vben-admin中渲染table表格时怎么处理不同的数据结构
最近在用vben admin开发后台管理系统,vben admin这个后管端框架封装的非常细,颗粒度非常细,如果了解里面的组件或者api用法,那开发起来非常快。如果不了解,那就非常痛苦了,目前关于vben admin这块的开发问题的博客很少,所以有的问题很难查到。我经历了这样的过程,于是就把在开发中遇到的问题总结下来,希望让能用到的同学少走一点弯路。
一、接口请求回来的数据结构不匹配现在的表格组件怎么办
首先我遇到的第一个问题就是,后端返回了数据,但是数据结构和数据名称都不是我想要的,因为table表格组件是封装好的,其中的字段名也都是定好的,那如果后端返回的数据结构和数据名不一样怎么办呢?
先看代码
// 获取页面的列表数据
// getRuleList();
const [registerTable, { getRawDataSource, reload, updateTableDataRecord, getForm }] = useTable({api: getRuleList,columns,formConfig: {labelWidth: 120,schemas: searchFormSchema,autoSubmitOnEnter: true,showResetButton: false,showSubmitButton: false,},beforeFetch: (params) => {params.ruleId = query.ruleId;return params;},afterFetch: (data) => {console.log('-------------------请求之后的参数处理---------');// 获取接口的原始数据getRawData();return data;},useSearchForm: true,bordered: true,showIndexColumn: false,
});
对于getRuleList这个接口,我希望返回的数据结构是这样的:
{code:2000message:null,data:{list: [....],last: 161,count: 1610,pageNo: 1,pageSize: 10,}
}
但是现在后端返回的数据结构是这样的:
{resultCode:2000resultMessage:null,resultData:{records: [....],pageCount: 161,totalCount: 1610,pageNum: 1,pageSize: 10,}
}
这个时候就需要在接口请求数据回来后做一层转换了;
代码如下:
//获取客户资料列表
export const getRuleList = (params: any) => {return new Promise((resolve, reject) => {defHttp.post<any>({url: Api.GetRuleList,params,}).then((res) => {console.log('-----------列表返回的数据------------');console.log(res);resolve({code:res.resultCode,message:res.message,data:{list: res.resultData.records,last: res.resultData.pageCount,count: res.resultData.totalCount,pageNo: res.resultData.pageNum,pageSize: res.resultData.pageSize,}});});});
};
做了一层转换之后,现在的数据结构满足这个需求了;
这个问题就解决了,表单数据渲染出来了。
但是又有新的数据来了,如果页面带有搜索表格,表格中的数据怎么反显?
2、带有表单和表格的页面,表单数据怎么反显?
这个问题需要分两步完成,第一步:拿到表单数据;第二步:怎么赋值到表单中;
我遇到这个问题是因为表格数据可以反显了,但是表单数据就拿不到了。
// 获取页面的列表数据
// getRuleList();
const [registerTable, { getRawDataSource, reload, updateTableDataRecord, getForm }] = useTable({api: getRuleList,columns,formConfig: {labelWidth: 120,schemas: searchFormSchema,autoSubmitOnEnter: true,showResetButton: false,showSubmitButton: false,},// 请求数据接口之前的处理函数beforeFetch: (params) => {params.ruleId = query.ruleId;return params;},// 请求接口数据之后的处理函数afterFetch: (data) => {console.log('-------------------请求之后的参数处理---------');// 获取接口的原始数据并给表单赋值,使表单反显getRawData();return data;},useSearchForm: true,bordered: true,showIndexColumn: false,
});
一、解决第一步的问题:拿到表单数据
在afterFetch这个处理函数中打印请求回来时,打印data,打印不出来,这个时候,我们不知道data是什么数据,不过从后面渲染的页面数据来看,这个data应该是res.data.list,list里面是不包含表单数据,只包含表格数据,那我怎么拿到原始的请求数据呢?
vben admin提供了一个方法 useTable中的 getRawDataSource (请看代码中是如何引入的)可以拿到接口的原始数据,这个时候就可以拿到表单数据了。
// 获取接口的原始数据
// getRawData();
// 获取接口的完整数据
function getRawData() {console.log('请在控制台查看!');console.log(getRawDataSource());// 获取到请求回来的原始数据,然后对原始数据赋值let getFormData = getRawDataSource();// 第一步 拿到表单数据fromData.name = getFormData.data.name;fromData.departmentName = getFormData.data.departmentName;fromData.field = getFormData.data.field;fromData.scenarioName = getFormData.data.scenarioName;fromData.applicableUserName = getFormData.data.applicableUserName;console.log('---------------form表单-----------------');console.log(fromData);// 第二步 对表单数据进行赋值let form = getForm();console.log('---------------获取到的form表单数据-----------------');console.log(form);getForm().setFieldsValue({datalistName: fromData.departmentName,department: fromData.departmentName,field: fromData.field,UsageScenario: fromData.scenarioName,applicableUser: fromData.applicableUserName,});
}
二、解决第二步的问题:把拿到的数据赋值给表单
useTable中提供了getForm这个方法,getForm这个方法中包含了对表单处理的各种方法,其中对表单赋值的方法是setFieldsValue,设置表单数据的方法。(上面第一步的代码也包含了第二步的代码)
// 第二步 对表单数据进行赋值let form = getForm();console.log('---------------获取到的form表单数据-----------------');console.log(form);getForm().setFieldsValue({datalistName: fromData.departmentName,department: fromData.departmentName,field: fromData.field,UsageScenario: fromData.scenarioName,applicableUser: fromData.applicableUserName,});
第一步,第二步的问题都解决了,我们还有一步要完成,就是什么时候调用getRawData去获取数据,去赋值。
这个时候我们就要用到了afterFetch,在afterFetch中调用getRawData,这样就算彻底解决了我的问题。
好了,就到这吧,后续还会发出新的总结,希望能帮到大家。
相关文章:

vben-admin中渲染table表格时怎么处理不同的数据结构
最近在用vben admin开发后台管理系统,vben admin这个后管端框架封装的非常细,颗粒度非常细,如果了解里面的组件或者api用法,那开发起来非常快。如果不了解,那就非常痛苦了,目前关于vben admin这块的开发问题…...

从零开始在树莓派上搭建WordPress博客网站并实现公网访问
文章目录 序幕概述1. 安装 PHP2. 安装MySQL数据库3. 安装 Wordpress4. 设置您的 WordPress 数据库设置 MySQL/MariaDB创建 WordPress 数据库 5. WordPress configuration6. 将WordPress站点发布到公网安装相对URL插件修改config.php配置 7. 支持好友链接样式8. 定制主题 序幕 …...

Go基础18-理解方法的本质以选择正确的receiver类型
Go语言虽然不支持经典的面向对象语法元素,比如类、对象、继承等,但Go语言也有方法。和函数相比,Go语言中的方法在声明形式上仅仅多了一个参数,Go称之为receiver参数。receiver参数是方法与类型之间的纽带。 Go方法的一般声明形式…...

Go基础12-理解Go语言表达式的求值顺序
Go语言在变量声明、初始化以及赋值语句上相比其先祖C语言做了一些改进,诸如: ● 支持在同一行声明和初始化多个变量(不同类型也可以) var a, b, c 5, "hello", 3.45 a, b, c : 5, "hello", 3.45 // 短变量…...

OJ练习第165题——修车的最少时间
修车的最少时间 力扣链接:2594. 修车的最少时间 题目描述 给你一个整数数组 ranks ,表示一些机械工的 能力值 。ranksi 是第 i 位机械工的能力值。能力值为 r 的机械工可以在 r * n2 分钟内修好 n 辆车。 同时给你一个整数 cars ,表示总…...

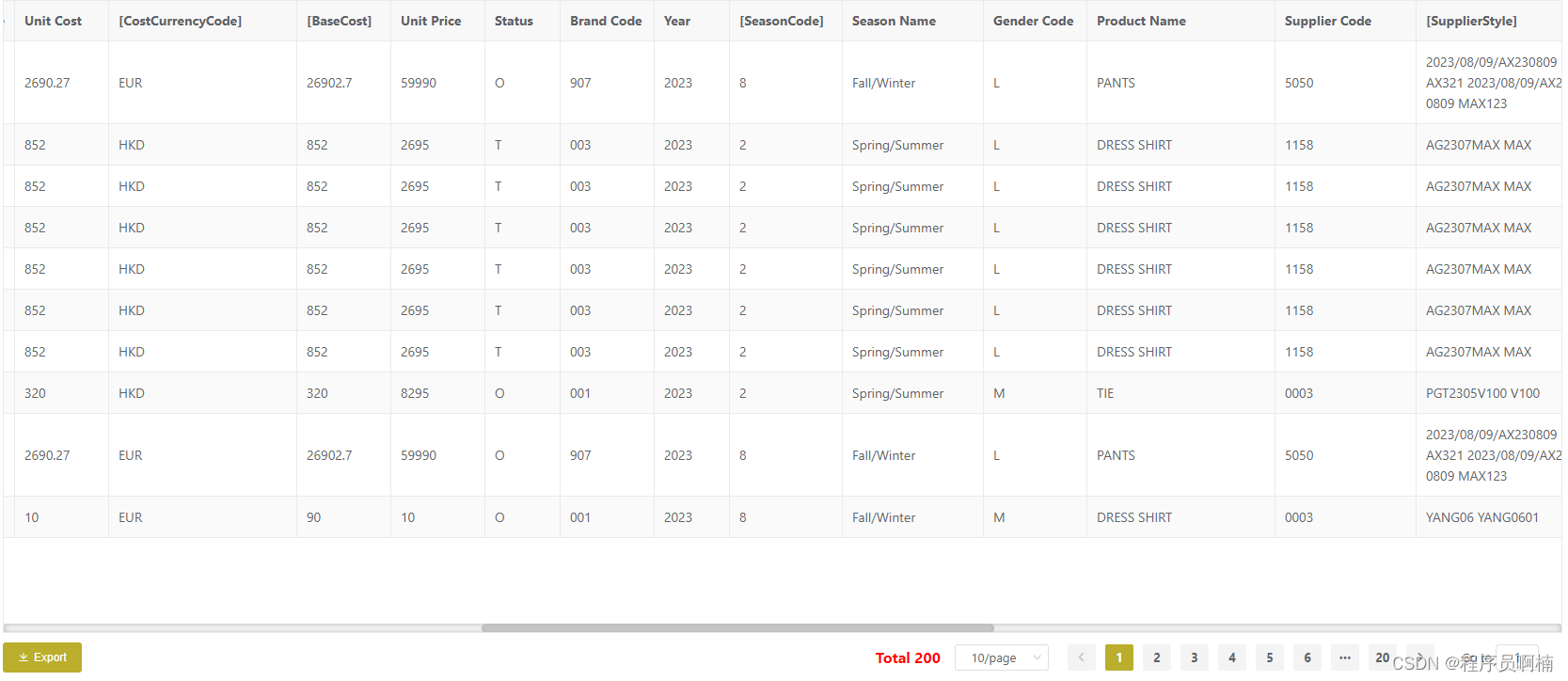
纯前端实现 导入 与 导出 Excel
最近经常在做 不规则Excel的导入,或者一些普通Excel的导出,当前以上说的都是纯前端来实现;下面我们来聊聊经常用到的Excel导出与导入的实现方案,本文实现技术栈以 Vue2 JS 为例 导入分类: 调用 API 完全由后端来解析数…...

关于一次两段式提交和数据库恢复数据我的一些想法
binlog是服务层的功能,而redolog是innodb引擎的功能,binlog主要用于主从复制,redolog主要用做数据的恢复,我们必须保证binlog和redolog日志数据的一致性。恢复数据时也必须遵守此一致性。 1.如果只写一次redolog会出现什么问题&a…...

阿里巴巴springcloud的gateway网关如何用继承接口WebExceptionHandler定义一个json格式的404错误页面实例
如果你想通过实现 WebExceptionHandler 接口来定义一个返回 JSON 格式的 404 错误页面的实例,可以按照以下方式操作: import org.springframework.core.annotation.Order; import org.springframework.http.HttpStatus; import org.springframework.ster…...

『力扣每日一题07』字符串最后一个单词的长度
气死我啦,今天这道题花了快一个小时,我学完了答案的解法,放上去在线 OJ ,一直报错,找来找去都找不到自己错在哪,明明跟答案一模一样。后来还是学了另一种解法,才跑出来的(̥̥̥̥̥̥̥̥o̥̥…...

成都睿趣科技:抖音开店初期要注意什么
随着社交媒体和短视频平台的崛起,抖音已经成为了一个风靡全球的短视频应用,拥有着庞大的用户群体。因此,越来越多的创业者开始在抖音上开设自己的线上店铺,希望借助这个平台赚取丰厚的利润。然而,在抖音开店初期&#…...

QT 5.13保姆级安装教程
辨清关系 要想学习一个新的东西,我们必须知其事,达其理,悟其道,然后才能无往而不利也! 我们常听到QT、Qt Creator 和 Qt SDK ,这三者究竟是什么,他们之间的关系又是如何的?在安装QT之前我们先来了解一下他们之间的关系: Qt:Qt 是一个跨平台的 C++ 应用程序开发框架,…...

js 创建DOM,并添加父DOM上,移除某个DOM的所有子节点
在sectionIdDiv上,添加子DOM <div ref"sectionIdDiv" class"sectionIdDiv"> </div>创建你要添加的子DOM ## 创建DOM let elementDom document.createElement(div)## 设置DOM的样式 elementDom.style.height "15px" e…...

element el-input 二次封装
说明:为实现输入限制,不可输入空格,长度限制。 inputView.vue <template><!-- 输入框 --><el-input:type"type":placeholder"placeholder"v-model"input"input"inputChange":maxle…...
[源码系列:手写spring] IOC第十三节:Bean作用域,增加prototype的支持
为了帮助大家更深入的理解bean的作用域,特意将BeanDefinition的双例支持留到本章节中,创建Bean,相关Reader读取等逻辑都有所改动。 内容介绍 在Spring中,Bean的作用域(Scope)定义了Bean的生命周期和可见性。包括单例和…...

【性能优化】事件委托
一、为什么要用事件委托 当 dom 有事件处理程序时,我们一般都会直接给它设置事件处理程序,设想一下,如果在一个父元素中有很多个 dom 需要添加事件处理呢?比如 ul 中处在100个 li,每个 li 都有相同的 click 事件&…...

C 风格文件输入/输出---无格式输入/输出---(std::fputc,std::putc,std::fputs)
C 标准库的 C I/O 子集实现 C 风格流输入/输出操作。 <cstdio> 头文件提供通用文件支持并提供有窄和多字节字符输入/输出能力的函数,而 <cwchar>头文件提供有宽字符输入/输出能力的函数。 无格式输入/输出 写字符到文件流 std::fputc, std::putc in…...
)
建议收藏!Harmony应用配置文件概述(Stage模型)
一. 应用配置文件 每个应用项目必须在项目的代码目录下加入配置文件,这些配置文件会向编译工具、操作系统和应用市场提供应用的基本信息。 在基于Stage模型开发的应用项目代码下,都存在一个app.json5及一个或多个module.json5这两种配置文件。 app.json5…...

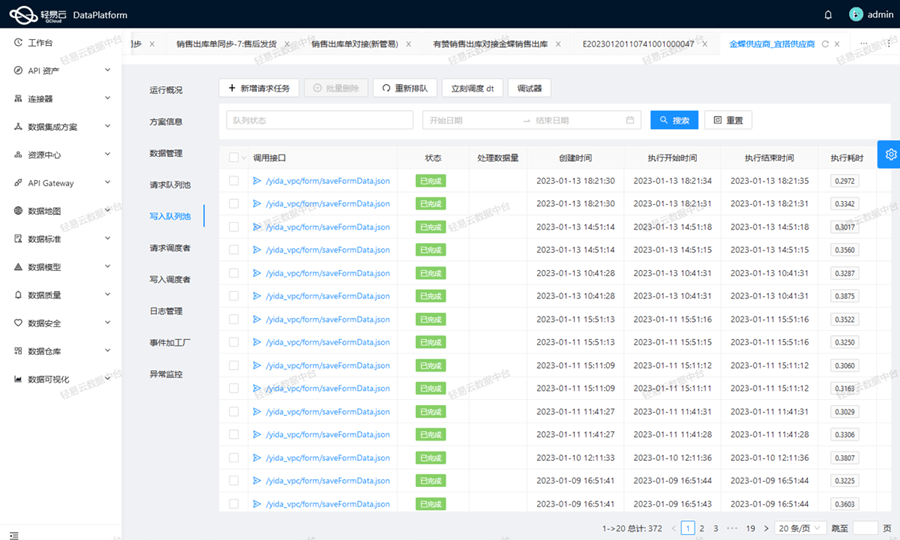
金蝶云星空和四化智造MES(WEB)单据接口对接
金蝶云星空和四化智造MES(WEB)单据接口对接 接入系统:四化智造MES(WEB) MES建立统一平台上通过物料防错防错、流程防错、生产统计、异常处理、信息采集和全流程追溯等精益生产和精细化管理,帮助企业合理安排…...

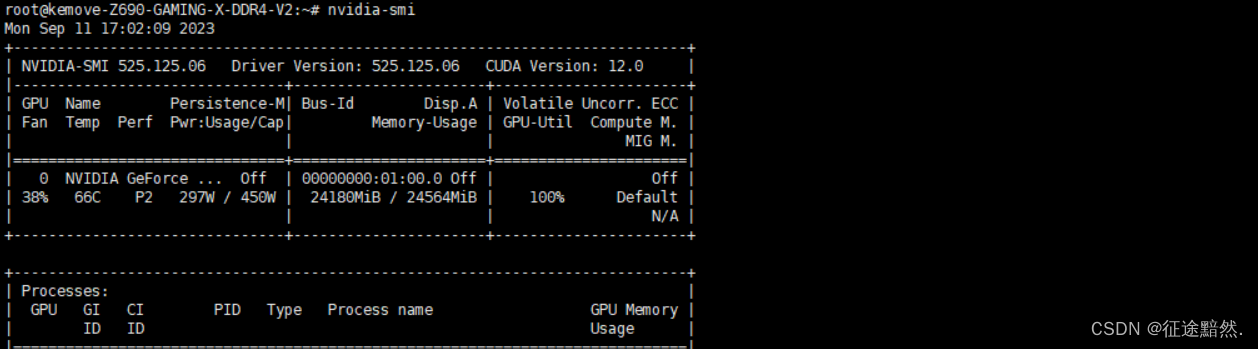
Shell命令切换root用户、管理配置文件、检查硬件
Shell命令切换root用户、管理配置文件、检查硬件 切换root用户 两种方法 su命令详细介绍 sudo命令详细介绍 /etc/passwd文件 /etc/passwd文件里为什么有乱七八糟的用户? /etc/shadow文件 管理配置文件 检查硬件命令 查看CPU 查看GPU 与其他基于UNIX的系统…...

DataX(MySQL同步数据到Doris)
1.场景 这里演示介绍的使用 Doris 的 Datax 扩展 DorisWriter实现从Mysql数据定时抽取数据导入到Doris数仓表里 2.编译 DorisWriter 这个的扩展的编译可以不在 doris 的 docker 编译环境下进行,本文是在 windows 下的 WLS 下进行编译的 首先从github上拉取源码 …...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...
