80 # 图片防盗链
referer 来源,表示这个资源被谁引用过,可以用来做防盗链。
我们新建文件 no-referer.js
const fs = require("fs");
const path = require("path");
const url = require("url");
const http = require("http");http.createServer((req, res) => {const { pathname } = url.parse(req.url, true);const absPath = path.join(__dirname, pathname);fs.stat(absPath, (err, statObj) => {if (err) res.end("Not Found");console.log("absPath----->", absPath);console.log("statObj----->", statObj);if (statObj) {console.log(statObj.isDirectory());console.log(statObj.isFile());if (statObj.isFile()) {fs.createReadStream(absPath).pipe(res);} else {res.end("Not Found");}} else {res.end("Not Found");}});
}).listen(3000);
新建文件 index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>凯小默测试图片防盗链</title><!-- <meta name="referrer" content="never" /> --></head><body><img src="http://127.0.0.1:3000/docker.jpg" alt="" /></body>
</html>
添加两张图片

启动服务:
nodemon no-referer.js
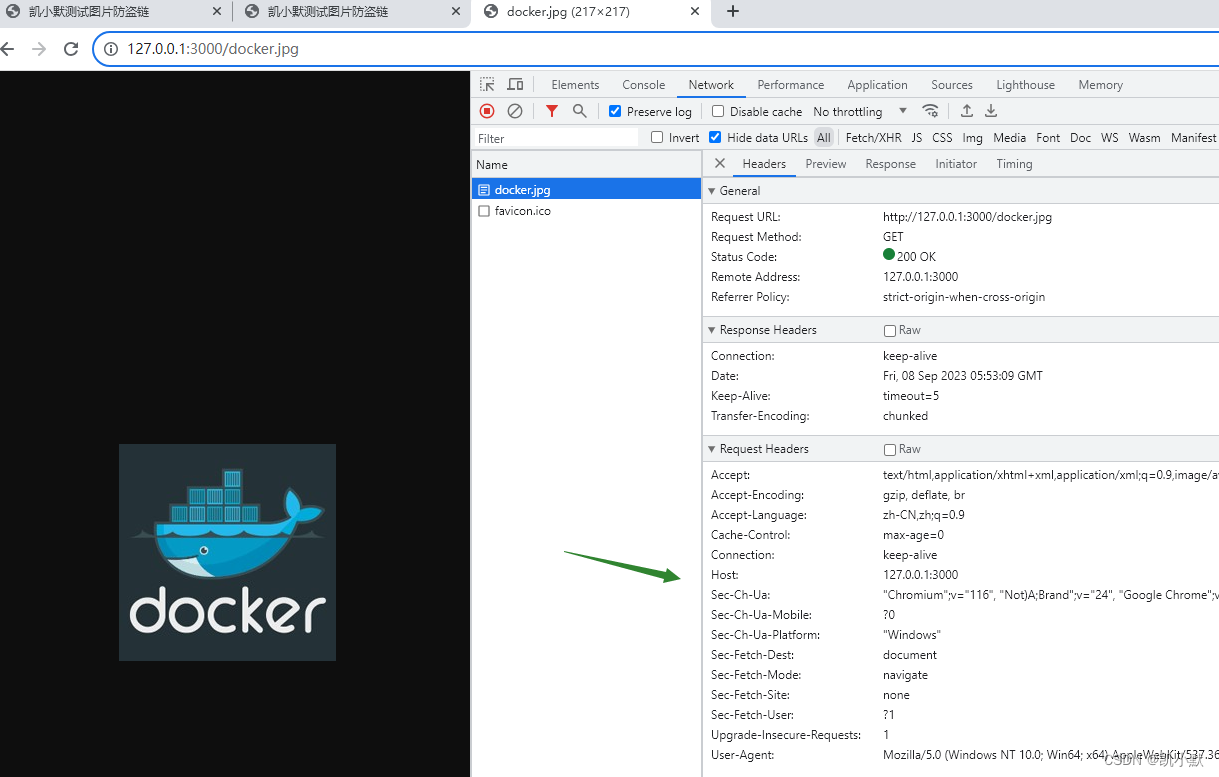
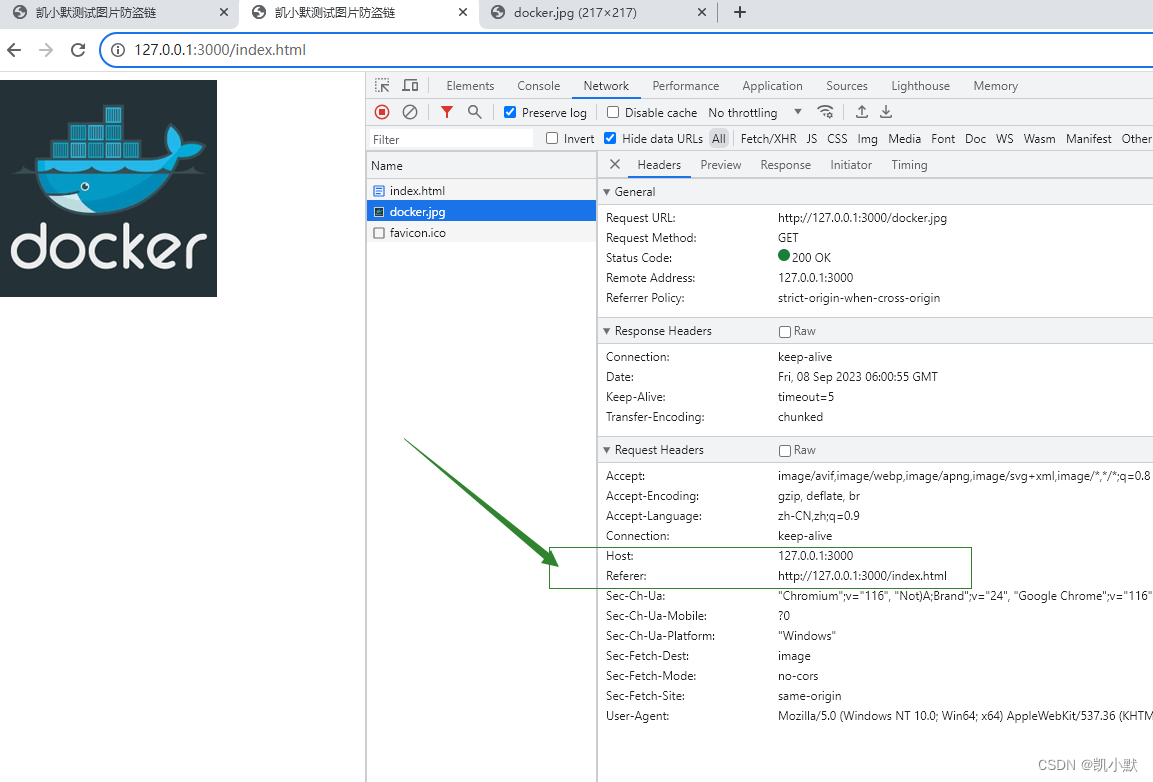
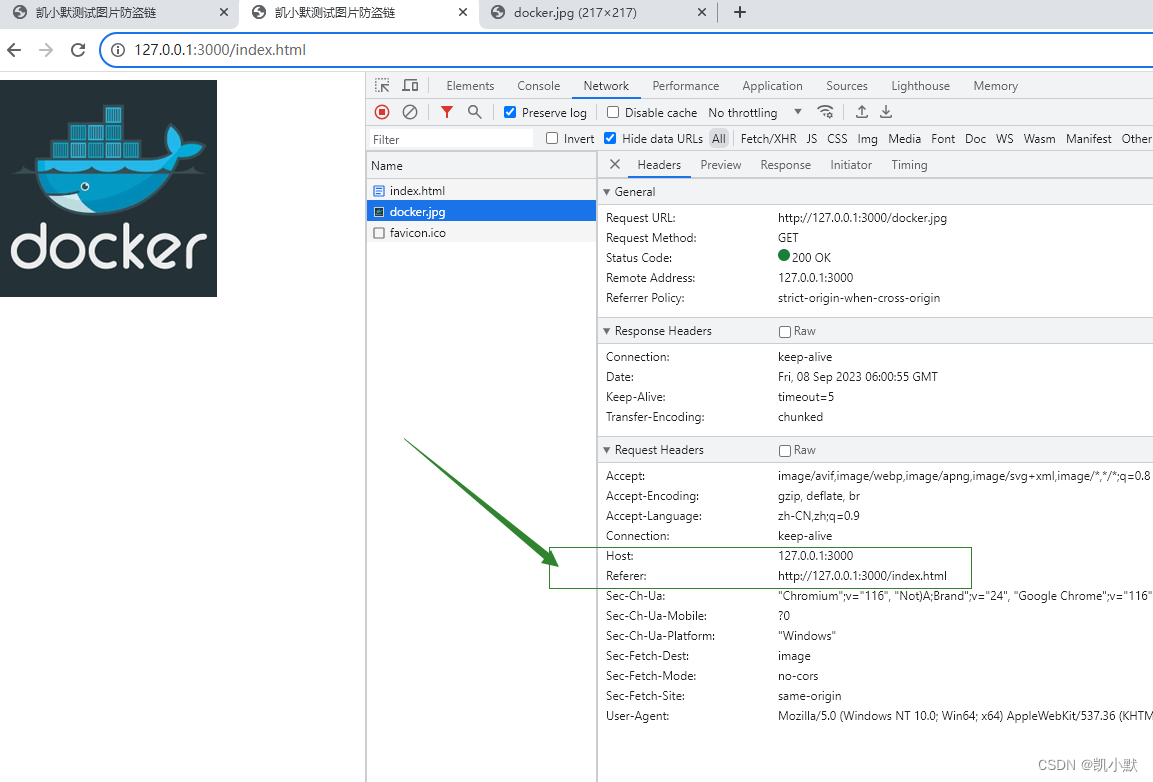
访问 http://127.0.0.1:3000/docker.jpg,可以看到图片直接打开是不会增加 referer 的

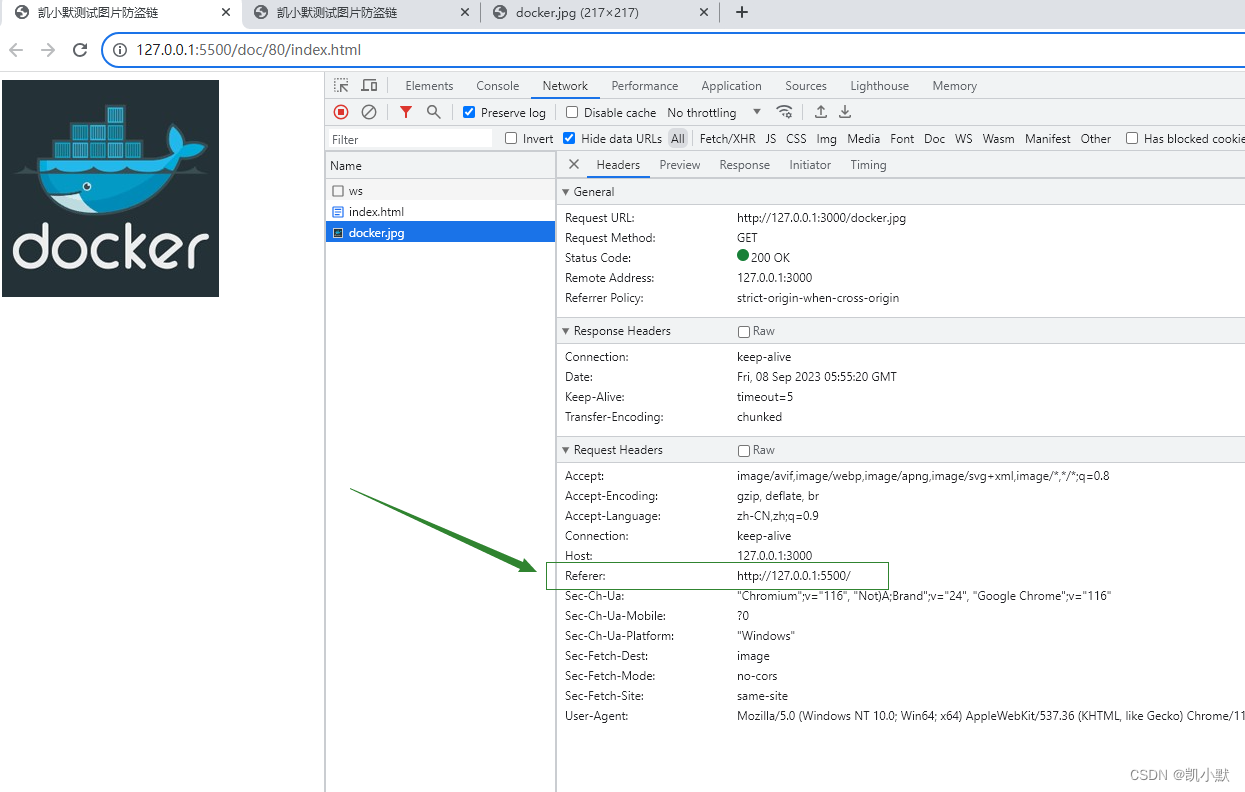
我们另外用 live server 启动服务,访问 http://127.0.0.1:5500/doc/80/index.html,我们可以看到图片的请求头加上了 referer

如果要实现引用我的人和我的域不是同一个,应该返回错误图片,我们应该进行校验
const fs = require("fs");
const path = require("path");
const url = require("url");
const http = require("http");http.createServer((req, res) => {const { pathname } = url.parse(req.url, true);const absPath = path.join(__dirname, pathname);fs.stat(absPath, (err, statObj) => {if (err) return res.end("Not Found");console.log("absPath----->", absPath);console.log("statObj----->", statObj);if (statObj) {console.log(statObj.isDirectory());console.log(statObj.isFile());if (statObj.isFile()) {// 只对图片进行防盗链,如果请求路径是 .jpg 结尾的需要判断引用的来源if (/\.jpg/.test(absPath)) {let referer = req.headers["referer"] || req.headers["referrer"];if (referer) {// 拿 host 跟 referer 比较let host = req.headers.host;refererHost = url.parse(referer).host;console.log("host----->", host);console.log("refererHost----->", refererHost);if (host !== refererHost) {fs.createReadStream(path.resolve(__dirname, "referer.jpg")).pipe(res);return;}}}fs.createReadStream(absPath).pipe(res);} else {res.end("Not Found");}} else {res.end("Not Found");}});
}).listen(3000);
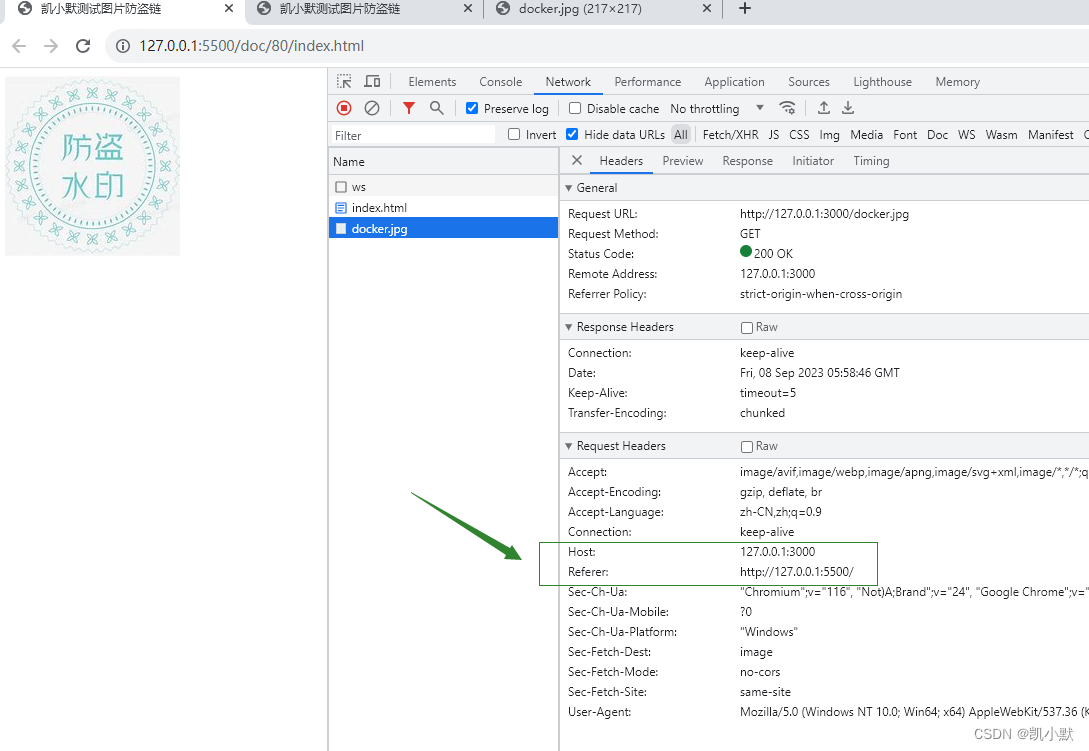
我们启动服务,访问 http://127.0.0.1:5500/doc/80/index.html,我们可以看到 docker 的图片访问不了,而是展示了防盗的图片
nodemon referer.js

要展示 docker 图片的话,我们就应该去访问 访问 http://127.0.0.1:3000/index.html,保证域相同

另外可以加上 meta 标签,不带 referer,如果网站没有 referer 会导致发送任何资源都不会带 referer
<meta name="referrer" content="never" />
注意:单词
referer是错误的写法,正确的单词应该是referrer,感兴趣可以看这篇:Referrer 还是 Referer?
相关文章:

80 # 图片防盗链
referer 来源,表示这个资源被谁引用过,可以用来做防盗链。 我们新建文件 no-referer.js const fs require("fs"); const path require("path"); const url require("url"); const http require("http");h…...

App自动化测试持续集成效率提高50%
持续集成是一种开发实践,它倡导团队成员需要频繁的集成他们的工作,每次集成都通过自动化构建(包括编译、构建、自动化测试)来验证,从而尽快地发现集成中的错误。让正在开发的软件始终处于可工作状态,让产品…...

LeetCode —— 复写零(双指针)
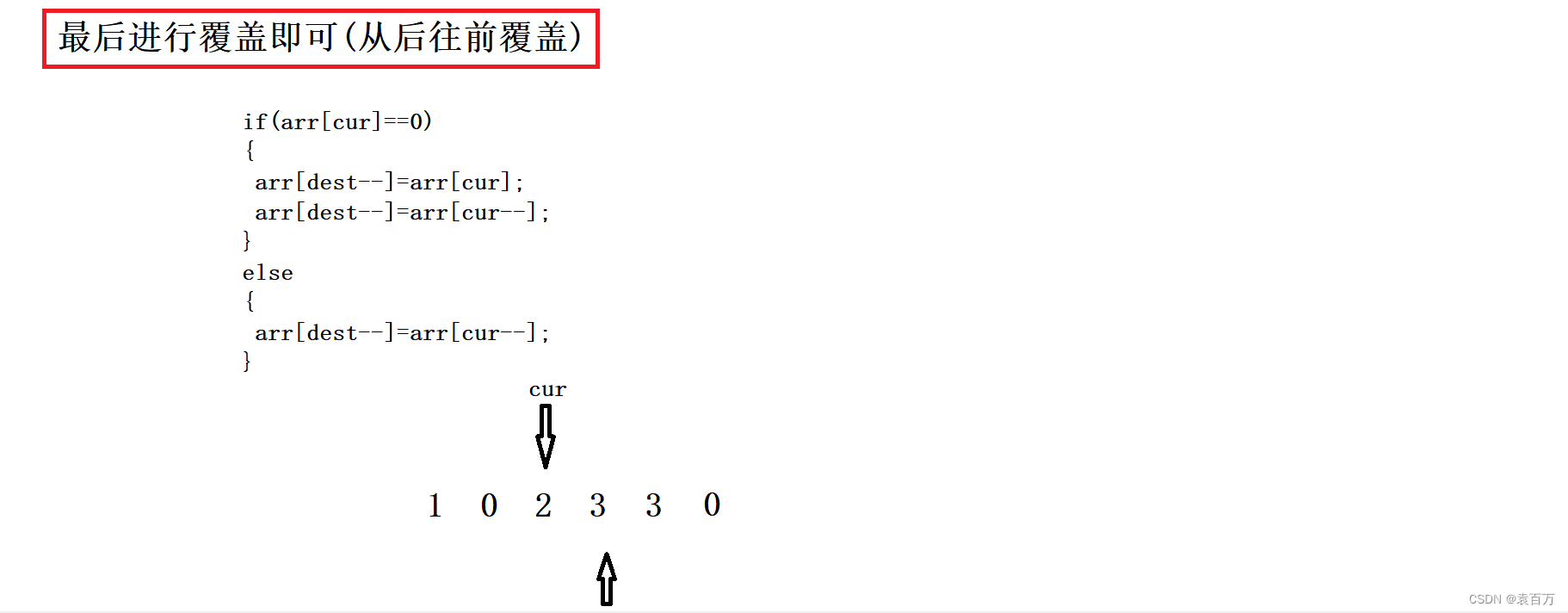
题目链接 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目解析 将数组中出现的每个零复写一遍,然后将其他元素向右平移,数组长度不能改变。 法一:使用额外空间的做法 class Solution { public:void duplica…...

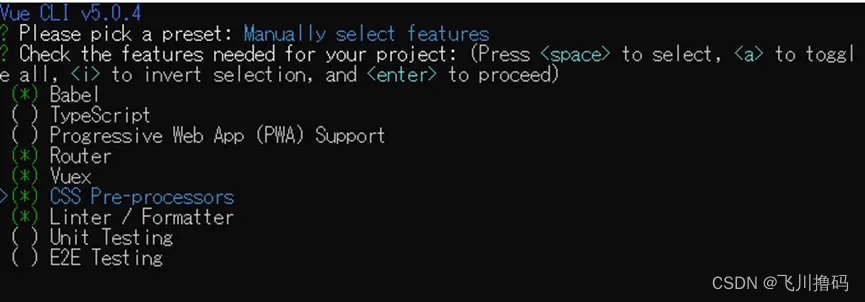
【Vue篇】Vue 项目下载、介绍(详细版)
如何创建一个vue项目?首先要有环境,如下: nodejs vue-cli如果有以上的工具就直接跳过安装教程 【Vue篇】mac上Vue 开发环境搭建、运行Vue项目(保姆级) 创建vue项目 选择一个位置,你要存放项目的路径&…...

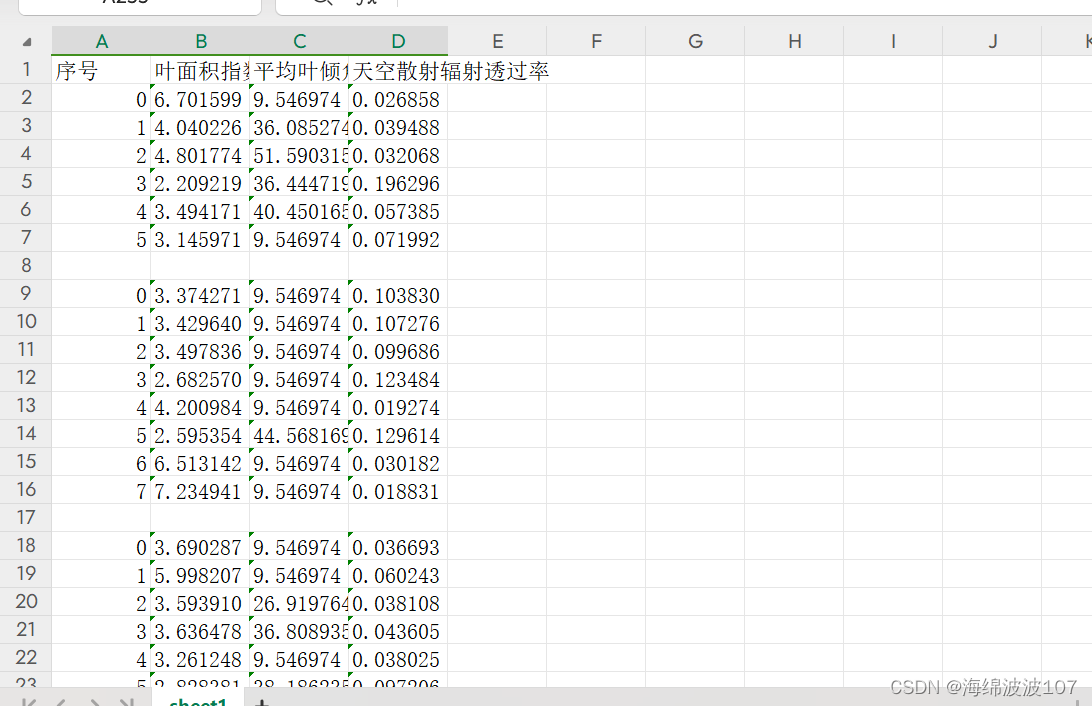
Python批处理(一)提取txt中数据存入excel
Python批处理(一)提取txt中数据存入excel 问题描述 现从冠层分析软件中保存了叶面积指数分析的结果,然而软件保存格式为txt,且在不同的文件夹中,每个文件夹的txt文件数量不固定,但是txt文件格式固定。现需…...

只考一门数据结构!安徽工程大学计算机考研
安徽工程大学 考研难度(☆) 内容:23考情概况(拟录取和复试分析)、院校概况、23专业目录、23复试详情、各专业考情分析、各科目考情分析。 正文992字,预计阅读:3分钟 2023考情概况 安徽工程大…...

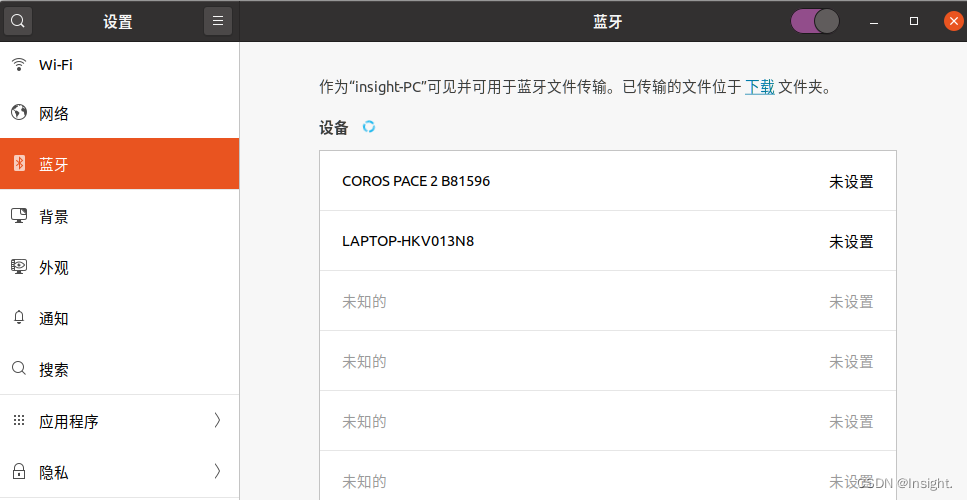
Ubuntu 20.04出现蓝牙无法打开的问题(已解决)
安装Ubuntu20.04后,蓝牙无法打开,按钮开启后蓝牙仍处于关闭状态 解决方法(四种方式) 1.卸载并重新加载btusb内核模块(支持蓝牙设备的内核模块) sudo rmmod btusb sleep 1 sudo modprobe btusb2、安装蓝牙工…...

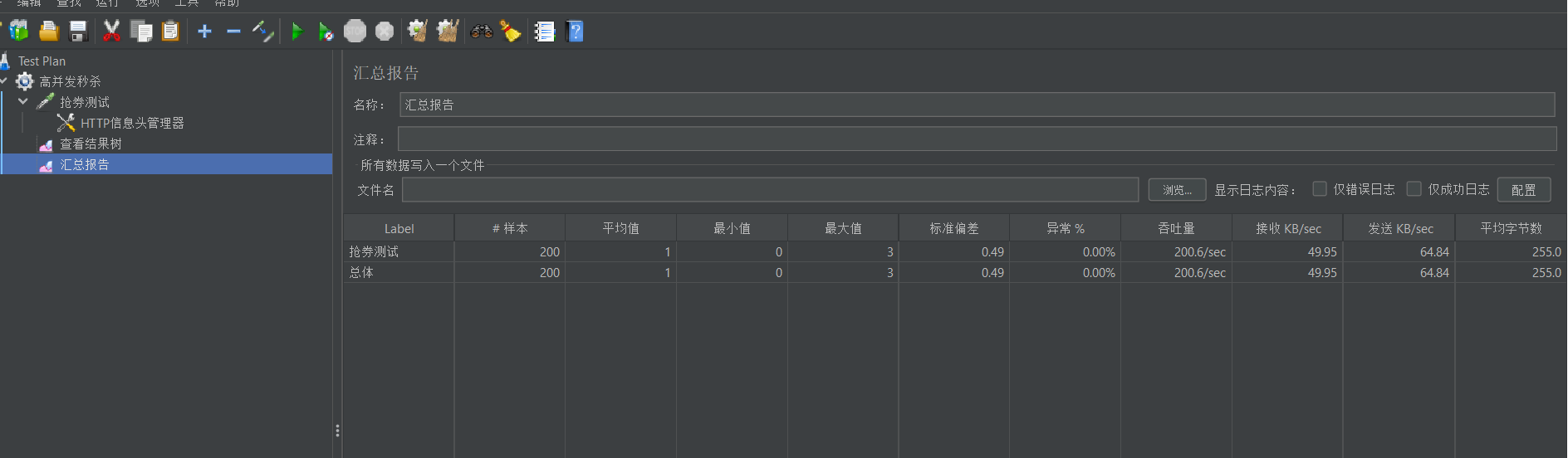
并发测试工具 apache-jmeter使用发送post请求JSON数据
目录 1 下载安装 2 汉化 3 创建高并发测试 配置线程组 创建web请求 创建监听器 结果树 汇总报告 为web请求添加token 添加Content-Type用于发送json 4 启动测试 5 查看结果 1 下载安装 官网Apache JMeter - Download Apache JMeter 解压运行 2 2 汉化 打开软件…...

牛客练习赛115 A Mountain sequence
题目: 样例: 输入 3 5 1 2 3 4 5 3 3 3 3 3 1 2 1 输出 16 1 3 思路: 依据题意,再看数据范围,可以知道暴力肯定是不可能了,然后通过题目意思,我们可以排列模拟一下,这里排列所得结…...

通过git bash激活虚拟环境遇到的问题
直接git bash后用conda activate激活一直报错 报错如下: CommandNotFoundError: Your shell has not been properly configured to use ‘conda activate’. If using ‘conda activate’ from a batch script, change your invocation to ‘CALL conda.bat activa…...

EasyAVFilter代码示例之将摄像机RTSP流转成RTMP推流输出
以下是一套完整的RTSP流转RTMP推流功能的开发源码,就简简单单几行代码,就可以完成原来ffmpeg很复杂的调用流程,而且还可以集成在自己的应用程序中调用,不需要再单独一个ffmpeg的进程来调用,方法很简单: #i…...

【【C语言康复训练-4】】
C语言康复训练-4 head.h #pragma once #define ROWS 11 #define COLS 11 #define ROW 9//为什么会在头文件中定义两个 因为1到9是我们想要实现的标准单元 #define COL 9 //但是对于我们幕后调控者,对边角上并不能和其他一样方便操作,所以我们向外拓展了…...

[DM8] DM-DM DBLINK DPI方式
前言 对于DM与DM之间的DBLINK,三种方式中,使用DPI方式配置上最为方便,ODBC方式需要安装ODBC包并配置ODBC数据源,dmmal方式需要设置MAL_INI数据库参数、配置dmmal.ini文件并需要重启数据库服务。 dpi类型的dblink,达梦…...

创建了一个名为nums_list的vector容器,其中存储了一系列的pair<int, int>
vector<pair<int, int>> nums_list;for (int i 0; i < nums.size(); i) {nums_list.emplace_back(i, nums[i]);}这段代码创建了一个名为nums_list的vector容器,其中存储了一系列的pair<int, int>。代码的逻辑如下:1. 创建一个空的…...

SpringMVC文件上传、文件下载多文件上传及jrebel的使用与配置
一.文件上传 1.导入依赖 <dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId><version>1.3.3</version> </dependency> 2.配置文件上传解析器 在spring-mvc.xml文件中添加文件…...

Leetcode143. 重排链表
力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 给定一个单链表 L 的头节点 head ,单链表 L 表示为: L0 → L1 → … → Ln - 1 → Ln请将其重新排列后变为: L0 → Ln → L1 → Ln - 1 → L2 → Ln - 2 → … 不能只…...

Git 回顾小结
Git是一个免费开源,分布式的代码版本控制系统,版主开发团队维护代码 作用:记录代码内容,切换代码版本,多人开发时高校合并代码内容 Git常用命令 命令作用注意git -v查看Git版本git init初始化本地Git仓库git add 文件…...

响应式布局(3种) + flex计算
响应式布局 1.媒体查询2.使用百分比、rem、vw、vh等相对单位来设置元素的宽度、高度、字体大小等1.rem与em2.vw、vh、vmax、vmin 3.Flexboxflexbox计算题 响应式布局是指同一个页面在不同屏幕尺寸下有不同的布局。 1.媒体查询 媒体查询是最基础的实现响应式的方式 使用media关键…...

Pytorch从零开始实战01
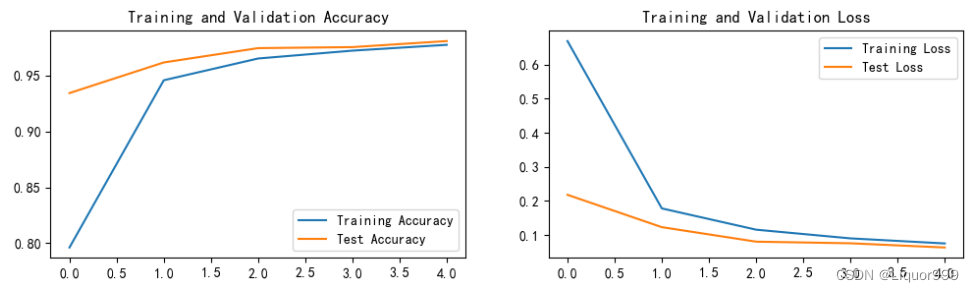
Pytorch从零开始实战——MNIST手写数字识别 本系列来源于365天深度学习训练营 原作者K同学 文章目录 Pytorch从零开始实战——MNIST手写数字识别环境准备数据集模型选择模型训练可视化展示 环境准备 本系列基于Jupyter notebook,使用Python3.7.12,Py…...

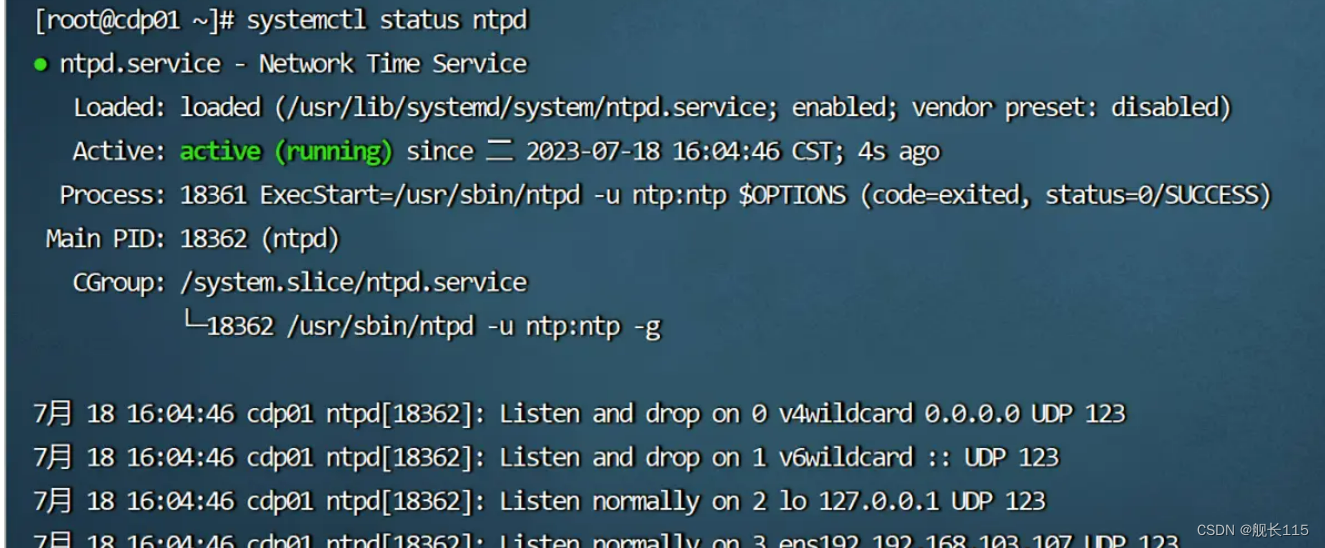
inappropriate address 127.0.0.1 for the fudge command, line ignored 时间同步的时候报错
1、安装ntp服务后,启动ntpd正常,但是在查看ntpd服务状态时,有一个红色的报错,报错信息如下: inappropriate address 127.0.0.1 for the fudge command, line ignored 2、解决方法:编辑ntp配置文件…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...
