爬虫逆向实战(30)-某查查股东关联公司(HmacSHA512)
一、数据接口分析
主页地址:某查查
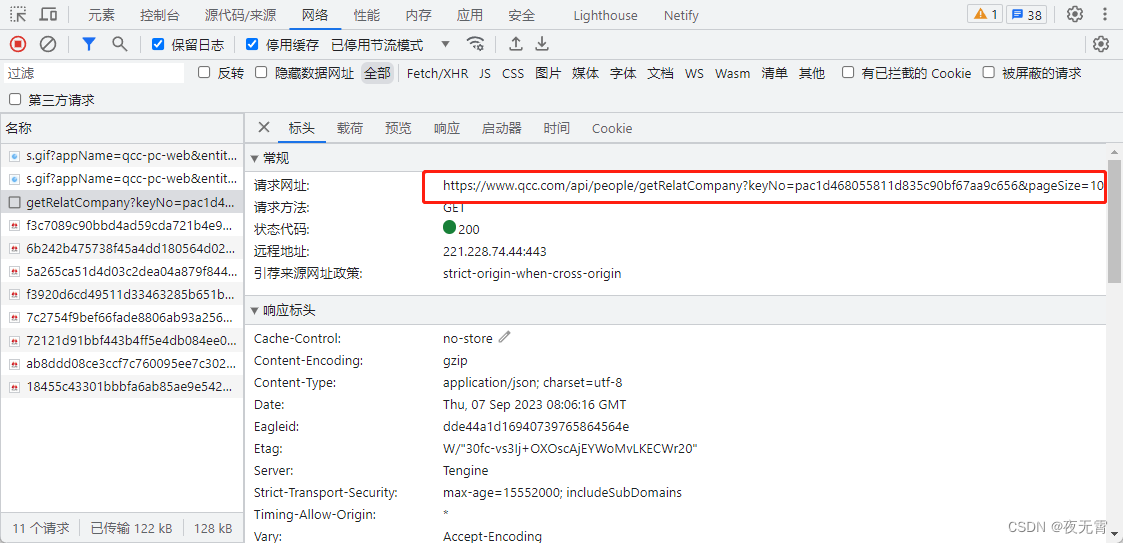
1、抓包
通过抓包可以发现数据接口是api/people/getRelatCompany

2、判断是否有加密参数
-
请求参数是否加密?
无 -
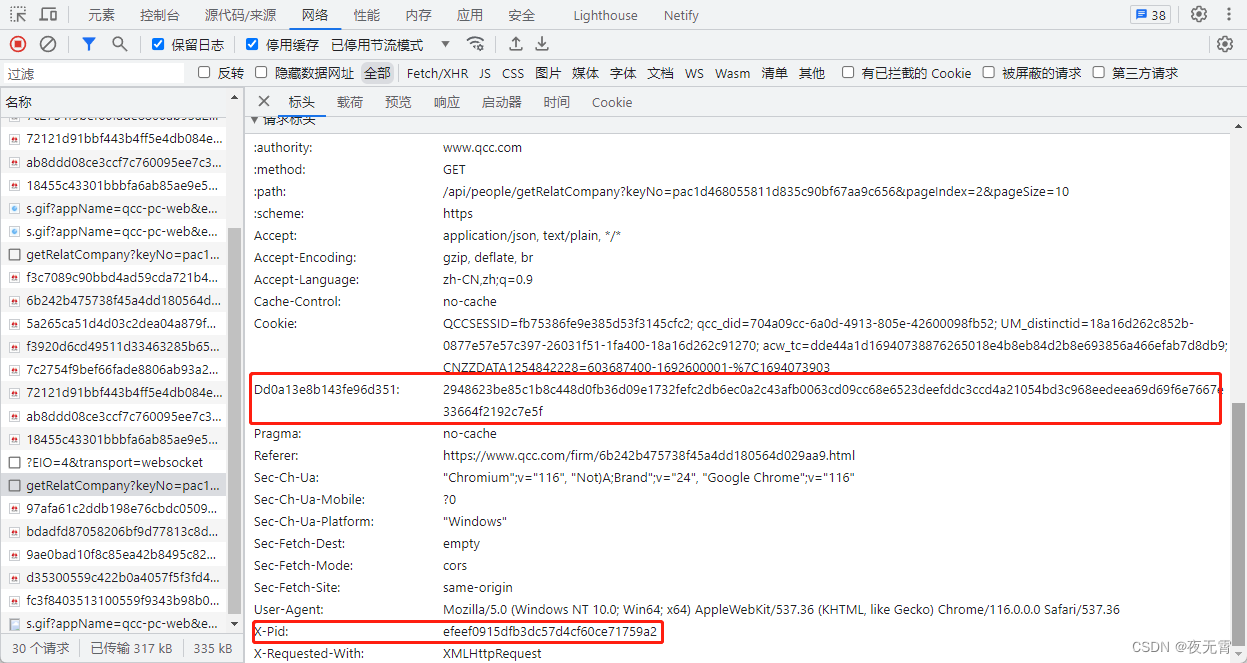
请求头是否加密?
通过查看“标头”可以发现,请求头中有一个key和value都是密文的请求头和一个X-Pid

-
响应是否加密?
无 -
cookie是否加密?
无
二、加密位置定位
1、密文请求头
(1)看启动器
查看启动器发现里面包含异步,所以无法正确找到加密位置

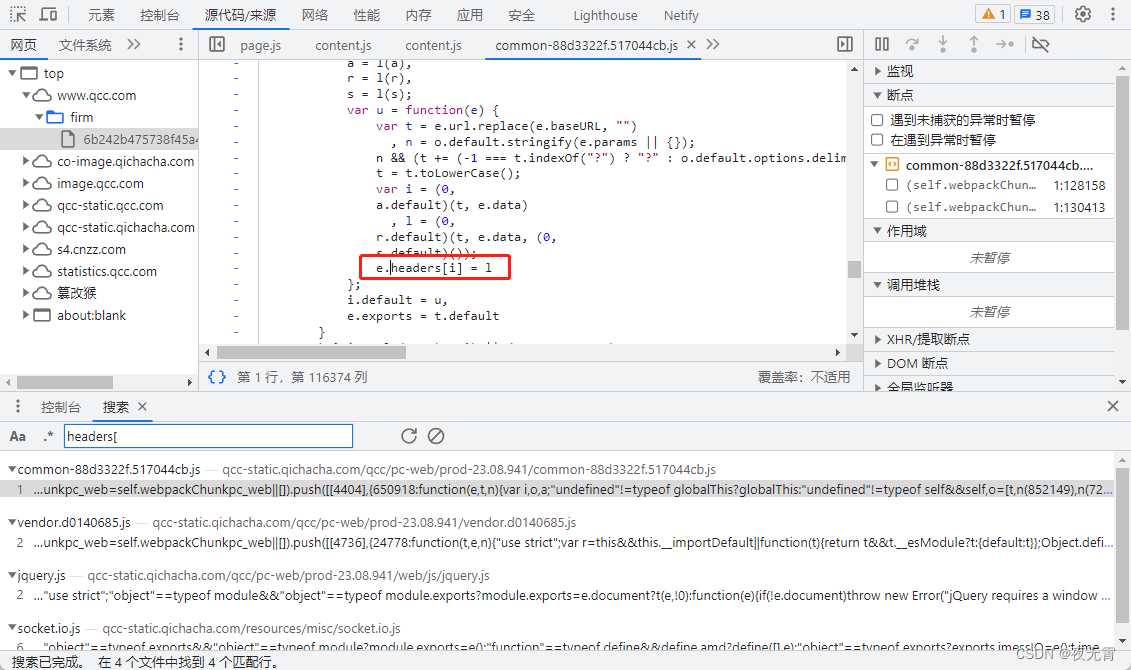
(2)搜索关键字
因为请求头key也是密文,所以无法搜索key值,但是因为是请求头加密,所以可以搜索关键字headers[。通过搜索可以发现,有一处设置请求头的位置,所以怀疑此处就是加密位置。

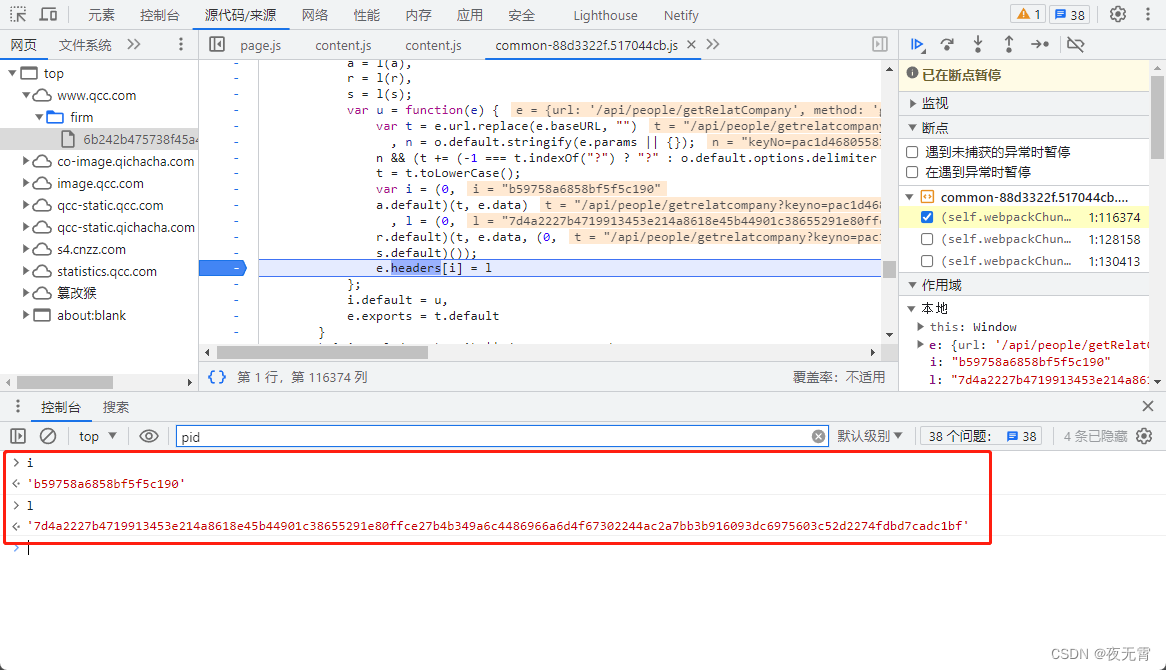
在此处打断点,再次获取数据,发现可以断住,并且此处key值与value值都是密文,所以此处就是加密位置,而且i和l的生成就在上方。

2、X-Pid
(1)搜索关键字
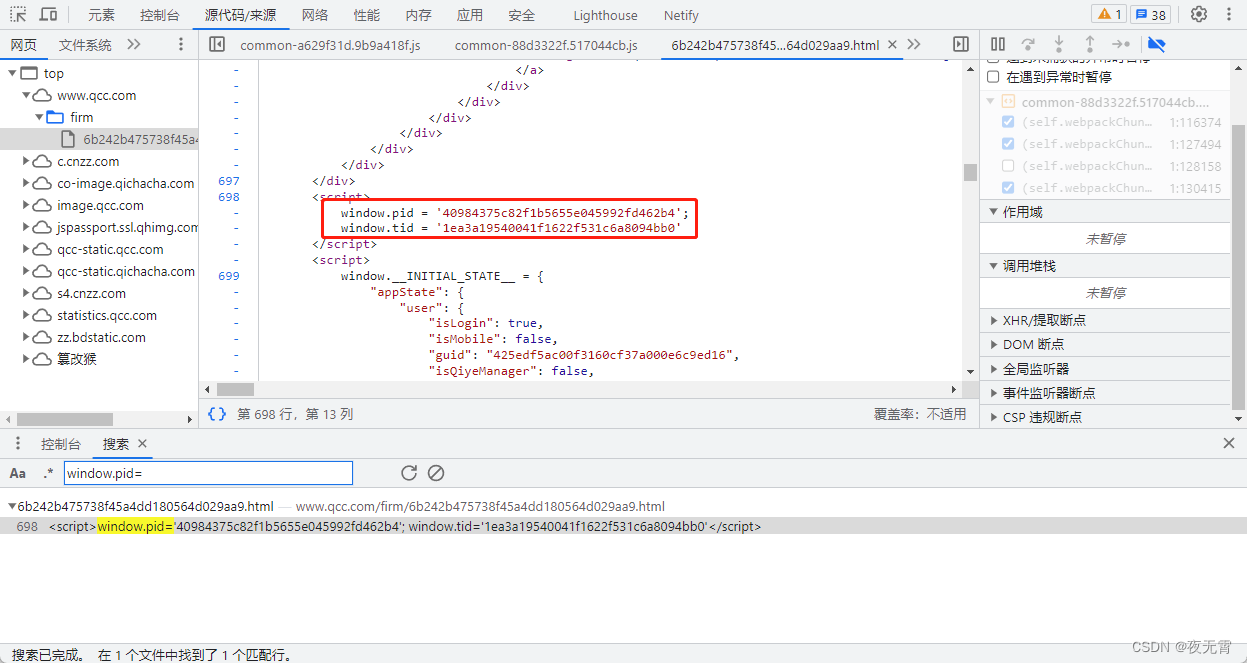
通过搜索关键字x-pid可以发现,网站是从window中取出来的。

所以我们可以通过搜索window.pid=可以发现,是写在静态页面中的,同时还有一个tid是加密请求头中用到的。

三、扣js代码
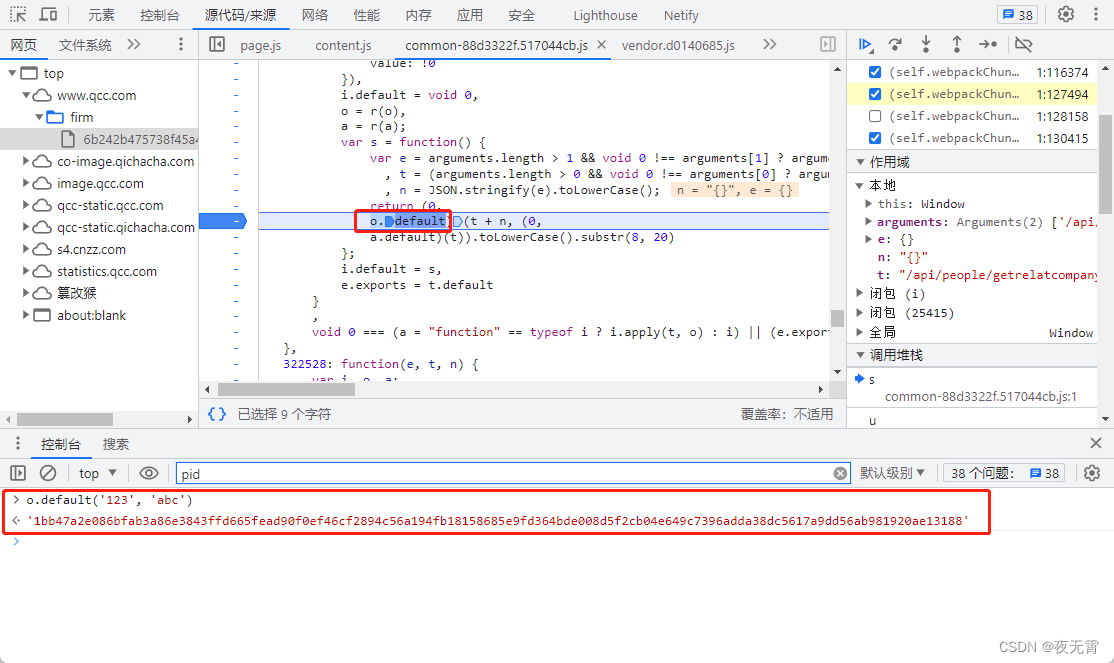
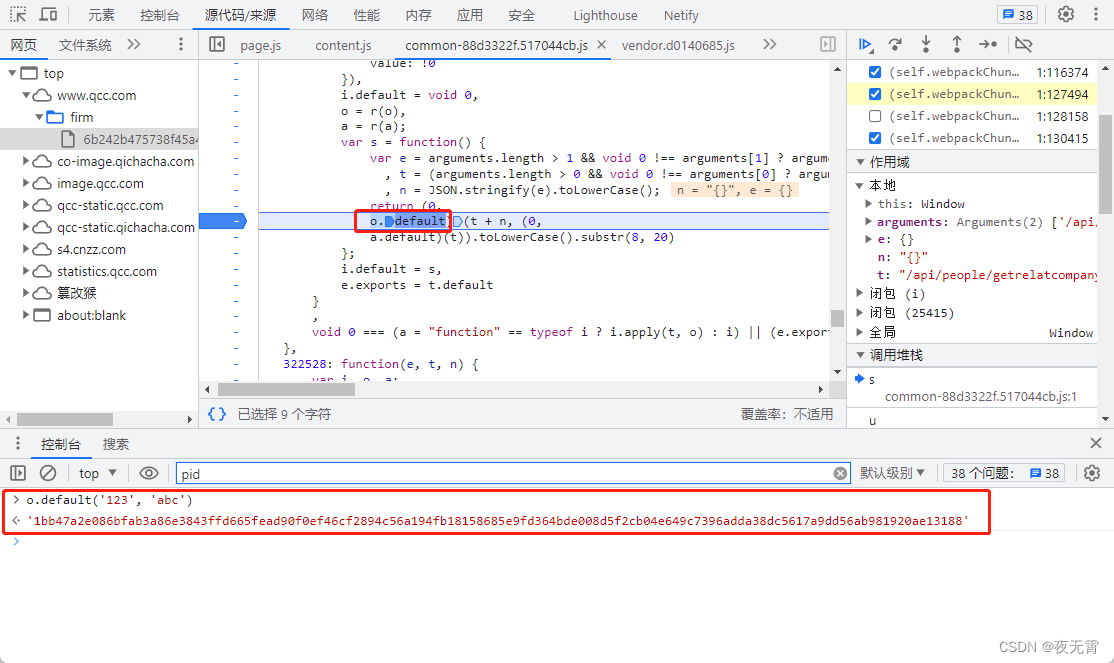
将定位到的加密位置的代码扣出,缺啥补啥即可。
在扣js代码时,可以发现o.default中使用的是HmacSHA系列算法,所以我们可以尝试一下,判断是否是标准算法,通过控制台的输出,可以发现,o.default就是标准的HmacSHA算法,所以此处我们可以使用标准模块来加密。

JavaScript源代码:
const CryptoJS = require('crypto-js')
var a_o_default = function (e, t) {return CryptoJS.HmacSHA512(e, t).toString()
};var a_a_default = function () {var codes = {"0": "W","1": "l","2": "k","3": "B","4": "Q","5": "g","6": "f","7": "i","8": "i","9": "r","10": "v","11": "6","12": "A","13": "K","14": "N","15": "k","16": "4","17": "L","18": "1","19": "8"
}for (var e = (arguments.length > 0 && void 0 !== arguments[0] ? arguments[0] : "/").toLowerCase(), t = e + e, n = "", i = 0; i < t.length; ++i) {var a = t[i].charCodeAt() % 20;n += codes[a]}return n
};var a_default = function () {var e = arguments.length > 1 && void 0 !== arguments[1] ? arguments[1] : {}, t = (arguments.length > 0 && void 0 !== arguments[0] ? arguments[0] : "/").toLowerCase(), n = JSON.stringify(e).toLowerCase();return a_o_default(t + n, a_a_default(t)).toLowerCase().substr(8, 20)
};var r_default = function () {var e = arguments.length > 1 && void 0 !== arguments[1] ? arguments[1] : {}, t = arguments.length > 2 && void 0 !== arguments[2] ? arguments[2] : "", n = (arguments.length > 0 && void 0 !== arguments[0] ? arguments[0] : "/").toLowerCase(), i = JSON.stringify(e).toLowerCase();return a_o_default(n + "pathString" + i + t, a_a_default(n))
};function get_headers(tid) {var t = '/api/people/getrelatcompany?keyno=pac1d468055811d835c90bf67aa9c656&pagesize=10';var i = a_default(t, undefined)var l = r_default(t, undefined, tid);return {i:l}
}
相关文章:

爬虫逆向实战(30)-某查查股东关联公司(HmacSHA512)
一、数据接口分析 主页地址:某查查 1、抓包 通过抓包可以发现数据接口是api/people/getRelatCompany 2、判断是否有加密参数 请求参数是否加密? 无 请求头是否加密? 通过查看“标头”可以发现,请求头中有一个key和value都是…...

多态(个人学习笔记黑马学习)
多态分为两类 静态多态: 函数重载和 运算符重载属于静态多态,复用函数名动态多态: 派生类和虚图数实现运行时多态 静态多态和动态多态区别: 静态多态的函数地址早绑定 编译阶段确定函数地址动态多态的函数地址晚绑定 运行阶段确定函数地址 1、基本语法 #include &…...

线程中future/atomic/async及nlohmann json的学习
1)std::future的其他成员函数 wait_for()成员函数,wait_for返回的是一个std::future_status枚举类型,根据返回值做相应处理 std::future_status state result.wait_for(std::chrono::seconds(1)); if(state std::future_status::ready) { cout<<result.get…...

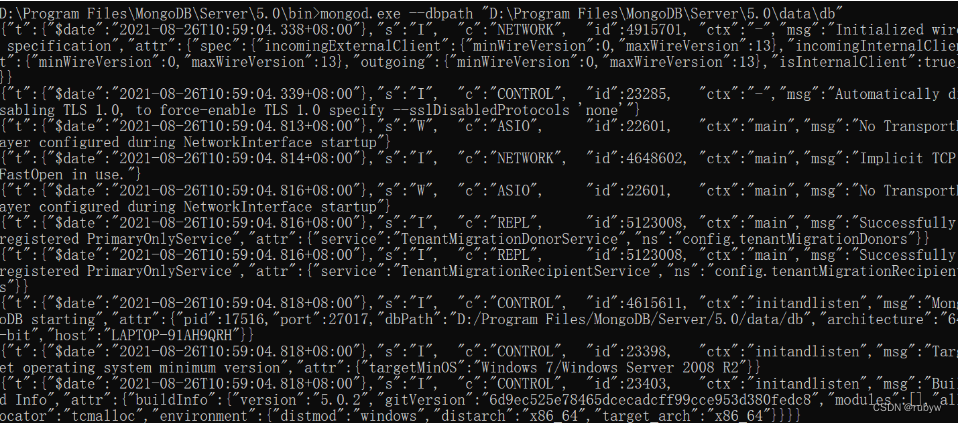
windows安装MongoDB后进入命令交互界面失败解决方案
MongoDB下载链接:https://www.mongodb.com/download-center MongoDB安装教程:https://juejin.cn/post/6844903912000978952 不要安装最新的高版本MongoDB,因为配置方法可能会有差别,比如7.0一直失败的话就换5.0及以下版本试试&am…...

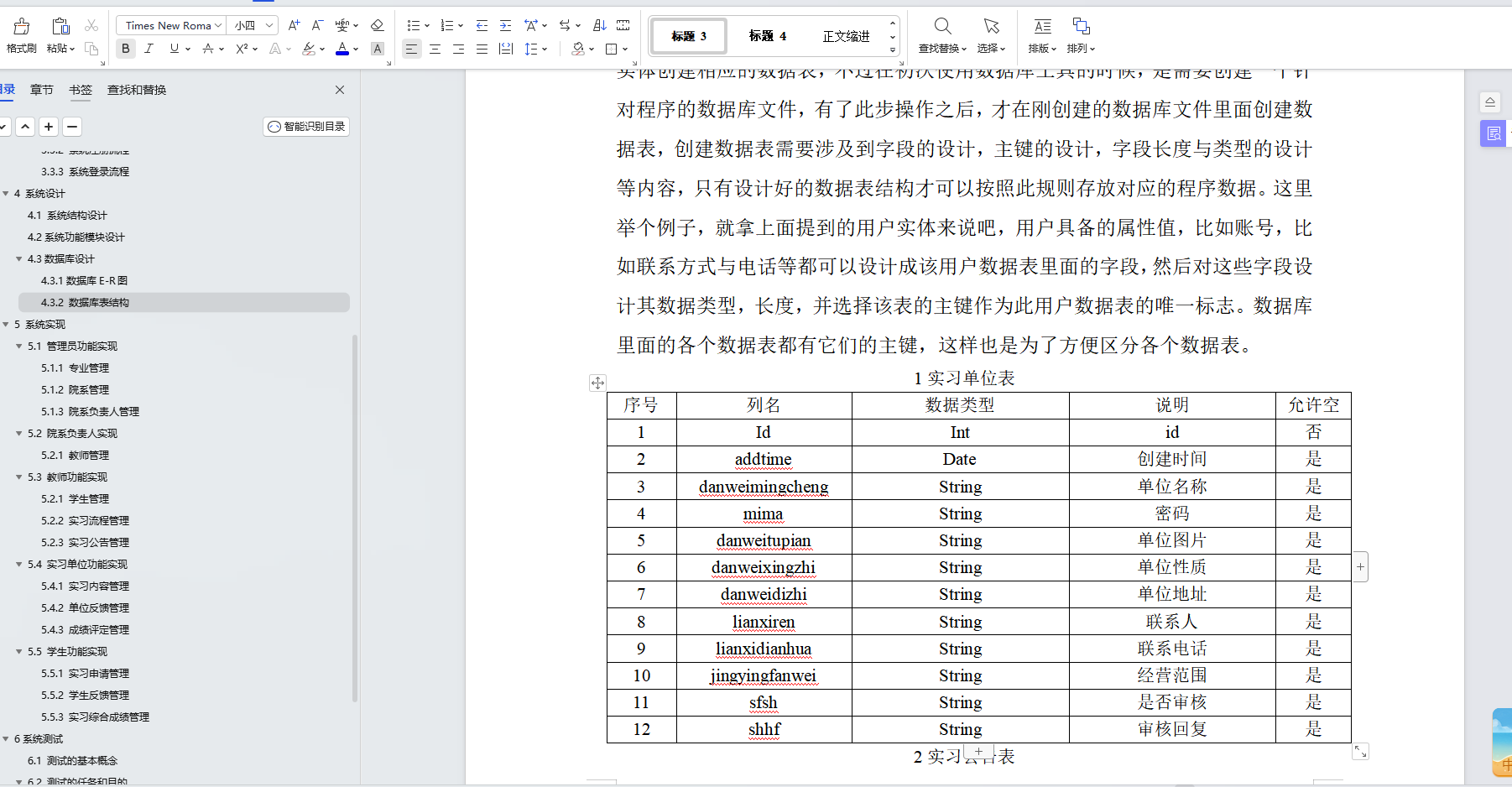
基于Java+SpringBoot+Vue前后端分离高校专业实习管理系统设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

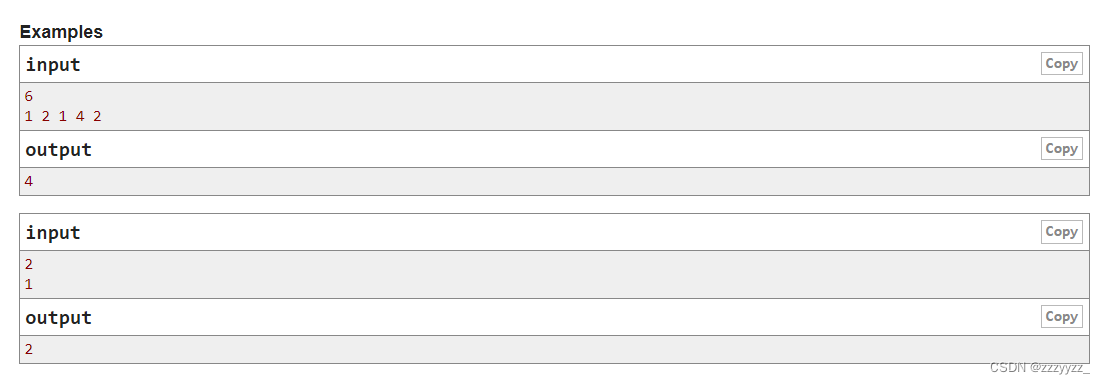
E. Hanging Hearts
Problem - E - Codeforces 思路:我们考虑用树形dp,用f[i][0]表示以i为根,并且当前节点不在最长上升子序列中,用f[i][1]表示以i为根,当前节点在最长上升子序列中,那么f[i][0]max(f[j][0],f[j][1])࿰…...

docker安装RabbitMQ教程
可以通过Docker来安装RabbitMQ,具体步骤如下: 安装Docker:请参考官方文档进行安装。 拉取RabbitMQ镜像:通过以下命令拉取最新版本的RabbitMQ镜像。 docker pull rabbitmq:latest运行RabbitMQ容器:通过以下命令运行Rab…...

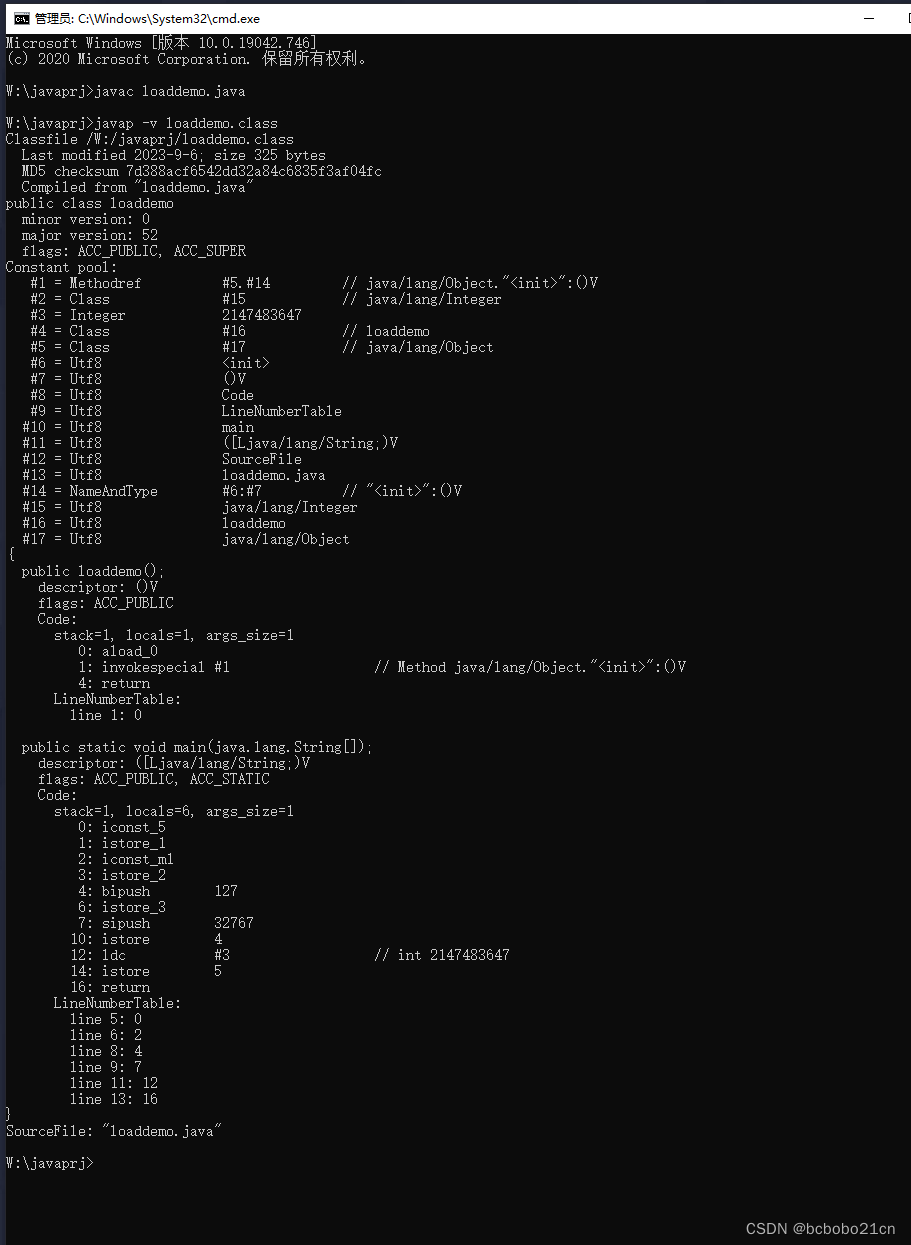
Java虚拟机整型数加载指令学习
JVM中 int 类型数值,根据 取值范围将 入栈的 字节码指令 就分为4类: 取值 -1~5 采用 iconst 指令; 取值 -128~127 采用 bipush 指令; 取值 -32768~32767 采用 sipush指令; 取值 -2147483648~2147483647 采用 ldc 指令。…...

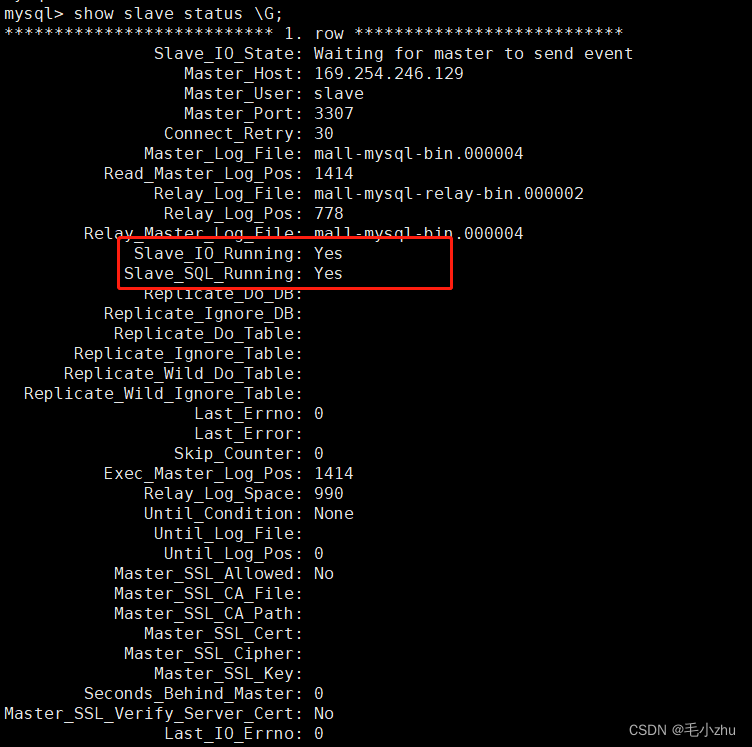
Docker 实现 MySQL 一主一从配置
1、新建主服务器容器实例,端口: 3307 docker run \ -p 3307:3306 \ --name mysql-master \ -v /var/docker/mysql-master/log:/var/log/mysql \ -v /var/docker/mysql-master/data:/var/lib/mysql \ -v /var/docker/mysql-master/conf:/etc/mysql \ --p…...

Python编程练习与解答 练习113:避免重复
本练习将创建一个程序,从用户处读取单词,直到用户输入空行,在用户输入空行之后,程序应该显示一次用户输入的每个单词。单词应该按照他们最初的输入顺序显示。例如如果用户输入: first second first third second …...

线上 udp 客户端请求服务端客户端句柄泄漏问题
本题分别从如下三个方面来分享: 问题描述 自定义连接池的编写 common_pool 的使用 问题描述 线上有一个业务,某个通服务通知 udp 客户端通过向 udp 服务端(某个硬件设备)发送 udp 包来进行用户上线操作 当同时有大量的请求打到…...

合宙Air724UG LuatOS-Air LVGL API控件-窗口 (Window)
窗口 (Window) 分 享导出pdf 示例代码 win lvgl.win_create(lvgl.scr_act(), nil) lvgl.win_set_title(win, "Window title") -- close_btn lvgl.win_add_btn_right(win, "\xef\x80\x8d") -- --lvgl.obj_set_event_cb(cl…...

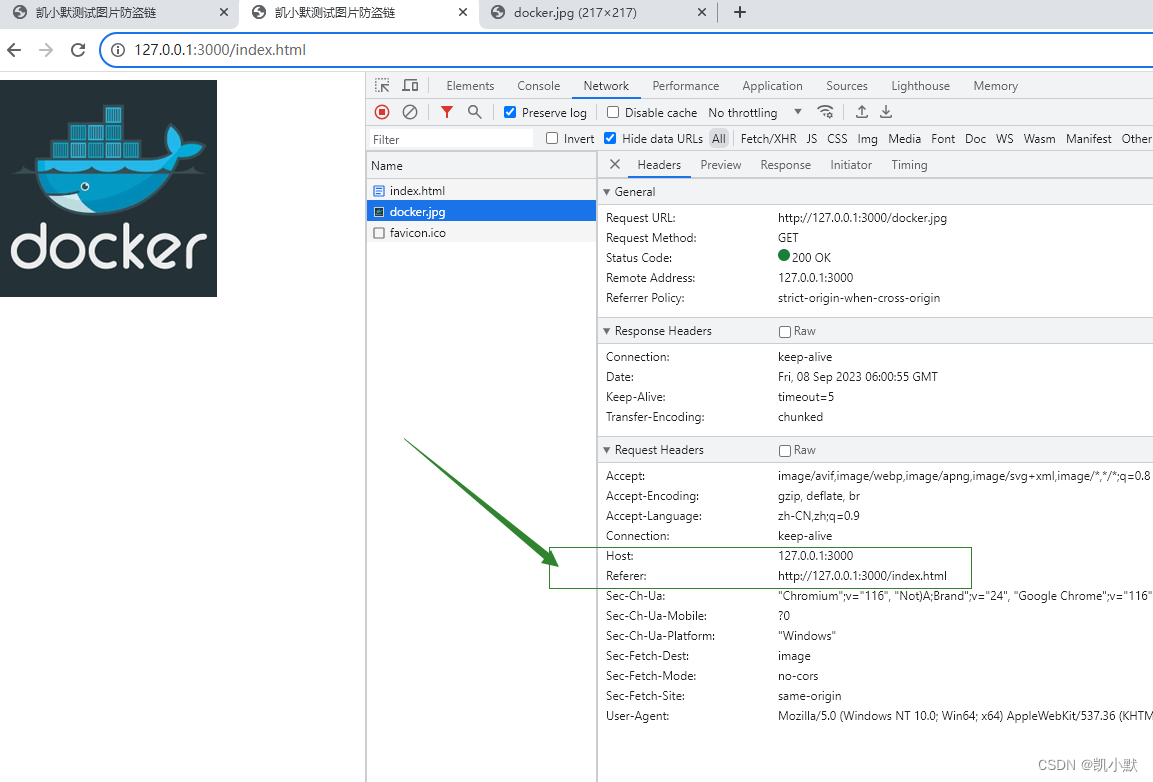
80 # 图片防盗链
referer 来源,表示这个资源被谁引用过,可以用来做防盗链。 我们新建文件 no-referer.js const fs require("fs"); const path require("path"); const url require("url"); const http require("http");h…...

App自动化测试持续集成效率提高50%
持续集成是一种开发实践,它倡导团队成员需要频繁的集成他们的工作,每次集成都通过自动化构建(包括编译、构建、自动化测试)来验证,从而尽快地发现集成中的错误。让正在开发的软件始终处于可工作状态,让产品…...

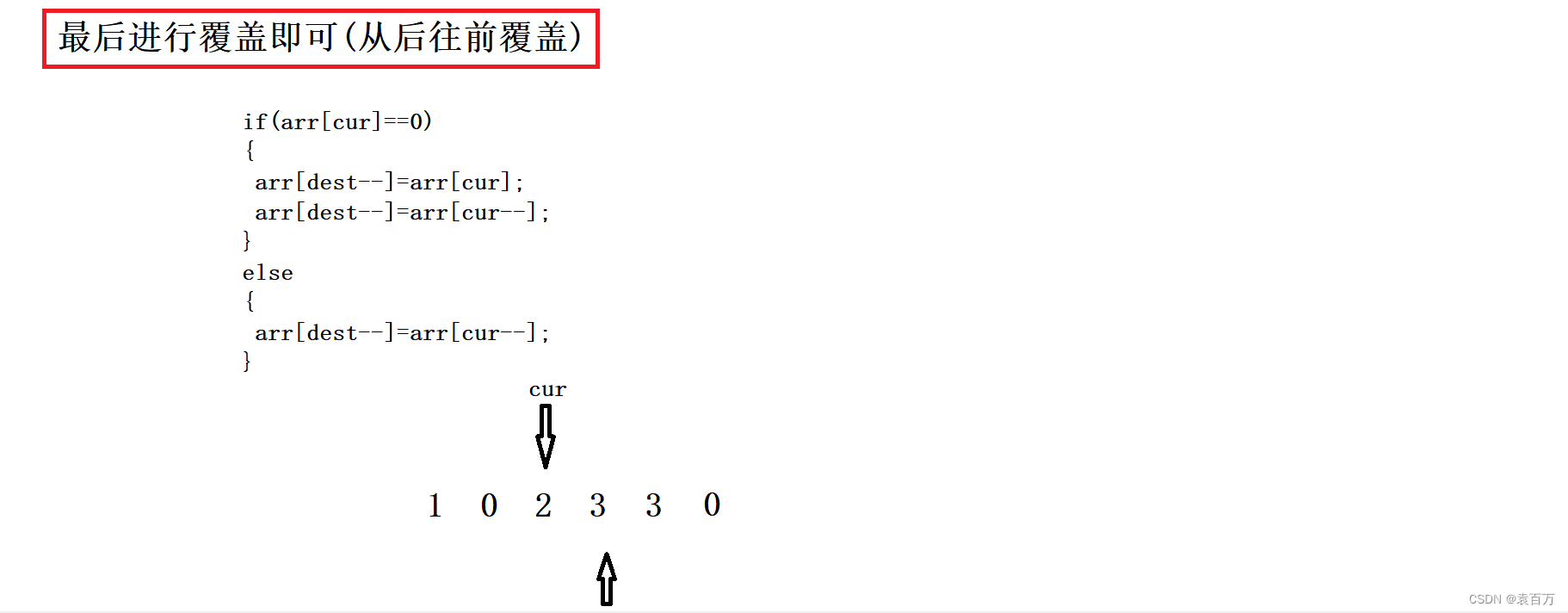
LeetCode —— 复写零(双指针)
题目链接 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目解析 将数组中出现的每个零复写一遍,然后将其他元素向右平移,数组长度不能改变。 法一:使用额外空间的做法 class Solution { public:void duplica…...

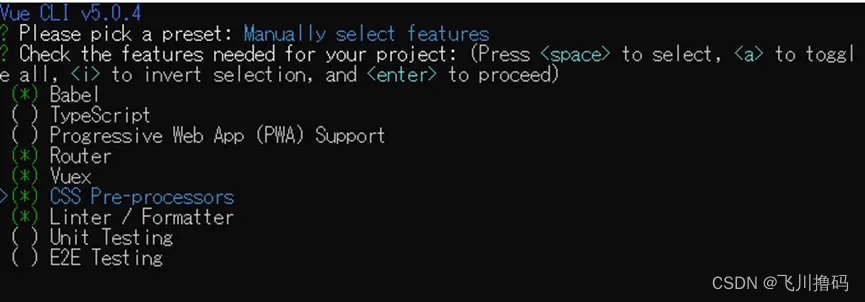
【Vue篇】Vue 项目下载、介绍(详细版)
如何创建一个vue项目?首先要有环境,如下: nodejs vue-cli如果有以上的工具就直接跳过安装教程 【Vue篇】mac上Vue 开发环境搭建、运行Vue项目(保姆级) 创建vue项目 选择一个位置,你要存放项目的路径&…...

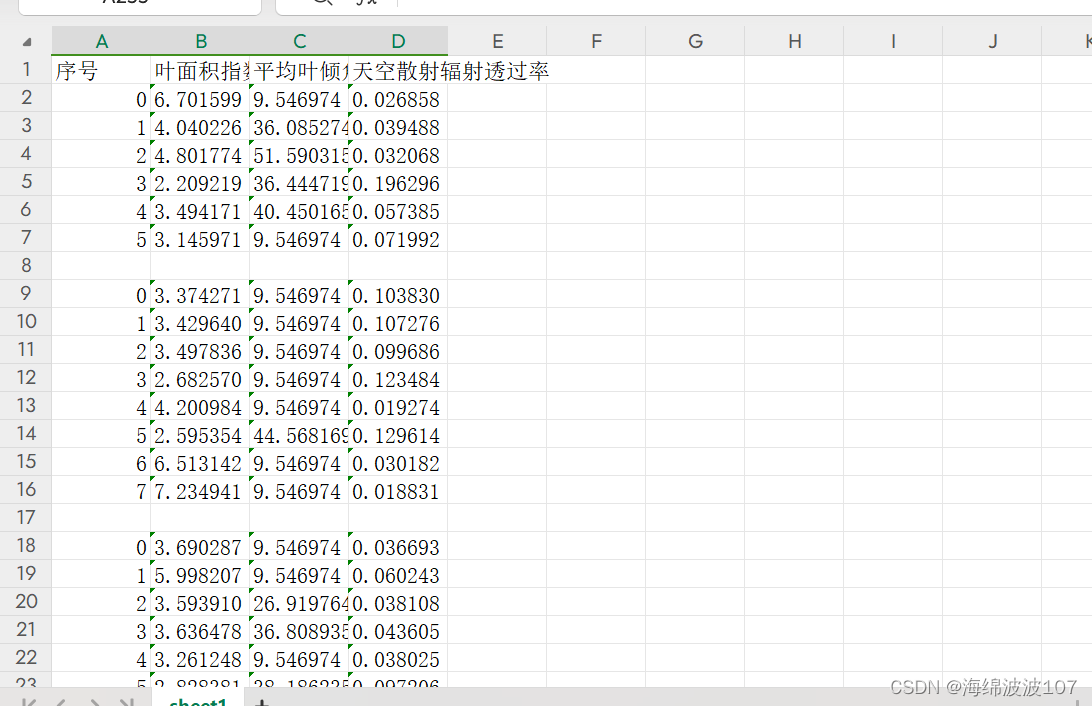
Python批处理(一)提取txt中数据存入excel
Python批处理(一)提取txt中数据存入excel 问题描述 现从冠层分析软件中保存了叶面积指数分析的结果,然而软件保存格式为txt,且在不同的文件夹中,每个文件夹的txt文件数量不固定,但是txt文件格式固定。现需…...

只考一门数据结构!安徽工程大学计算机考研
安徽工程大学 考研难度(☆) 内容:23考情概况(拟录取和复试分析)、院校概况、23专业目录、23复试详情、各专业考情分析、各科目考情分析。 正文992字,预计阅读:3分钟 2023考情概况 安徽工程大…...

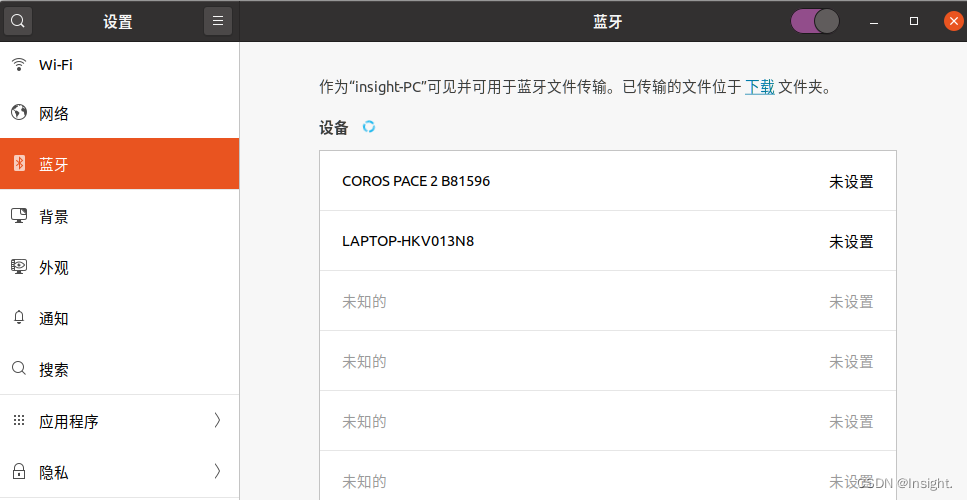
Ubuntu 20.04出现蓝牙无法打开的问题(已解决)
安装Ubuntu20.04后,蓝牙无法打开,按钮开启后蓝牙仍处于关闭状态 解决方法(四种方式) 1.卸载并重新加载btusb内核模块(支持蓝牙设备的内核模块) sudo rmmod btusb sleep 1 sudo modprobe btusb2、安装蓝牙工…...

并发测试工具 apache-jmeter使用发送post请求JSON数据
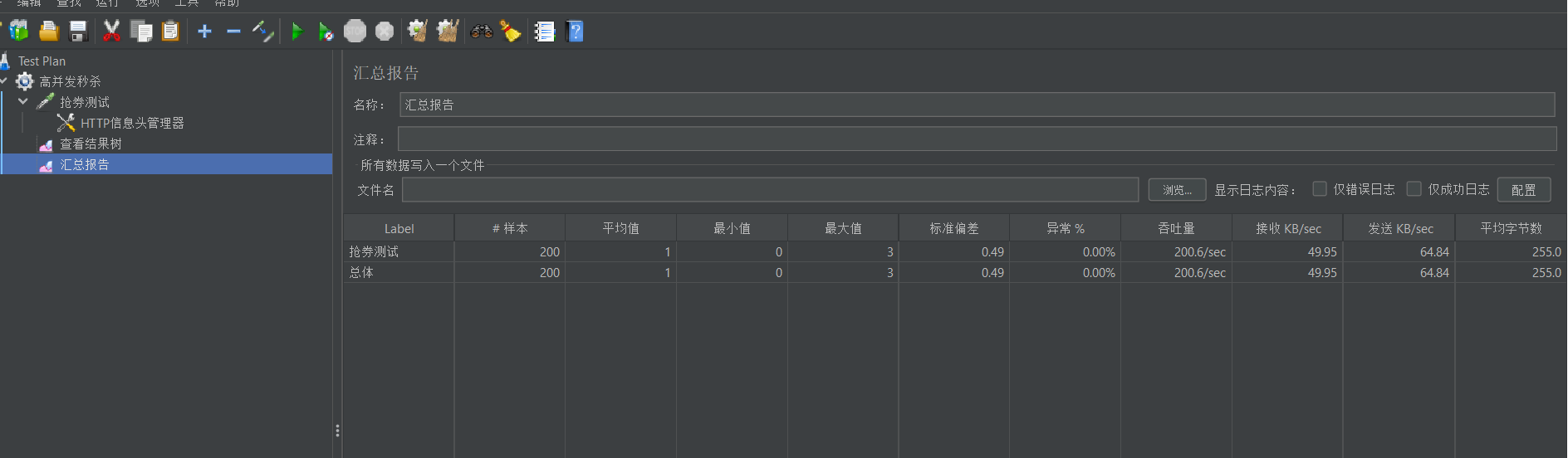
目录 1 下载安装 2 汉化 3 创建高并发测试 配置线程组 创建web请求 创建监听器 结果树 汇总报告 为web请求添加token 添加Content-Type用于发送json 4 启动测试 5 查看结果 1 下载安装 官网Apache JMeter - Download Apache JMeter 解压运行 2 2 汉化 打开软件…...

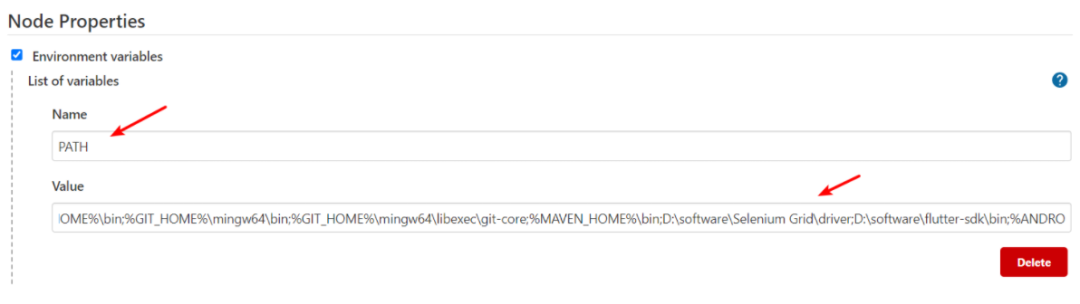
vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...
