0基础学习VR全景平台篇 第96篇:VR电子楼书
大家好,欢迎观看蛙色VR官方系列课程——VR电子楼书!
作为2021年底全新上线的行业解决方案,是专门针对地产、园区数字化营销的一站式VR解决方案,为行业潜在客户提供优质的7x24小时线上看房体验。

本期教程将通过功能介绍+后台操作,全方位教程,带你“手把手”制作一个VR电子楼书项目。
一、案例中应用到的素材和功能

1、原始素材
全景图片/视频、虚拟建模、平面图片/视频。
2、应用功能
作品分组、开场视频、热点功能、自定义菜单、嵌入功能、留言功能、嵌入功能、销售经理功能、电子沙盘等。
二、项目应用
1、鸟瞰沙盘/VR样板间
(1)功能介绍

鸟瞰沙盘/VR样板间作为作品展示的核心内容,基于建筑模型实景1:1精细化制作、楼盘位置充分展示、周边配套设施一体化呈现,不同楼层的功能分区、交通连接方式、空间立体变化720°全视角呈现。
(2)功能应用

鸟瞰沙盘/VR样板间,可用三维建模和VR实景拍摄两种展示形式。
①三维建模,常用于暂未完全建成的园区、房产项目,将未来规划区域优势和周边设施集成于线上,使购房者以鸟瞰视角720°漫游园区实景。
②VR实景航拍,常用于基本建成的园区、房产项目,基于现有区域优势资源,为园区招商和房产销售提供必要展示手段。
(3)后台操作

①创建作品后-进入作品编辑器后台;
②选择“+”添加场景;
③上传或选择项目素材;
④调整视角至最佳展示位置。
2、作品分组
(1)功能介绍

有序的作品分组,将有助于园区、房产进行充分展示,便于观看者更加容易了解整体布局,一般房产类型内容展示可分为航拍全景、公共设施、户型样板房、专属功能区等分组。
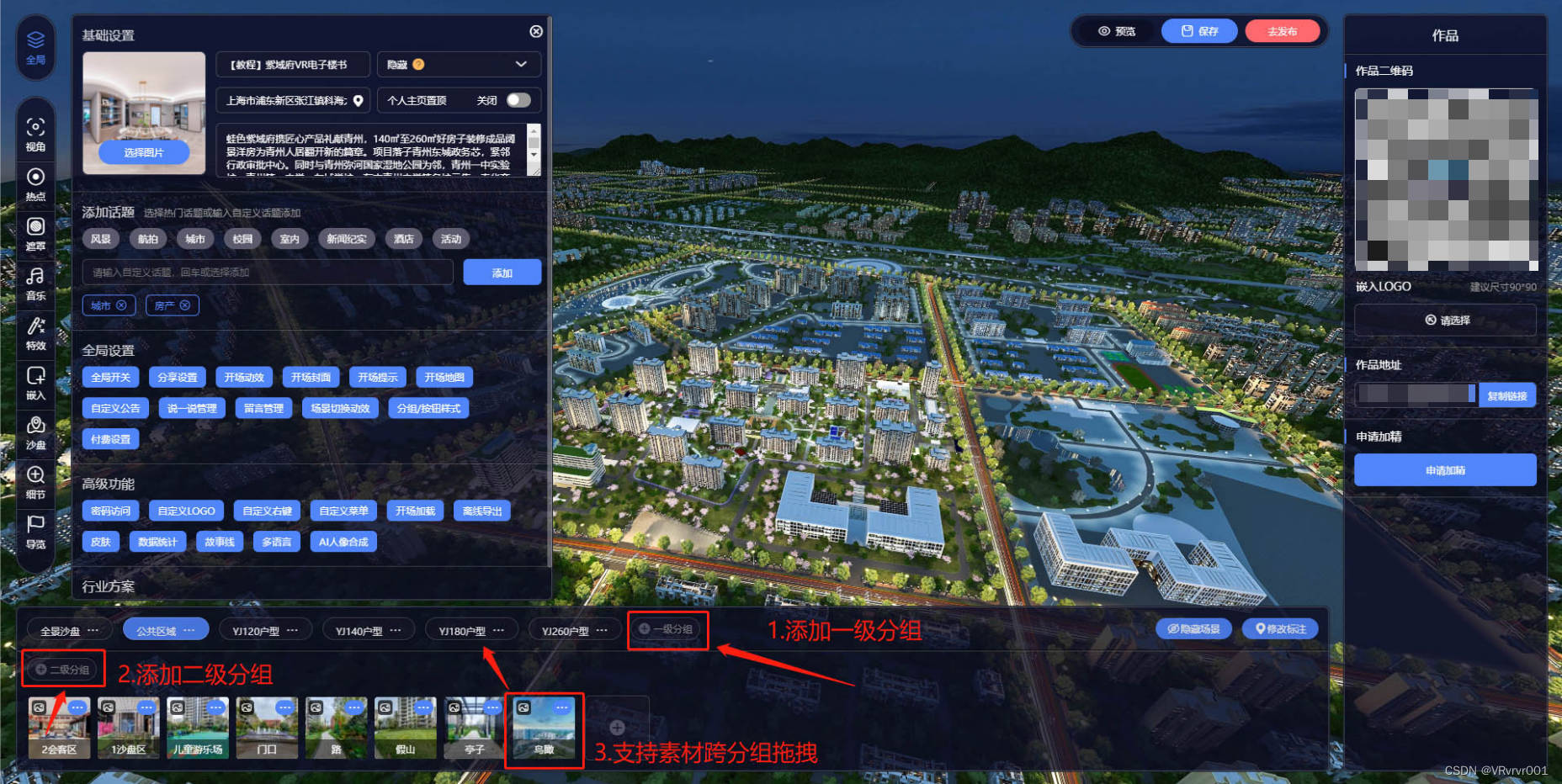
(2)后台设置

①底部菜单栏-添加分组;
②素材内容需细分,可添加二级分组;
③支持将素材跨分组进行拖拽,进行有序排列。
3、皮肤
(1)功能介绍

皮肤,将直接影响作品展示形式,本案例用到的是全新上线的房产皮肤,此外还有默认样式和获得外观专利认证的轮盘皮肤,为大家提供精品展示形式。

①高级功能-皮肤
②勾选房产皮肤即可
4、开场视频
(1)功能介绍

制作与房产特色相符展示宣传视频作为开场展示,使观众明确了解房产区位优势,全面传达房产信息主旨,丰富开场形式。
(2)后台操作

①全局设置-开场封面-封面类型选择视频或图片;
②支持分别上传PC开场和手机开场素材,
③进入方式,开启【自动】,视频播放完后进入作品;开启【点击】,作品播放3秒后,右上角出现跳过开场按钮。
5、热点功能
(1)功能介绍

热点功能作为平台基础功能,良好的热点交互设计,可以为用户带来“身临其境般”体验,平台支持11种类型热点进行传播,本次VR电子楼书案例中应用导览区域热点和图标热点两种展示形式。
(2)后台操作
①区域热点

添加热点功能-热点类型选择导航;
显示样式选择多边形,对预选位置进行绘制,可进一步对颜色、标题、文字大小进行配置,保存确定即可制作完成。
② 漫游热点

添加热点功能-热点类型选择场景;
显示样式选择图标(图标为默认选项);
对预选位置进行绘制,可进一步对颜色、标题、文字大小进行配置,保存确定就可以制作完成。

(浏览页-漫游热点展示)
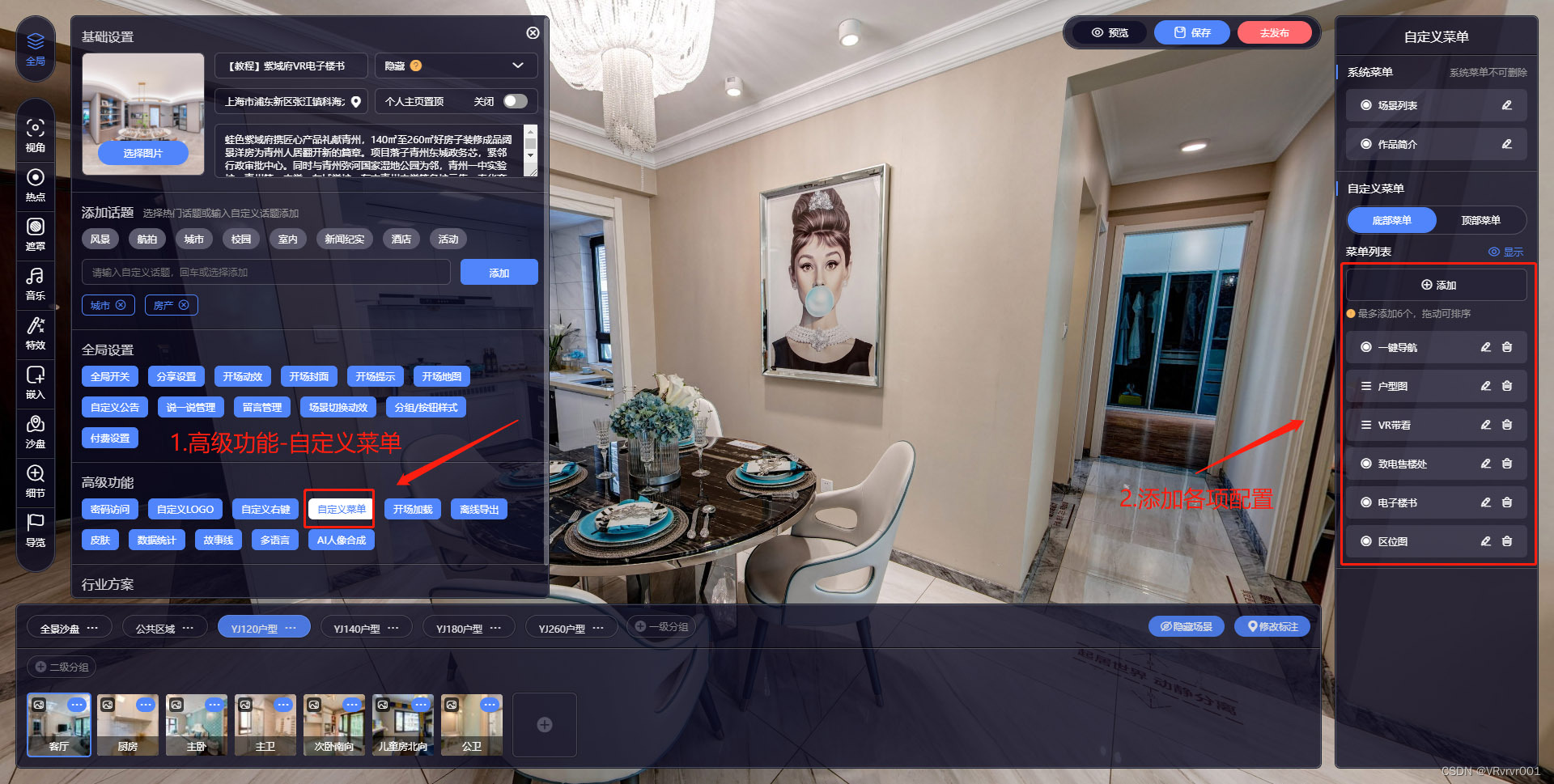
6、自定义菜单
(1)功能介绍

一键导航、户型图、VR带看、致电售楼处等均是应用到了自定义菜单功能。
(2)后台操作

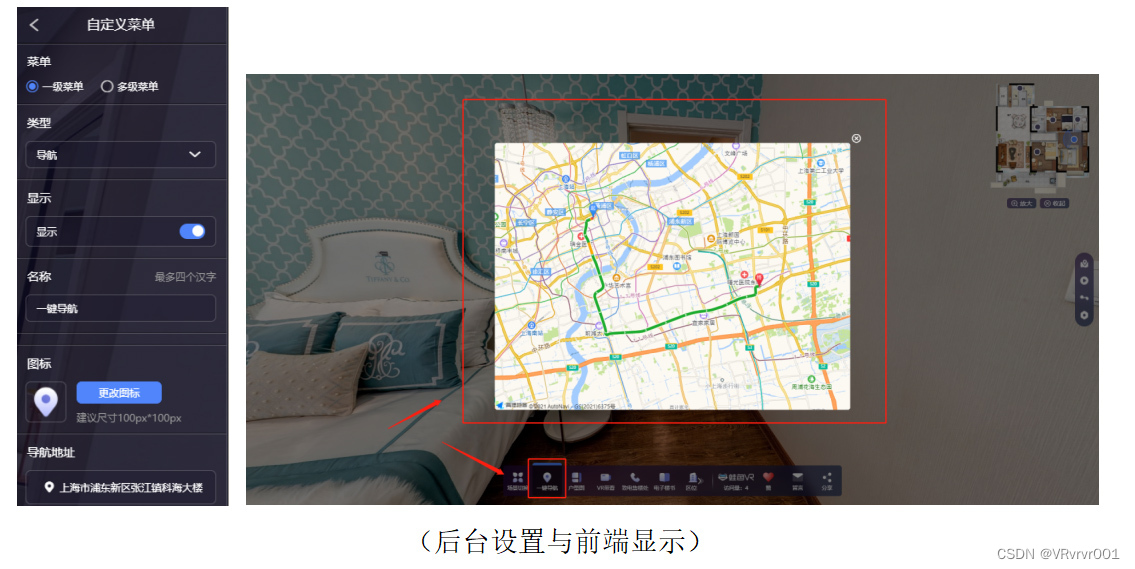
①一键导航

自定义菜单-添加导航类型-名称命名为一键导航;
选择图标,选择导航位置,确定保存。
②户型图

自定义菜单-多级菜单-命名户型图-选择图标-添加子菜单列表;
类型接入漫游场景-命名户型名称-选择图标-选择跳转场景。
重复设置其他户型即可。
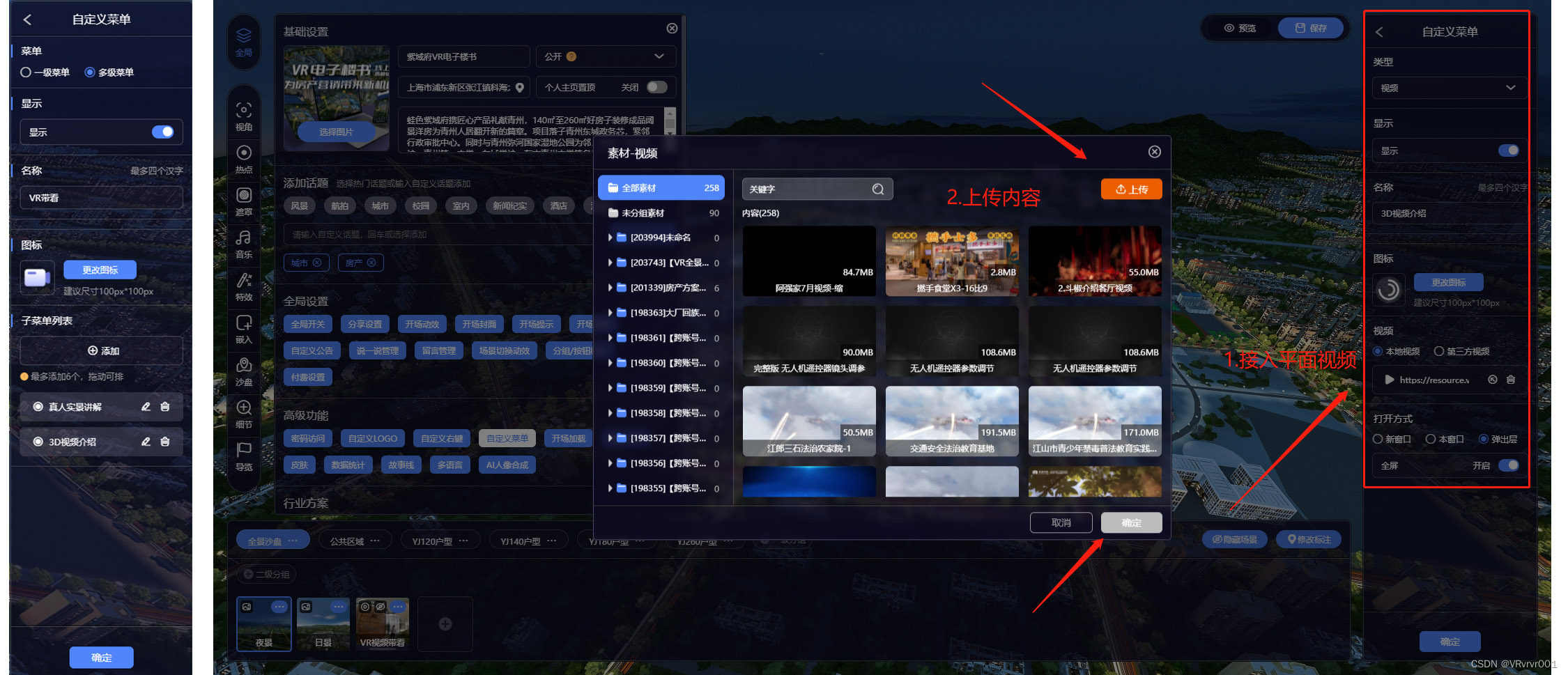
③VR带看
案例的VR带看栏目中,使用到了VR视频和平面视频两种展示形式,目前通过不同方法设置,后续会提供,更加人性化的设置方式
步骤1:自定义菜单-多级菜单-命名VR带看-选择图标-添加子菜单列表;
步骤2-平面视频:

子菜单中,类型接入视频-命名视频名称-选择图标-上传视频。
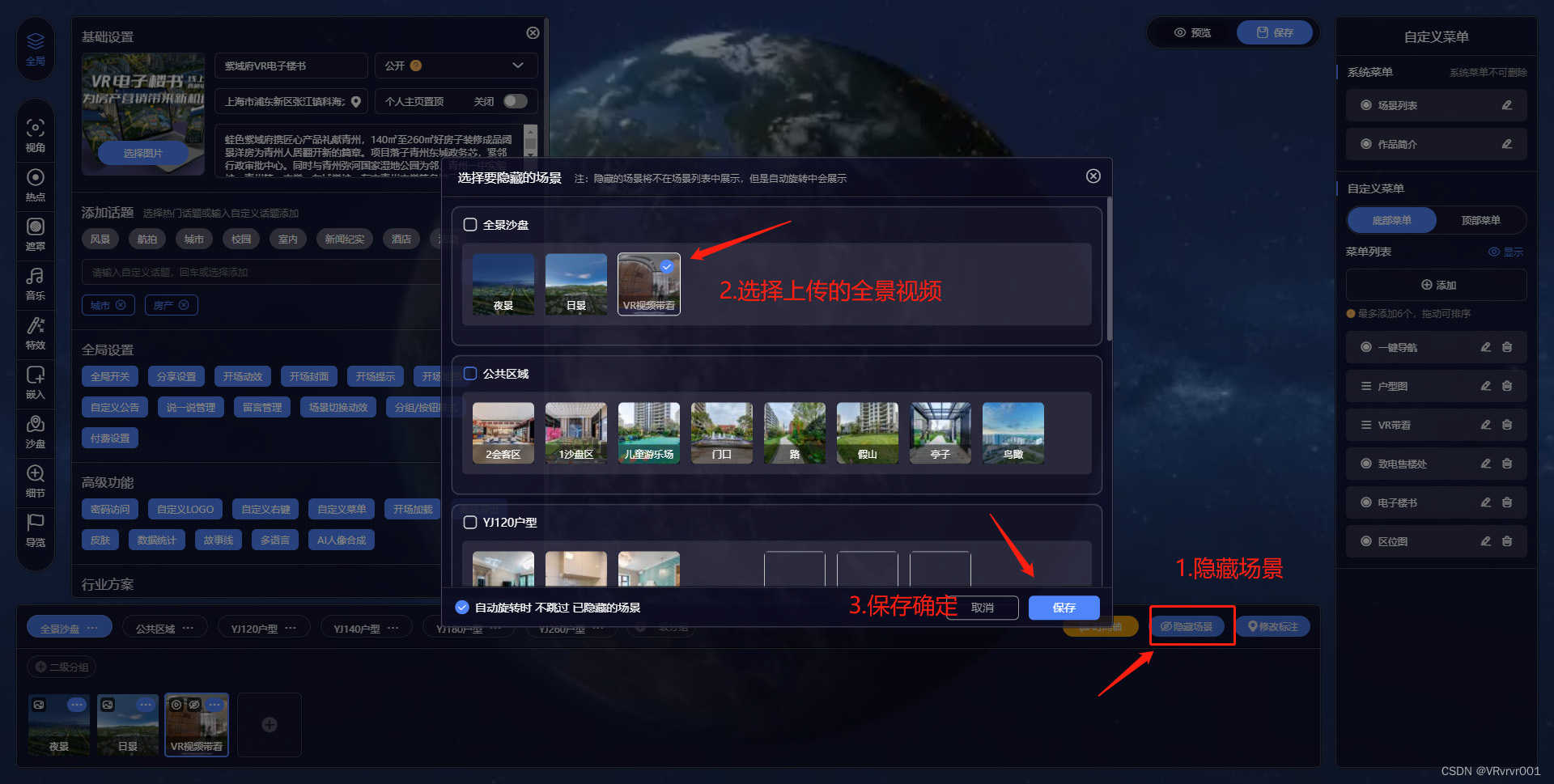
步骤2-全景视频:

首先,添加场景,选择-全景视频,上传全景视频素材

其次,使用隐藏场景功能,选择上传的全景视频,确定隐藏。

最后,在自定义菜单中,接入漫游场景,选择已被隐藏的VR视频。
重复设置其他视频即可。
目前采用这种解决方式,后面会提供更加简便的操作方法。
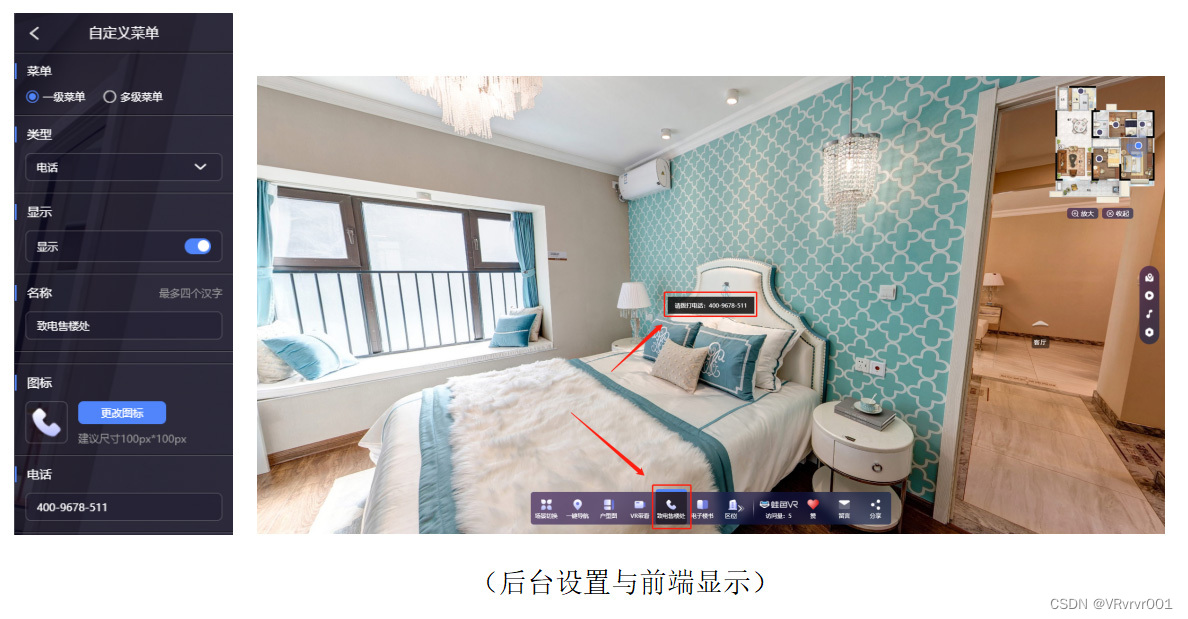
④致电售楼处

自定义菜单-添加电话类型-名称命名为致电售楼处;
选择图标,输入号码,确定即可。
⑤电子楼书

自定义菜单-添加H5类型-名称命名为电子楼书;
选择图标,选择内置的H5作品,确定即可。
⑥区位图

自定义菜单-添加图片类型-名称命名为区位图;
选择图标,上传项目实地区位图,确定即可。
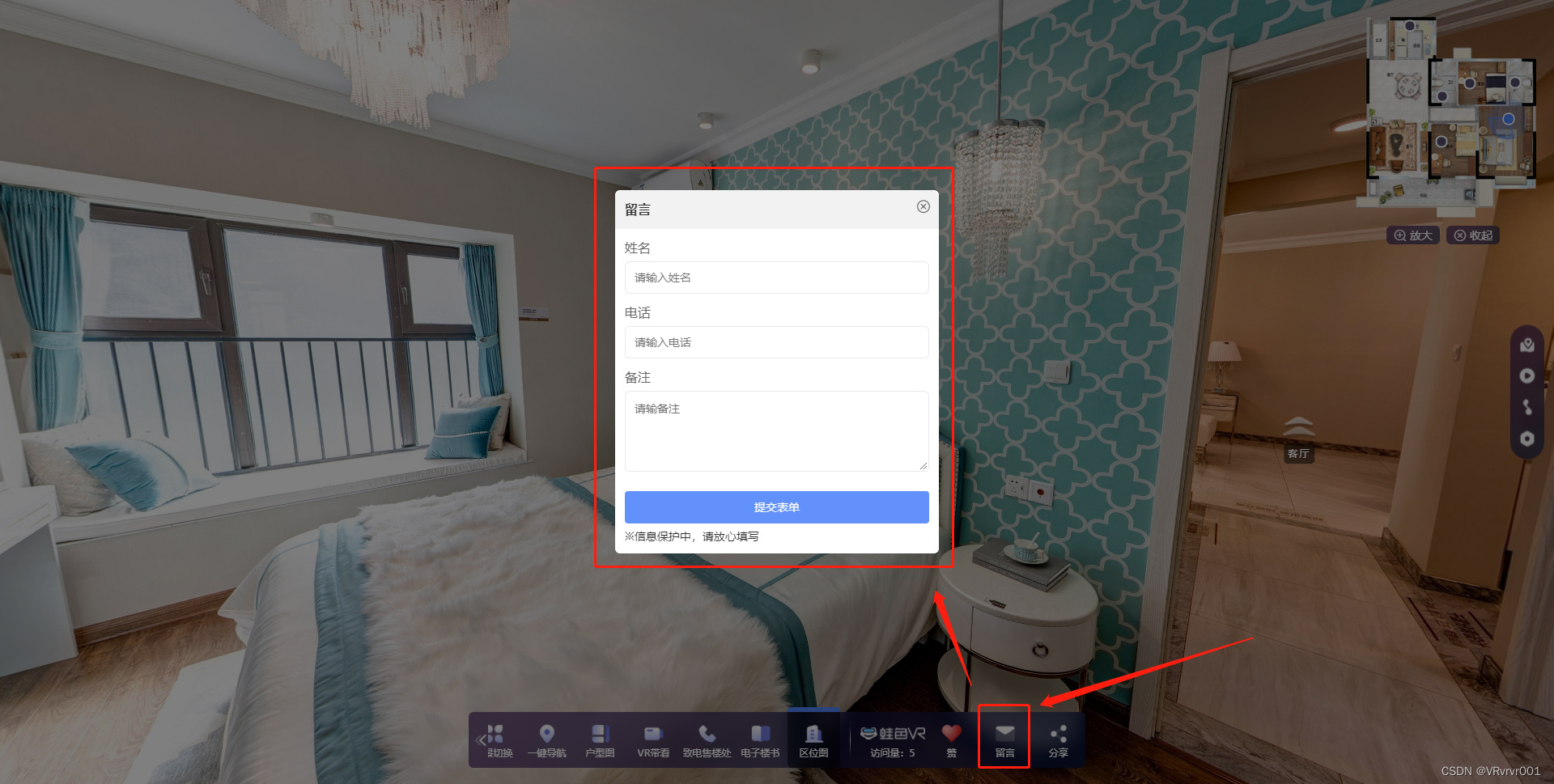
7、留言功能
(1)功能介绍

用户通过留言功能可以留存【姓名、电话、备注】等相关信息,目前平台已实现在后台配置接收留言手机号,可第一时间收到留言信息,避免错过商业合作机会!
(2)后台操作

①全局设置-留言管理功能,
②将开关设置为开启,
③添加留言通知人员电话号码。
8、电子沙盘
(1)功能介绍

将场景集成线上,可清晰查看在售户型整体布局,将样板房平面图部署对应点位,实现一键跳转对应区位,直观感受户型整体区域。
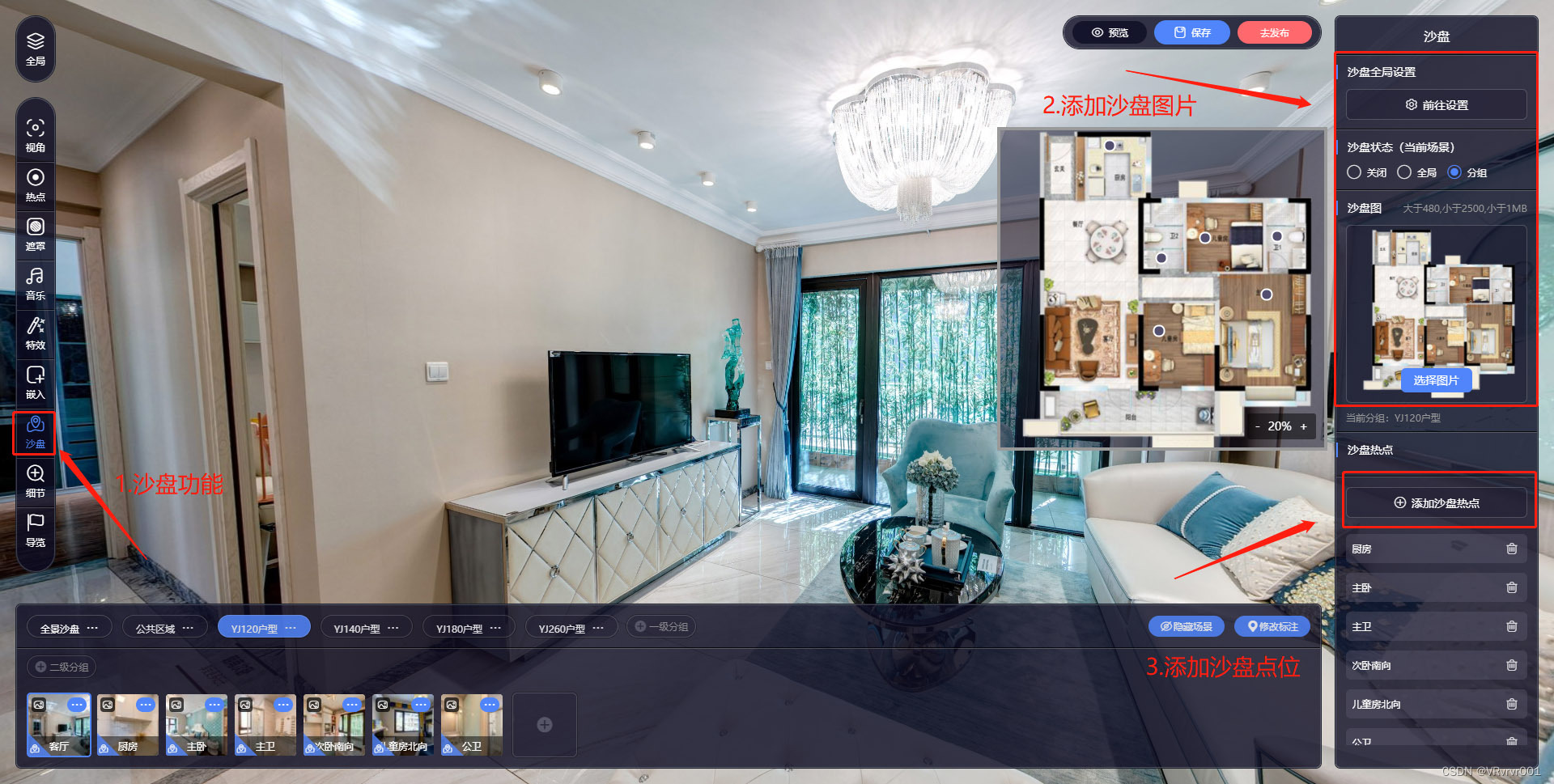
(2)后台设置

①选择沙盘功能,
②沙盘状态中设置生效分组,
③添加沙盘图片,
④添加沙盘场景点位,保存确定即可实现。
9、一键导览
(1)功能介绍
基于后台设定好的内容场景跳转,可以自定义全景中的旋转角度和播放的速度,利用VR全景可以实现实物产品和环境的逼真化再现,让客户感觉到更直观和真实可靠,实现一键带看效果。
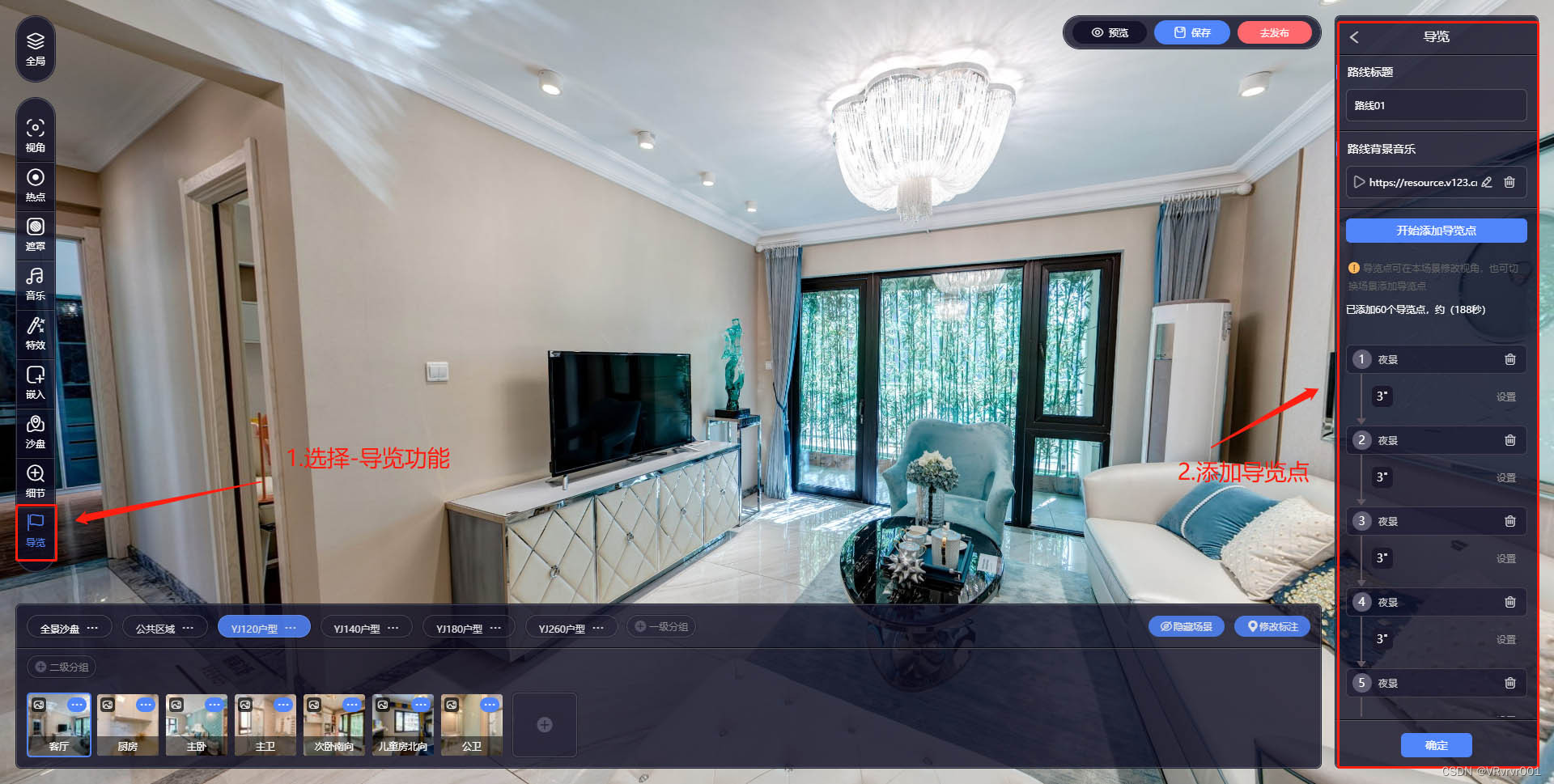
(2)后台设置

①选择导览功能-添加新路线;
②开场添加导览点,按照场景、角度、过渡时间进行配置;
③将设置好的路线保存,即可实现一键带看效果。
10、嵌入功能
(1)功能介绍

嵌入功能,可对VR全景作品嵌入图片、视频、文字、标尺四种不同类型内容,满足场景营销、重点标注、幻灯片播放等不同场景的应用。
(2)后台设置
①嵌入文字

嵌入功能-添加文字类型-名称命名为“龙东大道”;
选择模板样式或上传自定义样式,配置文字大小等详细信息;
重复设置添加内容即可。
②嵌入图片

嵌入功能-添加图片类型-添加嵌入图片;
拖拽图片至预想设定位置,调整角度,点击保存;
重复添加上述步骤即可。
③嵌入视频

嵌入功能-添加视频类型-添加嵌入视频;
拖拽视频至预想设定位置,调整角度,点击保存;
重复添加上述步骤即可。
④设置分类

每个嵌入内容下方,可手动输入添加分类;
嵌入图片、文字、视频、标尺中,每个都选择对应分类;
即可实现前端筛选不同分类效果。
11、销售经理
(1)功能介绍

支持根据每位销售经理信息,生成个性化二维码、专属链接,大大提升销售经理分销积极性,生成个人独立分发渠道。
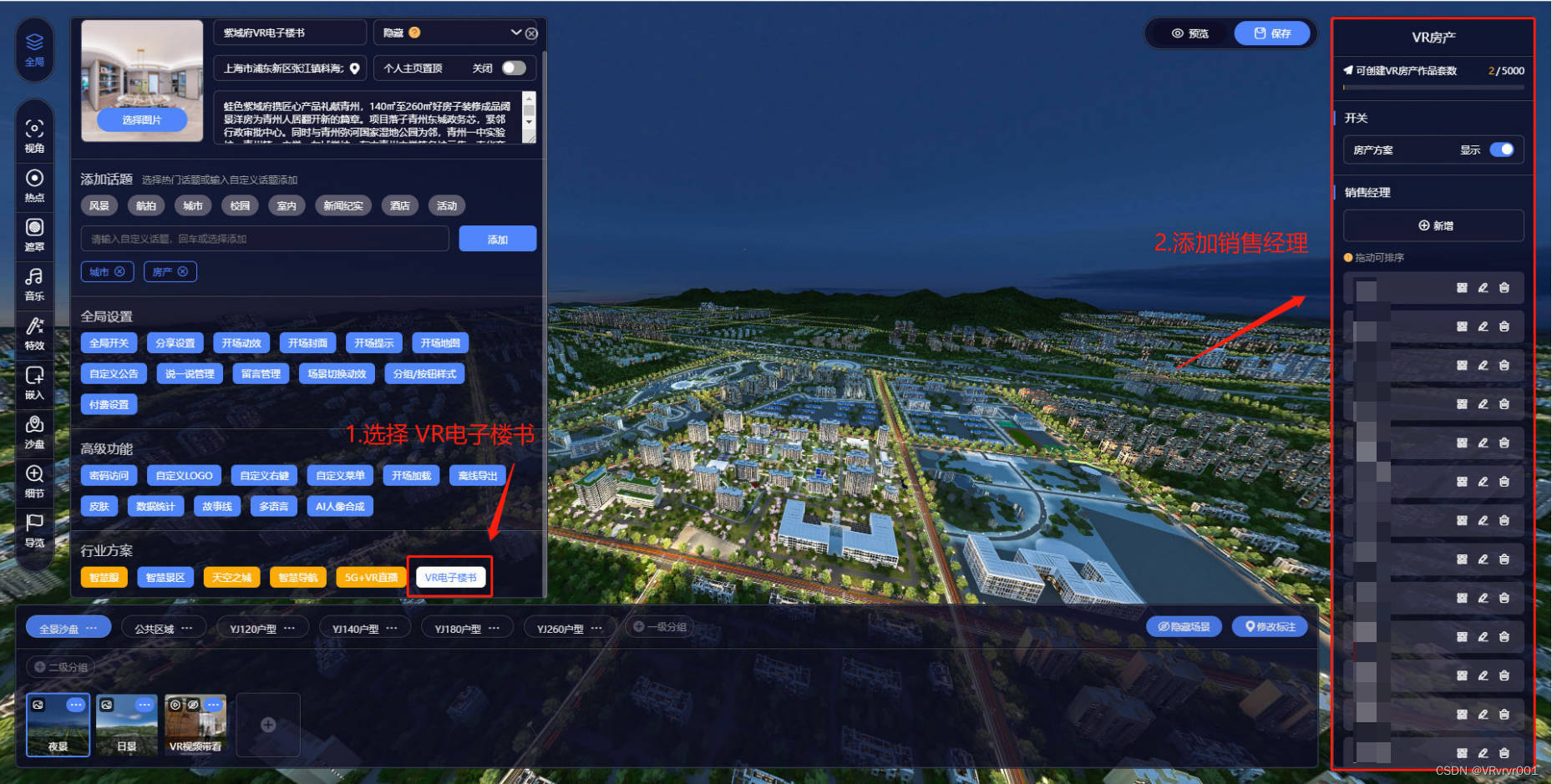
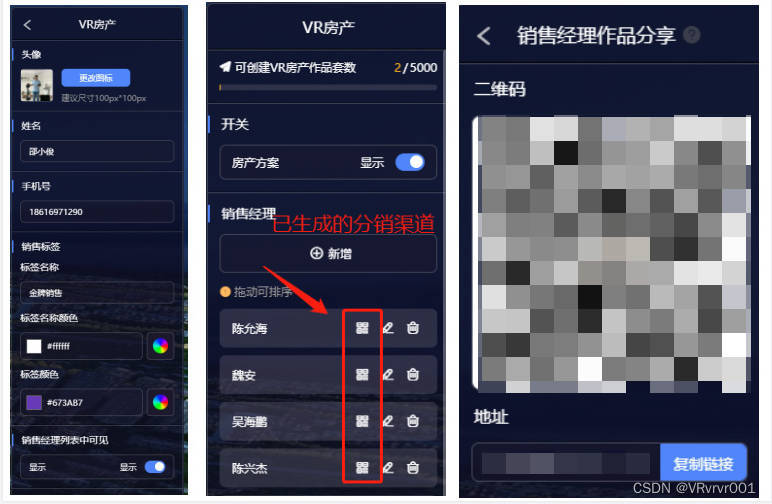
(2)后台设置

①选择VR电子楼书功能;
②开启房产方案,新增销售经理;
③添加头像、姓名、手机号、命名,保存确定。

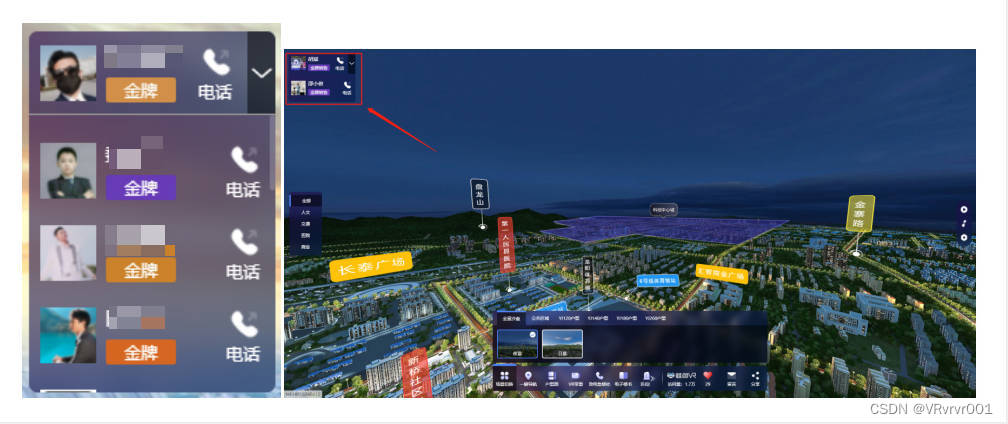
(后台设置与专属分销渠道)
④编辑完成销售经理信息后,勾选开启VR带看功能,即可开始销售经理带看功能,本功同时支持为每位销售经理,生成单独分发渠道。

12、数据分析
(1)功能介绍

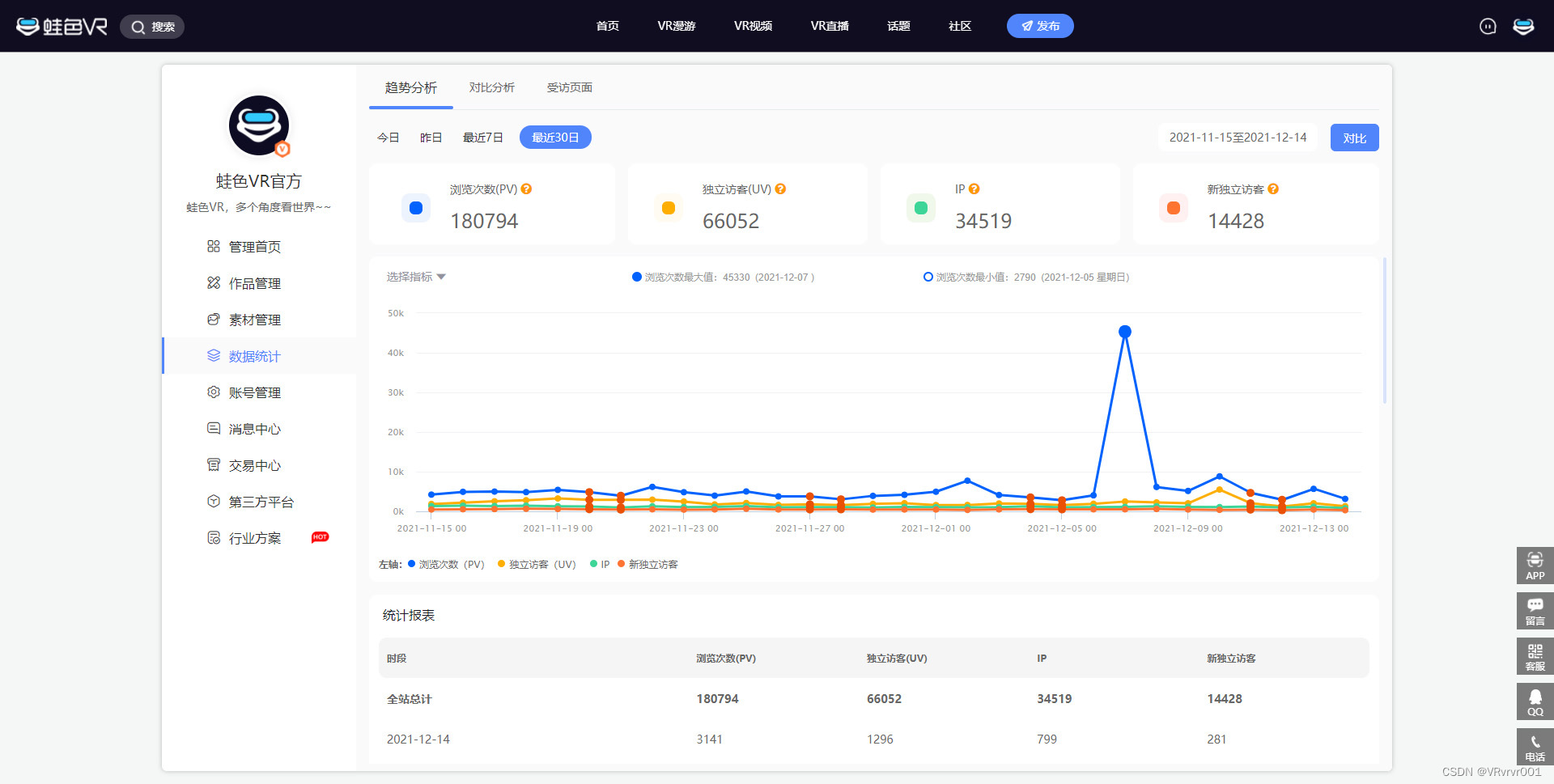
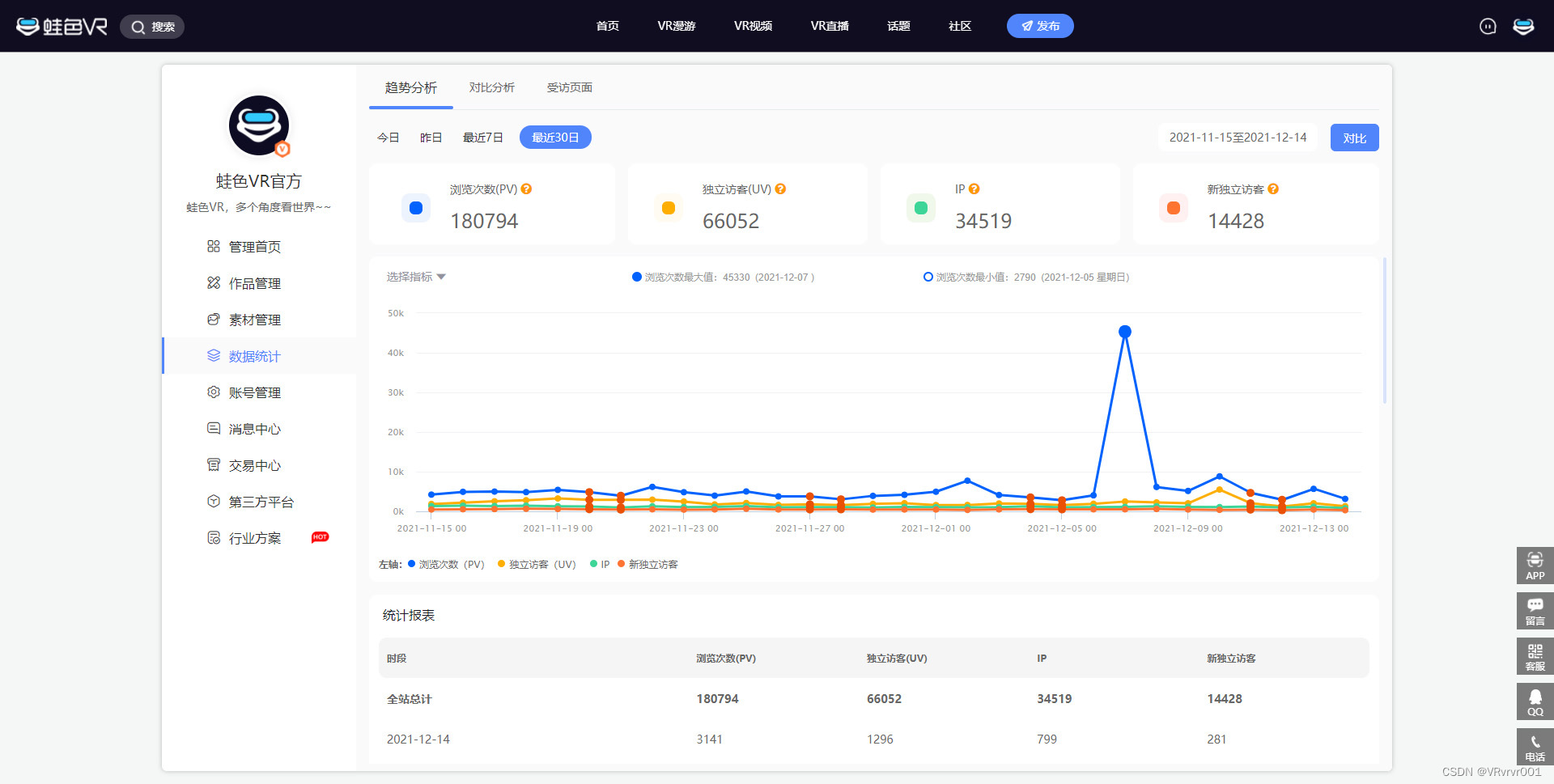
数据统计功能,可对作品受访页面、趋势分析、新独立访客进行查看,利用多维度展示、丰富的图表,帮助判断观众喜好,掌握重要数据,辅助作者了解作品情况,为后续创作提供有力支撑!
(2)后台操作

①作品数据
编辑器后台-高级功能-数据分析中,可对本作品详细数据进行查看。
②账号数据
可进入个人后台-数据统计板块,对整个账号数据进行查看。
以上就是本期教程的主要介绍,我们本案例仅是运用了蛙色VR平台部分功能,还有更多应用方式,欢迎大家自行尝试,VR电子楼书方案近期上线,会对部分功能进行优化调整,后续有新的调整会及时更新教程,欢迎大家在评论区留言反馈更多优化建议!
相关文章:

0基础学习VR全景平台篇 第96篇:VR电子楼书
大家好,欢迎观看蛙色VR官方系列课程——VR电子楼书! 作为2021年底全新上线的行业解决方案,是专门针对地产、园区数字化营销的一站式VR解决方案,为行业潜在客户提供优质的7x24小时线上看房体验。 本期教程将通过功能介绍后台操作&…...

【MySQL】数据库的约束
MySQL 数据库的约束 文章目录 MySQL 数据库的约束01 数据库的约束1.1 约束类型1.1.1 NOT NULL1.1.2 UNIQUE1.1.3 DEFAULT1.1.4 PRIMARY KEY1.1.5 FOREIGN KEY1.1.6 CHECK 继上文 MySQL基础(一), MySQL基础(二)&#…...

改变金融贷款市场营销方式 ---- 运营商大数据精准获客
与传统的企业网络营销相比,最常见的是网络推广和硬广告推广。一些企业无法找到可靠准确的数据来源,也无法找到一些未知的总数据。这些数据大多存在持续时间长、准确性差的缺点,企业在将这些数据信息应用于商品在线营销时往往会遇到不足。 在…...

SpringBoot实现分页的四种方式
一 自己封装Page对象实现 博客链接 二 使用sql实现分页 2.1 场景分析 前段传递给给后台什么参数? 当前页码currentPage每页显示条数pageSize 后台给前端返回什么数据? 当前页数据List总记录数totalCount 2.2 前段代码 <template><el-paginationsize-change&q…...

远程工作面试:特殊情况下的面试技巧
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

element ui文件上传方法中需要传额外参数
由于文件上传dom是通过循环列表渲染的,在文件上传的时候除了file默认的参数外,还需要访问到循环项item参数,那就这样子传递。 :http-request"(file) > {return httpRequestLT(file, item);} "完整代码如下 <div class"…...

线程池|单例模式|STL、智能指针线程安全|读者写者问题
线程池 线程池的逻辑思想: 每当我们处理一个任务就要创建一个线程,创建线程的开销是很大的。因此我们可以预先创建一批线程,任务队列里没有任务的时候,每个线程都休眠,当队里中有任务的时候,就可以唤醒线程…...

Linux的基本使用和Web程序部署(JavaEE初阶系列18)
目录 前言: 1.Linux 1.1Linux是什么 1.2Linux发行版 1.3Linux环境搭建 1.3.1环境搭建方式 1.3.2使用云服务器 1.4使用终端软件连接到Linux 1.4.1什么是终端软件 1.4.2使用Xshell登录主机 1.5Linux常用的命令 1.5.1ls 1.5.2cd 1.5.3pwd 1.5.4touch 1.…...

EXCEL 中find,if and,if or
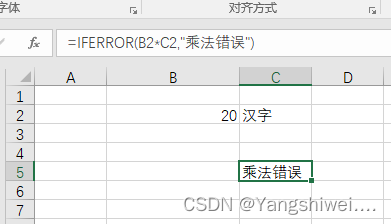
接上一篇sql中find函数的作用,由于工作需求是用帆软做报表,他的一些代码不仅有js,sql中的还有一些excel的相关知识,故作整理。 FIND() excel中的find原理和sql中相似,具体可查看 SQL函数 $FIND_Yangshiwei....的博客…...

中国环球电视网-学英文必备
CGTN全称是China Global Television Network,即“中国环球电视网”,这是一个以播送新闻、评论、访谈节目为主的电视频道,CGTN的前身即央视的全英文频道CCTV-9/CCTV News。CGTN每天的节目内容很丰富,包括全球新闻(the w…...

【web开发】4.JavaScript与jQuery
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、JavaScript与jQuery二、JavaScript常用的基本功能1.插入位置2.注释3.变量4.数组5.滚动字符 三、jQuery常用的基本功能1.引入jQuery2.寻找标签3.val、text、appe…...

UNI-APP 框架中解决打包后index.html文件中没有引号问题
问题 打包后index.html文件中src属性没有引号。打包后修改默认相对路径为“./”,比如index.xxxx.js中的a.p属性值希望为“./”,默认为“/”。 问题一 在项目根目录下添加文件vue.config.js。在文件中添加如下内容: module.exports {chai…...

借助AI分析哥斯拉木马原理与Tomcat回显链路挖掘
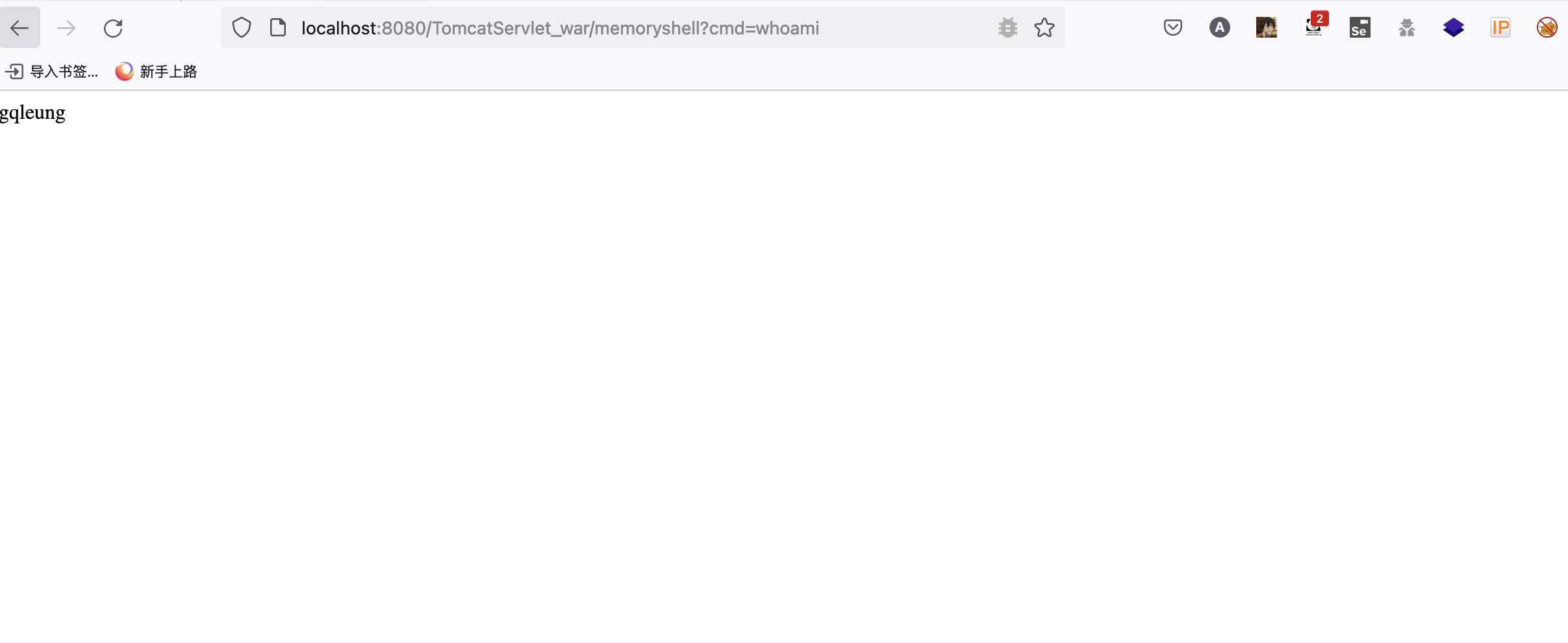
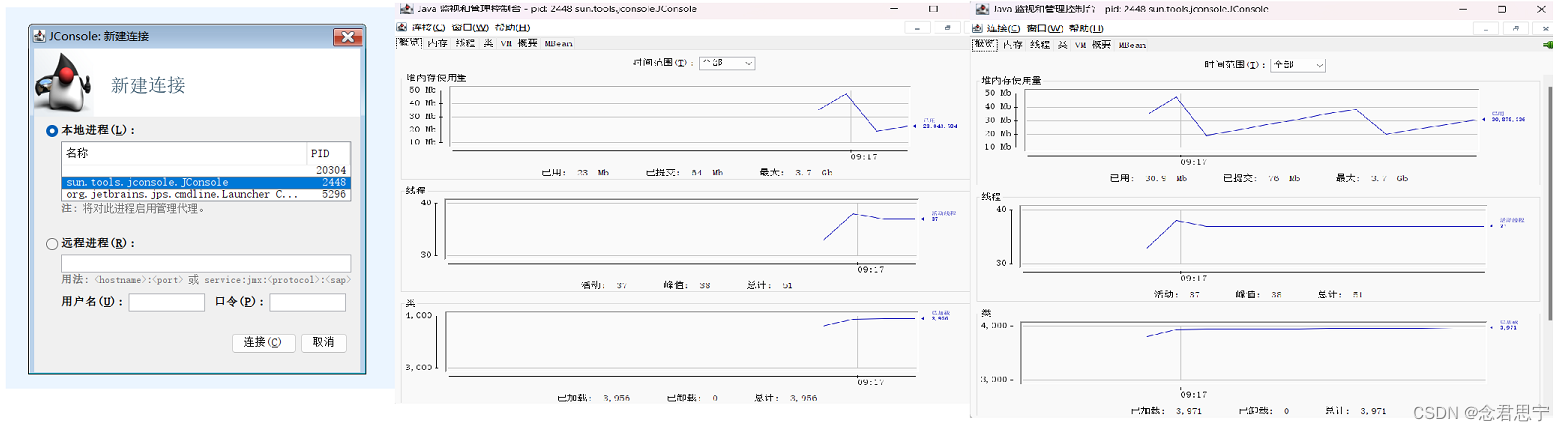
前言 本次分析使用了ChatGPT进行辅助分析,大大提升了工作效率,很快就分析出木马的工作流程和构造出利用方式。 分析 首先对该木马进行格式化,以增强代码的可读性。得到如下代码 <jsp:root xmlns:jsp"http://java.sun.com/JSP/Page" vers…...

Java进行多线程编程?(lambda表达式~)
本文标题:Java进行多线程编程?那么,Java为啥不学学如何进程多进程编程呢??原因在于:Java圈子中不提倡多进程编程~~ 接下来,我们来写一个最为基础/入门的HelloWord程序来感受如何进行多线程~~ J…...
MySQL中的索引事务(2)事务----》数据库运行的原理知识+面试题~
本篇文章建议读者结合:MySQL中的索引事务(1)索引----》数据库运行的原理知识面试题~_念君思宁的博客-CSDN博客此时,如果你根据name来查询,查到叶子节点得到的只是主键id,还需要通过主键id去主键的B树里面在…...

【数据结构】 七大排序详解(贰)——冒泡排序、快速排序、归并排序
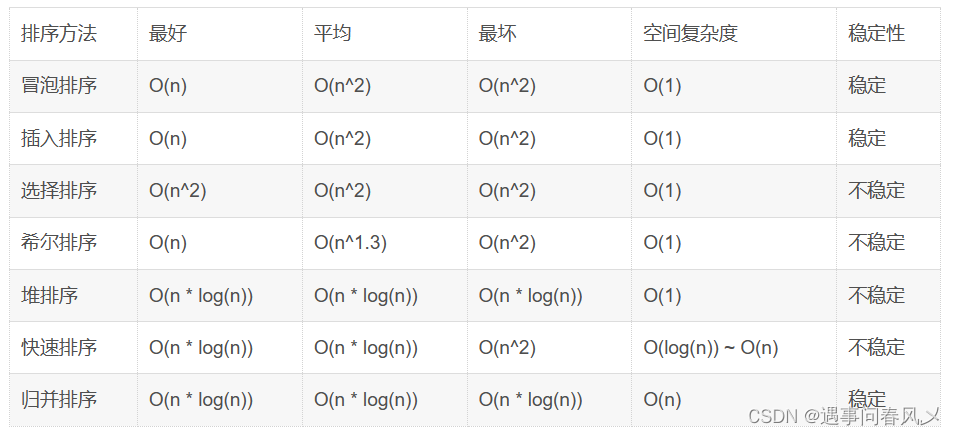
文章目录 ⚽冒泡排序⚾算法步骤🎨算法优化🥎代码实现:🏀冒泡排序的特性总结 🧭快速排序⚽算法思路📌思路一(Hoare版)📌思路二(挖坑法)Ὄ…...

小程序的使用
微信小程序开发 外部链接别人的总结查看(超详细保姆式教程) 基础语法 1.数据绑定 1.1 初始化数据 页面.js的data选项中Page({data: {motto: Hello World,id:18} })使用数据 单项数据流:Mustache 语法 a)模板结构中使用双大括号 {{data}} …...

Spring整合tomcat的WebSocket详细逻辑(图解)
主要解决存在的疑问 为什么存在2种spring整合websocket的方式,一种是使用ServerEndpoint注解的方式,一种是使用EnableWebSocket注解的方式,这2种有什么区别和联系?可以共存吗?它们实现的原理是什么?它们的各…...

【笔试强训选择题】Day37.习题(错题)解析
作者简介:大家好,我是未央; 博客首页:未央.303 系列专栏:笔试强训选择题 每日一句:人的一生,可以有所作为的时机只有一次,那就是现在!! 文章目录 前言一、Day…...

如何使用HTTP代理爬虫,防止对网站造成负面影响
在当今大数据时代,爬虫技术已经成为了获取数据的重要手段之一。但是,由于爬虫程序的高频访问容易对目标网站造成负面影响,如增加服务器负载、影响网站性能等,因此,如何使用HTTP代理爬虫防止对网站造成负面影响成为了一…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

