element-ui el-table 滚动到底部,进行加载下一页
使用element-ui 自带的InfiniteScroll 无限滚动组件无法使用在table里面,所以项目只能组件写一个
俺的方法是写了一个自定义组件,进行监听滚动条是否拉到最底部进行一个处理。方法如下
直接复制完事了,
loadTableMore: {
bind(el, binding) {
// 获取当前滚动的节点,注意必须要有高度
const selectWrap = el.querySelector('.el-table__body-wrapper')
if (selectWrap) {
selectWrap.addEventListener('scroll', function (e) {
let sign = 3
// 这个sign值,只是为了滚动到最底部3px的时候加载
const scrollDistance = this.scrollHeight - this.scrollTop - this.clientHeight
if (Math.ceil(scrollDistance) <= sign) {
// 到这里 就会执行方法了
binding.value()
}
})
} else {
console.log('没找到元素')
}
},
},
在table 绑定如下
因为我当时是写的html模板,所以 v-load-table-more,正常的vue模板 可以直接v-loadTableMore
<el-table :data="tableData" :border="false" :height="tableHeight" v-load-table-more="infiniteScrollLoad" >
<el-table-column fixed label="排名" width="50" prop="RowIndex" align="center"> </el-table-column>
<el-table-column fixed label="排名" width="50" prop="RowIndex" align="center"> </el-table-column>
<el-table-column fixed label="排名" width="50" prop="RowIndex" align="center"> </el-table-column>
<el-table-column fixed label="排名" width="50" prop="RowIndex" align="center"> </el-table-column>
</el-table>
方法里面写上,就可以监听到达底部的回调函数了
infiniteScrollLoad(){
}
相关文章:

element-ui el-table 滚动到底部,进行加载下一页
使用element-ui 自带的InfiniteScroll 无限滚动组件无法使用在table里面,所以项目只能组件写一个 俺的方法是写了一个自定义组件,进行监听滚动条是否拉到最底部进行一个处理。方法如下 直接复制完事了, loadTableMore: { bind(el, binding…...

线性代数的学习和整理19,特征值,特征向量,以及引入的正交化矩阵概念(草稿)
目录 1 什么是特征值和特征向量? 1.1 特征值和特征向量这2个概念先放后 1.2 直观定义 1.3 严格定义 2 如何求特征值和特征向量 2.1 方法1:结合图形看,直观方法求 2.1.1 单位矩阵的特征值和特征向量 2.1.2 旋转矩阵 2.2 根据严格定义…...

初步了解android如何锁键
百年三万六千日,光阴只有瞬息间。 手机下面的三个图形,正方形,园形,三角形分别的什么建?都起到什么功能? 三角形的那个叫返回键,就是可以返回你的上一个操作; 圆形是HOME键,按一下可…...

行业追踪,2023-09-13
自动复盘 2023-09-13 凡所有相,皆是虚妄。若见诸相非相,即见如来。 k 线图是最好的老师,每天持续发布板块的rps排名,追踪板块,板块来开仓,板块去清仓,丢弃自以为是的想法,板块去留让…...
)
$nextTick和setTimeout区别(宏任务微任务)
nextTick 在vue 源码中是利用 Promise.resolve()实现的。该问题实际就是Promise与setTimeout的区别,本质是Event Loop中微任务与宏任务的区别。 nextTick:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。…...

Linux内核及可加载内核模块编程
图1 Linux系统整体结构 图2 Linux的源代码结构 下面显示一段内核模块代码案例: #include <linux/moduLe.h> #include <linux/kernel.h #include <linux/intt.h> /*模块的初始化函数lkp_ init()_init是用于初始化的修饰符 */ static int __init lk…...

软件设计师_备考笔记
考试介绍及考点分布情况 考试要求: (1)掌握数据表示、算术和逻辑运算; (2)掌握相关的应用数学、离散数学的基础知识; (3)掌握计算机体系结构以及各主要部件的性能和基…...

Java学习笔记------抽象类和抽象方法
抽象方法 抽象方法:将共性的行为(方法)抽取到父类之后,由于每一个子类执行的内容是不一样的,所以,在父类中不能确定具体的方法体,该方法就可以定义为抽象方法抽象类:如果一个类中存…...

毕业设计选题指南-25个优质选题
毕业设计是大学生活中的一项重要任务,它不仅代表了您所学知识的应用,还为未来职业道路奠定了基础。然而,许多学生常常陷入选题的困境,不知道如何选择一个合适的毕业设计题目。本文将提供一些建议,帮助您决定一个适合您…...

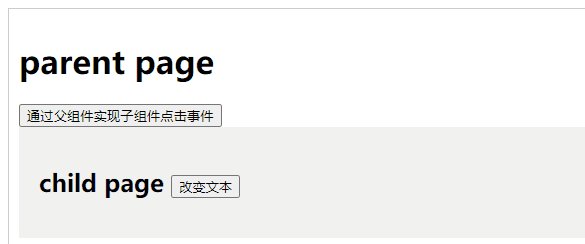
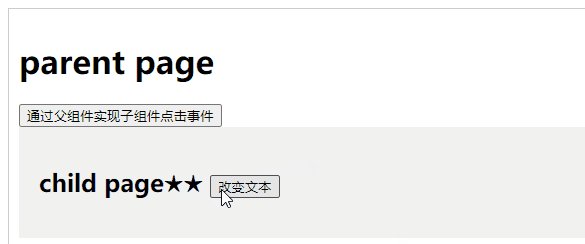
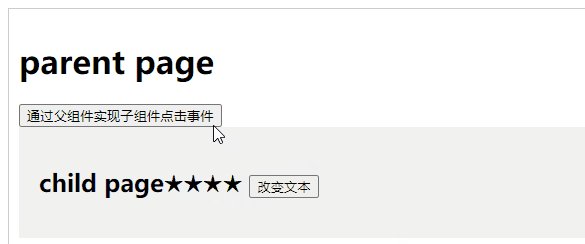
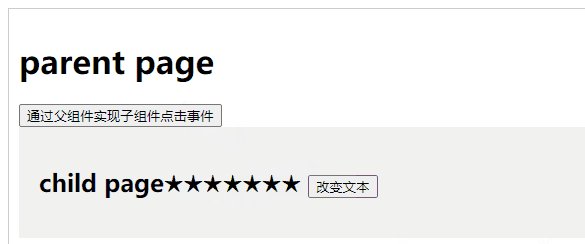
React使用useImperativeHandle实现父组件触发子组件事件
相关知识: useImperativeHandle forwardRef 相关代码: 获取子组件实例,由于这是函数组件,没有this因此不能整体获取,我们可以通过useImperativeHandle获取想要的变量或者方法。 父组件import React, { useRef } fro…...

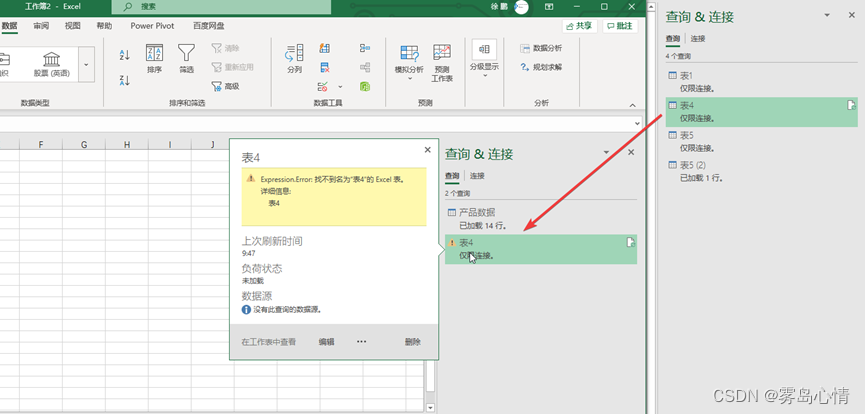
【PowerQuery】Excel的PowerQuery的复制
在Excel中构建符合要求的PowerQuery连接之后,所有的PowerQuery 连接已经顺利的保存在Excel 工作簿当中,但是如何去查看已经保存的PowerQuery连接呢?图6.3 显示了查看PowerQuery连接。 Excel界面->数据页签->查询与连接 如果你的Power…...

这个制作企业期刊的神器我怎么没早点发现
和大家分享个好消息,发现这款制作企业期刊的神器特好用 有点后悔早些没发现它,没用过的可以试试,FLBOOK在线制作电子杂志平台 下面教大家一些如何使用FLBOOK的过程 1.打开FLBOOK平台,点击登录与注册 2.点击开始制作,…...

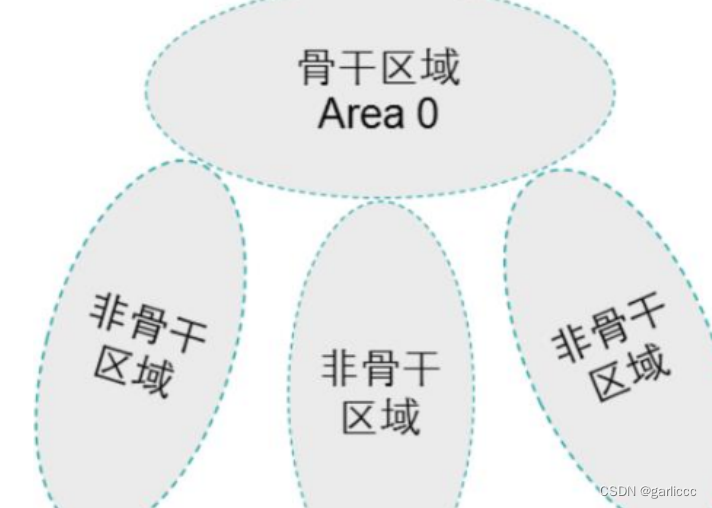
核心实验18_ospf高级_ENSP
项目场景: 核心实验18_ospf高级_ENSP 多区域虚链路 实搭拓扑图: 具体操作: R1: [R1]ospf 1 router-id 1.1.1.1 [R1-ospf-1]area 0 [R1-ospf-1-area-0.0.0.0]net 1.1.1.0 0.0.0.255 [R1-ospf-1-area-0.0.0.0]net 10.1.12.0 0.0.0.255 [R1-os…...

【python零基础入门学习】python基础篇之系统模块调用shell命令执行(四)
本站以分享各种运维经验和运维所需要的技能为主 《python》:python零基础入门学习 《shell》:shell学习 《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战 《k8》暂未更新 《docker学习》暂未更新 《ceph学习》ceph日常问题解…...

用python实现基本数据结构【01/4】
说明 如果需要用到这些知识却没有掌握,则会让人感到沮丧,也可能导致面试被拒。无论是花几天时间“突击”,还是利用零碎的时间持续学习,在数据结构上下点功夫都是值得的。那么Python 中有哪些数据结构呢?列表、字典、集…...

Ubuntu22.04 install Kafka
kafka quickstart install kafka...

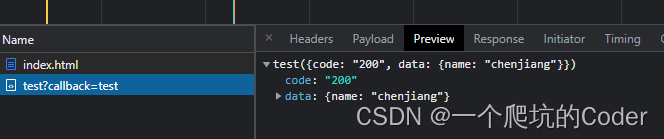
实现JSONP请求
同源策略 JavaScript 的浏览器都会使用这个策略。所谓同源是指,域名,协议,端口相同。 而所有非同源的请求(即 域名,协议,端口 其中一种或多种不相同),都会被作为跨域请求。实际上请求…...

如何将安防视频监控系统/视频云存储EasyCVR平台推流到公网直播间?
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,支持海量视频的轻量化接入与汇聚、转码与处理、全网智能分发、视频集中存储等。音视频流媒体视频平台EasyCVR拓展性强,视频能力丰富,具体可实现视频监控直播、视频轮播、视频录像、…...

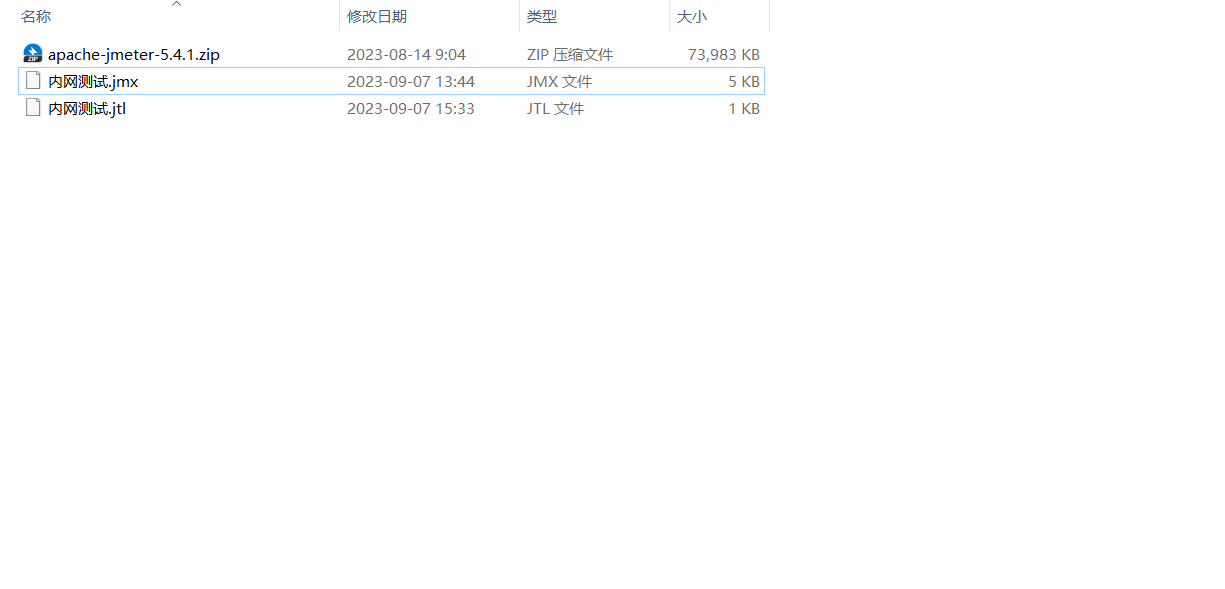
使用内网负载机(Linux)执行Jmeter性能测试
一、背景 在我们工作中有时候会需要使用客户提供的内网负载机进行性能测试,一般在什么情况下我们需要要求客户提供内网负载机进行性能测试呢? 遇到公网环境下性能测试达到了带宽瓶颈。那么这时,我们就需要考虑在内网环境负载机下来执行我们…...

Web自动化测试进阶 —— Selenium模拟鼠标操作
鼠标操作事件 在实际的web产品测试中,对于鼠标的操作,不单单只有click(),有时候还要用到右击、双击、拖动等操作,这些操作包含在ActionChains类中。 ActionChains类中鼠标操作常用方法: 首先导入ActionChains类&…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...
