Vite和Webpack如何使用CDN包
为了精简打包输出的dist目录大小,我们可以引入CDN外部包的方式,来缩小打包的体积,加快打包速度。这里介绍Vite和Webpack中如何引入React CDN外部包。
一、Vite引入CDN包
1、安装插件
npm i @vitejs/plugin-react-refresh vite-plugin-cdn-import -D
如何之前在package.json有安装react,要记得清除。
2、手动配置
// vite.config.js
import reactRefresh from '@vitejs/plugin-react-refresh'
import importToCDN from 'vite-plugin-cdn-import'export default {plugins: [importToCDN({modules: [{name: 'react',var: 'React',path: `umd/react.production.min.js`,},{name: 'react-dom',var: 'ReactDOM',path: `umd/react-dom.production.min.js`,},],}),],
}
- name:模块名,也就是在项目中
import引入时的包名,例如:import React, { useState } from 'react'; - var:cdn外部包
var方式定义的全局变量名。 - path:cdn外部包的地址。
3、自动配置
// vite.config.js
import reactRefresh from '@vitejs/plugin-react-refresh'
import importToCDN, { autoComplete } from 'vite-plugin-cdn-import'export default {plugins: [importToCDN({modules: [autoComplete('react'),autoComplete('react-dom')],}),reactRefresh(),],
}
自动配置支持的包:
"react" | "react-dom" | "react-router-dom" |
"antd" | "ahooks" | "@ant-design/charts" |
"vue" | "vue2" | "@vueuse/shared" |
"@vueuse/core" | "moment" |
"eventemitter3" | "file-saver" |
"browser-md5-file" | "xlsx | "crypto-js" |
"axios" | "lodash" | "localforage"
二、Webpack引入CDN包
如何之前在package.json有安装react,要记得清除。
1、配置 config/config.js
export default defineConfig({// webpack5: {// externals: {// react: "React"// }// },chainWebpack(config) {config.externals({// '模块名': '全局变量名'react: 'React',});}
})
2、修改html模版
打开src\pages\document.ejs,在标签中引入下面文件:
<script src="https://cdn.bootcdn.net/ajax/libs/react/18.2.0/umd/react.development.js"></script>
三、CDN开源包仓库
推荐CDN包仓库:https://www.bootcdn.cn/react/
推荐使用UMD版本,例如:

- UMM:UMD版本通用的模块版本,支持多种模块方式
- EJS:CommonJS-多用于Nodejs项目。
- ESM:ECMAScript Modules,基于es6中esmodule静态引入机制。
相关文章:

Vite和Webpack如何使用CDN包
为了精简打包输出的dist目录大小,我们可以引入CDN外部包的方式,来缩小打包的体积,加快打包速度。这里介绍Vite和Webpack中如何引入React CDN外部包。 一、Vite引入CDN包 1、安装插件 npm i vitejs/plugin-react-refresh vite-plugin-cdn-i…...

TOWE雷达光敏感应开关,让生活更智能、更安全
现代生活中,智能家居成为人们追求品质生活的必备之选。其中,照明控制的智能化已然成为一种趋势,传统的灯光开关需要人们手动操作,既不方便,有时候也会造成资源的过度浪费,而雷达光敏感应开关的出现…...

git:亲测体验rebase与merge
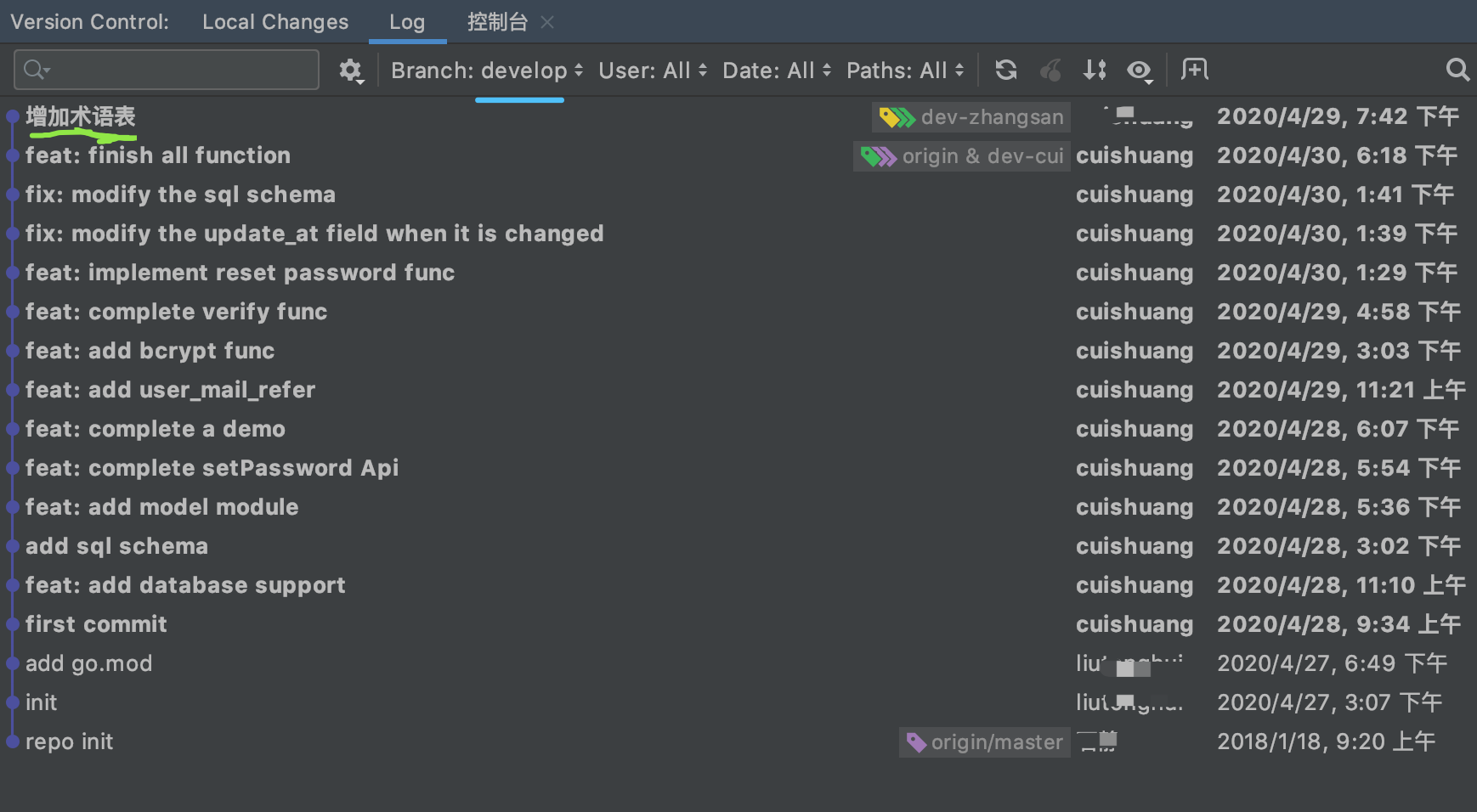
rebase与merge异同与最佳使用场景[1] 这个dev-cui分支从devlop分支切出后,一直都只有我一个人在开发&维护. 假如还有一位同事张三, 在devlop分支切出的分支dev-zhangsan上进行开发,他添加了一个glossary.md,而后进行了add & commit 此时项目开发完成,需要将两个分支合并…...

深度神经网络之BiseNet
标题:深度神经网络之BiseNet 1.模型介绍 BiseNet是一种用于实时语义分割的神经网络模型,由华为公司提出。它结合了全卷积网络和空间金字塔池化模块的优点,可以同时实现高效率和高精度的语义分割。 BiseNet的核心思想是将图像分为两个部分&…...

Ubantu终端常用命令、快捷键和基本操作
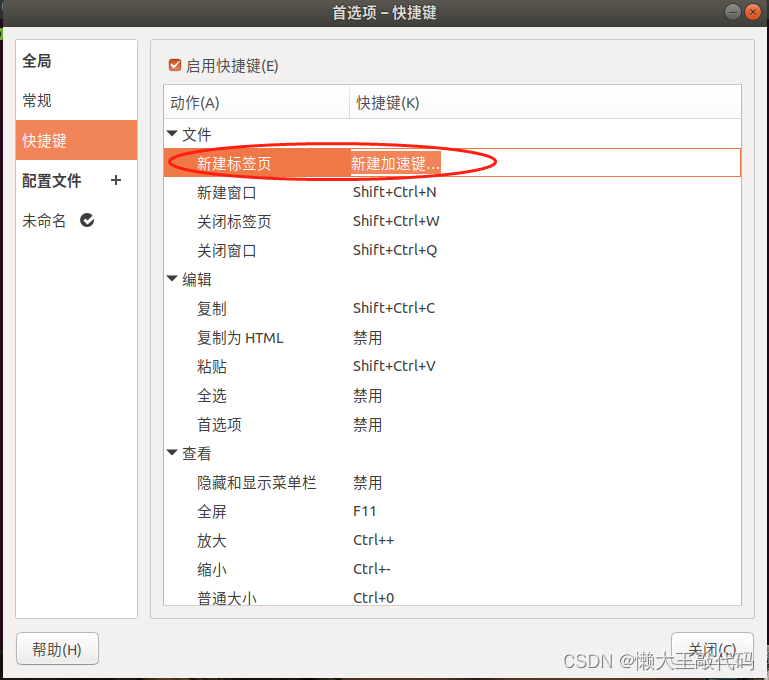
目录 前言 一、常用命令 二、常用快捷键 三、快捷键自定义设置 总结 前言 Ubantu终端常用命令和快捷键用于进行系统管理、文件操作、软件安装等常见使用场景。使用它们可以提高工作效率,简化操作流程,并进行更多的自定义配置和控制。同时,…...

9.5 校招 内推 面经
绿泡*泡: neituijunsir 交流裙 ,内推/实习/校招汇总表格 1、校招 | 航天五院2024届校园招聘启动 校招 | 航天五院2024届校园招聘启动 2、校招 | 中国电科五十五所2024届校园招聘正式启动 校招 | 中国电科五十五所2024届校园招聘正式启动 3、校招 | …...

计算机网络中的应用层和传输层(http/tcp)
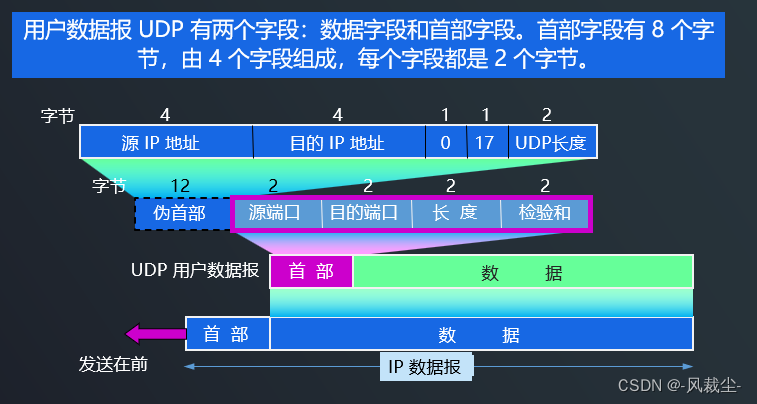
目录 1、协议的通俗理解 1.1 理解协议 2.应用层 2.1 http协议 2.2 HTTP的方法 2.3 HTTP的状态码 2.4 HTTP常见Header 3、传输层 3.1 端口号 3.1.1 端口号范围划分 3.1.2 netstat 3.1.3 认识知名端口号(Well-Know Port Number) 3.2 UDP协议 3.2.1 UDP协议端格式 3…...

基于antd+vue2来实现一个简单的绘画流程图功能
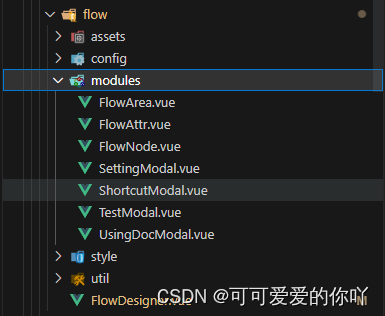
简单流程图的实现(基于antdvue2的)代码很多哦~ 实现页面如下 1.简单操作如下 2.弹框中使用组件: <vfdref"vfd"style"background-color: white;":needShow"true":fieldNames"fieldNames"openUse…...

【小吉送书—第二期】阿里后端开发:抽象建模经典案例
文章目录 0.引言1.抽象思维2.软件世界中的抽象2.1 命名抽象2.2 分层抽象2.3 原则抽象 3. 经典抽象案例3.1 方案一:战术抽象,多快好省,跑步前进3.2 方案二:深入分析,透过表象,探寻本质 5. 推荐一本书&#x…...
)
深度学习常用的Python库(核心库、可视化、NLP、计算机视觉、深度学习等)
(1)核心库与统计:Numpy、Scipy、Pandas、StatsModels。 (2)可视化:Matplotlib、Seaborn、Plotly、Bokeh、Pydot、Scikit-learn、XGBoost/LightGBM/CatBoost、Eli5。 (3)深度学习&a…...
(选项菜单))
Android菜单(上下文菜单)(选项菜单)
菜单资源文件通常放置在res\menu目录下,在创建项目时,默认不自动创建menu目录,所以需要手动创建。Android Resource Directory->value menu 菜单资源根元素通常是<menu></menu>标记,子元素为<item></ite…...

l8-d11 TCP连接管理与UDP协议
一、三次握手 TCP 建立连接的过程叫做握手。 采用三报文握手:在客户和服务器之间交换三个 TCP 报文段,以防止已失效的连接请求报文段突然又传送到了,因而产生 TCP 连接建立错误。 二、四次挥手 TCP 连接释放过程比较复杂。 数据传输结束后…...

Python+Requests+Pytest+Excel+Allure 接口自动化测试项目实战【框架之间的对比】
--------UnitTest框架和PyTest框架的简单认识对比与项目实战-------- 定义: Unittest是Python标准库中自带的单元测试框架,Unittest有时候也被称为PyUnit,就像JUnit是Java语言的标准单元测试框架一样,Unittest则是Python语言的标…...

商业航天进展迅速:中国航天科工三院成功完成电磁发射试验
商业航天进展迅速!中国航天科工三院成功完成了商业航天电磁发射高温超导电动悬浮试验,打破了国内高温超导电动悬浮航行速度纪录。在380米线路上,实现了234公里/小时的试验速度。这项技术突破标志着商业航天电磁发射技术已具备了系统研制和试验…...

MySQL和Oracle数据库引擎
MYSQL数据库: 在mysql数据库中,常用到的引擎主要就是2个:Innodb和MyIASM。 Innodb:它提供了对数据库ACID事务的支持,并且还提供行级锁和外键的约束。它被设计的目的就是处理大数据容器的数据库系统,它本身…...

CloudQuery X PolarDB:让数据库管理更简单
前言:8 月 15 日,CloudQuery 数据操作管控平台与阿里云 PolarDB 数据库管理软件,完成产品集成认证测试。也在以下功能上完善了用户使用 PolarDB 的体验,使数据库的管理更加安全高效。 支持在 CloudQuery 中创建连接,便…...

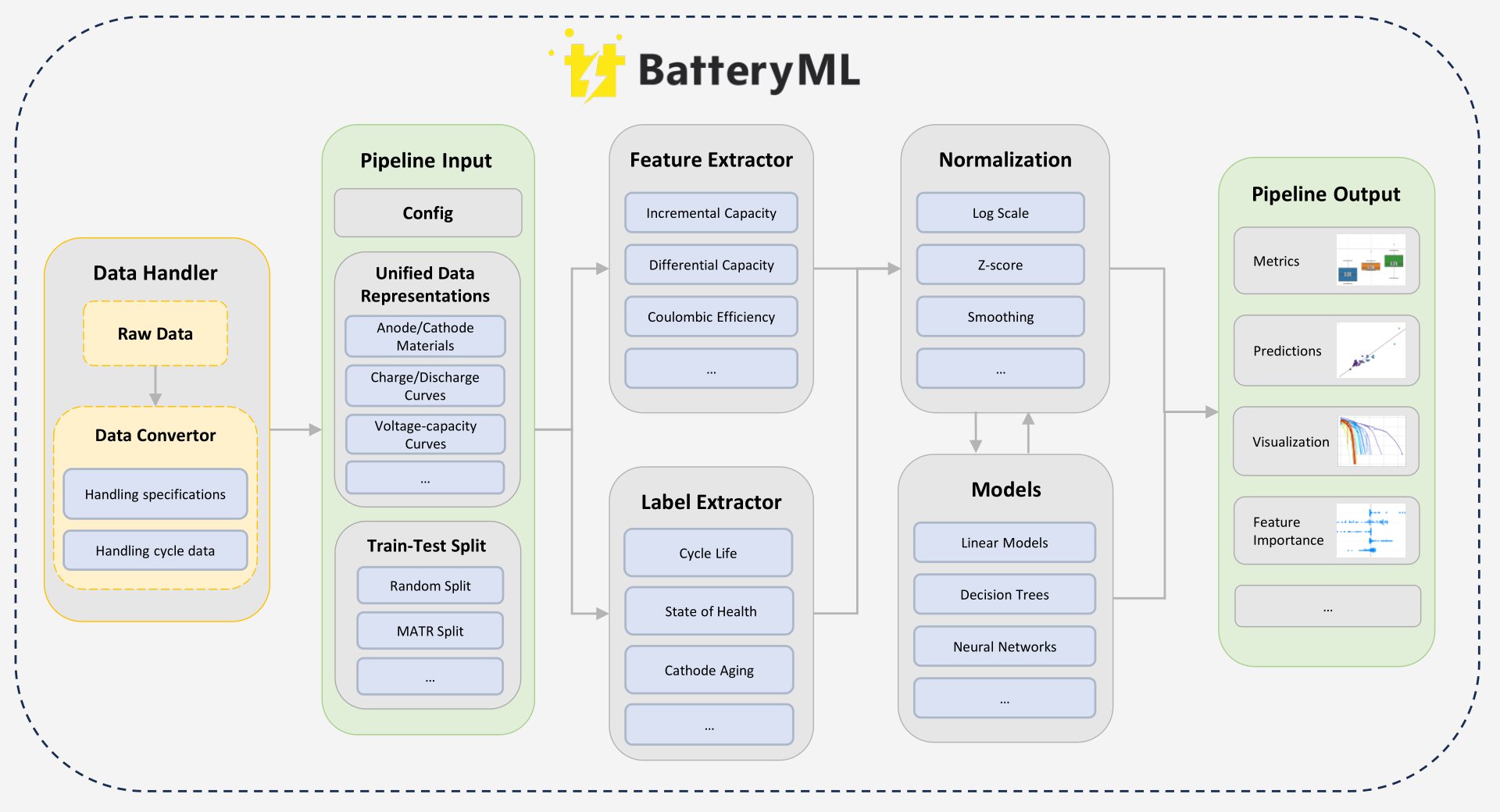
机器学习开源工具BatteryML,一站式分析与预测电池性能
编者按:天下苦锂电池寿命久矣,时闻“开车出,推车回”,又闻“充电两小时,待机两分钟”,亦闻“气温骤降,请注意电池保暖”……随着以锂离子电池为动力源的产品,如手机、电脑、新能源汽…...

TypeScript:赋予JavaScript数据类型新的力量,提升编程效率!
🎬 岸边的风:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 ⛺️ 生活的理想,就是为了理想的生活 ! 📚 前言 TypeScript:扩展JavaScript数据类型,赋予编程更强大的表达能力!…...

LLMs之Baichuan 2:《Baichuan 2: Open Large-scale Language Models》翻译与解读
LLMs之Baichuan 2:《Baichuan 2: Open Large-scale Language Models》翻译与解读 导读:2023年9月6日,百川智能重磅发布Baichuan 2。科技论文主要介绍了Baichuan 2,一个开源的大规模语言模型,以及其在多个领域的性能表现…...

听书网站模板源码 懒人书院网站源码 苹果cms手机听书网站模版源码 支持手机端
苹果cms超漂亮UI高仿芒果TV听书网站模板带手机端。 手机版修改logo,ting_wap/images/logo.png 电脑版修改logo,ting_pc/img/logo.png 编辑推荐后台推荐5颗星。 新势力/热播榜单后台推荐9颗星。...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
