【uniapp】关于小程序输入框聚焦、失焦(输入法占位)的问题
聊天小程序,界面带有输入框,当输入框中聚焦后,底部自动谈起输入法。此时输入框也要随之出现在输入法上方。默认情况下,输入框此时会被输入法覆盖掉。
以下是亲自实践,解决这个问题的方法:
一、小程序大概布局
<template><view style="height: 100%; display: flex; flex-direction: column;"><!-- 自定义导航栏 --><head-nav :navRedirectPage="navRedirectPage"></head-nav><!-- 小程序界面内容 --><view class="container" :style="containerStyle"><!-- 聊天界面内容 --><scroll-view ref='list' :scroll-top="scrollTop" class="chat-container" :scroll-y="true"></scroll-view><!-- 底部输入框 --><view class="bottom-bar" :style="bottom_autosize_style"><view class="input-view"><uv-textarea selectable="true" :cursor-spacing="20" v-model="inputText" :inputBorder="false" customStyle="overflow: scroll;max-height: 75px;border-width: 0px !important;background-color: #F7F7FC;margin-left: 12px;padding: 7px;":adjust-position="false" :show-confirm-bar='false' @blur="inputBindBlur" :maxlength="500" autoHeight placeholder="请输入内容" @focus="inputBindFocus"></uv-textarea> <button class="send-button" @click="sendMessage":disabled="!inputText.trim().length>0 || sendDisabled"><image class="send-message" src="/static/v2/aichat/fasong.png" /></button></view></view></view></view>
</template>
css样式表:
- 默认样式为:
// 聊天窗口.chat-container {flex-grow: 1; // 窗口大小为可变overflow-y: auto;}// 底部输入框.bottom-bar {position: relative;display: flex;align-items: center;padding: 6px 13px 6px 13px; // 主要是padding-bottom变化}
- 当焦点在输入框内时,需要调整内容:
// 聚焦方法
inputBindFocus(e){console.log('e.detail.height:', e.detail.height)if (e.detail.height) {this.bottom_autosize_style = "padding-bottom:" + (e.detail.height + 6ssss) + "px;"if (!this.showScrollToBottom) {this.scrollToBottom();}}
},
// 失焦方法
inputBindBlur(){// this.containerStyle = ' height:' + this.containerHeight + 'px;';this.bottom_autosize_style = ""if (!this.showScrollToBottom) {this.scrollToBottom();}
}
请注意 bottom_autosize_style 这个变量的变化,即可实现。
相关文章:
的问题)
【uniapp】关于小程序输入框聚焦、失焦(输入法占位)的问题
聊天小程序,界面带有输入框,当输入框中聚焦后,底部自动谈起输入法。此时输入框也要随之出现在输入法上方。默认情况下,输入框此时会被输入法覆盖掉。 以下是亲自实践,解决这个问题的方法: 一、小程序大概…...

MySQL的故事——创建高性能的索引
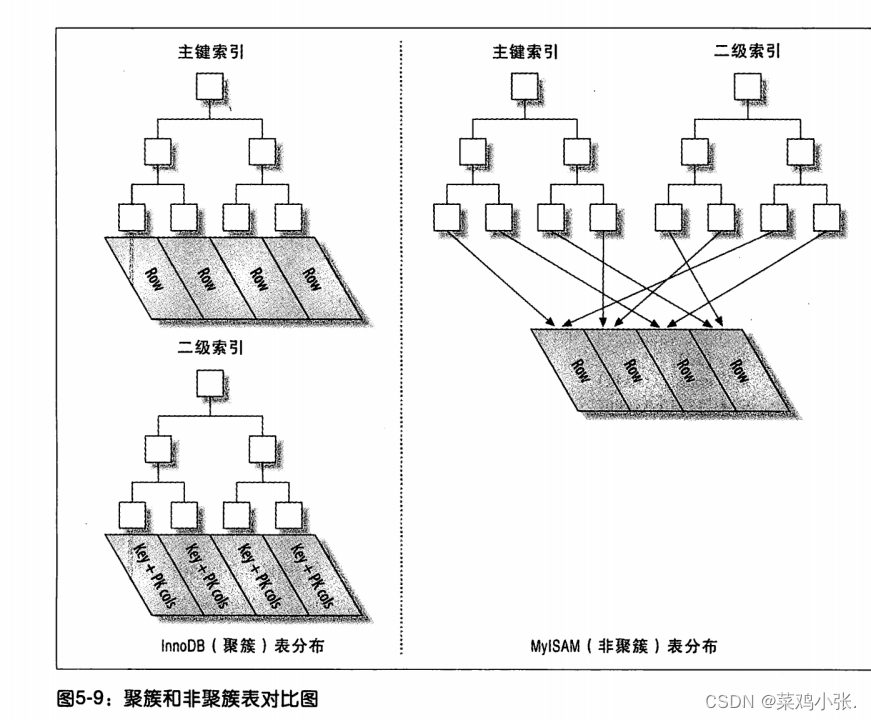
创建高性能的索引 文章目录 创建高性能的索引一、索引基础二、索引的优点三、高性能的索引策略 一、索引基础 要理解MySQL中索引是如何工作的,最简单的方法就是去看看一本书的“索引 ”部分:如果在一本书中找到某个特定主题,一般会先看书的“…...

渗透测试漏洞原理之---【组件安全】
文章目录 1、组件安全概述1.1、常见组件1.1.1、操作系统1.1.2、Web容器1.1.3、中间件1.1.4、数据库1.1.5、开发框架1.1.6、OA系统1.1.7、其他组件 1.2、漏洞复现1.2.1 漏洞复现模板1.2.3、漏洞名称参考1.2.4、漏洞库 2、Apache2.1、Apache HTTPD2.2、Apache Shiro2.3、Apache T…...

uni-app集成mui-player
uni-app集成mui-player,仅说明集成方法,mui-player 相关配置请查看其官网 准备 在uniapp项目根目录新建hybrid目录在hybrid目录下新建html目录在html目录中新建css、js、img等目录,用于存放相关文件 集成 静态webview 在pages目录下新建v…...
算法_C++—— 两个数组的交集)
力扣(LeetCode)算法_C++—— 两个数组的交集
给定两个数组 nums1 和 nums2 ,返回 它们的交集 。输出结果中的每个元素一定是 唯一 的。我们可以 不考虑输出结果的顺序 。 示例 1: 输入:nums1 [1,2,2,1], nums2 [2,2] 输出:[2] 示例 2: 输入:nums1 …...

异步编程 - 12 异步、基于事件驱动的网络编程框架 Netty
文章目录 Netty概述Netty中的一些概念Netty的线程模型Netty Server端Netty Netty 端 TCP半包与粘包问题基于Netty与CompletableFuture实现RPC异步调用 Netty概述 Netty是一个异步、基于事件驱动的网络应用程序框架,其对Java NIO进行了封装,大大简化了TC…...

STM32 Nucleo-144开发板开箱bring-up
文章目录 1. 开篇2. 开发环境搭建2.1 下载官方例程2.2 ST-Link安装 3. STM32F446ZE demo工程3.1 STM32F446ZE简介3.2 跑个demo试一试 1. 开篇 最近做项目,用到STM32F446ZET6这款MCU,为了赶进度,前期软件需要提前开发,于是在某宝买…...

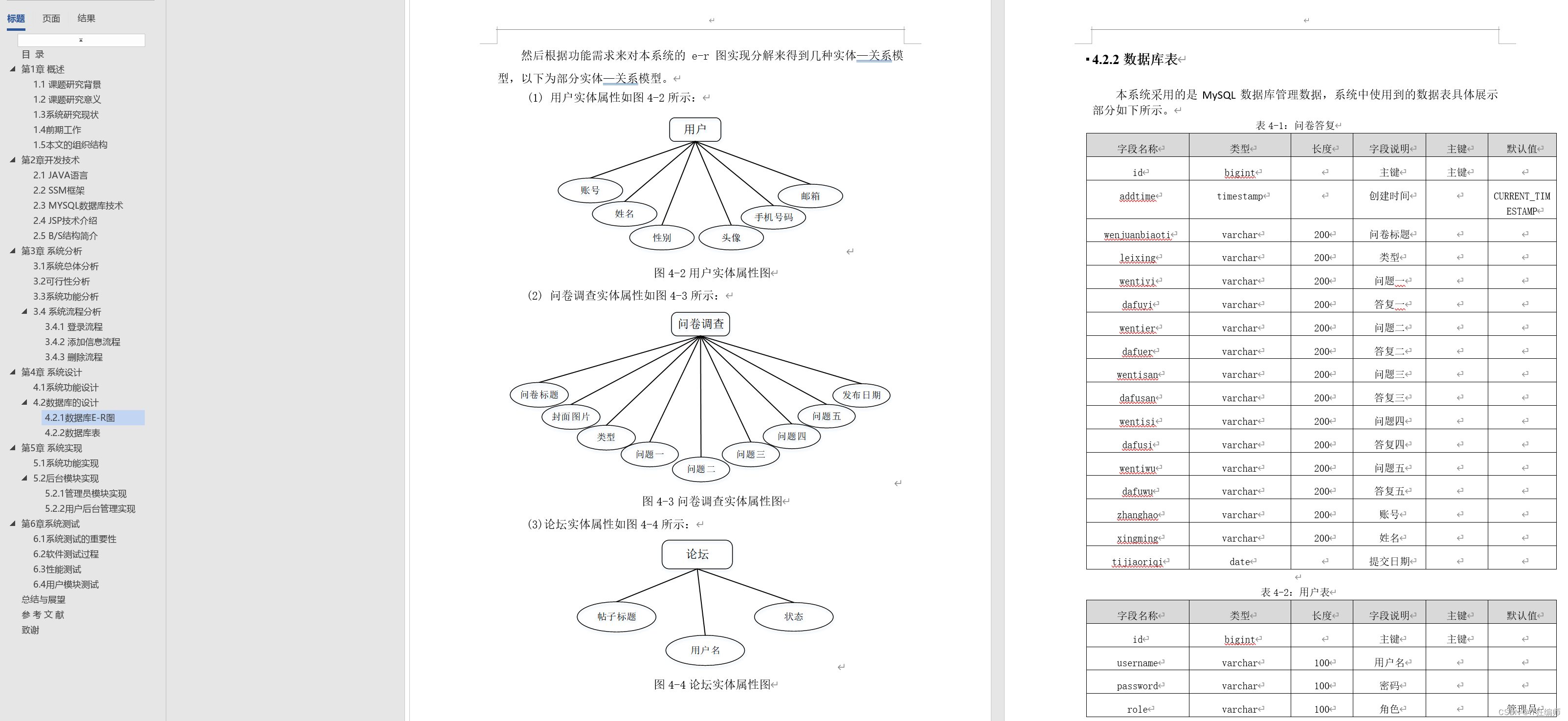
计算机毕业设计 基于SSM的问卷调查管理系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

基于SpringBoot的无忌在线考试系统(源码+讲解+调试运行)做毕设课设均可
技术栈 前后端分离 前端使用: Vue Element Plus 后端使用: SpringBoot Mysql8.0 Mybatis-Plus 功能 分为 管理员端 和 老师端 和 学生端 管理员端 登陆页 科目管理 查看所有科目 ,增加 ,修改 ,删除科目 , 模糊搜索课程 考试管理 查看所有考试 ,增加 ,修改 ,删除考试 题库…...

无涯教程-JavaScript - EOMONTH函数
描述 EOMONTH函数返回该月最后一天的序列号,该序列号是start_date之前或之后的月份数。 语法 EOMONTH (start_date, months)争论 Argument描述Required/OptionalStart_date 代表开始日期的日期。 应该使用DATE函数或其他公式或函数的输出输入日期。 如果将日期作为文本输入…...

【LeetCode-面试经典150题-day21】
目录 120.三角形最小路径和 64.最小路径和 63.不同路径Ⅱ 5.最长回文子串 120.三角形最小路径和 题意: 给定一个三角形 triangle ,找出自顶向下的最小路径和。 每一步只能移动到下一行中相邻的结点上。相邻的结点 在这里指的是 下标 与 上一层结点下标…...

算法刷题记录-双指针/滑动窗口(LeetCode)
809. Expressive Words 思路 根据题目描述,我们可以知道,如果要将某个单词定义为可扩张(stretchy),需要满足如下两个条件: 所以,我们在实现的时候,可以通过两个指针p1和p2&#x…...

Python基础tuple元组定义与函数
元组的特点 有序:元组中的元素是按照顺序排列的。不可更改:一旦创建,元组中的元素不可被修改、增加或删除。元素类型多样化:元组可以包含任何数据类型的元素。 定义一个非空元组 name_tuple (a, b, c, d)定义一个空元组 name…...

【linux命令讲解大全】088.深入理解 shell 脚本中的 trap 命令
文章目录 trap概要主要用途选项参数返回值关于信号例子 从零学 python trap 捕捉信号和其他事件并执行命令。 概要 trap [-lp] [[arg] signal_spec ...]主要用途 用于指定在接收到信号后将要采取的动作。 脚本程序被中断时执行清理工作。 选项 -l:打印信号名称…...

bean的管理-bean的获取
获取bean 默认情况下,在Spring项目启动时,会把bean都创建好(但是还会受到作用域及延迟初始化的影响)放在IOC容器中,如果想主动获取这些bean,可以通过如下方式 根据name获取bean Object getBean(…...

如何快速清理已经上传到Git仓库的.DS_Store文件
很久以前,发过这样一篇文章《Git全局忽略MacOS系统下的.DS_Store文件》,主要是针对MacOS用户,如何方便的在自己机器中免疫所有.DS_Store文件的误提交。如果有这个需求,且还没有搞过的读者可以通过上面这篇文章学习。 今天想要分享…...

美的的笔试
第一题 有两只猫咪和n条不同类型的鱼,每条鱼都只能被其中一只猫咪吃掉。 下标为i处的鱼被吃掉的得分为: 如果第一只猫咪吃掉,则得分为reward1[i]。如果第二只猫咪吃掉,则得分为reward[i]。 给你一个正整数数组reward1 ,一个正整数数组reward2࿰…...

Android 1.2 开发环境搭建
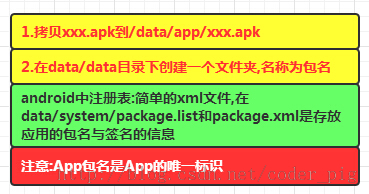
目录 1.2 开发环境搭建 1.JDK安装与配置 2.开发工具二选一 3.相关术语的解析 4.ADB命令行的一些指令 5.APP程序打包与安装的流程: 6.APP的安装过程: 7.本节小结 1.2 开发环境搭建 现在主流的Android开发环境有: ①Eclipse ADT SDK ②Android Stu…...

vue 页面加水印
首先创建一个waterMark.js文件,当然文件命名可自定义, use strictconst watermark {}/**** param {要设置的水印的内容} str* param {需要设置水印的容器} container*/ const setWatermark (str, container) > {const id 1.23452384164.123412415…...

Android ImageView详解
scaleType属性详解 在 Android 中,ImageView 控件的 scaleType 属性用于指定图像在 ImageView 内部的缩放和对齐方式。scaleType 属性可以帮助你控制图像的显示方式,以适应 ImageView 的尺寸或实现其他特定的显示效果。以下是常见的 scaleType 属性值和…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...

起重机起升机构的安全装置有哪些?
起重机起升机构的安全装置是保障吊装作业安全的关键部件,主要用于防止超载、失控、断绳等危险情况。以下是常见的安全装置及其功能和原理: 一、超载保护装置(核心安全装置) 1. 起重量限制器 功能:实时监测起升载荷&a…...

联邦学习带宽资源分配
带宽资源分配是指在网络中如何合理分配有限的带宽资源,以满足各个通信任务和用户的需求,尤其是在多用户共享带宽的情况下,如何确保各个设备或用户的通信需求得到高效且公平的满足。带宽是网络中的一个重要资源,通常指的是单位时间…...
