javascript实战开发:json数据求指定元素的和算法
项目需求
在js中,格式如:
[{"name": "一(0)班-电量,一(9)班-电流,一(9)班-功率","odata": {"prev_0_day_val_diff": "10.189941,-3.0,79.0",}
},{"name": "一(10)班-电量,一(10)班-电流,一(10)班-功率","odata": {"prev_0_day_val_diff": "10.20,-3.0,79.0",}
}]
,如何计算prev_0_day_val_diff中的第一个元素相加的和。
核心算法开发
假设你的数据存储在变量data中,你可以使用map和reduce函数来计算prev_0_day_val_diff中的第一个元素相加的和。
以下是示例代码:
const data = [{"name": "一(0)班-电量,一(9)班-电流,一(9)班-功率","odata": {"prev_0_day_val_diff": "10.189941,-3.0,79.0",}},{"name": "一(10)班-电量,一(10)班-电流,一(10)班-功率","odata": {"prev_0_day_val_diff": "10.189941,-3.0,79.0",}}
];const sum = data.map(item => {const values = item.odata.prev_0_day_val_diff.split(',');return parseFloat(values[0]);
}).reduce((a, b) => a + b, 0);console.log(sum); // 输出:20.379882
解释:
首先,我们使用map函数遍历data数组中的每个元素。对于每个元素,我们将其odata.prev_0_day_val_diff字符串拆分为一个数组,并返回第一个元素(即索引为0的元素),并将其转换为浮点数。
接下来,我们使用reduce函数将所有返回的浮点数相加。reduce函数接受两个参数:一个累加器(在本例中为0)和一个回调函数,该函数将在每个元素上调用,并将累加器的值更新为回调函数的返回值。在本例中,回调函数将累加器的值(即之前所有元素的总和)和当前元素的值相加,并返回结果。最终,sum变量将包含所有元素的总和。
封装函数指定第N个元素
要指定prev_0_day_val_diff中的第几位元素相加,你可以将索引作为参数传递给函数,并在函数内部使用该索引来获取相应的元素。下面是一个示例函数:
function calculateSum(data, index) {const sum = data.reduce((accumulator, item) => {const values = item.odata.prev_0_day_val_diff.split(',');return accumulator + parseFloat(values[index]);}, 0);return sum;
}
这个函数接受两个参数:data数组和要相加的元素的索引。它使用reduce函数遍历data数组,并将累加器的初始值设置为0。在每个元素上,它将prev_0_day_val_diff字符串拆分为数组,并将索引对应的元素转换为浮点数,并将其与累加器的值相加。最后,函数返回计算得到的总和。
你可以通过调用这个函数并传递相应的参数来计算prev_0_day_val_diff中指定索引的元素之和。例如,要计算第一个元素之和,可以这样调用函数:
const sum = calculateSum(data, 0);
console.log(sum); // 输出:20.379882
要计算第二个元素之和,可以这样调用函数:
const sum = calculateSum(data, 1);
console.log(sum); // 输出:-6.0
以此类推,你可以根据需要指定不同的索引来计算相应的元素之和。
将字段键改成变量的封装函数
如果你希望将字段键prev_0_day_val_diff也换成指定的变量,你可以将字段键作为函数的第三个参数,并在函数内部使用这个变量来访问相应的字段。
下面是一个示例函数,它接受三个参数:data数组、要相加的元素的索引和字段键。
function calculateSum(data, index, fieldKey) {const sum = data.reduce((accumulator, item) => {const values = item[fieldKey].split(',');return accumulator + parseFloat(values[index]);}, 0);return sum;
}
你可以通过调用这个函数并传递相应的参数来计算指定字段键和指定索引的元素之和。例如,要计算prev_0_day_val_diff字段中第一个元素之和,可以这样调用函数:
const sum = calculateSum(data, 0, 'prev_0_day_val_diff');
console.log(sum); // 输出:20.379882
同样地,你可以根据需要指定不同的字段键和索引来计算相应的元素之和。
@漏刻有时
相关文章:

javascript实战开发:json数据求指定元素的和算法
项目需求 在js中,格式如: [{"name": "一(0)班-电量,一(9)班-电流,一(9)班-功率","odata": {"prev_0_day_val_diff": "10.189941,-3.0,79.0",} },{"name": "一(10)班-电量,一(10)班-…...

娱乐时间 —— 用python将图片转为excel十字绘
最近看蛮多朋友在玩,要么只能画比较简单的,要么非常花时间。想了下本质上就是把excel对应的单元格涂色,如果能知道哪些格子要上什么颜色,用编程来实现图片转为excel十字绘应该是很方便的。 图片的每一个像素点都可以数值化&#x…...

OJ练习第160题——LRU 缓存
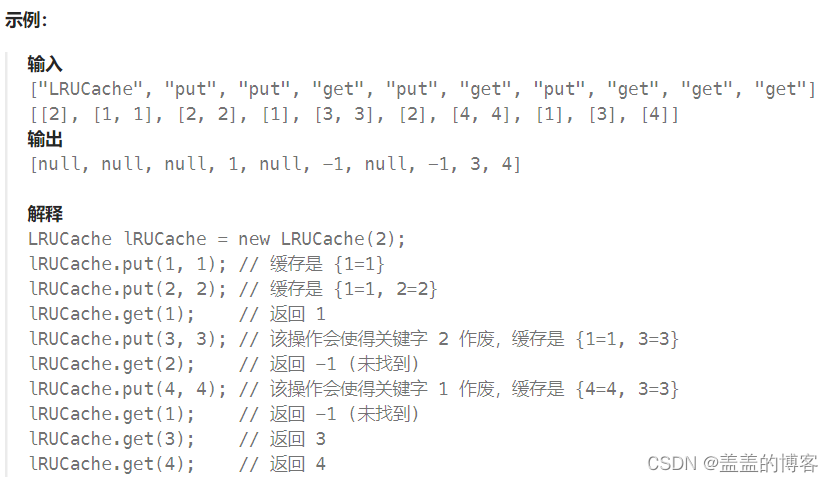
LRU 缓存 力扣链接:146. LRU 缓存 题目描述 请你设计并实现一个满足 LRU (最近最少使用) 缓存 约束的数据结构。 实现 LRUCache 类: LRUCache(int capacity) 以 正整数 作为容量 capacity 初始化 LRU 缓存 int get(int key) 如果关键字 key 存在于缓…...

使用 Hugging Face Transformer 创建 BERT 嵌入
介绍 最初是为了将文本从一种语言更改为另一种语言而创建的。BERT 极大地影响了我们学习和使用人类语言的方式。它改进了原始 Transformer 模型中理解文本的部分。创建 BERT 嵌入尤其擅长抓取具有复杂含义的句子。它通过检查整个句子并理解单词如何连接来做到这一点。Hugging F…...

unity 控制Dropdown的Arrow箭头变化
Dropdown打开下拉菜单会以“Template”为模板创建一个Dropdown List,在“Template”上添加一个脚本在Start()中执行下拉框打开时的操作,在OnDestroy()中执行下拉框收起时的操作即可。 效果代码如下用于控制Arrow旋转可以根据自己的想法进行修改ÿ…...

Java开发面试--nacos专区
1、 Nacos是什么? 请简要介绍Nacos是什么以及它的主要功能和用途。 答: 简介: Nacos是一个开源的、高性能、动态服务发现、配置和服务管理平台,通常用于微服务架构中。Nacos的名称来源于"Naming"(服务发现…...

GB28181学习(三)——心跳保活
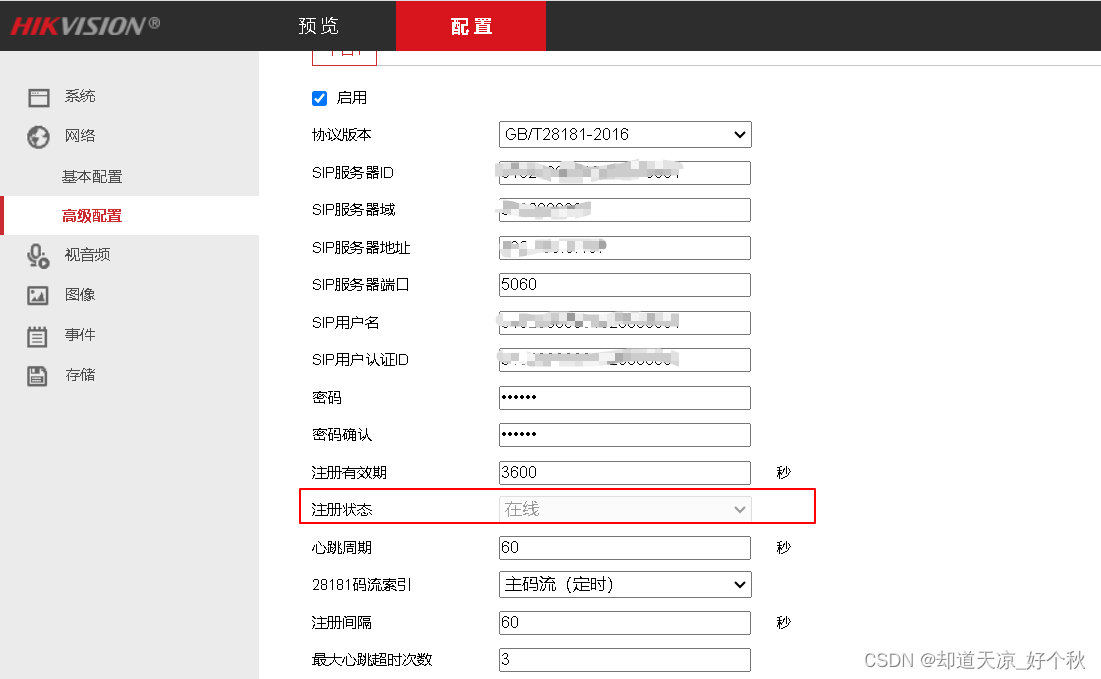
心跳保活 要求: 1. 当原设备发现工作异常时,应立即向本SIP监控域的SIP服务器发送状态信息; 2. 无异常时,定时向本SIP监控域的SIP服务器发送状态信息; 3. 状态信息报送采用**MESSGAE**方法; 4. SIP设备宜在…...

黑马JVM总结(三)
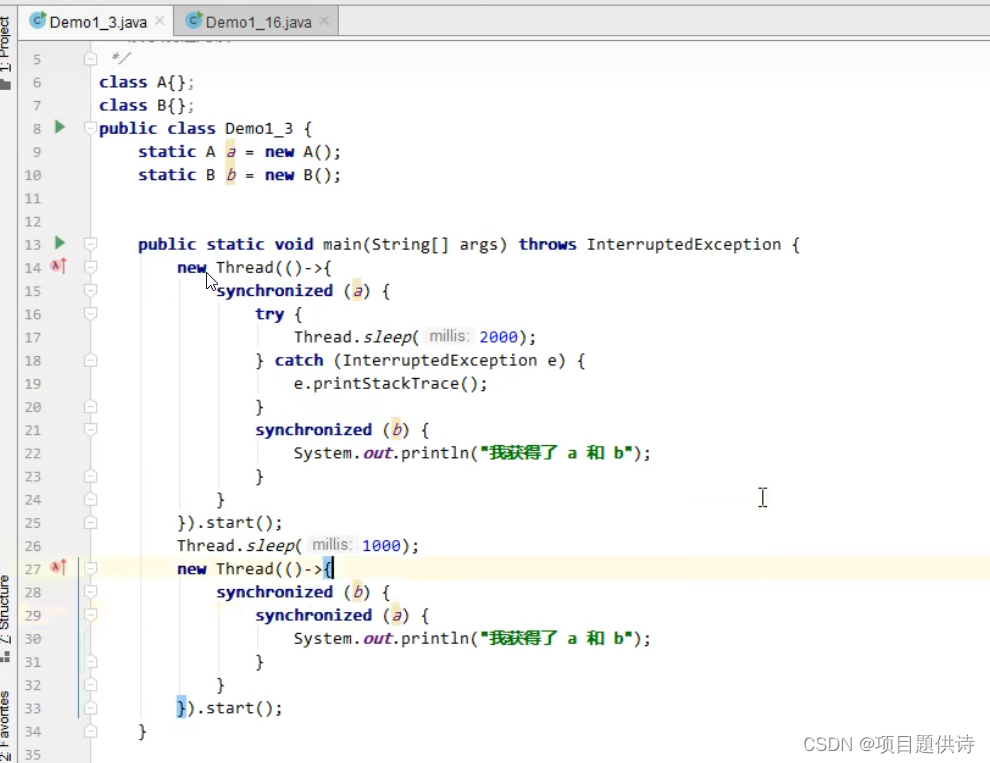
(1)栈内存溢出 方法的递归调用,没有设置正确的结束条件,栈会有用完的一天,导致栈内存溢出 可以修改栈的大小: 再次运行:减少了次数 案例二: 两个类的循环应用问题,导致Js…...

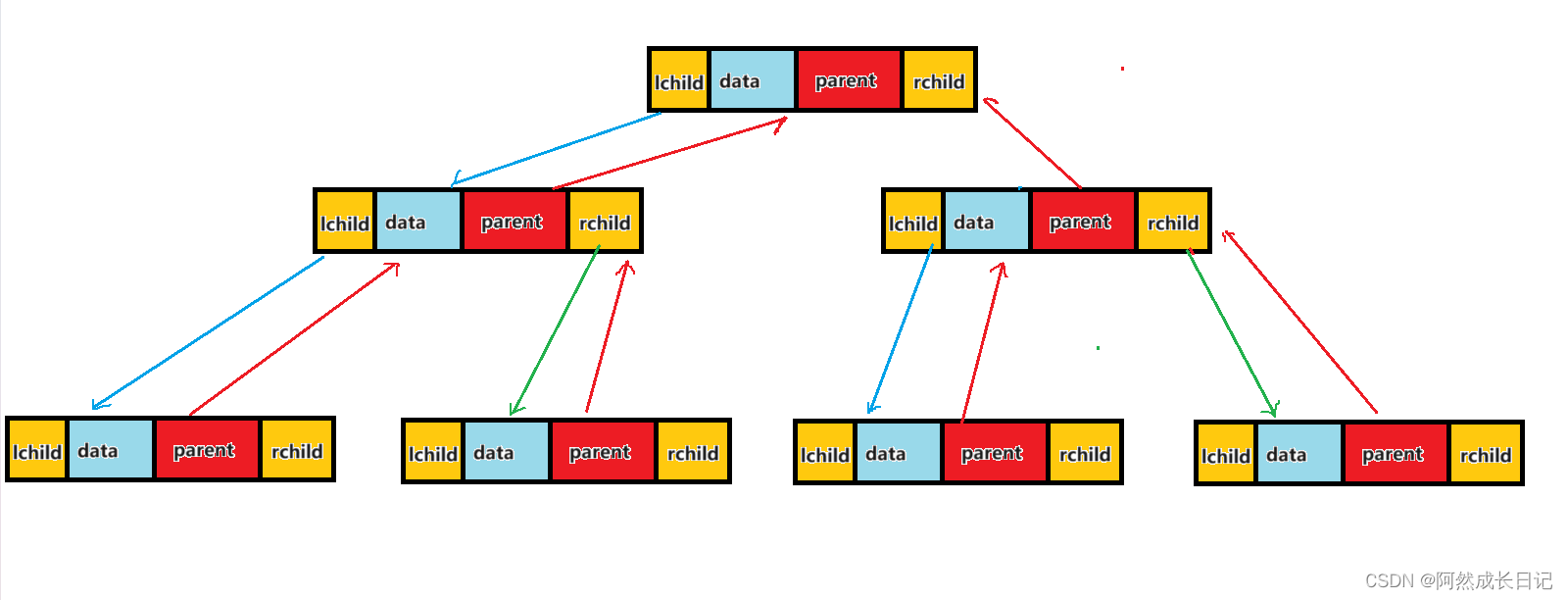
【数据结构】二叉树基础入门
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...
、MFC不能用UpdateData的解决方法)
MFC自定义消息的实现方法----(线程向主对话框发送消息)、MFC不能用UpdateData的解决方法
在MFC中,我们一边在使用多线程时,经常会遇到在需要调用到新建的控件,此时建议不要在新建的线程中直接调用主对话框的控件,我们可以通过自定义消息,在新建线程中发送并触发主线程进行相关的界面控件操作。 以Dialog对话…...

Linux单列模式实现线程池
目录 一、单列模式 1.1 单列模式概念以及实现条件 1.2 饿汉模式 1.1.1 饿汉模式代码实现 1.1.2 饿汉模式特征和优缺点 1.3 懒汉模式 1.3.1 懒汉模式代码实现 1.3.2 懒汉模式特征以及优缺点 二、线程池 2.1 线程池概念 2.2 实现简单线程池逻辑 2.3 模拟实现懒汉模式线程…...

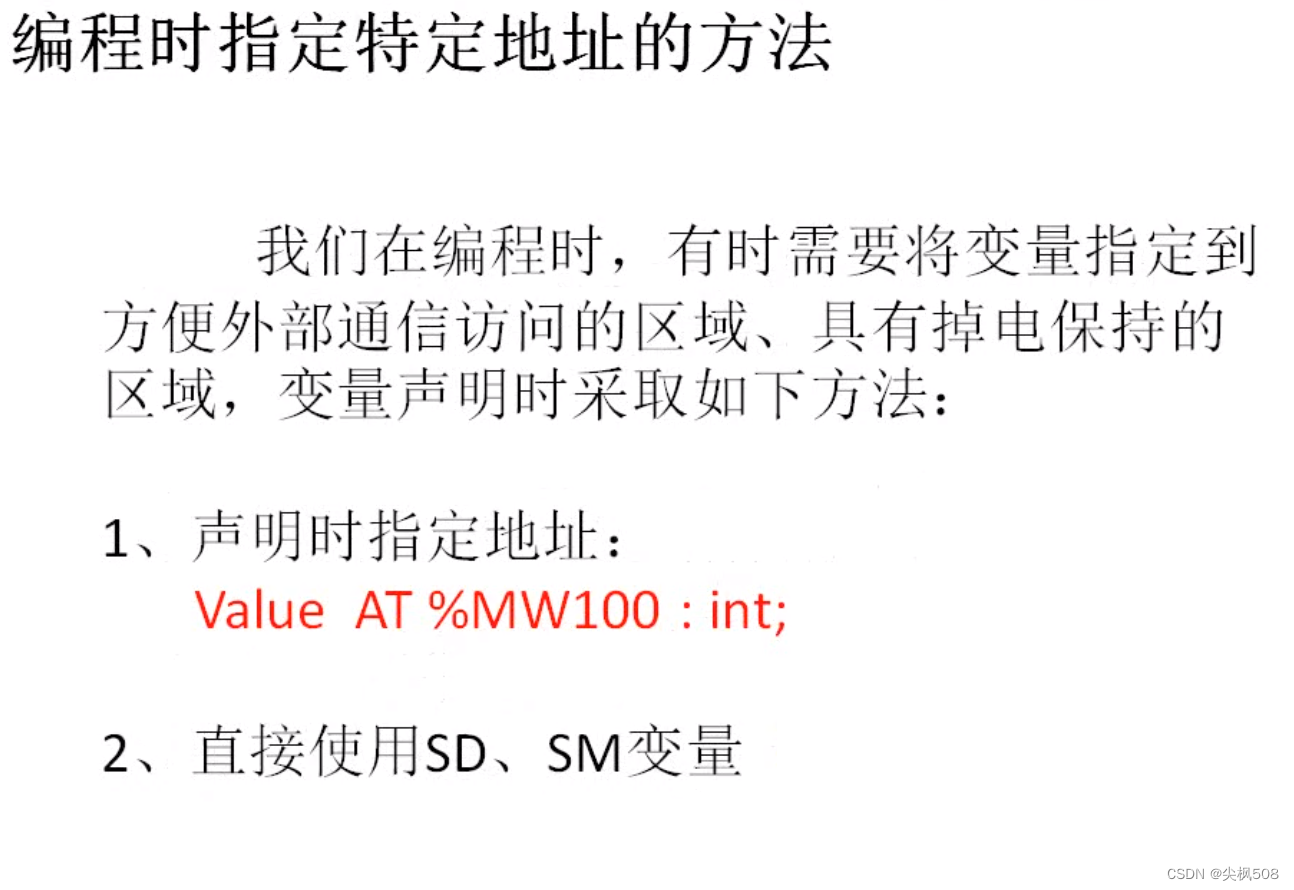
汇川PLC学习Day3:轴控代码编写、用户程序结构说明与任务配置示例、用户变量空间与编址
汇川PLC学习Day3:轴控代码编写、用户程序结构说明与任务配置示例、用户变量空间与编址 一、新建轴与轴控代码编写 1. 新建轴 (1)新建一个轴 (2)将轴名字更新为实际名字 可以后面实例化后再更改,汇川可以在更新名字时同步更新…...

javaee springMVC Map ModelMap ModelAndView el和jstl的使用
pom依赖 <?xml version"1.0" encoding"UTF-8"?><project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0.0 …...

vue监听表单输入的身份证号自动填充性别和生日
1,先给表单绑定一个v-model值 <el-input type"number" v-model"form.idCard" placeholder"请输入证件号码" /> 2,使用watch监听输入的值 watch(form, (newName, oldName) > {var numid newName.idCard.split(…...
)
蓝桥杯官网练习题(翻硬币)
题目描述 小明正在玩一个"翻硬币"的游戏。 桌上放着排成一排的若干硬币。我们用 * 表示正面,用 o 表示反面(是小写字母,不是零)。 比如,可能情形是:**oo***oooo; 如果同时翻转左边的两个硬币…...

企业架构LNMP学习笔记34
LVS-DR模式: 老师分析: 1、首先用户用CIP请求VIP 2、根据上图可以看到,不管是Director Server还是Real Server上都需要配置VIP,那么当用户请求到达我们的集群网络的前端路由器的时候,请求数据包的源地址为CIP目标地址…...

Python学习之六 循环结构
在很多情况下,我们往往需要循环输入多次,比如,密码最多只能输错3次等。这时候,我们需要使用循环结构。本小节,将学习循环。 一、while循环 while循环的一般形式如下: while 判断条件: 循环语句块 当判断条件为真,便执行循环语句块。比如说,我们需要写一个判断账号…...

flutter 网络地址URL转file
方法1 import dart:io; import package:http/http.dart as http; import package:path/path.dart; import package:path_provider/path_provider.dart;Future<File> _fileFromImageUrl() async {final response await http.get(Uri.parse(https://example.com/xyz.jpg)…...

【JavaEE基础学习打卡07】JDBC之应用分层设计浅尝!
目录 前言一、简单说说应用分层二、实体层1.O/R映射2.O/R映射实践三、数据访问层1.DAO层2.DAO层实战总结前言 📜 本系列教程适用于JavaWeb初学者、爱好者,小白白。我们的天赋并不高,可贵在努力,坚持不放弃。坚信量最终引发质变,厚积薄发。 🚀 文中白话居多,尽量以小白…...

Helm Kubernetes Offline Deploy Rancher v2.7.5 Demo (helm 离线部署 rancher 实践)
文章目录 1. 简介2. 预备条件3. 选择 SSL 配置4. 离线安装的 Helm Chart 选项5. 下载介质6. 生成证书7. 镜像入库8. 安装 rancher9. 配置 nodeport10. 配置 ingress11. 界面访问11.1 首页预览11.2 查看集群信息11.3 查看项目空间11.4 查看节点信息 1. 简介 Rancher 是一个开源…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
