vue项目一个页面包含多个时间选择器的处理方案
描述:vue项目中如果在一个页面使用多个时间选择器组件时,不同的时间选择器需要分别分开工作
解决方案一
原本是想直接每一个时间选择器都安排一套相对独立的维生系统,但是到后面发现繁琐至极,而且报错,果断放弃!!!
解决方案二
利用vue框架自带的:watch 监听属性配合change绑定事件就可以解决这个问题。(代码仅做参考)
<template><div style="margin-top: 15px"><!-- 第一行:一个饼状图+两个表格,饼图放中间 --><el-row :gutter="20" class="gaid-title"><el-col :span="8"><div class="grid-content"><div class="title_hh"><h4>员工排行</h4></div><div class="box_box"><el-table :data="tableData" v-loading="loading" height="330"><el-table-column label="排名" align="center"><template slot-scope="scope"><span v-if="scope.row.index == 0" class="font red">1</span><span v-else-if="scope.row.index == 1" class="font green">2</span><span v-else-if="scope.row.index == 2" class="font plue">3</span><span v-else class="fontmini">{{ scope.row.index + 1 }}</span></template></el-table-column><el-table-column label="部门" prop="depart" /><el-table-column label="姓名" prop="employee_name" /><el-table-column label="预约数" prop="reserve_count" /><el-table-column label="来访数" prop="visitor_count" /><el-table-column label="总数" prop="total" /></el-table></div></div></el-col><el-col :span="9"><div class="grid-content"><div class="title_hh"><h4>预约环形图</h4></div><div class="box_box"><el-row :gutter="10" style="margin-left: 10px"><el-selectsize="mini"v-model="company_no"placeholder="选择查询公司"@change="getcompany(company_no)"clearable><el-optionv-for="item in departs":key="item.value":label="item.label":value="item.value"></el-option></el-select><!-- 在这里绑定了多个change事件,希望顺次执行 --><!-- 思路:利用监听属性来获取时间的数据变化,然后把最新的值赋值到对应数据上去,最后按条件重新获取数据,妙呀!!! --><el-date-pickerstyle="margin-left: 8px"size="mini"v-model="datatime"type="daterange"unlink-panelsrange-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"value-format="yyyy-MM-dd":picker-options="pickerOptions"@change="getPieData(), getTime(datatime)"></el-date-picker><el-buttontype="primary"@click="refresh"size="mini"style="margin-left: 8px">刷新</el-button></el-row><div class="centerrigin" style="margin-top: 30px"><annUlar :ring1="ring1" :ring2="ring2" :legend="legendData" /></div></div></div></el-col><el-col :span="7"><div class="grid-content"><div class="title_hh"><h4>访客排行</h4></div><div class="box_box"><el-table :data="tableData1" v-loading="loading" height="330"><el-table-column label="排名" align="center"><template slot-scope="scope"><span v-if="scope.row.index == 0" class="font red">1</span><span v-else-if="scope.row.index == 1" class="font green">2</span><span v-else-if="scope.row.index == 2" class="font plue">3</span><span v-else class="fontmini">{{ scope.row.index + 1 }}</span></template></el-table-column><!-- <el-table-column label="部门" prop="depart" /> --><el-table-column label="姓名" prop="visitor_name" /><el-table-column label="预约数" prop="reserve_count" /><el-table-column label="来访数" prop="visitor_count" /><el-table-column label="总数" prop="total" /></el-table></div></div></el-col></el-row><!-- 第二行:两个折线图 --><div class="bottom"><el-row :gutter="20" class="gaid-title"><el-col :span="12"><div class="grid-content"><div class="title_hh"><h4>预约折线图</h4></div><div class="box_box"><el-row :gutter="10" style="margin-left: 25px"><el-form inline><el-form-item label="公司查询"><el-selectv-model="company_no2"placeholder="选择查询公司"@change="getcompany2(company_no2)"clearable><el-optionv-for="item in companylist":key="item.value":label="item.label":value="item.value"></el-option></el-select></el-form-item><el-form-item label="时间查询"><el-date-pickerv-model="datatime2"type="daterange"unlink-panelsrange-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"value-format="yyyy-MM-dd":picker-options="pickerOptions"@change="getTime(datatime2), getOrderDate()"></el-date-picker></el-form-item><el-form-item><el-button type="primary" @click="refresh2">刷新</el-button></el-form-item></el-form></el-row><lineChart:xdata="xdata":y1="y1":y2="y2":y3="y3":y4="y4":legend="headData"/></div></div></el-col><el-col :span="12"><div class="grid-content"><div class="title_hh"><h4>部门统计图</h4></div><div class="box_box"></div></div></el-col></el-row></div></div>
</template><script>
// 员工排名
import { personnelData } from "@/api/commpy/chart";
// 访客排名
import { visitorData } from "@/api/commpy/chart";
// 获取公司列表
import { getJson } from "@/api/user";
// 饼状图
import annUlar from "../../components/visitTu";
import { ringData } from "@/api/commpy/chart";
// 预约统计图
import lineChart from "../../components/visitTu/linechart.vue";
import { lineData } from "@/api/commpy/chart";
export default {components: { annUlar, lineChart },data() {return {loading: true,// 员工排行表格数据tableData: [],// 访客排行表格数据tableData1: [],// 饼图数据departs: [],ring1: [],ring2: [],legendData: [],company_no: "",datatime: [],queryParams: {start_date: undefined,end_date: undefined,},// 预约折线图数据companylist: [],company_no2: undefined,datatime2: [],xdata: [],y1: [],y2: [],y3: [],y4: [],headData: [],queryParams2: {company_no: "",start_date: undefined,end_date: undefined,},// 时间查询转换pickerOptions: {shortcuts: [{text: "最近一周",onClick(picker) {const end = new Date();const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);picker.$emit("pick", [start, end]);},},{text: "最近十五天",onClick(picker) {const end = new Date();const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24 * 15);picker.$emit("pick", [start, end]);},},{text: "最近一个月",onClick(picker) {const end = new Date();const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);picker.$emit("pick", [start, end]);},},{text: "最近三个月",onClick(picker) {const end = new Date();const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);picker.$emit("pick", [start, end]);},},{text: "最近六个月",onClick(picker) {const end = new Date();const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24 * 180);picker.$emit("pick", [start, end]);},},{text: "最近一年",onClick(picker) {const end = new Date();const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24 * 360);picker.$emit("pick", [start, end]);},},],},};},created() {// 获取双环图数据this.getPieData();this.getEmpeeList();this.getVisitList();this.getCompanyList();this.getOrderDate();},// 直接通过这个监听时间数据的变化,然后把新数据赋值上去,最后再已经获取到新数据的情况下请求新的数据,秒呀watch: {datatime: function (val) {this.queryParams.start_date = val[0];this.queryParams.end_date = val[1];},datatime2: function (val) {this.queryParams2.start_date = val[0];this.queryParams2.end_date = val[1];},},methods: {// 获取饼图数据getPieData() {ringData(this.queryParams).then((res) => {this.ring1 = res.data.data[0];this.ring2 = res.data.data[1];this.legendData = res.data.legend_data;});},// 员工排行getEmpeeList() {personnelData().then((res) => {this.tableData = res.data;this.loading = false;});},// 访客排行getVisitList() {visitorData().then((res) => {this.tableData1 = res.data;this.loading = false;});},//获取公司列表getCompanyList() {getJson().then((res) => {this.departs = res.data.company_list;this.companylist = res.data.company_list;});},//通过公司编号获取数据getcompany(val) {if (val) {this.queryParams.company_no = val;this.getPieData();}},getcompany2(val) {if (val) {this.queryParams2.company_no = val;this.getOrderDate();}},// 获取预约统计图的数据getOrderDate() {lineData(this.queryParams2).then((res) => {this.headData = res.data.legend_data;this.xdata = res.data.xData;this.y1 = res.data.data[0];this.y2 = res.data.data[1];this.y3 = res.data.data[2];this.y4 = res.data.data[3];});},//刷新refresh() {this.datatime = [];this.company_no = undefined;this.queryParams = {start_date: undefined,end_date: undefined,company_no: undefined,};this.getPieData();},// 预约折线图刷新refresh2() {this.datatime2 = [];this.company_no2 = undefined;this.queryParams2 = {start_date: undefined,end_date: undefined,company_no: undefined,};this.getOrderDate();},getTime() {},},
};
</script>
<style lang="scss" scoped>
.gaid-title {padding: 0px 15px 15px 15px;.grid-content {background: #ffff;.title_hh {border: 1px solid transparent;text-align: center;height: 50px;}}
}.red {color: rgb(209, 78, 78);
}
.green {color: #009e47;background-color: transparent;
}
.plue {color: #0064a8;
}
.font {padding: 10px 0px;font-size: 18px;font-weight: bold;display: inline-block;
}
.fontmini {padding: 10px 0px;font-size: 18px;display: inline-block;
}.centerrigin {text-align: center;display: flex;justify-content: center;
}
</style>解决方案三
待更新…
相关文章:

vue项目一个页面包含多个时间选择器的处理方案
描述:vue项目中如果在一个页面使用多个时间选择器组件时,不同的时间选择器需要分别分开工作 解决方案一 原本是想直接每一个时间选择器都安排一套相对独立的维生系统,但是到后面发现繁琐至极,而且报错,果断放弃&#…...

机器学习入门教学——决策树
1、简介 决策树算法是一种归纳分类算法,它通过对训练集的学习,挖掘出有用的规则,用于对新数据进行预测。决策树算法属于监督学习方法。决策树归纳的基本算法是贪心算法,自顶向下来构建决策树。 贪心算法:在每一步选择…...

文献阅读:Chain-of-Thought Prompting Elicits Reasoning in Large Language Models
文献阅读:Chain-of-Thought Prompting Elicits Reasoning in Large Language Models 1. 文章简介2. 具体方法3. 实验结果 1. 数学推理 1. 实验设计2. 实验结果3. 消解实验4. 鲁棒性考察 2. 常识推理 1. 实验设计2. 实验结果 3. 符号推理 1. 实验设计2. 实验结果 4.…...

从零开发一款ChatGPT VSCode插件
本文作者是360奇舞团开发工程师 引言 OpenAI发布了ChatGPT,就像是给平静许久的互联网湖面上扔了一颗重磅炸弹,刹那间所有人都在追捧学习它。究其原因,它其实是一款真正意义上的人工智能对话机器人。它使用了深度学习技术,通过大…...

go基础09-Go语言的字符串类型
字符串类型是现代编程语言中最常使用的数据类型之一。在Go语言的先祖之一C语言当中,字符串类型并没有被显式定义,而是以字符串字面值常量或以’\0’结尾的字符类型(char)数组来呈现的: #define GOAUTHERS "Rober…...

【C++模拟实现】手撕AVL树
【C模拟实现】手撕AVL树 目录 【C模拟实现】手撕AVL树AVL树的介绍(百度百科)AVL树insert函数的实现代码验证是否为AVL树AVL树模拟实现的要点易忘点AVL树的旋转思路 作者:爱写代码的刚子 时间:2023.9.10 前言:本篇博客将…...

如何重置 docker中的mariadb的root
停止 Mariadb 容器:运行以下命令停止正在运行的 Mariadb 容器: docker stop <container_name>将 <container_name> 替换为你的 Mariadb 容器的名称或容器ID。 删除 Mariadb 容器:运行以下命令删除已停止的 Mariadb 容器&#x…...

设计模式系列-原型模式
一、上篇回顾 上篇创建者模式中,我们主要讲述了创建者的几类实现方案,和创建者模式的应用的场景和特点,创建者模式适合创建复杂的对象,并且这些对象的每 个组成部分的详细创建步骤可以是动态的变化的,但是每个对象的组…...

家用电脑可以用做服务器吗
家用电脑的结构与服务器的结构是相同的,家用电脑是可以用来搭建服务器使用。但使用家用电脑做服务器在稳定性会比服务器差很多 1.家用电脑没有公网IP,网络运营商分配的IP重启路由之后是会变化,不固定。服务器运行是需要有固定IP让人连接访问。…...

CRM软件管理系统的基本功能
CRM管理系统是企业运营的重要工具,它可以帮助企业管理客户关系,提升销售效率,大幅提高客户转化率,实现业绩增长。那么,CRM管理系统一般包含哪些功能呢?下面我们就来说说。 1、销售自动化 销售自动化顾名思…...

手机喊话应用实现思路
手机要是动一下,就喊话“摇摇零线,摇摇零线”,是不是比较酷, 这里实现一下手机翻转一下,播放声音的效果, 通过sensor识别到手机的运动状况,然后播放音频, public class MainActivi…...

【ARM CoreLink 系列 3 -- CCI-550 控制器介绍 】
文章目录 CCI FamilyCCI-550 简介CCI-550 功能CCI-550 Interfaces Snoop filter 使用背景CCI-550 Snoop filter 上篇文章:ARM CoreLink 系列 2 – CCI-400 控制器简介 CCI Family CCI-550 简介 Arm CoreLink CCI-550 Cache Coherent Interconnect 扩展了 CoreLink…...

最长递增子序列 -- 动规
300. 最长递增子序列 注意「⼦序列」和「⼦串」的区别,⼦串⼀定是连续的,⽽⼦序列不⼀定是连续的。 class LengthOfLIS:"""300. 最长递增子序列https://leetcode.cn/problems/longest-increasing-subsequence/description/""&q…...

linux 进程管理命令
进程管理命令 查看进程命令 ps命令 显示系统上运行的进程列表 # 查看系统中所有正在运行的系统ps aux# 获取占用内存资源最多的10个进程,可以使用如下命令组合:ps aux|head -1;ps aux|grep -v PID|sort -rn -k 4|head# 获取占用CPU资源最多的10个进程&am…...

第一章:计算机网络和因特网
什么是因特网 具体构成描述 互联网是一个世界范围的计算机网络,即一个互联了遍及世界数十亿计算机设备的网络,这些被连接的设备被称为主机或者端系统。端系统通过通信链路(communication link)和分组交换机(packet s…...

Android后退堆栈
修改代码 现在的ItemClick使得用户单击其中一个项目时就会跳转,现在要修改其使得在一个小屏幕设备上才会这样做,在一个大屏幕设备上运行用户选择一个训练项目时在右边的片段显示响应的信息。 希望片段处理后退的方式:假设用户在手机上运行这…...

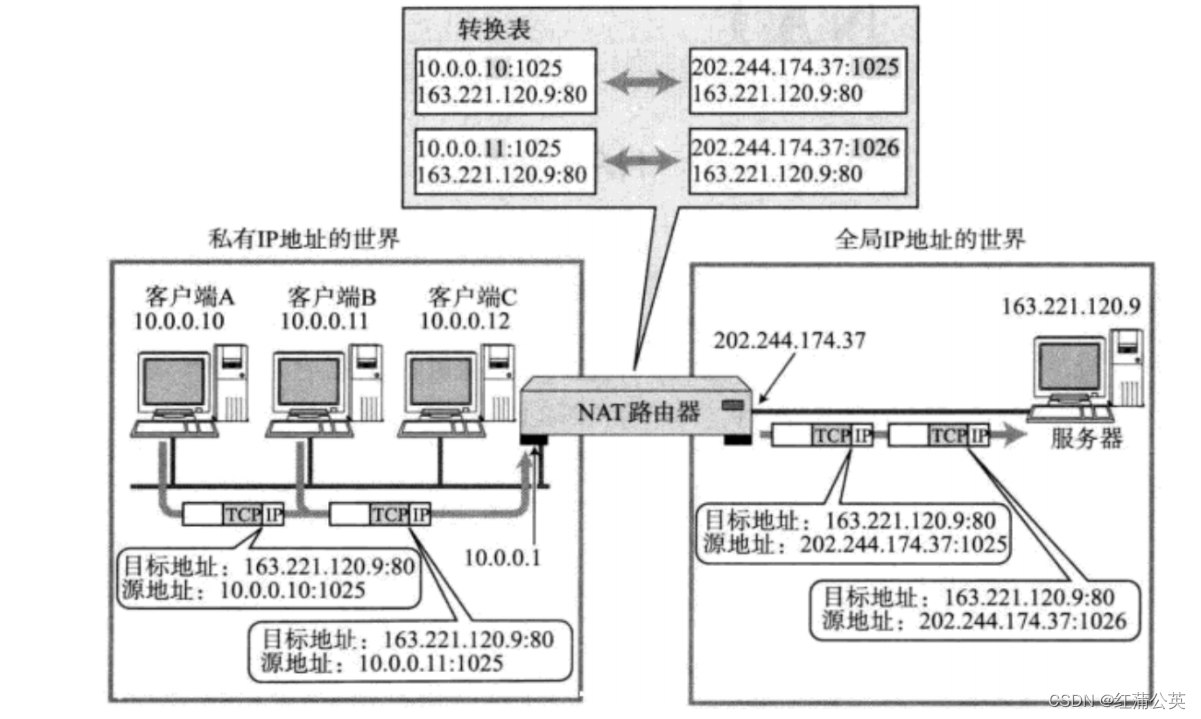
网络原理(一)网络基础,包括IP ,网络相关的定义
网络基础,包括IP ,网络相关的定义 网络基础冲突域广播域DNSNATNAPT 网络基础 以下图片是书上的网图。 什么是IP地址? IP地址(Internet Protocol Address)是指互联网协议地址,又译为网际协议地址。P地址是…...

Python语义分割与街景识别(2):环境搭建
前言 本文主要用于记录我在使用python做图像识别语义分割训练集的过程,由于在这一过程中踩坑排除BUG过多,因此也希望想做这部分内容的同学们可以少走些弯路。 本文是python语义分割与街景识别的第二篇,关于环境搭建的内容。这个部分是整个流…...

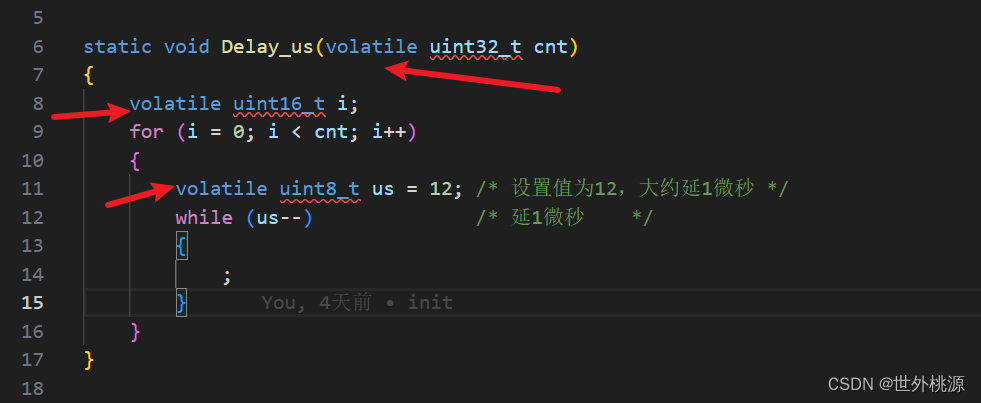
stm32(GD32,apm32),开优化后需要特别注意的地方
提到优化就不得不提及 volatile 使用场景 1:中断服务程序中修改的供其它程序检测的变量,需要加volatile; : 2:多任务环境下各任务间共享的标志,应该加volatile; 3:并行设备的硬件寄存器&#x…...

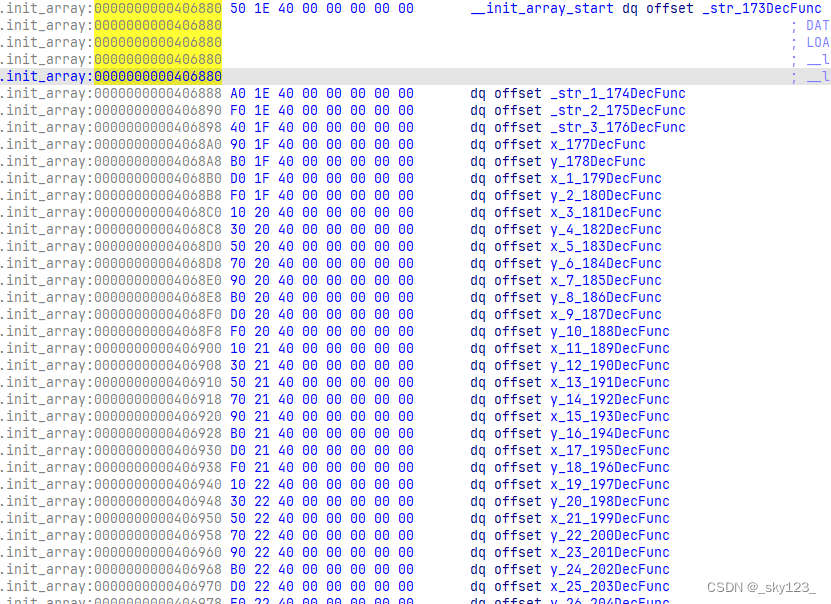
LLVM 与代码混淆技术
项目源码 什么是 LLVM LLVM 计划启动于2000年,开始由美国 UIUC 大学的 Chris Lattner 博士主持开展,后来 Apple 也加入其中。最初的目的是开发一套提供中间代码和编译基础设施的虚拟系统。 LLVM 命名最早源自于底层虚拟机(Low Level Virtu…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
