vscode设置的json的配置(个人怕忘了做个记录,各位不用看)
{//导入文件时是否携带文件的扩展名"path-autocomplete.extensionOnImport": true,// 配置@路径提示"path-autocomplete.pathMappings": {"@": "${folder}/src"},"liveServer.settings.CustomBrowser": "microsoft-edge","files.associations": {"*.vue": "vue"},"liveServer.settings.donotShowInfoMsg": true,"liveServer.settings.donotVerifyTags": true,"background.style": {"content": "''","pointer-events": "none","position": "absolute","z-index": "99999","width": "100%","height": "100%","background-position": "100% 100%","background-repeat": "no-repeat","opacity": 1},"background.enabled": false,"editor.wordWrap": "on","git.autofetch": true,"liveServer.settings.AdvanceCustomBrowserCmdLine": "","previewServer.port": 80,"liveServer.settings.ChromeDebuggingAttachment": false,"liveServer.settings.mount": [],"cssrem.rootFontSize": 80,"javascript.updateImportsOnFileMove.enabled": "always","editor.suggest.snippetsPreventQuickSuggestions": false,"liveServer.settings.ignoreFiles": [".vscode/**","**/*.scss","**/*.sass","**/*.ts"],"liveServer.settings.port": 80,// "liveServer.settings.root": "","editor.minimap.showSlider": "always","github.copilot.advanced": {},"fiveServer.port": 80,"fiveServer.browser": [],"editor.unicodeHighlight.invisibleCharacters": false,"editor.unicodeHighlight.allowedCharacters": {" ": true},"editor.accessibilitySupport": "off","workbench.colorTheme": "Default Light+","path-autocomplete.excludedItems": {},"path-autocomplete.ignoredPrefixes": [],"[vue]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"editor.formatOnSave": true,"[html]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"tabnine.experimentalAutoImports": true,"workbench.editor.enablePreview": false,"editor.minimap.enabled": false,"editor.formatOnPaste": true,"chatgpt.gpt3.apiKey": "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","[javascript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"prettier.singleAttributePerLine": true,"editor.inlineSuggest.enabled": false,"emmet.triggerExpansionOnTab": true,"editor.bracketPairColorization.independentColorPoolPerBracketType": true,"[javascriptreact]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"code-runner.executorMap": {"javascript": "node","java": "cd $dir && javac $fileName && java $fileNameWithoutExt","c": "cd $dir && gcc $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt","zig": "zig run","cpp": "cd $dir && g++ $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt","objective-c": "cd $dir && gcc -framework Cocoa $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt","php": "php","python": "python -u","perl": "perl","perl6": "perl6","ruby": "ruby","go": "go run","lua": "lua","groovy": "groovy","powershell": "powershell -ExecutionPolicy ByPass -File","bat": "cmd /c","shellscript": "bash","fsharp": "fsi","csharp": "scriptcs","vbscript": "cscript //Nologo","typescript": "npx ts-node","coffeescript": "coffee","scala": "scala","swift": "swift","julia": "julia","crystal": "crystal","ocaml": "ocaml","r": "Rscript","applescript": "osascript","clojure": "lein exec","haxe": "haxe --cwd $dirWithoutTrailingSlash --run $fileNameWithoutExt","rust": "cd $dir && rustc $fileName && $dir$fileNameWithoutExt","racket": "racket","scheme": "csi -script","ahk": "autohotkey","autoit": "autoit3","dart": "dart","pascal": "cd $dir && fpc $fileName && $dir$fileNameWithoutExt","d": "cd $dir && dmd $fileName && $dir$fileNameWithoutExt","haskell": "runghc","nim": "nim compile --verbosity:0 --hints:off --run","lisp": "sbcl --script","kit": "kitc --run","v": "v run","sass": "sass --style expanded","scss": "scss --style expanded","less": "cd $dir && lessc $fileName $fileNameWithoutExt.css","FortranFreeForm": "cd $dir && gfortran $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt","fortran-modern": "cd $dir && gfortran $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt","fortran_fixed-form": "cd $dir && gfortran $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt","fortran": "cd $dir && gfortran $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt","sml": "cd $dir && sml $fileName"},"code-runner.runInTerminal": true,"npm.packageManager": "npm","powermode.shake.intensity": 0,"powermode.enabled": true,"powermode.combo.counterEnabled": "hide","powermode.combo.timerEnabled": "hide","files.autoSave": "afterDelay"
}
目前用的是这一套
vscode需要安装一个插件
- 安装vsCode prettier插件
- 修改配置文件 setting.json
{"git.enableSmartCommit": true,// 修改注释颜色"editor.tokenColorCustomizations": {"comments": {"fontStyle": "bold","foreground": "#82e0aa"}},// 配置文件类型识别"files.associations": {"*.js": "javascript","*.json": "jsonc","*.cjson": "jsonc","*.wxss": "css","*.wxs": "javascript"},"extensions.ignoreRecommendations": false,"files.exclude": {"**/.DS_Store": true,"**/.git": true,"**/.hg": true,"**/.svn": true,"**/CVS": true,"**/node_modules": false,"**/tmp": true},// "javascript.implicitProjectConfig.experimentalDecorators": true,"explorer.confirmDragAndDrop": false,"typescript.updateImportsOnFileMove.enabled": "prompt","git.confirmSync": false,"editor.tabSize": 2,"editor.fontWeight": "500","[json]": {},"editor.tabCompletion": "on","vsicons.projectDetection.autoReload": true,"editor.fontFamily": "Monaco, 'Courier New', monospace, Meslo LG M for Powerline","[html]": {"editor.defaultFormatter": "vscode.html-language-features"},"editor.fontSize": 16,"debug.console.fontSize": 14,"vsicons.dontShowNewVersionMessage": true,"editor.minimap.enabled": true,"emmet.extensionsPath": [""],// vue eslint start 保存时自动格式化代码"editor.formatOnSave": true,// eslint配置项,保存时自动修复错误"editor.codeActionsOnSave": {"source.fixAll": true},"vetur.ignoreProjectWarning": true,// 让vetur使用vs自带的js格式化工具// uni-app和vue 项目使用"vetur.format.defaultFormatter.js": "vscode-typescript","javascript.format.semicolons": "remove",// // 指定 *.vue 文件的格式化工具为vetur"[vue]": {"editor.defaultFormatter": "octref.vetur"},// // 指定 *.js 文件的格式化工具为vscode自带"[javascript]": {"editor.defaultFormatter": "vscode.typescript-language-features"},// // 默认使用prettier格式化支持的文件"editor.defaultFormatter": "esbenp.prettier-vscode","prettier.jsxBracketSameLine": true,// 函数前面加个空格"javascript.format.insertSpaceBeforeFunctionParenthesis": true,"prettier.singleQuote": true,"prettier.semi": false,// eslint end// react// 当按tab键的时候,会自动提示"emmet.triggerExpansionOnTab": true,"emmet.showAbbreviationSuggestions": true,"emmet.includeLanguages": {// jsx的提示"javascript": "javascriptreact","vue-html": "html","vue": "html","wxml": "html"},// end"[jsonc]": {"editor.defaultFormatter": "vscode.json-language-features"},// @路径提示"path-intellisense.mappings": {"@": "${workspaceRoot}/src"},"security.workspace.trust.untrustedFiles": "open","git.ignoreMissingGitWarning": true,"window.zoomLevel": 1
}
相关文章:
)
vscode设置的json的配置(个人怕忘了做个记录,各位不用看)
{//导入文件时是否携带文件的扩展名"path-autocomplete.extensionOnImport": true,// 配置路径提示"path-autocomplete.pathMappings": {"": "${folder}/src"},"liveServer.settings.CustomBrowser": "microsoft-edge&…...

HJ17 坐标移动
Powered by:NEFU AB-IN Link 文章目录 HJ17 坐标移动题意思路代码 HJ17 坐标移动 题意 开发一个坐标计算工具, A表示向左移动,D表示向右移动,W表示向上移动,S表示向下移动。从(0,0)点开始移动,…...

【postgresql基础入门】 新建数据库服务集群目录,定制属于自己的独享数据区
初始化集群 专栏内容: postgresql内核源码分析手写数据库toadb并发编程 开源贡献: toadb开源库 个人主页:我的主页 管理社区:开源数据库 座右铭:天行健,君子以自强不息;地势坤,君…...

808协议是指中国国标GB/T 32960-2017《道路车辆运行数据远程监管与服务》通信协议,也被称为JT/T808协议
808协议是指中国国标GB/T 808协议是指中国国标GB/T 32960-2017《道路车辆运行数据远程监管与服务》通信协议,也被称为JT/T808协议。该协议规定了车辆与监管平台之间的通信规范,用于实现对道路车辆的远程监管和服务。 JT/T808协议主要包含以下几个方面的…...

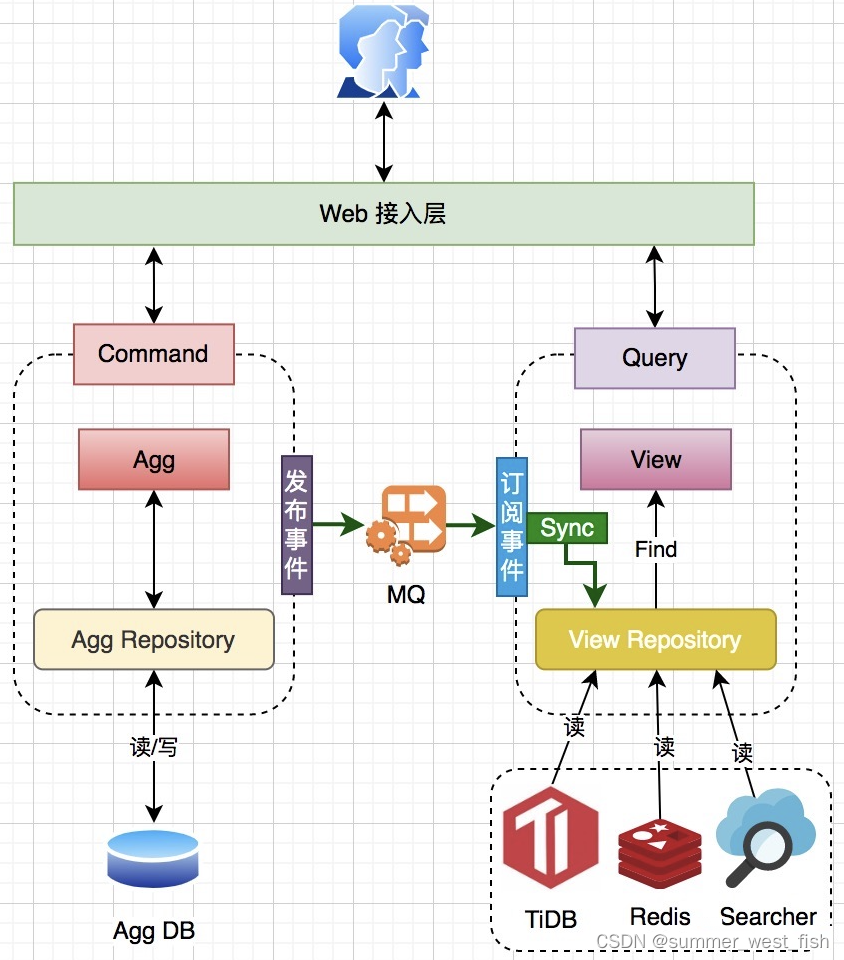
DDD 与 CQRS 才是黄金组合
在日常工作中,你是否也遇到过下面几种情况: 使用一个已有接口进行业务开发,上线后出现严重的性能问题,被老板当众质疑:“你为什么不使用缓存接口,这个接口全部走数据库,这怎么能抗住!…...

运维Shell脚本小试牛刀(八): case模式忽略命令行参数大小写演示
运维Shell脚本小试牛刀(一) 运维Shell脚本小试牛刀(二) 运维Shell脚本小试牛刀(三)::$(cd $(dirname $0); pwd)命令详解 运维Shell脚本小试牛刀(四): 多层嵌套if...elif...elif....else fi_蜗牛杨哥的博客-CSDN博客 Cenos7安装小火车程序动画 运维Shell脚本小试…...

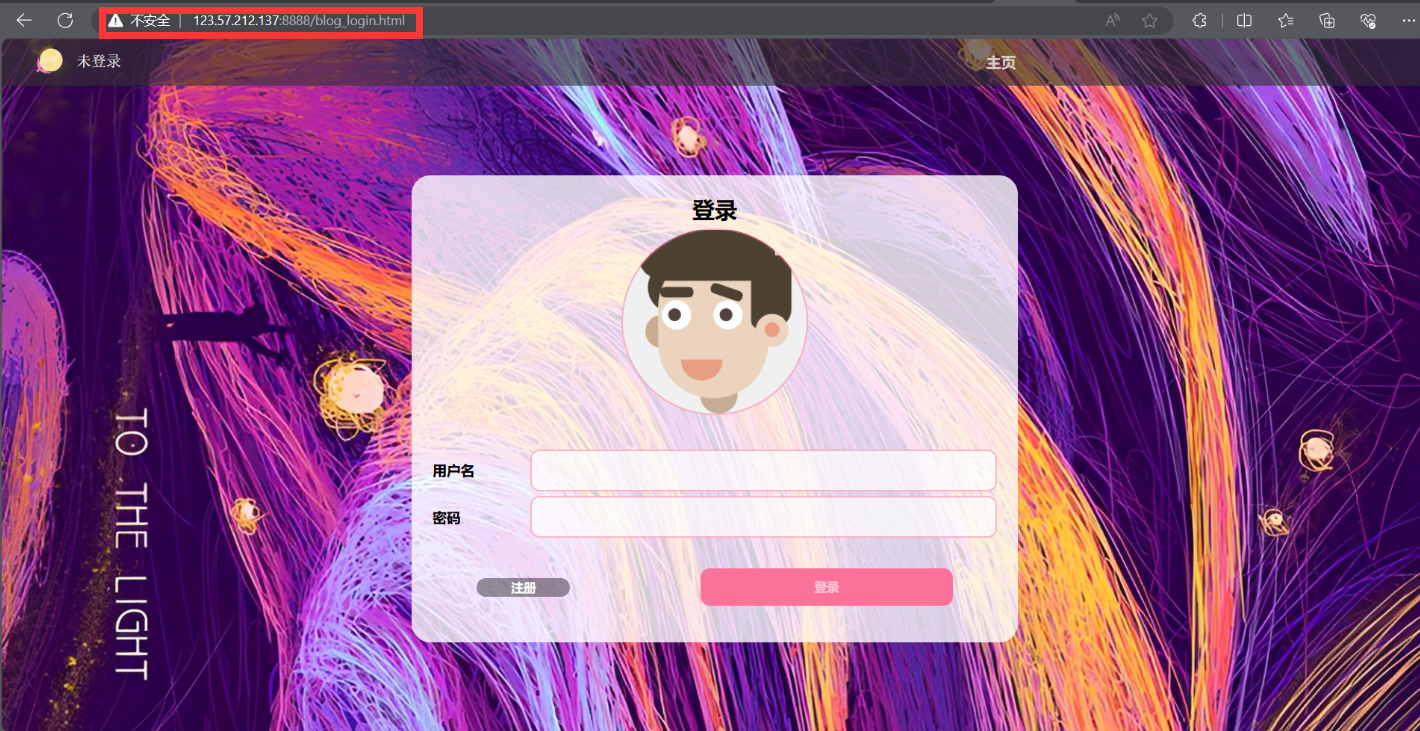
【个人博客系统网站】项目的发布 · 通过公网IP访问我们的网站 · 思考总结
【JavaEE】进阶 个人博客系统(6) 文章目录 【JavaEE】进阶 个人博客系统(6)1. 项目发布1.1 后端代码修改1.1.1 数据库密码1.1.2 端口号修改1.1.3 文件保存地址修改1.1.4 静态资源映射修改 1.2 云服务器1.2.1 建库建表1.2.2 必要…...
)
网络类型(通信分类)
网络类型是根据数据链路层所使用的协议及规则进行划分,大致可分为两类网络: 点到点(p2p,point to point)MA(multiple access)多路访问:BMA、NBMA 不同的网络类型实际为不同的数据链…...
)
python基础语法(一)
目录 常量和表达式变量和类型变量是什么变量的语法定义变量使用变量 变量的类型整形浮点数(小数)字符串布尔其他 变量为什么会有这么多类型动态类型特征 常量和表达式 python中有许多和C语言相同的知识,但是也有一些不同的知识,比如: print(1 2 - 3)打印12-3的结果 print(1 …...

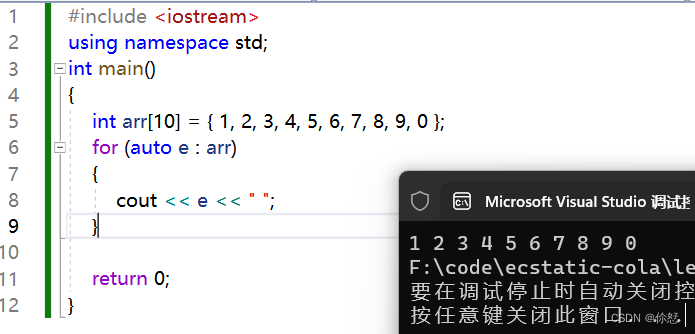
C语言学习笔记——常见问题
VS执行结果一闪而过 生成的 *.exe 文件打开时会一闪而过,从而观察不到其运行的结果————这是因为 main() 函数结束时,DOS 窗口会自动关闭 1、通过改变设置来解决 按以下顺序打开配通过改变设置来置窗口:项目->属性->配置属性->…...

使用GPU虚拟化技术搭建支持3D设计的职校学生机房(云教室)
背景 学校为职业学校,计算机教室需要进行Maya、Adobe Illustrator、Adobe Dreamweaver、Adobe PhotoShop等软件的教学。每个教室为35用户。资源需求为4核、8G内存、80G硬盘。 基于桌面虚拟化VDI技术的机房在成本、可管理性方面,相对于传统胖终端的机房…...

【C++入门】C语言的不足之处
概要 C入门主要讲的是C语言的一些不足,C作为补充,来补充C的不足之处 C的关键字有63个,C语言有32个(作为了解,不需要专门记) 变量的命名规则: 变量名必须以字母或下划线开头。变量名只能包含字…...

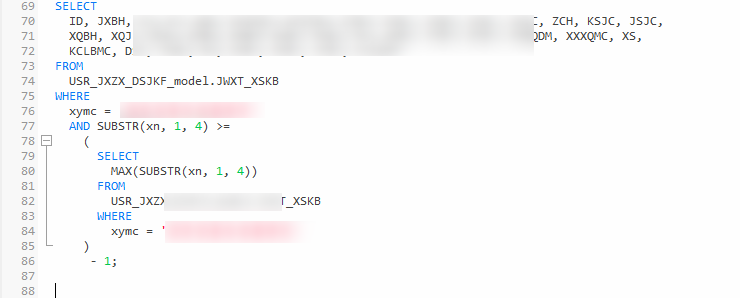
【已解决】oracle获取最近2学年的数据
已解决 :oracle获取最近2学年的数据 SELECT * FROM (SELECT * FROM xx.JWXT_XSKB WHERE AND xn IN (‘2023-2024’,‘2022-2023’)); 问题 某某系统课表数据过大,要求只获取最近2学年的数据,不能写死。 思路 mysql 在子查询的WHERE子句中…...

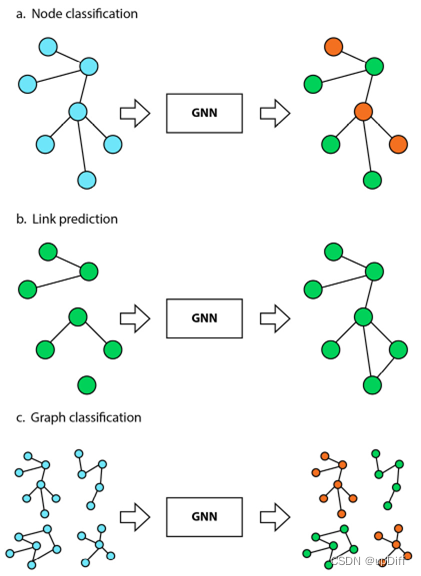
【图卷积神经网络】1-入门篇:为什么使用图神经网络(下)
为什么使用图神经网络? 在本书中,我们将重点介绍图学习技术中的深度学习家族,通常称为图神经网络。GNNs是一种新的深度学习架构类别,专门设计用于处理图结构化数据。与主要用于文本和图像的传统深度学习算法不同,GNNs明确地用于处理和分析图数据集(见图1.4)。 图1.4 - …...
试用 2 -- 胡言乱语)
AIGC(生成式AI)试用 2 -- 胡言乱语
小时候曾希望做个科学家,才师笑着说:努力、加油,一定会实现的。 也曾说要做个发明家,家人一笑了之:你那笨手笨脚的,想啥呢。 也曾幻想自己要成为英雄,被朋友嘲笑:连架都不敢…...

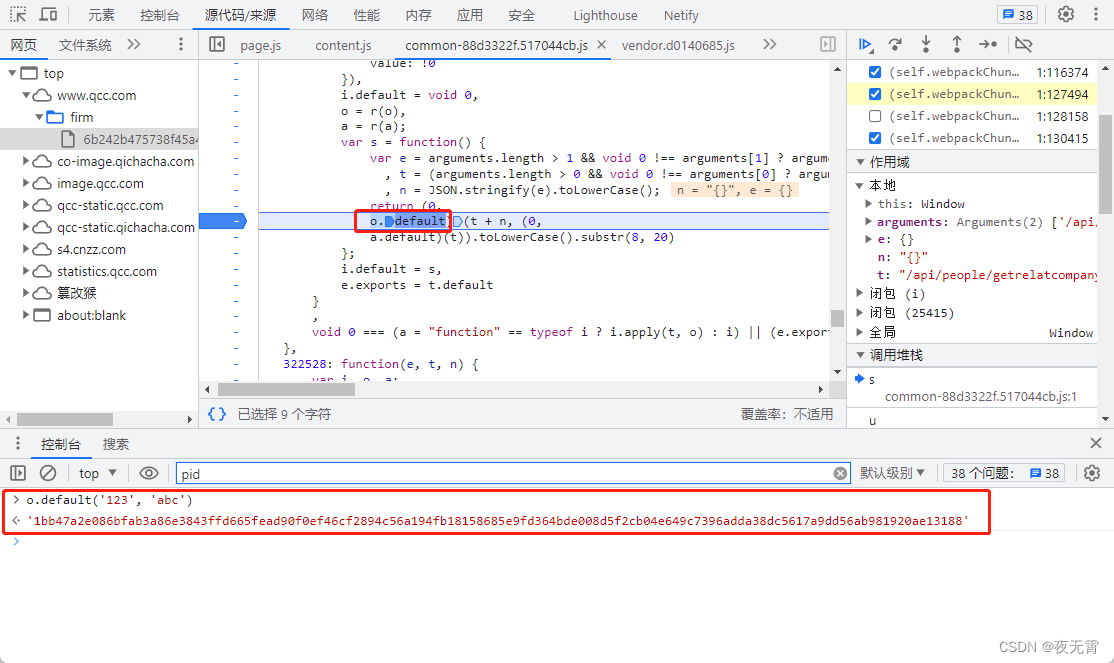
爬虫逆向实战(30)-某查查股东关联公司(HmacSHA512)
一、数据接口分析 主页地址:某查查 1、抓包 通过抓包可以发现数据接口是api/people/getRelatCompany 2、判断是否有加密参数 请求参数是否加密? 无 请求头是否加密? 通过查看“标头”可以发现,请求头中有一个key和value都是…...

多态(个人学习笔记黑马学习)
多态分为两类 静态多态: 函数重载和 运算符重载属于静态多态,复用函数名动态多态: 派生类和虚图数实现运行时多态 静态多态和动态多态区别: 静态多态的函数地址早绑定 编译阶段确定函数地址动态多态的函数地址晚绑定 运行阶段确定函数地址 1、基本语法 #include &…...

线程中future/atomic/async及nlohmann json的学习
1)std::future的其他成员函数 wait_for()成员函数,wait_for返回的是一个std::future_status枚举类型,根据返回值做相应处理 std::future_status state result.wait_for(std::chrono::seconds(1)); if(state std::future_status::ready) { cout<<result.get…...

windows安装MongoDB后进入命令交互界面失败解决方案
MongoDB下载链接:https://www.mongodb.com/download-center MongoDB安装教程:https://juejin.cn/post/6844903912000978952 不要安装最新的高版本MongoDB,因为配置方法可能会有差别,比如7.0一直失败的话就换5.0及以下版本试试&am…...

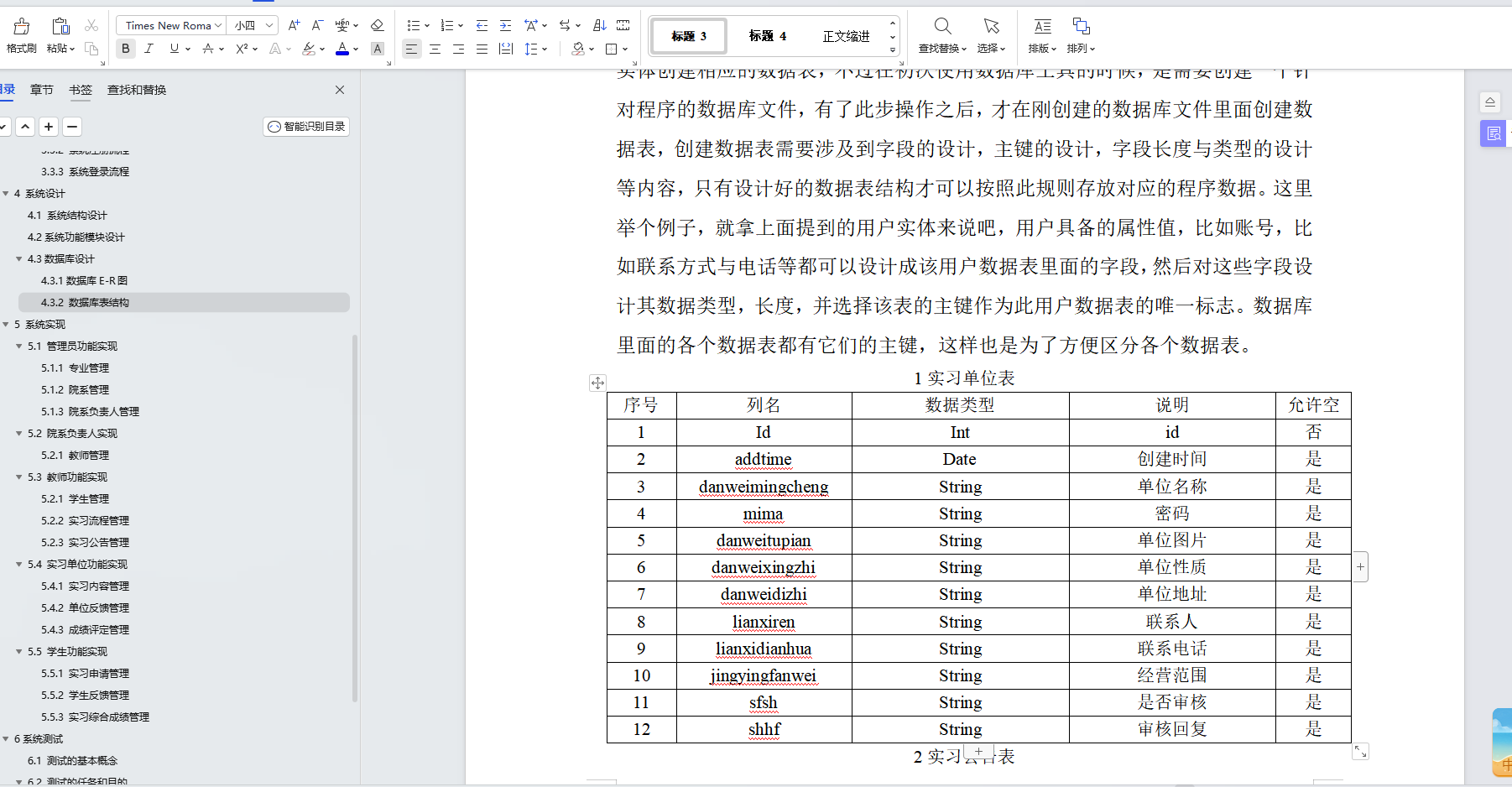
基于Java+SpringBoot+Vue前后端分离高校专业实习管理系统设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
