TDesign的input标签
目录
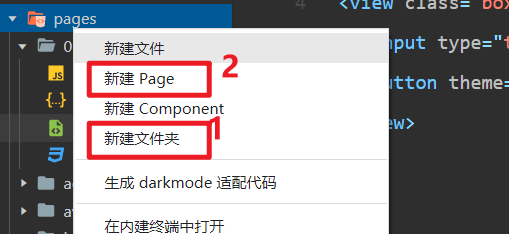
一、 新建页面01-todolist
2.1 t-input标签
2.1.1 01-todolist.wxml页面
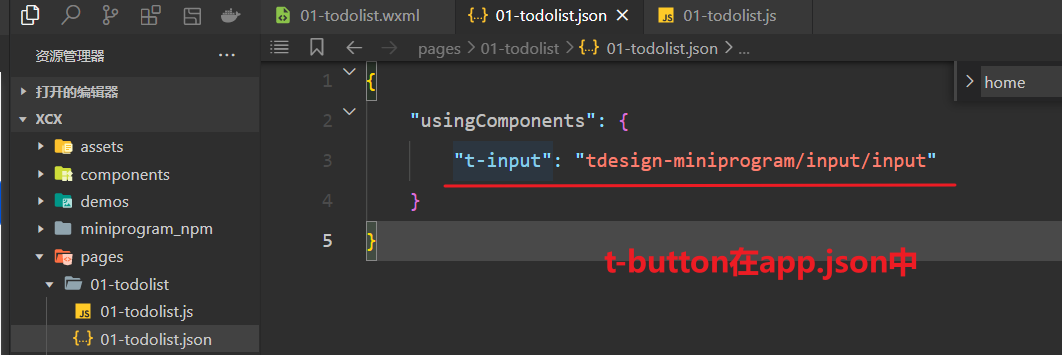
2.2 01-todolist.json页面
2.3 01-todolist.js页面
2.4 01-todolist.wxss页面
示例1:bind:change
示例2:bind:tap、wx:for遍历
示例3:H5的自定义属性
wx:if 和wx:else 用法示例
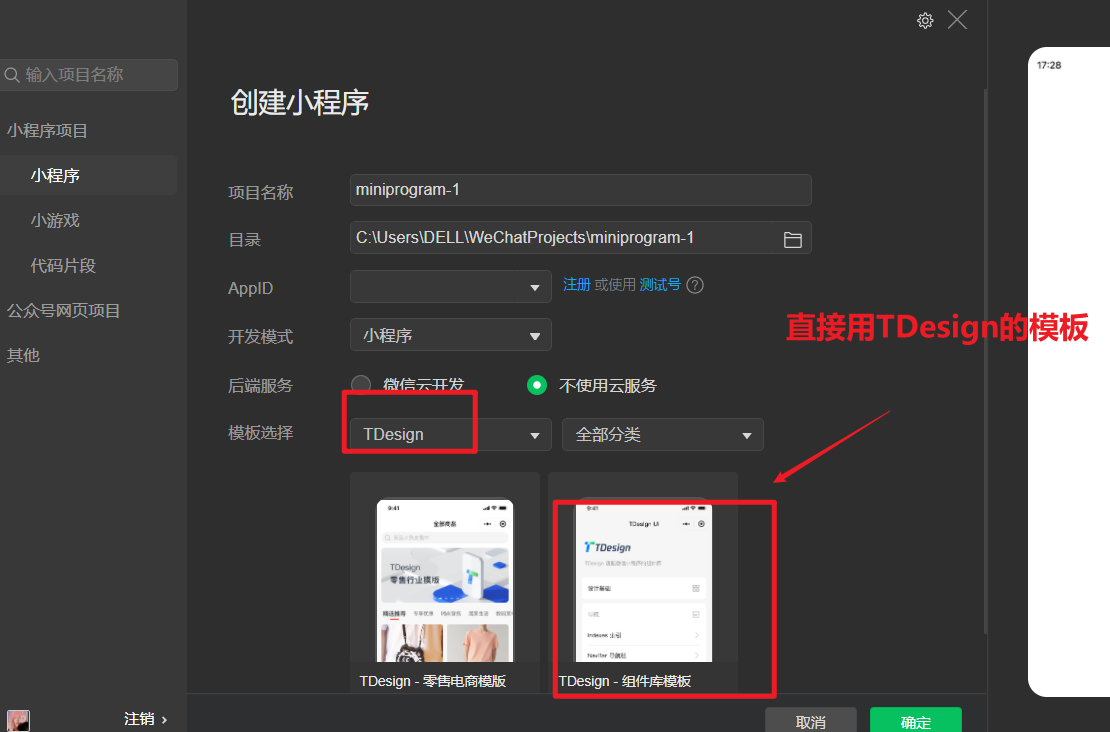
一、 新建页面01-todolist

2.

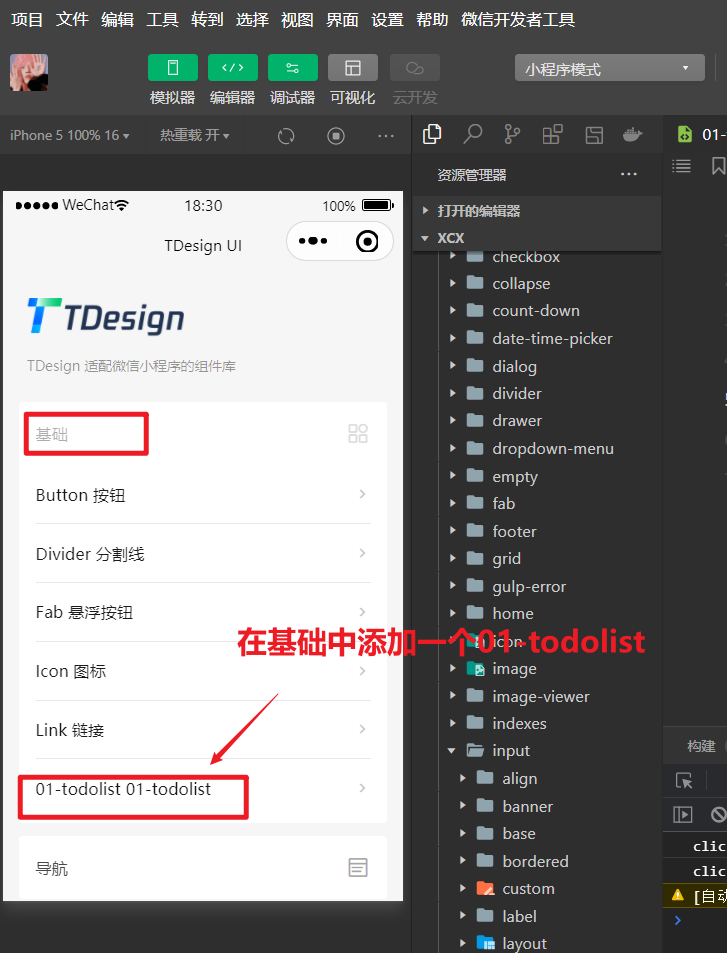
具体过程:

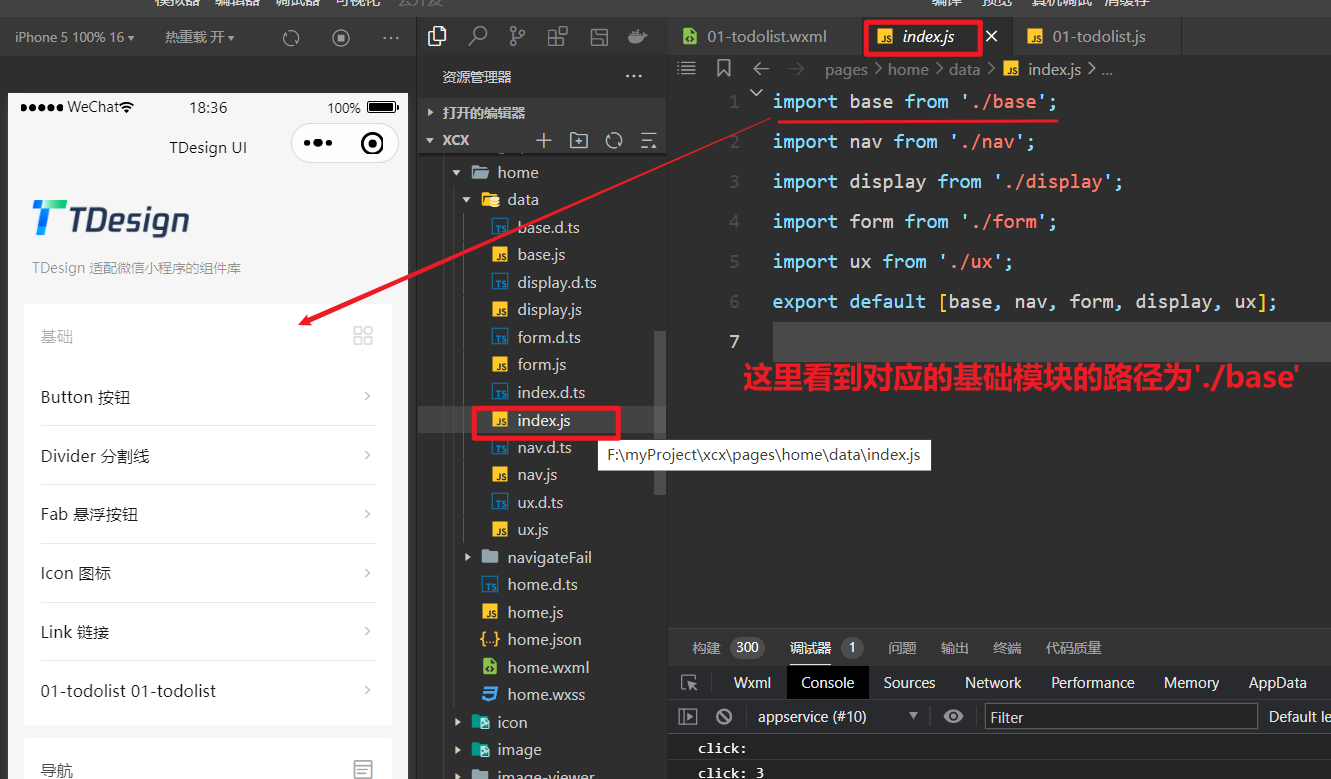
当前页面在pages/home/home路径下

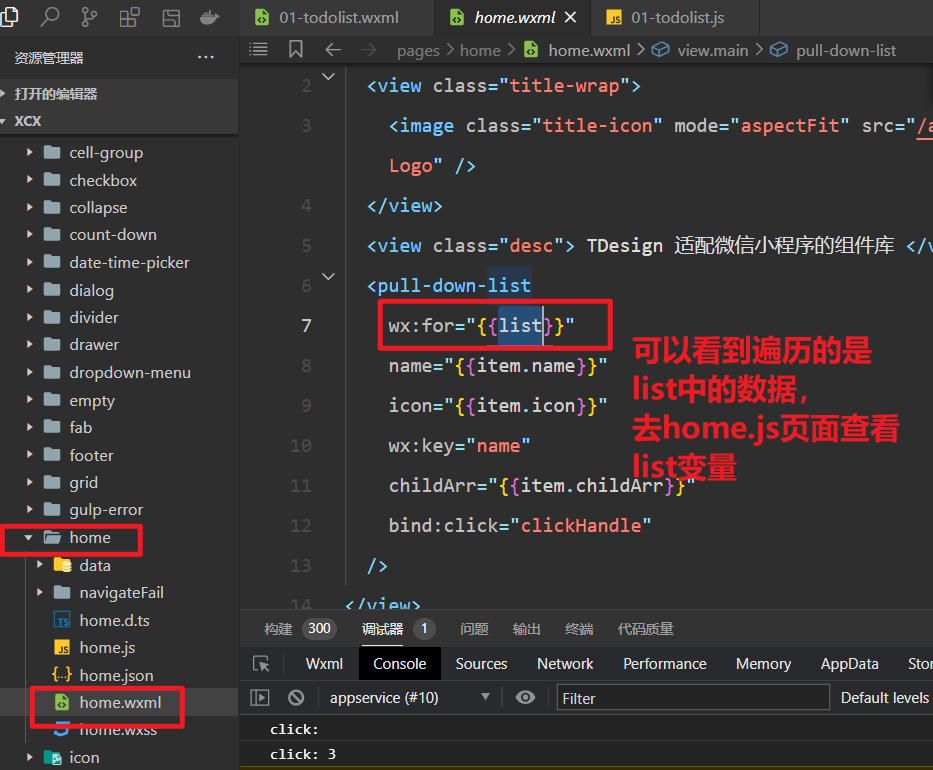
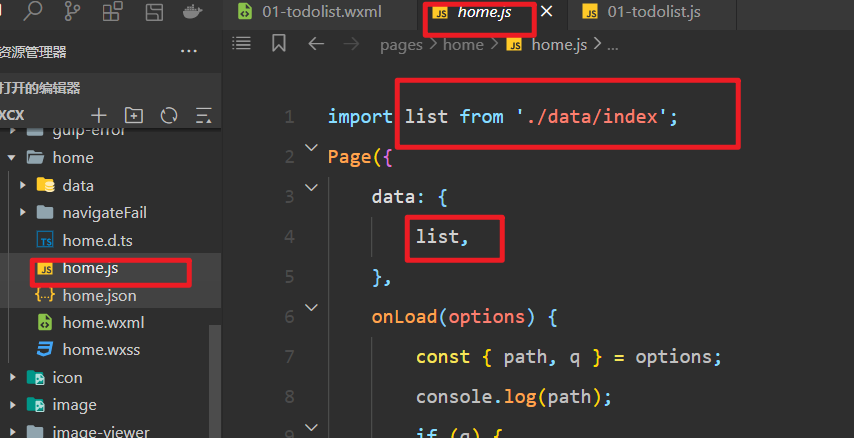
3. 在home.js中看到data中定义的list变量是从同级目录'./data/index/'中import的

4. 基础模块导航栏对应的路径为同级目录下的base

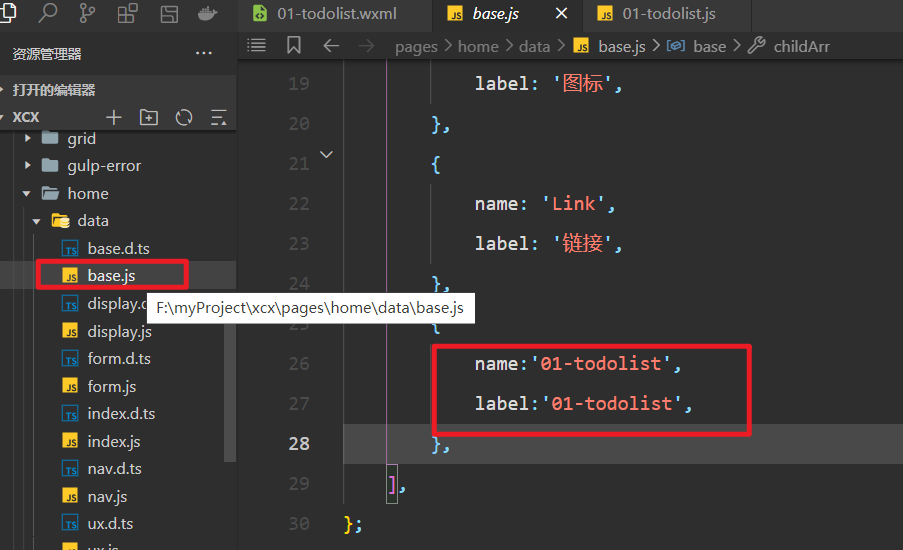
4. 创建01-todolist页面,第一步哎base.js中添加代码如下:

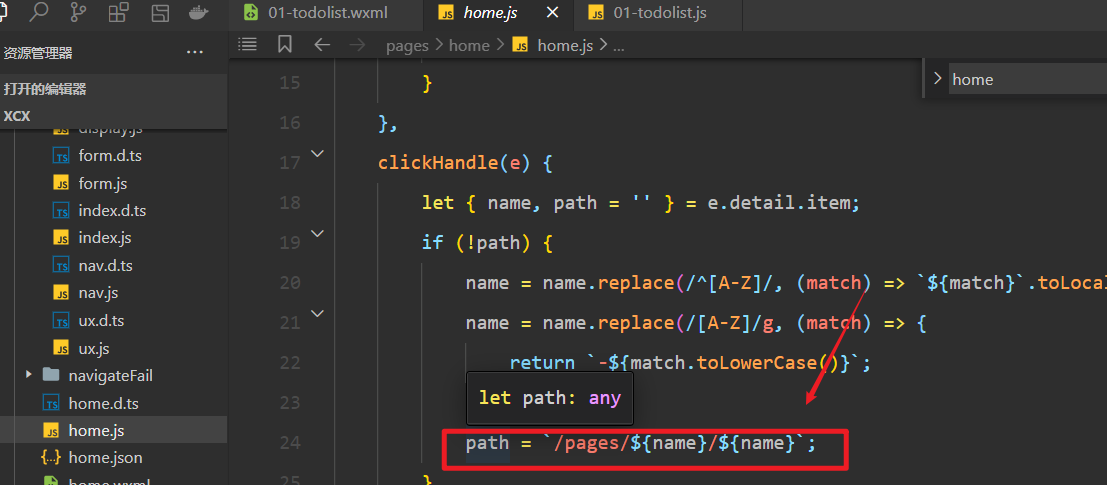
5. 由于list遍历时查找的url路径是以下方式:

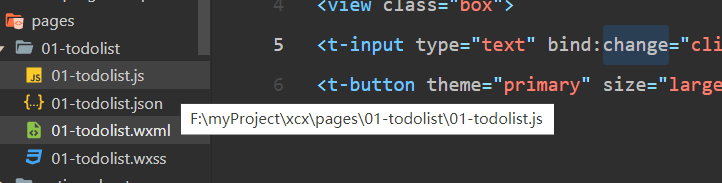
6. 只要在page路径下新建01-todolist文件夹和Page就能自动识别到对应的路径


二、 t-input标签、t-button标签
2.1 t-input标签
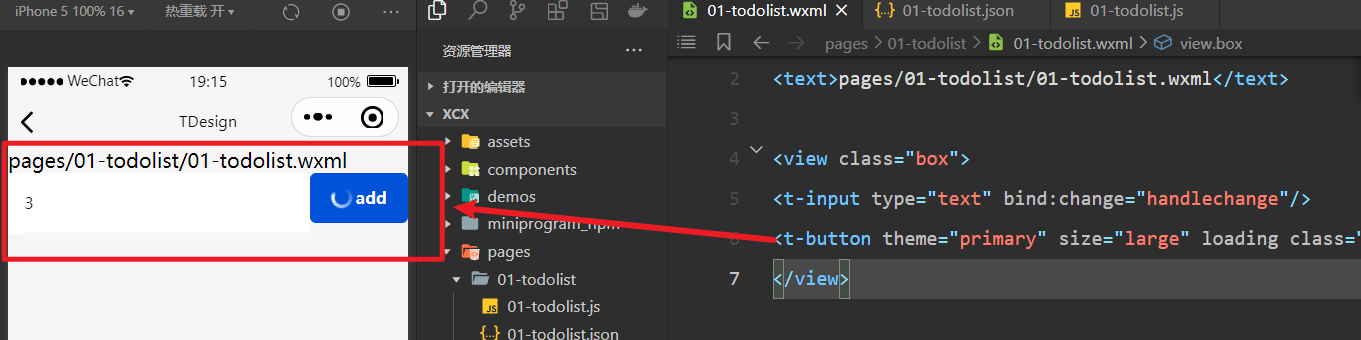
2.1.1 01-todolist.wxml页面

<!--pages/01-todolist/01-todolist.wxml-->
<text>pages/01-todolist/01-todolist.wxml</text><view class="box">
<t-input type="text" bind:change="handlechange"/>
<t-button theme="primary" size="large" loading class="margin" >add</t-button>
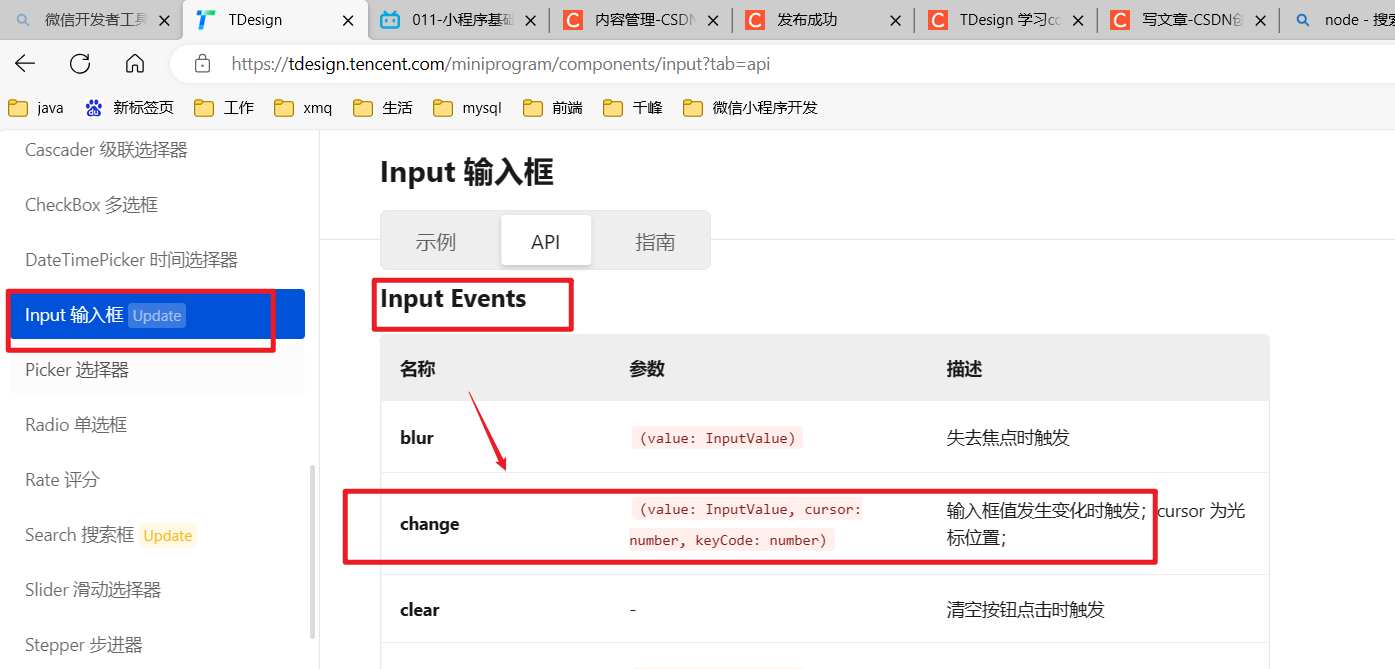
</view>注意change是当input输入框发生改变时触发

bind:change="handlechange"
2.2 01-todolist.json页面

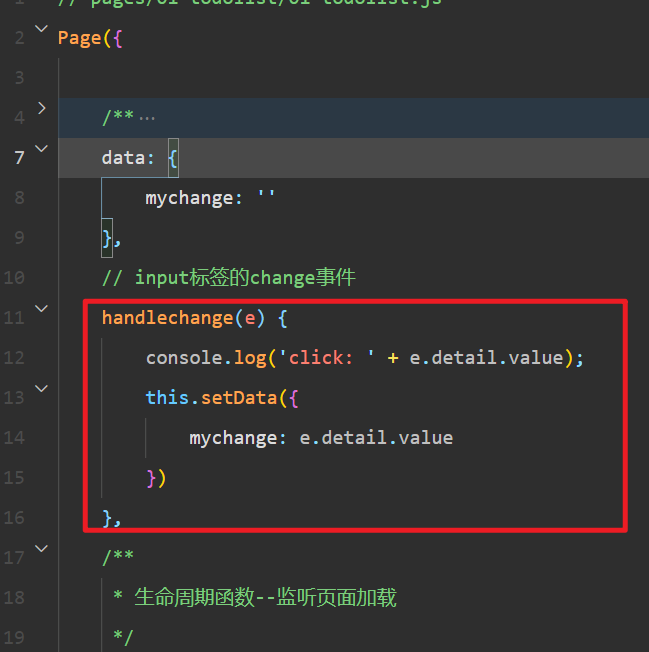
2.3 01-todolist.js页面
定义handlechange事件

- e.detail.value获取的是input输入框中输入的值
- this.setData不要错写成this.setDate
- this.setData是设置data中定义的变量
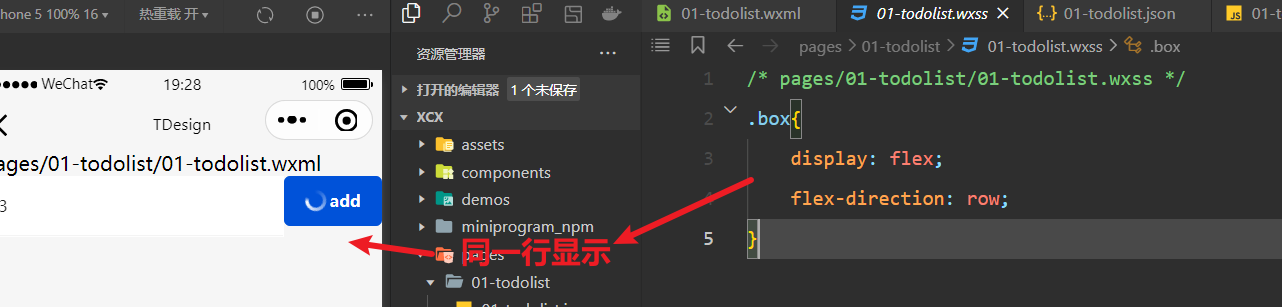
2.4 01-todolist.wxss页面

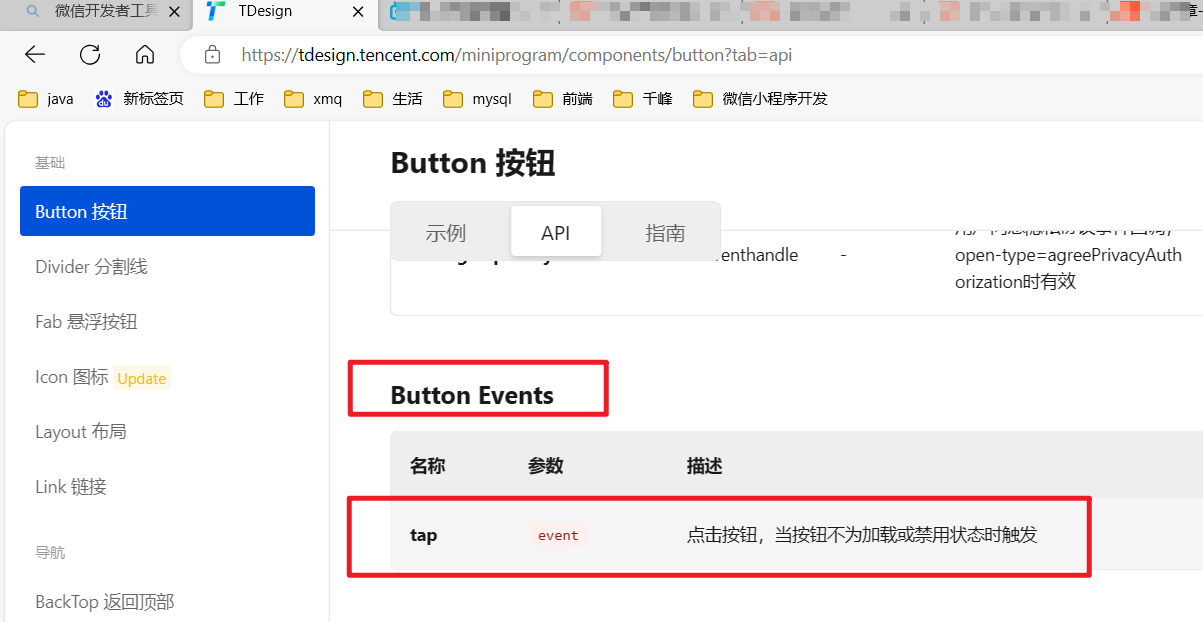
2.2 t-button标签

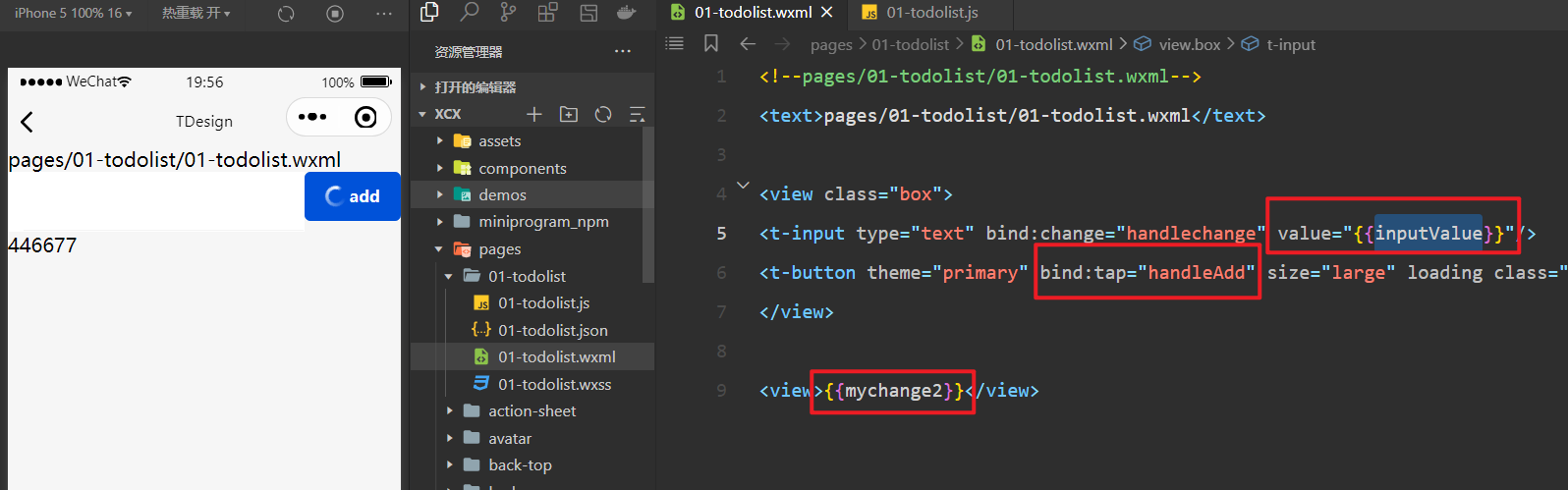
示例1:bind:change
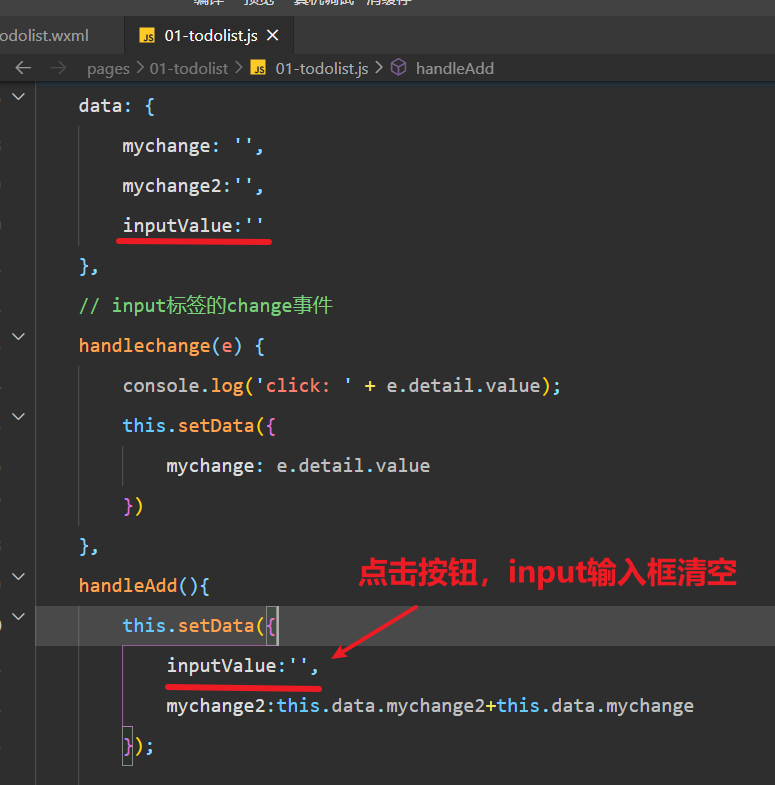
点击Add按钮,清空输入框的值,并在页面累计显示

- bind:tap绑定事件

- input标签的value是为了点击Add按钮,清空输入框的值,并在页面显示
- 不要写成value={{inputValue}},不加双引号的形式
-
<t-input type="text" bind:change="handlechange" value="{{inputValue}}"/>
示例2:bind:tap、wx:for遍历
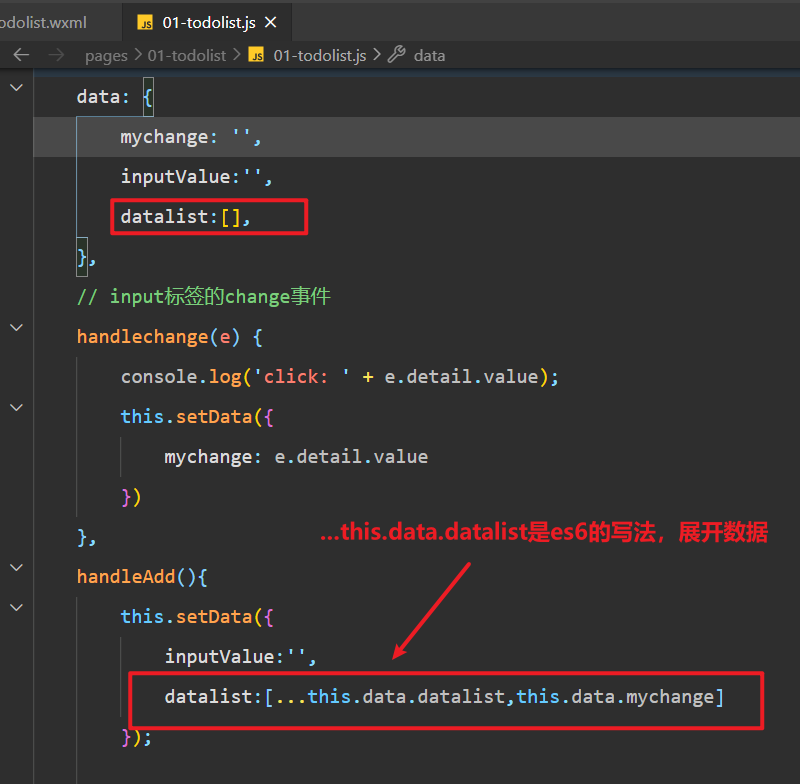
点击Add按钮,清空输入框的值,并在页面累计显示,使用数组实现

- 在this.setData({})中修改datalist
-
datalist:[...this.data.datalist,this.data.mychange]的...this.data.datalist是展开数据
- 不要写成this.datalist

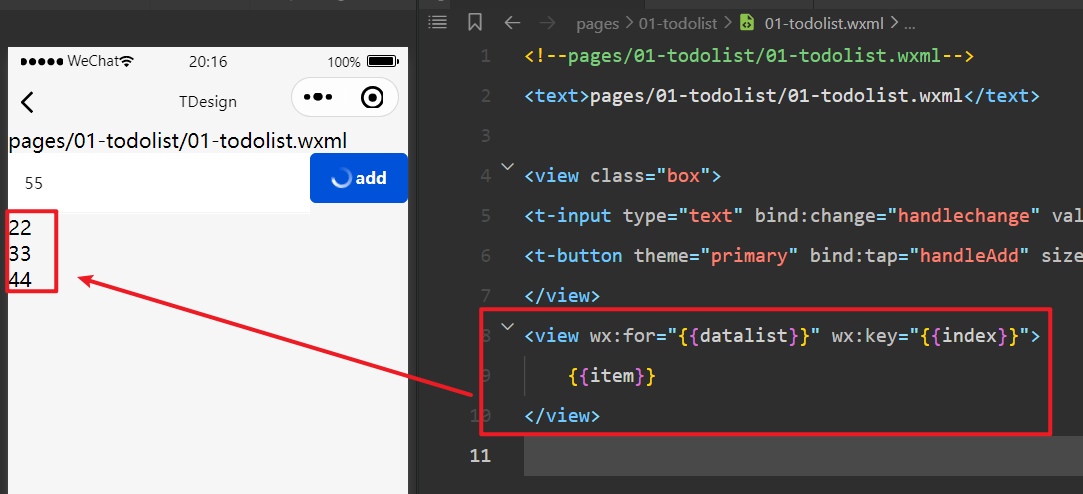
- wx:for遍历
- {{item}} 取值
- wx:key="{{index}}"写错了!应该不加{{}}=》wx:key="index"
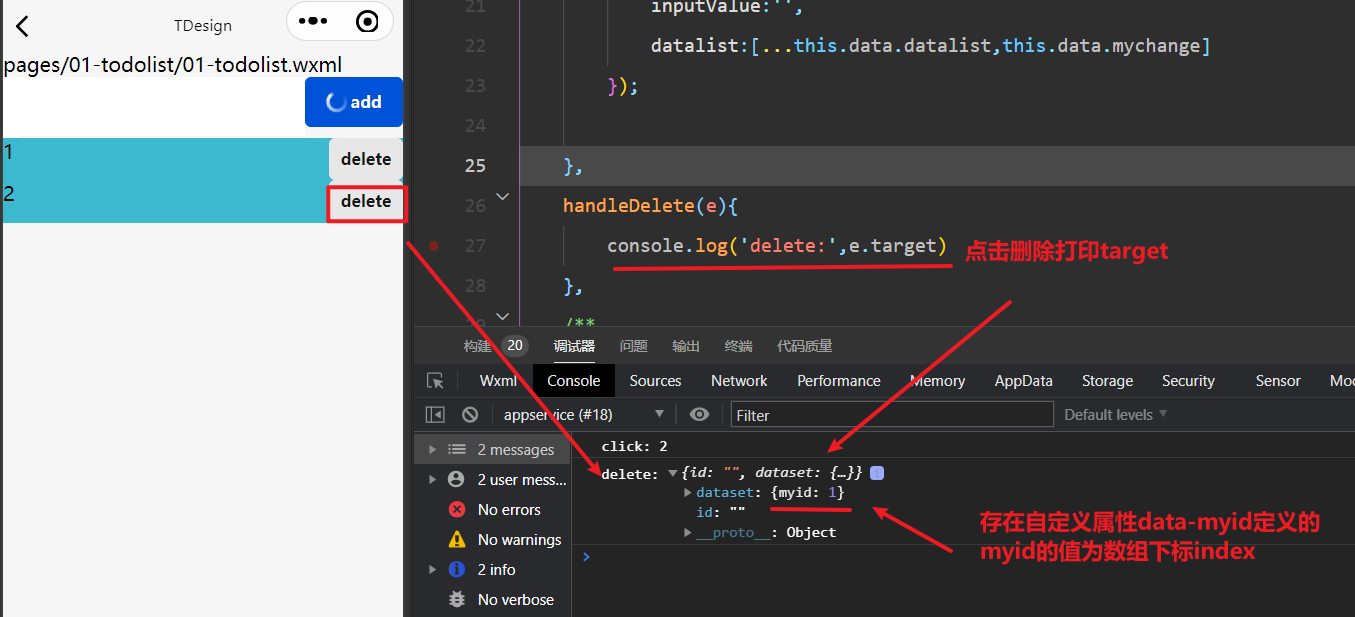
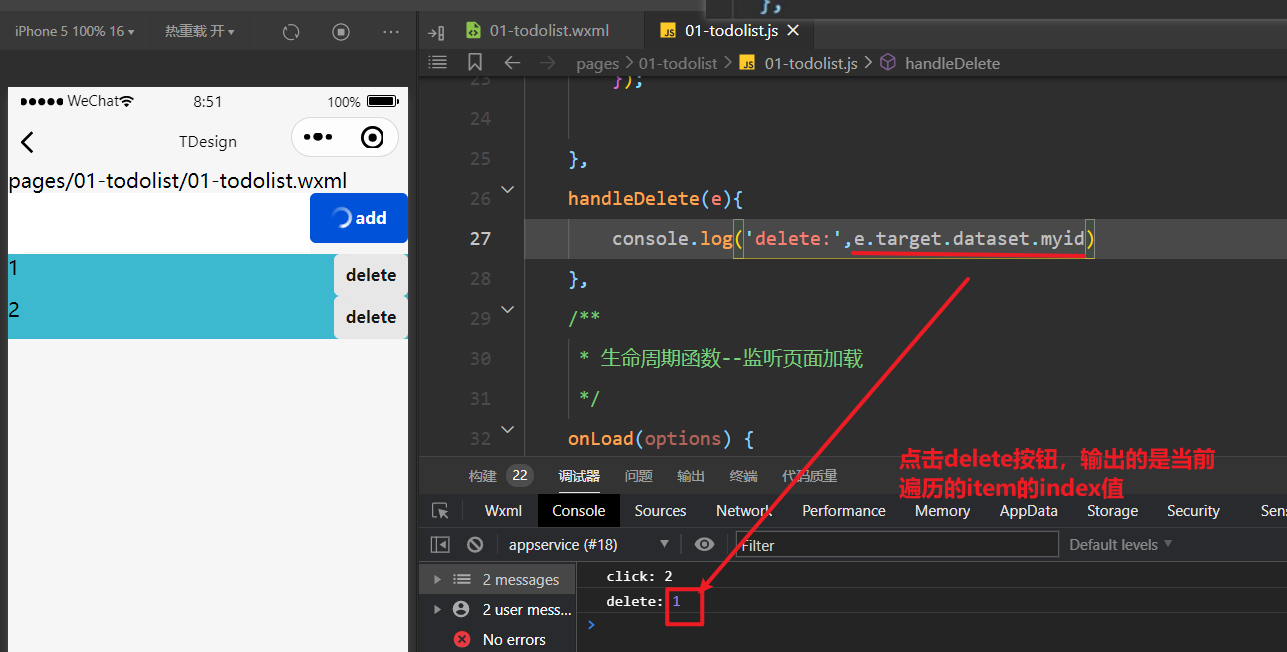
示例3:H5的自定义属性
从这个位置开始,删除掉一个元素
js页面如下:

- 实现的是点击删除,输出当前遍历的item的下标
- 重点是e.target,而不是e.detail.target
- 如图可以看到自定义属性data-myid是在target的dataset中保存
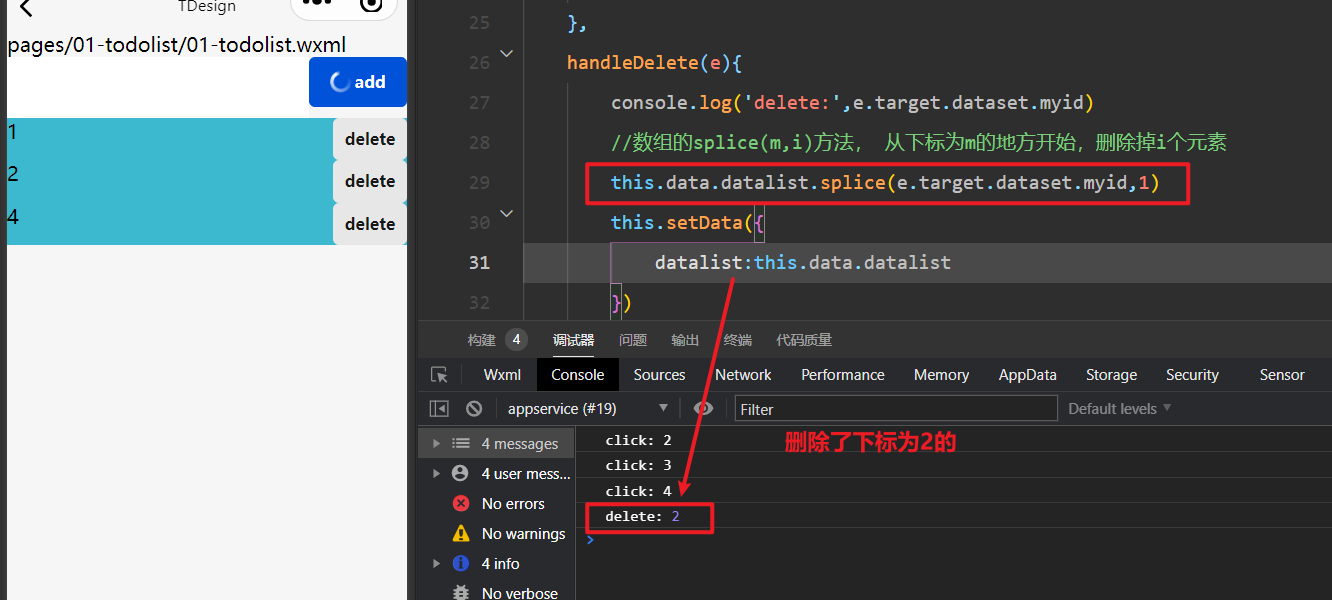
wxml页面如下:

实现功能:点击删除


- 重点是e.target.dataset.自定义属性名可以取值
- 数组的splice(m,i)方法, 从下标为m的地方开始,删除掉i个元素
wx:if 和wx:else 用法示例

- 如果{{datalist.length>0}}的结果为true,就显示datalist中的数据
- 如果为假,就显示“列表空空如也”
相关文章:

TDesign的input标签
目录 一、 新建页面01-todolist 二、 t-input标签、t-button标签 2.1 t-input标签 2.1.1 01-todolist.wxml页面 2.2 01-todolist.json页面 2.3 01-todolist.js页面 2.4 01-todolist.wxss页面 2.2 t-button标签 示例1:bind:change 示例2:bind:…...
)
从零开始学习 Java:简单易懂的入门指南之Map集合(二十三)
Map集合 1.Map集合1.1Map集合概述和特点1.2Map集合的基本功能1.3Map集合的获取功能1.4Map集合的遍历(方式1)1.5Map集合的遍历(方式2) 2.HashMap集合2.1HashMap集合概述和特点2.2HashMap集合应用案例 3.TreeMap集合3.1TreeMap集合概述和特点3.2TreeMap集合应用案例 1.Map集合 1…...

SpringBoot 拦截org.thymeleaf.exceptions.TemplateInputException异常
SpringBoot 拦截thymeleaf异常 org.thymeleaf.exceptions.TemplateInputException异常 org.thymeleaf.exceptions.TemplateProcessingE xception: Could not parse as each: "message : xxx " (template: “xxxx” - line xx, col xx) thymeleaf异常复现 你是故意的…...

Qt之随机数
介绍使用qsrand和qrand生成随机数。 生成随机数 生成随机数主要用到了函数qsrand和qrand,qsrand用来设置种子点,该种子为qrand生成随机数的起始值。如果不调用qsrand,那么qrand()就会自动调用qsrand(1),即系统默认将1作为随机数的起始值。使…...

UWB学习——day2
UWB应用 基于上文UWB学习——day1中对UWB技术的相关优势介绍,UWB技术可广泛应用于以下场景。 WPAN(无线个域网) 基于其高精度(亚厘米级)、低功耗和高穿透性等特征,在以人为基础的个域网中应用广泛&#…...

使用 multiprocessing 多进程处理批量数据
示例代码 import multiprocessingdef process_data(data):# 这里是处理单个数据的过程return data * 2# 待处理的数据 data [1, 2, 3, 4, 5]def normal_func():# 普通处理方式result []for obj in data:result.append(process_data(obj)return resultdef parallel_func():# …...

React 与 TS 结合使用时组件传参总结
在学习 React 时,我们总会遇到在 TS 和 JS 之间切换来开发多个项目,而有时会忘记 TS 的语法,所以编写一下 React 结合 TS 开发时的一些总结知识点,以便后续回顾用。 向组件传递基础参数(字符串、数字和布尔值…...

性能炸裂c++20协程+iocp/epoll,超轻量高性能异步库开发实战
前言: c20出来有一段时间了。其中一大功能就是终于支持协程了(c作为行业大哥大级别的语言,居然到C20才开始支持协程,我也是无力吐槽了,让多少人等了多少年,等了多少青春)但千呼万唤他终于还是来…...

自定义Dynamics 365实施和发布业务解决方案 - 4. 自动化业务流程
本章的主要重点是研究拟议应用程序的关键业务流程的自动化。每个组织每天都有自己独特的业务操作,这些操作是业务的关键部分。有些自动化的业务流程不需要用户交互,有些流程需要用户交互。此外,在某些业务流程中,某些用户操作完成,然后触发自动化流程来完成业务流程。 Dy…...

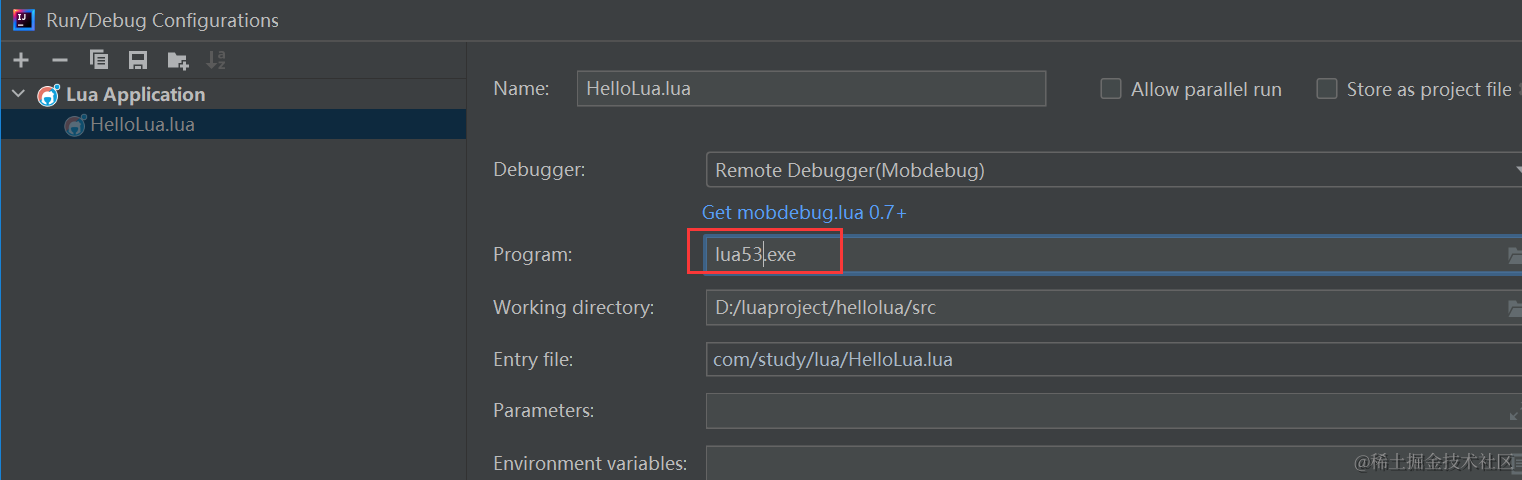
Lua03——开发环境搭建
1 安装开发插件 在 idea 或 vscode 中安装 lua 的开发插件 EmmyLua 2 创建工程 在 idea 中创建一个新的工程 工程的类型选择 lua 输入工程名及目标目录 在工程结构的SDK中设置lua在本地安装目录 在工程结构的modules中选择 lua 3 编写第一个lua程序 在工程下添加程序包&#…...

Redis 非关系型数据库 配置与优化
关系数据库与非关系型数据库 关系型数据库 关系型数据库是一个结构化的数据库,创建在关系模型(二维表格模型)基础上,一般面向于记录。 SQL 语句(标准数据查询语言)就是一种基于关系型数据库的语言&#x…...

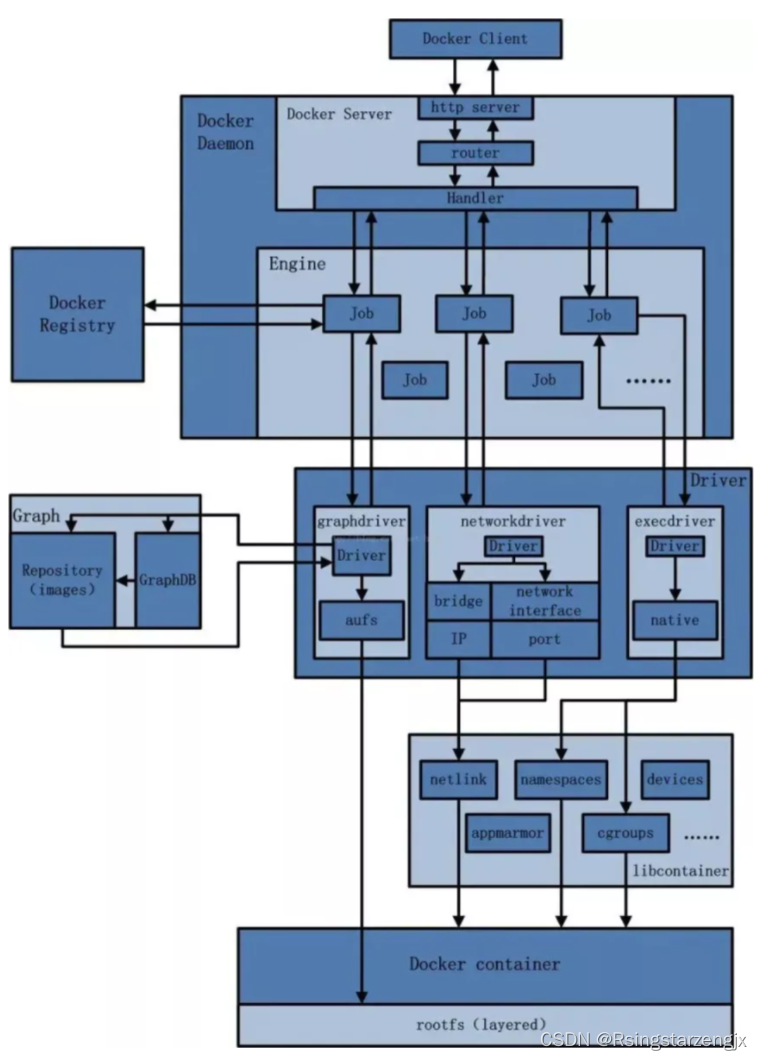
docker笔记8:Docker网络
1.是什么 1.1 docker不启动,默认网络情况 ens33 lo virbr0 在CentOS7的安装过程中如果有选择相关虚拟化的的服务安装系统后,启动网卡时会发现有一个以网桥连接的私网地址的virbr0网卡(virbr0网卡:它还有一个固定的默认IP地址192.168.122…...

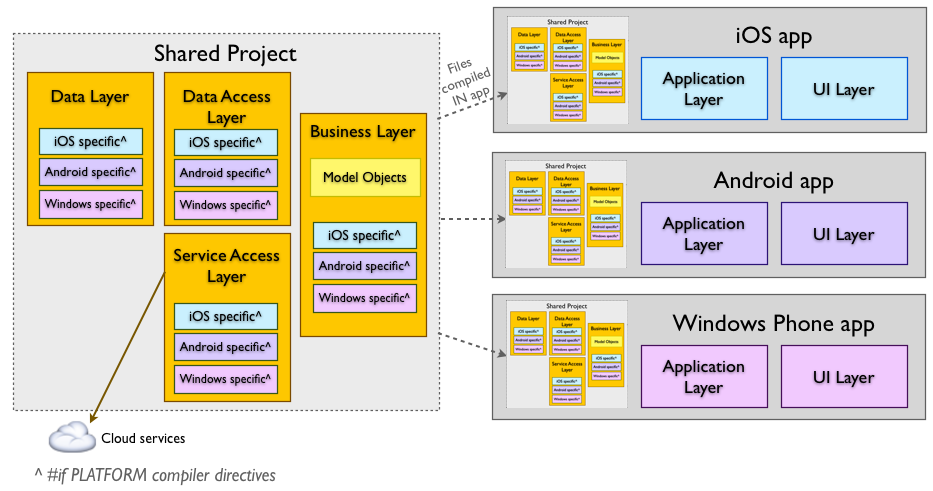
C# 共享项目的应用
概述 共享项目也可以称为共享资产项目,它允许在多个目标项目之间共享的代码。 它支持编译器指令,可以有条件地包含特定于平台的代码,以便编译为引用共享项目的项目的子集。 还有 IDE 支持,可帮助管理编译器指令并直观显示代码在每个应用程序中的外观。 什么是共享项目? …...

Linux之基于HTTPS的静态网站
目录 Linux之基于HTTPS的静态网站 定义 SSL协议 使用Apachemod_ssl组件的加密认证网站 mod_ssl模组 安装 配置文件 ssl配置文件的主要参数 案例 案例1 --- 搭建HTTPSSL的加密认证的web服务器 案例2 --- 组建多个子目录的网站www.joker.com,该网站下有2个子…...

ChatGPT在机器人护理和老年人支持中的潜在角色如何?
机器人在护理和老年人支持领域有着巨大的潜力,可以提供多种服务和支持,改善老年人的生活质量,并减轻护理工作者和家庭成员的负担。在这篇文章中,我将探讨机器人在这一领域的潜在角色,包括其应用、优势和挑战。 ## 1. …...

LeetCode:261. 以图判树 - Python
261. 以图判树 问题描述: 给定从 0 到 n-1 标号的 n 个结点,和一个无向边列表(每条边以结点对来表示),请编写一个函数用来判断这些边是否能够形成一个合法有效的树结构。 示例 1: 输入:n 5, …...

Linux目录结构和远程使用
目录名作用根目录 ‘/’文件系统结构的起始点/root系统管理员的工作目录/home普通用户工作目录/bin存放二进制可执行文件,存放最经常使用的命令/sbin系统管理员使用的系统管理程序/boot启动linux时使用的一些核心文件/dev设备文件,包括块设备和字符设备/…...

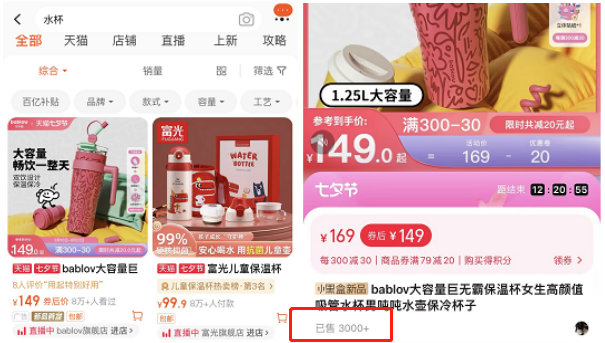
淘宝销量展示方式变更背后的逻辑
淘宝销量展示方式发生了调整,平台于8月16日将商品详情销量展示表达由【月销**件】全部换成展示【已售**件】,将30天销量改成了近365天销量。 【已售**件】统计口径:统计近365天支付的商品件数,数据更新请关注24-48小时。其中涉及销…...

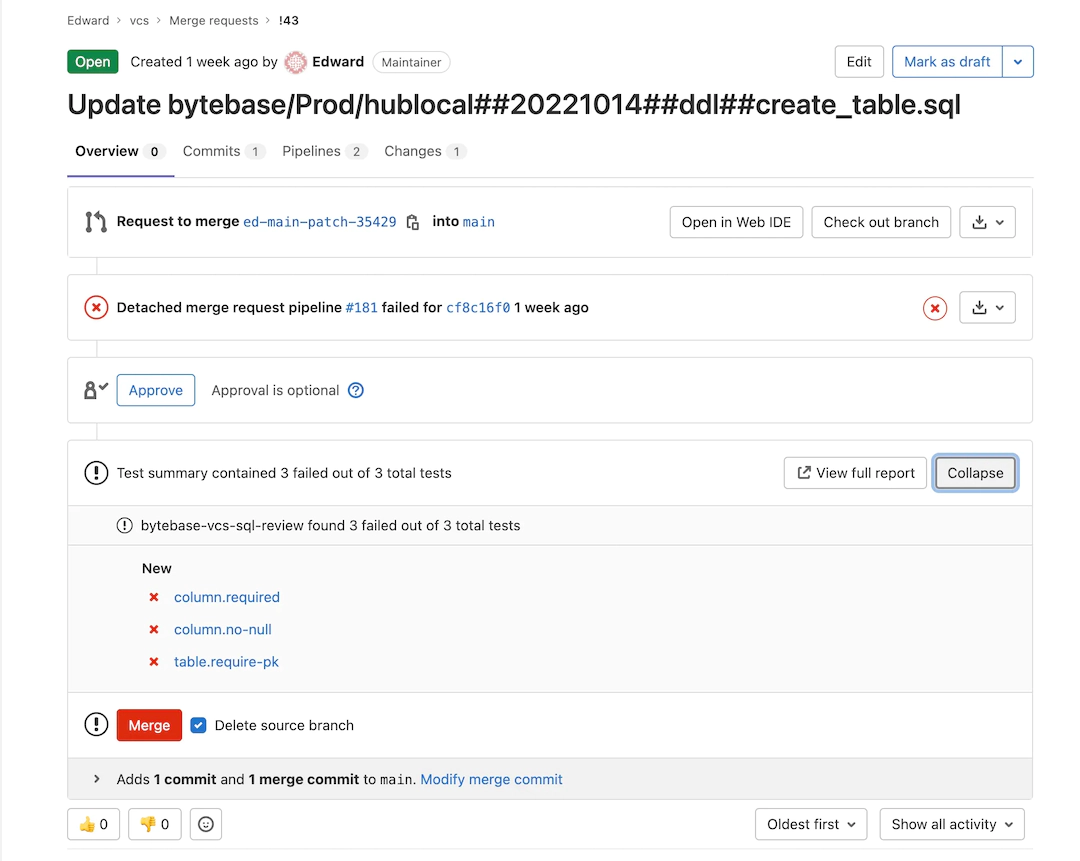
Bytebase 和 GitLab 签署 Technology Partner 技术合作伙伴协议
Bytebase 和 GitLab 签署技术合作伙伴协议,携手为开发者提供流畅的数据库协作开发和管理体验。 GitLab 是世界领先的开源 AI 驱动 DevSecOps 平台,旨在帮助开发者团队更好协作、更高效交付软件。Bytebase 是一款为 DevOps 团队准备的数据库 CI/CD 工具&a…...

杭州高职画室哪家好?如何选择高职画室?高职美术学习选哪家画室?
随着越来越多的画室开始涉足高职美术培训,根据杭州高职画室的美术学生及其家长所知,由于普通高中和高职联考之间存在巨大差异,因此许多普通高中的画室的高职班并未取得太大的成功。因此,小编为正在寻找画室的你提供介绍࿱…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
