React 简便获取经纬度
以下是关于React获取定位经纬度的代码解释:
import React, { useEffect, useState } from 'react';const LocationComponent = () => {const [latitude, setLatitude] = useState(null);const [longitude, setLongitude] = useState(null);useEffect(() => {navigator.geolocation.getCurrentPosition((position) => {setLatitude(position.coords.latitude);setLongitude(position.coords.longitude);},(error) => {console.error(error);});}, []);return (<div>{latitude && longitude ? (<p>经度: {longitude}, 纬度: {latitude}</p>) : (<p>正在获取位置信息...</p>)}</div>);
};export default LocationComponent;
- import React, { useEffect, useState } from ‘react’; 导入React库中的React对象以及useEffect和useState钩子函数。
- const LocationComponent = () => { … } 创建一个名为LocationComponent的函数式组件。
- const [latitude, setLatitude] = useState(null); 使用useState钩子函数创建一个名为latitude的状态变量,并设置初始值为null。setLatitude是用于更新latitude状态的函数。
- const [longitude, setLongitude] = useState(null); 使用useState钩子函数创建一个名为longitude的状态变量,并设置初始值为null。setLongitude是用于更新longitude状态的函数。
- useEffect(() => { … }, []); 使用useEffect钩子函数,在组件渲染时执行副作用代码。空数组作为第二个参数,表示只在组件挂载时执行一次。
- navigator.geolocation.getCurrentPosition(…) 使用浏览器的Geolocation API获取当前位置信息。
- (position) => { … } 定义一个回调函数,当成功获取位置信息时被调用。position参数包含了经纬度等信息。
- setLatitude(position.coords.latitude); 更新latitude状态变量为获取到的纬度值。
- setLongitude(position.coords.longitude); 更新longitude状态变量为获取到的经度值。
- (error) => { console.error(error); } 定义一个回调函数,当获取位置信息失败时被调用。error参数包含了错误信息。
- {latitude && longitude ? ( … ) : ( … )} 使用条件渲染语法,如果latitude和longitude都有值,则渲染经纬度信息,否则渲染正在获取位置信息的提示。
-
经度: {longitude}, 纬度: {latitude}
显示经纬度信息。 -
正在获取位置信息...
显示正在获取位置信息的提示。 - export default LocationComponent; 导出LocationComponent组件,使其可以在其他地方被引用和使用。
请注意,这段代码使用了React的函数式组件和Hooks特性,以及浏览器的Geolocation API来获取位置信息。
相关文章:

React 简便获取经纬度
以下是关于React获取定位经纬度的代码解释: import React, { useEffect, useState } from react;const LocationComponent () > {const [latitude, setLatitude] useState(null);const [longitude, setLongitude] useState(null);useEffect(() > {navigat…...

【多线程】线程安全的单例模式
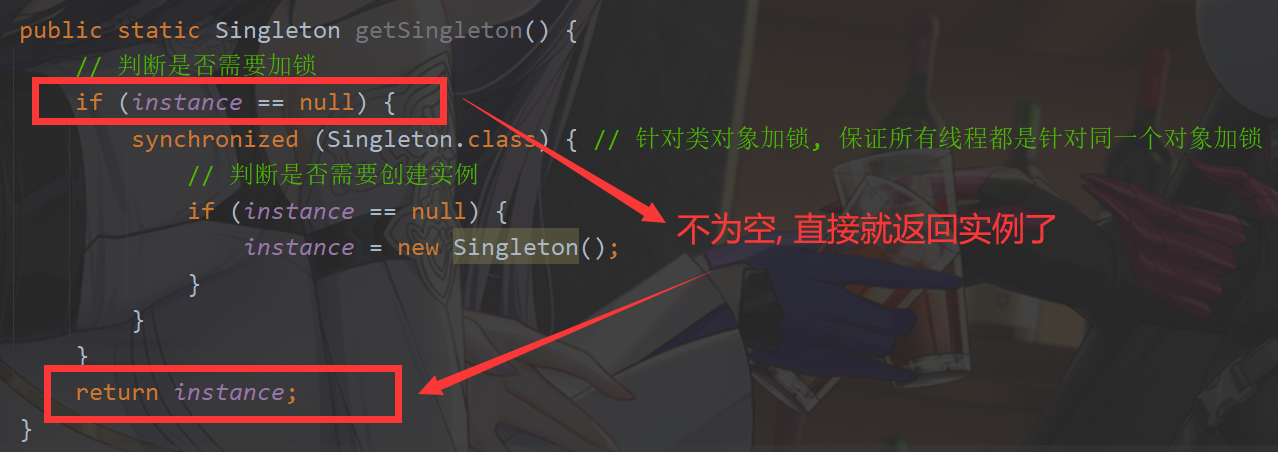
线程安全的单例模式 饿汉模式懒汉模式单线程版多线程版多线程版(改进) 单例模式能保证某个类在程序中只存在 唯一 一份实例, 而不会创建出多个实例,从而节约了资源并实现数据共享。 比如 JDBC 中的 DataSource 实例就只需要一个. 单例模式具体的实现方式, 分成 “饿…...

Competitive Collaboration 论文阅读
论文信息 题目:Competitive Collaboration: Joint Unsupervised Learning of Depth, Camera Motion, Optical Flow and Motion Segmentation 作者:Anurag Ranjan, Varun Jampani, Lukas Balles 来源:CVPR 时间&#x…...

非科班菜鸡算法学习记录 | 代码随想录算法训练营完结!
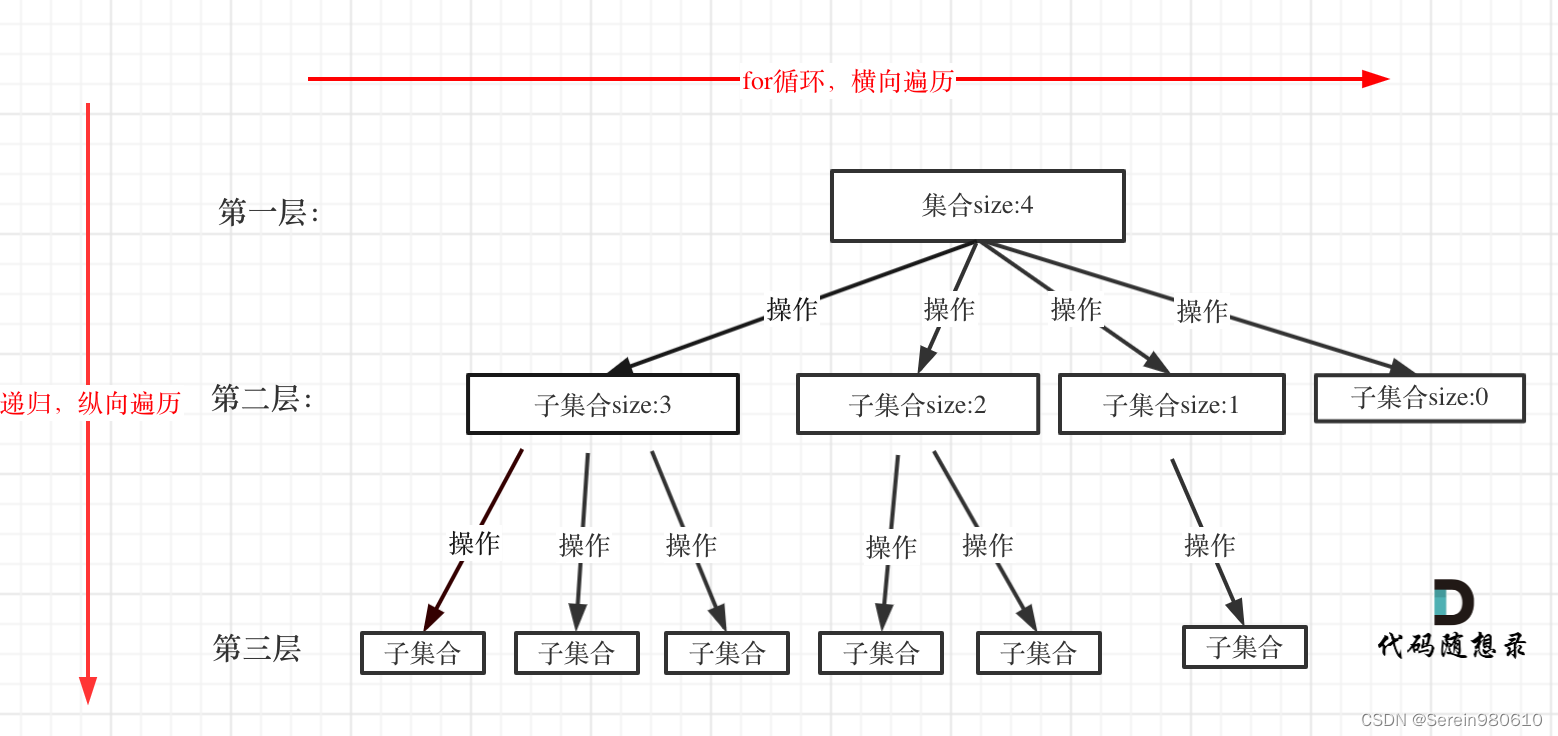
这俩月终于结束了233333,之后就是反复复习和背八股了吧,然后整整项目春招再投投投,感觉大部分题都有思路了但是做过的题也会没思路,还是要复习 总结 数组: 双指针用的很多,一般一个指向遍历位置࿰…...

C语言实现三字棋
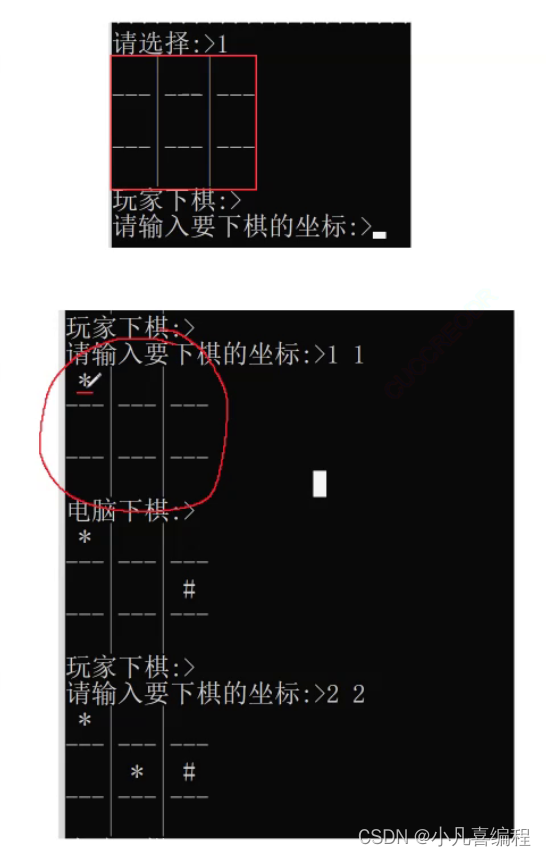
实现以下: 1游戏不退出,继续玩下一把(循环) 2应用多文件的形式完成 test.c. --测试游戏 game.c -游戏函数的实现 game.h -游戏函数的声明 (2)游戏再走的过程中要进行数据的存储,可以使用3*3的二维数组 char bor…...

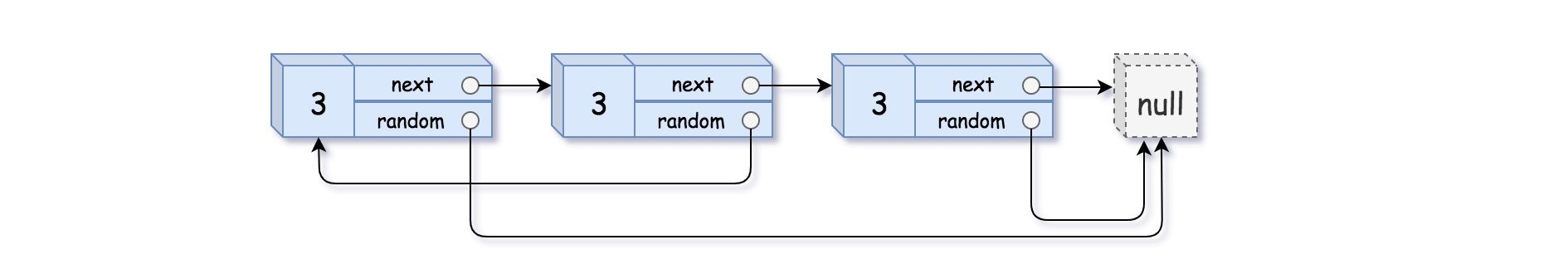
【LeetCode】35.复杂链表的复制
题目 请实现 copyRandomList 函数,复制一个复杂链表。在复杂链表中,每个节点除了有一个 next 指针指向下一个节点,还有一个 random 指针指向链表中的任意节点或者 null。 示例 1: 输入:head [[7,null],[13,0],[11,4]…...
)
代码大全阅读随笔(五)
数据初始化要点: 数据初始化过程很容易出错,所以请使用本章介绍的方法,来初始化数据,从而避免由于非预期的初始化值而造成的错误。 最小化变量作用域。 使用相同的变量的语句尽可能的集中在一起。 早期绑定会减少灵活性࿰…...

No1.详解【2023年全国大学生数学建模竞赛】C题——蔬菜类商品的自动定价与补货决策(代码 + 详细输出 + 数据集代码 下载)
时间告诉你什么叫衰老,回忆告诉你什么叫幼稚。不要总在过去的回忆里纠缠,昨天的太阳,晒不干今天的衣裳。 🎯作者主页: 追光者♂🔥 🌸个人简介: 💖[1] 计算机专业硕士研究生💖 🌿[2] 2023年城市之星领跑者TOP1(哈尔滨)🌿 🌟[3] 2022年度博客…...

有什么好用的电容笔?apple pencil替代品推荐
近年来,电容笔越来越成为人们日常生活中常见的数码产品之一。电容笔的便捷性得到了消费者的认可。它逐渐取代无纸化书写。那么到底电容笔哪个品牌好呢,电容笔哪一款最好用呢,今天小编给大家总结几款市面好用的电容笔,让我们一起来…...

什么是回调函数?写出一个示例?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 回调函数⭐ 示例⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前…...

深度学习在医疗保健领域的应用:从图像识别到疾病预测
文章目录 深度学习在医学影像识别中的应用1. 癌症检测2. 病理学图像分析3. 医学图像分割 深度学习在疾病预测中的应用1. 疾病风险预测2. 疾病诊断辅助3. 药物研发 深度学习在个性化治疗中的应用1. 基因组学分析2. 临床数据集成 深度学习在医疗保健中的挑战和未来数据隐私和安全…...

SpringBoot实现自定义environment中的value加密
environment中的value为什么要加密? 未经过加密的配置文件,密码均是采用明文密码,很容易导致信息泄露。 SpringBoot environment中的value加密代码如下 package com.xxx.core.encryption;import com.google.common.collect.Maps; import lomb…...

celery的用法--任务调度
在Celery中,任务(Task)是执行特定操作的基本单元。任务可以异步执行,可以带有参数,可以返回结果,可以链式调用,还可以设置任务优先级、超时等属性。 1.定义任务: 使用app.task装饰器…...

MyBatis-Plus学习笔记总结
一、查询 构造器分为QueryWrapper和LambdaQueryWrapper 创建实体类User package com.system.mybatisplus.model;import com.baomidou.mybatisplus.annotation.IdType; import com.baomidou.mybatisplus.annotation.TableField; import com.baomidou.mybatisplus.annotation.…...

How Language Model Hallucinations Can Snowball
本文是LLM系列文章,针对《How Language Model Hallucinations Can Snowball》的翻译。 语言模型幻觉是如何产生雪球的 摘要1 引言2 为什么我们期待幻觉像滚雪球一样越滚越大?3 实验4 我们能防止雪球幻觉吗?5 相关工作6 结论局限性 摘要 在实…...

autojs修改顶部标题栏颜色
顶部标题栏的名字是statusBarColor 不是toolbar。难怪我搜索半天搜不到 修改之后变成这样了 代码如下: "ui"; importClass(android.view.View); importClass(android.graphics.Color); ui.statusBarColor(Color.parseColor("#ffffff")); ui.…...

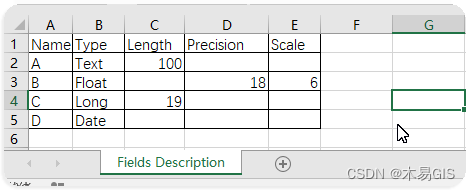
arppy gis 读取text 并批量添加字段 arcpy.AddField_management
arppy gis 读取text 并批量添加字段 arcpy.AddField_management 例:给“省级行政区域”添加“A、B、C、D” 4个字段。 (1)用Excel制作出字段及其描述表,定义字段结构; (2)复制除标题行以为的内…...

Pandas中at、iat函数详解
前言 嗨喽,大家好呀~这里是爱看美女的茜茜呐 at 函数:通过行名和列名来取值(取行名为a, 列名为A的值) iat 函数:通过行号和列号来取值(取第1行,第1列的值) 本文给出at、iat常见的…...

【Spring Boot】JPA — JPA入门
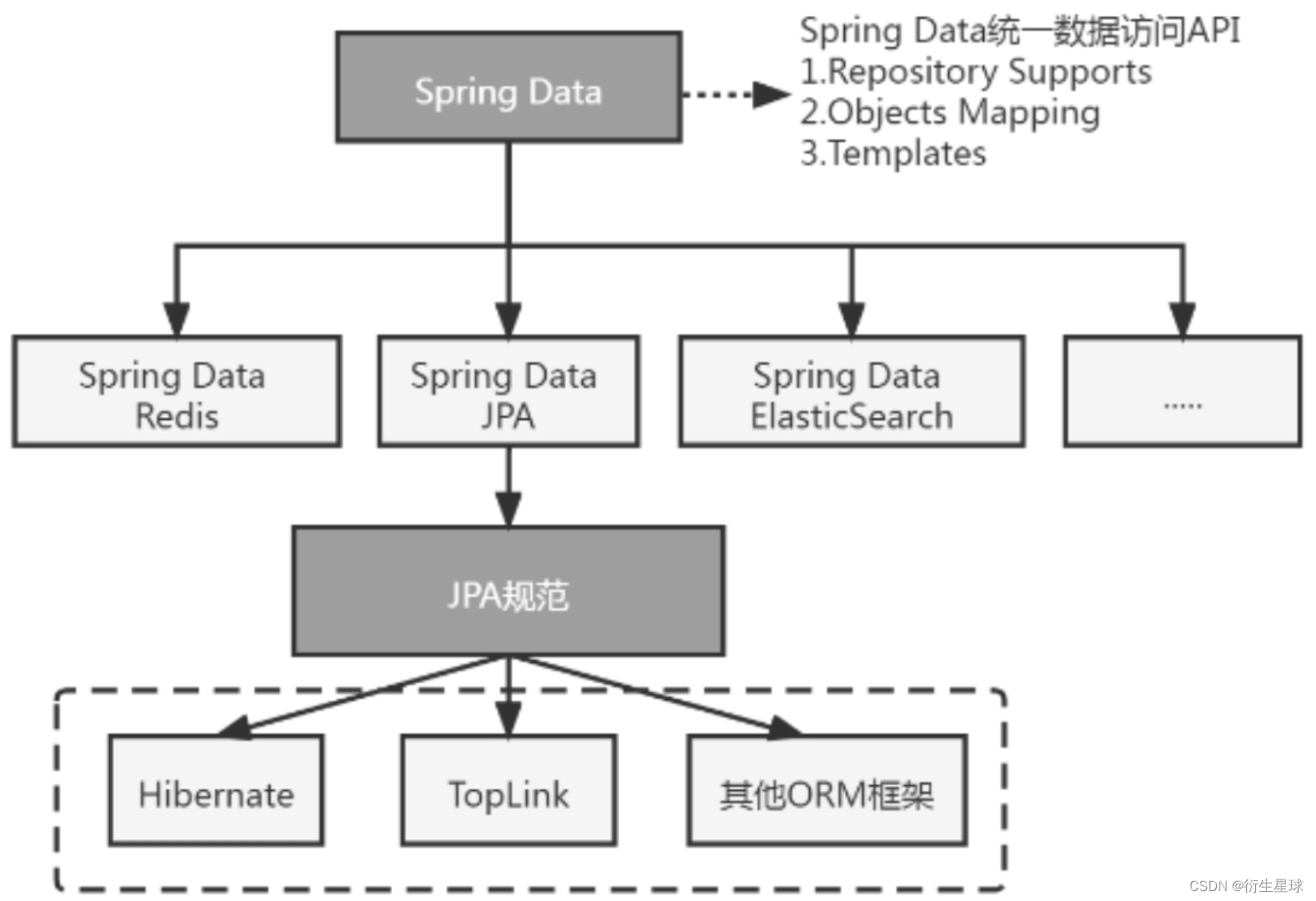
JPA简介 1. JPA是什么 JPA是Sun官方提出的Java持久化规范,它为Java开发人员提供了一种对象/关联映射工具来管理Java应用中的关系数据,通过注解或者XML描述“对象-关系表”之间的映射关系,并将实体对象持久化到数据库中,极大地简…...
)
c#反射(Reflection)
当我们在C#中使用反射时,可以动态地获取和操作程序集、类型和成员。下面是一个简单的C#反射示例,展示了如何使用反射来调用一个类的方法: using System; using System.Reflection;public class MyClass {public void MyMethod(){Console.Wri…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...

职坐标物联网全栈开发全流程解析
物联网全栈开发涵盖从物理设备到上层应用的完整技术链路,其核心流程可归纳为四大模块:感知层数据采集、网络层协议交互、平台层资源管理及应用层功能实现。每个模块的技术选型与实现方式直接影响系统性能与扩展性,例如传感器选型需平衡精度与…...

基于Python的气象数据分析及可视化研究
目录 一.🦁前言二.🦁开源代码与组件使用情况说明三.🦁核心功能1. ✅算法设计2. ✅PyEcharts库3. ✅Flask框架4. ✅爬虫5. ✅部署项目 四.🦁演示效果1. 管理员模块1.1 用户管理 2. 用户模块2.1 登录系统2.2 查看实时数据2.3 查看天…...
