Android codec2 编码 -- 基于录屏
文章目录
- 前言
- android 原生的应用srcreenrecord
- MediaCodec获取编码数据流程
前言
本篇文章主要是理解Android 12编码的流程, 首先从上层的应用出发理解mediacodec提供给外部API的用法。然后针对每个api 分析编码各个流程中框架中的流程。
熟悉一个框架的流程 可以从简单到复杂、从整体到局部去展开。 同时在理解过中会产生各种各样的问题,各种问题的解决就是一个知识经验的形成过程。
android 原生的应用srcreenrecord
- 应用和代码路径
代码路径:frameworks\av\cmds\screenrecord\screenrecord.cpp
编译生成的是screenrecord在system/bin目录,默认在android系统都会携带。
使用命令:这个命令会将屏幕的操作录制到/sdcard/test.mp4下。
screenrecord /sdcard/test.mp4
-
应用流程
- 首先在编码器mediacodec调用createInputSurface创建一个inputSurface。这个inputSurface传递出来到显示 作为虚拟显示的bufferProducer。
- 在surfaceFlinger 端,inputSurface作为prepareVirtualDisplay的参数, 使得surfaceFlinger从这个surface中获取bufffer, 然后将屏幕合成后的数据写到这个buffer里面。
- 在编码端将这个buffer 作为编码的输入进行处理。mediacodec编码完成之后调用dequeueOutputBuffer 将编码之后的数据取出来写到文件,然后调用releaseOutputBuffer将这个buffer释放回去。
- 在编码器这边,surfaceflinger 是生产端,mediacodec是消费端。其他有关屏幕录制或者surface 直接到编码的流程大概都是这样的。
创建编码器,创建输入的surface,配置format,启动编码器 sp<AMessage> format = new AMessage; format->setInt32(KEY_WIDTH, gVideoWidth); format->setInt32(KEY_HEIGHT, gVideoHeight); ..... codec = MediaCodec::CreateByType(looper, kMimeTypeAvc, true); err = codec->configure(format, NULL, NULL,MediaCodec::CONFIGURE_FLAG_ENCODE); err = codec->createInputSurface(&bufferProducer); err = codec->start();err = prepareVirtualDisplay(displayState, bufferProducer, &dpy);从编码器中取出buffer,后续就是将这个buffer写入到mp4文件中。 Vector<sp<MediaCodecBuffer> > buffers; err = encoder->getOutputBuffers(&buffers); err = encoder->dequeueOutputBuffer(&bufIndex, &offset, &size, &ptsUsec, &flags, kTimeout);
上述流程的疑问?
-
mediacodec是如何将surface的数据取出来 然后进行编码的?
相对应于解码的流程,会有一个queueInbufferbuffer 将未解码的数据喂给mediacodec,而在编码这边编码器只有一个从codec创建出来的Surface,这个surface会配置到surfaceFlinger那边的虚拟显示中。
MediaCodec获取编码数据流程
代码路径:
frameworks\av\media\libstagefright\MediaCodec.cpp
frameworks\av\media\codec2\sfplugin\CCodec.cpp
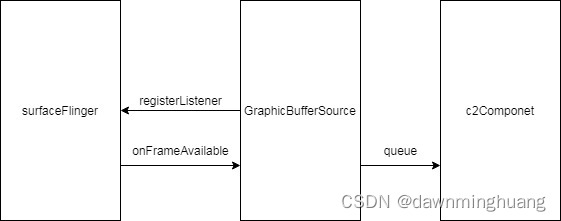
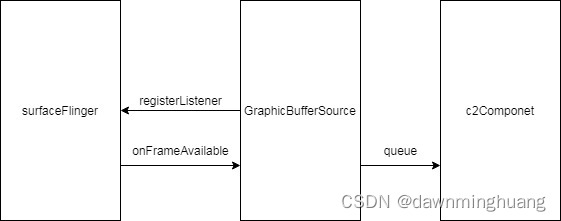
frameworks\av\media\libstagefright\bqhelper\GraphicBufferSource.cpp
frameworks\av\media\codec2\sfplugin\C2OMXNode.cpp
简单的理解可以分为这两个路径:
- 生产者: surfaceFlinger从MediaCodec创建的InputSurface中申请buffer,然后将各个图层的数据合成到这块buffer中,合成后 通知到消费者 也就是componet这一端。
- 消费者:componet收到生产者surfaceFlinger的通知后,将这个合成的buffer给到硬解或者软解编码器进行编码。编码后的数据,外部应用通过dequeueOutputBuffer可以获取到。
这里我们关注消费者这一端的实现。
-
mediacodec creatInputSurface
-
调用流程
遵循 mediacodec—>ccodec这样的流程,ccodec调用的是codec2client。client 通过HIDL调用到componentstore端(在IComponetSotore.hal中有定义了这样的接口C2PlatformComponentStore–>componentStore–>IComponetSotore 具体用vendor定义的还是default google实现的 是在之前service端创建服务的时候决定的)。 -
createInputSurface
创建了GraphicBufferSource, 在这个类的初始化中调用BufferQueue::createBufferQueue
创建Producer和Consumer,通过将GraphicBufferSource监听注册到mConsumer中,
这里就是onFrameAvailable注册的地方。Producer和GraphicBufferSource会封装到InputSurface 返回到codec2client。 -
GraphicBufferSourceWrapper的connect
创建好之后的InputSurface会强制转换为GraphicBufferSourceWrapper,然后会调用这个类的connect。connect中是创建了C2OMXNode,传递的参数是之前MediaCodec::CreateByType
创建的componet。同时通过调用GraphicBufferSource::configure,将这个C2OMXNode配置到GraphicBufferSource的mComponent。
CCodec::createInputSurface()int32_t width = 0;(void)outputFormat->findInt32("width", &width);int32_t height = 0;(void)outputFormat->findInt32("height", &height);err = setupInputSurface(std::make_shared<GraphicBufferSourceWrapper>(gbs, width, height, usage));bufferProducer = persistentSurface->getBufferProducer();CCodec::setupInputSurface:status_t err = mChannel->setInputSurface(surface);CCodecBufferChannel::setInputSurface:mInputSurface->connect(mComponent);class GraphicBufferSourceWrapper : public InputSurfaceWrapper { connect(const std::shared_ptr<Codec2Client::Component> &comp) {mNode = new C2OMXNode(comp);mOmxNode = new hardware::media::omx::V1_0::utils::TWOmxNode(mNode);mNode->setFrameSize(mWidth, mHeight);// Usage is queried during configure(), so setting it beforehand.OMX_U32 usage = mConfig.mUsage & 0xFFFFFFFF;(void)mNode->setParameter((OMX_INDEXTYPE)OMX_IndexParamConsumerUsageBits,&usage, sizeof(usage));mSource->configure(mOmxNode, static_cast<hardware::graphics::common::V1_0::Dataspace>(mDataSpace));return OK; } }status_t GraphicBufferSource::configure(const sp<ComponentWrapper>& component,int32_t dataSpace,int32_t bufferCount,uint32_t frameWidth,uint32_t frameHeight,uint32_t consumerUsage) {mComponent = component; } -
- onFrameAvailable
- 通过之前在GraphicBufferSource注册onFrameAvailable到producer中lister,当合成后又buffer 可用的时候,会回调到GraphicBufferSource的onFrameAvailable。
- onFrameAvailable经过一系列的处理 会调用到mComponent->submitBuffer,这个调用C2OMXNode->emptyBuffer。
c2OMXNode这边将这块omxBuf 封装成c2Buffer,然后queue到c2OMXNode 的队列中去。C2OMXNode有专门的mQueueThread来把队列中c2works queue到Codec2Client中。 - 在client中的Codec2Client::Component::queue()在调用 mComponent->queue_nb(&c2works)。
mComponet 是simpleC2Componet, 在其中的queue_nb会把上面传递的items 放到componet的mWorkQueue中,然后发送kWhatProcess消息, 收到消息后调用processQueue。然后调用各个组件的process。
// BufferQueue::ConsumerListener callback
void GraphicBufferSource::onFrameAvailable(const BufferItem& item __unused) onBufferAcquired_l(buffer);void GraphicBufferSource::onBufferAcquired_l(const VideoBuffer &buffer)fillCodecBuffer_l();bool GraphicBufferSource::fillCodecBuffer_l() {err = submitBuffer_l(item); status_t GraphicBufferSource::submitBuffer_l(const VideoBuffer &item)status_t err = mComponent->submitBuffer(codecBufferId, graphicBuffer, codecTimeUs, buffer->getAcquireFenceFd());class OmxComponentWrapper : public ComponentWrapper {status_t submitBuffer(int32_t bufferId, const sp<GraphicBuffer> &buffer,int64_t timestamp, int fenceFd) override {ALOGD("submitBuffer bufferId:%d", (int)bufferId);return mOmxNode->emptyBuffer(bufferId, OMX_BUFFERFLAG_ENDOFFRAME, buffer, timestamp, fenceFd);}status_t C2OMXNode::emptyBuffer(buffer_id buffer, const OMXBuffer &omxBuf,OMX_U32 flags, OMX_TICKS timestamp, int fenceFd) {mQueueThread->queue(comp, fenceFd, std::move(work), std::move(fd0), std::move(fd1));}class C2OMXNode::QueueThread : public Thread {protected:bool threadLoop() override {comp->queue(&items);}
总结: Android 录屏编码这一部分 调用的路径非常长,主要连接surface和componet的是GraphicBufferSource类。在这里监听surface buffer的生成,并将其传递给编码的componet。

相关文章:

Android codec2 编码 -- 基于录屏
文章目录 前言android 原生的应用srcreenrecordMediaCodec获取编码数据流程 前言 本篇文章主要是理解Android 12编码的流程, 首先从上层的应用出发理解mediacodec提供给外部API的用法。然后针对每个api 分析编码各个流程中框架中的流程。 熟悉一个框架的流程 可以…...

【Java基础篇 | 面向对象】--- 聊聊什么是多态(上篇)
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【JavaSE_primary】 本专栏旨在分享学习JavaSE的一点学习心得,欢迎大家在评论区讨论💌 目录 一、什么是多态二、多…...
如何使用 Node.js和Express搭建服务器?
如何使用NodeJs搭建服务器 1. 准备工作1.1 安装Node.js 2. 安装express2.1 初始化package.json2.2 安装express2.3 Express 应用程序生成器 欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段…...

帮公司面试了个要25K的测试,我问了他这些问题...
深耕IT行业多年,我们发现,对于一个程序员而言,能去到一线互联网公司,会给我们以后的发展带来多大的影响。 很多人想说,这个我也知道,但是进大厂实在是太难了,简历投出去基本石沉大海࿰…...

Matlab之创建空数组的多种方法汇总
一、matlab空数组是什么? 在MATLAB中,空数组是指没有元素的数组对象。它可以用于占位或者作为容器,等待后续添加元素。 二、创建空数组的多种方法 1、使用空方括号 [] 创建空矩阵 A []; % 创建一个空双精度矩阵 B logical([]); % 创建一…...

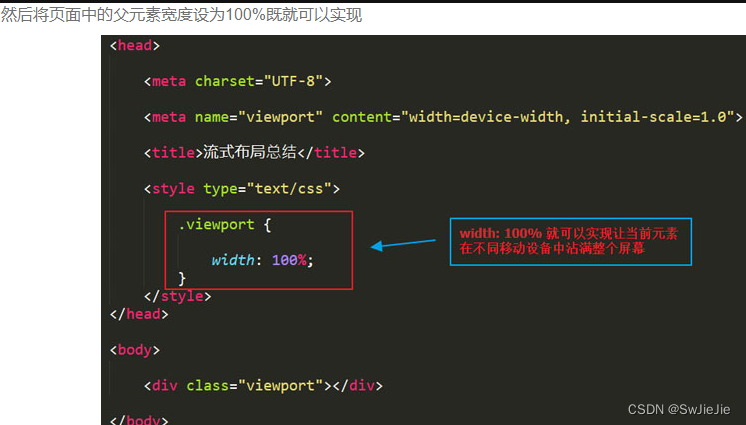
HTML实现移动端布局与页面自适应
我们所说的布局方式,这里我们通常指的是width和height在不同页面情况下面的改变。 常见页面的布局方式有 静态布局 (px布局,就是固定其高宽,不论页面怎样放大缩小,其占领的依旧是,使用px固定了的高宽&…...

CSS3技巧36:backdrop-filter 背景滤镜
CSS3 有 filter 滤镜属性,能给内容,尤其是图片,添加各种滤镜效果。 filter 滤镜详见博文:CSS3中强大的filter(滤镜)属性_css3滤镜_stones4zd的博客-CSDN博客 后续,CSS3 又新增了 backdrop-filter 背景滤镜。 backdr…...

【计算机网络】传输层协议——TCP(上)
文章目录 TCPTCP协议段格式报头和有效载荷如何分离?4位首部长度 TCP可靠性确认应答机制的提出序号和确认序号为什么序号和确认序号在不同的字段? 16位窗口大小 6个标志位标志位本质具体标志位PSHRSTURG 超时重传机制 文章目录 TCPTCP协议段格式报头和有效…...

GO语言网络编程(并发编程)Goroutine池
GO语言网络编程(并发编程)Goroutine池 1. Goroutine池 1.1.1. worker pool(goroutine池) 本质上是生产者消费者模型可以有效控制goroutine数量,防止暴涨需求: 计算一个数字的各个位数之和,例…...

C++面试/笔试准备,资料汇总
文章目录 后端太卷,建议往嵌入式,qt,测试,音视频,C一些细分领域投简历。有任何疑问评论区聊,我看到了回复 C面试/笔试准备,资料汇总自我介绍项目实习尽可能有1.编程语言:一.熟悉C语言…...

【Unity3D】UI Toolkit数据动态绑定
1 前言 本文将实现 cvs 表格数据与 UI Toolkit 元素的动态绑定。 如果读者对 UI Toolkit 不是太了解,可以参考以下内容。 UI Toolkit简介UI Toolkit容器UI Toolkit元素UI Toolkit样式选择器UI Toolkit自定义元素 本文完整资源见→UI Toolkit数据动态绑定。 2 数据…...

微信小程序如何在切换页面后原页面状态不变
在微信小程序中,如果要实现在切换页面后原页面状态不变,可以通过以下几种方式来实现: 使用全局数据:可以将需要保持状态的数据存储在小程序的全局数据中,这样无论切换到哪个页面,都可以通过全局数据来获取…...
)
蓝桥杯官网填空题(生成树)
问题描述 下面是一个 8 个结点的无向图的邻接矩阵表示,其中第 i 行第 j 列表示结点 i 到结点 j 的边长度。当 长度为 0 时表示不存在边。 0 9 3 0 0 0 0 99 0 8 1 4 0 0 03 8 0 9 0 0 0 00 1 9 0 3 0 0 50 4 0 3 0 7 0 60 0 0 0 7 0 5 20 0 0 0 0 5 0 49 0 0 5 6 2…...

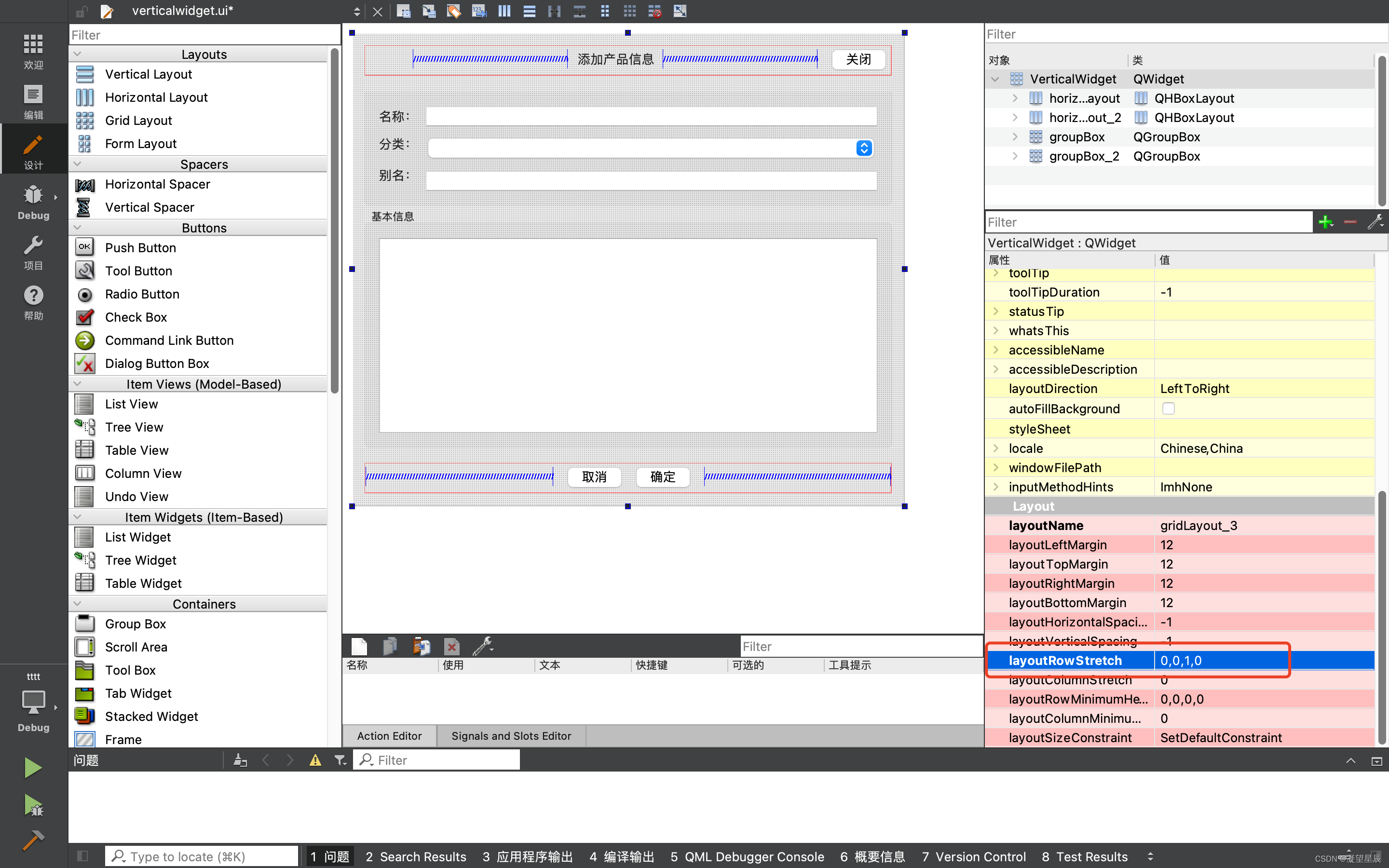
Qt Designer UI设计布局小结
目录 前言1 居中布局2 左右布局3 上下布局4 复杂页面布局总结 前言 本文总结了在开发Qt应用程序时使用 Designer 进行UI布局的一些心得体会。Qt Designer是Qt提供的一个可视化界面设计工具,旨在帮助开发人员快速创建和布局用户界面。它提供了丰富的布局管理器和控件…...

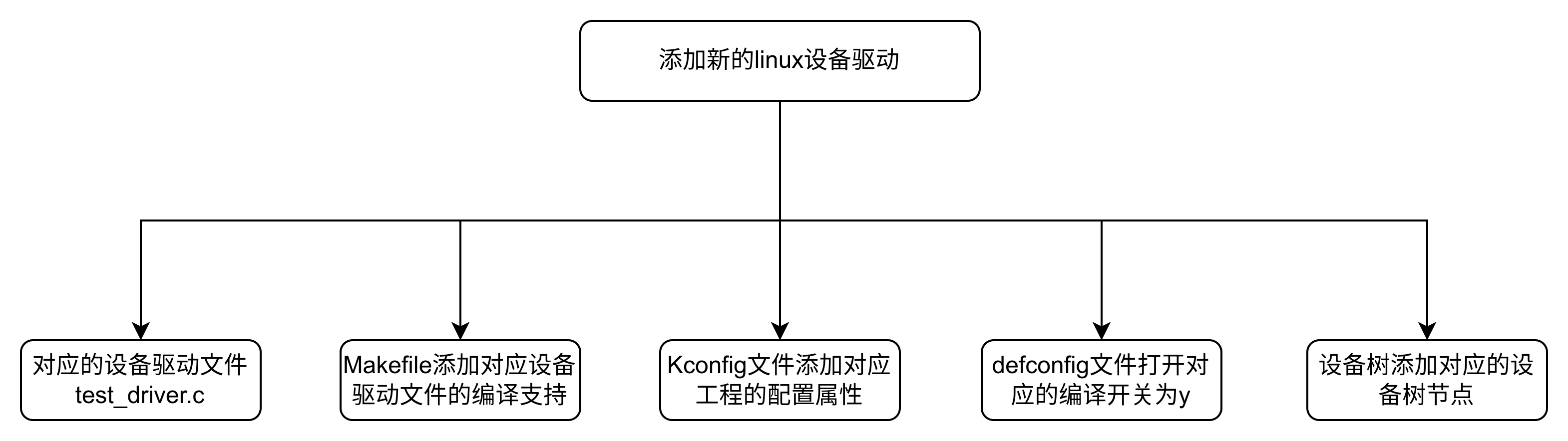
linux设备树节点添加新的复位属性之后设备驱动加载异常问题分析
linux设备树节点添加新的复位属性之后设备驱动加载异常问题分析 1 linux原始设备驱动信息1.1 设备树节点信息1.2 linux设备驱动1.3 makefile1.4 Kconfig1.5 对应的defconfig文件 2 修改之后的linux设备驱动2.1 修改之后的设备树节点信息2.2 原始test_fw.c出现的问题以及原因分析…...

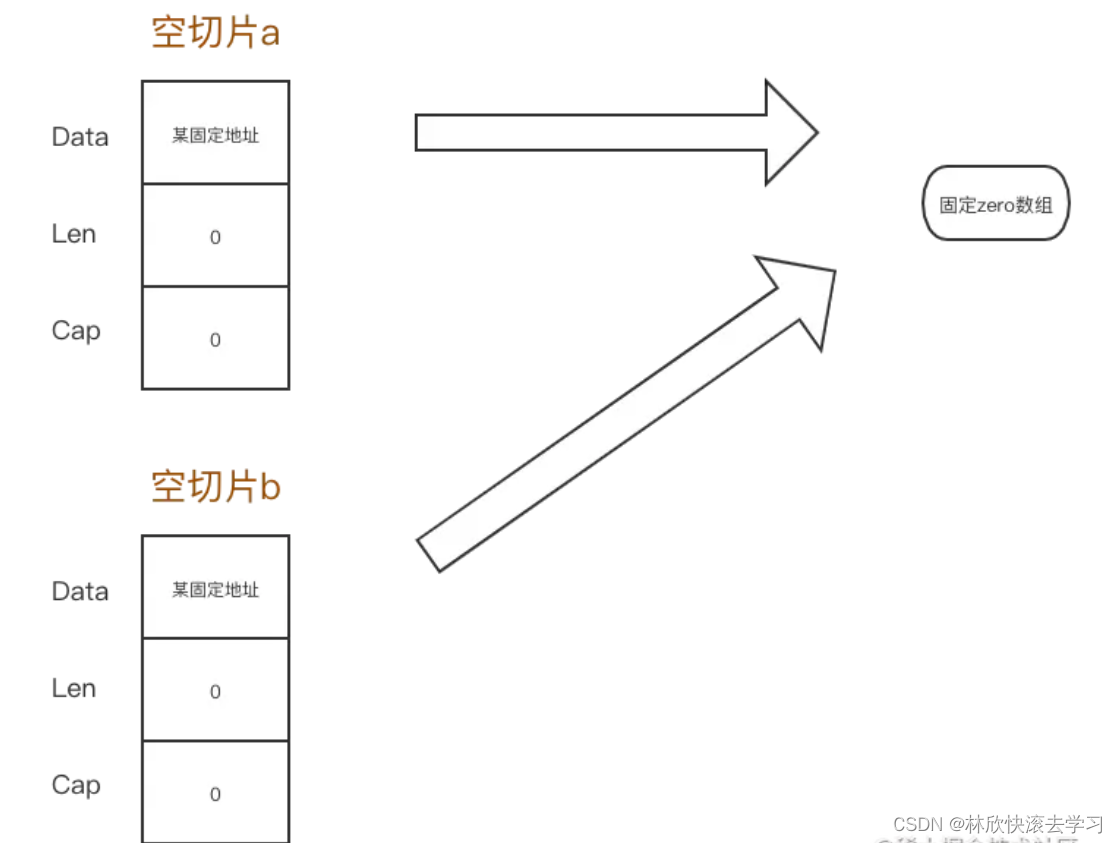
连nil切片和空切片一不一样都不清楚?那BAT面试官只好让你回去等通知了。
连nil切片和空切片一不一样都不清楚?那BAT面试官只好让你回去等通知了。 问题 package mainimport ("fmt""reflect""unsafe" )func main() {var s1 []ints2 : make([]int,0)s4 : make([]int,0)fmt.Printf("s1 pointer:%v, s2 p…...

前端构建工具 webpack 笔记
1、了解 webpack 1、定义:本质上,webpack 是一个用于现代 JavaScript 应用程序的静态模块打包工具,当 webpack 处理应用它会在内部从一个或多个入口点构建一个依赖图(dependency graph),然后将你项目中所程序时,需的…...

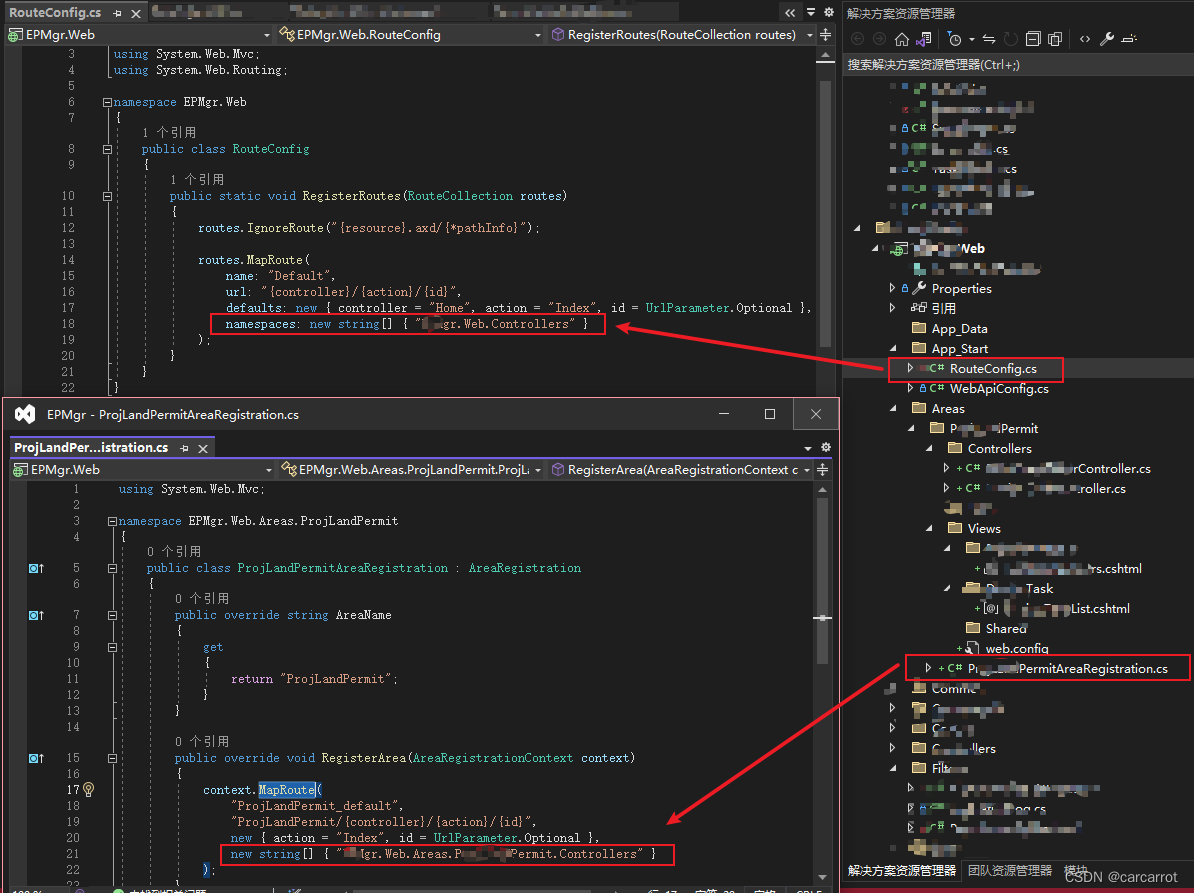
.Net MVC 使用Areas后存在相同Controller时报错的解决办法; 从上下文获取请求的Area名及Controller名
先来说个额外的问题:如何在请求上下文(比如过滤器的中)获取请求对应的Area和Controller 名字?(假设请求上下文对象为 filterContext ): 1. 获取Area名: (string)filterContext.RouteData.DataTo…...

docker-compose部署etcd集群
1. docker-compose.yml cat > docker-compose.yml << EOF version: "3.0"networks:etcd-net: # 网络driver: bridge # 桥接模式volumes:etcd1_data: # 挂载到本地的数据卷名driver: localetcd2_data:driver: localetcd3_data:driver:…...

微信怎么定时发圈?
定时发圈的妙用 在合适的时间点发布新的产品、促销活动,不仅能够及时提醒用户品牌的存在,还可以引发用户的兴趣,增加品牌的曝光率。 选择最佳的发朋友圈时间段,以确保推广内容得到最大的曝光和关注,提高广告投放的效果…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
