Android Studio设置
Android Studio设置
一、主题
1.下载插件并重启
- Material Theme UI
2.下载插件 - ChroMATERIAL
3.设置主题 - File >> Settings >> Editor >> Colors Scheme >> Scheme >> ChroMATERIAL
4.设置logcat色值 - File → Settings → Editor → Colors Scheme → Android Logcat
二、常用设置
(1)文件
1.Local History
查看历史代码修改
2.Setting
设置
3.Project Structure
项目结构
(2)编辑
1.Copy Path
拷贝路径:可以获取绝对路径、相对路径、文件名等等。
2.Paste
粘贴:这里可以获取历史中复制的东西。
3.Find
Ctrl + F 当前文件查找
Alt + F find usage
Ctrl + R 当前文件替换
Ctrl + Shift + R 全局替换
4.Column Selection Mode列选择模式
Alt + 鼠标左键按住
5.Add Carets To Ends Of Selected Lines跳转行末
Ctrl + Shift + G
6.Toogle Case大小写转换
Ctrl + Shift + U
7.Duplicate Line重复行
Ctrl + D
8.Unindent Line or Selection去除选中行首行缩进tab
Shift + Tab
9.Macro宏
录制宏:格式化代码+优化导包
设置快捷键:Ctrl + S
File >> keymap >> Macro >> 宏
(3)视图
1.Quick Documentation快捷查看选中项的java doc
Ctrl + Q
2.Parameter Info快捷查看方法参数信息
Ctrl + P
3.Type Info快捷查看变量类型
Ctrl + Shift + P
4.Compare With CilpBorad对比剪切板
(4)导航
1.Back代码互点-出
Ctrl + Alt + ←
2.Forward代码互点-入
Ctrl + Alt + →
3.Search Everywhere全局搜索
double shift
4.Line:Column跳转目标行数
Ctrl + G
5.Next Method
Alt + ↑
6.Previous Method
Alt + ↓
7.Move Caret To Matching Brace移动光标至匹配的括号
Ctrl + Shift + M
8.Declaration or Usages查看调用处或定义处
Ctrl + B
9.Implementation查看方法实现处
Ctrl + Alt + B
10.Type Declaration查看变量的类型的定义处
Ctrl + Shift + B
11.Type Hierarchy继承结构
Ctrl + H
(5)代码
1.Override Methods 继承方法
Ctrl + L
2.Implement Methods 实现方法
Ctrl + I
3.Generate 生成构造等方法
Ctrl + N
4.Insert Live Template 快捷代码生成
Ctrl + J
5.Surround With 代码包裹
Ctrl + Alt + T
6.Unwrap/Remove 解除包裹
Ctrl + Shift + Delete
7.Comment with Line Comment 注释当前行
Ctrl + /
8.Comment with Block Comment 取消注释行
Ctrl + Shift + /
9.Reformat Code 格式化代码
Ctrl + Alt + L
10.Auto-Indent Lines 调整当前行缩进
Ctrl + Alt + I
11.Optimize Imports 优化导入
Ctrl + Alt + O
12.Move Statement Down 移动一段语句向下一行
Ctrl + Shift + ↓
13.Move Statement Up 移动一段语句向上一行
Ctrl + Shift + ↑
14.Move Element Left 判断表达式右元素换至左边
Ctrl + Alt + Shift + ←
15.Move Element Right 判断表达式左元素换至右边
Ctrl + Alt + Shift + →
16.Move Line Down 当前行移动至下一行(包括缩进)
Alt + Shift + ↓
17.Move Line Up 当前行移动至上一行(包括缩进)
Alt + Shift + ↑
18.Java To Kotlin File java文件转kotlin文件
Ctrl + Alt + Shift + K
(6)分析
1.
(7)重构
1.
(8)构建
1.
(9)运行
1.
(10)工具
1.
(11)VCS
1.
(12)窗口
1.
(13)帮助
1.studio版本更新
- help >> Check For Update
三、代理设置
(1).Setting >> Http Proxy >>Manual proxy configuration
填入主机:127.0.0.1,端口:4091
检查连接:输入www.google.com
相关文章:

Android Studio设置
Android Studio设置 一、主题 1.下载插件并重启 Material Theme UI 2.下载插件ChroMATERIAL 3.设置主题File >> Settings >> Editor >> Colors Scheme >> Scheme >> ChroMATERIAL 4.设置logcat色值File → Settings → Editor → Colors Schem…...

【RabbitMQ】介绍及消息收发流程
介绍 RabbitMQ 是实现 AMQP(高级消息队列协议)的消息中间件的一种,最初起源于金融系统,用于在分布式系统中存储转发消息,在易用性、扩展性、高可用性等方面表现不俗。 RabbitMQ 主要是为了实现系统之间的双向解耦而实…...

如何预防最新的Mallox变种malloxx勒索病毒感染您的计算机?
导言: 在数字时代, .malloxx 勒索病毒的威胁一直悬在我们头上,如何应对这种威胁,以及在数据被勒索后如何恢复它们,都是备受关注的话题。本文91数据恢复将向您介绍 .malloxx 勒索病毒的独特工作方式,提供与众…...

软件测试中的43个功能测试点总结
功能测试就是对产品的各功能进行验证,根据功能测试用例,逐项测试,检查产品是否达到用户要求的功能。针对web系统的常用测试方法如下: 1、页面链接检查: 每一个链接是否都有对应的页面,并且页面之间切换正…...

Flutter 通过BottomSheetDialog实现抖音打开评论区,内容自动上推、缩放效果
一、先来看下实现的效果 实现上面的效果需要解决俩个问题 当列表进行向下滑动到顶部的时候,继续滑动可以让弹窗向下收起来弹出上下拖动的时候,视图内容跟着上下移动、缩放大小 二、实现弹窗上下滑动的时候,动态改变内容区的位置和大小 通过…...

Python读取TCP的4字节浮点数
Python4字节浮点数读取 背景读取4字节的浮点数总结 背景 用Python的tkinter开发人机界面。机器是MCU的无线服务器端。Python程序为Client,连接MCU TCP server。client发送21个字节帧。按modbusTCP发送。为提高通讯效率,server端在接到client发送来的8位…...

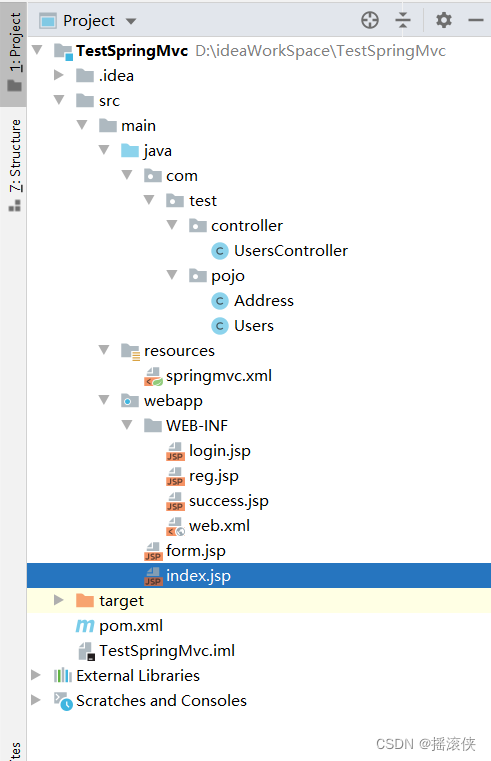
javaee springMVC的简单使用 jsp页面在webapp和web-inf目录下的区别
项目结构 依赖文件 <?xml version"1.0" encoding"UTF-8"?><project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/…...

Docker容器技术实战-1
1.docker容器 docker就好比传统的货运集装箱 每个虚拟机都有独立的操作系统,互不干扰,在这个虚拟机里可以跑任何东西 如应用 文件系统随便装,通过Guest OS 做了一个完全隔离,所以安全性很好,互不影响 容器 没有虚拟化…...

LeetCode算法题:2. 两数相加
文章目录 题目描述:通过代码创建新一串新链表: 题目描述: 给你两个 非空 的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。 请你将两个数相加,并以…...

ResNet 09
一、发展 1989年,Yann LeCun提出了一种用反向传导进行更新的卷积神经网络,称为LeNet。 1998年,Yann LeCun提出了一种用反向传导进行更新的卷积神经网络,称为LeNet-5 AlexNet是2012年ISLVRC 2012(ImageNet Large Sca…...

什么是脚本语言,解释脚本语言的特点和应用领域
1、什么是脚本语言,解释脚本语言的特点和应用领域。 脚本语言是一种编程语言,通常用于自动化任务或脚本。它们通常比传统的编程语言更容易学习和使用,因为它们通常具有更少的语法和更简单的命令。 脚本语言的特点包括: 简单易学…...

selenium 定位不到元素的几种情况
1.动态id定位不到元素for example: //WebElement xiexin_element = driver.findElement(By.id("_mail_component_82_82"));WebElement xiexin_element = driver.findElement(By.xpath("//span[contains(.,写 信)]")); xiexin_element.click(); 上面一段…...

IDEA启动项目很慢,无访问
用idea启动本地项目,然后自测。 今天突然发现用postman访问不到,用浏览器也访问不到,提示信息就跟项目没有启动时一样(启动日志过多,并没有发现是项目没有启完)。 但是用cmd直接启动jar包,访问…...

时序预测 | MATLAB实现TCN-GRU时间卷积门控循环单元时间序列预测
时序预测 | MATLAB实现TCN-GRU时间卷积门控循环单元时间序列预测 目录 时序预测 | MATLAB实现TCN-GRU时间卷积门控循环单元时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 1.MATLAB实现TCN-GRU时间卷积门控循环单元时间序列预测; 2.运行环…...

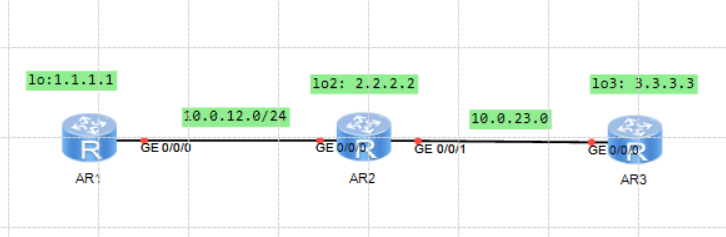
简单了解ARP协议
目录 一、什么是ARP协议? 二、为什么需要ARP协议? 三、ARP报文格式 四、广播域是什么? 五、ARP缓存表是什么? 六、ARP的类型 6.1 ARP代理 6.2 免费ARP 七、不同网络设备收到ARP广播报文的处理规则 八、ARP工作机制原理 …...

【Linux】Stratis是什么?Stratis和LVM有什么关系和区别?
背景核心特性Stratis与LVM 的联系与区别感谢 💖 背景 在过去,Linux 用户通常依赖于多个工具和技术来管理存储资源,包括 LVM、mdadm、文件系统工具等。这些工具各自有自己的特点和用途,但也带来了复杂性和学习曲线。Stratis 的出现…...

植物大战僵尸修改金币【Steam下版本可行-其他版本未知】
#0.目的找到user1.dat文件,并修改其值 先关闭退出游戏 #1.找到植物大战僵尸的启动快捷方式-鼠标右键-属性-Web文档-URL-[steam://rungameid/3590] 记住这个【3590】 #2.Steam安装位置下有个【userdata】文件夹 #3.找到这个目录【xxxx\Steam\userdata\850524626\…...

GIS:生成Shp文件
/*** 生成shape文件** param shpPath 生成shape文件路径(包含文件名称)* param encode 编码* param geoType 图幅类型,Point和Rolygon* param geoms 图幅集合*/public static void write2Shape(String shpPath, String encode, String geo…...

【日常笔记】使用Server过程中可能遇到的一些问题
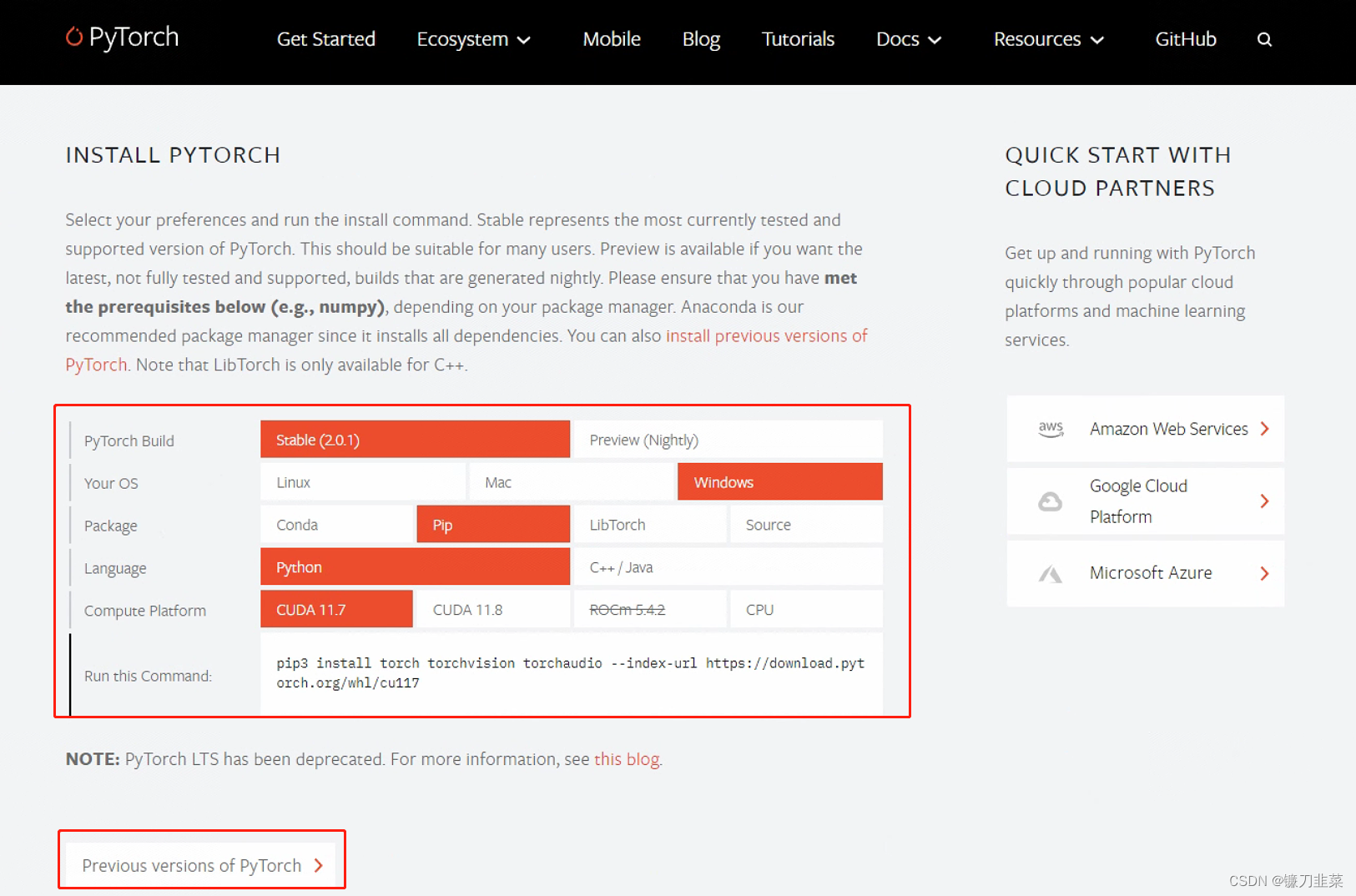
使用Server过程中可能遇到的一些问题 1. 如何查找GPU型号与驱动版本之间的关系?2. 如何查看当前Server的内核版本?3. 使用Nvidia过程中可能用到的命令4. 对Jupyter Notebook的一些配置5. TensorFlow的一般操作6. 使用PyTorch的一些操作7. 修改安装源为国…...

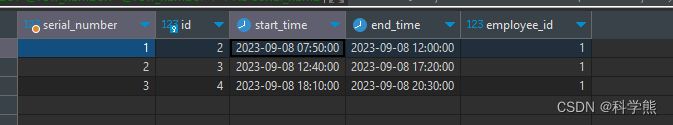
【Mysql】给查询记录增加序列号方法
在MySQL 8.0版本中,你可以使用ROW_NUMBER()函数来添加序号。以下是一个示例查询,演示如何添加序号: SELECT ROW_NUMBER() OVER (ORDER BY column_name) AS serial_number,column1, column2, ... FROMyour_table;请将column_name替换为你想要…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...
