vue在线预览word、excel、PDF
1、安装依赖
#docx文档预览组件
npm install @vue-office/docx vue-demi@0.13.11 -S#excel文档预览组件
npm install @vue-office/excel vue-demi@0.13.11 -S#pdf文档预览组件
npm install @vue-office/pdf vue-demi@0.13.11 -S
如果是vue2.6版本或以下还需要额外安装 @vue/composition-api
npm install @vue/composition-api -S
2、预览WORD代码
<template><div><vue-office-docx :src="docx" style="height: 100vh;" @rendered="rendered" /></div>
</template><script>//引入VueOfficeDocx组件import VueOfficeDocx from '@vue-office/docx'//引入相关样式import '@vue-office/docx/lib/index.css'export default {components: {VueOfficeDocx,},data() {return {docx: 'http://static.shanhuxueyuan.com/test6.docx', //设置文档网络地址,可以是相对地址}},methods: {rendered() {console.log('渲染完成')},},}
</script><style lang="scss" scoped></style>3、预览EXCEL
<template><div><vue-office-excel :src="excel" style="height: 100vh;" @rendered="renderedHandler" @error="errorHandler" /></div>
</template><script>//引入VueOfficeExcel组件import VueOfficeExcel from '@vue-office/excel'//引入相关样式import '@vue-office/excel/lib/index.css'export default {components: {VueOfficeExcel,},data() {return {excel: 'http://static.shanhuxueyuan.com/demo/excel.xlsx', //设置文档地址}},methods: {renderedHandler() {console.log('渲染完成')},errorHandler() {console.log('渲染失败')},},}
</script><style lang="scss" scoped></style>
4、预览PDF
<template><div><vue-office-pdf :src="pdf" @rendered="renderedHandler" @error="errorHandler" /></div>
</template><script>//引入VueOfficePdf组件import VueOfficePdf from '@vue-office/pdf'export default {components: {VueOfficePdf,},data() {return {pdf: 'http://static.shanhuxueyuan.com/test.pdf', //设置文档地址}},methods: {renderedHandler() {console.log('渲染完成')},errorHandler() {console.log('渲染失败')},},}
</script><style lang="scss" scoped></style>
5、项目参考地址
https://github.com/501351981/vue-office.git
相关文章:

vue在线预览word、excel、PDF
1、安装依赖 #docx文档预览组件 npm install vue-office/docx vue-demi0.13.11 -S#excel文档预览组件 npm install vue-office/excel vue-demi0.13.11 -S#pdf文档预览组件 npm install vue-office/pdf vue-demi0.13.11 -S如果是vue2.6版本或以下还需要额外安装 vue/compositio…...

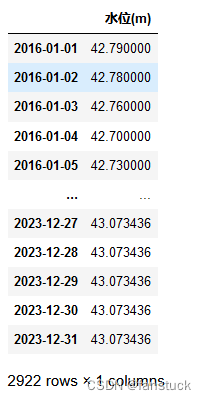
(源码版)2023全国大学生数学建模竞赛E题黄河水沙监测数据分析详解+Python代码源码SARIMA模型
前言 比赛结束了不知道大家情况如何,就我个人而言的话,由于工作任务比较繁重仅完成了对D题和E题的思路解答和建模,还是比较遗憾的。一个人要完成多题的建模和分析确实不是一件容易的事情,当然我向大家做出承诺历年的建模比赛我都…...
函数调用其他进程返回值 ( C知道辅助编写 ))
2023-09-11 C语言popen( )函数调用其他进程返回值 ( C知道辅助编写 )
老林的C语言新课, 想快速入门点此 <C 语言编程核心突破> C语言popen函数调用其他进程返回值 前言一、popen( ) 函数原型二、使用示例 (C 知道提供)总结 前言 当我们想用C语言调用一个现有程序, 并且想获取程序返回值而不是在终端输出, 那么就必须调用popen( )函数了. …...

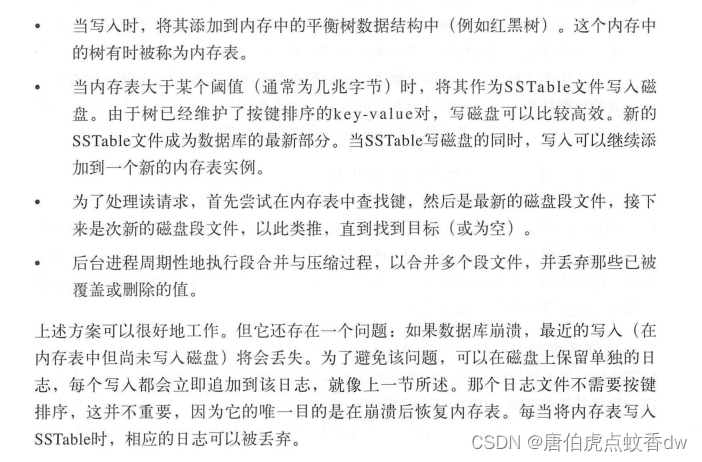
SSTables和LSM-Tree
SSTables 可以类比Kafka:将数据按键排序写入磁盘,并分为多个段,组织段的稀疏索引,并定期合并段文件(kafka因为不存在重复数据,所以不需要合并) LSM-Tree是基于SSTables的:在内存中维…...
公司开展湖南长沙湘菜神秘顾客调查)
深圳神秘顾客(SMS)公司开展湖南长沙湘菜神秘顾客调查
民以食为天,随着国人收入提高,餐饮行业蓬勃发展,餐饮收入规模持续扩大,涌现了一批知名餐饮企业。深圳神秘顾客(SMS)公司专业专注神秘顾客15年,是中国知名神秘顾客公司,以“先服务&am…...

Logback日志记录只在控制台输出sql,未写入日志文件【解决】
原因:持久层框架对于Log接口实现方式不一样,日记记录的位置及展示方式也也不一样 mybatis-plus:configuration:log-impl: org.apache.ibatis.logging.stdout.StdOutImpl # sql只会打印到控制台不会输出到日志文件种mybatis-plus:configuration:log-impl…...

神仙院校!评级A+,每年招生1000+!
一、学校及专业介绍 西安电子科技大学(Xidian University),简称“西电” ,位于陕西省西安市,是中央部属高校,直属于教育部,为全国重点大学,位列国家“双一流”,“211工程…...

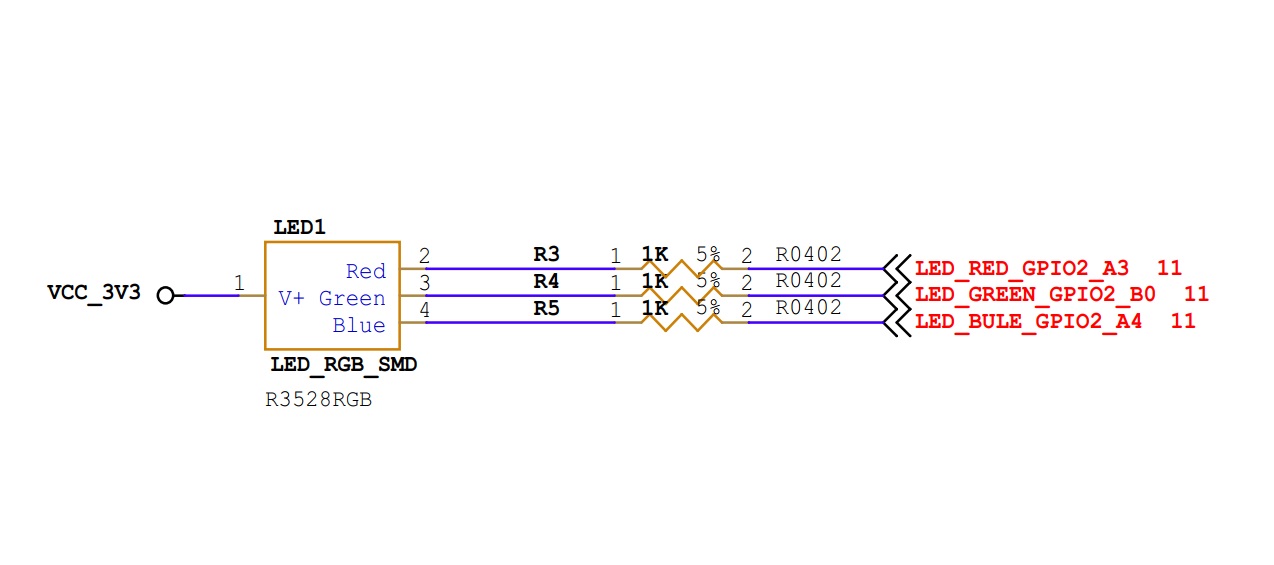
OpenHarmony:如何使用HDF驱动控制LED灯
一、程序简介 该程序是基于OpenHarmony标准系统编写的基础外设类:RGB LED。 目前已在凌蒙派-RK3568开发板跑通。详细资料请参考官网:https://gitee.com/Lockzhiner-Electronics/lockzhiner-rk3568-openharmony/tree/master/samples/b02_hdf_rgb_led。 …...

怎么在图片上编辑文字?这几种图片编辑工具了解下
在图片上编辑文字可以带来许多好处。首先,它可以更好地说明图片的内容和意义。有时候,一张图片可能不够清晰地传达想要表达的信息,但是通过在图片上添加文字说明,可以更好地让观众理解图片的意义。其次,编辑文字可以使…...

直播进入新风口:XR虚拟直播市场火爆,未来发展势不可挡
 近年来,直播行业随着技术的不断发展,呈现出了蓬勃的发展态势。在这个竞争日益激烈的直播行业中,XR虚拟直播成为了最新的风口。XR虚拟直播是一种新型的直播形式,通过虚拟现实技术,让用户置身于直播现场&a…...

安装 paddlepaddle paddleocr库,避坑指南
看到这个库我就头疼,因为换了电脑,不得不再来一遍,又是到处踩坑!拼了好几个小时,总结出来的最终解决方法!详细的傻瓜式解决! - import paddle 报错!illegal hardware instruction py…...

Java调用ChatGPT的API接口实现对话与图片生成
文章目录 步骤1:配置代理步骤2:添加依赖步骤3:编写Constants类步骤4:实现问答交互步骤5:实现图片生成 步骤1:配置代理 有些魔法是需要做配置的。否则无法正确实现代码测试。这里以我使用的工具为例说明。 …...

h5开发网站-css实现页面的背景固定定位
一、需求: 在页面滚动时,背景图片保持不变,而不是跟随滚动。 二、解决方式: 使用背景固定定位,只需要在CSS中增加一个background-attachment: fixed;属性即可。 具体代码: <div class"item_right…...

SpringBoot整合Redis完整篇
SpringBoot整合Redis完整篇 1、在springboot项目的pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schem…...

花见Live Wallpaper Themes 4K Pro for mac(4k视频壁纸)
如果你希望让自己的Mac桌面焕发活力,那么Live Wallpaper & Themes 4K Pro正是一款值得尝试的软件。它提供了丰富的超高清4K动态壁纸和主题,可以让你轻松打造出个性化的桌面环境。 这款软件拥有众多令人惊叹的功能。其中最值得一提的是,它…...

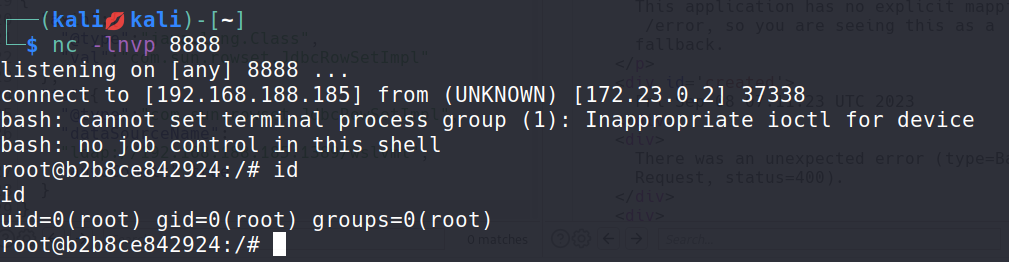
FastJson 漏洞复现
文章目录 FastJson 漏洞复现1. FastJson 1.2.24 反序列化导致任意命令执行漏洞1.1 漏洞描述1.2 漏洞原理1.3 漏洞复现1.3.1 环境启动1.3.2 漏洞检测1.3.3 漏洞验证 1.4 漏洞利用1.5 修复方案 2. Fastjson 1.2.47 远程命令执行漏洞2.1 漏洞描述2.2 漏洞复现2.2.1 环境启动2.2.2 …...

jeesite实现excel导入功能(保姆级图文教程)
文章目录 前言一、准备工作1.准备一个excel模板,放入static目录2.application.yml文件中设置文件存储路径3.使用easyexcel插件解析excel数据,pom文件导入easyexcel二、使用步骤1.列表页添加下载模板按钮2.表单页添加文件上传3. 创建excel解析对应实体4.后台完成文件上传代码,…...

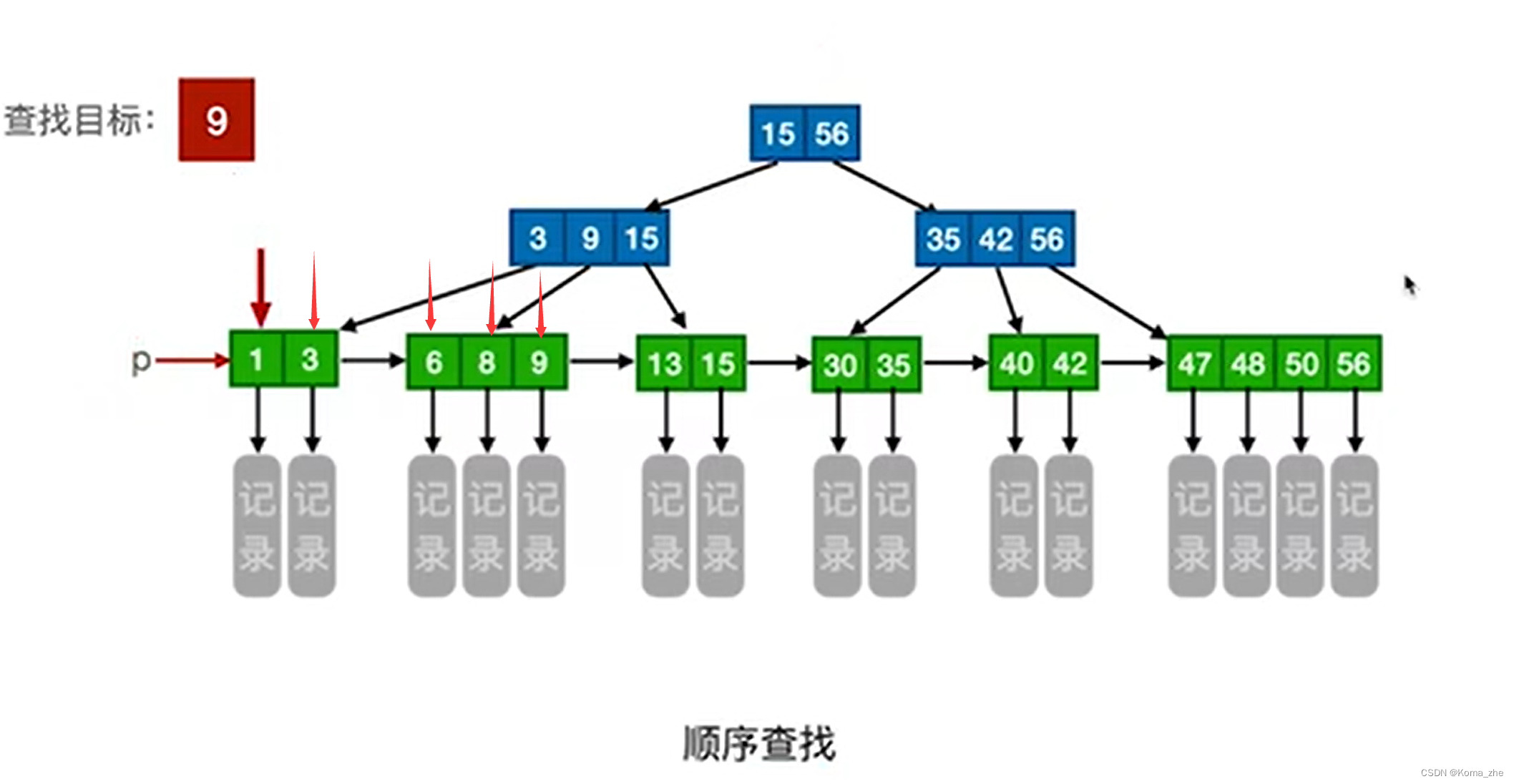
【B树 B+树】B树、B+树理论
目录 引入B树B树定义和性质m阶B树核心特性 B树B树的查找 引入B树 满足上面两个策略就是B树: m 叉查找树中,规定除了根节点外,任何结点至少有 ⌈ m / 2 ⌉ \lceil m/2 \rceil ⌈m/2⌉ 个分叉,即至少含有 ⌈ m / 2 ⌉ \lceil m/2 \…...

CRM软件系统能否监控手机的使用
CRM可以监控手机吗?答案是不可以。CRM是一款帮助企业优化业务流程,提高销售效率的工具。例如Zoho CRM,最多也就是听一下销售的通话录音,却不可以监控手机,毕竟CRM不是一款监控软件。 CRM的主要作用有以下几点…...

hutool的HttpRequest.post的使用-包括上传文档等多个传参【总结版本】
首先hutool已经为我们封装好了远程调用的接口,我们只要将对应的传参和方式对应填写即可 hutool官方文档 1实际应用 post 常见的使用json传参,contend type为application/json RequestMapping("login") ResponseBody public static String s…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
