React的jsx的用法
React是一个流行的JavaScript库,用于构建用户界面。它使用一种名为JSX的语法扩展来描述组件的结构和样式。JSX是React的核心语言之一,它允许开发人员在JavaScript中编写HTML,从而使代码更加简洁和易于阅读。
JSX是一种语法扩展,它允许开发人员在JavaScript中编写类似于HTML的代码。它使用类似XML的标记来描述组件的结构和样式。例如,下面是一个简单的JSX组件:
const MyComponent = () => {return (<div><h1>Hello, World!</h1><p>This is a JSX component.</p></div>);
};
在这个例子中,我们定义了一个名为MyComponent的函数组件,它返回一个包含HTML标记的JSX元素。这个元素包含一个<div>标记,其中包含一个<h1>标记和一个<p>标记。这些标记被称为“元素”,它们可以包含属性和子元素。
JSX的语法非常类似于HTML,但有一些重要的区别。首先,JSX元素必须使用尖括号< >来包围。其次,JSX属性必须使用双引号"来包围。最后,JSX元素必须以分号;结尾。
除了HTML标记外,JSX还支持JavaScript表达式。这意味着我们可以在JSX中使用变量、函数和算术运算符等JavaScript语法。例如,下面是一个使用JavaScript表达式的JSX组件:
const MyComponent = () => {const name = "John";const age = 30;return (<div><h1>Hello, {name}!</h1><p>You are {age} years old.</p></div>);
};
在这个例子中,我们定义了两个变量name和age,然后在JSX中使用它们来显示用户的姓名和年龄。我们使用花括号{ }来将JavaScript表达式嵌入到JSX中。
JSX还支持JavaScript的条件语句和循环语句。例如,下面是一个使用条件语句的JSX组件:
const MyComponent = ({ isLoggedIn }) => {return (<div>{isLoggedIn ? (<p>Welcome back!</p>) : (<p>Please log in.</p>)}</div>);
};
在这个例子中,我们定义了一个名为isLoggedIn的属性,它表示用户是否已登录。然后,我们使用条件运算符? :来根据用户是否已登录显示不同的消息。
JSX还支持JavaScript的循环语句。例如,下面是一个使用循环语句的JSX组件:
const MyComponent = ({ items }) => {return (<ul>{items.map((item) => (<li key={item.id}>{item.name}</li>))}</ul>);
};
在这个例子中,我们定义了一个名为items的属性,它是一个包含多个对象的数组。然后,我们使用Array.map()方法来遍历数组,并为每个对象创建一个<li>元素。我们还使用key属性来指定每个元素的唯一标识符,以提高性能。
jsx的{}能够放什么—表达式—值
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--使用react的环境--><script src="./js/babel.min.js"></script><script src="./js/react.development.js"></script><script src="./js/react-dom.development.js"></script><!--babel的作用就是把 react的语法转为 js语言react-dom的作用就是把 虚拟dom转为domreact.development 开发环境下的react源码-->
</head>
<body>
<!--真是的dom-->
<div id="app"></div><script type="text/babel">let classNameVal = "content"let text="刘明飞快的在回你眼前的这个未婚妻是什么情况"function add(){return "真的让人无法自拔啊!!!"}let list=["心海","甘雨","艳菲","八重"]let VDOM = (<div className={classNameVal}><p style={{color:"red",fontSize:"29px"}}>你好{classNameVal}</p><img src="./1.jpg" alt="" width="239" height="159"/>{//这里是注释/*多行注释多行注释* */}<p>{text}</p><p>{text+"看着他布灵布灵的大眼睛"}</p><p>{add()}</p><div>我的老婆们:{list.map(ele=>{return <h2>{ele}</h2>})}</div></div>)ReactDOM.render(VDOM, document.querySelector("#app"))/*在 {} 里能写什么 ---表达式---也就是值js代码 和 js表达式a. 表达式: 一个表达式会产生一个值,可以在任意需要值的地方 使用aa+520fn()list.mapb. 流程控制语句ifforswitch*/
</script></body>
</html>
总之,JSX是一种非常强大和灵活的语法扩展,它使React开发人员能够更轻松地编写和组织代码。通过使用JSX,我们可以将HTML、JavaScript和CSS等不同类型的代码组合在一起,从而创建出美观、灵活和易于维护的用户界面。
相关文章:

React的jsx的用法
React是一个流行的JavaScript库,用于构建用户界面。它使用一种名为JSX的语法扩展来描述组件的结构和样式。JSX是React的核心语言之一,它允许开发人员在JavaScript中编写HTML,从而使代码更加简洁和易于阅读。 JSX是一种语法扩展,它…...

Ei Scopus检索 | 2024年第四届能源与环境工程国际会议(CoEEE 2024)
会议简介 Brief Introduction 2024年第四届能源与环境工程国际会议(CoEEE 2024) 会议时间:2023年5月22日-24日 召开地点:意大利米兰 大会官网:www.coeee.org CoEEE 2024将围绕“能源与环境工程”的最新研究领域而展开,为研究人员、…...

习题练习 C语言(暑期第四弹)
自我小提升! 前言一、数组二、指针运算三、统计每个月兔子的总数四、双指针的应用五、判断指针六、珠玑妙算七、两数之和八、数组下标九、指针十、寻找峰值十一、二级指针十二、大端小端十三、无符号参数十四、数对十五、截取字符串总结 前言 重要的事说三遍&#…...

【docker快速部署微服务若依管理系统(RuoYi-Cloud)】
工作原因,需要一个比较完整的开源项目测试本公司产品。偶然发现RuoYi-Cloud非常适合,它有足够多的中间件,而且官方提供docker安装,但我本人在安装过程中遇到了很多坑,在这里记录一下防止下次会再次遇到。 项目地址 ht…...

面试求职-简历编写技巧
没有高水平简历 只有高匹配的简历 试问一下:如果一个非常牛逼的软件工程的硕士,投递市场营销岗位,结果会是什么样呢? 这位同学大概率没办法通过简历。 不是因为他不够优秀,而是因为简历和岗位不够匹配。 在公司的招…...

云原生安全性:构建可信任的云应用的最佳实践
文章目录 云原生安全性的重要性1. 数据隐私2. 恶意攻击3. 合规性要求4. 业务连续性 构建可信任的云应用的最佳实践1. 安全开发2. 身份验证与授权3. 容器安全性4. 监控与审计5. 持续集成与持续交付(CI/CD)6. 安全培训和教育 未来趋势:服务网格…...

第一章 数据库SQL-Server(及安装管理详细)
❄️作者介绍:奇妙的大歪❄️ 🎀个人名言:但行前路,不负韶华!🎀 🐽个人简介:云计算网络运维专业人员🐽 前言 21 世纪,人类迈入了“信息爆炸时代”,…...

chrome extension无法获取window对象
背景见上一篇博客修改网页内容的方法 上一篇博客之后,我要修改的网页有一个新改版,然后有个数据存在了window中,我直接在js中使用window.xxx发现无法获取。所以有本文。 https://juejin.cn/post/7145749643316428830 https://onelinerhub.com…...
)
在linux虚拟机上安装docker(我的实践)
参考文章: https://blog.csdn.net/qq_29479041/article/details/82659218 步骤: 1.安装docker 参考文章: https://blog.csdn.net/qq_29479041/article/details/82659218 https://blog.csdn.net/qq_38345468/article/details/110128659 2.…...

Spring之事务开发
什么是事务? 事务是指数据库管理系统中的一个执行单位或一个逻辑工作单元,它由一个或多个数据库操作序列组成。事务具有以下四个特性,通常被称为ACID特性: 原子性(Atomicity):事务是一个不可分…...

干了三年的功能测试,让我女朋友跑了,太难受了...
简单概括一下 先说一下自己的情况,普通本科,19年通过校招进入深圳某软件公司,干了3年多的功能测试,21年的那会,因为大环境不好,我整个人心惊胆战的,怕自己卷铺盖走人了,我感觉自己不…...

JavaScript函数的使用
前言 程序中的foo、bar、baz 在学习编程的过程中,你可能会经常看到foo、bar、baz这些名词: 它们通常被用来作为函数、变量、文件的名词;目前已经编程了计算机编程的术语一部分;但是它们本身并没有特别的用途和意义;…...

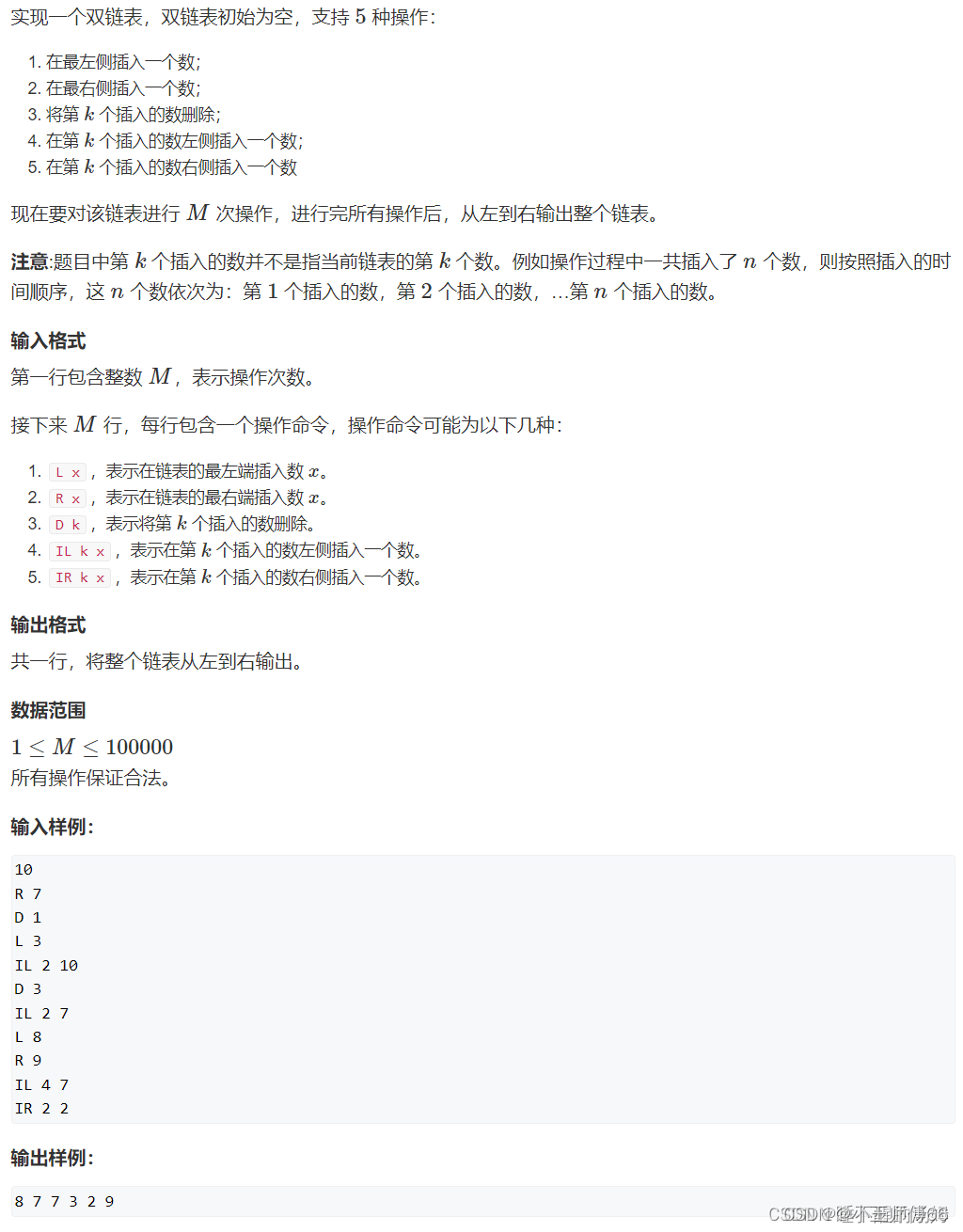
【算法】Java-使用数组模拟单向链表,双向链表
目录 试题1:实现一个单链表,并实现以下功能: 试题2:实现一个双链表,并实现以下功能 思路总结: 什么情况下可能涉及到用数组实现链表呢? 在学习时了解到了可以用数组模拟链表,使其…...

Nessus简单介绍与安装
Nessus简单介绍与安装 1.Nessus简介 Nessus号称是世界上最流行的漏洞扫描程序,全世界有超过75000个组织在使用它。该工具提供完整的电脑漏洞扫描服务,并随时更新其漏洞数据库。Nessus不同于传统的漏洞扫描软件,Nessus可同时在本机或远端上遥…...

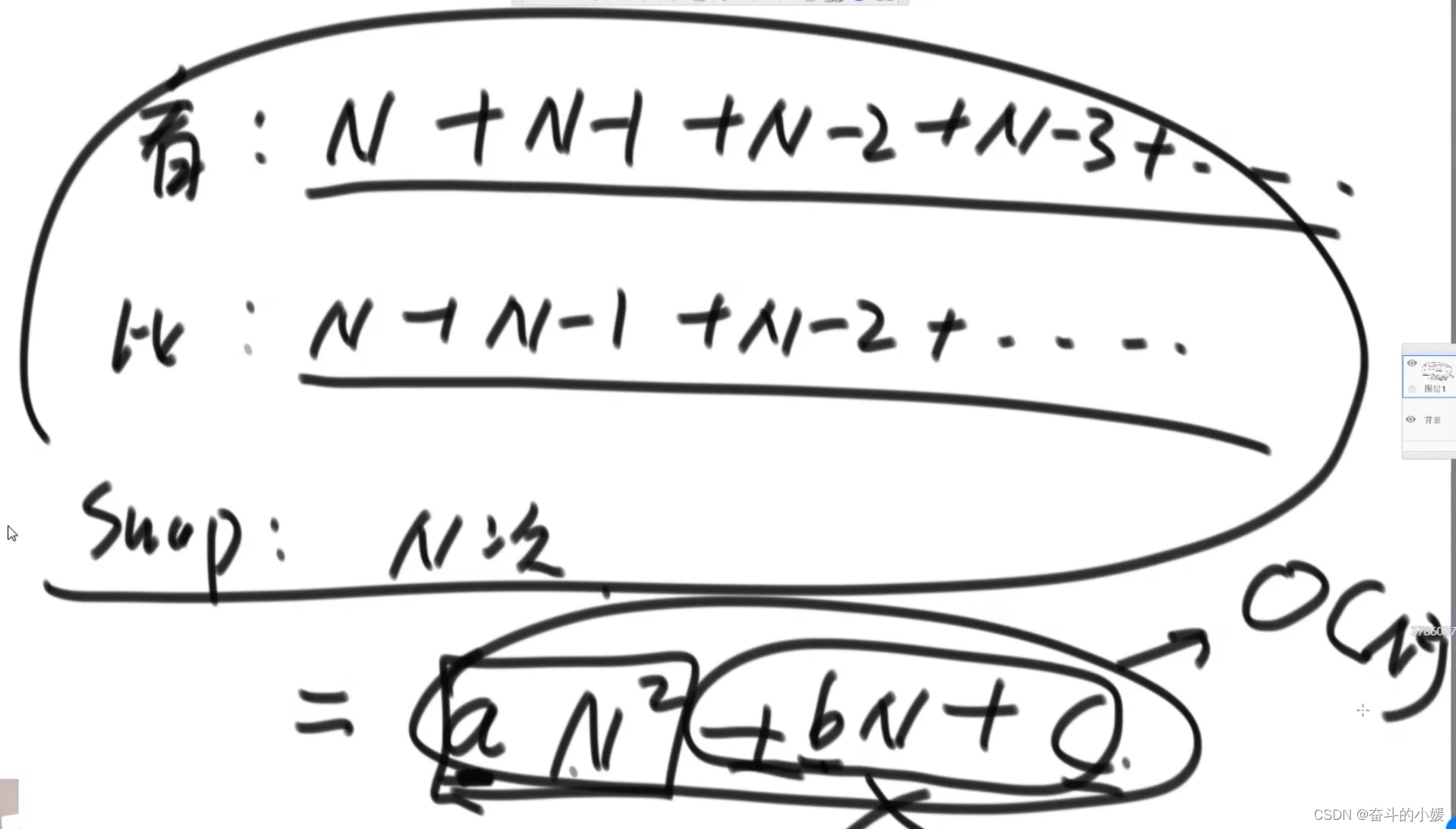
【每天一道算法题】day2-认识时间复杂度
认识时间复杂度: O:读作big O,在数学上指的是上限的意思 常数时间的操作 一个操作如果和样本的数据量没有关系,每次都是固定时间内完成的操作,叫做常数操作。时间复杂度为一个算法流程中,常数操作数量的一…...

前端报错合集
error Component name “index“ should always be multi-word vue/multi-word-component-names 的解决办法 原因组件命名是 没有采用驼峰 error Component name “index“ should always be multi-word vue/multi-word-component-names 的解决办法_error component name &qu…...

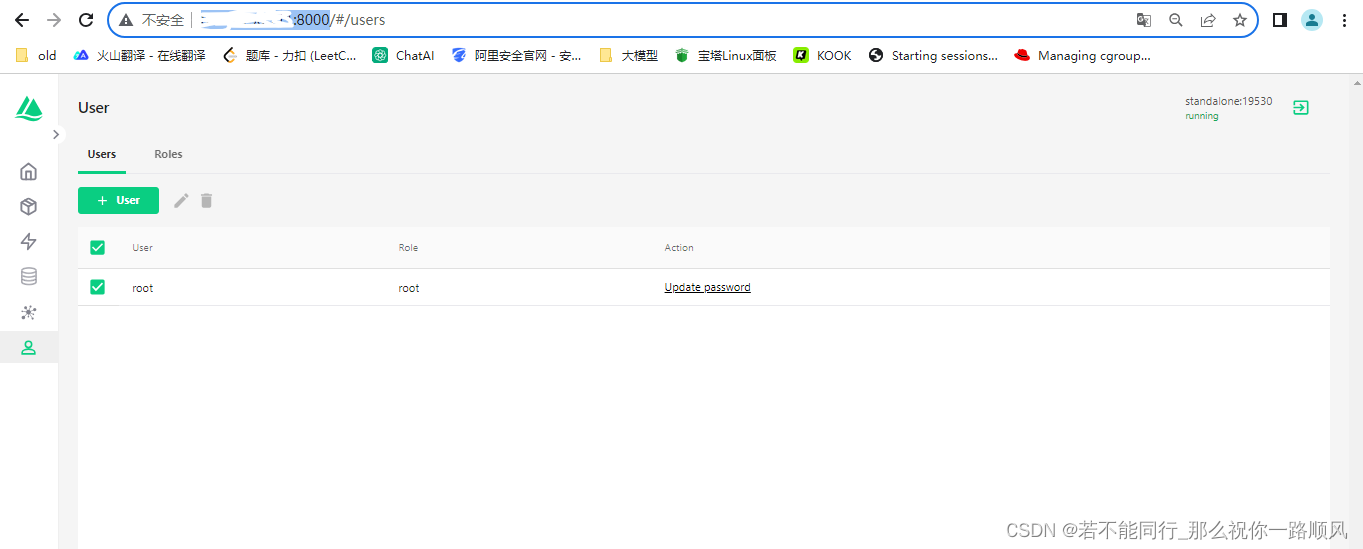
Milvus以及Web UI 安装
向量数据库懂的都懂 版本数据 [rootiZ7xv7q4im4c48qen2do2bZ project]# cat /etc/redhat-release CentOS Stream release 9 [rootiZ7xv7q4im4c48qen2do2bZ project]# docker version Client: Docker Engine - CommunityVersion: 24.0.5API version: 1.43Go v…...

Go for循环中的defer
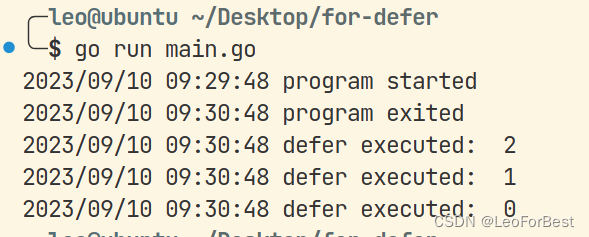
背景 写个后台程序,定时抓取服务器指标,代码逻辑如下,使用一段时间后内存不断增加 func CollectInfo() {for {// 获取服务器信息代码// ...............resp, err : http.Post("http://server", "application/json", str…...

创建开机自启的脚本
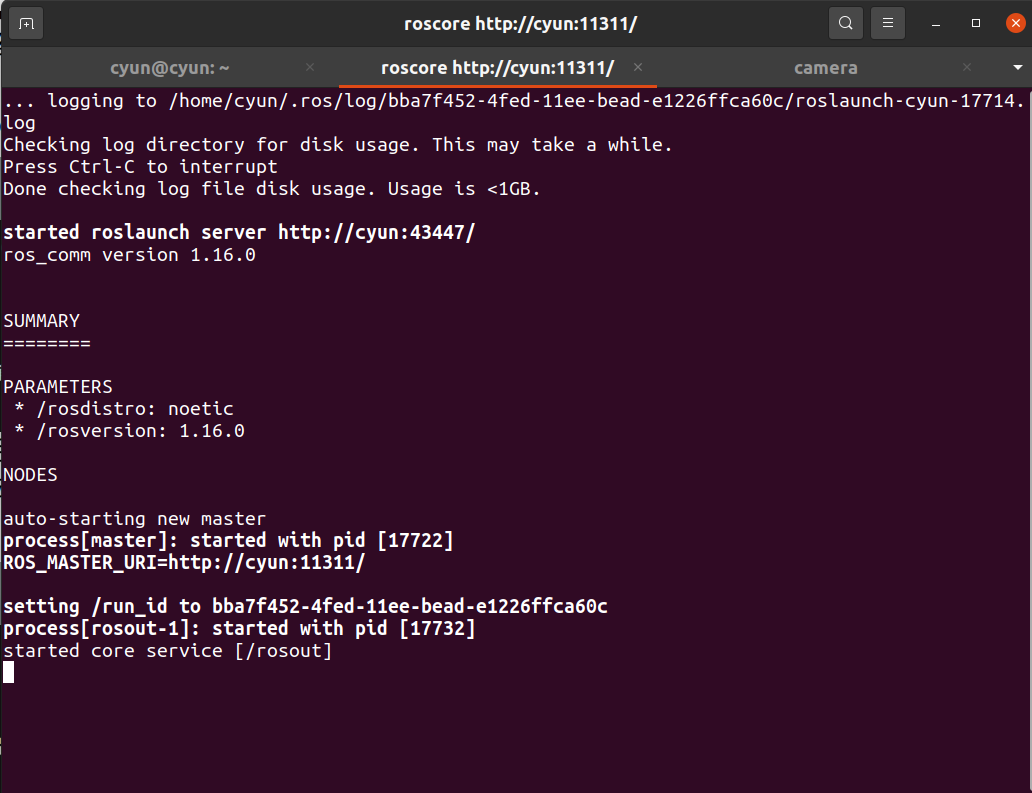
在启动许多ros节点时有多种方式,我推荐使用launch来启动所有的节点,这也是一种规范的方式。以后会慢慢向这个方向靠。 除此之外还可以通过创建的脚本来启动: 脚本位置不限,只需要: sudo gedit xxx.sh在里面添加相应的…...

学生信息系统(python实现)
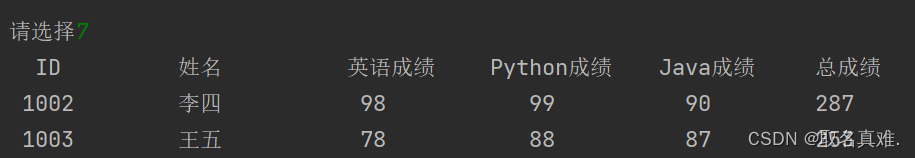
#codingutf-8 import os.path filenamestudent.txtdef menm():#菜单界面print(学生管理系统)print(-----------------------------功能菜单-----------------------------)print(\t\t\t\t\t\t1.录入学生信息)print(\t\t\t\t\t\t2.查找学生信息)print(\t\t\t\t\t\t3.删除学生信息…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...
