基于vue-cli创建后台管理系统前端页面——element-ui,axios,跨域配置,布局初步,导航栏
目录
- 引出
- 安装npm install
- 安装element-ui
- 安装axios
- 进行配置
- main.js中引入+添加jwt
- 前端跨域配置
- 进行初始布局
- HomeView.vue
- App.vue
- 新增页面和引入
- home页面导航栏
- 总结
引出
1.vue-cli创建前端工程,安装element-ui,axios和配置;
2.前端跨域的配置,请求添加Jwt的设置;
3.进行初始化布局,引入新增页面的方式;
4.home页面导航栏的设置,一级目录,二级目录;
安装npm install
安装element-ui
npm i element-ui -S

安装axios
npm install axios

安装成功

进行配置
main.js中引入+添加jwt

import Vue from 'vue'
import App from './App.vue'
import router from './router'import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import axios from 'axios'// axios的前端请求拦截器,每次都会加headeraxios.interceptors.request.use(config => {let jwt = localStorage.getItem('jwt');if(jwt){config.headers.jwt = jwt; // {headers:{'jwt':jwt}}}return config;}
)Vue.prototype.$axios = axios
Vue.use(ElementUI);Vue.config.productionTip = falsenew Vue({router,render: h => h(App)
}).$mount('#app')前端跨域配置

const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,devServer: {port: 8080,proxy: {"/api": { // 1.修改端口号// (后端服务器地址)target: 'http://127.0.0.1:10002', // 2.配置代理服务器changeOrigin: true, // 3.允许跨域请求pathRewrite: {// '^/api': '/' // 4.把代理路径的api删除,类似正则表达}}}}
})
进行初始布局
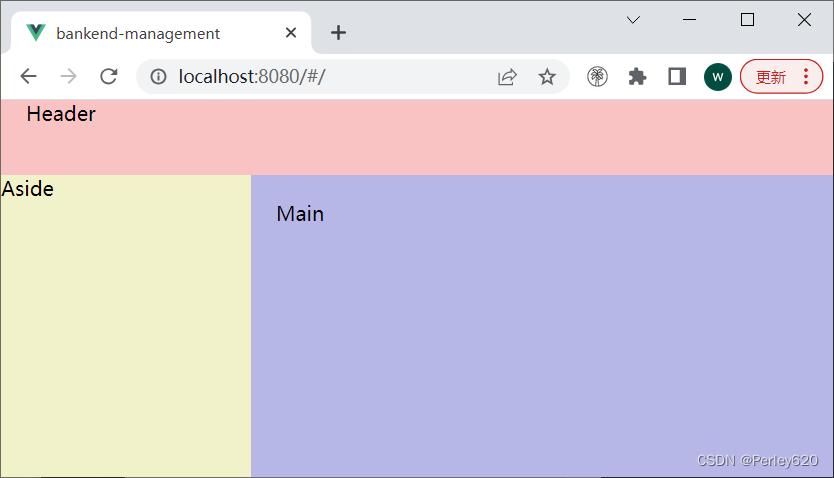
HomeView.vue

<template><el-container style="height: 100%"><el-header style="background-color: rgb(249, 195, 195);">Header</el-header><el-container><el-aside width="200px" style="background-color: rgb(241, 241, 202);">Aside</el-aside><el-main style="background-color: rgb(182, 182, 231);">Main</el-main></el-container></el-container></template><script>export default{data() {return {};},methods: {}}
</script><style scoped></style>
布局初步

App.vue

<template><div id="app"><router-view/></div>
</template><style>*{padding: 0;margin: 0;
}
html,body,#app{height: 100%;
}</style>

新增页面和引入

import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
const Login = () => import ("../components/Login.vue")Vue.use(VueRouter)const routes = [{path: '/',name: 'login',component: Login},{path: '/home',name: 'home',component: HomeView},
]const router = new VueRouter({routes
})export default router
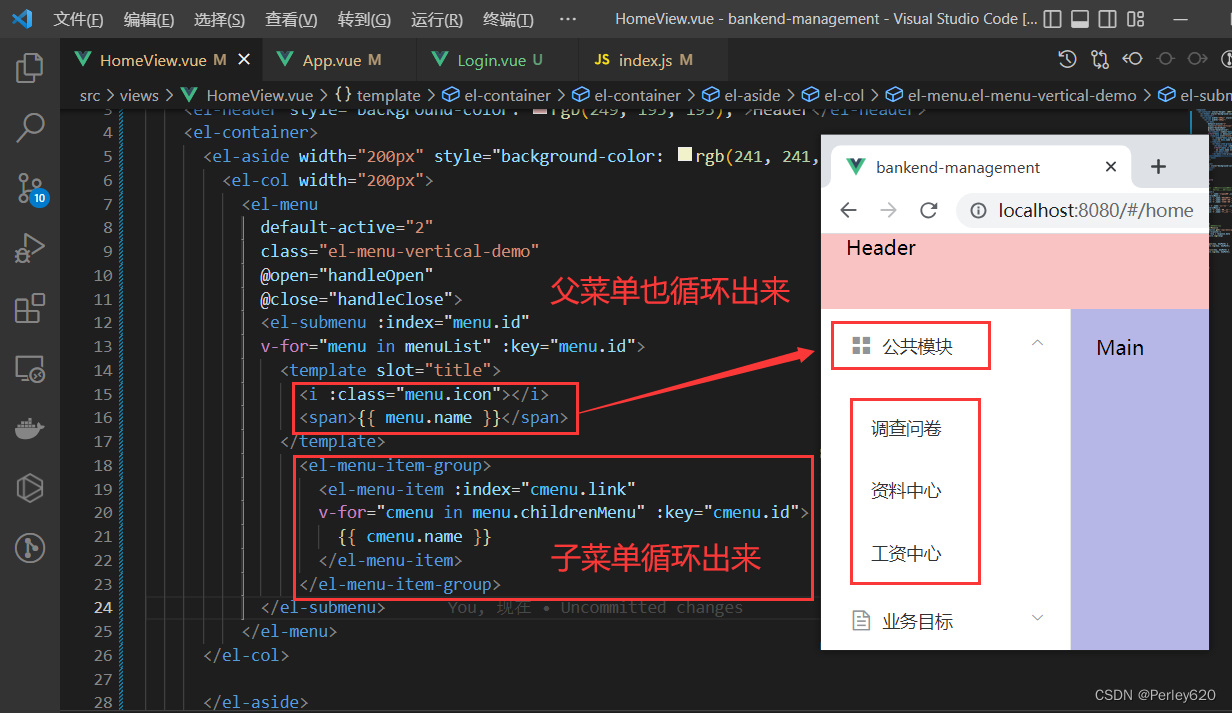
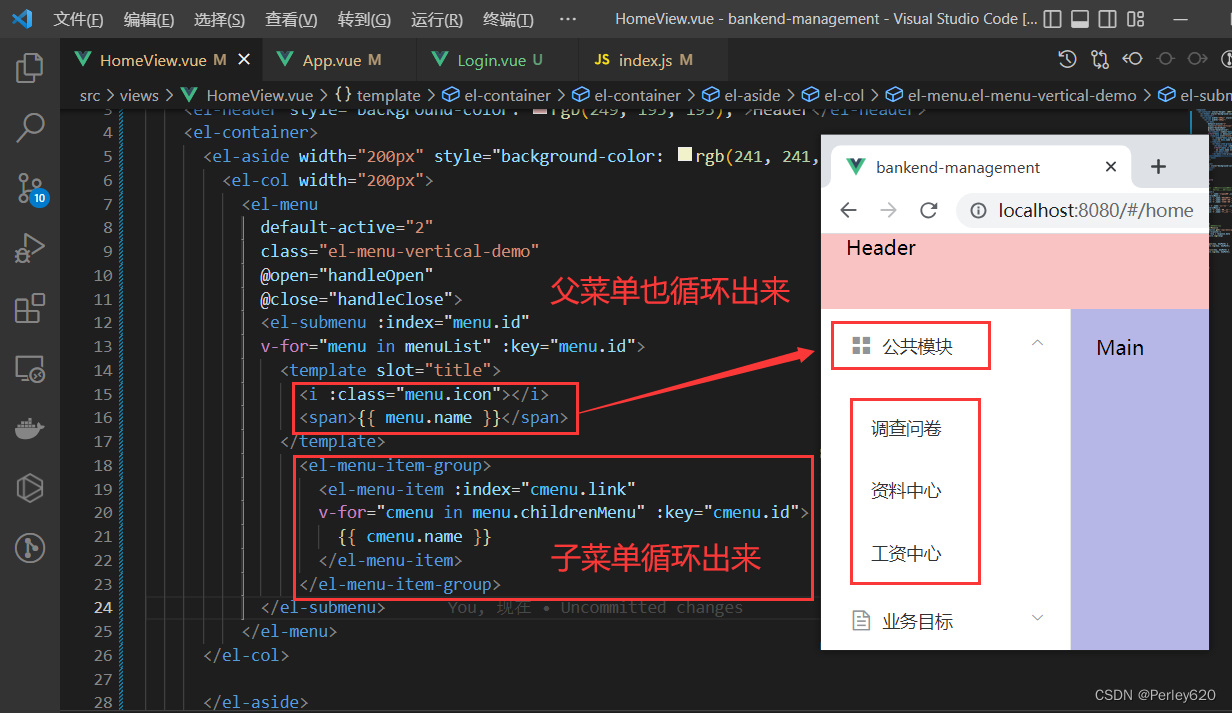
home页面导航栏
<template><el-container style="height: 100%"><el-header style="background-color: rgb(249, 195, 195);">Header</el-header><el-container><el-aside width="200px" style="background-color: rgb(241, 241, 202);"><el-col width="200px"><el-menudefault-active="2"class="el-menu-vertical-demo"@open="handleOpen"@close="handleClose"><el-submenu :index="menu.id" v-for="menu in menuList" :key="menu.id"><template slot="title"><i :class="menu.icon"></i><span>{{ menu.name }}</span></template><el-menu-item-group><el-menu-item :index="cmenu.link" v-for="cmenu in menu.childrenMenu" :key="cmenu.id">{{ cmenu.name }}</el-menu-item></el-menu-item-group></el-submenu></el-menu></el-col></el-aside><el-main style="background-color: rgb(182, 182, 231);">Main</el-main></el-container></el-container></template><script>export default{data() {return {// 定义一个数据,菜单从数据中循环出来table tr// 找出一级菜单和二级菜单循环体menuList:[{id:'1',name:'公共模块',icon:'el-icon-menu',childrenMenu:[{id:'2',name:'调查问卷',link:'abc'},{id:'3',name:'资料中心',link:'bcd'},{id:'4',name:'工资中心',link:'cde'},]},{id:'5',name:'业务目标',icon:'el-icon-document',childrenMenu:[{id:'5',name:'短期目标',link:'def'},{id:'6',name:'长期目标',link:'efg'},]},]};},methods: {// 查询用户拥有菜单queryUserMenu(){this.$axios.get('/api/menu/queryAll').then(response=>{let resp = response.dataconsole.log(resp)})},handleOpen(key, keyPath) {console.log(key, keyPath);},handleClose(key, keyPath) {console.log(key, keyPath);}}}
</script><style scoped></style>
总结
1.vue-cli创建前端工程,安装element-ui,axios和配置;
2.前端跨域的配置,请求添加Jwt的设置;
3.进行初始化布局,引入新增页面的方式;
4.home页面导航栏的设置,一级目录,二级目录;
相关文章:

基于vue-cli创建后台管理系统前端页面——element-ui,axios,跨域配置,布局初步,导航栏
目录 引出安装npm install安装element-ui安装axios 进行配置main.js中引入添加jwt前端跨域配置 进行初始布局HomeView.vueApp.vue 新增页面和引入home页面导航栏总结 引出 1.vue-cli创建前端工程,安装element-ui,axios和配置; 2.前端跨域的配…...

在 ubuntu20.04 上安装 Pytorch
参考资料:https://www.linode.com/docs/guides/pytorch-installation-ubuntu-2004/ sudo apt update sudo apt install nvidia-cuda-toolkit (3G) mkdir anaconda cd ~/anaconda wget https://repo.anaconda.com/archive/Anaconda3-2020.11-Linux-x86_64.sh chmod …...

远程恋爱网站部署秘籍——群晖虚拟机助ni秀恩爱
文章目录 前言1. 安装网页运行环境1.1 安装php1.2 安装webstation 2. 下载网页源码文件2.1 访问网站地址并下载压缩包2.2 解压并上传至群辉NAS 3. 配置webstation3.1 配置网页服务3.2 配置网络门户 4. 局域网访问静态网页配置成功5. 使用cpolar发布静态网页,实现公网…...

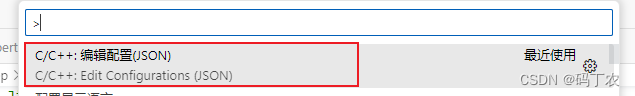
vscode c++解决包含头文件红色波浪线问题
安装c/c插件后,按ctrlshiftp, 点击打开了c_cpp_properties.json文件,对其中的IncludePath进行编辑,示例如下: "includePath": ["${workspaceFolder}/**","${workspaceFolder}/include/**&q…...

PostgreSQL docker compose安装配置
docker-compose.yml如下: version: 3services:postgres:image: postgres:15.4healthcheck:test: [ "CMD", "pg_isready", "-q", "-d", "postgres", "-U", "root" ]timeout: 45sinterval: 1…...

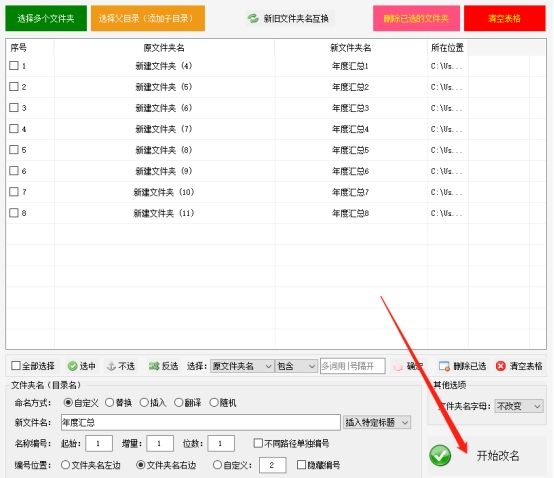
电脑文件批量重命名:高效操作技巧
随着时间的推移,我们积累的文件和文件夹数量越来越多,需要对它们进行合理的命名和管理,以便更方便地查找和利用。而文件批量重命名功能可以帮助我们更高效地管理文件夹。下面介绍五种方式,帮助你更好地利用文件批量重命名工具&…...

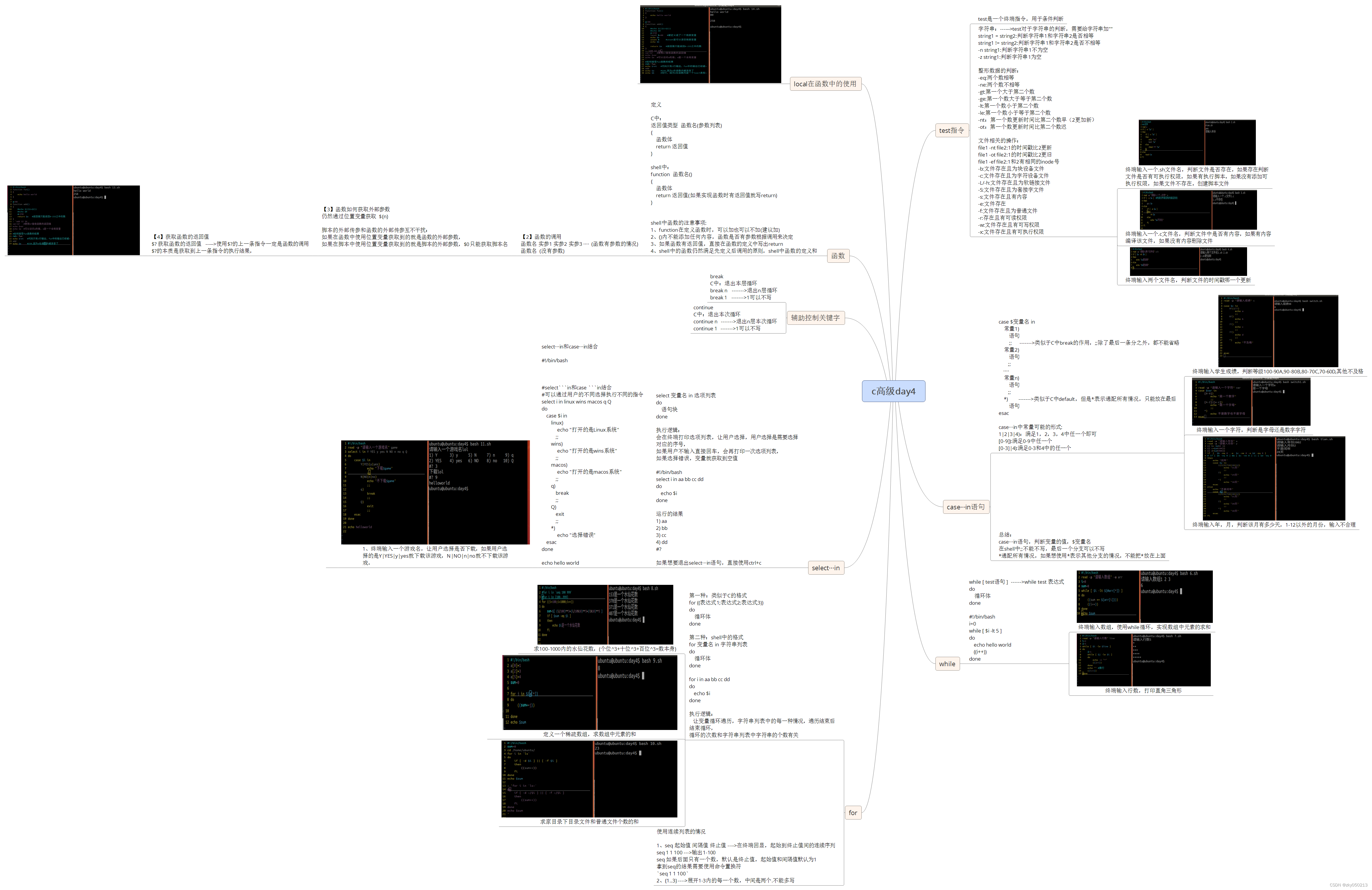
c高级day4(shell)
实现一个对数组求和的函数,数组通过实参传递给函数写一个函数,输出当前用户的uid和gid,并使用变量接收结果...

整十粉丝庆祝文章系列内容征集建议
亲爱的读者们,大家好! 作为一名文章作者,我深知没有读者的支持和喜爱,我的文字就只是无意义的文字堆积。因此,为了庆祝与感谢大家长久以来的支持,我准备举办一场特别的活动——粉丝庆祝文章系列内容征集建…...

两数乘积:输出1~100整数乱序列表中两数乘积是目标整数的最小下标对
给定1~100整数的乱序列表,查找并输出乘积是用户指定整数的两个整数下标对。 (本笔记适合熟练掌握Python列表的 coder 翻阅) 【学习的细节是欢悦的历程】 Python 官网:https://www.python.org/ Free:大咖免费“圣经”教程《 python 完全自学教…...

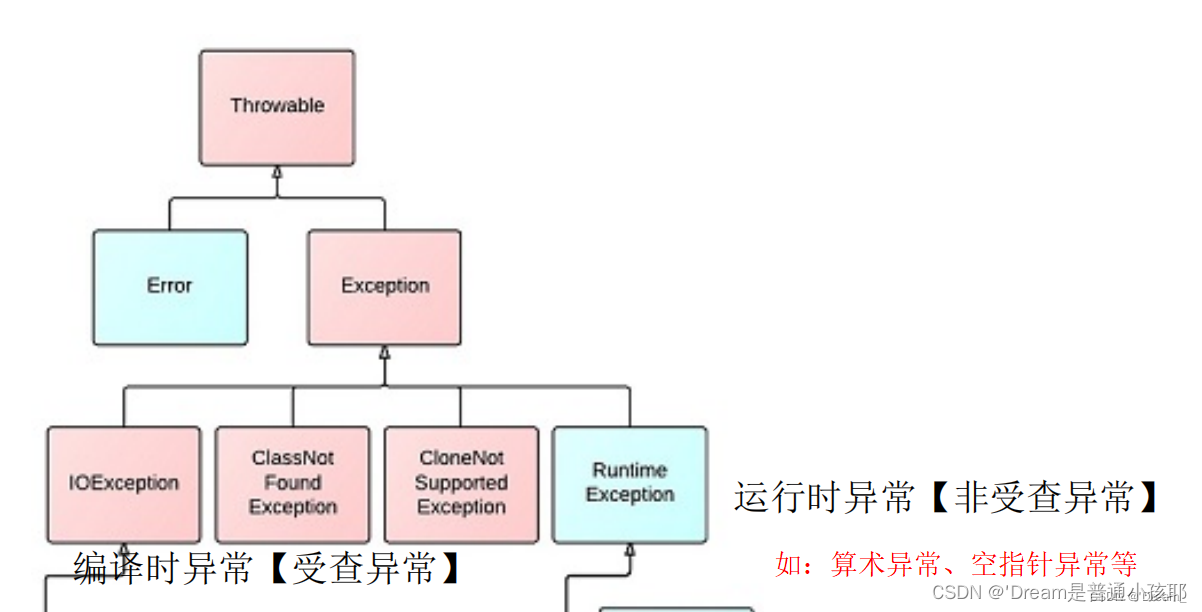
【JavaSE】面试01
文章目录 1. JDK、JRE、JVM之间的关系2. 补充3. 面试题:重载和重写的区别?4. super和this5. (重点!!)若父类和子类均有静态代码块、实例代码块以及无参构造方法,则继承关系上的执行顺序…...
kibana数据检索)
Elasticsearch(二)kibana数据检索
Elasticsearch(二)kibana数据检索 1.简述 有了数据学习使用kibana调用api检索数据,熟练kibana操作后再进一步使用spring data。 term用于keyword类型数据精准查询,类似mysqlmatch 用于text类型数据分词查询,倒排索引 首先针对keyword文本…...

JavaScript编程语法作业
目录 目录 前言 思维导图 1,作业资源 2,if语句练习 2.1代码解读: 2.2,结果展示: 3,switch语句练习 3.1,代码解读: 3.2,结果展示: 4.while循环练习 4.1,代码解读: 4.2.结果展示: 5.do-while循环练习 5.1,代码解读: 5.2,结果展…...

服务器中了Malloxx勒索病毒应该怎么办?勒索病毒解密,数据恢复
Malloxx勒索病毒是一种近年来发现的电脑病毒,它以加密用户电脑中的重要文件数据为手段,威胁用户并以此勒索钱财。这种病毒的传播方式多种多样,可以通过电子邮件、恶意网站、网络下载等方式进行传播。一旦电脑被感染,病毒会立即锁住…...

如何实现Spring的事务管理功能:@Transactional声明式事务
在Spring MVC中处理SQL事务,可以使用Spring的事务管理功能来实现。Spring提供了多种配置和编程方式来管理事务,以下是一种常见的基于注解的方法来处理SQL事务: 1. 配置数据源和事务管理器:首先,您需要配置数据源和事务…...

LeetCode(力扣)122. 买卖股票的最佳时机 II
LeetCode122. 买卖股票的最佳时机 II 题目链接代码 题目链接 https://leetcode.cn/problems/best-time-to-buy-and-sell-stock-ii/ 代码 class Solution:def maxProfit(self, prices: List[int]) -> int:result 0for i in range(1, len(prices)):result max((prices[i…...

串行通信协议
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、UART二、SPI二、IIC 前言 UART为异步串行通信,使用各自的时钟控制数据的发送和接受过程,不使用同步时钟,而是使用一些特…...

Elasticsearch中RestClient使用
🍓 简介:java系列技术分享(👉持续更新中…🔥) 🍓 初衷:一起学习、一起进步、坚持不懈 🍓 如果文章内容有误与您的想法不一致,欢迎大家在评论区指正🙏 🍓 希望这篇文章对你有所帮助,欢…...

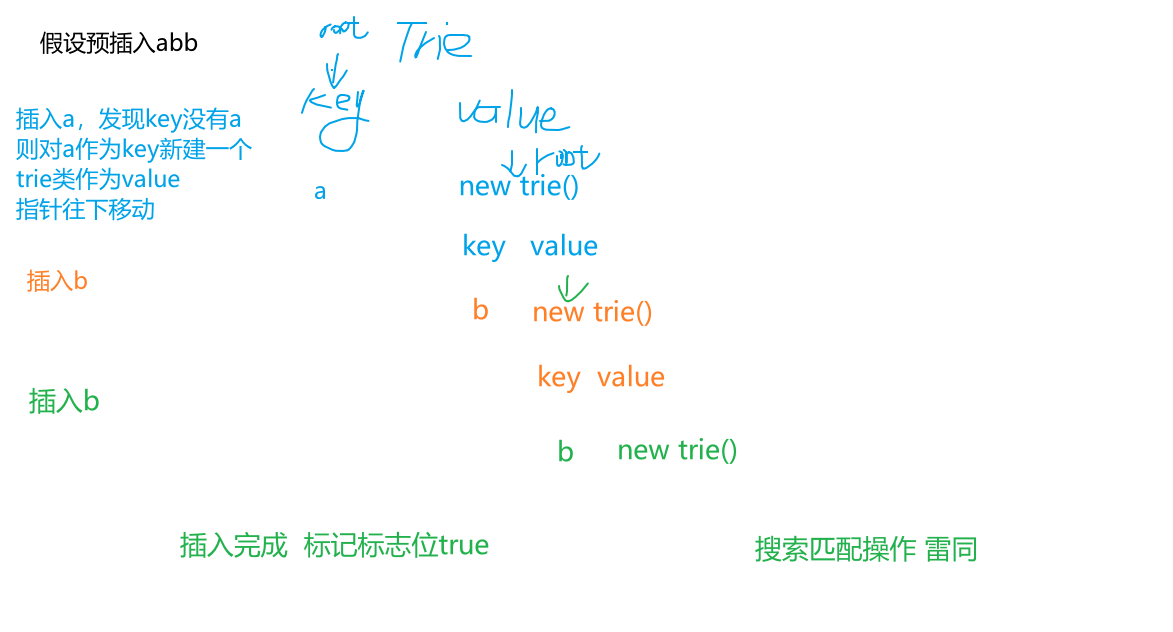
【LeetCode-中等题】208. 实现 Trie (前缀树)
文章目录 题目方法一:利用数组构建26叉树方法二:利用哈希表构建26叉树 题目 方法一:利用数组构建26叉树 插入图示: 全搜索和前缀搜索: 注意:全局匹配匹配完直接返回插入时的标志位 而前缀匹配时ÿ…...

python队列与多线程——生产者消费者模型
队列相关知识点 多线程相关知识点 import random import time from queue import Queue import threadingclass Consumer(threading.Thread):def __init__(self, name, Q: Queue):super(Consumer, self).__init__()self.name nameself.Q Qdef run(self):while True:time.sl…...

idea的安装
大家可以关注博主,加个微信,私下聊聊 我们先到idea的官网里下载一个ideaidea官网 idea的安装非常简单,只需要一直next就行, 安装完后到你的文件里找到idea64.exe.vmoptions文件,在最后一行添加-javaagent:D:\idea\jetb…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...
