nodejs采集淘宝、天猫网商品详情数据以及解决_m_h5_tk令牌及sign签名验证(2023-09-09)
一、淘宝、天猫sign加密算法
淘宝、天猫对于h5的访问采用了和APP客户端不同的方式,由于在h5的js代码中保存appsercret具有较高的风险,mtop采用了随机分配令牌的方式,为每个访问端分配一个token,保存在用户的cookie中,通过cookie带回服务端分配的token, 客户端利用分配的token对请求的URL参数生成摘要值sign。
MTOP利用这个摘用值和cookie中的token来防止URL篡改。
二、流程
当本地cookie中的token为空时(通常是第一次访问),mtop会收到”FAIL_SYS_TOKEN_EXOIRED:: 令牌过期“这个错误应答,同时mtop会生成token写入cookie中(response.cookies)。
第二次请求时,js通过读取cookie中的token值,按照约定的算法生成sign, sign在mtop的请求中带上,mtop通过cookie中和token用同样的方式计算出sign,与请求的sign进行比较,检查通过将返回api的应答,失败提示“FAIL_SYS_ILLEGAL_ACCESS:: 非法请求”
cookie中的token是有时效性的,遇到token失效时,将收到应答"FAIL_SYS_TOKEN_EXOIRED:: 令牌过期", 同时会写入新的token,js利用新的token重新计算sign并重发请求。
关于cookie中的token的自我检查,由于token在cookie中是明文的,可能会被仿冒,在输出的cookie中包含一个用非对称密钥的公钥加密后的token, MTOP在每次请求时会先检查cookie中的token是否是由服务端分配出去的(利用加密后的token和私钥还原token,与回传的明文token比较)
三、签名sign的位置
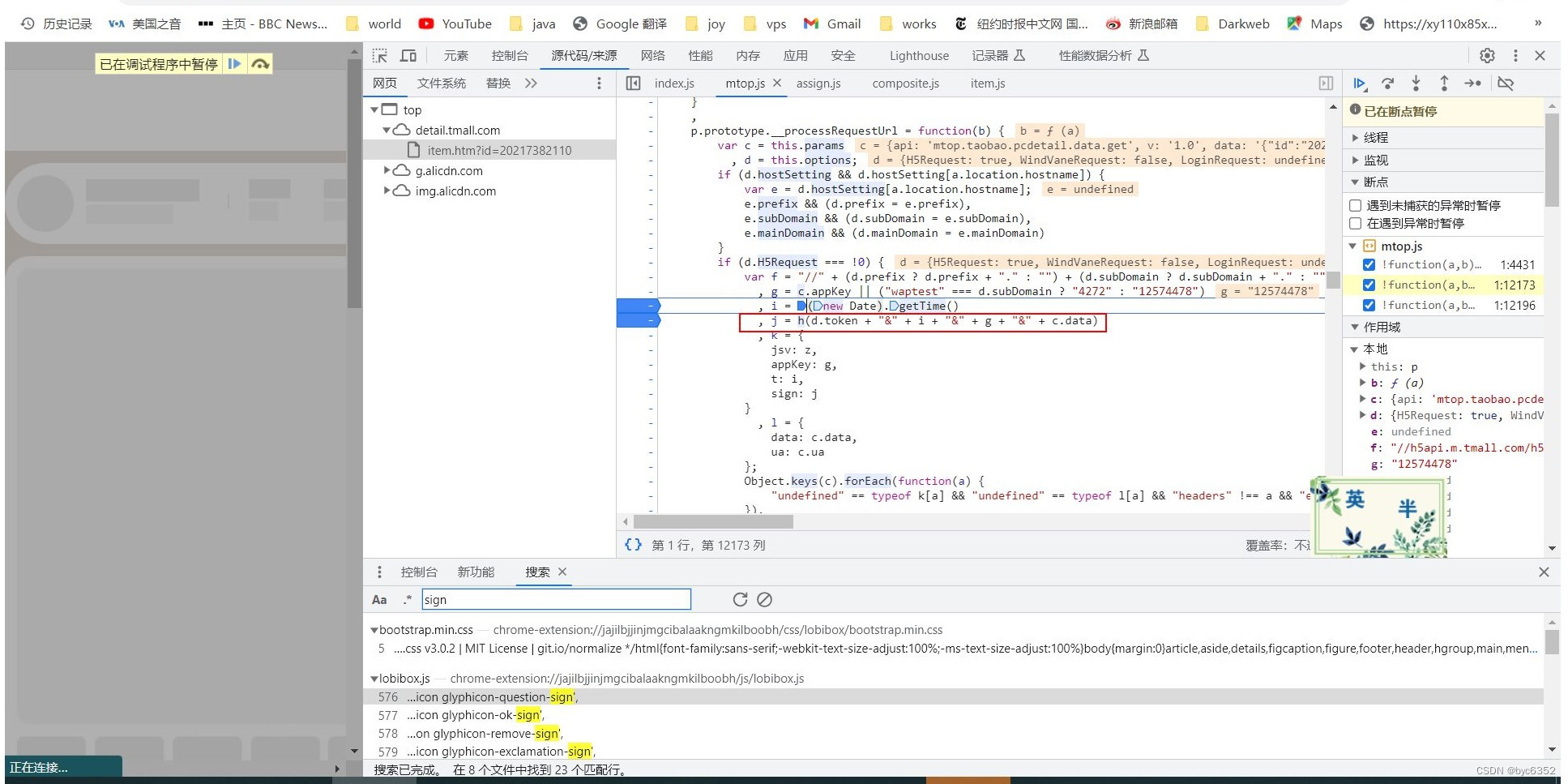
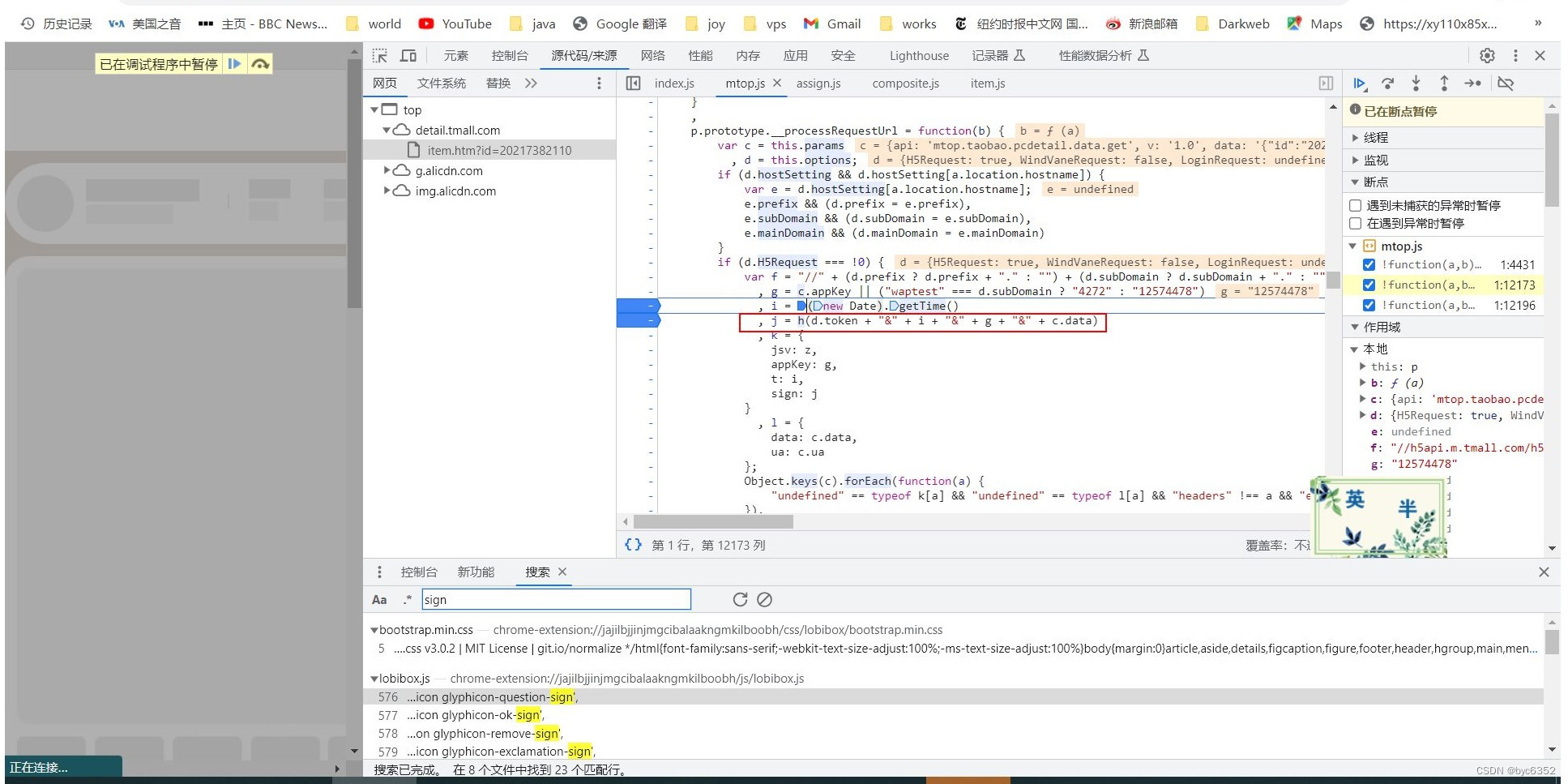
chrome打开淘宝网,按f12,全局搜索:sign,找到如下位置:

(天猫sign签名算法位置)
四、签名sign 字符串的生成
关于sign的生成公式:
let a=ck_token+ "&" + t + "&" + g + "&" + JSON.stringify(data);
let asign=sign(a);
例如:sign=51d9be5624c7179608223c8accc5ccbc
五、token、t、appKey、data参数
关于cookie的有效时长,cookie的有效时长为7天,但是token的有效时长目前为60分钟
_m_h5_tk: 格式为 明文token_expireTime, 从response.cookies处获取,如: 956ec8fa4134b1cf3ef4c6a2673274e9_1693194681803
token就是956ec8fa4134b1cf3ef4c6a2673274e9
t
很简单,即时间戳 int(time.time()*1000)
appKey
一般是固定数值,如:appKey=12574478
data
一般是提交的参数
let data={"id":id,"detail_v":"3.3.2","exParams":"{\"abbucket\":\"4\",\"id\":\""+id+"\",\"queryParams\":\"abbucket=4&id="+id+"\",\"domain\":\"https://detail.tmall.com\",\"path_name\":\"/item.htm\"}"};
六、通过sign签名及token令牌采集商品详情代码:
let cookie=' _m_h5_tk=956ec8fa4134b1cf3ef4c6a2673274e9_1693194681803; _m_h5_tk_enc=6dd3bdf4559a75cacff0bb1877ee21f2; ';
const User_Agent='Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36';
const fs = require("fs");
const https = require('node:https');
const http = require('node:http');
//---------------------------------------------------------------------------------------------------------------------------------------------------
function get_sku(id){
try{//id=632225731831let _m_h5_tk=getCookie("_m_h5_tk");let ck_token=_m_h5_tk.split("_")[0]; //从cookie中提取tokenlet t=get_time(); //时间戳let g='12574478'; //固定参数let data={"id":id,"detail_v":"3.3.2","exParams":"{\"abbucket\":\"4\",\"id\":\""+id+"\",\"queryParams\":\"abbucket=4&id="+id+"\",\"domain\":\"https://detail.tmall.com\",\"path_name\":\"/item.htm\"}"}; //数据体,id为天猫商品idlet data_uri=encodeURIComponent(JSON.stringify(data));console.log(data_uri);let a=ck_token+ "&" + t + "&" + g + "&" + JSON.stringify(data); //签名参数console.log(a);let asign=sign(a); //签名//https://h5api.m.tmall.com/h5/mtop.taobao.pcdetail.data.get/1.0/?jsv=2.6.1&appKey=12574478&t=1693013732683&sign=51d9be5624c7179608223c8accc5ccbc&api=mtop.taobao.pcdetail.data.get&v=1.0&isSec=0&ecode=0&timeout=10000&ttid=2022%40taobao_litepc_9.17.0&AntiFlood=true&AntiCreep=true&preventFallback=true&type=jsonp&dataType=jsonp&callback=mtopjsonp1&data=%7B%22id%22%3A%2220217382110%22%2C%22detail_v%22%3A%223.3.2%22%2C%22exParams%22%3A%22%7B%5C%22abbucket%5C%22%3A%5C%224%5C%22%2C%5C%22id%5C%22%3A%5C%2220217382110%5C%22%2C%5C%22rn%5C%22%3A%5C%2233937930c7499282aded6040bd5f87fb%5C%22%2C%5C%22spm%5C%22%3A%5C%22a1z10.3-b.w4011-3598985302.89.184d5361Crociz%5C%22%2C%5C%22queryParams%5C%22%3A%5C%22abbucket%3D4%26id%3D20217382110%26rn%3D33937930c7499282aded6040bd5f87fb%26spm%3Da1z10.3-b.w4011-3598985302.89.184d5361Crociz%5C%22%2C%5C%22domain%5C%22%3A%5C%22https%3A%2F%2Fdetail.tmall.com%5C%22%2C%5C%22path_name%5C%22%3A%5C%22%2Fitem.htm%5C%22%7D%22%7Dlet api_url='https://h5api.m.tmall.com/h5/mtop.taobao.pcdetail.data.get/1.0/?jsv=2.6.1&appKey=12574478&t='+t+'&sign='+asign+'&api=mtop.taobao.pcdetail.data.get&v=1.0&isSec=0&ecode=0&timeout=10000&ttid=2022%40taobao_litepc_9.17.0&AntiFlood=true&AntiCreep=true&preventFallback=true&type=jsonp&dataType=jsonp&callback=mtopjsonp1&data='+data_uri;console.log(api_url);let real_url=api_url.replace('https://h5api.m.tmall.com','');const options = {hostname: 'h5api.m.tmall.com',port: 443,path: real_url,method: 'GET',headers: {'Content-Type': 'application/json','Accept':'*/*','Accept-Language':'zh-CN,zh;q=0.9','Referer': 'https://detail.tmall.com/','Sec-Ch-Ua':'"Chromium";v="116", "Not)A;Brand";v="24", "Google Chrome";v="116"','Sec-Ch-Ua-Mobile':'?0','Sec-Ch-Ua-Platform':'"Windows"','Sec-Fetch-Dest':'script','Sec-Fetch-Mode':'no-cors','Sec-Fetch-Site':'same-site','User-Agent': User_Agent,'Cookie':cookie,},};const req = https.request(api_url,options, (res) => {console.log(`STATUS: ${res.statusCode}`);console.log(`HEADERS: ${JSON.stringify(res.headers)}`);//console.log(res.headers);res.setEncoding('utf8');let body="";res.on('data', (chunk) => {body+=chunk;});res.on('end', () => {console.log(body);if(body.indexOf("令牌过期") != -1){ //令牌过期时,需重新更新cookie中的令牌,才能再次请求到数据。set_cookie(res.headers); //获取新的令牌并更新cookie,技术支持:复制:byc6352console.log("set_cookie");get_sku(id); //再次发起数据请求}});});req.on('error', (e) => {console.error(`problem with request: ${e.message}`);});req.end();
}catch (e){console.error(`problem with getfeeddata: ${e.message}`);
}
}function get_time(){let t=(new Date).getTime();return t;
}
相关文章:

nodejs采集淘宝、天猫网商品详情数据以及解决_m_h5_tk令牌及sign签名验证(2023-09-09)
一、淘宝、天猫sign加密算法 淘宝、天猫对于h5的访问采用了和APP客户端不同的方式,由于在h5的js代码中保存appsercret具有较高的风险,mtop采用了随机分配令牌的方式,为每个访问端分配一个token,保存在用户的cookie中,通…...

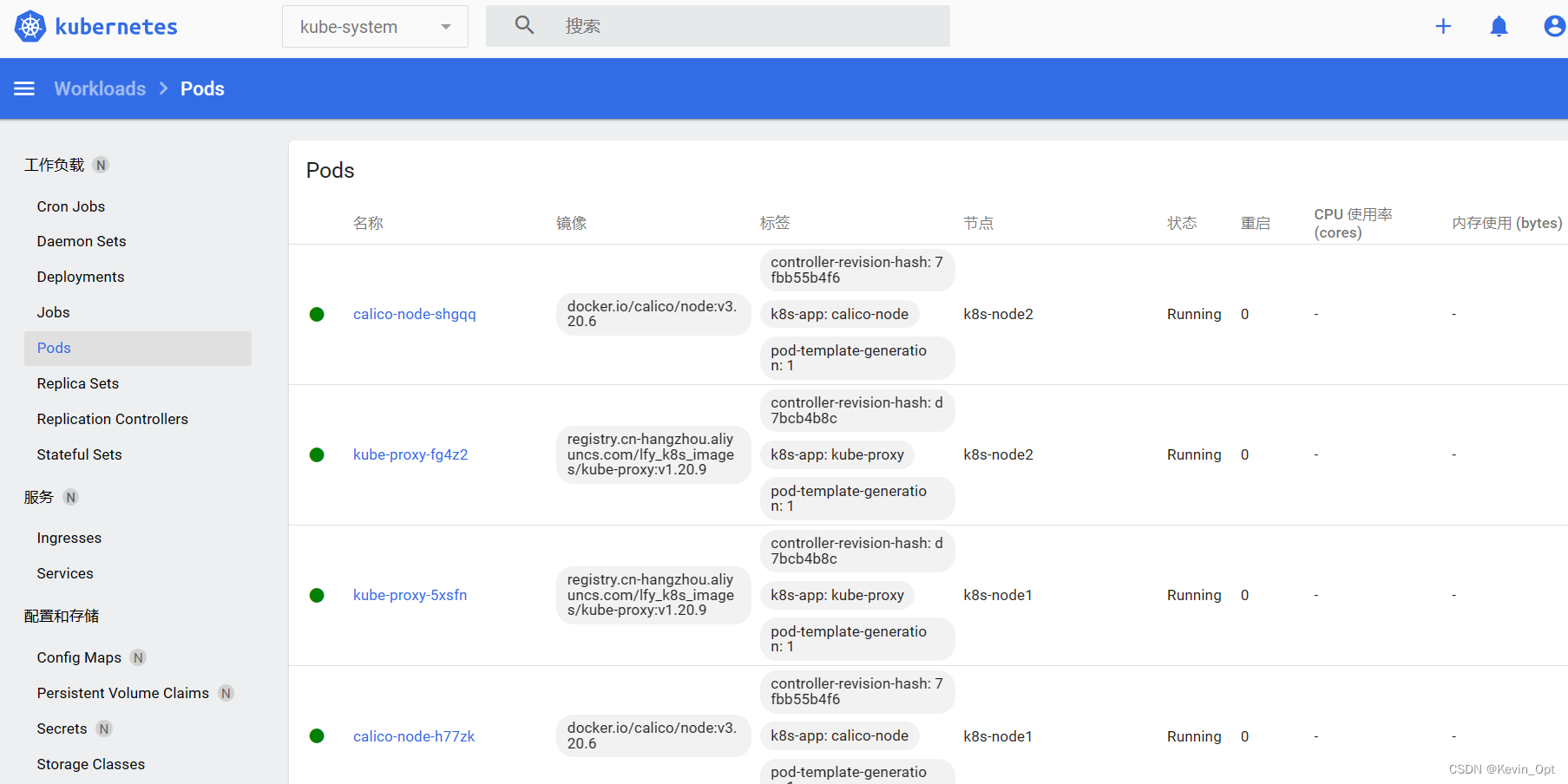
虚拟机上部署K8S集群
虚拟机上部署K8S集群 安装VM Ware安装Docker安装K8S集群安装kubeadm使用kubeadm引导集群 安装VM Ware 参考:http://www.taodudu.cc/news/show-2034573.html?actiononClick 安装Docker 参考:https://www.yuque.com/leifengyang/oncloud/mbvigg#2ASxH …...

设计模式 - 责任链
一、前言 相信大家平时或多或少都间接接触过责任链设计模式,只是可能有些同学自己不知道此处用的是该设计模式,比如说 Java Web 中的 Filter 过滤器,就是非常经典的责任链设计模式的例子。 那么什么是责任链设计模式呢? …...

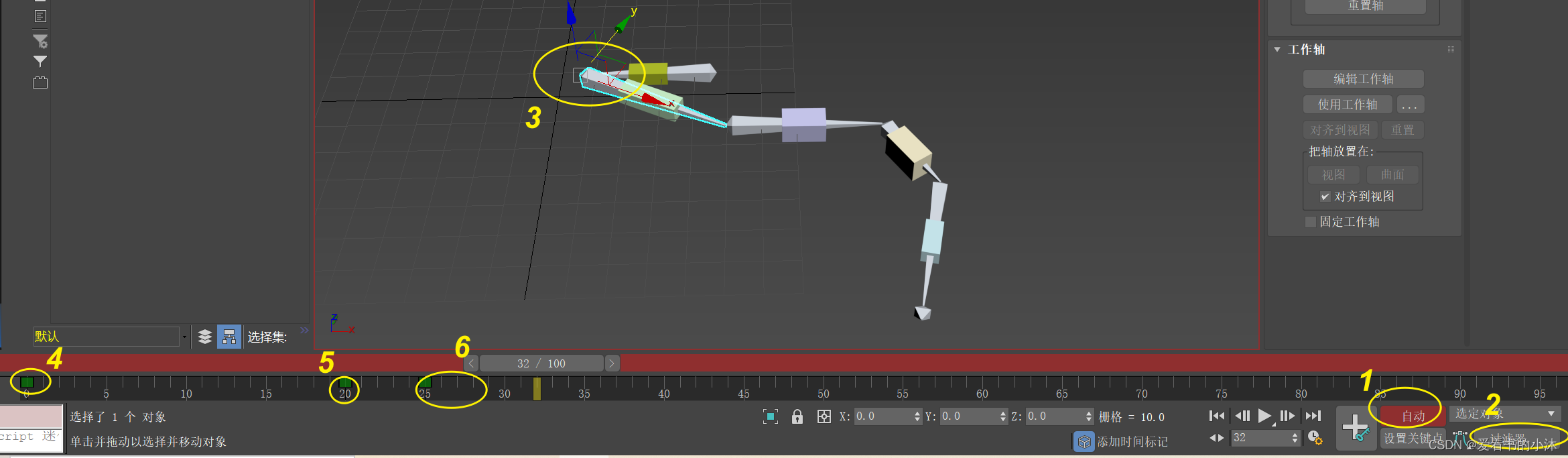
【小沐学Unity3d】3ds Max 骨骼动画制作(CAT、Character Studio、Biped、骨骼对象)
文章目录 1、简介2、 CAT2.1 加载 CATRig 预设库2.2 从头开始创建 CATRig 3、character studio3.1 基本描述3.2 Biped3.3 Physique 4、骨骼系统4.1 创建方法4.2 简单示例 结语 1、简介 官网地址: https://help.autodesk.com/view/3DSMAX/2018/CHS https://help.aut…...

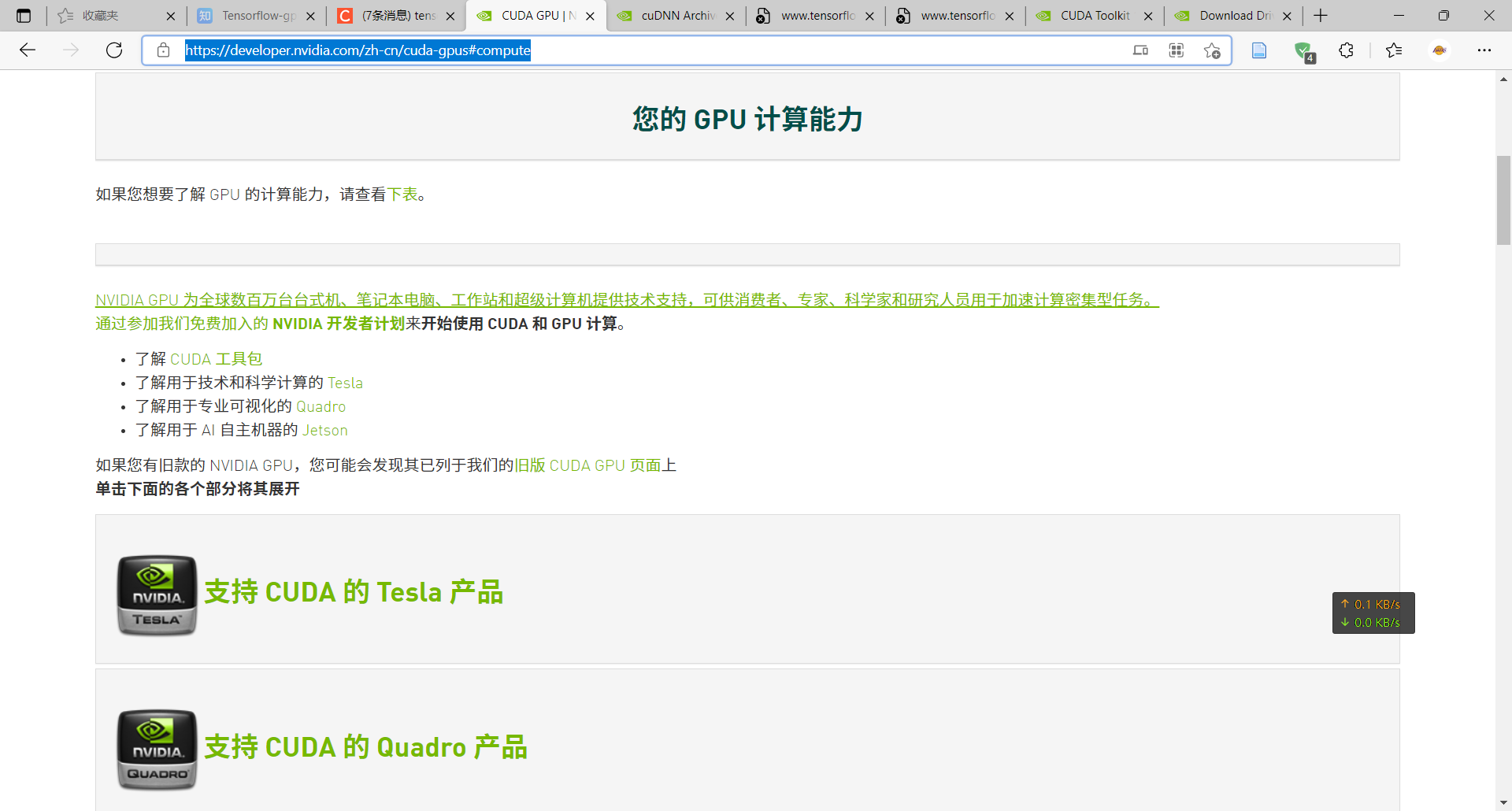
CUDA说明和安装[window]
文章目录 1、查看版本信息查看GPU查看cuda版本其他方法 2区分 了解cudaCUDA ToolkitNVCCcuDNN 3/ 安装过程4/版本的问题CUDA Toolkit和 显卡驱动 的版本对应CUDA / CUDA Toolkit和cuDNN的版本对应 5/关于CUDA和Cudnn**5.1 CUDA的命名规则****5.2 如何查看自己所安装的CUDA的版本…...

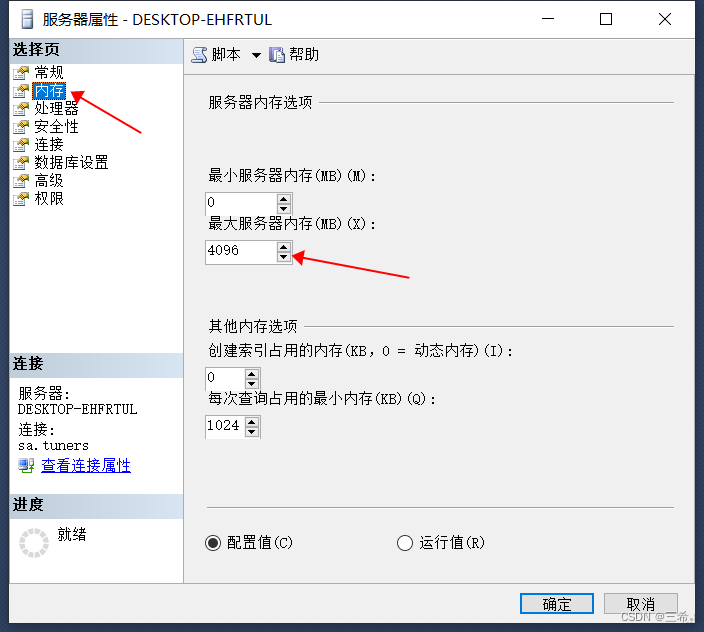
sqlserver2012性能优化配置:设置性能相关的服务器参数
前言 sqlserver2012 长时间运行的话会将服务器的内存占满 解决办法 通过界面设置 下图中设置最大服务器内存 通过执行脚本设置 需要先开发开启高级选项配置才能设置成功 设置完成之后将高级选择配置关闭,还原成跟之前一样 --可以配置高级选项 EXEC sp_conf…...

介绍 dubbo-go 并在Mac上安装,完成一次自己定义的接口RPC调用
目录 RPC 远程调用的说明作用:像调用本地方法一样调用远程方法和直接HTTP调用的区别:调用模型图示: Dubbo 框架说明Dubbo Go 介绍应用 Dubbo Go环境安装(Mac 系统)安装 Go语言环境安装 序列化工具protoc安装 dubbogo-c…...
)
目标检测数据集:摄像头成像吸烟检测数据集(自己标注)
1.专栏介绍 ✨✨✨✨✨✨目标检测数据集✨✨✨✨✨✨ 本专栏提供各种场景的数据集,主要聚焦:工业缺陷检测数据集、小目标数据集、遥感数据集、红外小目标数据集,该专栏的数据集会在多个专栏进行验证,在多个数据集进行验证mAP涨点明显,尤其是小目标、遮挡物精度提升明显的…...

Unity的UI管理器
1、代码 public class UIManager {private static UIManager instance new UIManager();public static UIManager Instance > instance;//存储显示着的面板脚本(不是面板Gameobject),每显示一个面板就存入字典//隐藏的时候获取字典中对…...

Mp4文件提取详细H.264和MP3文件
文章目录 Mp4文件提取为H.264和MP3文件**提取视频为H.264:****提取音频为MP3:** 点赞收藏加关注,追求技术不迷路!!!欢迎评论区互动。 Mp4文件提取为H.264和MP3文件 要将视频分开为H.264(视频编…...

Qt应用程序连接达梦数据库-飞腾PC麒麟V10
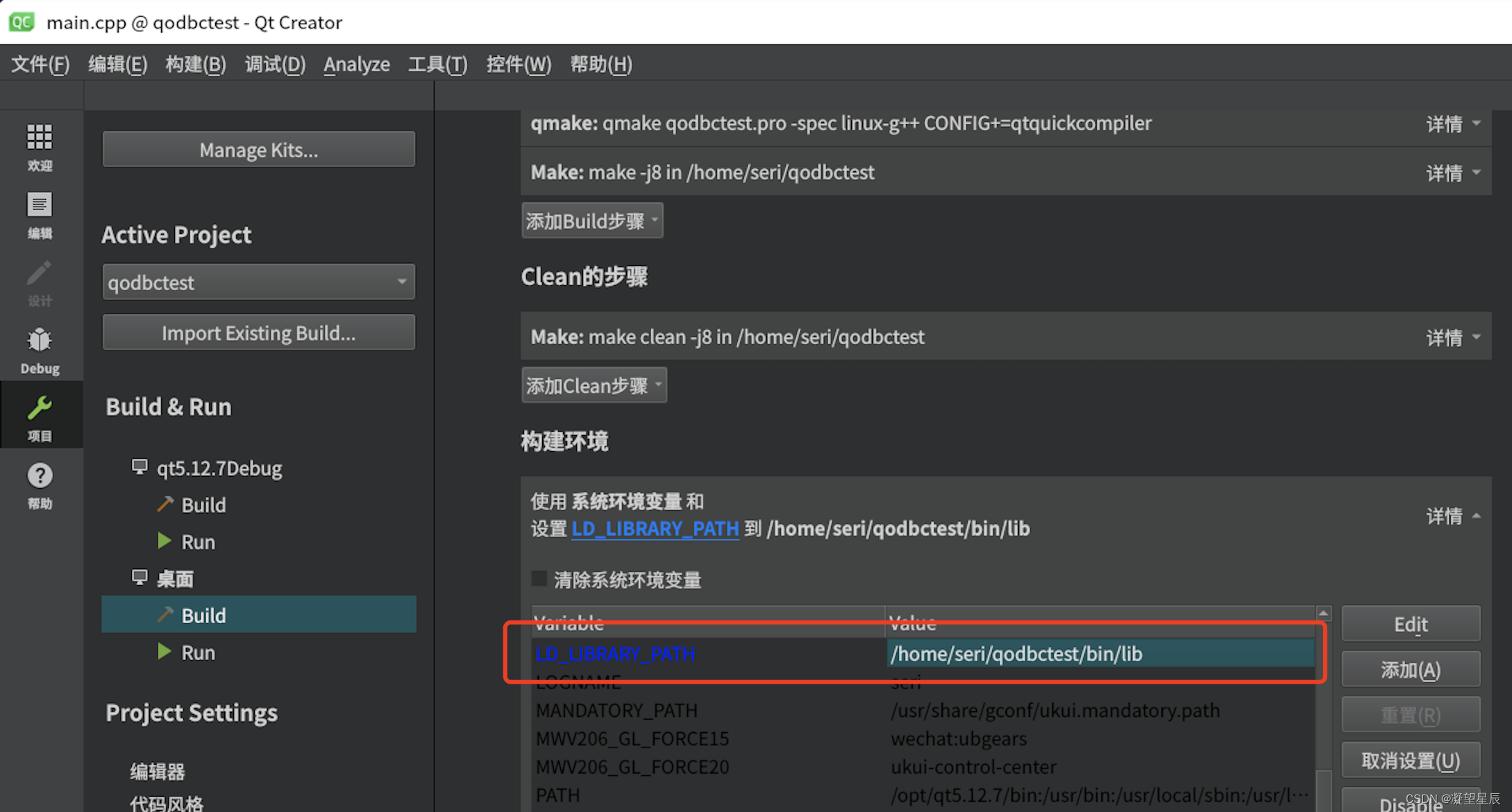
目录 前言1 安装ODBC1.1 下载unixODBC源码1.2 编译安装1.4 测试 2 编译QODBC2.1 修改 qsqldriverbase.pri 文件2.2 修改 odbc.pro 文件2.3 编译并安装QODBC 3 Qt应用程序连接达梦数据库测试4 优化ODBC配置,方便程序部署4.1 修改pro文件,增加DESTDIR 变量…...

2023-09-03 LeetCode每日一题(消灭怪物的最大数量)
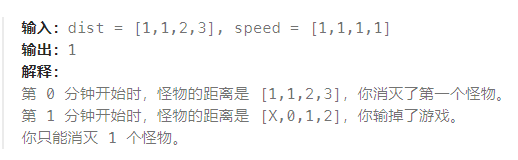
2023-09-03每日一题 一、题目编号 1921. 消灭怪物的最大数量二、题目链接 点击跳转到题目位置 三、题目描述 你正在玩一款电子游戏,在游戏中你需要保护城市免受怪物侵袭。给你一个 下标从 0 开始 且长度为 n 的整数数组 dist ,其中 dist[i] 是第 i …...

绘图 | MATLAB
目的语法注意事项图片中出现网格grid on放在plot后面在同一图片中绘制多个图例hold on在图形中添加图例legend LineSpec 线性 线型描述线型描述" - "实线" : "点线" - - "虚线" -. "点划线 标记 标记描述标记描述“o”圆圈“squa…...

2023年下半年高项考试学习计划
之前总结 2023年上半年的考试,对于我自己,就是虎头蛇尾,也谈不上太过自信,好好学习了一段时间之后,也就是不再发博文,截止到2022年11月的时候,自己就算是放弃了,没有再主动学习。 结…...

SpringBoot中CommandLineRunner的使用
开发中,你有没有遇到这样的场景,项目启动后,立即需要进行一些操作。比如:加载一些初始化数据、执行一段逻辑代码。你可以使用SpringBoot中CommandLineRunner。它可以在项目启动后,执行CommandLineRunner接口实现类的相…...

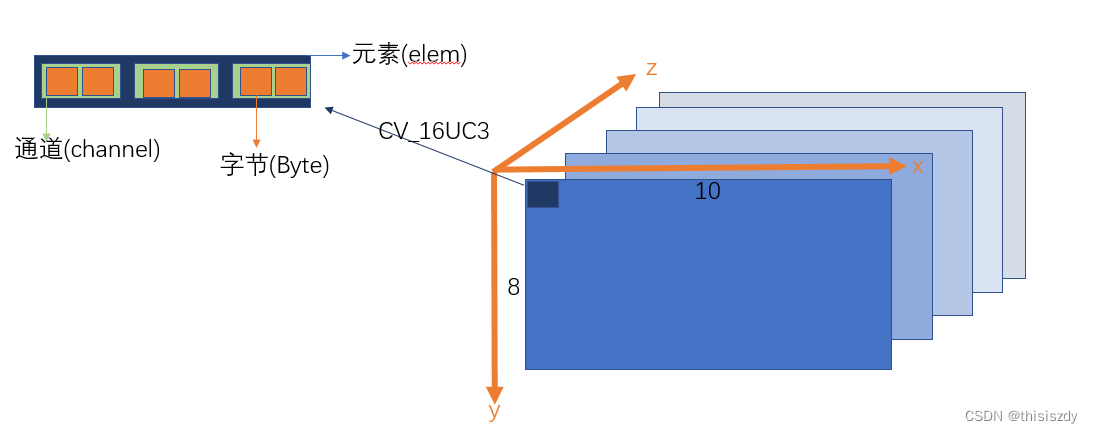
<OpenCV> Mat属性
OpenCV的图像数据类型可参考之前的博客:https://blog.csdn.net/thisiszdy/article/details/120238017 OpenCV-Mat类型的部分属性如下: size:矩阵的大小, s i z e ( c o l s , r o w s ) size(cols,rows) size(cols,rows)…...

LAMP 综合实验
LAMP 综合实验 一.实验目标 实验目标如下: 实现 LAMP 架构 实现数据库主从复制 实现 NFS 服务器存储 wordpress 文件 实现备份服务器实时备份 NFS 服务器文件 实现日志集中存储 实现 loganalyzer 分析展示日志 二.实验准备 2.1 实验环境 实验环境: 虚拟机版本: VM…...

JavaScript发展历程
目录 一、起源(1995-1997) 二、发展(1997-2005) 三、进化——Ajax与Web 2.0(2005-2010年) 四、移动互联网与现代化(2010年至今) 结论 JavaScript是一种广泛使用的网络编程语言&…...

LP(六十九)智能文档助手升级
本文在笔者之前研发的大模型智能文档问答项目中,开发更进一步,支持多种类型文档和URL链接,支持多种大模型接入,且使用更方便、高效。 项目介绍 在文章NLP(六十一)使用Baichuan-13B-Chat模型构建智能文档中…...

VIM统计搜索关键词命令
:%s/./&/gn 统计字符数 :%s/\i\/&/gn 统计单词数 :%s/^//n 统计行数 :%s/keyword/&/g 统计任何地方出现的 "keyword" :%s/keyword/&/gn 统计任何地方出现的 "keyword" :%s/keyword/:这部分是 Vi…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...
