el-form表单动态校验(场景: 输入框根据单选项来动态校验表单 没有选中的选项就不用校验)
el-form表单动态校验
el-form常规校验方式:
// 结构部分
<el-form ref="form" :model="form" :rules="rules"><el-form-item label="活动名称: " prop="name" required><el-input v-model="form.name" /></el-form-item>
</el-form>// script部分
<script>
export default {data() {return {form: {},rules: {name: [{ required: true, message: '请输入活动名称', trigger: 'blur' }]}}}
}save() {this.$refs.form.validate((valid) => {if (valid) {console.log('通过表单校验')}})
}
正题部分-表单动态校验
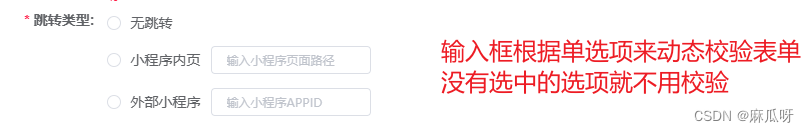
场景: 输入框根据单选项来动态校验表单
没有选中的选项就不用校验
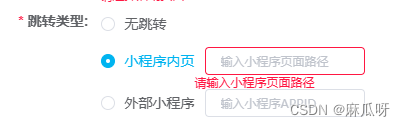
效果:
<el-form ref="form" :model="form" :rules="rules"><el-form-item label="跳转类型: " prop="skipType" required><el-radio-group v-model="form.skipType""><el-radio :label="0" style="display: block; margin: 10px 0">无跳转</el-radio><div><el-radio :label="1" style="display: inline-block; margin: 11px 0">小程序内页</el-radio><el-form-itemlabel=""label-width="0"style="display: inline-block; height:20px"prop="insidePage":rules="form.skipType === 1 ? rules.insidePage : []":required="form.skipType === 1"><!-- :rules="[{ required: true, message: '请输入小程序页面路径', trigger: 'blur' }]" --><el-inputv-model.trim="form.insidePage"placeholder="输入小程序页面路径"autocomplete="off"maxlength="20"style="width: 160px; margin-left: 10px"/></el-form-item></div><div><el-radio :label="2" style="display: inline-block; margin: 11px 0 14px">外部小程序</el-radio><el-form-itemlabel=""label-width="0"style="display: inline-block"prop="outsideAppId":rules="form.skipType === 2 ? rules.outsideAppId : []":required="form.skipType === 2"><el-inputv-model.trim="form.outsideAppId"placeholder="输入小程序APPID"autocomplete="off"maxlength="20"style="width: 160px; margin-left: 10px"/></el-form-item></div></el-radio-group></el-form-item>
</el-form>// script部分
<script>
export default {data() {return {form: {},rules: {skipType: [{ required: true, message: '请选择跳转类型', trigger: 'change' }],insidePage: [{ required: true, message: '请输入小程序页面路径', trigger: 'blur' }],outsideAppId: [{ required: true, message: '请输入小程序appid', trigger: 'blur' }]}}}
}save() {this.$refs.form.validate((valid) => {if (valid) {console.log('通过表单校验')}})
}
关键点: 跟正常校验流程不同的是, el-form-item标签内的required和rules都要加上判断条件
:rules="form.skipType === 1 ? rules.insidePage : []" :required="form.skipType === 1"
相关文章:

el-form表单动态校验(场景: 输入框根据单选项来动态校验表单 没有选中的选项就不用校验)
el-form表单动态校验 el-form常规校验方式: // 结构部分 <el-form ref"form" :model"form" :rules"rules"><el-form-item label"活动名称: " prop"name" required><el-input v-model"form.name" /…...

Java 数据结构与算法应该如何学习?
学习数据结构是计算机科学和软件工程领域中的重要基础知识之一。掌握数据结构对于编写高效、可扩展和可维护的代码至关重要。 1、掌握基本概念 首先,你需要掌握数据结构的基本概念。了解不同类型的数据结构,如数组、链表、栈、队列、树、图等ÿ…...

力扣(LeetCode)算法_C++——有效的数独
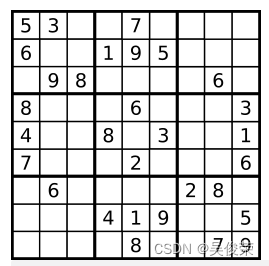
请你判断一个 9 x 9 的数独是否有效。只需要 根据以下规则 ,验证已经填入的数字是否有效即可。 数字 1-9 在每一行只能出现一次。 数字 1-9 在每一列只能出现一次。 数字 1-9 在每一个以粗实线分隔的 3x3 宫内只能出现一次。(请参考示例图) …...

制造企业如何优化物料控制?
导 读 ( 文/ 2127 ) 物料控制是指对制造过程中所涉及的物料流动和库存进行有效管理和控制的过程。它包括物料需求计划、供应商管理、物料采购、物料接收和入库、物料库存管理以及物料发放和使用等关键环节。通过精确的物料需求计划和库存管理,物料控制可以确保物料供…...

《Go语言在微服务中的崛起:为什么Go是下一个后端之星?》
🌷🍁 博主猫头虎🐅🐾 带您进入 Golang 语言的新世界✨✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文并茂…...

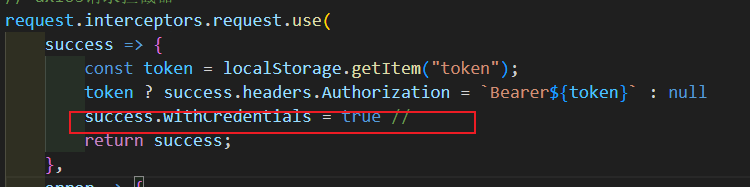
因为axios请求后端,接收不到token的问引出的问题
vue axios请求后端接受不到token的问题。 相关概念 什么是跨域? 跨域指的是在浏览器环境下,当发起请求的域(或者网站)与请求的资源所在的域之间存在协议、主机或端口中的任何一个条件不同的情况。换句话说,只要协议、…...

Stable Diffusion 免费升级 SDXL 1.0,哪些新特性值得关注?体验如何?5 分钟带你体验!
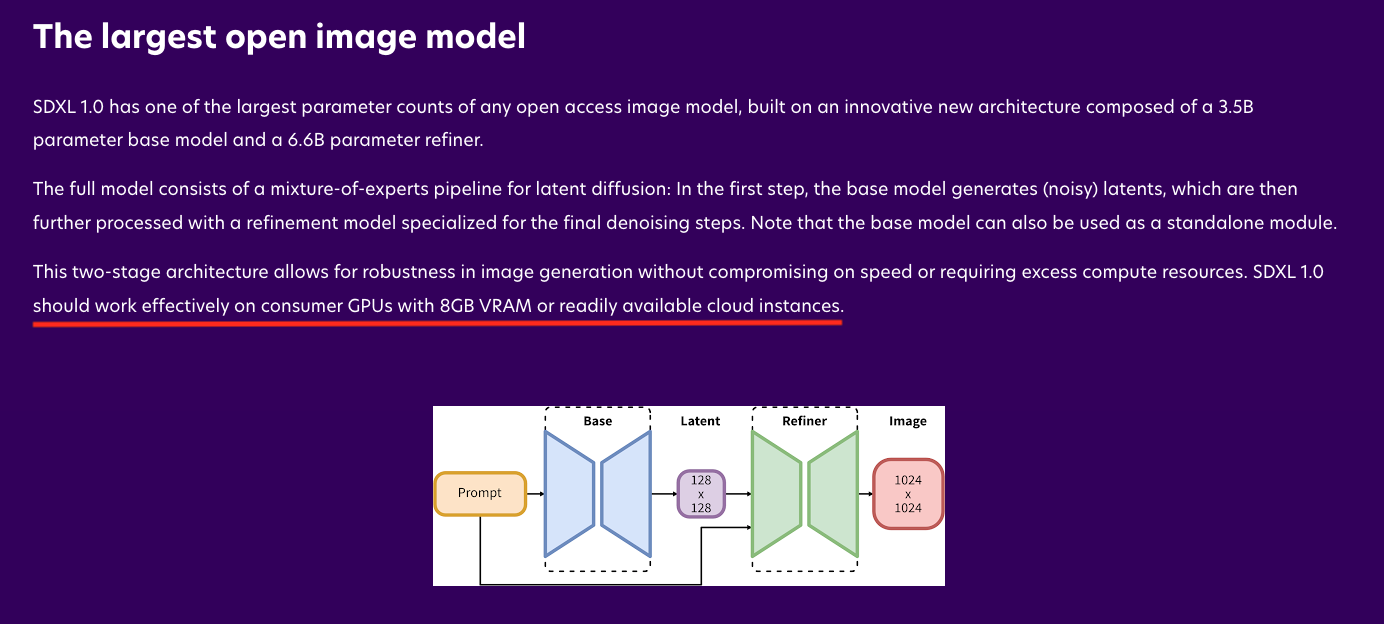
一、引言 7 月 26 日,Stability AI 发布了 SDXL 1.0,号称目前为止,最厉害的开放式图像生成大模型。 它到底有没有网上说的那么炸裂?真的已经实现了像 midjourney 一样 靠嘴出图 的功能吗?相对于之前的版本,…...

【广州华锐互动】煤矿设备AR远程巡检系统实现对井下作业的远程监控和管理
煤矿井下作业环境复杂,安全隐患较多。传统的巡检方式存在诸多弊端,如巡检人员难以全面了解井下情况,巡检效率低下,安全隐患难以及时发现和整改等。为了解决这些问题,提高煤矿安全生产水平,越来越多的企业开…...

C语言与Java语言传输数据 需要转位
在Java语言中,可以通过将整数反转并修改字节顺序来实现低位转高位的转换。下面是一个示例代码,可以将一个整数从低位转高位: public static int toHH(int n) {byte[] bytes ByteBuffer.allocate(4).putInt(n).array();for (int i 0; i <…...

Framework开发——系统默认语言修改
Android 系统原版默认的语言为英文,但是对于中国大陆 Android 产品厂商来说,我们定制系统可能需要用户一开机就是简体中文。所以把 Android 系统出厂设置为简体中文对于 Android 系统产品化非常重要,我们可以通过修改系统属性来达到默认语言的作用。本文主要是在 Android 11…...

浅谈原型链
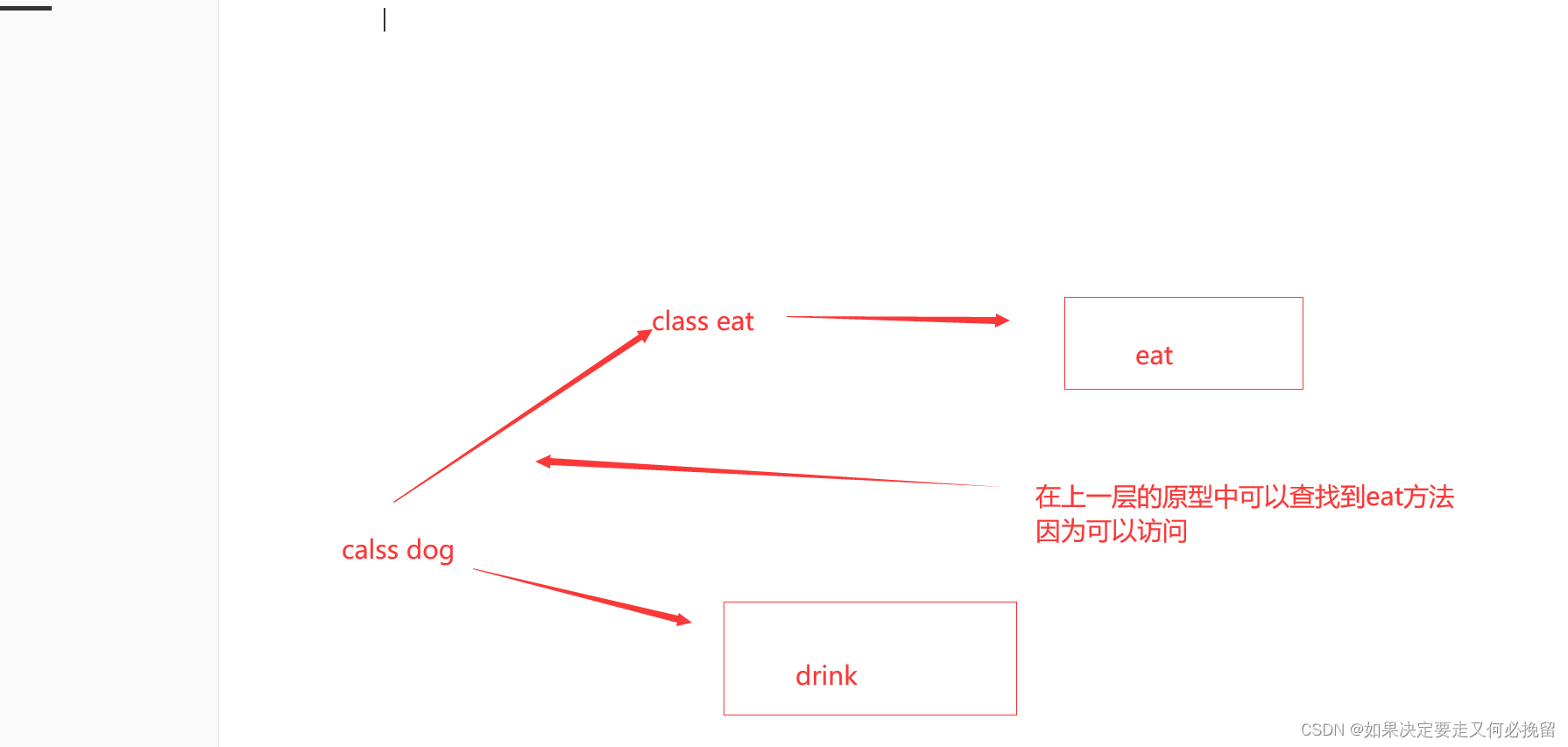
一.在掌握原型链之前首先要了解这三点 1.每个函数都有prototype这个属性我们称为原型对象 2.每个对象都有__proto__这个属性 3.对象的__proto__可以访问原型对象上的方法和变量,如果访问不了,就会向上进行查找,直到找不到为止,会出现报错的情况l。 二.例子 1.代码: let arr …...

合宙Air724UG LuatOS-Air LVGL API控件-截屏(Screenshots)
截屏(Screenshots) 分 享导出pdf 截屏功能,core版本号要>3211 示例代码 -- 创建图片控件img lvgl.img_create(lvgl.scr_act(), nil)-- 设置图片显示的图像lvgl.img_set_src(img, "/lua/test.png")-- 图片居中lvgl.obj_align(…...

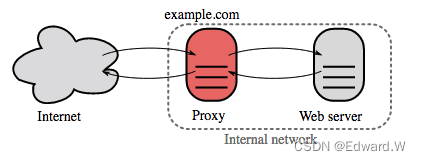
【系统设计系列】 负载均衡和反向代理
系统设计系列初衷 System Design Primer: 英文文档 GitHub - donnemartin/system-design-primer: Learn how to design large-scale systems. Prep for the system design interview. Includes Anki flashcards. 中文版: https://github.com/donnemart…...

Halcon实现3维点云平面拟合
Halcon实现3维点云平面拟合 function main()WindowHandle open_window()ObjectModel3D load_3D_model("1.om3")ObjectModel3DSelected remove_noise(ObjectModel3D)[X, Y, Z] extract_coordinates(ObjectModel3DSelected)[NX, NY, NZ, C] fit_plane(X, Y, Z)vi…...

安全学习DAY23_CookieSessionToken
文章目录 Cookie和Session的区别Token的作用 Cookie和Session的区别 Cookie和Session都是用来在Web应用程序中跟踪用户状态的机制 1、存储位置不同: Cookie是存储在客户端(浏览器)上的,而Session是存储在服务器端的。 2、安全…...

C++ map clear内存泄漏问题
map值存的是指针 map自带的clear()函数会清空map里存储的所有内容,但如果map值存储的是指针,则里面的值不会被清空,会造成内存泄漏,所以值为指针的map必须用迭代器清空。 使用erase迭代删除 迭代器删除值为指针的map,…...

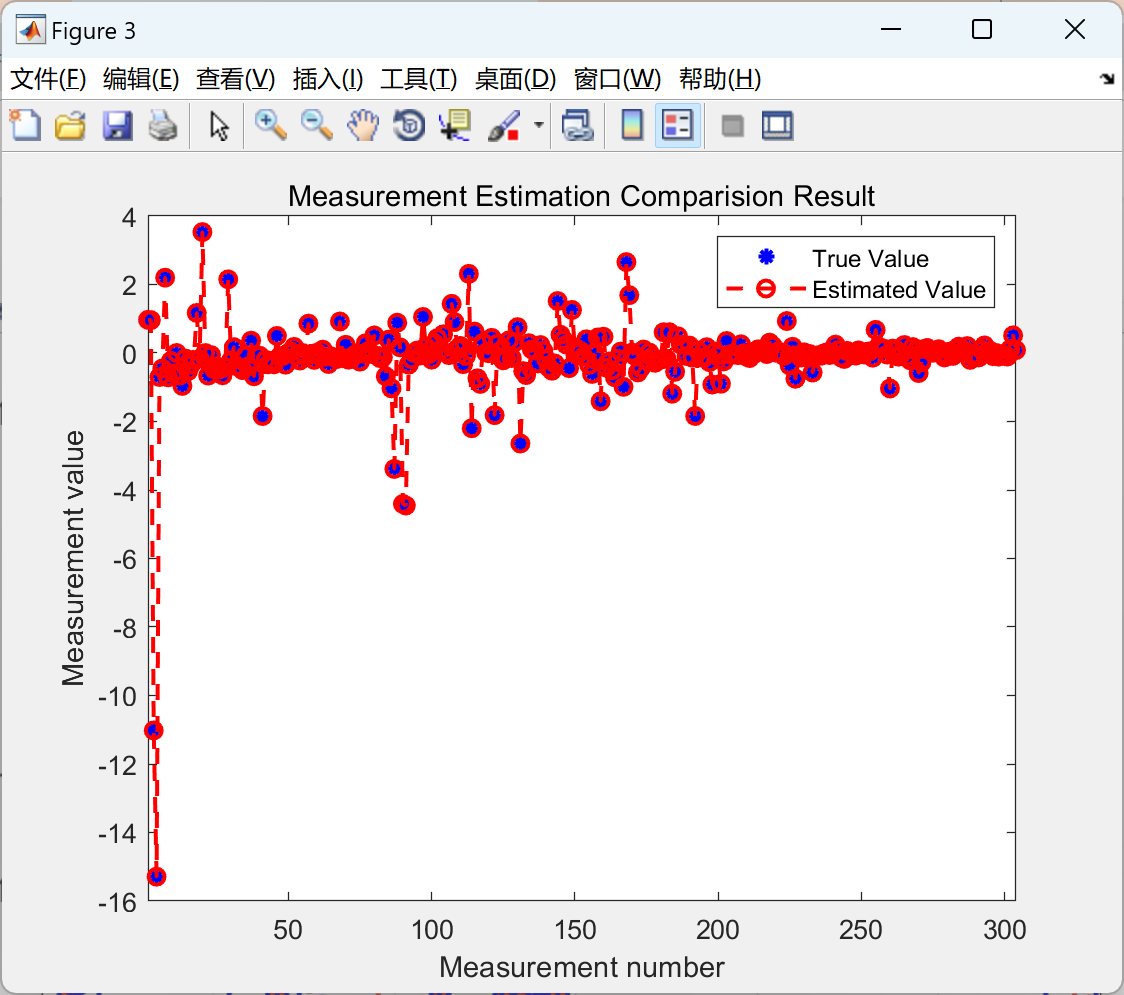
【鲁棒电力系统状态估计】基于投影统计的电力系统状态估计的鲁棒GM估计器(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

怎么判断一个ip地址是否正确
在网络通信和计算机领域中,IP地址(Internet Protocol Address)是一个关键的概念。但是,很多人对于如何判断一个IP地址是否正确感到困惑。本文将深入探讨这个问题,并提供一些实用的方法来验证IP地址的正确性。 IP地址是…...

Git:git clone 之 --recursive 选项
在git的repo中,可能会有子项目的代码,也就是"git中的git" --recursive是递归的意思,不仅会git clone当前项目中的代码,也会clone项目中子项目的代码。 我们有时在git clone的时候漏掉 --recursive选项,导致编…...

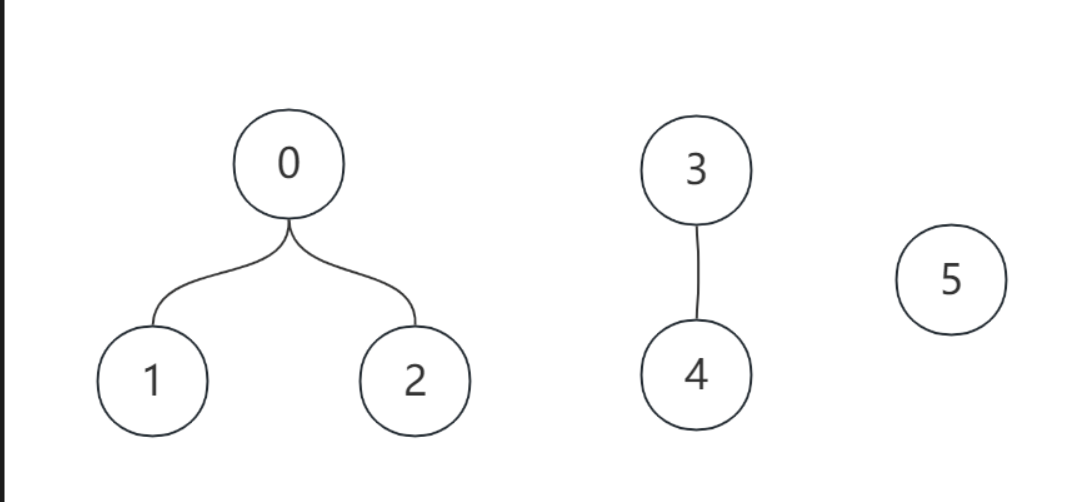
并查集介绍和常用模板
并查集介绍和常用模板 前言: 并查集(Union-find set 也叫Disjoint Sets)是图论里面一种用来判断节点之间是否连通的数据结构,学会使用它可以处理一些跟节点连通性的问题。它有两个很重要的方法: Find(x):…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...