微信小程序隐私协议相关接口实际使用方式
<view wx:if="{{showPrivacy}}" class="privacy"><view class="popup"><view>隐私弹窗内容....</view><view bindtap="openPrivacyAgreement">点击查看隐私协议</view><button id="disagreeBtn" bindtap="disagreePrivacy">不同意</button><button id="agreeBtn" open-type="agreePrivacyAuthorization" bindagreeprivacyauthorization="agreePrivacy">同意</button></view>
</view>1、全局控制
页面加载时自动弹窗,同意后可以使用对应功能,不同意退出页面或者隐藏相关功能。
这种情况下,需要在onLoad里使用wx.getPrivacySetting获取隐私授权情况,没授权时弹出隐私弹窗。完整代码如下
Page({data: {showPrivacy: false // 控制隐私弹窗是否展示},openPrivacyAgreement() {// 查看隐私协议wx.openPrivacyContract()},disagreePrivacy() {// 关闭隐私弹窗this.setData({showPrivacy: false})// 这里是不同意隐私协议的后续操作,比如退出页面、隐藏相关功能等},agreePrivacy() {// 关闭隐私弹窗this.setData({showPrivacy: false})// 这里是同意隐私协议的后续操作,比如展示被隐藏的相关功能},onLoad() {if (wx.getPrivacySetting) {wx.getPrivacySetting({success: res => {if (res.needAuthorization) {// 打开隐私弹窗this.setData({showPrivacy: true})} else {// 用户已经同意过隐私协议,直接执行同意隐私协议的后续操作,比如展示被隐藏的相关功能}}})}}
})2、按需使用
在使用到隐私接口时弹出隐私弹窗,同时隐私接口的流程会被挂起,用户同意后会继续执行,不同意则中止执行。
这种情况下,需要在onLoad里定义好监听隐私接口时的授权事件,也就是wx.onNeedPrivacyAuthorization,然后在用户点击同意或者不同意后调用回调接口 resolve 进行上报,完整代码如下
Page({data: {showPrivacy: false // 控制隐私弹窗是否展示},openPrivacyAgreement() {// 查看隐私协议wx.openPrivacyContract()},disagreePrivacy() {// 关闭隐私弹窗this.setData({showPrivacy: false})// 上报用户不同意隐私协议,隐私接口操作会被自动中止this.resolvePrivacyAuthorization({buttonId: 'disagreeBtn',event: 'disagree'})},agreePrivacy() {// 关闭隐私弹窗this.setData({showPrivacy: false})// 上报用户同意隐私协议,隐私接口操作会被自动继续执行this.resolvePrivacyAuthorization({buttonId: 'agreeBtn',event: 'agree'})},onLoad() {if (wx.onNeedPrivacyAuthorization) {wx.onNeedPrivacyAuthorization(resolve => {// 打开隐私弹窗this.setData({showPrivacy: true,})// 定义上报方法this.resolvePrivacyAuthorization = resolve})}}
})3、全局控制和按需使用结合使用
这种情况是上面两种方式的结合,页面加载
let pageOnload = true // 是否页面加载时弹窗Page({data: {showPrivacy: false // 控制隐私弹窗是否展示},openPrivacyAgreement() {// 查看隐私协议wx.openPrivacyContract()},disagreePrivacy() {// 关闭隐私弹窗this.setData({showPrivacy: false})if (!pageOnload) {// 上报用户不同意隐私协议,隐私接口操作会被自动中止this.resolvePrivacyAuthorization({buttonId: 'disagreeBtn',event: 'disagree'})} else {pageOnload = false}},agreePrivacy() {// 关闭隐私弹窗this.setData({showPrivacy: false})if (!pageOnload) {// 上报用户同意隐私协议,隐私接口操作会被自动继续执行this.resolvePrivacyAuthorization({buttonId: 'agreeBtn',event: 'agree'})} else {pageOnload = false}},onLoad() {if (wx.getPrivacySetting) {wx.getPrivacySetting({success: res => {if (res.needAuthorization) {// 打开隐私弹窗this.setData({showPrivacy: true})}}})}if (wx.onNeedPrivacyAuthorization) {wx.onNeedPrivacyAuthorization(resolve => {// 打开隐私弹窗this.setData({showPrivacy: true,})// 定义上报方法this.resolvePrivacyAuthorization = resolve})}}
})时弹出隐私弹窗,不管用户同意还是不同意都不需要做其他操作。然后用户在用到隐私接口时,根据用户是否同意再按需决定是否再次弹窗。
这种情况下,需要在onLoad里使用wx.getPrivacySetting获取隐私授权情况,没授权时弹出隐私弹窗。同时定义好监听隐私接口时的授权事件,也就是wx.onNeedPrivacyAuthorization,然后在用户点击同意或者不同意后调用回调接口 resolve 进行上报,完整代码如下
相关文章:

微信小程序隐私协议相关接口实际使用方式
<view wx:if"{{showPrivacy}}" class"privacy"><view class"popup"><view>隐私弹窗内容....</view><view bindtap"openPrivacyAgreement">点击查看隐私协议</view><button id"disagreeBt…...

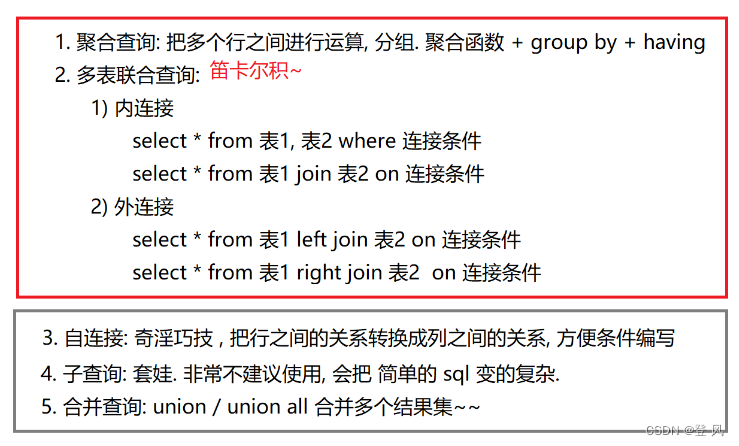
MySQL--MySQL表的增删改查(进阶)
check 聚合查找 count sum average max min 我们这里先构造出多张表 查询lisi同学的成绩 来自student和来自score c 增加名字这一条件 查询所有同学的总成绩以及个人信息 来自score和来自student 查询所有同学的各科成绩以及个人信息 来自student,course和…...

Golang 中的静态类型和动态类型
定义说明 静态类型(static type):在编码时就能确定的类型,通过变量定义可以确定的类型;动态类型(concrete type):在运行时才能确定具体的数据类型; 动态静态类型如何理…...

docker的数据卷、docker数据持久化
目录 前言docker数据持久化的2种方式数据卷 bind mount ,即-v参数匿名数据卷 docker manager volume-v参数和匿名卷的区别docker volume 命令的使用数据卷容器孤儿volume总结 前言 环境:centos7.9 docker version 20.10.14 本篇我们来介绍docker的数据卷…...

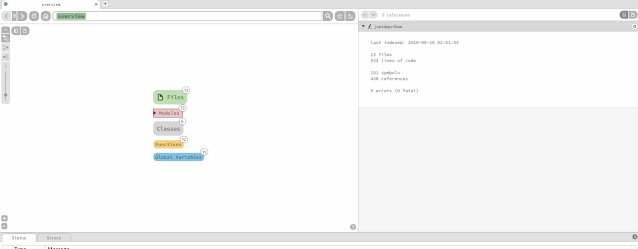
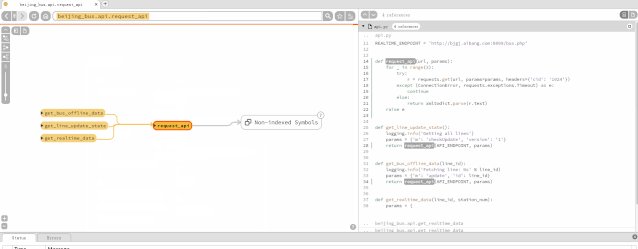
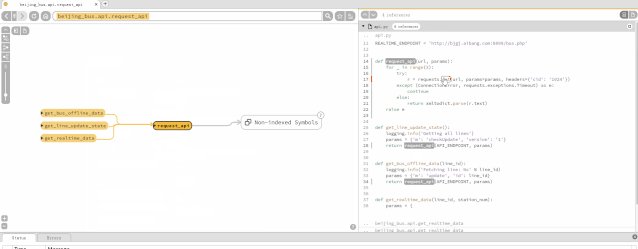
阅读源码工具Sourcetrail
收费工具Source Insight、Understand Sourcetrail开源工具 一、下载安装 接下来就是download,在GitHub的release页面选择自己系统对应的发布版本下载安装: 安装好后,运行程序,会出现这样的界面: 二、应用 选择“New…...

KMP 算法详解
KMP算法详解 1 KMP算法解决的问题 2 前缀问题 3 KMP 算法 1 KMP算法解决的问题 字符串str1和str2,str1是否包含str2,如果包含返回str2在str1中开始的位置。并做到时间复杂度为 O ( n ) O(n) O(n) 2 前缀问题 求一个字符串中每个字符前缀和后缀相…...

[matconvnet]matconvnet-1.0-beta-25在cuda11.1以上编译问题总结
首先可以肯定是matconvnet-1.0-beta-25不支持cuda11.1及其以上版本,因为cudnn版本问题导致源码api接口不一样,会下面类似报错 E:\Matlab\R2020a\matconvnet-1.0-beta25\matlab\src\bits\datacu.hpp(89): error: identifier "cudnnConvolutionFwdPr…...

自动化驱动程序管理
在部署操作系统时,每次都从下载和分发所需的驱动程序中实现真正的独立性可能是一场艰苦的战斗。特别是具有硬件多样化的环境,并且需要支持新的硬件类型时。借助 OS Deployer,可以对所有端点使用一个映像,无论品牌和型号如何&#…...
区块哈希介绍)
智能合约编写高级篇(二)区块哈希介绍
本文档从区块哈希基本概念出发,详细介绍了中移链的区块哈希交易接口和应用方向。适用于EOS区块链智能合约高级开发人员,熟悉如何获取当前发生交易所在的区块号和区块哈希前缀,并通过Tapos机制验证交易的有效性。 01 概述 (一&…...

二进制链表转整数
给你一个单链表的引用结点 head。链表中每个结点的值不是 0 就是 1。已知此链表是一个整数数字的二进制表示形式。 请你返回该链表所表示数字的 十进制值 。 示例 1: 输入:head [1,0,1] 输出:5 解释:二进制数 (101) 转化为十进…...

Python爬虫进阶:使用Scrapy库进行数据提取和处理
在我们的初级教程中,我们介绍了如何使用Scrapy创建和运行一个简单的爬虫。在这篇文章中,我们将深入了解Scrapy的强大功能,学习如何使用Scrapy提取和处理数据。 一、数据提取:Selectors和Item 在Scrapy中,提取数据主要…...

五)Stable Diffussion使用教程:文生图之高清修复
上一篇我们说到图生图,这一篇来说说高清修复。 上一篇我们通过一个例子实现了图生图的功能,使用一张图片生成了另一种风格的图片。 然而,我们生成的图片质量不尽如人意。 虽然我们之前也提到设置分辨率、精炼提示词去提升画面质量等等,但是实际用下来发现,分辨率拉得太…...

SQL SERVER 如何实现UNDO REDO 和PostgreSQL 有近亲关系吗
开头还是介绍一下群,如果感兴趣PolarDB ,MongoDB ,MySQL ,PostgreSQL ,SQL Server,Redis ,Oracle ,Oceanbase 等有问题,有需求都可以加群群内有各大数据库行业大咖,CTO,可以解决你的问题。加群请加微信号 l…...

SpringBoot原理-自动配置-原理分析-源码跟踪
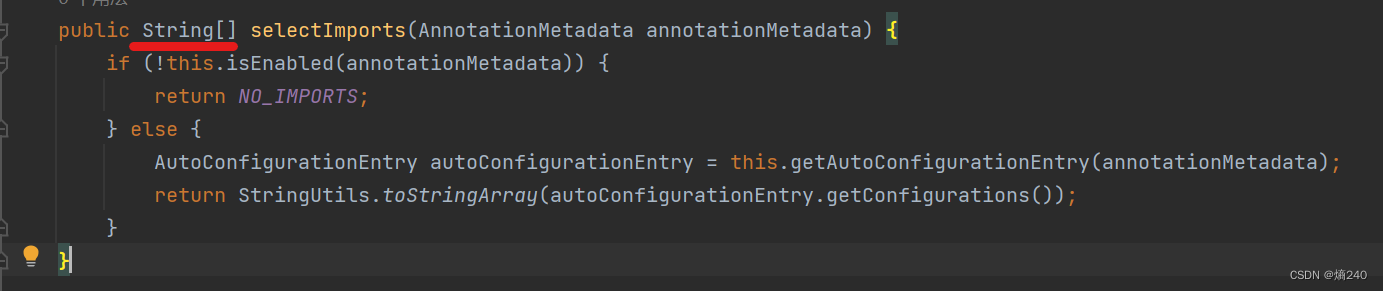
自动配置原理 SpringBootApplication 该注解标识在SpringBoot项目的启动类上,是SpringBoot中最为重要的注解,该注解由三个部分组成。 SpringBootConfiguration:该注解与Configuration注解作用一样,用来声明当前类为一个配置类Comp…...

安全基础 --- 原型链污染
原型链 大部分面向对象的编程语言,都是通过“类”(class)实现对象的继承。传统上,JavaScript 语言的继承不通过 class,而是通过“原型对象”(prototype)实现 1、prototype 属性的作用 JavaScri…...

c++中的常用知识点总结
命名空间 使用命名空间之后,调用代码时可以省去也可以不省去相关的前缀。 #include <iostream>using namespace std;//使用c自己的命名空间 int main() {int num1 10;std::cout << "Hello, World!" << std::endl;cout<<num1&l…...

Leetcode:349. 两个数组的交集【题解超详细】
题目 给定两个数组 nums1 和 nums2 ,返回 它们的交集 。输出结果中的每个元素一定是 唯一 的。我们可以 不考虑输出结果的顺序 。 难度:简单 题目链接:349.两个数组的交集 示例 1: 输入:nums1 [1,2,2,1], nums2 [2,…...

Java 【异常】
一、认识异常 Exception 在 Java 中,将程序执行过程中发生的不正常行为称为异常 。 异常是异常exception,报错是报错error 1.算数异常 0不能作为除数,所以算数异常 2.空指针异常 arr不指向任何对象,打印不出arr的长度,…...

B - Polycarp‘s Practice
Polycarp is practicing his problem solving skill. He has a list of nn problems with difficulties a_1, a_2, \dots, a_na1,a2,…,an, respectively. His plan is to practice for exactly kk days. Each day he has to solve at least one problem from his list. …...

朴素贝叶斯数据分类------
------------------后期会编辑些关于朴素贝叶斯算法的推导及代码分析----------------- import numpy as np import pandas as pd from sklearn.model_selection import train_test_split from sklearn.naive_bayes import GaussianNB, BernoulliNB, MultinomialNB from sklear…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...
