Gin学习记录3——模版与渲染
模版与渲染
- 一. 返回
- 二. 模版
- 2.1 基础模版
- 2.2 同名模版
- 2.3 模版继承
- 2.4 模版语法
一. 返回
如果只是想返回数据,可以使用以下函数:
func (c *Context) JSON(code int, obj any)
func (c *Context) JSONP(code int, obj any)
func (c *Context) String(code int, format string, values ...any)
func (c *Context) XML(code int, obj any)
func (c *Context) YAML(code int, obj any)
func (c *Context) ProtoBuf(code int, obj any)
例如:
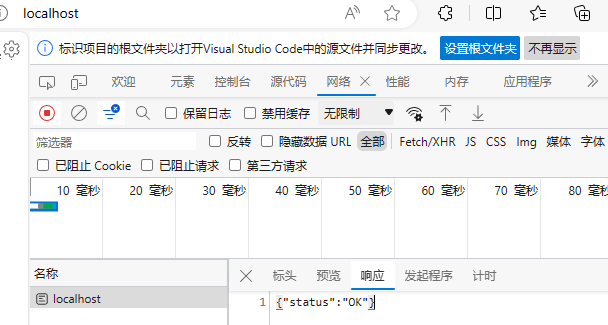
r.GET("/", func(ctx *gin.Context) {ctx.JSON(200, gin.H{"status": "OK"})})
则会返回一个JSON

二. 模版
2.1 基础模版
使用模版前,需要载入模版:
router.LoadHTMLGlob("templates/*")
使用func (c *Context) HTML(code int, name string, obj any)即可渲染:
r.GET("/", func(ctx *gin.Context) {ctx.HTML(200, "index.html", gin.H{"title": "首页"})})
2.2 同名模版
每个模版的开始与结束需要使用{{ define }} {{ end }} 来定义模版名称,比如:
{{ define "APP1/index.html" }}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body><h1>这是一个APP1模板</h1><h3>{{.title}}</h3>
</body>
</html>
{{ end }}
载入的时候需要载入全部模版,调用时,需要使用在模版里定义的名称:
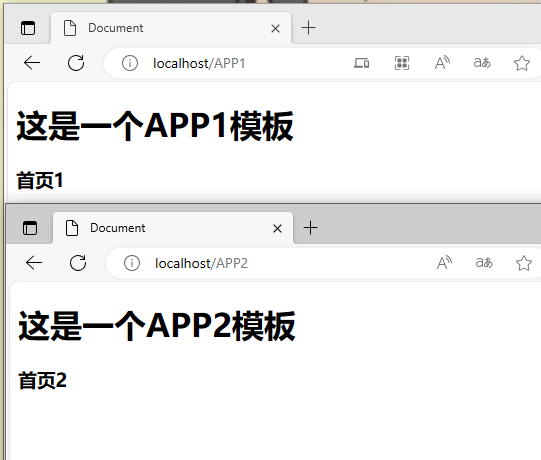
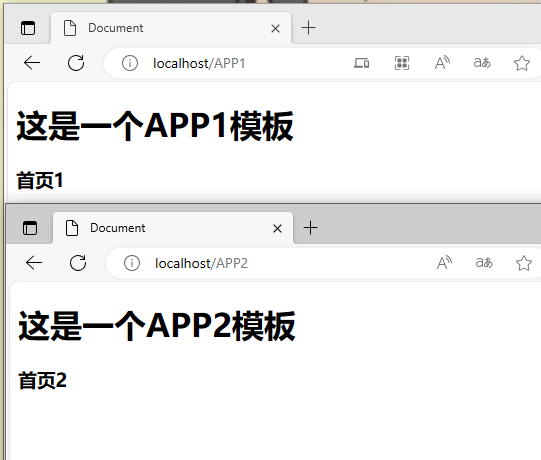
func main() {r := gin.Default()r.LoadHTMLGlob("template/**/*")r.GET("/APP1", func(ctx *gin.Context) {ctx.HTML(200, "APP1/index.html", gin.H{"title": "首页1"})})r.GET("/APP2", func(ctx *gin.Context) {ctx.HTML(200, "APP2/index.html", gin.H{"title": "首页2"})})r.Run(":80")
}

2.3 模版继承
仅需要在模版里使用{{template "common/nav.html" .}}(注意最后的那个点),即可继承(嵌套)已存在的模版,提高复用率。
2.4 模版语法
- 输出
{{ . }} .后面加对象,可以重复调用 eg:{{ .stu.name }}
- 变量
{{ $obj := .xx}} 变量初始化
{{ $obj := xx}} 变量更改
{{ $obj }} 变量使用
- 条件
{{if pipeline}} T1 {{end}}
{{if pipeline}} T1 {{else}} T0 {{end}}
{{if pipeline}} T1 {{else if pipeline}} T0 {{end}}
- 判断
{{ .A eq .B }}
eq 如果 arg1 == arg2 则返回真
ne 如果 arg1 != arg2 则返回真
lt 如果 arg1 < arg2 则返回真
le 如果 arg1 <= arg2 则返回真
gt 如果 arg1 > arg2 则返回真
ge 如果 arg1 >= arg2 则返回真
- 循环
{{range $value := .}}
{{range $key,$value := .}}
- 自定义模版函数
router.SetFuncMap(template.FuncMap{"add": func(x, y int) int {return x + y},})
- 预设函数
and
函数返回它的第一个 empty 参数或者最后一个参数;
就是说"and x y"等价于"if x then y else x";所有参数都会执行;or
返回第一个非 empty 参数或者最后一个参数;
亦即"or x y"等价于"if x then x else y";所有参数都会执行;not
返回它的单个参数的布尔值的否定len
返回它的参数的整数类型长度index
执行结果为第一个参数以剩下的参数为索引/键指向的值;
如"index x 1 2 3"返回 x[1][2][3]的值;每个被索引的主体必须是数组、切片或者字典。print
即 fmt.Sprintprintf
即 fmt.Sprintfprintln
即 fmt.Sprintlnhtml
返回与其参数的文本表示形式等效的转义 HTML。
这个函数在 html/template 中不可用。urlquery
以适合嵌入到网址查询中的形式返回其参数的文本表示的转义值。
这个函数在 html/template 中不可用。js
返回与其参数的文本表示形式等效的转义 JavaScript。call
执行结果是调用第一个参数的返回值,该参数必须是函数类型,其余参数作为调用该函
数的参数;
如"call .X.Y 1 2"等价于 go 语言里的 dot.X.Y(1, 2);
其中 Y 是函数类型的字段或者字典的值,或者其他类似情况;
call 的第一个参数的执行结果必须是函数类型的值(和预定义函数如 print 明显不同);
该函数类型值必须有 1 到 2 个返回值,如果有 2 个则后一个必须是 error 接口类型;
如果有 2 个返回值的方法返回的 error 非 nil,模板执行会中断并返回给调用模板执行者
该错误eg:
{{len .title}}
{{index .hobby 2}}
相关文章:

Gin学习记录3——模版与渲染
模版与渲染 一. 返回二. 模版2.1 基础模版2.2 同名模版2.3 模版继承2.4 模版语法 一. 返回 如果只是想返回数据,可以使用以下函数: func (c *Context) JSON(code int, obj any) func (c *Context) JSONP(code int, obj any) func (c *Context) String(…...

Python算法练习 9.11
leetcode 392 判断子序列 给定字符串 s 和 t ,判断 s 是否为 t 的子序列。 字符串的一个子序列是原始字符串删除一些(也可以不删除)字符而不改变剩余字符相对位置形成的新字符串。(例如,"ace"是"abcd…...

2023年中秋节和国庆节放假几天?用待办软件记录放假安排并提醒
进入公历9月,我们都期待着下个长假的到来。那么2023年中秋节和国庆节放假几天呢?因为今年的中秋节是公历的9月29日,所以今年的中秋节和国庆节是连在一起放假的。放假时间安排是9月29日至10月6日,一共放假8天。而10月7日和8日则是调…...

使用Python实现一个完整的声音采样和模拟,使用采样声音播放输入的文字,实现代码进行详细注释,并进行测试
目录 1.功能概述 2.原理介绍 2.1.声音采样原理 2.2.PCM系统原理 2.3.声音学习与训练...

测试----计算机网络
文章目录 计算机网络的历史OSI/RM 协议TCP/IP协议IP地址 计算机网络的历史 50-60年代 内部通讯功能(连接的是同一台主机,只能主机和终端之间通信,终端和终端之间的通讯只能依靠主机来传输)60-70年代 主机和主机之间能通讯70年代-…...

SVN 索引版本与打包版本号不匹配
今天突然遇到了一个问题,SVN上传不了,错误提示如下: 解决方法: 1.其实,这是SVN库不小心搞坏了,只能重新再创建一个SVN仓库了。...

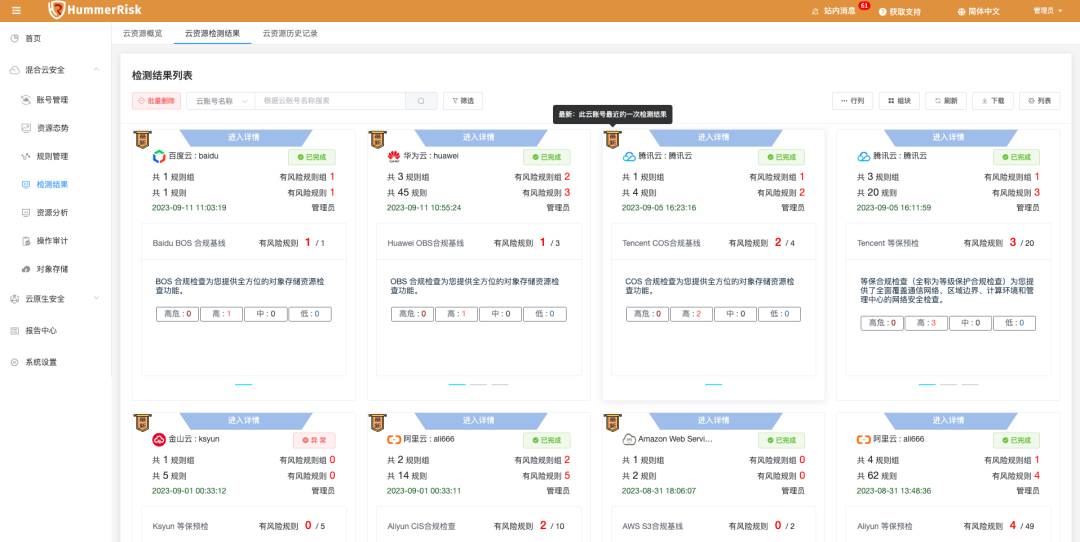
HummerRisk V1.4.1 发布
HummerRisk V1.4.1发布: 大家好,增加检测整合报告下载,定制多云整合报告并下载PDF,增加K8s 检测规则组,Kubernetes、Rancher、KubeSphere 检测规则组以及规则。新增云账号管理页面关联菜单,新增资源同步日…...

php的html实体和字符之间的转换
html_entity_decode() 函数是 htmlentities() 函数的反函数。用于把HTML实体转换为字符。 html_entity_decode() 函数把 HTML 实体转换为字符。 $str "<© W3CSçh°°¦§>"; echo html_entity_decode($str…...

docker-compose deploy 高可用 elasticsearch TLS
文章目录 1.sysctl2. swap3. hosts4. 配置 instances.yaml5. 创建证书6. 部署7. 修改 kibanna 密码8. 清理 1.sysctl [rootgithub es_tls]# cat /etc/sysctl.conf # sysctl settings are defined through files in # /usr/lib/sysctl.d/, /run/sysctl.d/, and /etc/sysctl.d/…...
让GPT成为您的科研加速器丨GPT引领前沿与应用突破之GPT4科研实践技术与AI绘图
GPT对于每个科研人员已经成为不可或缺的辅助工具,不同的研究领域和项目具有不同的需求。如在科研编程、绘图领域:1、编程建议和示例代码:无论你使用的编程语言是Python、R、MATLAB还是其他语言,都可以为你提供相关的代码示例。2、数据可视化…...

工业互联网的破局密钥——低代码开发
纵观历史上三次工业革命的演进过程,以蒸汽机、电力、计算机为相应时代的“新型”基础设施建设,依托“通用技术”的广泛应用,带动了整个行业与市场的发展。 在发展数字经济成为必选题的今天,同样需要一个新型的、基础性的、通用型…...
每天10个小知识点)
JavaScript知识系列(2)每天10个小知识点
目录 系列文章目录JavaScript知识系列(1)每天10个小知识点 知识点**11. 如果 new 一个箭头函数的会怎么样****12. 箭头函数的 this 指向哪⾥?****13. 扩展运算符**的概念、作用、原理、特性、优点、缺点、区别、使用场景**14. Proxy**的概念、…...

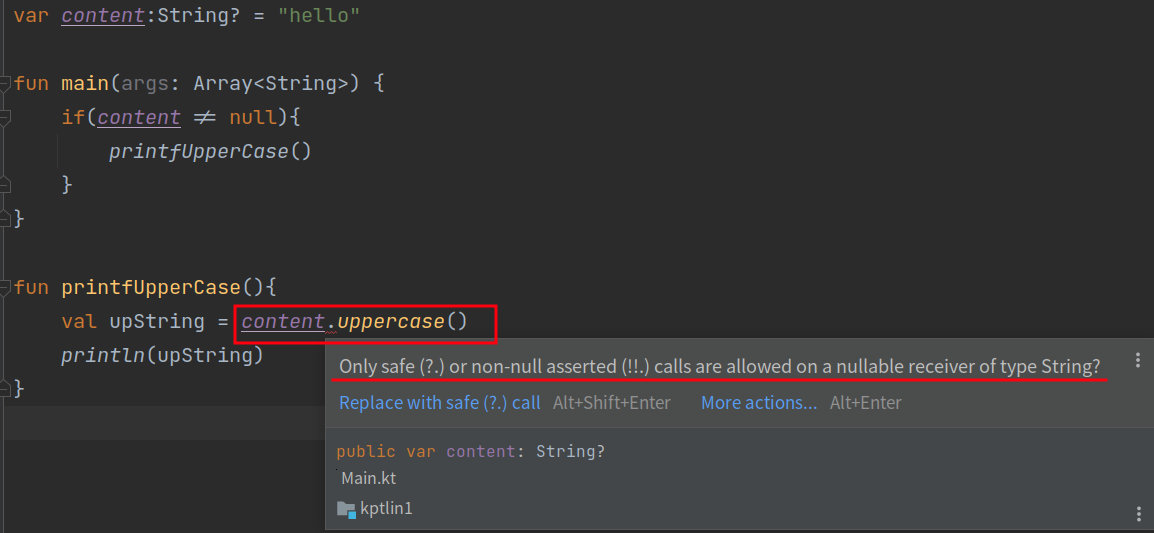
Kotlin面向对象基础使用方法(继承、接口、Lambda、空指针检查机制等)
三、面向对象 1、继承 1.1 open改变类的继承属性 在kotlin设计时默认所有的非抽象类是无法被继承的,如果想要使得一个非抽象类可以被继承,我们需要使用open关键字。 open class Person {var name "";var age 0;fun eat() {println(name …...

Android USB电源管理
The USB peripheral detects the lack of 3 consecutive SOF packets as a suspend request from the USB host. 1 驱动shutdown顺序 系统关机或重启的过程中,会调用设备驱动的shutdown函数来完成设备的关闭操作,有需要的设备可以在驱动中定义该函数。其…...

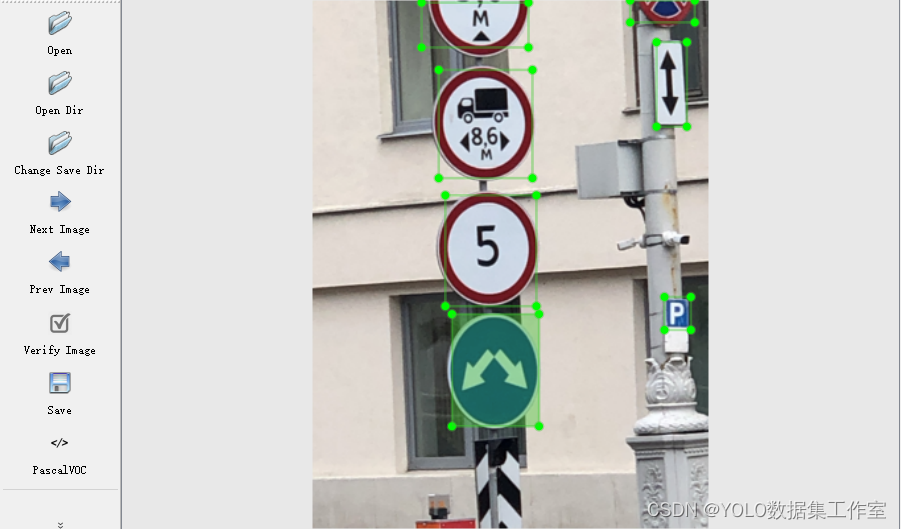
YOLO目标检测——路标数据集+已标注voc和yolo格式标签下载分享
实际项目应用:自动驾驶、视频监控和安防、物体识别和分类、城市规划和地理信息系统等等数据集说明:YOLO路标目标检测数据集,真实场景的高质量图片数据,数据场景丰富,图片格式为jpg,共900张图片,…...

Item-Based Recommendations with Hadoop
Mahout在MapReduce上实现了Item-Based Collaborative Filtering,这里我尝试运行一下。 安装Hadoop 从下载Mahout并解压 准备数据 下载1 Million MovieLens Dataset,解压得到ratings.dat,用 sed ‘s/:😦[0-9]{1,}):😦…...

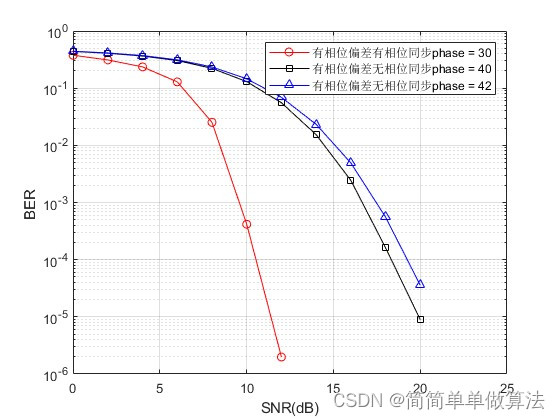
基于物理层网络编码的相位同步算法matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 ..........................................................................%数据长度 Len…...

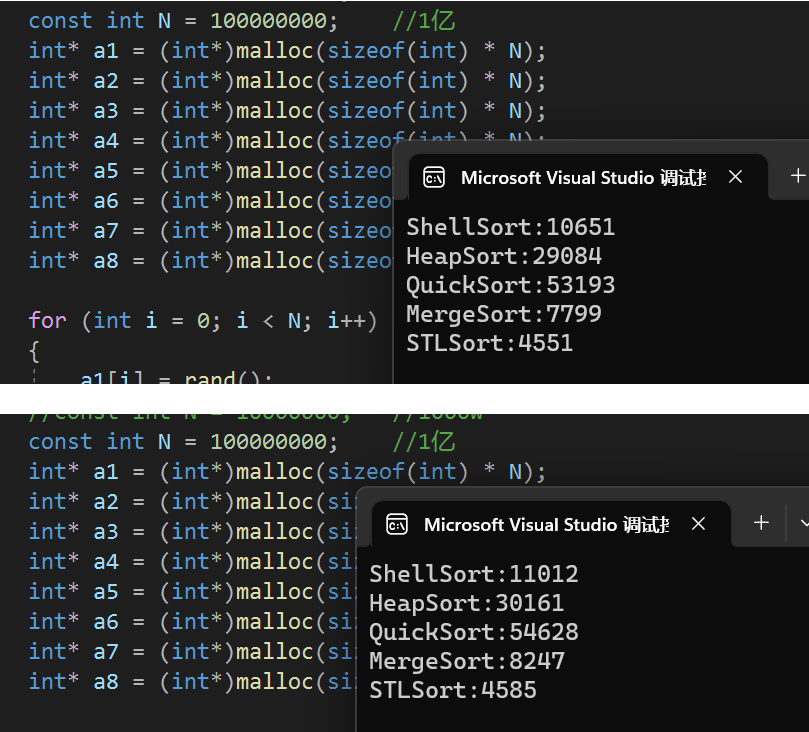
数据结构——七大排序[源码+动图+性能测试]
本章代码gitee仓库:排序 文章目录 🎃0. 思维导图🧨1. 插入排序✨1.1 直接插入排序✨1.2 希尔排序 🎊2. 选择排序🎋2.1 直接选择排序🎋2.2 堆排序 🎏3. 交换排序🎐3.1 冒泡排序&#…...

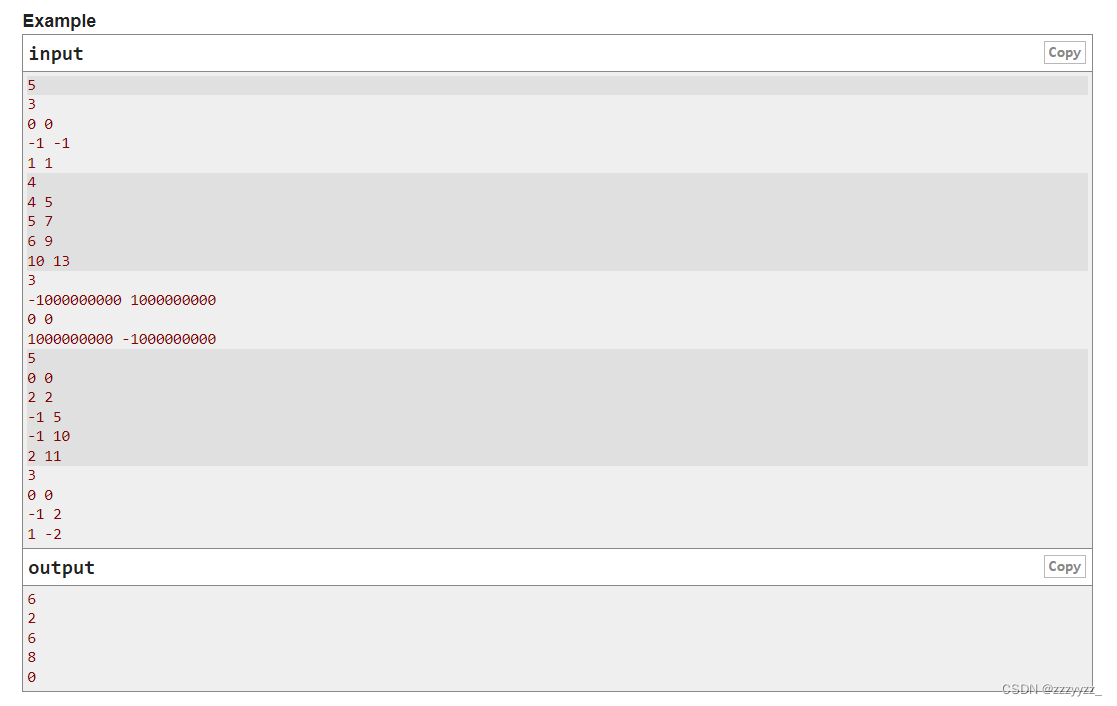
G. The Morning Star
Problem - G - Codeforces 思路:想了挺长时间的,一直没想到一个简便的方法在瞎搞。我们发现对于某个点来说,其他的点如果能够跟他匹配,那么一定在这8个方向上,而同时这8个方向其实对应这4条直线,假设点为(x…...

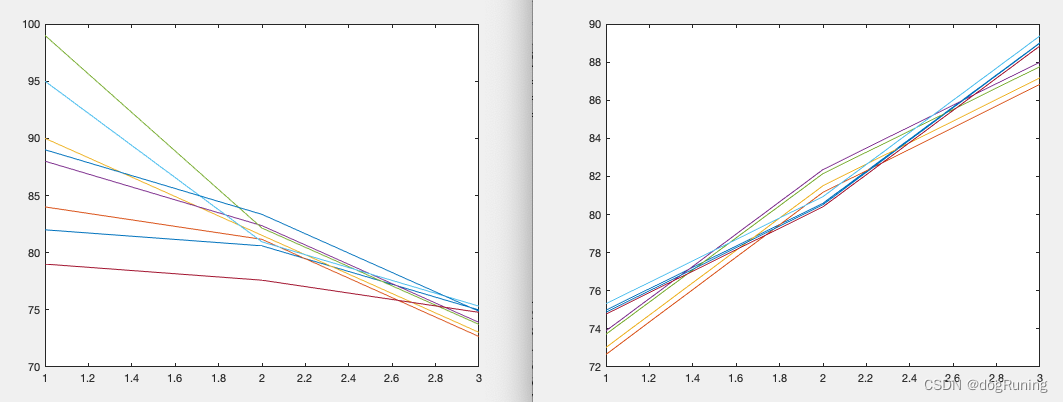
电池的健康状态 SOH 估计
电池的健康状态 SOH 估计 SOH(State of Health)估计通常用于描述电池的健康状态,即电池当前容量与初始容量的比值。 一种常见的SOH估计方法是基于经验的电池寿命预测方法,包括循环周期数法、安时法与加权安时法、面向事件的老化…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...
