vue 对axios进行封装
token配置、中英文配置、对所有接口统一设置防抖、对所有post接口统一设置节流
废话少说直接上代码
request.js
import axios from 'axios'
// 使用element-ui Message做消息提醒
import { ElMessage } from 'element-plus'//这是为了防止刁民反复切换页面,切换页面时对还在请求中的接口进行中断
// const CancelToken = axios.CancelToken;
// import pinia from '../store'
// import { useNet } from '../store/net'
// const net = useNet(pinia)
import routes from '../router/index.js'//中英文,不使用注释掉,$t('xxx.xxx.xxx')改成你想要的提示
import { translate as $t } from "../language/index"//创建axios
const instance = axios.create({baseURL: process.env.BASE_API,timeout: 10000
})
//节流
let lastTime = new Date().getTime()
//防抖
const debounceTokenCancel = new Map()//请求前拦截
instance.interceptors.request.use(config => {const token = localStorage.getItem('token');config.headers = {//配置token'Content-Type': 'application/json','T-Authorization': token,//中英文标识,判断当前中英文'Accept-Language': localStorage.getItem("language") == null ? 'zh-CN' : localStorage.getItem("language") == 'zh' ? 'zh-CN' : 'en-US'}//切换页面强行中断请求// config.cancelToken = new CancelToken(c => {// net.cancel = c// })//请求接口进行标识const tokenKey = `${config.method}-${config.url}`//存在可以防抖的情况,取消请求const cancel = debounceTokenCancel.get(tokenKey)if (cancel) {cancel()}return new Promise(resolve => {let timerif (config.method == 'get') {//放行get请求resolve(config)} else if (config.method == 'post') {//开始节流const nowTime = new Date().getTime()if (nowTime - lastTime < 1000) {ElMessage.error({showClose: true,message: $t('text.Common.l25'),type: 'error',})return Promise.reject(new Error('节流处理中,稍后再试'))} else {//开始防抖lastTime = nowTimetimer = setTimeout(() => {clearTimeout(timer)resolve(config)}, 10)//发生重复请求,进行取消debounceTokenCancel.set(tokenKey, () => {clearTimeout(timer)resolve(new Error('取消请求'))})}}})
}, error => {console.log(error)return Promise.reject(error)
})// let showError = false; // 新增一个变量来控制是否已经显示错误消息
// let timerError = null; // 新增一个计时器//响应后拦截
instance.interceptors.response.use(response => {if (response.data.code === 0) {return response.data.data} else {//跳转到登陆页面if (response.data.code == 402 || response.data.code == 401) {routes.push({ path: '/login' })}ElMessage.error({showClose: true,message: response.data.msg,type: 'error',})// if (!showError) { // 如果错误消息未显示// ElMessage.error({// showClose: true,// message: response.data.msg,// type: 'error',// })// showError = true; // 设置为已显示// // 设置一个计时器,在一段时间后重置 showError// timerError = setTimeout(() => {// showError = false;// clearTimeout(timerError);// }, 1000); // 1000毫秒后重置// }}//return response
}, error => {//其它异常处理if (JSON.stringify(error).includes('500')) {ElMessage.error({showClose: true,message: $t('text.Common.l26'),type: 'error',})}return Promise.reject(error)
})export default instanceapi.js:
import request from "./request.js";const baseUrl = '/api'//post
export function login(params) {return request({url: baseUrl + "/opsli-boot/system/login",method: "post",data: params});
}//get
export function findListByTypeCode(params) {return request({url: baseUrl + "/a123/b456",method: "get",});
}使用:
import { getKey } from '../../http/api'getKey().then(res => {//在request进行了拦截,如果请求没成功是不返回的,判断成功时一定要判断res !== undefinedif (res !== undefined) {console.log(res)}}).catch()
相关文章:

vue 对axios进行封装
token配置、中英文配置、对所有接口统一设置防抖、对所有post接口统一设置节流 废话少说直接上代码 request.js import axios from axios // 使用element-ui Message做消息提醒 import { ElMessage } from element-plus//这是为了防止刁民反复切换页面,切换页面…...
)
第十二章 YOLO的部署实战篇(下篇-cuda)
cuda教程目录 第一章 指针篇 第二章 CUDA原理篇 第三章 CUDA编译器环境配置篇 第四章 kernel函数基础篇 第五章 kernel索引(index)篇 第六章 kenel矩阵计算实战篇 第七章 kenel实战强化篇 第八章 CUDA内存应用与性能优化篇 第九章 CUDA原子(atomic)实战篇 第十章 CUDA流(strea…...

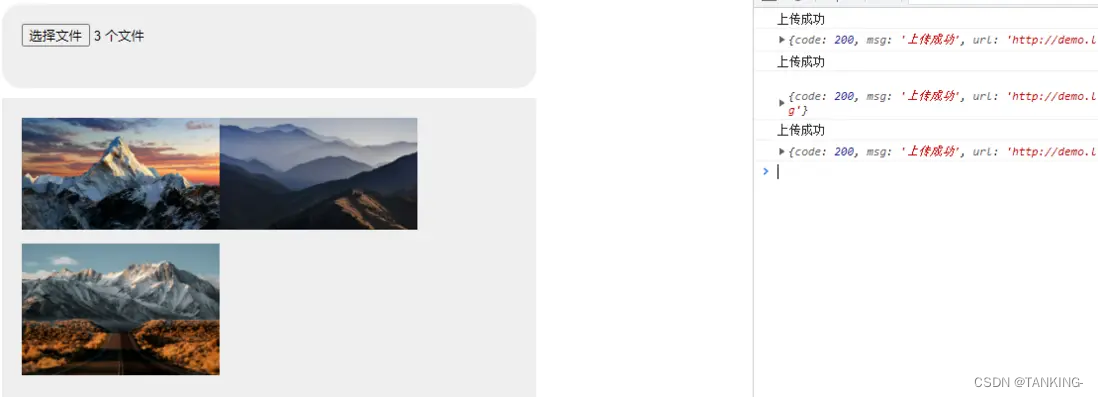
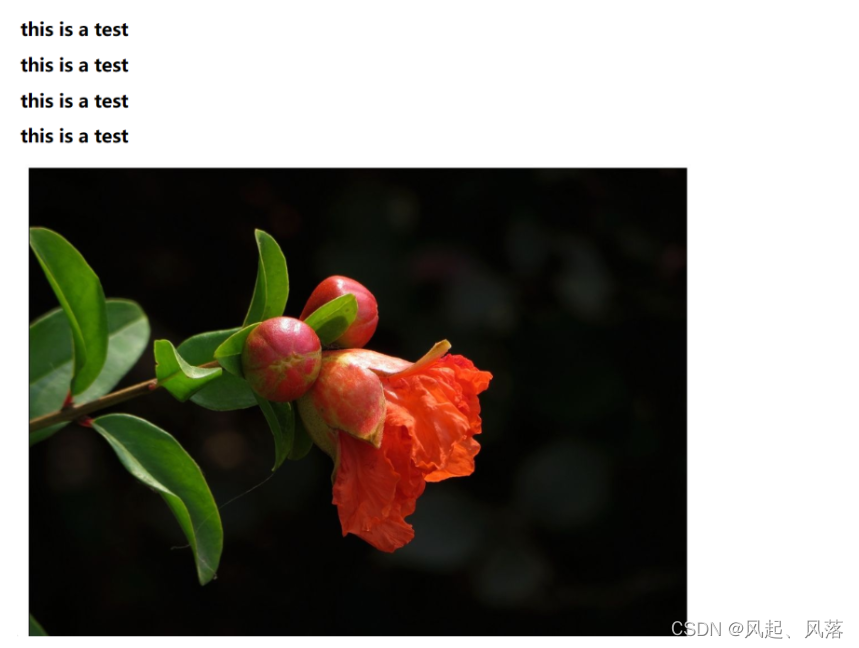
原生JavaScript+PHP多图上传实现
摘要 很多场景下需要选择多张图片上传,或者是批量上传以提高效率,多图上传的需求自然就比较多了,本文使用最简单的XMLHttpRequest异步上传图片。 界面 上传示例 代码 index.html <!DOCTYPE html> <html><head><titl…...

企业架构LNMP学习笔记30
1、upstream 中server的关键字:语法: upstream中的分发之后的几个关键字: 1)backup 备 其他的没有backup标识的都不可用了,才分发到backup; 2)down 此条配置,不会被分发到。 syst…...

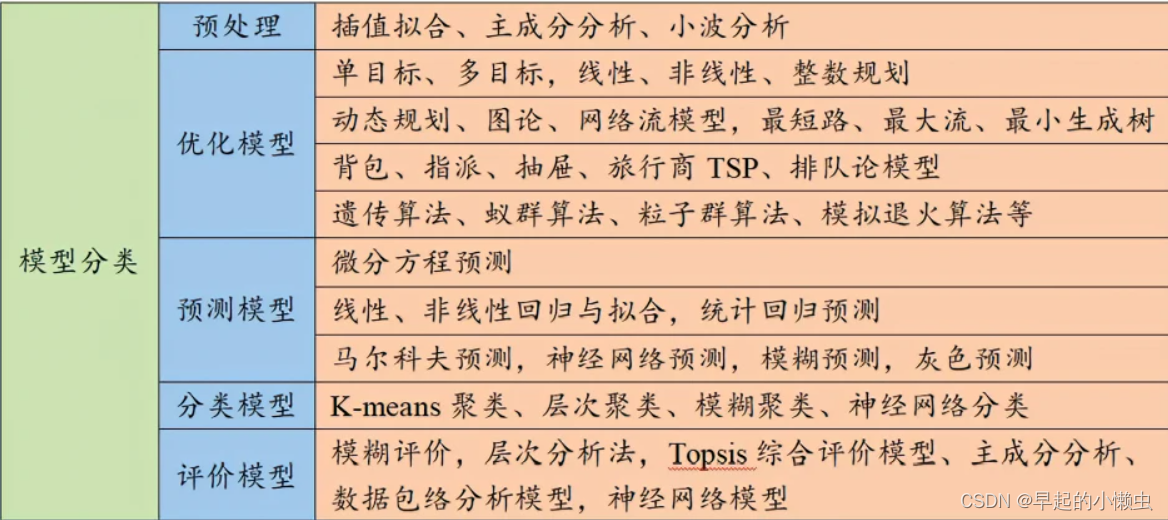
数学建模算法汇总(全网最全,含matlab案例代码)
数学建模常用的算法分类 全国大学生数学建模竞赛中,常见的算法模型有以下30种: 最小二乘法数值分析方法图论算法线性规划整数规划动态规划贪心算法分支定界法蒙特卡洛方法随机游走算法遗传算法粒子群算法神经网络算法人工智能算法模糊数学时间序列分析马…...

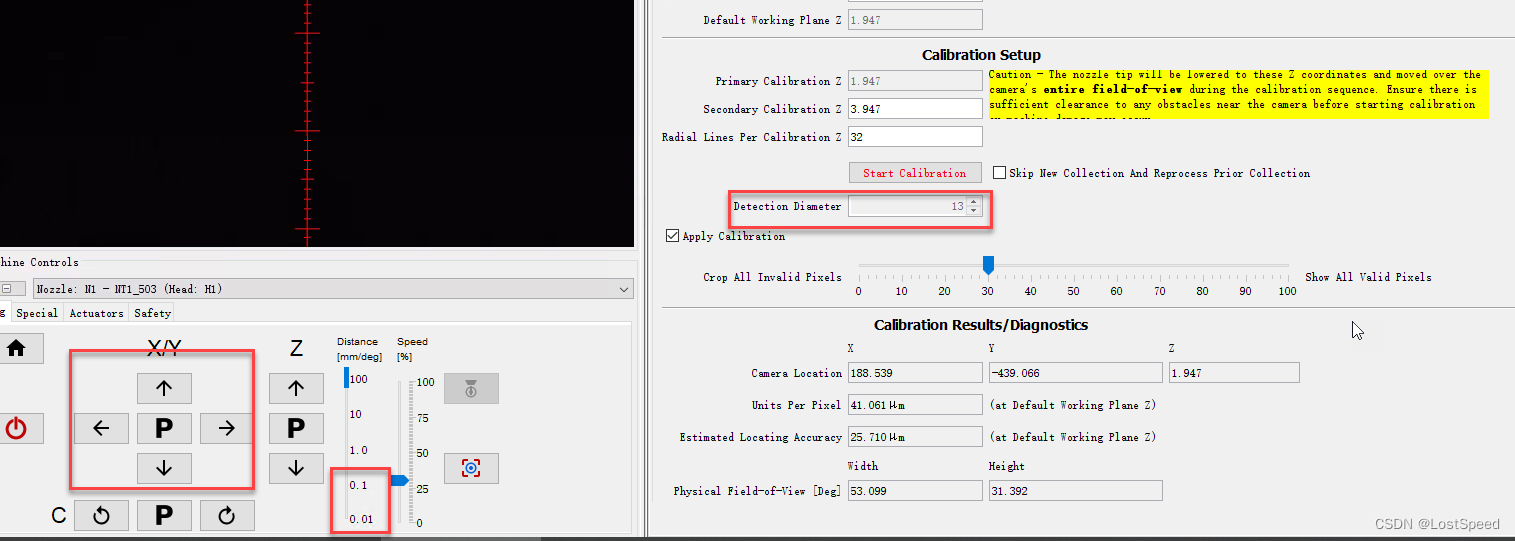
openpnp - 底部相机高级矫正后,底部相机看不清吸嘴的解决方法
文章目录 openpnp - 底部相机高级矫正后,底部相机看不清吸嘴的解决方法概述解决思路备注补充 - 新问题 - N1吸嘴到底部相机十字中心的位置差了很多END openpnp - 底部相机高级矫正后,底部相机看不清吸嘴的解决方法 概述 自从用openpnp后, 无论版本(dev/test), 都发现一个大概…...

怎么提高自己当众讲话的能力?
当众讲话是一项重要的沟通技能,它可以帮助你在各种场合中表达自己的观点、影响他人,并建立自信。虽然对很多人来说,当众讲话可能是一项挑战,但通过一些实践和技巧,你可以提高自己的当众讲话能力。下面是一些方法&#…...

孙哥Spring源码第20集
第20集 refresh()-invokeBeanFactoryPostProcessor 四-处理Configuration下的Bean生成代理对象 【视频来源于:B站up主孙帅suns Spring源码视频】【微信号:suns45】 1、二行InvokeBeanFactoryPostProcessors的作用 registryProcessors:处理的…...

【计算机网络】HTTP(上)
文章目录 1.HTTP概念2. URLurlencode 和 urldecode转义规则 3. HTTP的宏观理解HTTP的请求HTTP的响应 4. 见一见HTTP请求和响应请求报头 1. 模拟一个简单的响应response响应报头 2. 从路径中获取内容ReadFile函数的实现 3.不同资源进行区分反序列化的实现ReadOneLine函数的实现P…...

Maven学习记录
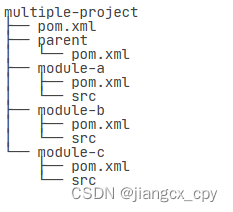
一、Maven是什么 简单来说Maven是一个标准化的java管理和构建工具,它提供了一系列规范,包括项目结构,构建流程(编译,测试,打包,发布……),依赖管理等。 标准化就是定下…...

H5游戏开发H5休闲小游戏定制H5软件定制
H5游戏是一种运行在网页浏览器中的HTML5技术开发的游戏。H5休闲小游戏通常具有简单的玩法,易于上手,适合快速的娱乐。以下是开发H5休闲小游戏的一般步骤: 1. 制定游戏开发概念: 确定H5游戏开发的主题和玩法。休闲小游戏通常应该…...

Spring基础及IoC容器的理解
Spring概念: 通常所说的Spring指的是Spring Framewprk(Spring框架),它是一个开源的框架。用一句话概括就是:Spring是包含了众多工具方法的IoC容器。 什么是容器? 容器是用来容纳某种物品的装置,在之前的学习中&…...

护网行动为什么给的钱那么多
因为护网行动是国家应对网络安全问题所做的重要布局之一。 随着大数据、物联网、云计算的快速发展,愈演愈烈的网络攻击已经成为国家安全的新挑战。国家关键信息基础设施可能时刻受到来自网络攻击的威胁。网络安全的态势之严峻,迫切需要我们在网络安全领…...

软考知识汇总-计算机系统
文章目录 1 计算器 1 计算器 算术逻辑单元(ALU):运算器重要组成部件,负责处理数据,实现对数据的算数运算和逻辑运算。累加寄存器(AC):简称累加器,为ALU提供数据并暂存运…...

OpenCV 11(图像金字塔)
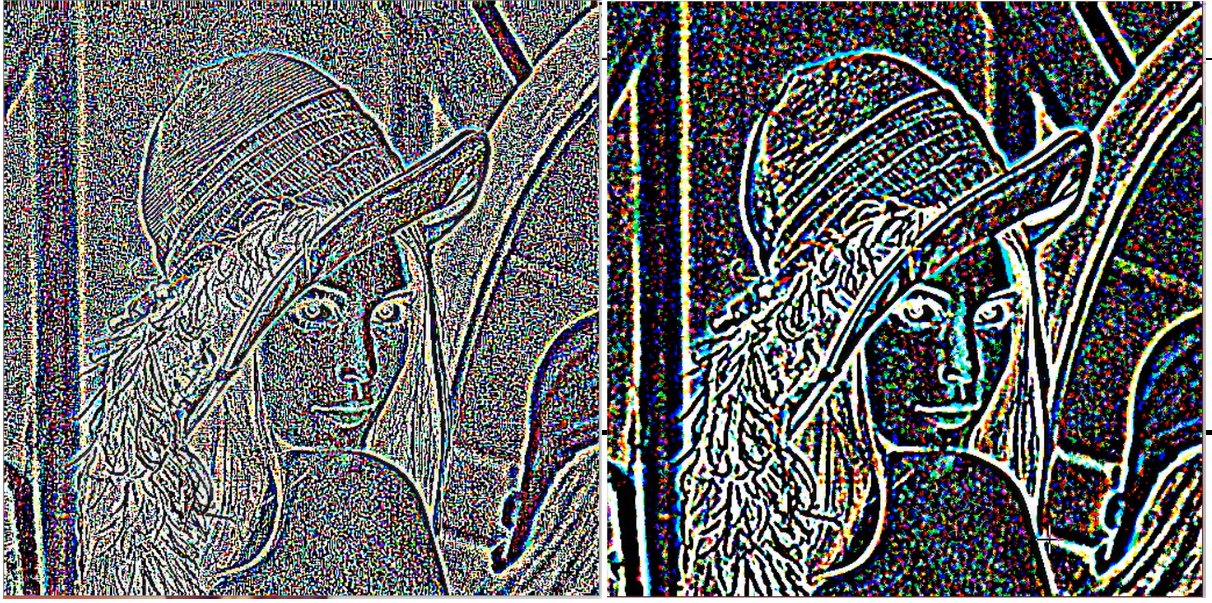
一、 图像金字塔 **图像金字塔**是图像中多尺度表达的一种,最主要用于图像的分割,是一种以多分辨率来解释图像的有效但概念简单的结构。简单来说, 图像金字塔是同一图像不同分辨率的子图集合. 图像金字塔最初用于机器视觉和图像压缩。其通过梯次向下采…...

Linux学习笔记-Ubuntu系统用户、群组、权限管理
一、概述 本文记录Ubuntu系统下通过命令操作用户账户进行管理。 Ubuntu系统版本: Linux ubuntu 5.15.0-1034-raspi #37-Ubuntu SMP PREEMPT Mon Jul 17 10:02:14 UTC 2023 aarch64 aarch64 aarch64 GNU/Linux 注:查看系统版本号的指令如下 uname -…...

文章预览 安防监控/视频存储/视频汇聚平台EasyCVR播放优化小tips
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,可实现视频监控直播、视频轮播、视频录像、云存储、回放与检索、智能告警、服务器集群、语音对讲、云台控制、电子地图、H.265自动转码H.264、平台级联等。为了便于用户二次开发、调用与集成,…...

Nand Flash的特性及烧录问题
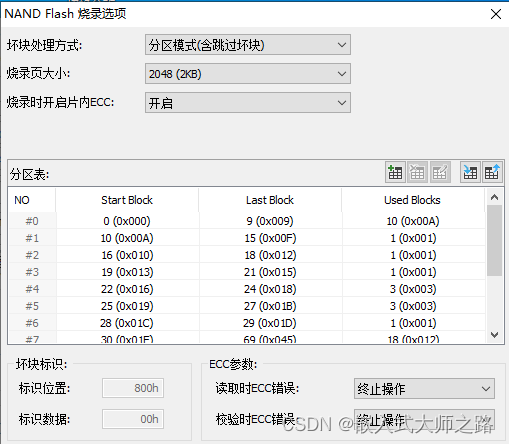
目录 前言 一 Nand flash的特性 1 存储结构 2 OOB区域 3 位翻转 4 坏块及ECC 二 Nand系统裸片量产烧录 1 坏块处理策略 2 分区(Partition) 3 纠错码(Error Correction Codes,ECC) 4. 擦除坏块 🎈个人主页🎈:linux_嵌入式…...

【React 】useLayoutEffect 和 useEffect的区别
useLayoutEffect和useEffect是React中常用的两个Hook,它们的主要区别在于触发时机。 useEffect会在渲染完成后异步执行,不会阻塞浏览器的绘制操作。它适用于需要在组件渲染后执行副作用的情况,例如数据的获取、订阅事件等。它不会阻止屏幕更新…...

oracle数据库常见的优化步骤与脚本
要优化 Oracle 数据库的性能,可以按照以下步骤进行: 1. 性能分析和诊断:首先,使用 Oracle 提供的性能分析工具(如 AWR 报告、ASH 报告)对数据库进行分析和诊断。这些报告可以帮助您确定数据库的性能瓶颈和潜在问题。 2. 优化 SQL 查询语句:针对频繁执行的 SQL 查询语句…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...

LangChain【6】之输出解析器:结构化LLM响应的关键工具
文章目录 一 LangChain输出解析器概述1.1 什么是输出解析器?1.2 主要功能与工作原理1.3 常用解析器类型 二 主要输出解析器类型2.1 Pydantic/Json输出解析器2.2 结构化输出解析器2.3 列表解析器2.4 日期解析器2.5 Json输出解析器2.6 xml输出解析器 三 高级使用技巧3…...

13.10 LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析
LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析 LanguageMentor 对话式训练系统架构与实现 关键词:多轮对话系统设计、场景化提示工程、情感识别优化、LangGraph 状态管理、Ollama 私有化部署 1. 对话训练系统技术架构 采用四层架构实现高扩展性的对话训练…...
