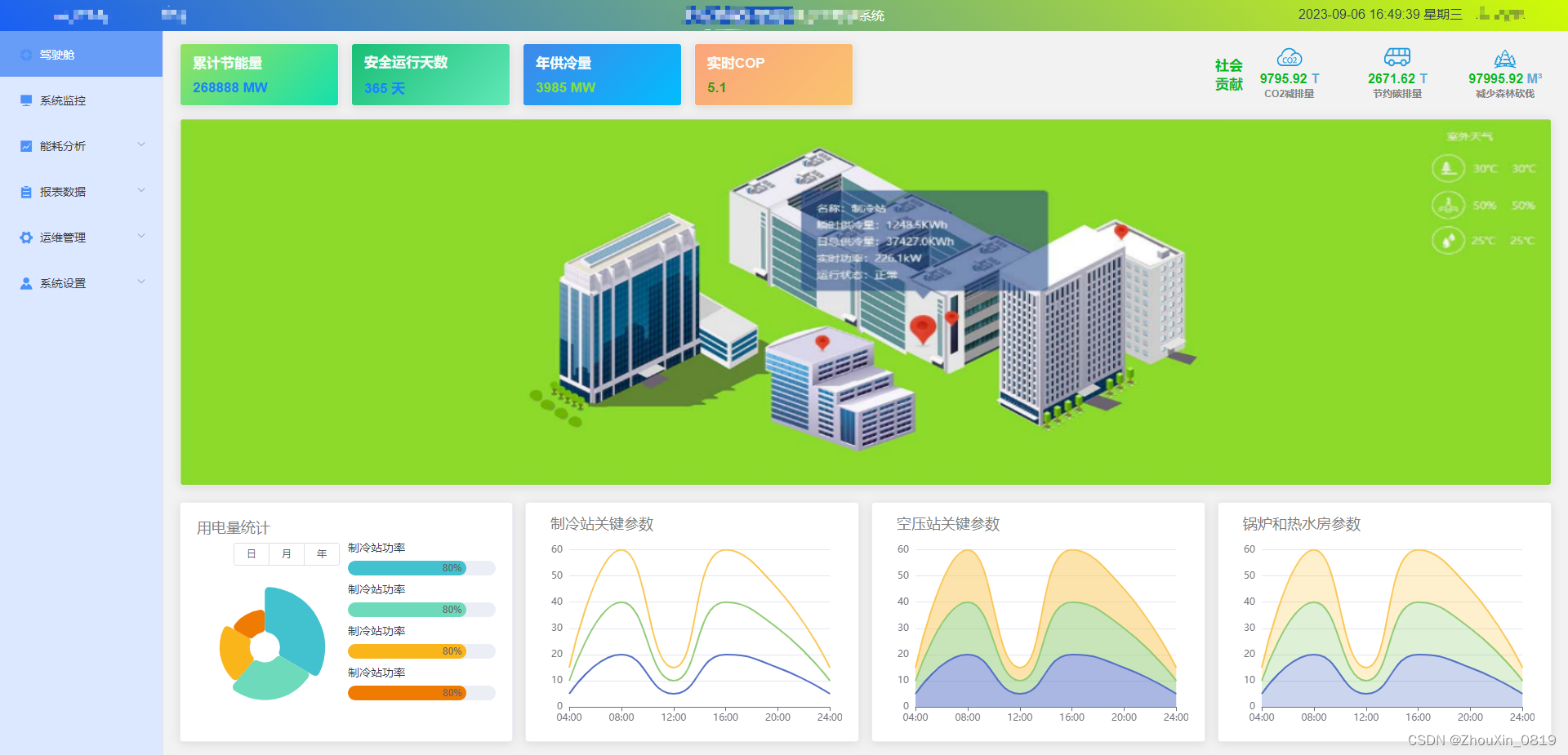
Echarts图表跟随父容器的变化自适应
如果页面中有多个图表 隐藏/展开左边侧边栏echarts图表自适应
<div class="line"><div class="title">制冷站关键参数</div><div id="chartLine1" style="width: 100%;height:85%;"></div></div><div class="line"><div class="title">空压站关键参数</div><div id="chartLine2" style="width: 100%;height:85%;"></div></div><div class="line"><div class="title">锅炉和热水房参数</div><div id="chartLine3" style="width: 100%;height:85%;"></div></div>
data() {myChart1: '',myChart2: '',myChart3: '',
},
//核心代码 new ResizeObserver
mounted() {this.$nextTick(() => {this.chart1();this.chart2();this.chart3();const resizeOb = new ResizeObserver((entries) => {for (const entry of entries) {this.$echarts.getInstanceByDom(entry.target).resize();}});// 使用observe开启监听, onObserve可以取消监听resizeOb.observe(document.getElementById('chartLine1'));resizeOb.observe(document.getElementById('chartLine2'));resizeOb.observe(document.getElementById('chartLine3'));});},methods: {chart1() {// 基于准备好的dom,初始化echarts实例this.myChart1 = this.$echarts.init(document.getElementById('chartLine1'));// 指定图表的配置项和数据const option = {tooltip: {trigger: 'axis'},grid: {top: '5%',left: '3%',right: '4%',bottom: '3%',containLabel: true},xAxis: {type: 'category',boundaryGap: false,data: ['04:00', '08:00', '12:00', '16:00', '20:00', '24:00']},yAxis: {type: 'value'},series: [{name: '实时cop',type: 'line',stack: 'Total',smooth: true,symbol: "none",data: [5, 20, 5, 20, 15, 5]},{name: '月度cop',type: 'line',stack: 'Total',smooth: true,symbol: "none",data: [5, 20, 5, 20, 15, 5]},{name: '年度cop',type: 'line',stack: 'Total',smooth: true,symbol: "none",data: [5, 20, 5, 20, 15, 5]}]};// 使用刚指定的配置项和数据显示图表。this.myChart1.setOption(option);},//...chart2 ...chart3
}


相关文章:

Echarts图表跟随父容器的变化自适应
如果页面中有多个图表 隐藏/展开左边侧边栏echarts图表自适应 <div class"line"><div class"title">制冷站关键参数</div><div id"chartLine1" style"width: 100%;height:85%;"></div></div><…...

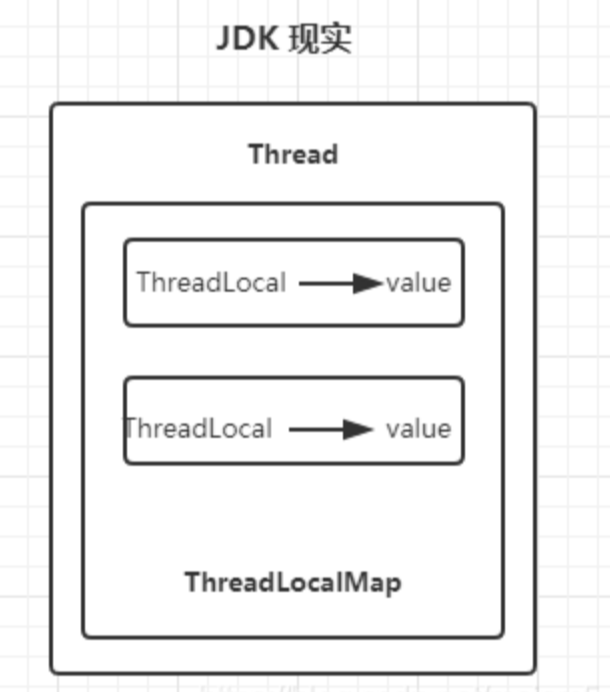
【多线程】ThreadLocal是什么?有哪些使用场景?使用ThreadLocal需要注意些什么?
文章目录 前言一、ThreadLocal 是什么?二、有哪些使用场景?三、实现原理四、在线程池中使用 ThreadLocal 为什么可能导致内存泄露呢?五、线程池中,如何正确使用 ThreadLocal?六、ThreadLocal 核心方法 前言 一、Threa…...

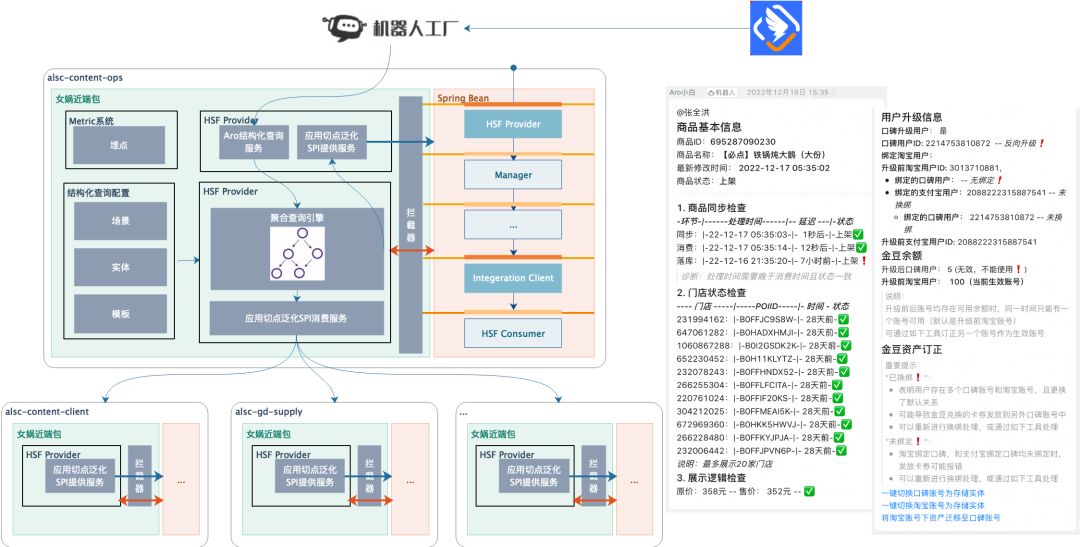
一种基于动态代理的通用研发提效解决方案
作为一名研发人员,除了业务开发之外,研发提效是一个永恒的话题,而女娲正是这一话题下进行的一次全面的剖析和实践。 作者:张全洪(钝悟) 一、女娲是什么 女娲是业务研发同学(开发、测试、运维)在软件迭代的…...

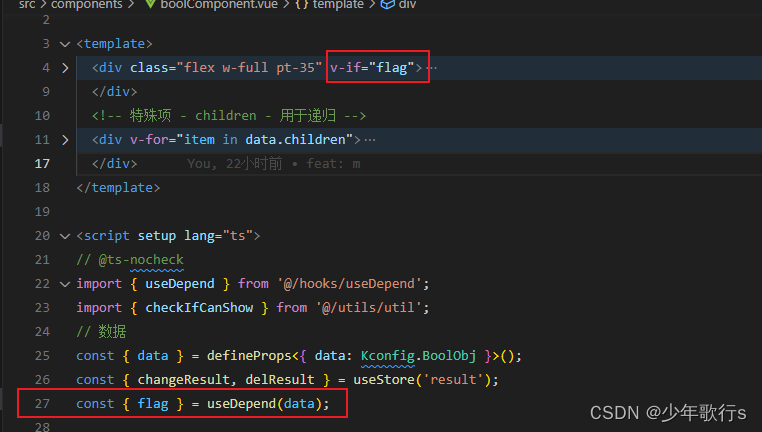
【vue3】一些关于hooks的使用经验
前言 最近接到了一个需求,隔壁嵌入式部门希望我们用前端解析渲染Kconfig表单。这篇文章用来记录一下本次使用hook pinia vue3的经验 hooks hooks的概念最早是在 React 中听到的,虽然早些时间也写过一点react,但也只是照葫芦画瓢…...

面试系列 - Java 并发容器详解
Java 并发容器是一组用于在多线程环境下安全访问和操作数据的数据结构。它们提供了线程安全的集合和映射,使开发者能够更轻松地处理并发编程问题。 一、Java并发容器 ConcurrentHashMap: 它是一个高效的并发哈希表,支持多线程并发操作而不需…...

使用动态住宅代理还能带来哪些好处?
一、什么是动态住宅代理ip 动态住宅代理是一种代理技术,它利用代理服务器中转用户和目标服务器之间的网络流量,实现用户真实位置的屏蔽。代理提供商会有自己的ip大池子,当你通过代理服务器向网站发送请求时,服务器会从池子中选中…...
)
笙默考试管理系统-MyExamTest----codemirror(18)
笙默考试管理系统-MyExamTest----codemirror(18) 目录 一、 笙默考试管理系统-MyExamTest----codemirror 二、 笙默考试管理系统-MyExamTest----codemirror 三、 笙默考试管理系统-MyExamTest----codemirror 四、 笙默考试管理系统-MyExamTest---…...

TGA格式文件转材质
今天淘宝上买了一个美女的模型,是blender的源文件,上面说有fbx格式的。我用unity,所以觉得应该可以用。文件内容如下图: FBX文件夹打开后,内容如下图所示,当时就预感到可能没有色彩。 unity打开后果然发现只…...

IP应用场景查询API:深入了解网络用户行为的利器
前言 随着数字时代的不断发展,互联网已经成为人们生活的重要组成部分。而随着越来越多的业务和社交活动迁移到在线平台上,了解和理解网络用户行为变得至关重要。为了满足这个需求,IP 应用场景查询 API 崭露头角,成为深入了解网络…...

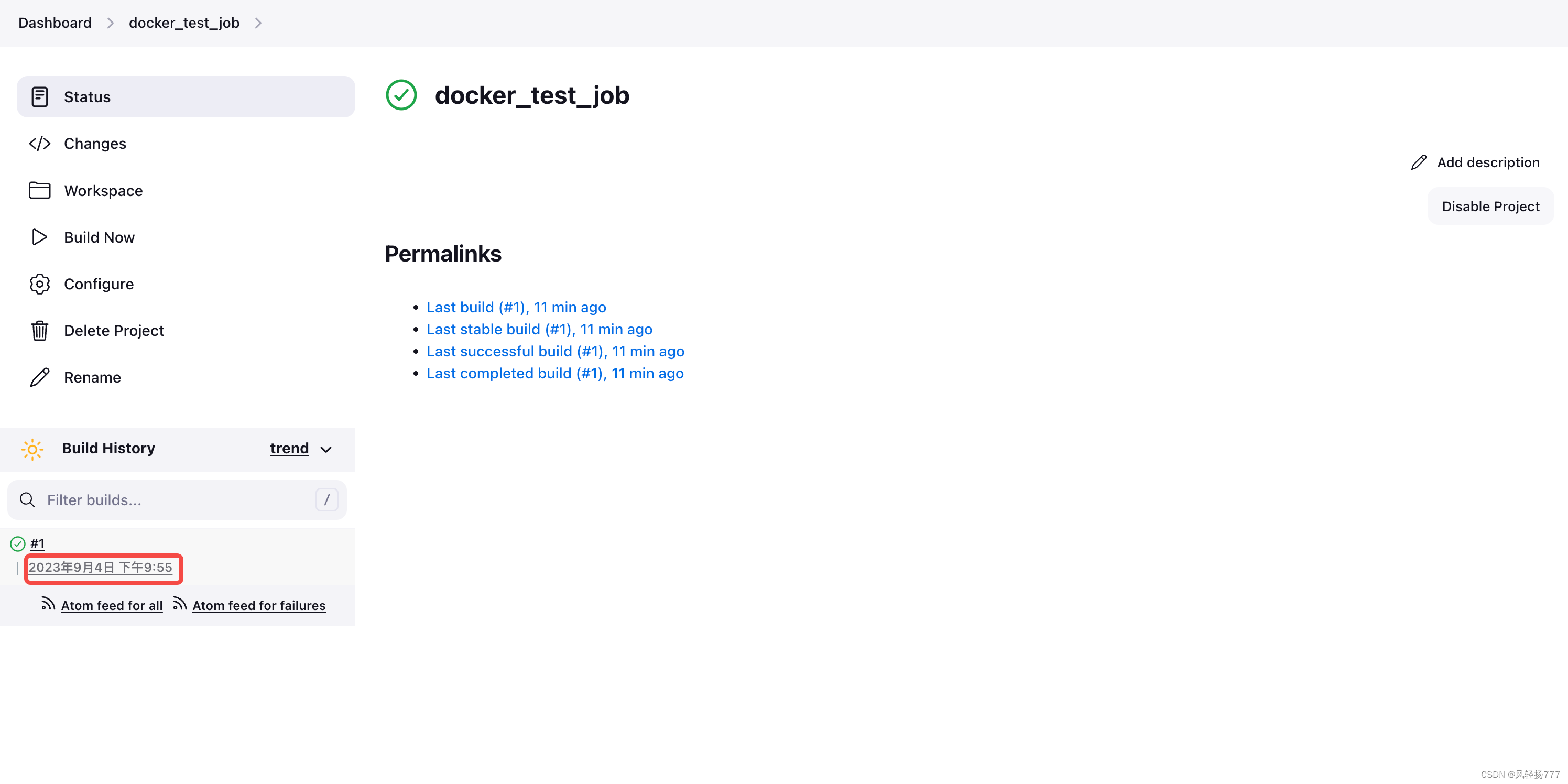
docker从零部署jenkins保姆级教程(上)
jenkins,基本是最常用的持续集成工具。在实际的工作中,后端研发一般没有jenkins的操作权限,只有一些查看权限,但是我们的代码是经过这个工具构建出来部署到服务器的,所以我觉着有必要了解一下这个工具的搭建过程以及简…...

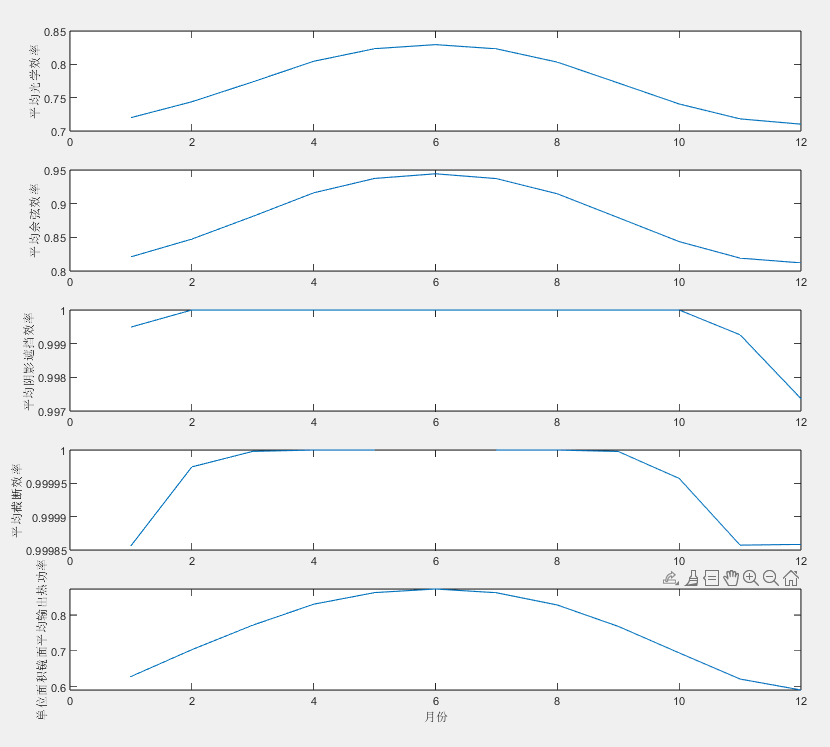
2023数模A题——定日镜场的优化问题
A题——定日镜场的优化问题 思路:该题主要考察的几何知识和天文学知识,需要不同角度下的镜面和遮挡情况。 资料获取 问题1: 若将吸收塔建于该圆形定日镜场中心,定日镜尺寸均为 6 m6 m,安装高度均为 4 m,且…...

Container is running beyond memory limits
问题 Hadoop环境中,执行MapReduce程序或者Hive 任务时候,任务执行失败,提示内存不足。 Container is running 337869312B beyond the VIRTUAL’ memory limit.Current usage:295.8 NB of 1 GB physical memoryused;2.4 GB of 2.1 GB virtual…...

Java后端开发面试题——JVM虚拟机篇
目录 什么是程序计数器? 你能给我详细的介绍Java堆吗? 什么是虚拟机栈 1. 垃圾回收是否涉及栈内存? 2. 栈内存分配越大越好吗? 3. 方法内的局部变量是否线程安全? 4.什么情况下会导致栈内存溢出? 5.堆栈的区别…...

SpringMVC增删改查(CRUD)的实现
目录 前言 一、前期准备 1.pom.xml---依赖与插件的导入 2.jdbc.properties---数据库连接 3.log4j2.xml---日志文件 4.spring-mybatis 5.spring-context 6.spring-mvc 二、增删改查的实现 1.model与mapper层的生成 2.biz层 3.工具类 4.controller层 三、测试结果 总…...

智安网络|面临日益增长的安全威胁:云安全和零信任架构的重要性
随着云计算技术的快速发展和广泛应用,云安全和零信任架构变得愈发重要。在数字化时代,云计算技术得到了广泛的应用和推广。企业和组织借助云服务提供商的强大能力,实现了高效、灵活和可扩展的IT基础设施。然而,随着云环境的快速发…...

JVM常用调优策略
1、JVM调优的核心关注指标 调优之前首先我们要知道怎样才算是“优”,不能笼统的说我的程序性能很好,所以就需要有一个具体的指标来衡量性能情况,而在JVM里面衡量性能两个指标分别“吞吐量”和“停顿时间”。 吞吐量:程序运行过程…...

自动化防火墙放行目标域名IP
#!/bin/bash # 设置要获取IP地址的域名 domain"yourdomain.com"# 获取域名的IP地址 new_ip$(dig short A $domain)# 移除之前添加放行的IP地址(通过备注找它的编号) rule_number$(iptables -L INPUT -n --line-numbers -v | awk -v domain&quo…...

12.2RAC环境从RAC转为单机模式的问题处理
近期,在某用户的测试环境,需要将RAC转为单机模式,然后进行数据恢复;一开始只是将数据库软件通过make -f ins_rdbms.mk rac_off 和 make -f ins_rdbms.mk ioracle关闭RAC模式;然后在启动数据库(sqlplus / a…...

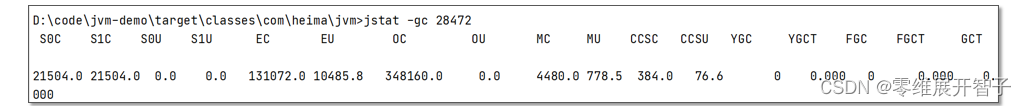
Docker 中 jdk8容器里无法使用 JDK 的 jmap 等命令的问题
一、问题描述 项目部署在 CentOS 服务器上。项目偶尔会出现无响应的情况,这时理所当然要上去用 JDK 相关命令看看堆栈和GC等信息了。 进入 Java 程序所在容器:docekr-compose exec api bash,进入到 api 容器的 bash 终端。 jps 打印 Java …...

typeScript--[es6class类实现继承]
一.js中实现继承 // js实现继承 // 父类 function Father(name) {this.name namethis.say function () {console.log(this.name "在唱歌")} } var f new Father("逍遥的码农")// 子类 function Son(name) {Father.call(this, name) } Son.prototype …...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...
