什么是回流跟重绘?从中怎么优化网页性能?
目录
一、什么是回流?
二、什么是重绘?
三、如何触发回流和重绘?会带来什么问题?
四、如何减少回流和重绘的影响?
在前端开发中,回流(reflow)和重绘(repaint)是两种重要的概念,它们直接影响到网页的渲染性能。理解这两个概念以及它们在什么场景下会被触发,对于优化网页性能具有重要意义。
一、什么是回流?
回流,也称为重计算布局(Recompute Layout),是一种当页面的部分或全部的几何属性发生改变时,浏览器需要重新计算元素的位置和大小的过程。这通常发生在以下情况:
- 窗口大小改变
- 页面的最小字体大小改变
- 页面的滚动位置改变
- 元素的隐藏和显示(例如,通过改变元素的可视性属性)
- 添加或删除窗口或元素
- 元素的内容改变导致的大小改变
当这些情况发生时,浏览器需要重新计算元素的几何属性,包括位置、尺寸和可见性等。这个过程被称为回流。
二、什么是重绘?
重绘,也称为重绘渲染树(Redraw Tree),是一种当元素的外观发生改变时,浏览器需要重新绘制元素的过程。这通常发生在以下情况:
- 元素的背景色、字体颜色等外观属性改变
- 元素的可见性改变
- 元素的内容改变
当这些情况发生时,浏览器需要重新计算哪些元素需要被重绘,并将这些元素绘制到屏幕上。这个过程被称为重绘。
三、如何触发回流和重绘?会带来什么问题?
回流和重绘的触发方式通常与用户的操作或浏览器的状态改变有关。
例如,当用户拖动浏览器窗口的滚动条、调整浏览器窗口的大小、点击页面的某个元素等操作时,可能会引发回流和重绘。
此外,一些编程操作也会触发回流和重绘,例如元素的属性或内容改变、使用JavaScript进行动画或交互等。
回流是影响最大的因素之一,因为它会导致整个页面的重新渲染。这意味着当页面的部分或全部的几何属性发生改变时,浏览器需要重新计算元素的位置和大小,这会消耗大量的计算资源。回流的速度较慢,因为它需要处理更多的计算任务,包括计算元素的位置和大小、绘制元素等。因此,回流对页面性能的影响较大,应该尽可能地减少回流的次数。
相比之下,重绘对浏览器性能的影响较小,因为它只涉及到改变元素的外观属性,而不影响元素的几何属性。重绘的速度较快,因为它只需要重新绘制元素的外观,而不需要重新计算元素的位置和大小。因此,重绘对页面性能的影响较小,应该尽可能地减少重绘的次数。
总的来说,回流对浏览器性能的影响比重绘更大,因为回流需要处理更多的计算任务。但是,无论是回流还是重绘,都应该尽可能地减少它们的次数,以优化页面的渲染速度和用户体验。
四、如何减少回流和重绘的影响?
由于回流和重绘都需要消耗计算资源,因此我们应该尽可能地减少它们的触发次数。并且,
触发回流一定会触发重绘。
以下是一些减少回流和重绘影响的策略:
1. 使用requestAnimationFrame技术,它可以让浏览器在下一次重绘之前执行JavaScript代码,从而将回流和重绘操作集中在一起执行,减少操作次数。
function updateAnimation() { requestAnimationFrame(() => { // 在这里执行DOM操作和渲染操作 });
}2. 使用CSS3动画代替JavaScript动画,因为CSS3动画可以利用硬件加速,减少回流和重绘的次数。
@keyframes example { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); }
} .my-element { animation: example 2s infinite;
}3. 避免频繁改变元素的几何属性,因为每次改变都会触发回流。
// 避免频繁改变元素的尺寸
const element = document.getElementById("my-element");
element.style.width = "100px"; // 只执行一次4. 避免频繁改变元素的颜色、背景等外观属性,因为每次改变都会触发重绘。
// 避免频繁改变元素的背景颜色
const element = document.getElementById("my-element");
element.style.backgroundColor = "red"; // 只执行一次5. 将DOM操作和渲染操作分开进行,避免同时进行大量的DOM操作和渲染操作。
function updateDOM() { // 执行DOM操作,但不触发重绘 const element = document.getElementById("my-element"); element.innerHTML = "New content";
} function repaint() { // 执行重绘操作,但不触发DOM操作 const element = document.getElementById("my-element"); element.style.backgroundColor = "red";
}6. 使用文档对象模型(DOM)的异步API,如setTimeout、requestAnimationFrame等,将复杂的计算操作推迟到下一次重绘之前执行。
function performAsyncDOMUpdates() { setTimeout(() => { // 在这里执行DOM操作,但不触发重绘和回流 }, 0);
}7. 使用虚拟DOM技术,将实际的DOM操作推迟到下一次重绘之前执行,从而减少回流和重绘的次数。(三大框架做法)
import React from 'react';
import ReactDOM from 'react-dom'; class MyComponent extends React.Component { constructor(props) { super(props); this.state = { count: 0 }; } render() { return ( <div> <button onClick={() => this.setState({ count: this.state.count + 1 })}>Increment</button> <p>{this.state.count}</p> </div> ); }
} ReactDOM.render(<MyComponent />, document.getElementById("root"));相关文章:

什么是回流跟重绘?从中怎么优化网页性能?
目录 一、什么是回流? 二、什么是重绘? 三、如何触发回流和重绘?会带来什么问题? 四、如何减少回流和重绘的影响? 在前端开发中,回流(reflow)和重绘(repaint…...

Redis事务机制
Redis 是一款开源的、内存中的数据结构存储系统,它可以用作数据库、缓存和消息中间件。在日常的使用中,我们经常会遇到需要一次执行多个命令,并且这些命令要么全部成功,要么全部失败的场景。这就需要用到 Redis 的事务机制。 Redi…...

[EROOR] SpringMVC之500 回调函数报错
首先,检查一下idea里面的报错的原因,我的是jdk的版本的问题。所以更换一下就可以了。...

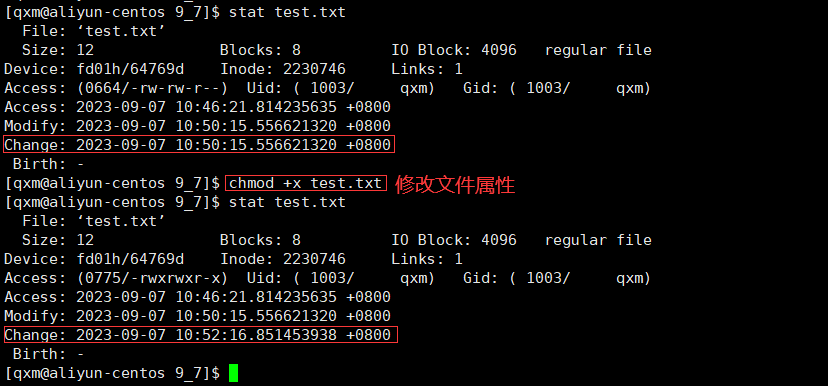
[Linux]文件系统
[Linux]文件系统 文件系统是操作系统的一部分,负责组织、存储和管理存储在外部设备上的文件和目录,也就是操作系统管理外设中的文件的策略。本文讲解的是Ext2文件系统。Linux操作系统使用的就是Ext系列的文件系统。 文章目录 [Linux]文件系统了解磁盘结构…...

常见面试题记录
记录下java的常见面试题 文章目录 记录如下 记录如下 记录如下 hashmap原理lock原理synchronized锁优化过程线程状态以及创建方式线程池(执行过程,参数,淘汰策略)jvm(gc优化和OOM)volatile(可见…...

Android 系统源码目录frameworks/base/packages和packages/apps下的APP区别
概要 在 Android Open Source Project (AOSP) 源代码中,frameworks/base/packages 和 packages/apps 目录都包含 Android 系统中的应用程序,但它们在性质和用途上有一些区别: 1,frameworks/base/packages frameworks/base 目录…...

2023年数维杯数学建模A题河流-地下水系统水体污染研求解全过程文档及程序
2023年数维杯数学建模 A题 河流-地下水系统水体污染研 原题再现: 河流对地下水有着直接地影响,当河流补给地下水时,河流一旦被污染,容易导致地下水以及紧依河流分布的傍河水源地将受到不同程度的污染,这将严重影响工…...

Java测试(10)--- selenium
1.定位一组元素 (1)如何打开本地的HTML页面 拼成一个URL :file: /// 文件的绝对路径 import os os.path.abspath(文件的绝对路径) (2)先定位出同一类元素(tag name,name&…...

【文末送书】Matlab科学计算
欢迎关注博主 Mindtechnist 或加入【智能科技社区】一起学习和分享Linux、C、C、Python、Matlab,机器人运动控制、多机器人协作,智能优化算法,滤波估计、多传感器信息融合,机器学习,人工智能等相关领域的知识和技术。关…...

ElementUI浅尝辄止30:PageHeader 页头
如果页面的路径比较简单,推荐使用页头组件而非面包屑组件。 1.如何使用? <el-page-header back"goBack" content"详情页面"> </el-page-header><script>export default {methods: {goBack() {console.log(go bac…...

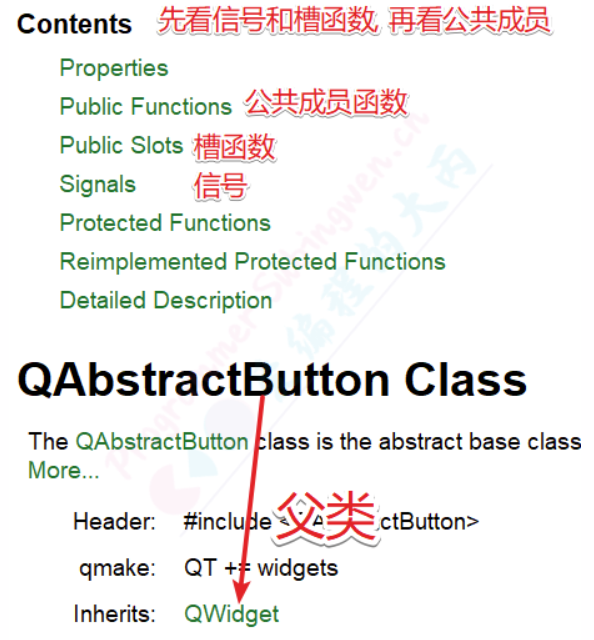
[Qt]基础数据类型和信号槽
文章目录 1. Qt基本结构1.1 Qt本有项目1.1.1 项目文件(.pro)1.1.2 main.cpp1.1.3 mainwindow.ui1.1.4 mainwindow.h1.1.5 mainwindow.cpp 1.2 Qt中的窗口类1.2.1基础窗口类1.2.2 窗口的显示 1.3 内存回收 2. Qt中的基础数据类型2.1 基础类型2.2 log输出2…...

UIStackView入门使用两个问题
项目中横向一排元素,竖向一排元素,可以使用UIStackView。UIStackView的原理不做介绍,这里主要讲两个初次使用容易出现的两个问题。 首先创建一个stackview -(UIStackView*)titleStackView{if(_titleStackView nil){_titleStackView [UISta…...

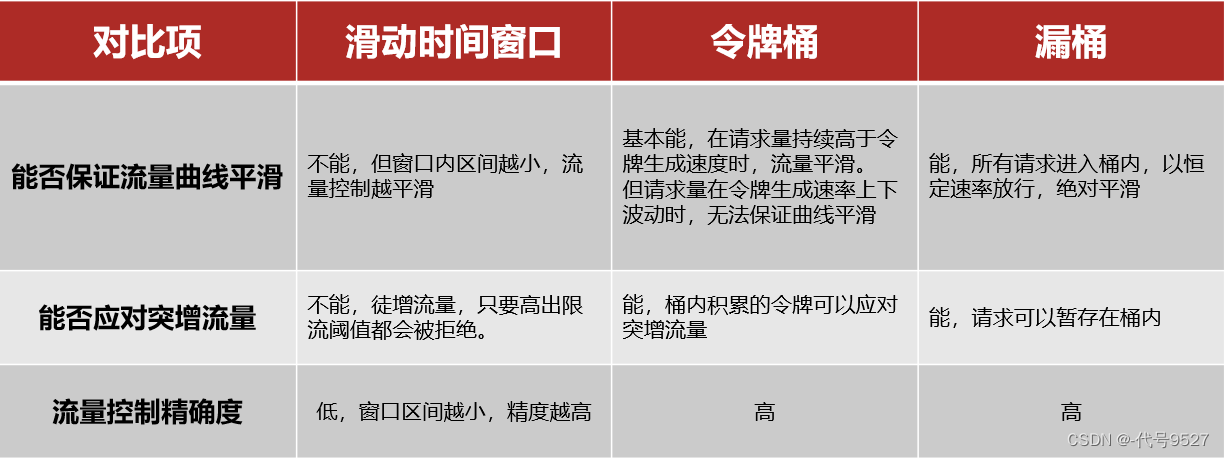
【Sentinel】Sentinel与gateway的限流算法
文章目录 1、Sentinel与Hystrix的区别2、限流算法3、限流算法对比4、Sentinel限流与Gateway限流 1、Sentinel与Hystrix的区别 线程隔离有两种方式实现: 线程池隔离(Hystrix默认采用)信号量隔离(Sentinel默认采用) 服…...

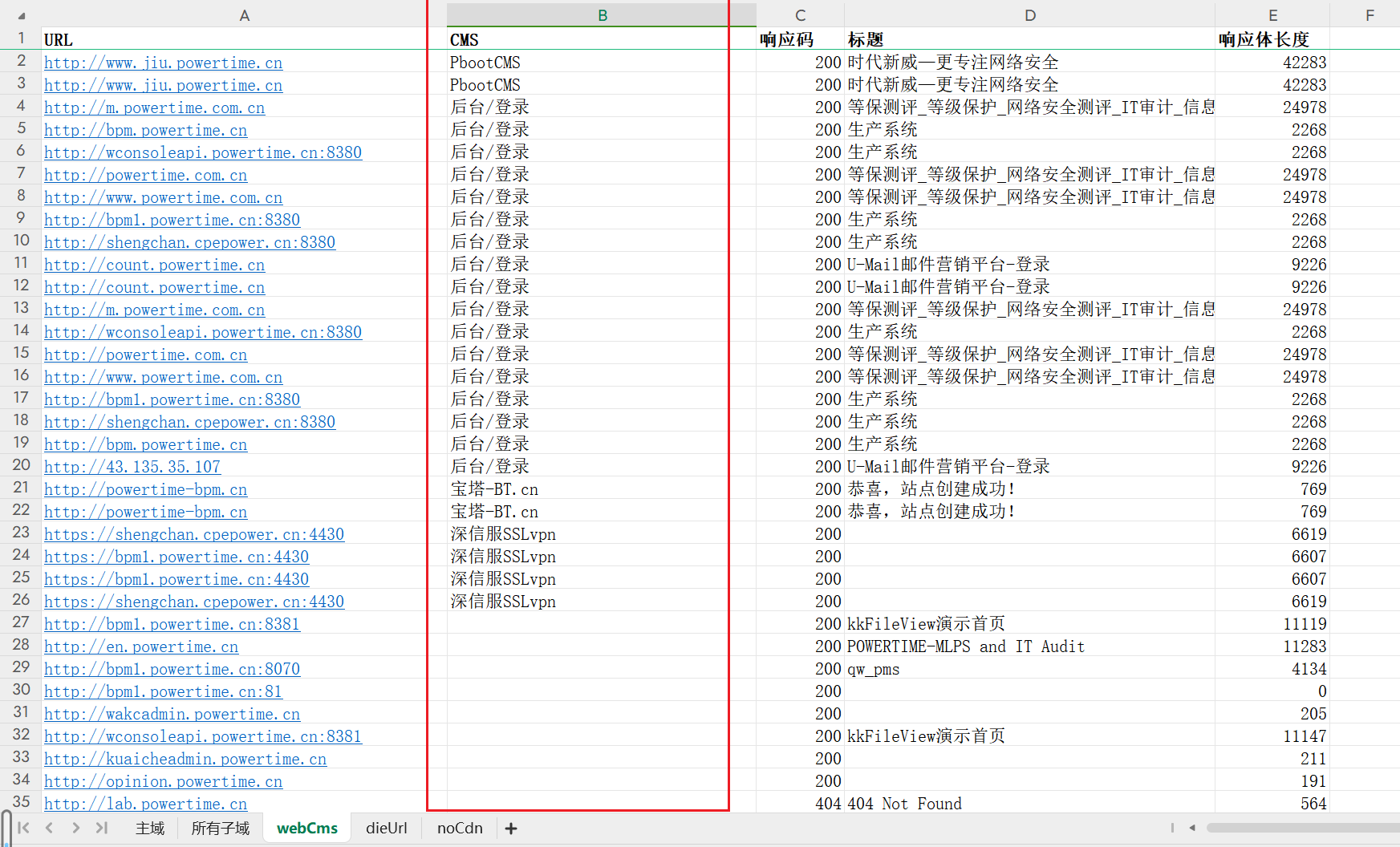
python实现对excel表中的某列数据进行排序
如下需要对webCms中的B列数据进行升序排序,且不能影响到其他列、工作表中的数据和格式。 import pandas as pd import openpyxl from openpyxl.utils.dataframe import dataframe_to_rows# 读取 Excel 文件 file_path 1.xlsx sheet_name webCms# 读取 Excel 文件并…...

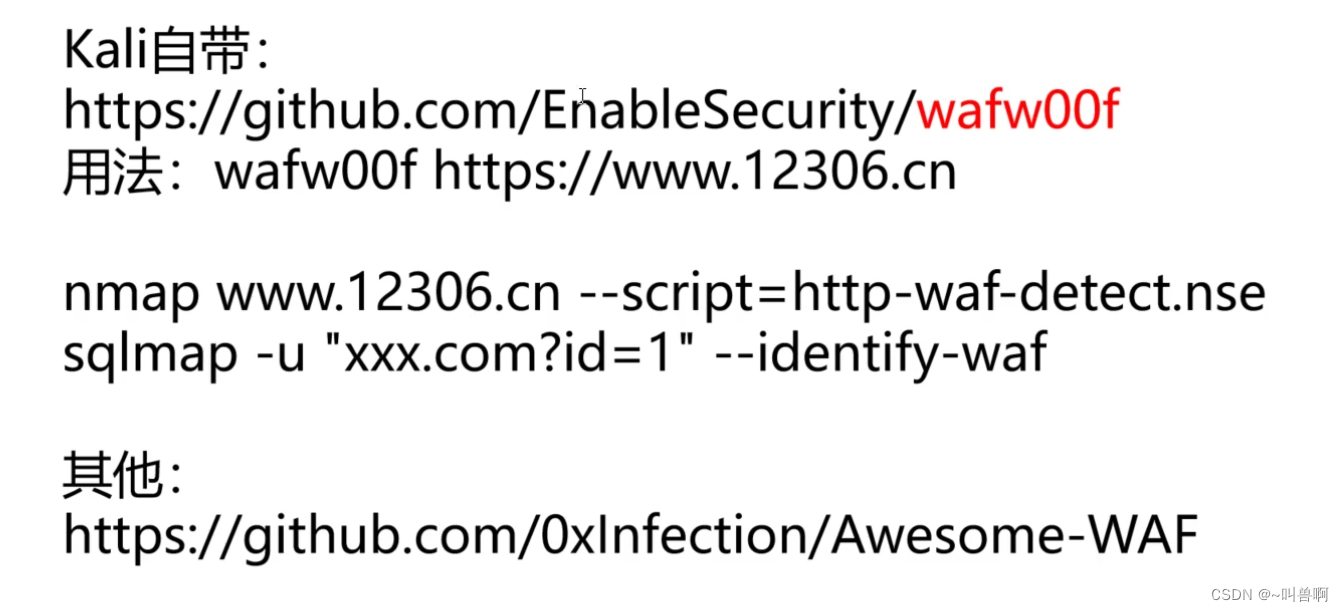
CMS指纹识别
一.什么是指纹识别 常见cms系统 通过关键特征,识别出目标的CMS系统,服务器,开发语言,操作系统,CDN,WAF的类别版本等等 1.识别对象 1.CMS信息:比如Discuz,织梦,帝国CMS࿰…...

STL- 常用算法
概述: 算法主要是由头文件<algorithm> <functional> <numeric>组成。 <algorithm>是所有STL头文件中最大的一个,范围涉及到比较、 交换、查找、遍历操作、复制、修改等等 <numeric>体积很小,只包括几个在序列上面进行简…...
苹果铃声怎么设置?3招教你设置个性化铃声!
苹果手机因其颜值、性能与生态吸引了一大批粉丝用户。在拿到新手机后,大家第一时间就是给手机设置好听的铃声。那么,苹果铃声怎么设置呢?手机铃声能设置成自己喜欢的歌曲吗?当然可以了!本文将给大家介绍3种轻松设置苹果…...

LRTimelapse 6 for Mac(延时摄影视频制作软件)
LRTimelapse 是一款适用于macOS 系统的延时摄影视频制作软件,可以帮助用户创建高质量的延时摄影视频。该软件提供了直观的界面和丰富的功能,支持多种时间轴摄影工具和文件格式,并具有高度的可定制性和扩展性。 LRTimelapse 的主要特点如下&am…...
:栈与队列)
数据结构和算法(4):栈与队列
栈 ADT 及实现 栈(stack)是存放数据对象的一种特殊容器,其中的数据元素按线性的逻辑次序排列,故也可定义首、末元素。 尽管栈结构也支持对象的插入和删除操作,但其操作的范围仅限于栈的某一特定端。 也就是说…...

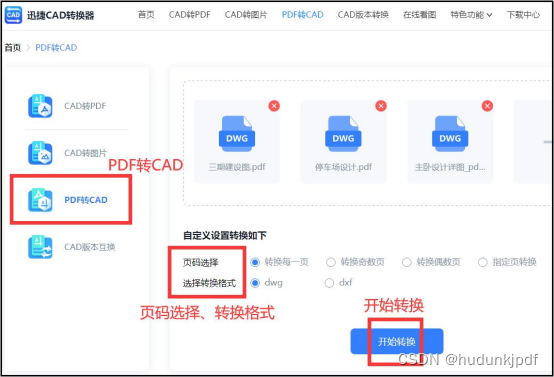
pdf怎么转换成dwg格式?简单转换方法分享
当我们需要在CAD中编辑PDF文件中的向量图形时,将PDF转换成DWG格式是一个非常好的选择。因为PDF是一种非常流行的文档格式,很多时候我们会接收到PDF文件,但是PDF文件中的向量图形无法直接在CAD中编辑。而将PDF转换成DWG格式后,就可…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

ABAP设计模式之---“Tell, Don’t Ask原则”
“Tell, Don’t Ask”是一种重要的面向对象编程设计原则,它强调的是对象之间如何有效地交流和协作。 1. 什么是 Tell, Don’t Ask 原则? 这个原则的核心思想是: “告诉一个对象该做什么,而不是询问一个对象的状态再对它作出决策。…...
)
后端下载限速(redis记录实时并发,bucket4j动态限速)
✅ 使用 Redis 记录 所有用户的实时并发下载数✅ 使用 Bucket4j 实现 全局下载速率限制(动态)✅ 支持 动态调整限速策略✅ 下载接口安全、稳定、可监控 🧩 整体架构概览 模块功能Redis存储全局并发数和带宽令牌桶状态Bucket4j Redis分布式限…...
