Spring Boot + Vue的前后端项目结构及联调查询
Spring Boot + Vue的前后端项目结构及联调查询
当你刚开始学习前后端开发时,可能会感到有些困惑和不知所措。下面是一些建议,希望能为你的学习之旅提供一些启示:
-
建立坚实的基础知识:学习前后端开发的第一步是建立坚实的基础知识。了解HTML、CSS和JavaScript的基本概念和语法是非常重要的,同时也要学习一门后端语言(比如Java、Python或Node.js)和相应的框架(比如Spring Boot、Django或Express.js)。
-
学习一个完整的项目:选择一个小型的项目来学习,例如一个简单的博客系统或待办事项应用程序。通过实际项目的开发,你将学习如何设计数据库模型、编写后端API、处理前端请求以及实现用户界面等。(关于这一点零基础同学可以看看我个人亲自讲解的springboot入门实战课程直接带你实战一个小项目,极速入门,这是课程链接)
-
阅读文档和教程:阅读官方文档和在线教程是学习前后端开发的重要途径。官方文档提供了框架和库的详细说明,而在线教程则可以帮助你快速入门和理解一些概念。
-
练习和实践:理论知识只有通过实践才能真正掌握。尝试编写一些小的项目或练习,通过实际操作来加深对概念和技术的理解。
-
参与开源项目:参与开源项目可以帮助你学习如何与其他开发者合作,并了解实际项目的开发流程和最佳实践。
-
持续学习和跟进技术发展:前后端开发是一个不断发展和变化的领域。持续学习新的技术和工具,跟进行业的最新动态是非常重要的。
-
寻求帮助和交流:在学习过程中,难免会遇到问题和困惑。不要害怕寻求帮助,可以通过查阅文档、搜索在线资源或参与开发者社区来解决问题。与其他开发者交流和分享经验也是一个很好的学习机会。
最重要的是,保持热情和耐心。前后端开发是一个需要不断学习和实践的领域,不要因为遇到困难而放弃,坚持下去,你会发现自己的进步和成长。祝你在前后端开发的学习之旅中取得成功!
介绍
本篇博客将介绍如何使用Spring Boot和Vue.js构建一个简单的网上商城。我们将会讨论前后端项目的基本结构以及如何进行连调查询。通过本实战项目,你将学习到如何使用这两个流行的框架来构建一个完整的商城应用。
前端项目结构
我们将使用Vue.js作为前端框架来构建商城的用户界面。下面是前端项目的基本结构:
├── public
│ ├── index.html
├── src
│ ├── assets
│ ├── components
│ ├── views
│ ├── App.vue
│ └── main.js
└── package.json
public目录包含了静态资源文件,如index.html。src目录包含了Vue.js的源代码。assets目录用于存放图片、样式等静态资源。components目录包含了可复用的Vue组件。views目录包含了页面级的Vue组件。App.vue是应用的根组件。main.js是应用的入口文件。
后端项目结构
我们将使用Spring Boot来构建商城的后端服务。下面是后端项目的基本结构:
├── src
│ ├── main
│ │ ├── java
│ │ │ └── com
│ │ │ └── example
│ │ │ └── demo
│ │ │ ├── controller
│ │ │ ├── entity
│ │ │ ├── repository
│ │ │ ├── service
│ │ │ └── DemoApplication.java
│ │ └── resources
│ │ ├── application.properties
│ │ ├── static
│ │ └── templates
└── pom.xml
src/main/java目录包含了Java代码。controller目录包含了处理HTTP请求的控制器。entity目录包含了实体类。repository目录包含了数据访问层的接口。service目录包含了业务逻辑层的接口和实现。DemoApplication.java是应用的入口类。
src/main/resources目录包含了应用的配置文件和静态资源。application.properties是应用的配置文件。static目录用于存放静态资源文件。templates目录用于存放模板文件。
连调查询
在网上商城中,我们通常需要进行一些查询操作,比如获取商品列表、获取用户信息等。下面是一个简单的连调查询的步骤:
- 在前端项目中,创建一个API服务,用于发送HTTP请求到后端。
- 在后端项目中,创建一个控制器,用于接收前端发送的请求,并调用相应的服务进行查询操作。
- 在后端项目中,创建一个服务,用于处理查询逻辑,并返回查询结果。
- 在前端项目中,调用API服务发送HTTP请求到后端,并接收查询结果。
下面是一个示例代码,演示如何进行连调查询:
前端项目(Vue.js):
// 在API服务中定义一个方法,用于发送查询请求
getProducts() {return axios.get('/api/products');
}// 在页面组件中调用API服务的方法,并处理查询结果
mounted() {this.$api.getProducts().then(response => {this.products = response.data;}).catch(error => {console.error(error);});
}
后端项目(Spring Boot):
@RestController
@RequestMapping("/api")
public class ProductController {@Autowiredprivate ProductService productService;@GetMapping("/products")public List<Product> getProducts() {return productService.getProducts();}
}@Service
public class ProductService {@Autowiredprivate ProductRepository productRepository;public List<Product> getProducts() {return productRepository.findAll();}
}
在上述示例中,前端项目通过调用API服务的getProducts方法发送HTTP GET请求到/api/products路径,后端项目的ProductController接收到请求后,调用ProductService的getProducts方法进行查询操作,并返回查询结果给前端。
结论
通过本篇博客,我们学习了如何使用Spring Boot和Vue.js构建一个网上商城的前后端项目,并了解了连调查询的基本步骤和关键代码。这只是一个简单的示例,你可以根据自己的需求进行扩展和优化。希望本篇博客对你有所帮助,谢谢阅读!
相关文章:

Spring Boot + Vue的前后端项目结构及联调查询
Spring Boot Vue的前后端项目结构及联调查询 当你刚开始学习前后端开发时,可能会感到有些困惑和不知所措。下面是一些建议,希望能为你的学习之旅提供一些启示: 建立坚实的基础知识:学习前后端开发的第一步是建立坚实的基础知识。…...

Transformer貌似也是可以使用state递归解码和训练的
import paddle import numpy as npclass HeadLoss(paddle.nn.Layer):def __init__(self):super(HeadLoss, self).__init__()...

振弦采集仪应用地铁隧道安全监测详细解决方案
振弦采集仪应用地铁隧道安全监测详细解决方案 随着城市化进程的不断加快,地铁作为一种高效、便捷、环保的交通方式已经成为现代城市不可或缺的一部分。因此,对地铁的安全性也越来越重视,一般二三线以上的城市在不断发展中,地铁做…...

2023 IntelliJ IDEA下载、安装教程, 附详细图解
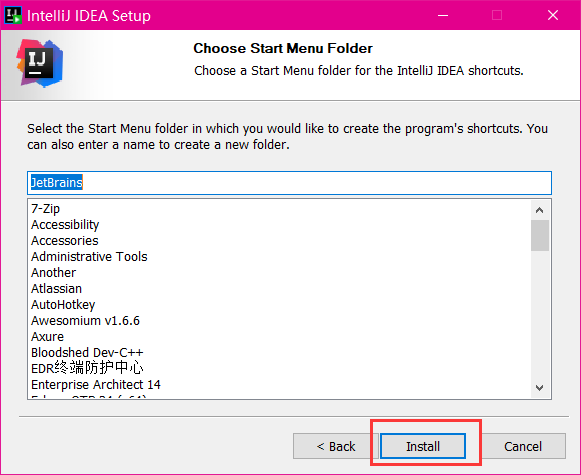
文章目录 下载与安装IDEA推荐阅读 下载与安装IDEA 首先先到官网下载最新版的IntelliJ IDEA, 下载后傻瓜式安装就好了 官网下载地址:https://www.jetbrains.com/ 1、下载完后在本地找到该文件,双击运行 idea 安装程序 2、点击 Next 3、选择安装路径&…...

波卡生态重要动态一览:w3ndi 推出,首尔、新加坡、里斯本活动接踵而至
Web3 市场冷却,但新的社区合作与推进仍在发生,技术和产品依然不断迭代。OneBlock 为你介绍波卡生态近期值得你关注的动态,以及接下来重要的行业活动。 波卡生态重要进展 1、最新 Referendum#110,提议对验证器配置进行多项修改&a…...

成都瀚网科技有限公司:抖音商家怎么免费入驻?
随着抖音成为全球最受欢迎的短视频平台之一,越来越多的商家开始关注抖音上的商机。抖音商家的进驻可以帮助商家扩大品牌影响力和销售渠道。那么,如何免费进入抖音成为商家呢?下面就为大家介绍一下具体步骤。 1、抖音商家如何免费注册…...

vue Router从入门到精通
文章目录 介绍使用多级路由实例 路由的query参数传递参数接收参数实例 命名路由作用使用 params参数声明接收params参数传参接收参数实例 props配置实例 router-link的replace属性编程式路由导航作用使用实例 缓存路由组件两个新的生命周期钩子实例 路由守卫作用分类全局守卫独…...

【100天精通Python】Day56:Python 数据分析_Pandas数据清洗和处理(删除填充插值,数据类型转换,去重,连接与合并)
目录 数据清洗和处理 1.处理缺失值 1.1 删除缺失值: 1.2 填充缺失值: 1.3 插值: 2 数据类型转换 2.1 数据类型转换 2.2 日期和时间的转换: 2.3 分类数据的转换: 2.4 自定义数据类型的转换: 3 数…...

phpstudy本地快速搭建网站,并外网访问【无公网IP】
文章目录 使用工具1. 本地搭建web网站1.1 下载phpstudy后解压并安装1.2 打开默认站点,测试1.3 下载静态演示站点1.4 打开站点根目录1.5 复制演示站点到站网根目录1.6 在浏览器中,查看演示效果。 2. 将本地web网站发布到公网2.1 安装cpolar内网穿透2.2 映…...

WebSocket的那些事(5-Spring STOMP支持之连接外部消息代理)
目录 一、序言二、开启RabbitMQ外部消息代理三、代码示例1、Maven依赖项2、相关实体3、自定义用户认证拦截器4、Websocket外部消息代理配置5、ChatController6、前端页面chat.html 四、测试示例1、群聊、私聊、后台定时推送测试2、登录RabbitMQ控制台查看队列信息 五、结语 一、…...

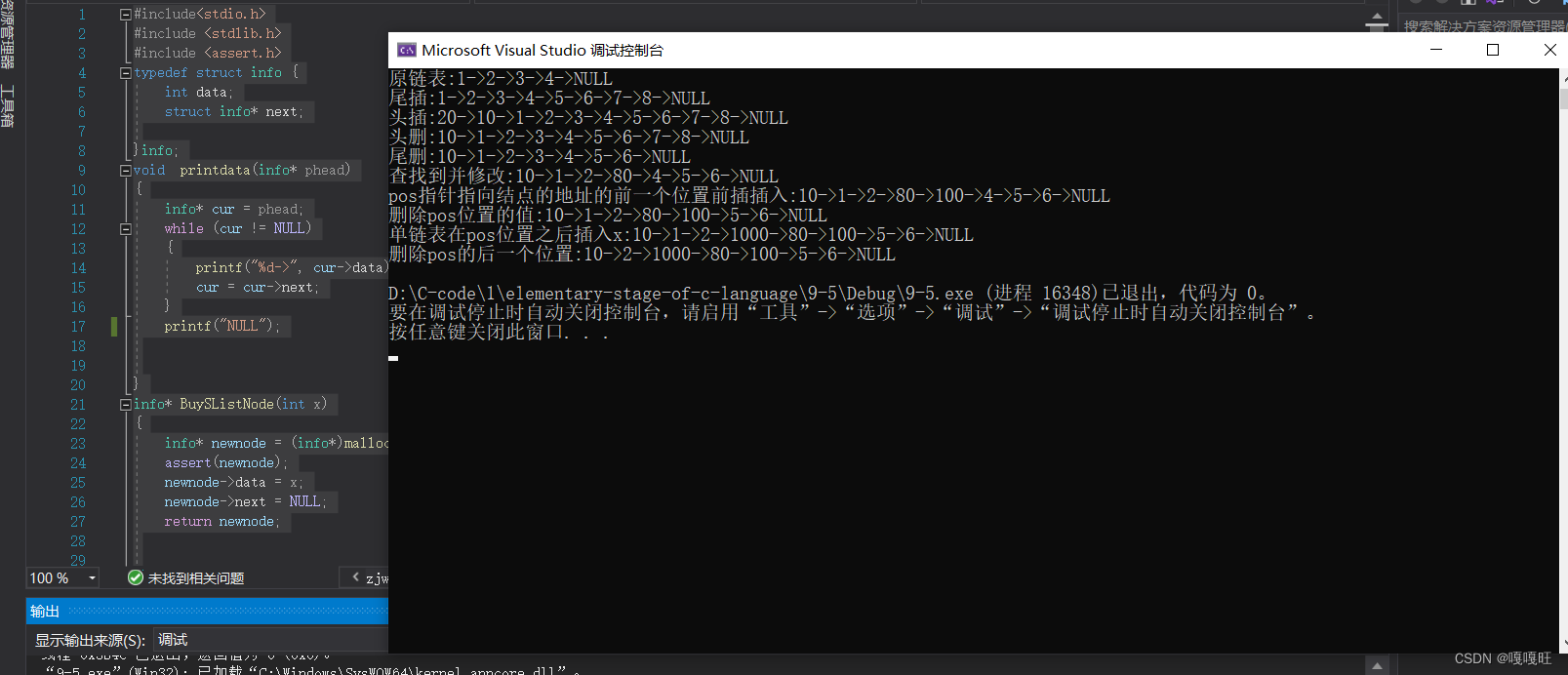
【数据结构】单链表详解
当我们学完顺序表的时候,我们发现了好多问题如下: 中间/头部的插入删除,时间复杂度为O(N)增容需要申请新空间,拷贝数据,释放旧空间。会有不小的消耗。增容一般是呈2倍的增长,势必会有一定的空间浪费。例如当…...

dql的执行顺序
在 SQL 查询语言中,DQL(Data Query Language)是用于从数据库中检索数据的部分。SQL 查询的执行顺序通常按照以下步骤进行: FROM 子句:查询首先确定要从哪些表中检索数据。在 FROM 子句中列出的表格被称为源表ÿ…...

java的动态代理如何实现
一. JdkProxy jdkproxy动态代理必须基于接口(interface)实现 接口UserInterface.java public interface UserService {String getUserName(String userCde); }原始实现类:UseServiceImpl.java public class UserServiceImpl implements UserSerice {Overridepub…...

Java--日志管理
日志管理 作用: 设置日志级别,决定什么日志信息应该被输出、什么日志信息应该被忽略。 基本工具 见的日志管理用具有:JDK logging(配置文件:logging.properties) 和log4j(配置文件:log4j.properties) 。…...
Pygame中Sprite类的使用2
4 让僵尸动起来 让僵尸能够动起来,也就是让僵尸从屏幕右边走到屏幕左边,此时只需要使用while循环,改变僵尸图片的x轴坐标即可,代码如下所示。 while True:screen.fill((255,255,255))z1.rect.x - 5z1.draw(screen)z1.update()if…...

排队时延与流量强度
流量强度 设R为传输速率,a表示分组到达队列的平均速率,假定所有分组都是由L比特组成的,则比特到达队列的平均速率为La。比率 L a R \frac{La}{R} RLa被成为流量强度。 根据流量强度的定义,我们可以很直观的得出以下结论&#x…...

mysql:如何设计互相关注业务场景
目录 业务场景 业务问题: 数据库表设计: like(关注表): friend(朋友表) 并发场景下,SQL语句执行逻辑 比较 A 和 B 的大小,如果 A执行下面的逻辑:<&…...

AI伦理:科技发展中的人性之声
文章目录 AI伦理的关键问题1. 隐私问题2. 公平性问题3. 自主性问题4. 伦理教育问题 隐私问题的拓展分析数据收集和滥用隐私泄露和数据安全 公平性问题的拓展分析历史偏见和算法模型可解释性 自主性问题的拓展分析自主AI决策伦理框架 伦理教育的拓展分析伦理培训 结论 …...

Direct3D光照
光照的组成 环境光:这种类型的光经其他表面反射到达物体表面,并照亮整个场景,要想以较低代价粗略模拟这类反射光,环境光是一个很好的选择 漫射光:这种类型光沿着特定的方向传播。当它到达某一表面时,将沿…...

编程语言排行榜
以下是2023年的编程语言排行榜(按照流行度排序): Python:Python一直以来都是非常受欢迎的编程语言,它简洁、易读且功能强大。在数据科学、机器学习、人工智能等领域有广泛应用。 JavaScript:作为前端开发…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

渗透实战PortSwigger Labs指南:自定义标签XSS和SVG XSS利用
阻止除自定义标签之外的所有标签 先输入一些标签测试,说是全部标签都被禁了 除了自定义的 自定义<my-tag onmouseoveralert(xss)> <my-tag idx onfocusalert(document.cookie) tabindex1> onfocus 当元素获得焦点时(如通过点击或键盘导航&…...
