VUE for循环 默认选中第一条数据

for循环渲染列表默认选中第一条数据 点击其他选项切换数据
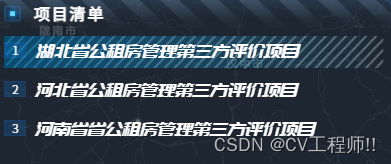
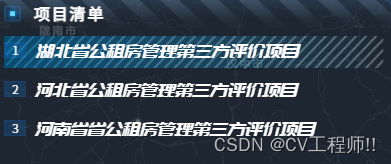
<div><div class="Subtitle" style="padding: 5px 40px;">项目清单</div><div class="project-manifest"><div v-for="(item, index) in project" :key="index" class="project-list" :class="{ active: index === selectedProjectIndex }" @click="projectFn(item.id,item.name)"><span class="num">{{ index + 1 }}</span> <span class="project-name">{{ item.name }}</span></div></div>
</div>主要代码: :class="{ active: index === selectedProjectIndex }" 以及 @click="projectFn(item.id)"
active是样式名称 index是前面循环的index selectedProjectIndex是接下来要定义的变量
点击方法传递的就是该条数据的id
const project = ref([{ id: '1', name: '湖北省公租房管理第三方评价项目', sonTask: "8", problem: '2' },{ id: '2', name: '河北省公租房管理第三方评价项目', sonTask: "7", problem: '1' },{ id: '3', name: '河南省省公租房管理第三方评价项目', sonTask: "6", problem: '3' },
])//默认为0 就会默认选中
const selectedProjectIndex = ref(0)function projectFn(id) {//根据传递回来的id判断是哪一条数据被选中selectedProjectIndex.value = project.value.findIndex(item => item.id === id);}最后样式 (自己定义)
.active {background: url(../../assets/visualization/background/activeBgc.png) no-repeat;background-size: 100% 100%;}相关文章:

VUE for循环 默认选中第一条数据
for循环渲染列表默认选中第一条数据 点击其他选项切换数据 <div><div class"Subtitle" style"padding: 5px 40px;">项目清单</div><div class"project-manifest"><div v-for"(item, index) in project" :…...

小程序代码管理
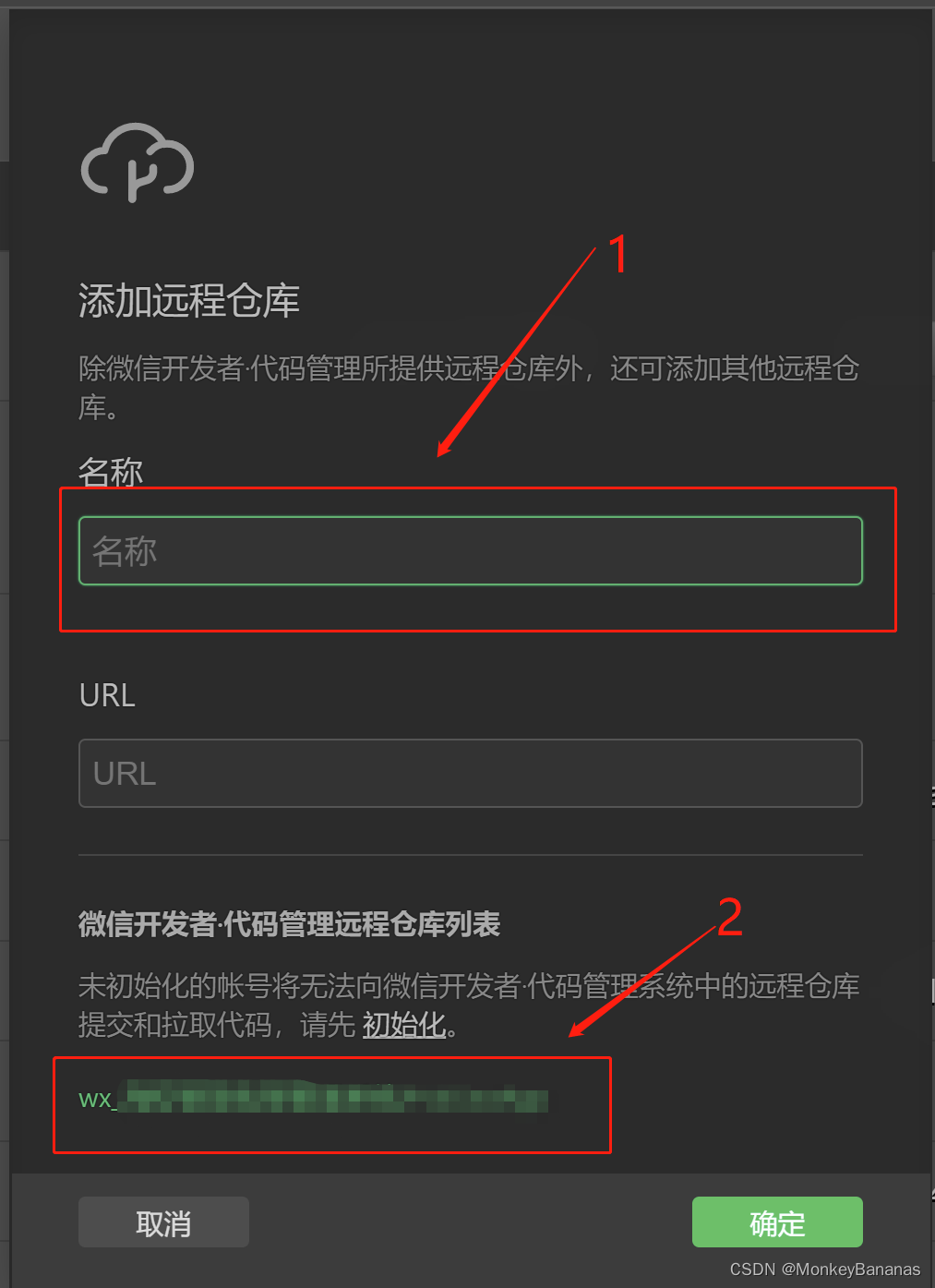
“微信开发者工具”点击版本管理,然后点击代码管理会打开代码管理网页。 选择对应的项目组。 进来后点击创建项目。 输入git名称,然后选择命名空间,最后创建即可。 在刚才的“微信开发者工具”选择设置,然后添加远程。 输入名称&…...

RK3568-GPIO控制
RK3568-GPIO控制 1. Sysfs接口 实现逻辑 芯片的GPIO由芯片的GPIO控制器来管理,GPIO控制器封装在芯片内部,控制器的驱动芯片厂家已经写好了。RK3568有五组GPIO控制器,每组管理32个引脚,对应/dev下的gpiochip0~4的设备节点。 Lin…...

2023开学礼《乡村振兴战略下传统村落文化旅游设计》许少辉八一新书南京师范大学图书馆
2023开学礼《乡村振兴战略下传统村落文化旅游设计》许少辉八一新书南京师范大学图书馆...

【MySQL】什么是索引?如何选择索引类型?
什么是索引?索引原理索引的种类索引的优缺点感谢 💖 在关系型数据库中,索引是一项重要的技术,它可以显著提高查询性能,加速数据检索过程。MySQL作为最流行的关系型数据库之一,也支持多种类型的索引 什么是索…...

第16章 服务安全控制
mini商城第16章 服务安全控制 一、课题 服务安全控制 二、回顾 1、MyBatis查询Apache Druid 2、热门商品处理 3、秒杀抢单操作 三、目标 1、Gateway限流 Gateway限流方案 基于令牌桶限流实现 2、Nginx限流 Nginx速率限流 Nginx并发量限流 3、Redis集群应用 Redis集群搭…...

面试问题总结(1)
(꒪ꇴ꒪ ),Hello我是祐言QAQ我的博客主页:C/C语言,数据结构,Linux基础,ARM开发板,网络编程等领域UP🌍快上🚘,一起学习,让我们成为一个强大的攻城狮࿰…...

QUdpSocket Class
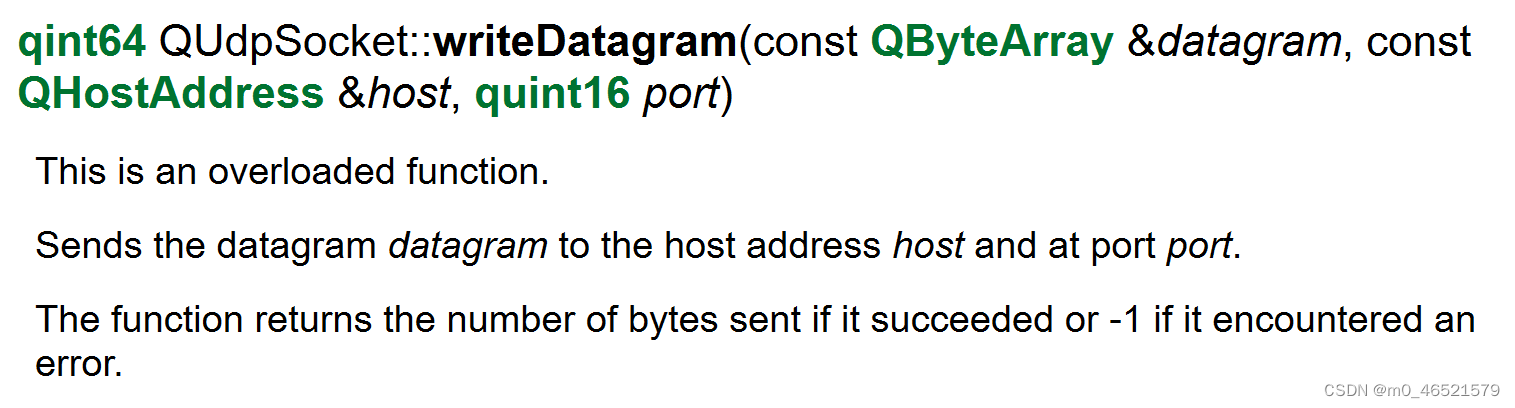
继承自 QAbstractSocket 类 QUdpSocket类提供UDP套接字。 UDP(用户数据报协议)是一种轻量级、不可靠、面向数据报、无连接的协议。它可以在可靠性不重要的情况下使用。QUdpSocket是QAbstractSocket的一个子类,它允许您发送和接收UDP数据报。 使用这个类最常见的方法…...

如何实现MongoDB数据的快速迁移?
作为一种Schema Free文档数据库,MongoDB因其灵活的数据模型,支撑业务快速迭代研发,广受开发者欢迎并被广泛使用。在企业使用MongoDB承载应用的过程中,会因为业务上云/跨云/下云/跨机房迁移/跨地域迁移、或数据库版本升级、数据库整…...

react中使用Modal.confirm数据不更新的问题解决
在使用Modal.confirm的时候今天发现了个疑惑的问题,为什么我明明从新set了数据而页面视图没有变化,查了一下官方文档找到了答案,解决了这个问题,特意在这里留下痕迹。 import { Button, Col, Form, Input, Modal, Radio, Row, Se…...

【vue】下拉、上拉刷新
我这里就把主要的下拉刷新的写一下,上拉是一样的道理,就不写了 <div class"talk_top" ref"listWrapper" id"listWrapper"><div class"loadingpic" v-loading"loading"></div><d…...

el-tree组件的锚点链接
el-tree部分: <el-tree:default-expand-all"true":data"anchorList":props"defaultProps"node-click"handleNodeClick"/> 组件内部部分: <div class"header" :id"content obj.id&q…...

汽车电气架构
文章目录 现阶段的汽车电气架构高压混合动力系统电子架构集成化(E/E Architecture Integration)车载以太网技术软件定义汽车 现阶段的汽车电气架构 当前最先进的汽车电气架构主要有以下几种: 48伏微混合系统(48V Mild Hybrid Sys…...

Spring中添加打印请求头的拦截器
问题 因为最近这个项目没有调用链监控系统的支持,但是,本地PostMan调试的时候又需要请求头才能正常调试。 思路 喊ChatGPT实现一下能够打印所有请求头的拦截器,然后,集成到已有代码即可。 解决 RequestHeaderInterceptor.jav…...

LeetCode(力扣)216. 组合总和 IIIPython
LeetCode216. 组合总和 III 题目链接代码 题目链接 https://leetcode.cn/problems/combination-sum-iii/ 代码 class Solution:def combinationSum3(self, k: int, n: int) -> List[List[int]]:result[]self.backtracking(n, k, 0, 1, [], result)return resultdef back…...

无涯教程-JavaScript - IMLOG10函数
描述 IMLOG10函数以x yi或x yj文本格式返回复数的公共对数(以10为底)。可以从自然对数计算复数的公共对数,如下所示: $$\log_ {10}(x yi)(\log_ {10} e)\ln(x yi)$$ 语法 IMLOG10 (inumber)争论 Argument描述Required/OptionalInumberA complex number for which you …...

C++ 学习之深拷贝 和 浅拷贝
前言 在C中,浅拷贝和深拷贝是涉及对象复制的两种不同方式,它们之间的关键区别在于拷贝对象时是否复制对象所指向的数据。 正文 浅拷贝(Shallow Copy): 浅拷贝只复制对象本身,而不复制对象所指向的数据。…...

Qt QtWidgets相关问题汇总
问:在Qt QWidget中设置WindowFlags为Qt::Window导致该Widget消失了,为什么? 答:WindowFlags设置为Qt::Window,表示该widget变为window类型,需要调用QWidget::show()方法。 问:Qt中WindowFlags…...

【ubuntu22.04 文件管理器nautilus配置默认终端为alacritty】
前言 ubuntu默认的终端不能通过设置里的默认应用程序配置nautilus是ubuntu自带的文件管理器,包管理器里面只有nautilus-extension-gnome-terminal而没有提供大多终端update-alternatives工具可以修改系统的默认终端(ctrl-alt-t),但对nautilus文件管理器…...

信息化发展30
IT 治理的内涵 IT 治理作为组织上层管理的一个有机组成部分, 由组织治理层或高级管理层负责, 从组织全局的高度上对组织信息化与数字化转型做出制度安排, 体现了治理层和最高管理层对信息相关活动的关注;IT 治理强调数字目标与组…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...
