js如何实现字符串反转?
聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ 使用 `split()` 和 `reverse()` 方法
- ⭐ 使用循环
- ⭐ 使用递归
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅
在 JavaScript 中,有多种方法可以实现字符串的反转。以下是其中的一些方法:
⭐ 使用 split() 和 reverse() 方法
使用 split('') 方法将字符串拆分为字符数组,然后使用 reverse() 方法反转数组,最后使用 join('') 方法将字符数组连接成反转后的字符串。
function reverseString(str) {return str.split('').reverse().join('');
}const reversed = reverseString('Hello, World!');
console.log(reversed); // 输出:!dlroW ,olleH
⭐ 使用循环
可以使用循环遍历字符串的字符,并将其逆序连接起来。
function reverseString(str) {let reversed = '';for (let i = str.length - 1; i >= 0; i--) {reversed += str[i];}return reversed;
}const reversed = reverseString('Hello, World!');
console.log(reversed); // 输出:!dlroW ,olleH
⭐ 使用递归
可以使用递归函数来反转字符串。
function reverseString(str) {if (str === '') {return '';} else {return reverseString(str.substr(1)) + str[0];}
}const reversed = reverseString('Hello, World!');
console.log(reversed); // 输出:!dlroW ,olleH
-
使用 ES6 的
reduce()方法:使用
reduce()方法可以更紧凑地实现字符串反转。function reverseString(str) {return str.split('').reduce((reversed, char) => char + reversed, ''); }const reversed = reverseString('Hello, World!'); console.log(reversed); // 输出:!dlroW ,olleH
这些方法都可以实现字符串的反转,您可以根据项目的需求选择其中一种方法。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

相关文章:

js如何实现字符串反转?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 使用 split() 和 reverse() 方法⭐ 使用循环⭐ 使用递归⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专…...

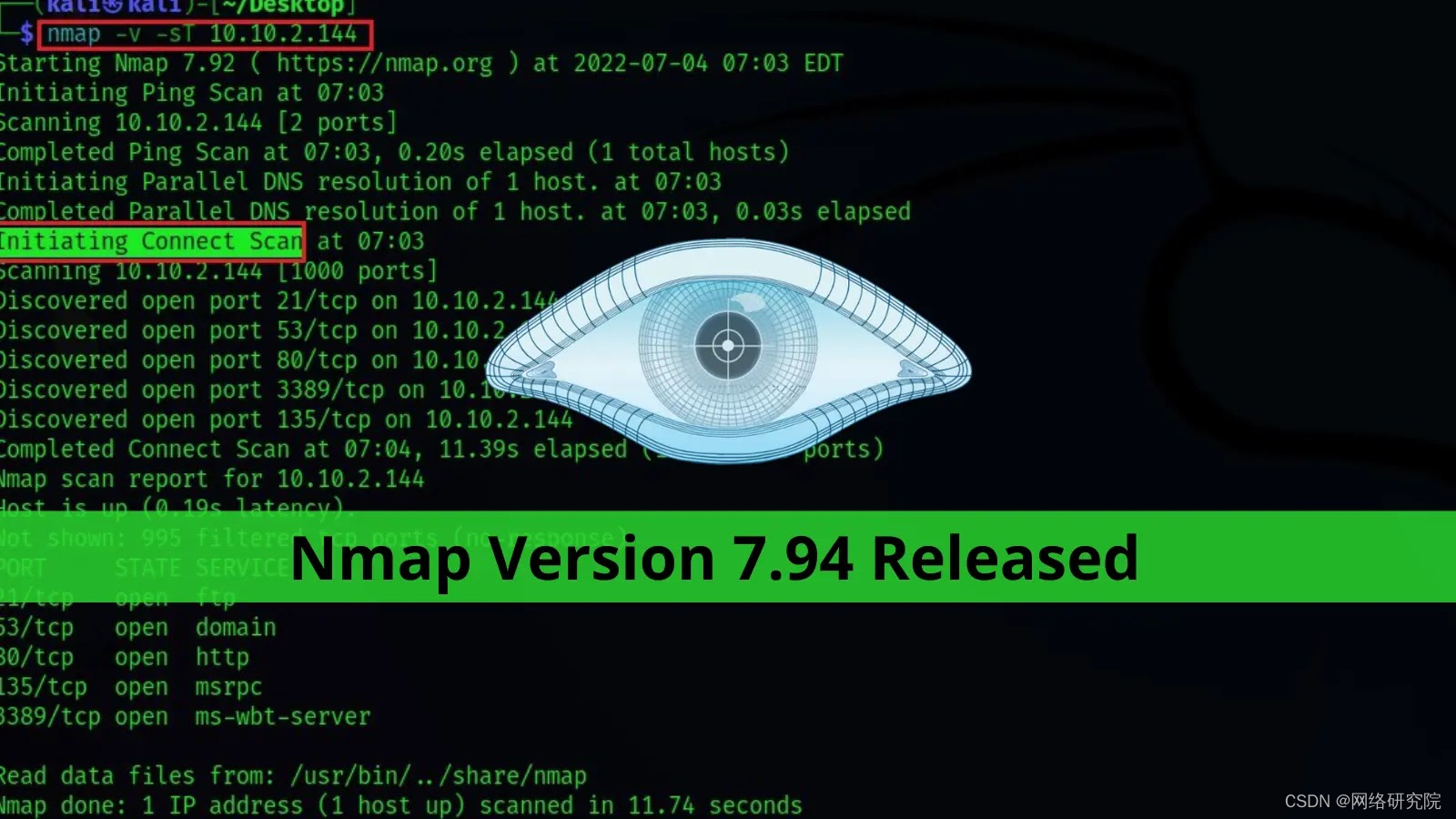
Nmap 7.94 发布:新功能!
Nmap 的最新版本 7.94 在其 26 岁生日之际发布。 最重要的升级是在所有平台上将 Zenmap 和 Ndiff 从 Python 2 迁移到 Python 3。 这个新版本的 Nmap 7.94 进行了升级,进行了多项改进,修复了一些关键错误,并添加了新的 Npcap、操作系统指纹…...

【深入解析spring cloud gateway】08 Reactor 知识扫盲
一、响应式编程概述 1.1 背景知识 为了应对高并发服务器端开发场景,在2009 年,微软提出了一个更优雅地实现异步编程的方式——Reactive Programming,我们称之为响应式编程。随后,Netflix 和LightBend 公司提供了RxJava 和Akka S…...

常用ADB指令
ADB指令 1.查看版本 adb shell getprop|findstr fingerprint 2.查看应用包名 adb shell pm list packages 3.查看系统关键字 adb shell getprop|findstr oem/sn/user… 4.查看进程id adb shell ps -ef |grep appstore 5.启动服务 adb shell am startservice -n com.a…...

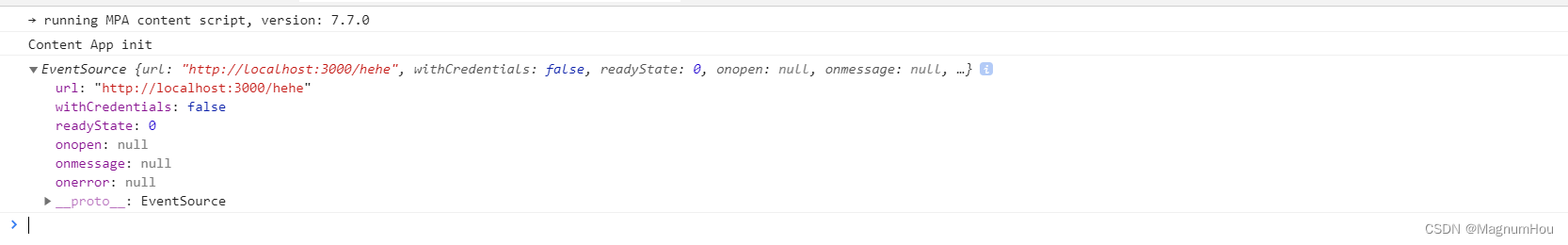
【HTML5高级第二篇】WebWorker多线程、EventSource事件推送、History历史操作
文章目录 一、多线程1.1 概述1.2 体会多线程1.3 多线程中数据传递和接收 二、事件推送2.1 概述2.2 onmessage 事件 三、history 一、多线程 1.1 概述 前端JS默认按照单线程去执行,一段时间内只能执行一件事情。举个栗子:比方说古代攻城游戏,…...

CentOS云服务器部署配置
1. 安装Mysql 1.1.确保服务器系统处于最新状态 [rootlocalhost ~]# yum -y update如果显示内容中含有 [rootlocalhost ~]# Complete! 说明更新完成 1.2.下载MySql安装包 rootlocalhost ~]# rpm -ivh http://dev.mysql.com/get/mysql57-community-release-el7-8.noarch.rpm…...

深入解析Java中的数组复制:System.arraycopy、Arrays.copyOf和Arrays.copyOfRange
当涉及到在Java中处理数组时,有许多方法可供选择,其中一些包括System.arraycopy()、Arrays.copyOf()和Arrays.copyOfRange()。这些方法允许您在不同的数组之间复制数据,但它们之间有一些细微的差异。在本篇博客文章中,我们将深入探…...

libc和glibc有什么区别
libc(C Library)是一个常见的术语,指的是C语言的标准函数库,提供了许多函数和常量供C语言程序使用。在不同的操作系统中,libc可能是不同的,但是它们都实现了C语言的标准库函数。 glibc(GNU C L…...

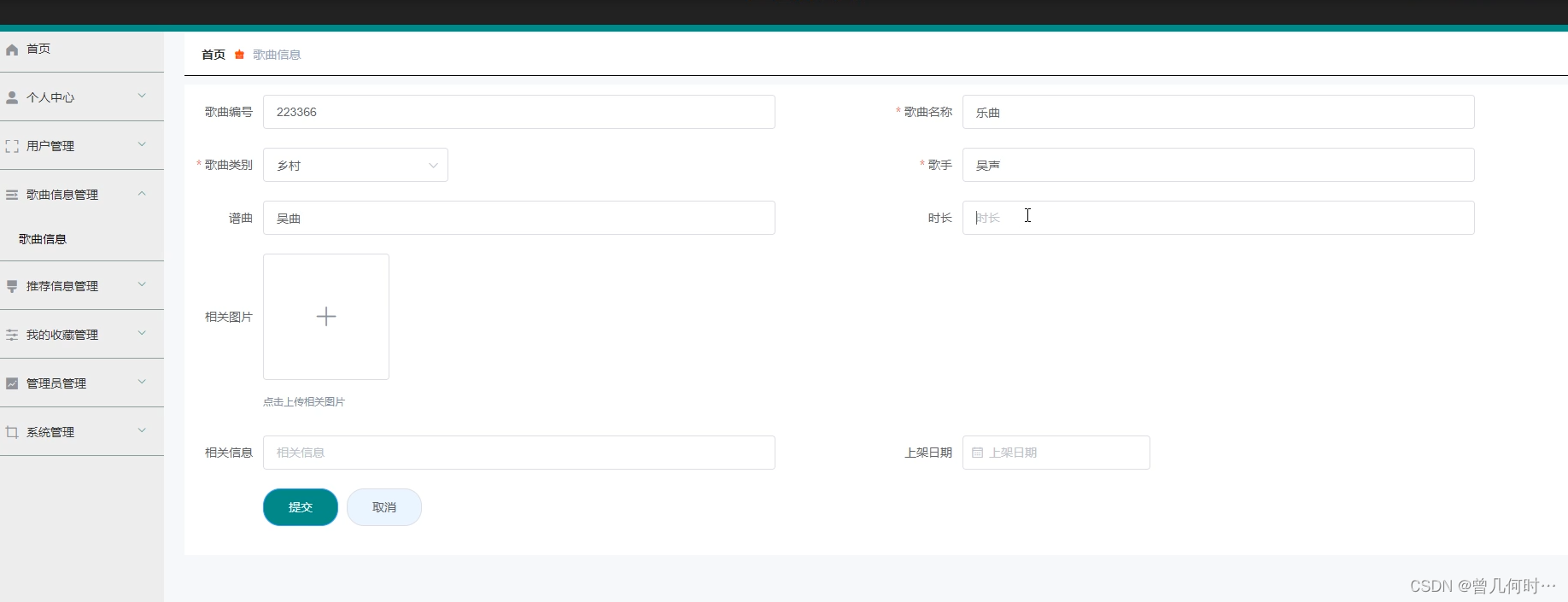
基于SSM的在线云音乐系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...
:优化前端与后端协作)
构建高效的BFF(Backend for Frontend):优化前端与后端协作
面试题分享 2023最新面试合集链接 2023大厂面试题PDF 面试题PDF版本 java、python面试题 项目实战:AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI绘画、AI讲话、翻译,GPU点亮AI想象空间 史上最全文档AI绘画stab…...

喜报 | 实力亮相2023服贸会,擎创科技斩获领军人物奖创新案例奖
近日,由中华人民共和国商务部、北京市人民政府共同主办的中国(北京)国际服务贸易交易会(简称服贸会)已圆满落幕。 本次会议中,发布了2023年度“数智影响力”征集活动获奖名单,擎创科技创始人兼CEO杨辰获企…...

科技革新自动驾驶:拓世AI智能助理携手跟您一起点亮未来之旅
科技改变生活,智能改变世界,近年来,随着科技的不断进步,政策和市场的赋能推动,自动驾驶已经成为当今社会最炙手可热的话题之一。从其中的技术发展趋势来看,我国自动驾驶模式正由单车智能向车路协同时代演进…...

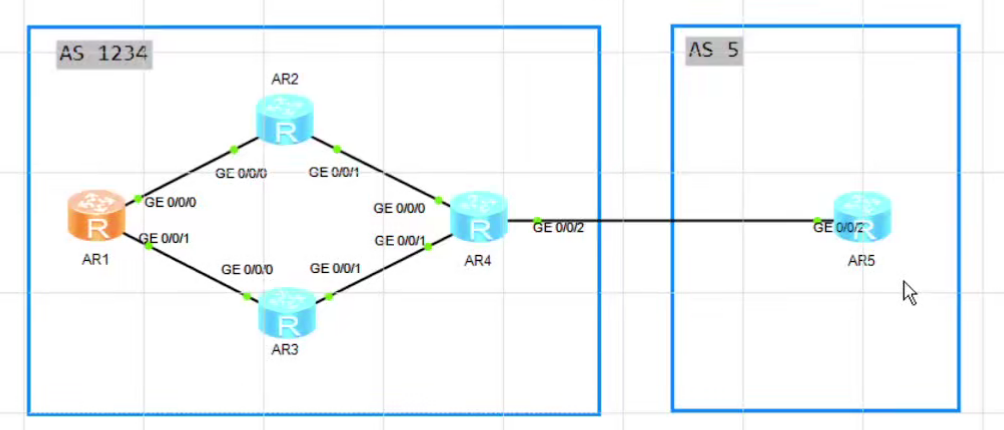
【HCIE】01.IGP高级特性
高级特性:一条命令解决一个问题 OSPF快速收敛机制 发生故障重新计算拓扑的过程叫做收敛,设备现在本身就是PRC算法和I-SPF算法 PRC(针对叶子节点,叶子代表路由) 不需要命令配置,就是ospf的特性ÿ…...
知识大杂烩(uniapp)
首先声明:不敢保证都管用,这是我自己实践得来的。 box-shadow: 这段 CSS 样式代码用于创建一个阴影效果,它是通过 box-shadow 属性来实现的。让我解释一下这段代码的含义: - box-shadow: 这是 CSS 的属性,用于添加阴影…...

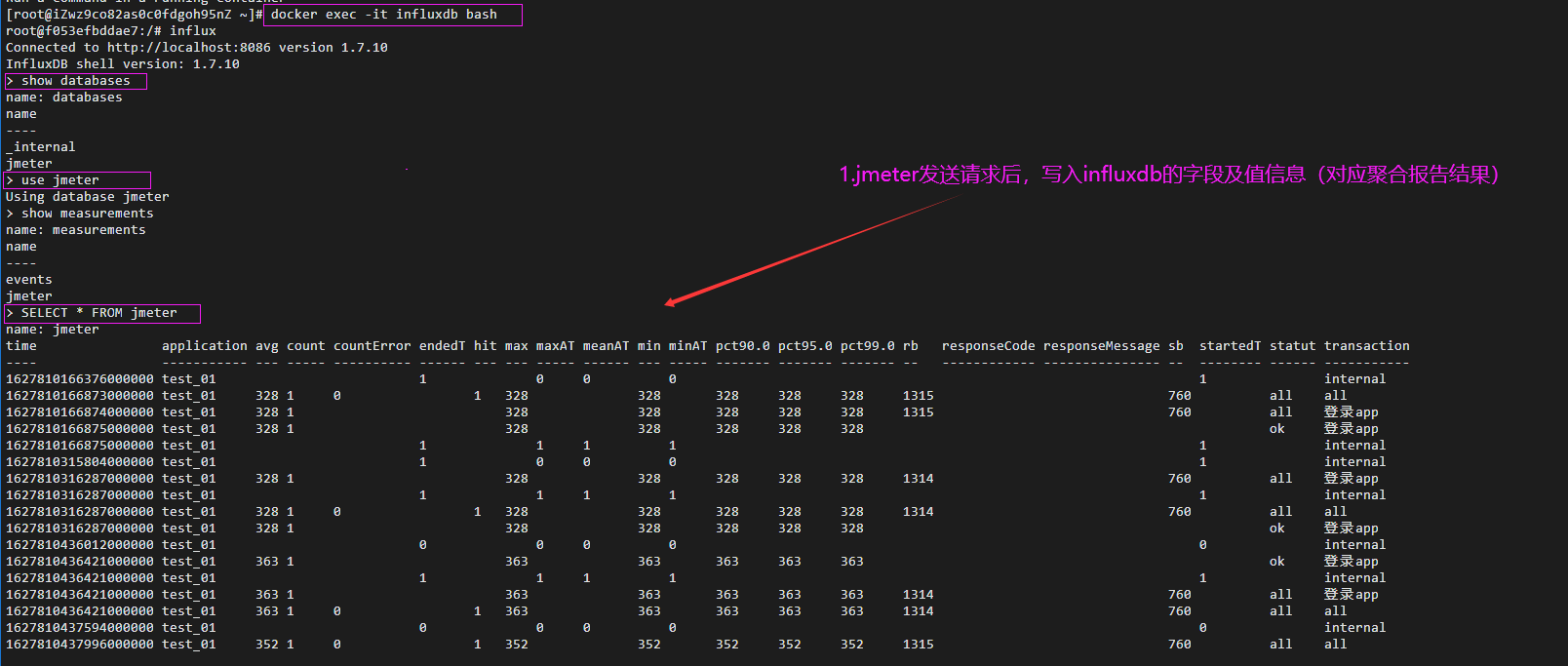
Jmeter压测监控体系搭建Docker+Influxdb+Grafana
章节目录: 一、背景介绍1.1 概述1.2 拓扑图 二、云服务器设置三、Docker3.1 概述3.2 搭建流程3.3 安装验证3.4 配置docker镜像加速3.5 取消sudo运行(可选操作) 四、InfluxDB4.1 镜像拉取4.2 运行数据库4.3 创建存储 jmeter 数据的库 五、Grafana5.1 镜像拉取5.2 关联…...

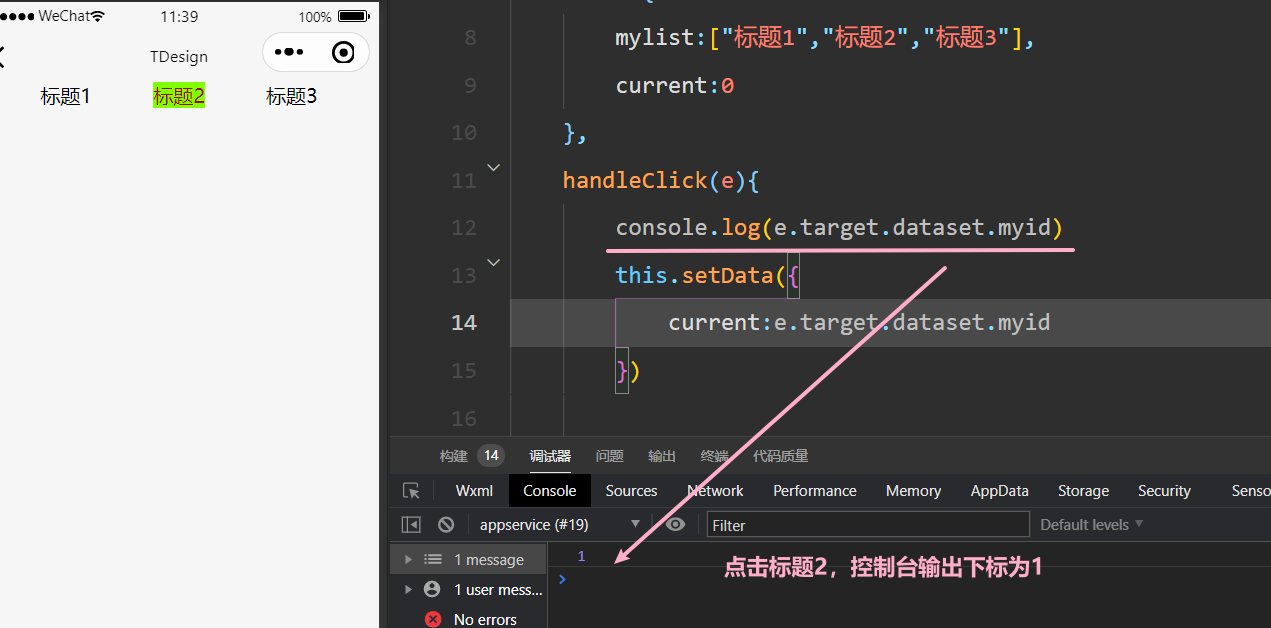
TDesign 点击高亮显示=》点击切换class类名
1. wx:for遍历数组 2. 在一行显示 2. 点击高亮...

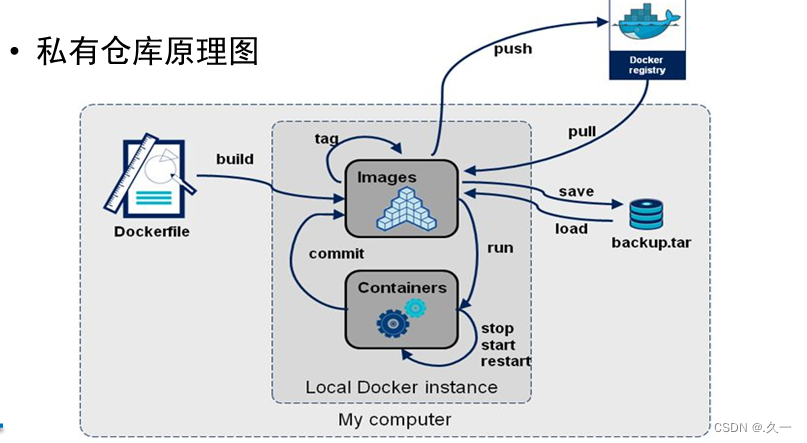
容器编排学习(二)镜像制作和私有仓库介绍
一 Dockerfile 1 概述 commit的局限 很容易制作简单的镜像,但碰到复杂的情况就十分不方便例如碰到下面的情况需要设置默认的启动命令需要设置环境变量需要指定镜像开放某些特定的端口 Dockerfile就是解决这些问题的方法 Dockerfile是一种更强大的镜像制作方式…...

tcp记录
网络传输:大小端 Qt网络编程实现TCP通信 TCP/IP通讯与socket编程 Qt一步步搭建TcpServer1——封装QTcpServer,QTcpSocket qtcpserver官方文档 Python address already in use 服务器端的端口号和客户端的端口号没有关系 一般服务器是需要BIND指定端口号…...

IDEA中使用Java连接MySQL数据库的配置和使用方法
文章目录 IDE和必要配置数据库连接代码 IDE和必要配置 IDE:IntelliJ IDEA 2023.1 必要配置: 1、安装好JDK,并且配置环境变量 2、导入MYSQL数据库所需的驱动 如果没有导入,可以参考这篇文章IDEA中的MySQL数据库所需驱动包的下载和…...

android——服务JobService
JobService是Android L时候官方新增的组件,适用于需要特定条件才执行后台任务的场景。由系统统一管理和调度,在特定场景下使用JobService更加灵活和省心,相当于是Service的加强或者优化。 JobService是JobScheduler的回调,是安排的…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

python基础语法Ⅰ
python基础语法Ⅰ 常量和表达式变量是什么变量的语法1.定义变量使用变量 变量的类型1.整数2.浮点数(小数)3.字符串4.布尔5.其他 动态类型特征注释注释是什么注释的语法1.行注释2.文档字符串 注释的规范 常量和表达式 我们可以把python当作一个计算器,来进行一些算术…...

接口 RESTful 中的超媒体:REST 架构的灵魂驱动
在 RESTful 架构中,** 超媒体(Hypermedia)** 是一个核心概念,它体现了 REST 的 “表述性状态转移(Representational State Transfer)” 的本质,也是区分 “真 RESTful API” 与 “伪 RESTful AP…...
