uniapp——实现在线选座功能——技能提升
首先声明一点:下面的内容是从一个uniapp的程序中摘录的,并非本人所写,先做记录,以免后续遇到相似需求抓耳挠腮。
这里写目录标题
- 效果图
- 代码——`html`部分
- `cu-custom`组件
- `anil-seat`组件
- 代码——`js`+`css`部分
效果图

代码——html部分
<template><view><cu-custom class="navBox" bgColor="bg-gradual-blue" :isBack="true"><block slot="backText">返回</block><block slot="content">在线选座</block></cu-custom><anil-seat title="皮皮鲁与鲁西西之罐头小人"info="2021年10月22日 国语 奇幻 喜剧 儿童"room-name="5号厅":seat-data="seatData" :max="4" @confirm="onConfirmSeat"></anil-seat></view>
</template>
上面代码中的cu-custom组件是全局注册到main.js中的组件:
在main.js中的写法:
// 此处为引用自定义顶部
import cuCustom from './colorui/components/cu-custom.vue'
Vue.component('cu-custom',cuCustom);
cu-custom组件
<template><view><view class="cu-custom" :style="[{height:CustomBar + 'px'}]"><view class="cu-bar fixed" :style="style" :class="[bgImage!=''?'none-bg text-white bg-img':'',bgColor]"><view class="action" @tap="BackPage" v-if="isBack"><text class="cuIcon-back"></text><slot name="backText"></slot></view><view class="content" :style="[{top:StatusBar + 'px'}]"><slot name="content"></slot></view><slot name="right"></slot></view></view></view>
</template><script>export default {data() {return {StatusBar: this.StatusBar,CustomBar: this.CustomBar};},name: 'cu-custom',computed: {style() {var StatusBar= this.StatusBar;var CustomBar= this.CustomBar;var bgImage = this.bgImage;var style = `height:${CustomBar}px;padding-top:${StatusBar}px;`;if (this.bgImage) {style = `${style}background-image:url(${bgImage});`;}return style}},props: {bgColor: {type: String,default: ''},isBack: {type: [Boolean, String],default: false},bgImage: {type: String,default: ''},},methods: {BackPage() {uni.navigateBack({delta: 1});}}}
</script>
anil-seat组件
由于内容过多,暂不进行展示,有需要的可以评论区留下邮箱。
代码——js+css部分
<script>import anilSeat from '@/components/anil-seat/components/anil-seat/anil-seat.vue'import {seatData} from '@/common/seat-data.js'export default {components: {anilSeat},data() {return {seatData: seatData};},methods: {onConfirmSeat (items) {console.log(items)}}}
</script><style lang="scss">
page {background-color: #eee;height: 100%;
}
</style>
完成!!!多多积累,多多收获!!!
相关文章:

uniapp——实现在线选座功能——技能提升
首先声明一点:下面的内容是从一个uniapp的程序中摘录的,并非本人所写,先做记录,以免后续遇到相似需求抓耳挠腮。 这里写目录标题 效果图代码——html部分cu-custom组件anil-seat组件 代码——jscss部分 效果图 代码——html部分 …...

领域驱动设计:微服务的各种边界
文章目录 演进式架构微服务还是小单体?微服务边界的作用 在用 DDD 进行微服务设计时,我们可以通过事件风暴来确定领域模型边界,划定微服务边界,定义业务和系统运行边界,从而保证微服务的单一职责和随需而变的架构演进能…...

MySQL之数据类型
目录 一、MySQL数据类型分类 二、数值类型 1、整数类型 2、bit类型 3、小数类型 三、字符串类型 1、char 2、varchar 3、char和varchar比较 四、日期和时间类型 五、enum和set 一、MySQL数据类型分类 MySQL 数据类型可以大致分为以下三类: 数值类型:用于…...

词法作用域改变词法作用域
一、词法作用域 1.定义: 为什么叫词法作用域?因为大部分标准语言编译器的第一个工作阶段叫作词法化,词法化的过程会对源代码中的字符进行检查,如果是有状态的解析过程,还会赋予单词语义。 简单来说࿰…...
,重载(overload),重写(override)小结。)
关于C++的隐藏 (hidden),重载(overload),重写(override)小结。
关于隐藏 (hidden) 假如继承以后,子类出现父类同名函数, 即使参数的形式不同, 也会导致父类的函数隐藏, 不参与函数匹配,不能使用。 这个链接讲的不错。https://zhuanlan.zhihu.com/p/575423511 #include <iostrea…...

算法通关村18关 | 透析回溯的模板
回溯有清晰的解题模板, void backtracking(参数){if (终止条件){存放结果;return;}for (选择本层中的集合元素(画成树,就是树节点孩子的大小) {处理节点;backtracking();回溯,撤销处理结果;}} 1. 从N叉树说起 在回溯之前&#x…...
)
【论文阅读】Untargeted Backdoor Attack Against Object Detection(针对目标检测的无目标后门攻击)
文章目录 一.论文信息二.论文内容0.摘要1.论文概述2.背景介绍3.作者贡献4.重点图表 一.论文信息 论文题目: Untargeted Backdoor Attack Against Object Detection(针对目标检测的无目标后门攻击) 发表年份: 2023-ICASSP&#x…...

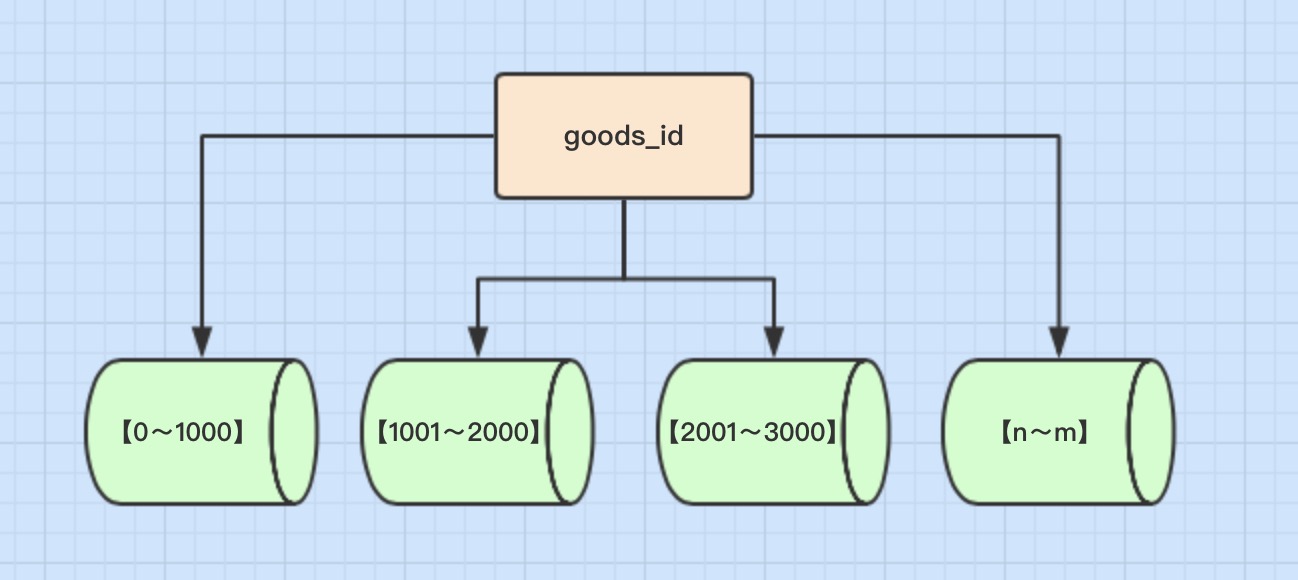
分库分表---理论
目录 一、垂直切分 1、垂直分库 2、垂直分表 3、垂直切分优缺点 二、水平切分 1、水平分库 2、水平分表 3、水平切分优缺点 三、数据分片规则 1、Hash取模分表 2、数值Range分表 3、一致性Hash算法 四、分库分表带来的问题 1、分布式事务问题 2、跨节点关联查询…...

[golang 流媒体在线直播系统] 2.搭建基于golang的流媒体服务器实现拉流推流,以及Html客户端拉取hls类型的流
一.使用 Go 语言的开源框架Livego搭建流媒体服务器 1.Livego 框架的介绍 Go 语言拥有强大的 服务器性能 ,golang 在语言级别解决了 多进程并发 的问题,支持 多核 CPU均衡使用 ,支持 海量轻量级线程 ,所以非常适合做 流媒体服务器 .而 livego 是基于golang 开发的简单高效的…...

9月12日作业
作业代码 #include <iostream>using namespace std;class Shape { protected:double cir;double area; public://无参构造Shape() {cout<<"无参构造"<<endl;}//有参构造Shape(double c, double a):cir(c), area(a){cout<<"有参构造&quo…...

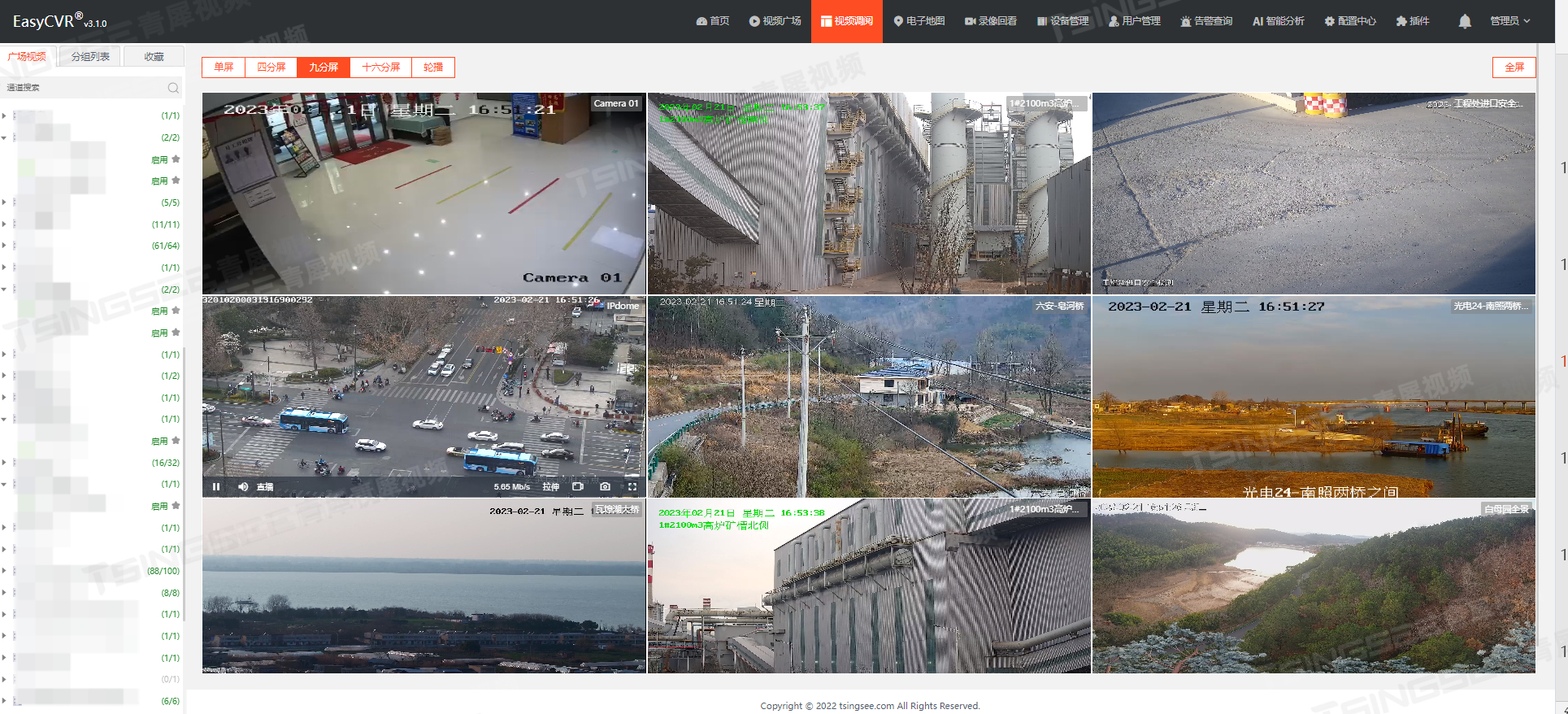
React框架下如何集成H.265网页流媒体视频播放器EasyPlayer.js?
H5无插件流媒体播放器EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,可支持H.264与H.265编码格式,性能稳定、播放流畅,能支持WebSocket-FLV、HTTP-FLV,HLS(m3u8&#…...

《向量数据库》——向量数据库的使用场景有哪些?
向量数据库在许多应用领域都有广泛的用途,特别是那些需要存储、检索和分析向量数据的场景。以下是一些常见的向量数据库使用场景: 1、相似性搜索: 推荐系统:用于根据用户的历史行为或兴趣,搜索相似用户或物品,以提供个性化推荐。图像检索:允许用户通过图像查询相似的图像…...

Java 中 List 集合取补集
交集 Intersection 英 [ˌɪntəˈsekʃn] 并集 Union 英 [ˈjuːniən] 差集 difference of set 补集 complement set 英 [ˈkɒmplɪment] Java 中 List 集合取交集 Java 中 List 集合取并集 Java 中 List 集合取差集 Java 中 List 集合取补集 # 求两个集合交集的补集 List&l…...

我的个人网站——宏夏Coding上线啦
网站地址:宏夏Coding Github地址:🔥🔥宏夏coding网站,致力于为编程学习者、互联网求职者提供最需要的内容!网站内容包括求职秘籍,葵花宝典(学习笔记),资源推…...

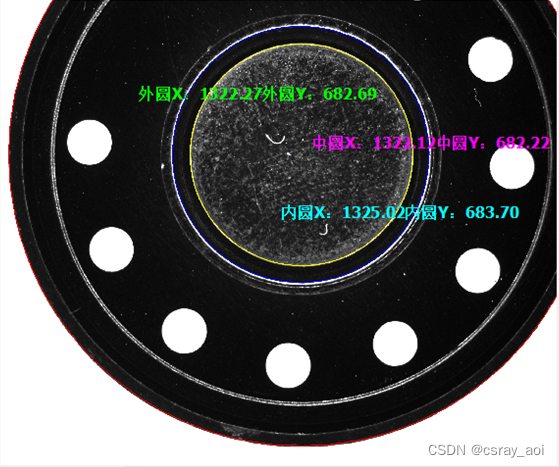
【机器视觉】喇叭的外圆以及金属内圆的同心度视觉检测--康耐德智能
客户的需求 检测内容 喇叭的外圆以及金属内圆的同心度测量 检测要求 精度0.02mm,速度没要求,抽检产品。 评估 视觉可行性分析 对贵司的样品进行了光学实验,并进行图像处理,原则上可以使用机器视觉进行测试测量。 结果 对所有样…...

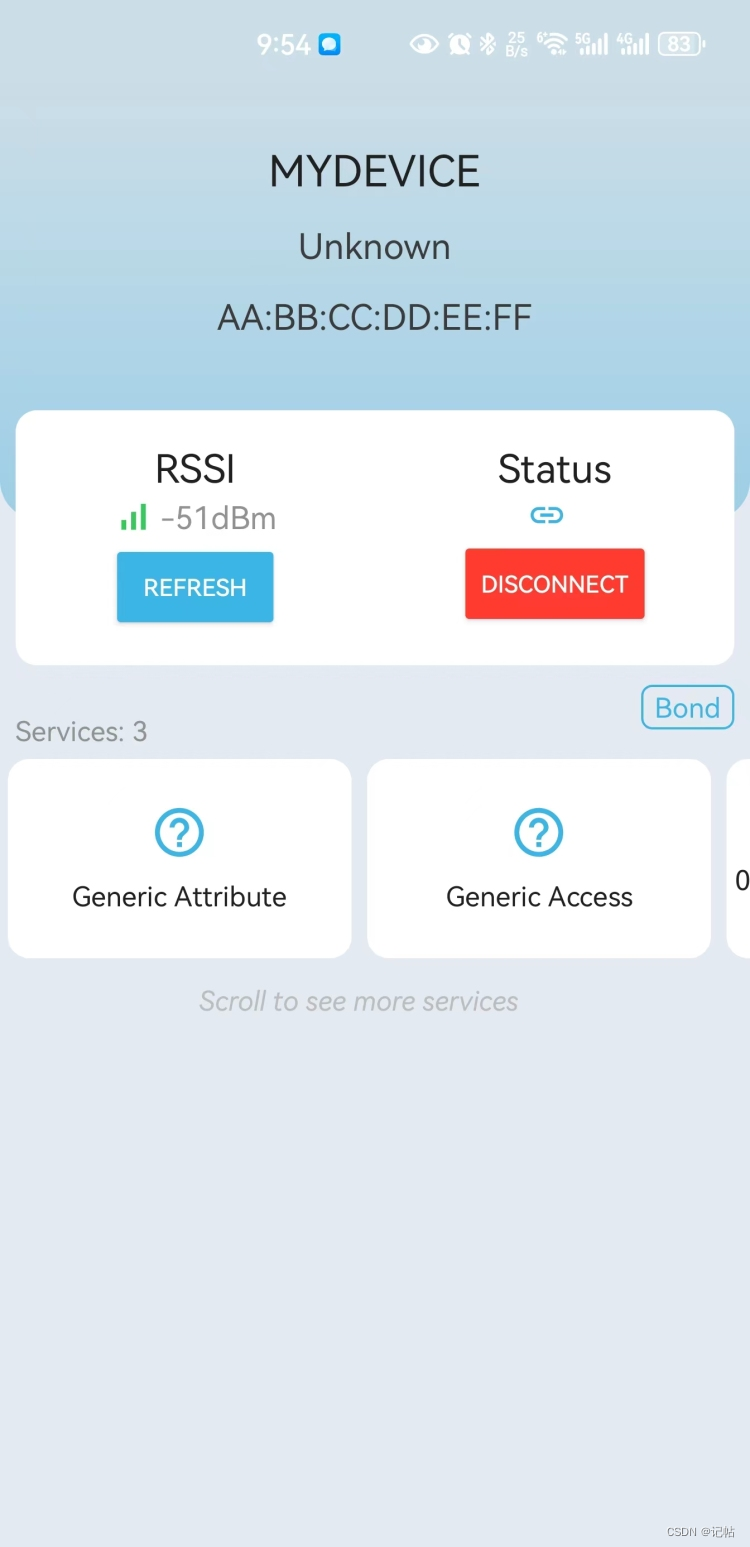
STM32WB55开发(2)----修改蓝牙地址
STM32WB55开发----2.修改蓝牙地址 概述硬件准备视频教学样品申请完整代码下载选择芯片型号配置时钟源配置时钟树RTC时钟配置查看开启STM32_WPAN条件配置HSEM配置IPCC配置RTC启动RF开启蓝牙设置工程信息工程文件设置修改置BLE设备公共地址Ble_Hci_Gap_Gatt_Init结果演示 概述 在…...

【1++的C++进阶】之C++11(二)
👍作者主页:进击的1 🤩 专栏链接:【1的C进阶】 文章目录 一,类的新变化二,可变参数模板三,lambda表达式 一,类的新变化 在C03之前,我们的默认成员函数有6个,…...

【VS2022】调试
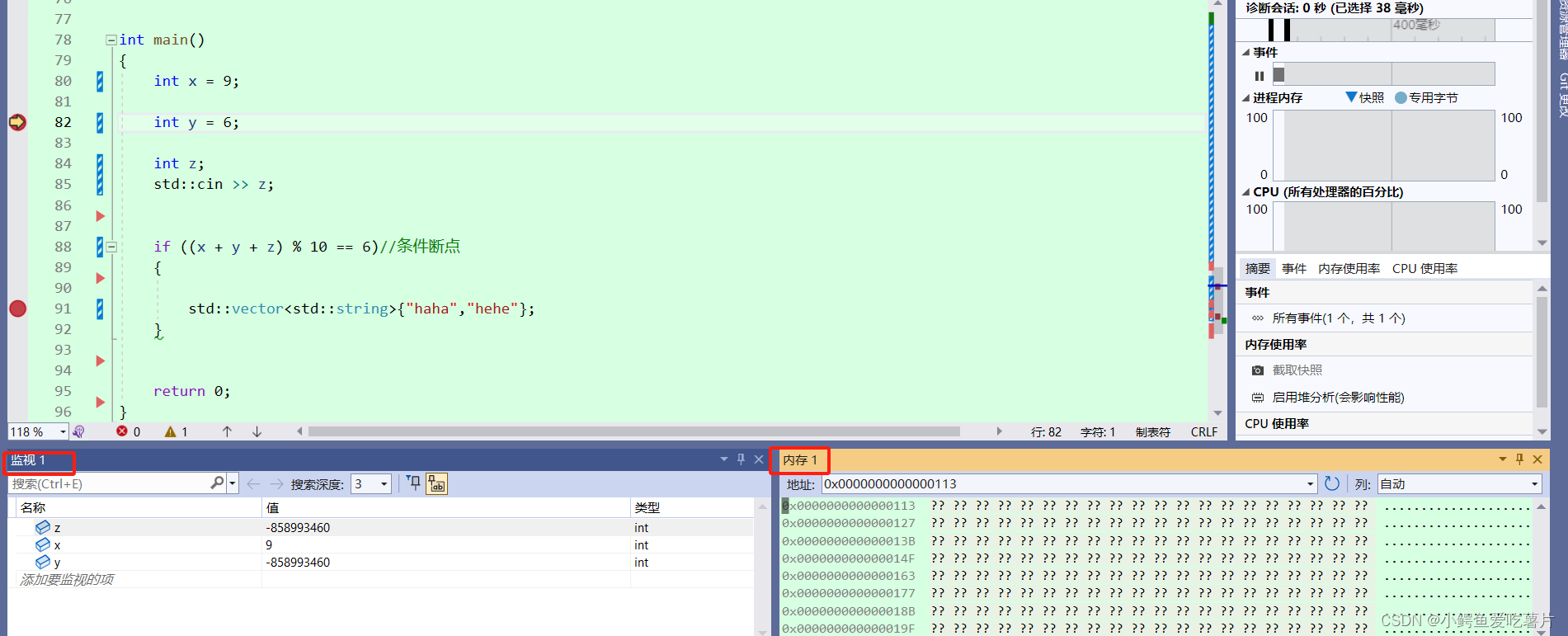
F9 创建或取消断点 ctrlF9 禁用断点 F5 开始调试(到断点处停下来) F10 逐过程(不进入函数) F11 逐语句 F5、F10、F11都可以直接进入调试 【调试】->【窗口】->【监视】,输入变量就可以观察到变量的值。 …...

python:使用RESTful API(flask)调用python程序传递参数,实现Web端调用python程序
问题描述 现有一个用python写的程序(或者是一个或几个的函数接口),需要在Web前端调用python写的函数。如果直接用前端java来调用会很不方便,而且会出现各种麻烦的问题,下面给出如何在web前端调用python的接口。 解决…...
)
贪心算法(Greedy Algorithm)
贪心算法(Greedy Algorithm)是一种解决优化问题的算法策略。在贪心算法中,每一步都会选择当前情况下最优的选择,而不考虑未来的后果。 贪心算法的基本思想是通过局部最优选择达到全局最优。它并不保证一定能得到全局最优解&#…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
