Vue3中快速简单使用CKEditor 5富文本编辑器
Vue3简单使用CKEditor 5
- 前言
- 准备
- 定制基础配置
- 富文本配置目录
- 当前文章demo目录结构
- 快速使用
- demo

前言
CKEditor 5就是内嵌在网页中的一个富文本编辑器工具
CKEditor 5开发文档(英文):https://ckeditor.com/docs/ckeditor5/latest/index.html
接下来带你快速熟悉CKEditor 5在Vue3中简单使用,看最终效果图👇
准备
本文项目采用CKEditor 5定制经典配置(ckeditor5-build-classic) + @ckeditor/ckeditor5-vue
定制基础配置
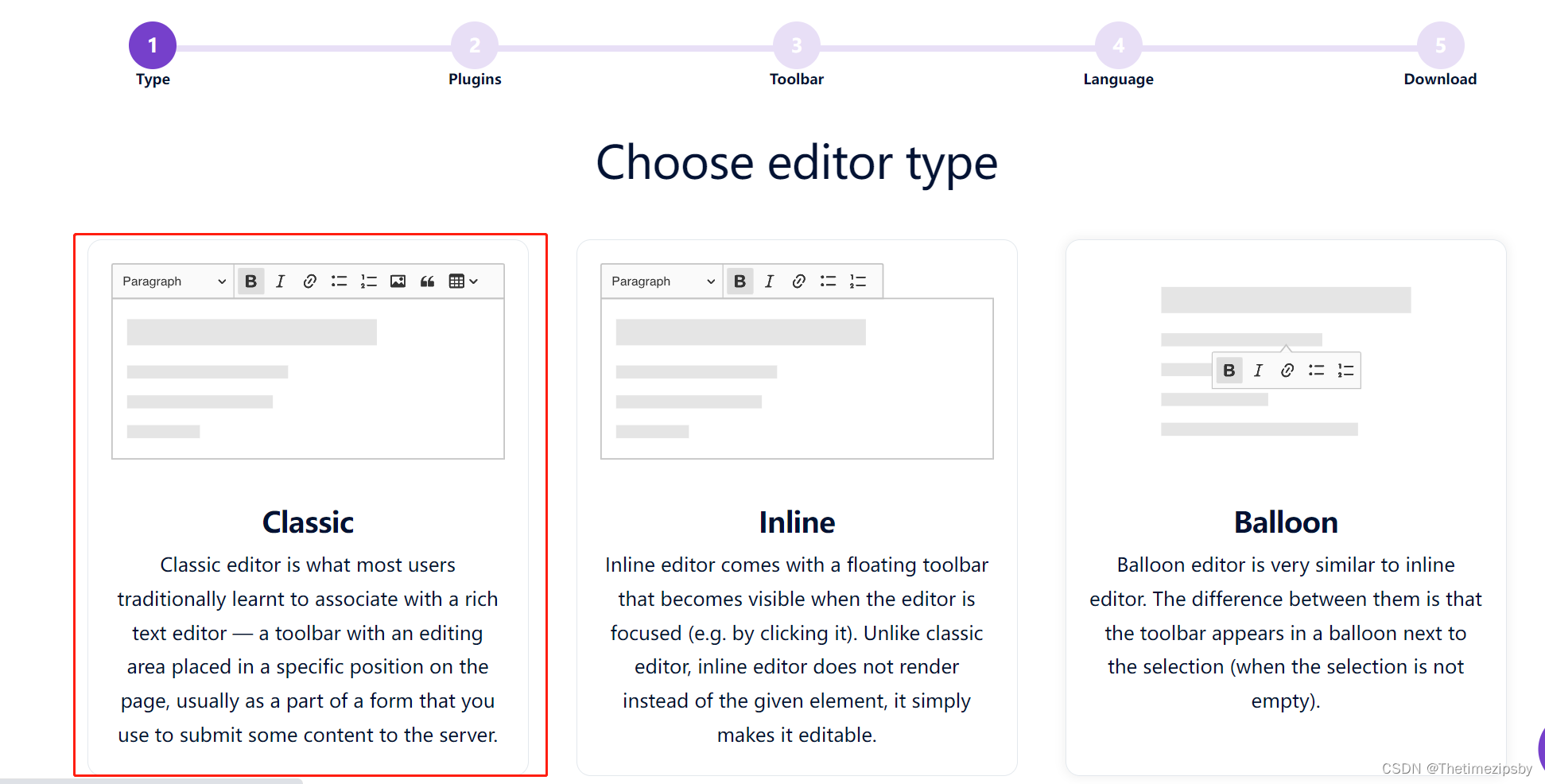
- 官网定制,选择经典风格配置

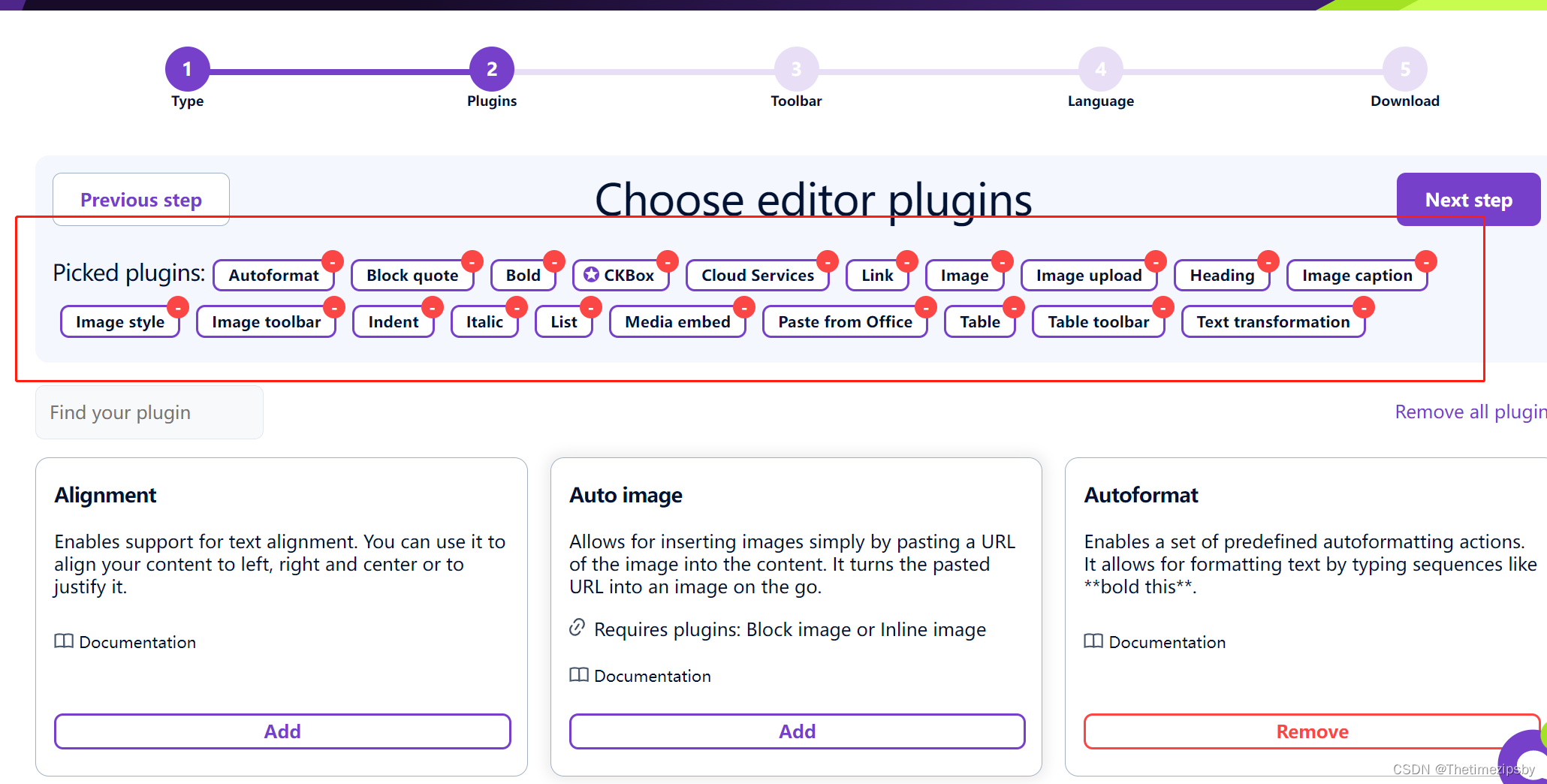
- 选择富文本支持的功能插件,默认是这些,可进行增加删除,增加点击Add,删除Remove即可

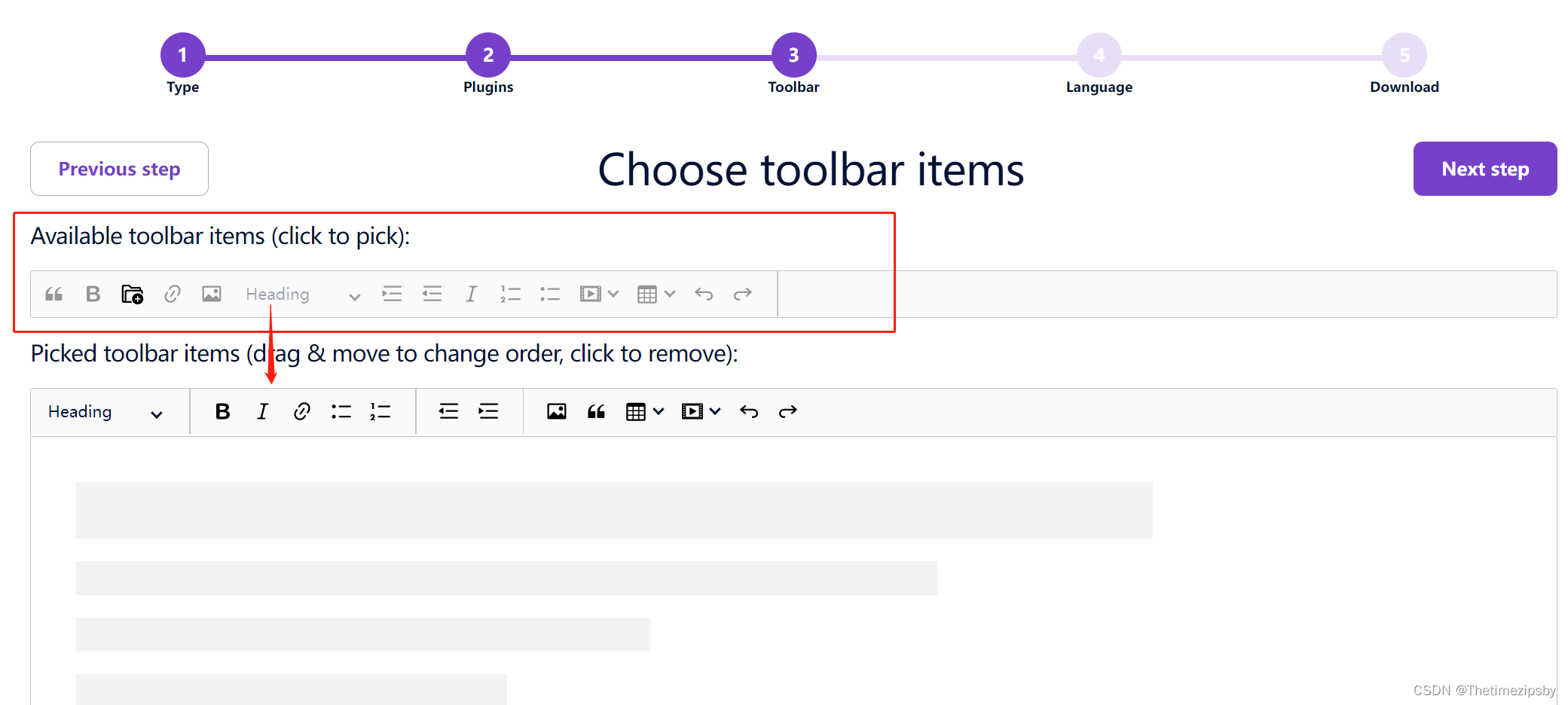
- 可以拖动上面自己没有的工具项目到下面自己的,也可以拖动下面工具来调整属性可以删除自己有的

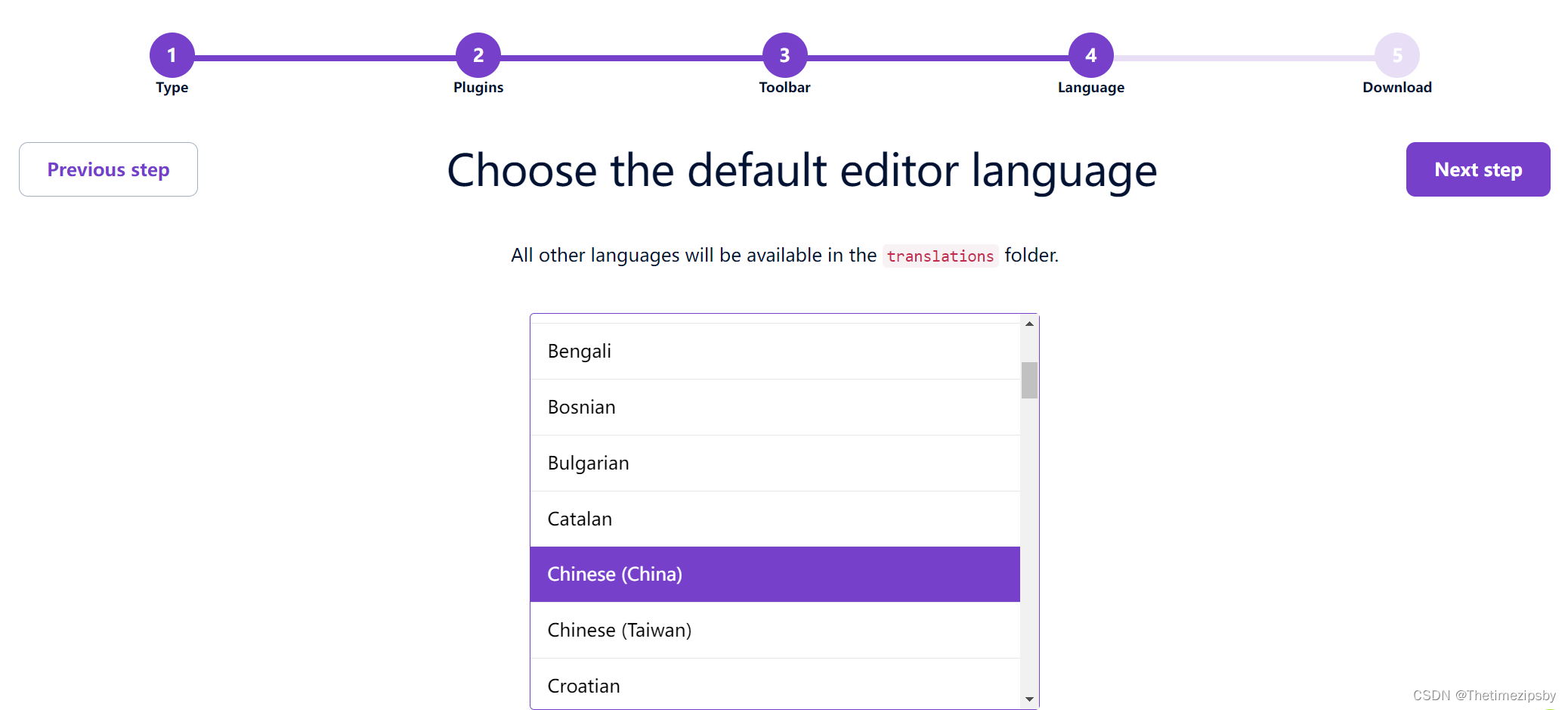
- 选择默认编辑器语言,在此选择中文

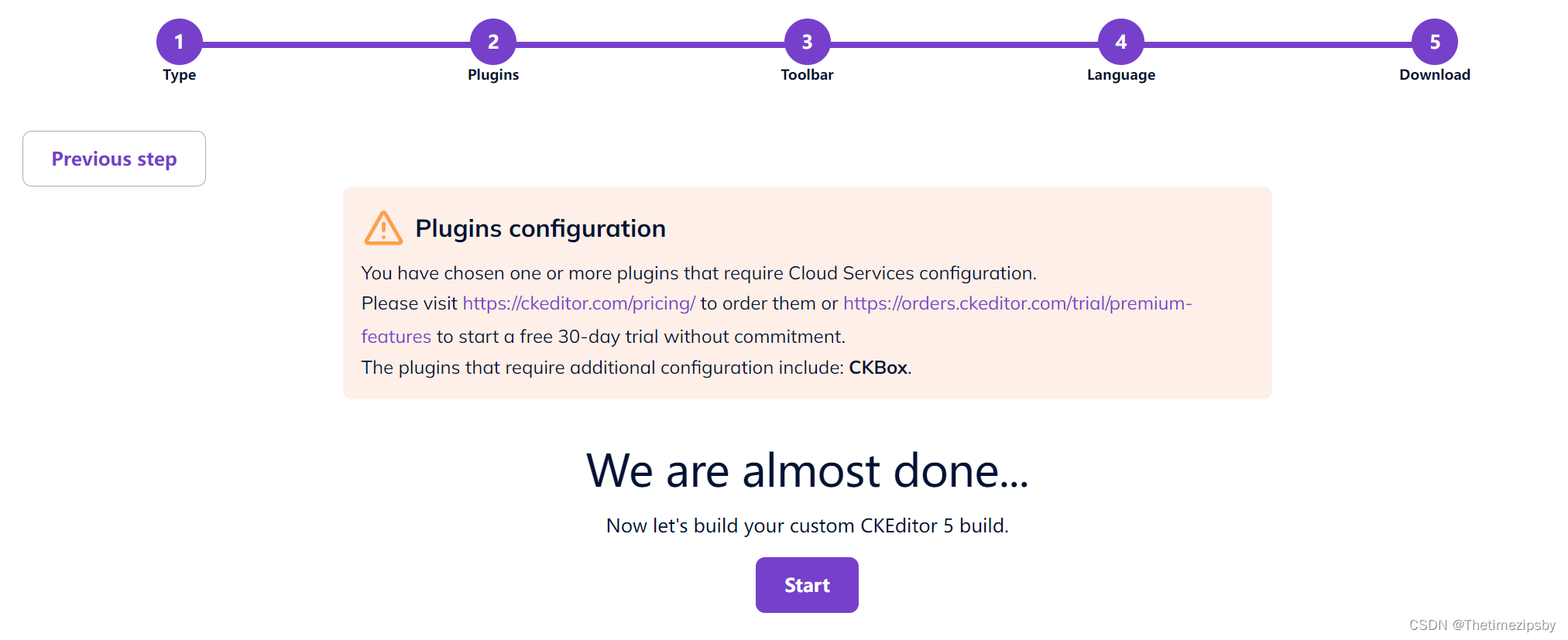
- 然后点击start开始构建配置好的富文本,并下载CKEditor 5 build

- 将下载的富文本制定配置 解压放入自己项目的根目录下,名字改为ckeditor5-custom-build
注意:什么名字都可以 只不过后面npm需要下载这个本地包要指定这个名字,后面会说到
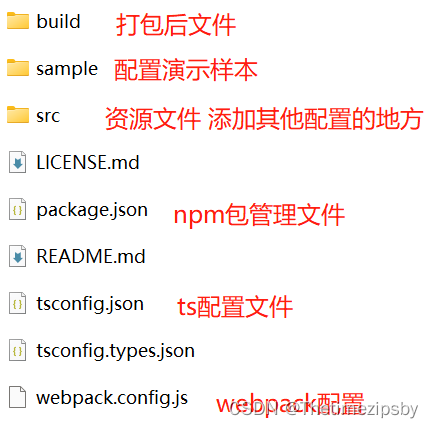
富文本配置目录

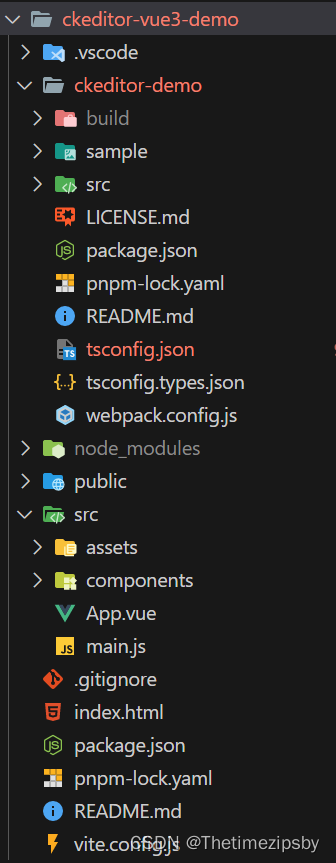
当前文章demo目录结构

快速使用
-
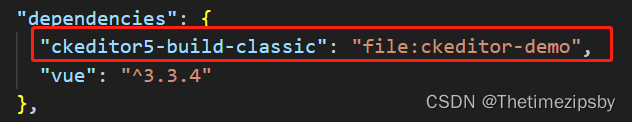
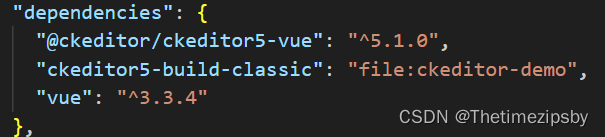
在自己项目下package.json文件进行配置

key名字 是在自己项目中引入时用到,value中file: 告诉npm要下载本地包(本地包的名字是刚开始自定应的名字)
注意:配置完后执行npm install安装 -
在自己项目下执行命令安装@ckeditor/ckeditor5-vue
npm install @ckeditor/ckeditor5-vue -S
or
pnpm add @ckeditor/ckeditor5-vue -S
or
year add @ckeditor/ckeditor5-vue -S

-
做好以上准备后 在你需要用到富文本的组件中添加以下相关代码即可
<script setup> import { reactive } from "vue"; import CKEditor from "@ckeditor/ckeditor5-vue"; import ClassicEditor from "ckeditor5-build-classic";const state = reactive({editor: ClassicEditor,editorData: "<p>Content of the editor.</p>",editorConfig: {// The configuration of the editor.}, });</script><template><main><CKEditor.component:editor="state.editor"v-model="state.editorData":config="state.editorConfig"></CKEditor.component></main> </template><style scoped lang="scss"> main {width: 800px;height: 600px;margin: 50px auto; } </style> <style lang="scss"> .ck.ck-content {height: 400px; } </style> -
如要继续添加CKEditor 5富文本的功能性配置可以更改下载的ckeditor5-custom-build中的ckeditor.js

- 添加后在当前根目录下
npm run build更新build文件 - 然后在回到自己项目的根目录下执行
npm uninstall ckeditor5-custom-build删除重新安装富文本本地npm包即可生效
- 添加后在当前根目录下
demo
https://github.com/gitboyzcf/ckeditor-vue3-demo
到这里就结束了,后续还会更新 前端 系列相关,还请持续关注!
感谢阅读,若有错误可以在下方评论区留言哦!!!

推荐文章👇
vue3 + ts以及ckEditor5 富文本编辑器 工具栏 以及正文内容的编辑问题小结!
相关文章:

Vue3中快速简单使用CKEditor 5富文本编辑器
Vue3简单使用CKEditor 5 前言准备定制基础配置富文本配置目录当前文章demo目录结构 快速使用demo 前言 CKEditor 5就是内嵌在网页中的一个富文本编辑器工具 CKEditor 5开发文档(英文):https://ckeditor.com/docs/ckeditor5/latest/index.htm…...

qt简易网络聊天室 数据库的练习
qt网络聊天室 服务器: 配置文件.pro QT core gui networkgreaterThan(QT_MAJOR_VERSION, 4): QT widgetsCONFIG c11# The following define makes your compiler emit warnings if you use # any Qt feature that has been marked deprecated (the exac…...

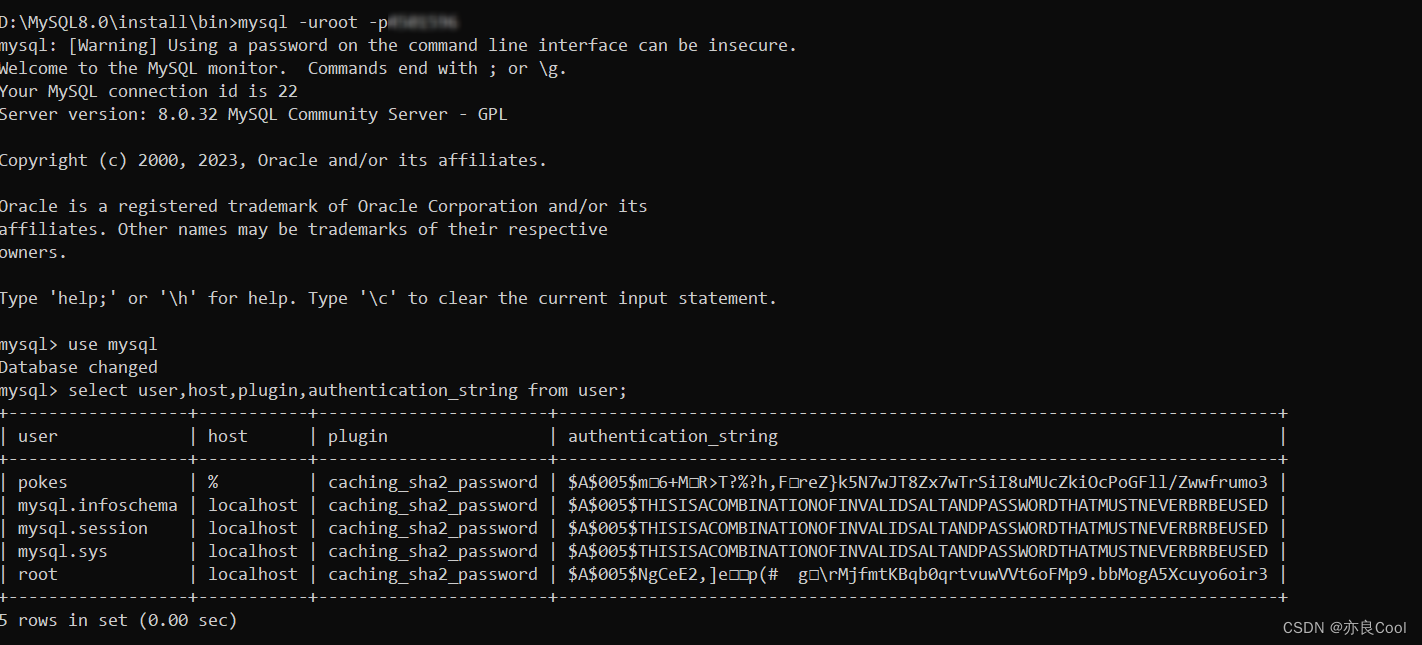
Navicat连接mysql8.0:提示无法加载身份验证插件“caching_sha2_password”
Navicat连接mysql时,提示:Unable to load authentication plugin ‘caching_sha2_password‘. 原因:mysql 8.0 默认使用 caching_sha2_password 身份验证机制。 D:\MySQL8.0\install\bin>mysql -uroot -p123456789 #登录 mysql: [War…...

手写签名到背景上合为1张图
手写签名到背景上合为1张图 package.json中 "signature_pad": "3.0.0-beta.3"<template><div class"home"><canvas id"canvas" width"500" height"300"></canvas><button click"…...

华为认证系统学习大纲及课程
前言 任何学习过程都需要一个科学合理的学习路线,才能够有条不紊的完成我们的学习目标。华为认证网络工程师所需学习的内容纷繁复杂,难度较大,所以今天特别为大家整理了一个全面的华为认证网络工程师学习大纲及课程,帮大家理清思…...

某米ax3000路由器组网解析
我们使用某米k60手机与某米ax3000 wifi6路由器组网,来分析和学习网络速率与瓶颈限制。 某米 AX3000 路由器简介 某米 AX3000 路由器是一款支持 WiFi 6 的双频路由器,它的 MIMO 是 22,也就是两根天线。MIMO 是 Multiple Input Multiple Outpu…...

【leetcode 力扣刷题】数学题之除法:哈希表解决商的循环节➕快速乘求解商
两道和除法相关的力扣题目 166. 分数到小数29. 两数相除快速乘解法一:快速乘变种解法二: 二分查找 快速乘 166. 分数到小数 题目链接:166. 分数到小数 题目内容: 题目是要我们把一个分数变成一个小数,并以字符串的形…...
方法-set.union())
Union类型和集合的union()方法-set.union()
Union类型和集合的Union 方法 一、Union类型1.Union类型由来2.Union类型的语法3.Union类型的使用4.一些等价写法 二、Set.union()union() 语法示例代码 一、Union类型 1.Union类型由来 Python中的Union类型是 3.10版本引入的新功能之一。它是一种特殊的类型注释,用…...

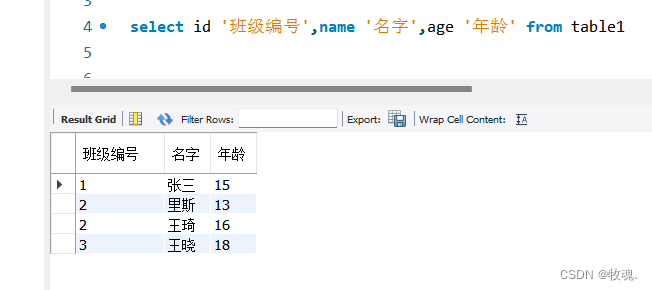
简明SQL别名指南:掌握AS实现列名更名
在 SQL 查询中,使用 {原始字段名} as {别名} 的语法来为查询结果的列赋予更直观的名称,以提高查询结果的可读性和可理解性。 以下是用到的表。 用AS更名 例如,查询表1的name字段,并将其更名为"名字",同时查…...

基于量子密钥分发和区块链技术的新一代加密通信系统
量子通信与区块链构建下一代加密通信基础设施 量子技术和区块链技术是国家信息安全和国家数字化转型的重要组成部分,在国家战略中具有重要地位。“十四五”规划纲要将“加快数字发展建设数字中国”作为独立篇章,指出要进一步明确发展云计算、大数据、物联…...

网络安全-子域名收集
本文为作者学习文章,按作者习惯写成,如有错误或需要追加内容请留言(不喜勿喷) 本文为追加文章,后期慢慢追加 子域名 子域名指二级域名,二级域名是顶级域名(一级域名)的下一级比如mail.heetian.com和bbs.heetian.com…...

go-zero jwt 鉴权快速实战
前面我们分享了 go-zero 的快速实战以及日志组件的剖析,本次我们来实战使用 go-zero jwt 鉴权 本次文章主要是分享关于 go-zero 中 jwt 的使用方式,会以一个 demo 的方式来进行实战,对于使用 goctl 工具以及安装细节就不在赘述,有…...

9.8day58 单调栈
739. 每日温度 - 力扣(LeetCode) 知识点:1.建栈 2.如果后面要加入的数小于栈顶元素就把数组的下标压进栈里 3.反之 就让该数于栈顶元素进行比较 如果该数大于栈顶元素(while) 就把栈顶元素下表对应的arr数组的值进行…...

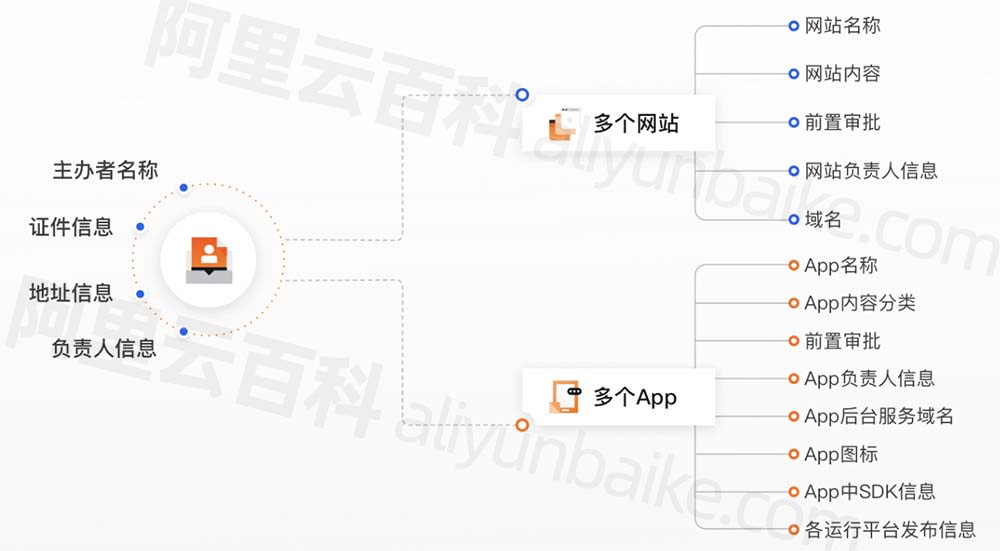
快速完成工信部APP备案流程_以阿里云APP备案为例
阿里云APP备案流程分为6步,APP备案成功后应用可以上架,登录阿里云账号填写APP信息,等待阿里云初审,初审通过后进行工信部短信核验,管局审核通过后APP即可备案成功,最后移动APP应用可以分发平台上架…...

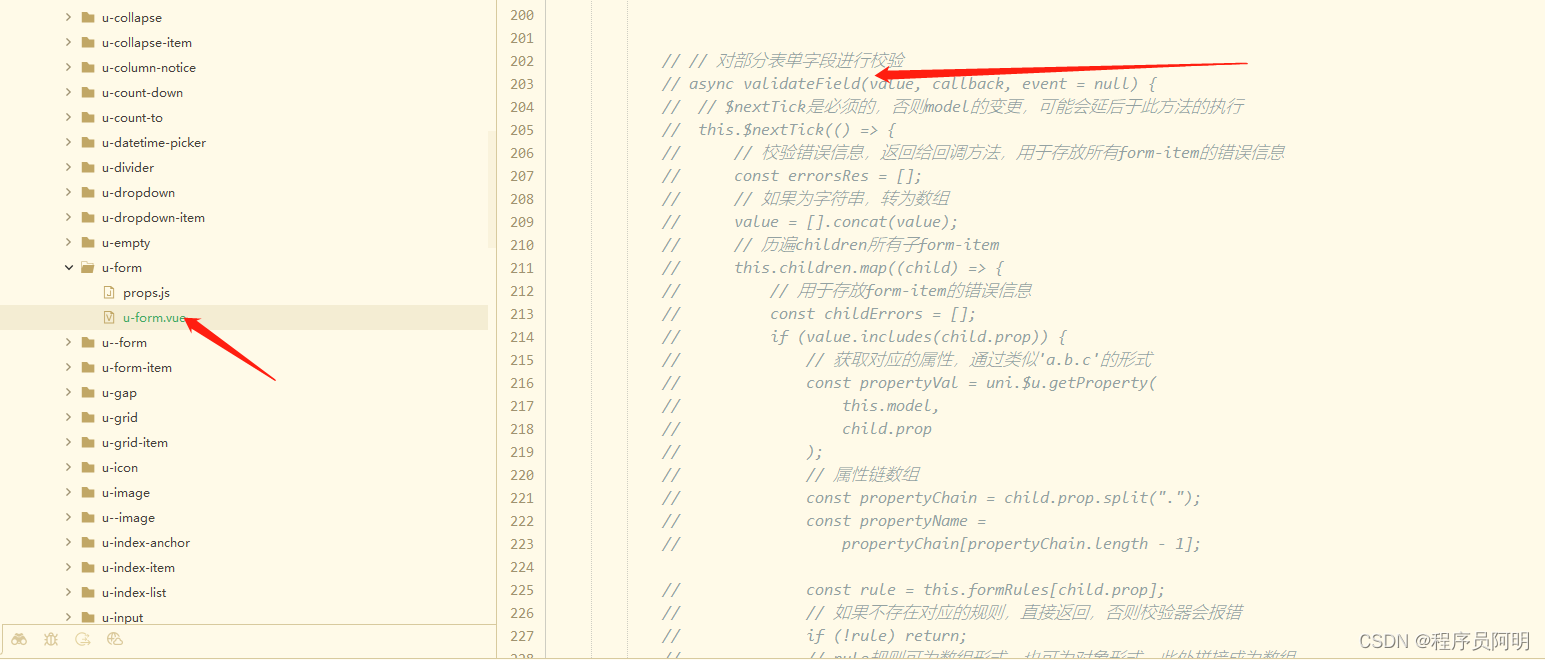
uniapp中UView中 u-form表单在v-for循环下如何进行表单校验
1、数据data格式 注:rule绑定的tableFromRule中要和表单tableFrom下面放置一个同名数组,确保u-form能找到 tableFrom: {tableData: [//数据详情列表]},tableFromRule: {//校验tableData: [//数据详情列表]},formRules:{localation:[{required: true,mes…...

工作新时代,腾讯轻联塑造高效办公未来
腾讯轻联:开启便捷、高效的集成新纪元 ⭐ 写在前面⭐ 使用模板快速起步⭐ 自定义流程初体验⭐ 无与伦比的集成强者⭐ 写在最后 ⭐ 写在前面 在当今竞争激烈的商业环境中,提高企业的办公效率和工作流程自动化变得至关重要。腾讯轻联,作为新一…...

JavaScript实现广告倒计时和跳过广告
倒计时和跳过广告 最近打开手机上的app,映入眼帘的都是一个几秒的广告,带有倒计时,当然如果不喜欢的话可以点击跳过,跳过广告其实质应该就是关闭广告。以前用JavaScript做过一个定时关闭的广告,于是把代码完善了一下&…...

蚂蚁发布金融大模型:两大应用产品支小宝2.0、支小助将在完成备案后
9月8日,在上海举办的外滩大会上,蚂蚁集团正式发布金融大模型。据了解,蚂蚁金融大 模型基于蚂蚁自研基础大模型,针对金融产业深度定制,底层算力集群达到万卡规模。该大 模型聚焦真实的金融场景需求,在“认知…...

Jenkins 持续集成:Linux 系统 两台机器互相免密登录
背景知识 我们把public key放在远程系统合适的位置,然后从本地开始进行ssh连接。 此时,远程的sshd会产生一个随机数并用我们产生的public key进行加密后发给本地,本地会用private key进行解密并把这个随机数发回给远程系统。 最后…...

Golang-GJSON 快速而简单的方法来从 json 文档获取值
GJSON 是一个 Go 包,它提供了一种快速而简单的方法来从 json 文档获取值。它具有单行搜索、点符号路径、迭代和解析 json 行等功能。 GJSON 也可用于Python和Rust 入门 安装中 要开始使用GJSON 请安装 Go 并运行 go get : $ go get -u github.com/ti…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
