JavaScript编程语法作业
目录
目录
前言
思维导图
1,作业资源
2,if语句练习
2.1代码解读:
2.2,结果展示:
3,switch语句练习
3.1,代码解读:
3.2,结果展示:
4.while循环练习
4.1,代码解读:
4.2.结果展示:
5.do-while循环练习
5.1,代码解读:
5.2,结果展示:
6.for循环练习
6.1,代码解读:
6.2,结果展示:
7,总结
前言
本篇文章是对于javaScript中if ,switch,while ,do-while,,for语法的作业练习.对于我来说也是对自己知识掌握的一种检验.
思维导图

1,作业资源
css代码部分: 此文件保存在style.css文件中,因后续所有作业都会使用本次样式
body {background-color: #523620;color: #fff;font-family: 微软雅黑,黑体;font-size: 150%;margin: 0px 0px 0px 0px;
}h1 {background-image: url('images/bullseye-logo.png');background-repeat: no-repeat;text-indent: 100%;white-space: nowrap;overflow: hidden;height: 109px;width: 643px;margin: 40px auto;
}#teacher {float:right;margin:135px 30px 0px 0px;
}#page1 {background-color: #fecc6f;height: 730px;padding: 10px;min-width: 779px;
}#answer {background-color: #425a5a;border: 25px solid #523620;border-radius: 20px;padding: 40px 20px;margin: 0px auto;height: 370px;width: 600px;text-align: center;
}图片部分在images文件夹中:
2,if语句练习
如果不知道输出文本到页面的基础方面的知识,那么可以看我前面的文章:
JavaScript基础输出
2.1代码解读:
这里是对if语句与else if 语句的练习
其中语法格式为(这里用法与c语言一致):
if{
代码块
}
else if {
代码块
}
<!doctype html> <html lang="cn"> <head> <meta charset="utf-8"> <title>if语句练习</title> <link rel="stylesheet" href="style.css" /> <script> window.onload= function(){ var cash= 160; //口袋里的现金//1.写出if-else语句,分别分为三种情况://现金大于等于150;现金大于等于100并小于150;现金小于100if(cash>=150){result= '大吃一顿团票看电影';}else if (100<=cash&&cash<150){result= '吃开封菜团票看电影';}else if(cash<100){result= '宿舍吃泡面电脑看电影';}//将结果输出到网页中var el = document.getElementById('answer');el.innerHTML = '决定: ' + result; } </script> </head><body><section id="page1"><h1>Bullseye</h1><img src="images/teacher.png" id="teacher" alt="teacher" /><section id="answer"></section></section> </body> </html>
2.2,结果展示:
3,switch语句练习
3.1,代码解读:
这里是对switch语句的练习
语法格式:
switch(判断条件)
{
case 条件1: 代码快;break;
case 条件2: 代码块;break;
}
default : 代码块; //如果条件都不都满足,执行代码块
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>switch语句练习</title>
<link rel="stylesheet" href="style.css" />
<script>
window.onload= function(){var msg; //显示的信息var level = 2; //当前第几关//1.用level作为switch后的表达式,根据level值写出完整switch语句switch (level){case 1:msg = '第一关';break;case 2:msg = '第二关。继续!';break;case 3:msg = '最后一关';break;case 4:msg = '好运';break;//默认}//输出到页面var el = document.getElementById('answer');el.textContent = msg;
}
</script>
</head>
<body><section id="page1"><h1>Bullseye</h1><img src="images/teacher.png" id="teacher" alt="teacher" /><section id="answer"></section></section>
</body>
</html>
3.2,结果展示:
4.while循环练习
4.1,代码解读:
这里是对于while循环的练习
语法格式:
while(循环条件){
代码块;
控制循环的条件(i++);
}
`${i} * 5 = ${result}<br>` 其中` ` 为使用站位符时必须使用的符号
${}代表站位符,如果学过python就知道,这是在f"{name}"初始化,代表将上面代码中的变量的值填写在其中.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>while循环练习</title>
<link rel="stylesheet" href="style.css" />
<script>
window.onload=function(){var i = 1; //设置循环变量初始值 var msg = ''; //显示的信息//1.用while循环分别计算1至9的5倍//将“ix5=?”字符串添加到变量msg中,并添加换行标签。while (i < 10) {const result = i * 5;msg += `${i} * 5 = ${result}<br>`;i++;}//用变量msg的值替换原网页中显示的信息//2.写完1-2后将下面语句中的注释符删除document.getElementById('answer').innerHTML = msg;
}
</script>
</head><body><section id="page1"><h1>Bullseye</h1><img src="images/teacher.png" id="teacher" alt="teacher" /><section id="answer">1x5=5<br>2x5=10<br>……<br>9x5=45</section></section>
</body>
</html>
4.2.结果展示:
5.do-while循环练习
5.1,代码解读:
这里是对do-while循环的练习
语法格式:
do{
代码块;
}while(控制条件);
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>do-while循环练习</title>
<link rel="stylesheet" href="style.css" />
<script>
window.onload=function(){var i = 1; //设置循环变量初始值var msg = ''; //显示的信息//1.用do-while循环分别计算1至9的5倍do{const result = i * 5;msg += `${i} * 5 = ${result}<br>`;i++;}while(i<=9);//用变量msg的值替换原网页中显示的信息//2.完成第1步后将下面语句前的注释符删掉document.getElementById('answer').innerHTML = msg;
}
</script>
</head><body><section id="page1"><h1>Bullseye</h1><img src="images/teacher.png" id="teacher" alt="teacher" /><section id="answer">1x5=5<br>2x5=10<br>……<br>9x5=45</section></section>
</body>
</html>
5.2,结果展示:
6.for循环练习
6.1,代码解读:
这里是for循环练习
语法格式:
for(定义式;条件判断;迭代){
代码块;
}
字符拼接 + "<br>" 代表换行 字符拼接使用 + 号
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>for循环练习</title>
<link rel="stylesheet" href="style.css" />
<script>
window.onload=function(){var scores = [90, 70, 50]; //游戏中每一关得分var arrayLength = scores.length; //数组长度var roundNumber = 0; //当前第几关var msg = ''; //显示的信息//使用for循环遍历数组scores的元素,显示每关的得分。//1.写出for循环的条件//2.存放当前关数//3.将“第几关”字符串添加到变量msg的值中//4.将数组scores中当前关的得分添加到变量msg的值中,并添加换行标签for (var i = 0; i < arrayLength; i++) {roundNumber += 1;msg += '第' + roundNumber + '关'+ ':';msg += scores[i] + '<br>';}//用变量msg的值替换原网页中显示的信息//5.写完1-4后将下面语句前的注释符删掉document.getElementById('answer').innerHTML = msg;
}
</script>
</head><body><section id="page1"><h1>Bullseye</h1><img src="images/teacher.png" id="teacher" alt="teacher" /><section id="answer">第1关:10<br>第2关:20<br>第3关:30</section></section>
</body>
</html>
6.2,结果展示:
7,总结
本篇文章主要是对js的基础语法进行的一次练习,通过有趣的示例进行练习,使得对于代码能够增加印象,对于知识的掌握更加透彻.
每日一言
每一个不曾起舞的日子,都是对生命的辜负。
如果我的学习笔记对你有用,不妨点赞收藏一下,感谢你的支持,当然也欢迎大佬给我一下建议或是对笔记中的不足进行补充,对我学习大有帮助,谢谢。
相关文章:

JavaScript编程语法作业
目录 目录 前言 思维导图 1,作业资源 2,if语句练习 2.1代码解读: 2.2,结果展示: 3,switch语句练习 3.1,代码解读: 3.2,结果展示: 4.while循环练习 4.1,代码解读: 4.2.结果展示: 5.do-while循环练习 5.1,代码解读: 5.2,结果展…...

服务器中了Malloxx勒索病毒应该怎么办?勒索病毒解密,数据恢复
Malloxx勒索病毒是一种近年来发现的电脑病毒,它以加密用户电脑中的重要文件数据为手段,威胁用户并以此勒索钱财。这种病毒的传播方式多种多样,可以通过电子邮件、恶意网站、网络下载等方式进行传播。一旦电脑被感染,病毒会立即锁住…...

如何实现Spring的事务管理功能:@Transactional声明式事务
在Spring MVC中处理SQL事务,可以使用Spring的事务管理功能来实现。Spring提供了多种配置和编程方式来管理事务,以下是一种常见的基于注解的方法来处理SQL事务: 1. 配置数据源和事务管理器:首先,您需要配置数据源和事务…...

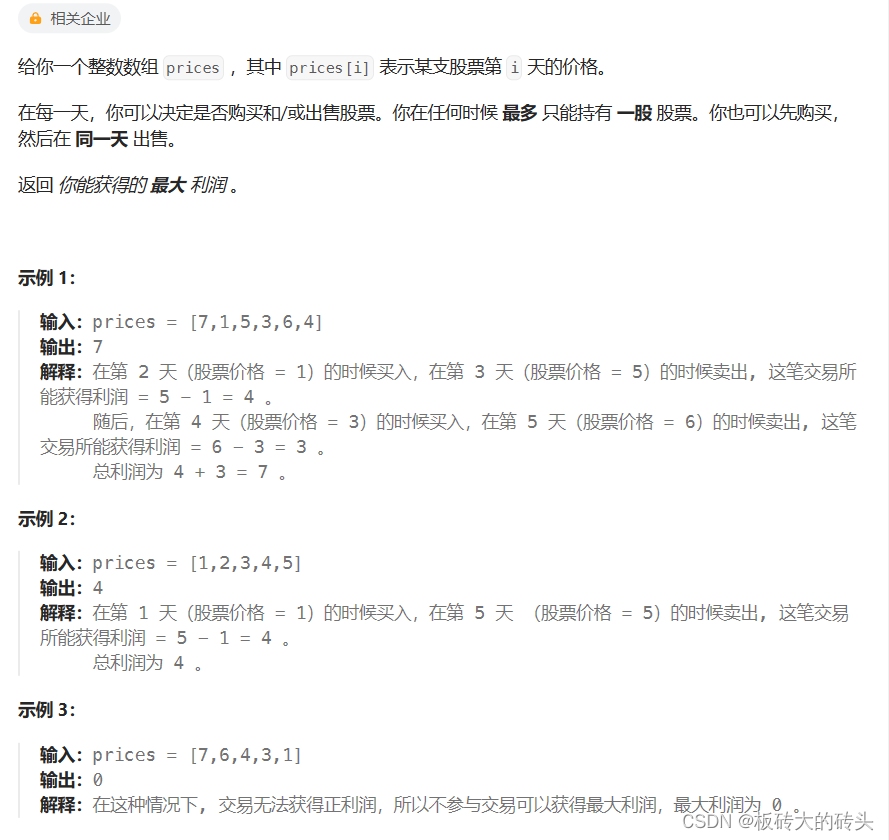
LeetCode(力扣)122. 买卖股票的最佳时机 II
LeetCode122. 买卖股票的最佳时机 II 题目链接代码 题目链接 https://leetcode.cn/problems/best-time-to-buy-and-sell-stock-ii/ 代码 class Solution:def maxProfit(self, prices: List[int]) -> int:result 0for i in range(1, len(prices)):result max((prices[i…...

串行通信协议
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、UART二、SPI二、IIC 前言 UART为异步串行通信,使用各自的时钟控制数据的发送和接受过程,不使用同步时钟,而是使用一些特…...

Elasticsearch中RestClient使用
🍓 简介:java系列技术分享(👉持续更新中…🔥) 🍓 初衷:一起学习、一起进步、坚持不懈 🍓 如果文章内容有误与您的想法不一致,欢迎大家在评论区指正🙏 🍓 希望这篇文章对你有所帮助,欢…...

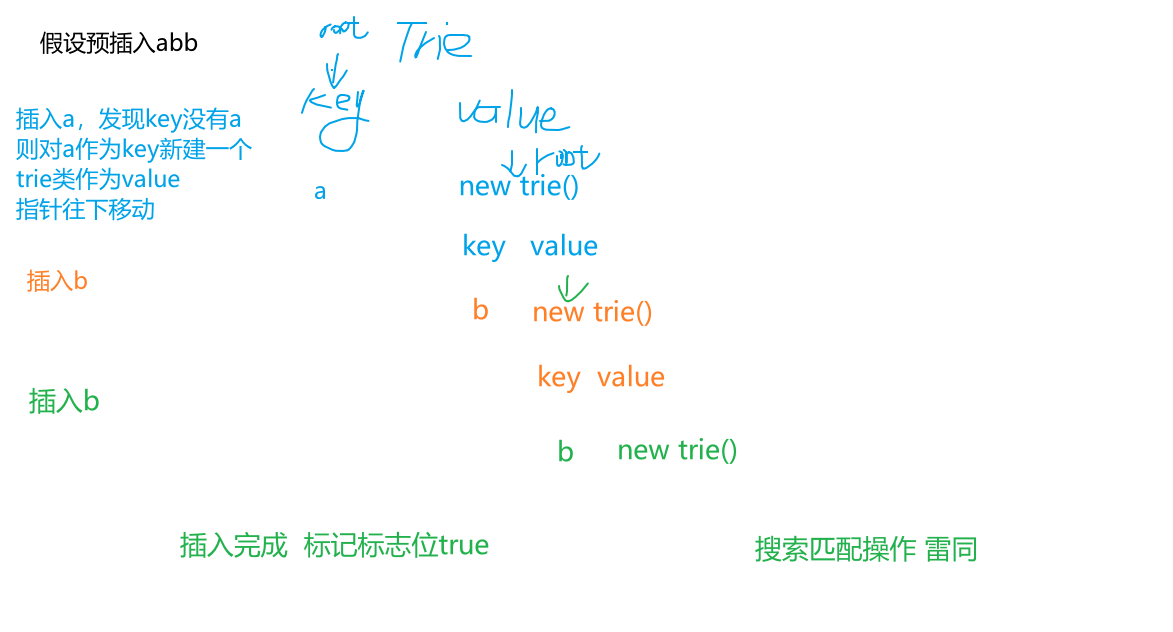
【LeetCode-中等题】208. 实现 Trie (前缀树)
文章目录 题目方法一:利用数组构建26叉树方法二:利用哈希表构建26叉树 题目 方法一:利用数组构建26叉树 插入图示: 全搜索和前缀搜索: 注意:全局匹配匹配完直接返回插入时的标志位 而前缀匹配时ÿ…...

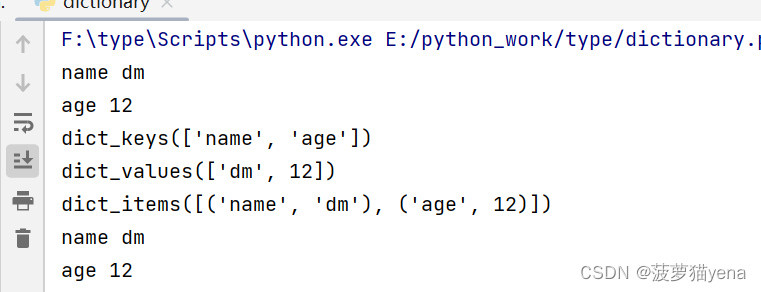
python队列与多线程——生产者消费者模型
队列相关知识点 多线程相关知识点 import random import time from queue import Queue import threadingclass Consumer(threading.Thread):def __init__(self, name, Q: Queue):super(Consumer, self).__init__()self.name nameself.Q Qdef run(self):while True:time.sl…...

idea的安装
大家可以关注博主,加个微信,私下聊聊 我们先到idea的官网里下载一个ideaidea官网 idea的安装非常简单,只需要一直next就行, 安装完后到你的文件里找到idea64.exe.vmoptions文件,在最后一行添加-javaagent:D:\idea\jetb…...

Unity下如何实现RTMP或RTSP播放端录像?
好多开发者问我们,Unity环境下,除了RTSP或RTMP的播放,如果有录像诉求,怎么实现?实际上录像相对播放来说,更简单一些,因为不涉及到绘制,只要拉流下来数据,直接写mp4文件就…...

【Python】Python基础语法
总感慨万千,虽只道寻常 文章目录 前言1. python与Java的主要区别2. 数据类型3. 输入与输出3.1 输入3.2 输出 4. 注释5. 运算符6. 条件语句7. 循环8. 函数9. 列表9.1 创建9.2 根据下标访问元素9.3 列表切片9.4 遍历9.5 插入元素9.6 查找元素下标9.7 删除元素9.8 列表…...

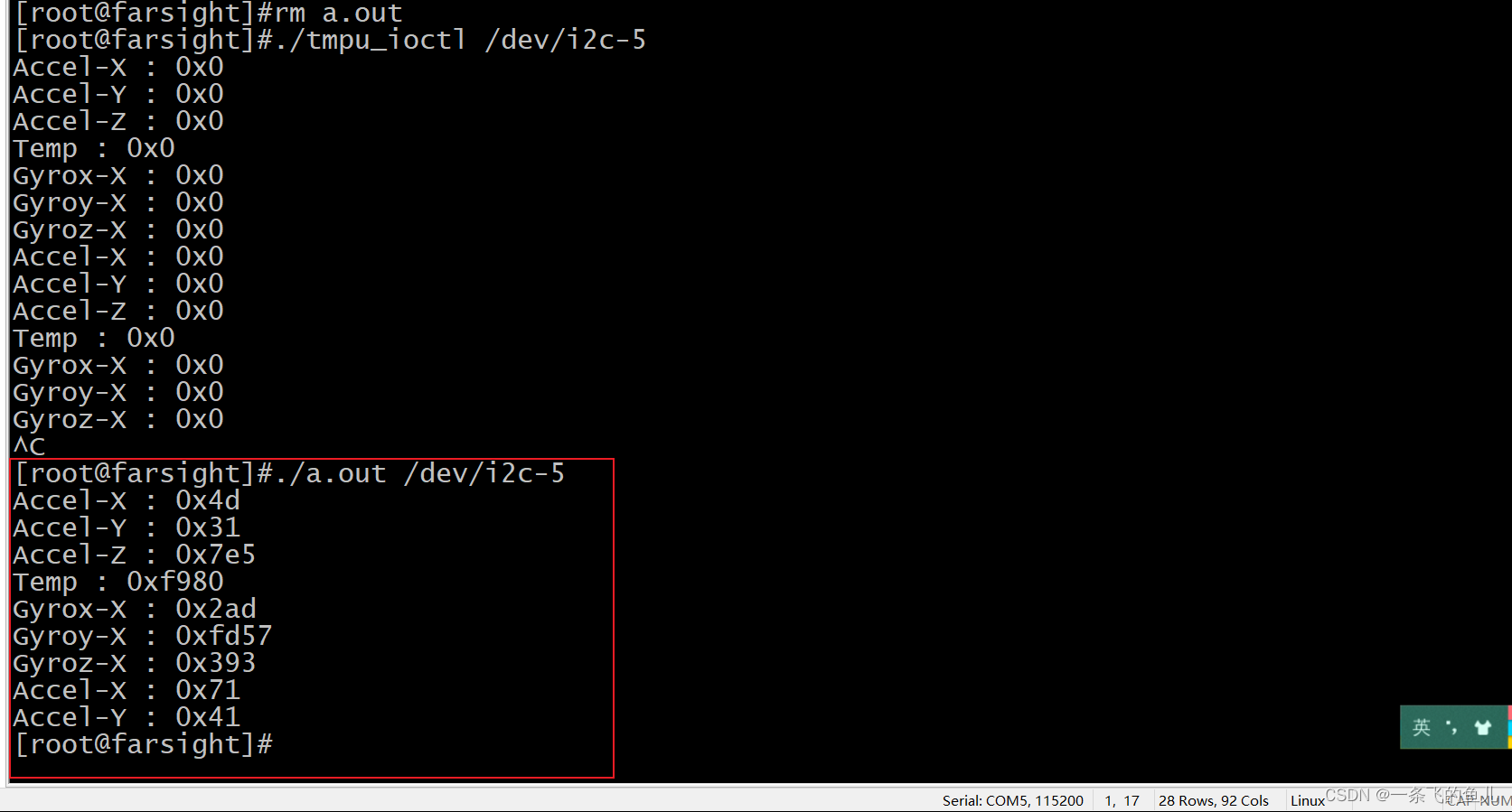
I2C总线驱动:裸机版、应用层的使用、二级外设驱动三种方法
一、I2C总线背景知识 SOC芯片平台的外设分为: 一级外设:外设控制器集成在SOC芯片内部二级外设:外设控制器由另一块芯片负责,通过一些通讯总线与SOC芯片相连 Inter-Integrated Circuit: 字面意思是用于“集成电路之间…...

Unix Network Programming Episode 77
‘gethostbyaddr’ Function The function gethostbyaddr takes a binary IPv4 address and tries to find the hostname corresponding to that address. This is the reverse of gethostbyname. #include <netdb.h> struct hostent *gethostbyaddr (const char *addr…...

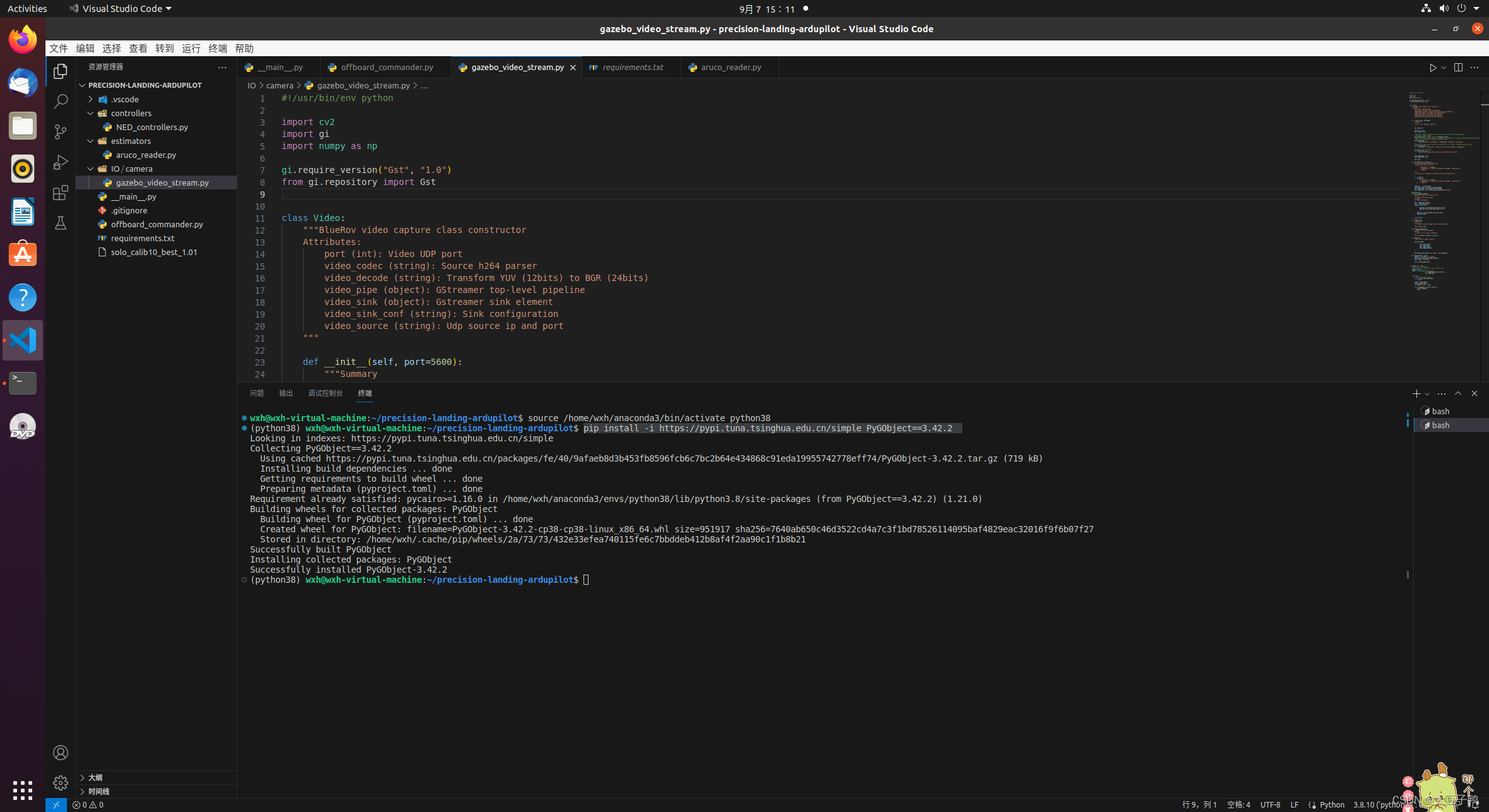
解决Ubuntu无法安装pycairo和PyGObject
环境:虚拟机Ubuntu20.04,vscode无法安装pycairo和PyGObject 虚拟机Ubuntu20.04,vscode中运行Anaconda搭建的vens 的Python3.8.10 首先在vscode中点击ctrlshiftp,选择Python3.8.10的环境,自动激活Python 最近在搞无人…...

Android Handler 机制解析
1、前言 在 Android 开发中,Handler 的机制和运行原理这方面的知识可以说是每个人都需要熟悉的。这不仅是因为 Handler 是 Android 应用的基石之一,也因为 Handler 整体设计上也是十分优秀的。接下来我就梳理总结一下常见的 Handler 相关知识点。 2、基…...

酒店固定资产管理怎么分类
在酒店业中,固定资产的管理是至关重要的一环。它不仅影响到企业的运营效率和盈利能力,而且直接影响到客户体验和品牌形象。因此,对于酒店管理者来说,合理、有效地进行固定资产管理是一项必不可少的任务。本文将探讨酒店固定资产的…...

OpenCV(三十一):形态学操作
1.形态学操作 OpenCV 提供了丰富的函数来进行形态学操作,包括腐蚀、膨胀、开运算、闭运算等。下面介绍一些常用的 OpenCV 形态学操作函数: 腐蚀操作(Erosion): erode(src, dst, kernel, anchor, iteration…...
)
Python之面向对象(二)
目录 属性和方法静态属性/方法、普通属性/方法、类方法保护和私有属性/方法魔术方法构造方法(\_\_new__/\_\_init\_\_)析构方法(\_\_del__)调用方法(\_\_call__)toString方法\_\_str__、\_\_repr\_\_\_\_getitem__、setitem、delitem\_\_add__、\_\_gt\_…...

ESP32用作经典蓝牙串口透传模块与手机进行串口通信
ESP32用作经典蓝牙串口透传模块与手机进行串口通信 简介ESP32开发板Arduino程序手机与ESP32开发板进行蓝牙串口透传通信总结 简介 ESP32-WROOM-32模组集成了双模蓝牙包括传统蓝牙(BR/EDR)、低功耗蓝牙(BLE)和 Wi-Fi,具…...

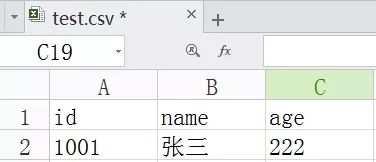
Python 操作 CSV
使用过 CSV 文件都知道:如果我们的电脑中装了 WPS 或 Microsoft Office 的话,.csv 文件默认是被 Excel 打开的,那么什么是 CSV 文件?CSV 文件与 Excel 文件有什么区别?如何通过 Python 来操作 CSV 文件呢?带…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...