A Guide to PriorityQueue
原文链接:https://blog.csdn.net/ohwang/article/details/116934308
PriorityQueue 又叫 优先队列
注意1:
PriorityQueue是用数组实现,数组大小可以动态增加,容量无限。
优先队列采用的是堆排序(默认为最小堆)。堆排序只能保证根是最大(最小),整个堆并不是有序的。
注意2:
非线程安全。线程安全可以用PriorityBlockingQueue。
注意3:
不允许使用 null 元素。
注意4:
offer()、poll()、remove() 、add() 时间复杂度为O(log(n)) 。
remove(Object) 和 contains(Object) 时间复杂度为O(n)。
peek、element 、size 时间复杂度为O(常量)。
注意5:
方法iterator()中提供的迭代器并不保证以有序的方式遍历优先级队列中的元素。
如果需要按顺序遍历,可用Arrays.sort(pq.toArray())。
注意6: 可以在构造函数中指定如何排序。
# 默认的初始容量(11)
PriorityQueue(int initialCapacity)
# 使用指定的初始容量创建一个 PriorityQueue,并根据其自然顺序来排序其元素。PriorityQueue(int initialCapacity, Comparator<? super E> comparator)
# 使用指定的初始容量创建一个 PriorityQueue,并根据指定的比较器comparator来排序其元素。
注意7: 此类及其迭代器实现了 Collection 和 Iterator 接口的所有可选 方法。
# 默认升序
PriorityQueue<Integer> queue2 = new PriorityQueue<>(10);
queue2.offer(11);
queue2.offer(9);
int len = queue2.size();
for (int i = 0; i < len; i++) {System.out.println(queue2.poll());
}
//输出 9 11# 自定义降序
PriorityQueue<Integer> queue = new PriorityQueue<>(10, (a, b) -> b - a);
queue.offer(13);
queue.offer(9);
int len1 = queue.size();
for (int i = 0; i < len1; i++) {System.out.println(queue.poll());
}
//输出 13 9
# 模拟业务使用
PriorityQueue<People> queue = new PriorityQueue<>(11, (p1, p2) -> p2.age - p1.age);
for (int i = 1; i <= 10; i++) {queue.add(new People("张" + i, (new Random().nextInt(100))));
}
while (!queue.isEmpty()) {System.out.println(queue.poll().toString());
}class People {String name;int age;public People(String name, int age) {this.name = name;this.age = age;}public String toString() {return "姓名:" + name + " 年龄:" + age;}
}姓名:张9 年龄:67
姓名:张1 年龄:66
姓名:张8 年龄:65
姓名:张7 年龄:54
姓名:张4 年龄:48
姓名:张2 年龄:41
姓名:张5 年龄:39
姓名:张3 年龄:26
姓名:张6 年龄:11
姓名:张10 年龄:0
相关文章:

A Guide to PriorityQueue
原文链接:https://blog.csdn.net/ohwang/article/details/116934308 PriorityQueue 又叫 优先队列 注意1: PriorityQueue是用数组实现,数组大小可以动态增加,容量无限。 优先队列采用的是堆排序(默认为最小堆ÿ…...

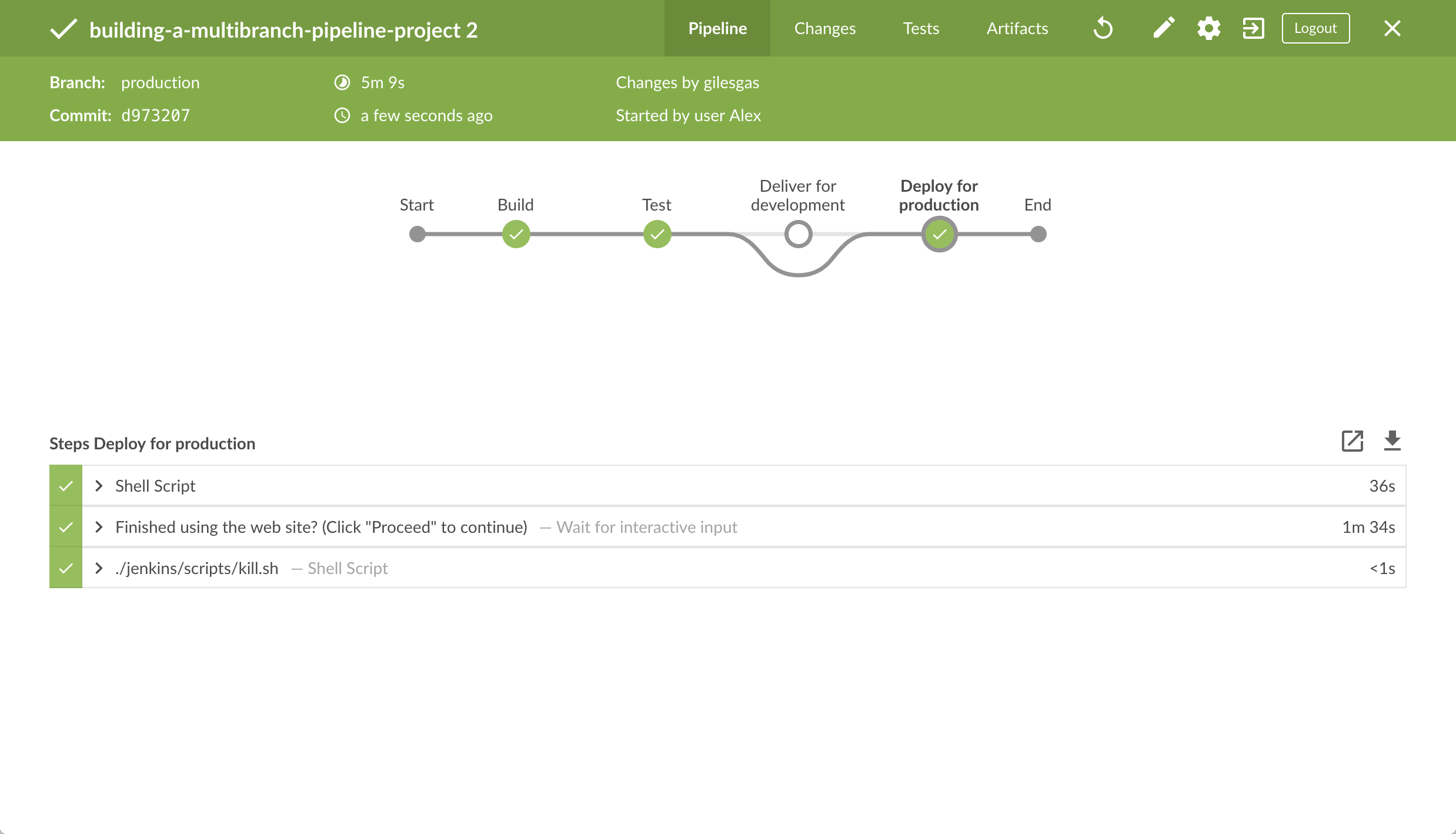
Jenkins教程—构建多分支流水线项目
本教程向你展示如何使用Jenkins协调一个用 Node Package Manager (npm) 管理的简单 Node.js 和 React 项目, 并同时 为开发和产品环境交付不同的结果。 在开始本教程之前,建议你前往 教程概览 页面,并至少完成一个 介绍教程, 从而…...
)
【vxe-table】@enter.keyup.native实现在列表中回车光标向右移动聚焦及vxe-table的一些方法的使用(具体实现+踩坑篇)
需求: vxe-table表格 1、新增的时候,vxe-table第一行的第一个输入框聚焦 2、输入完成后,按回车,自动跳到同一行的下一个输入框 3、当在同一行的最后一个输入框输入完成后,按回车跳回第一个输入框并选中状态且复选框为选…...

科技资讯|苹果Vision Pro获得被动冷却系统及数字表冠控制界面专利
据patentlyapple报道,美国专利商标局正式授予苹果一项与头戴式设备(Apple Vision Pro)相关的专利11751366,该设备可以提供被动冷却系统,利用光学组件的表面来管理热量,而不会对用户显示的视觉信息产生不利影…...

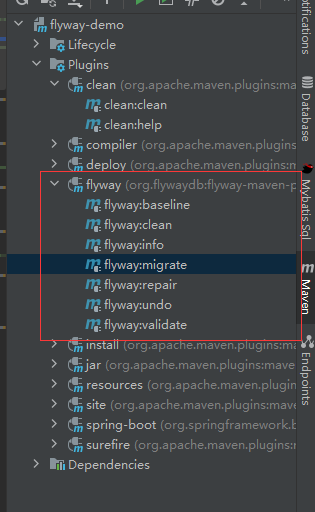
【悬溺】Flyway的纯爱时刻
文章目录 文档背景你好Demo地址Flyway的CPU时刻(工作流程)她在哪Flyway的使用流程官方文档 文档背景 由于维护项目的哥们们技术水平参差不齐,长短不一。故做此篇文章。多点纯爱,这个世界需要纯爱战士! 你好 Flyway是一款开源的数据…...

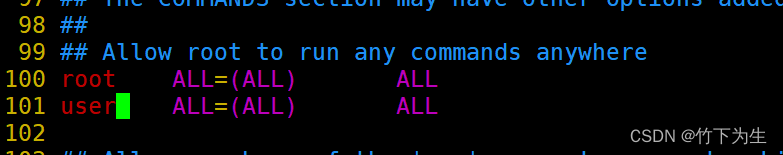
Linux权限介绍
引言 Linux中有两种用户:超级用户(root)、普通用户 超级用户:在Linux中能做任何事,不受到权限的限制普通用户:会受到权限的限制超级用户的命令提示符是#,普通用户的命令提示符是$ 命令ÿ…...

git:一个本地仓库绑定多个远程的方法以及遇到的问题
绑定方法见知乎大佬:本地Git仓库关联多个远程仓库的两种方法 一般情况下,没人这么搞! 但是公司迁移git仓库阶段,xx云环境上的gitlab要有操作记录,不然影响整体评分,这就不得一个本地仓库关联了原来的仓库新…...

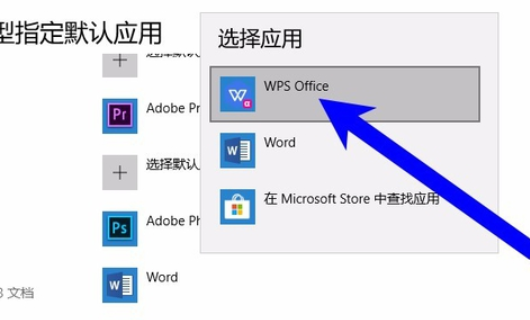
如何将WPS设置为默认的办公软件
很多小伙伴的电脑中有好几种办公软件,每次打开文档表格都要进行选择,有小伙伴想要将WPS设置成默认的办公软件该怎么操作呢,下面小编就给大家详细介绍一下将WPS设置为默认的办公软件的方法,有需要的小伙伴快来和小编一起看一看吧。…...

css 文本溢出隐藏,显示省略号
单行隐藏 overflow:hidden; //超出的文本隐藏text-overflow:ellipsis; //溢出用省略号显示white-space:nowrap; //溢出不换行多行隐藏 overflow:hidden; text-overflow:ellipsis; display:-webkit-box; //将对象作为弹性伸缩盒子模型显示。 -webkit-box-orient:vertical; //从…...

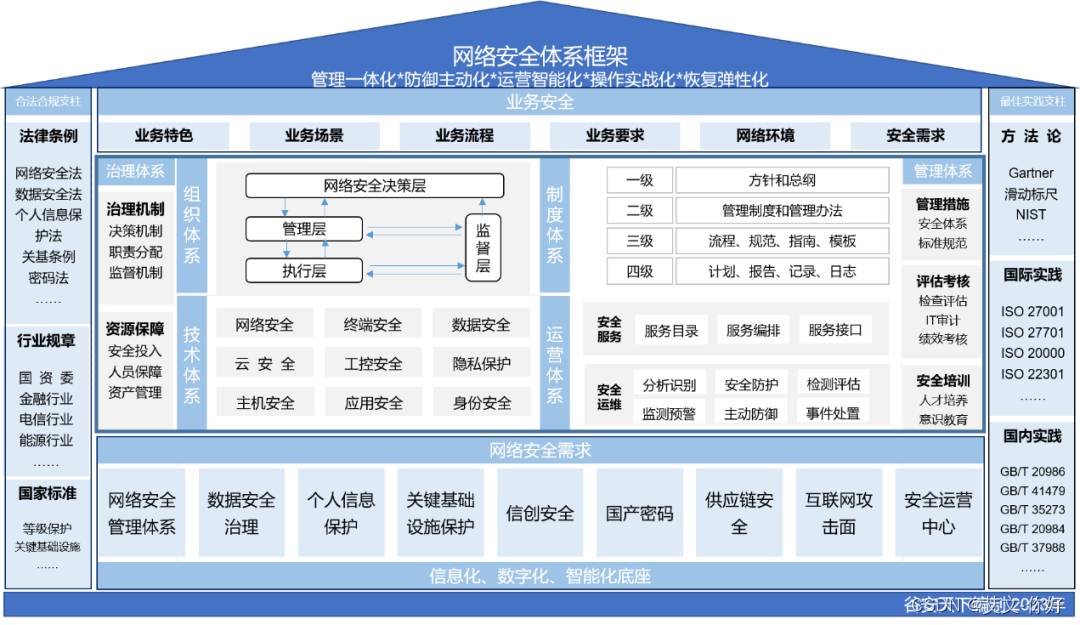
构建普适通用的企业网络安全体系框架
在当今数字化时代,网络安全已成为企业保护信息资产和业务运行的重要任务。恶意攻击、数据泄露、网络病毒等威胁不断演进,给企业和个人带来了巨大风险。为了应对这一挑战,许多企业已经采取了一系列网络安全措施,如制定了网络安全政…...

TinTin Web3 动态精选:以太坊基金会推出 EELS、Arbitrum Stylus 上线
TinTin 快讯由 TinTinLand 开发者技术社区打造,旨在为开发者提供最新的 Web3 新闻、市场时讯和技术更新。TinTin 快讯将以周为单位, 汇集当周内的行业热点并以快讯的形式排列成文。掌握一手的技术资讯和市场动态,将有助于 TinTinLand 社区的开…...

软考高级架构师下篇-14面向服务架构设计理论
目录 1. 引言2. SOA的相关概念3. SOA的发展历史4. SOA的参考架构5. SOA 主要协议和规范6. SOA设计的标准要求7. SOA的作用与设计原则8. SOA的设计模式9. SOA构建与实施10. 前文回顾1. 引言 在面向服务的体系结构(Service-Oriented Architecture,SOA)中,服务的概念有了延伸…...

HTTP 和 HTTPS
一.HTTP HTTP(Hypertext Transfer Protocol)是一种用于在网络上传输超文本(Hypertext)和其他资源的应用层协议。HTTP是Web中最常用的协议之一,它使得浏览器可以请求和显示网页,也允许服务器传送网页内容和其…...

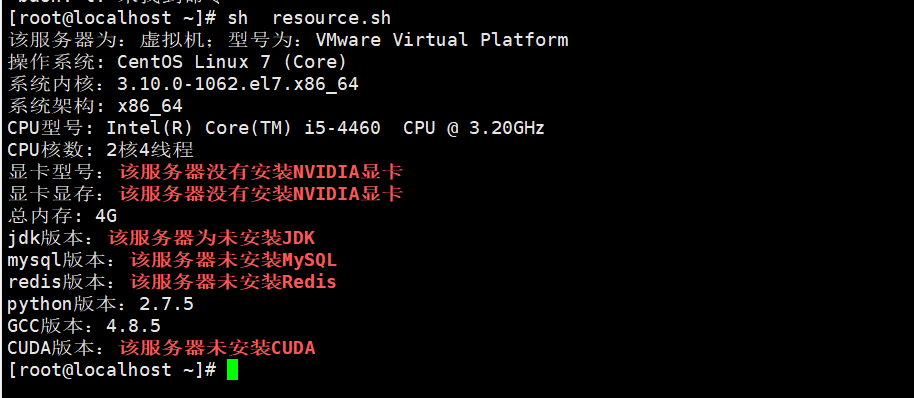
linux使用stress命令进行压力测试cpu
👨🎓博主简介 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入! 🐋 希望大家多多支…...

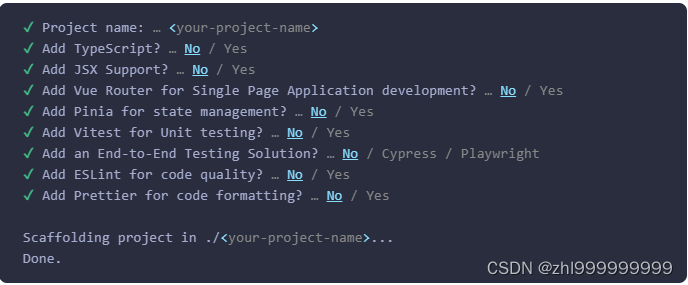
创建vue3项目并引用elementui
1.创建vu3项目: vue3官网:简介 | Vue.js 执行命令 npm create vuelatest 2.终端会出现如下选项,不确定的直接enter键进入下一步; 3.然后再执行下方命令: cd <your-project-name> npm install4.安装依赖成功…...
)
《C++ Primer》第2章 变量(二)
参考资料: 《C Primer》第5版《C Primer 习题集》第5版 2.4 const限定符(P53) 由于 const 对象在创建后不能修改,所以其必须初始化。 const 对象的常量特征仅在执行改变该变量的操作时才会发生作用。 const 对象默认仅在文件…...

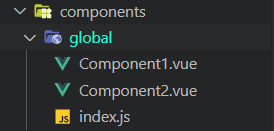
Vue3统一导出局部组件和全局组件
局部组件统一导出 components新增ComponentA.vue、ComponentB.vue两个组件 新增index.js进行组件统一导入 import ComponentA from ./ComponentA.vue import ComponentB from ./ComponentB.vueexport {ComponentA,ComponentB }使用 <template><ComponentA /><…...

【笔试强训选择题】Day36.习题(错题)解析
作者简介:大家好,我是未央; 博客首页:未央.303 系列专栏:笔试强训选择题 每日一句:人的一生,可以有所作为的时机只有一次,那就是现在!! 文章目录 前言一、Day…...

【软考】系统架构设计师 - 知识扩展 - “区块链技术“
目录 一 简介👑 1 比特币❤️ 2 区块链的特点❤️ 3 共识算法❤️ 二 练习题👑 三 扩展👑 1 哈希算法❤️ 2 哈希指针❤️ 3 UTXO❤️ 4 参考资料❤️ 一 简介👑 1 比特币❤️ 比特币底层采用了区块链技术。 比特币交易…...
)
Pytorch 分布式训练(DP/DDP)
概念 PyTorch是非常流行的深度学习框架,它在主流框架中对于灵活性和易用性的平衡最好。 分布式训练根据并行策略的不同,可以分为模型并行和数据并行。 模型并行 模型并行主要应用于模型相比显存来说更大,一块 GPU 无法加载的场景…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
