Vue3 监听属性-watch
文章目录
- Vue3 监听属性-watch
- 1. 概念
- 2. 实例
- 2.1 通过使用 watch 实现计数器
- 2.2 千米与米之间的换算
- 2.3 异步加载中使用 watch
- 2.4 小计
Vue3 监听属性-watch
1. 概念
Vue3 监听属性 watch,可以通过 watch 来响应数据的变化。
-
watch 的作用:用于监测响应式属性的变化,并在属性发生改变时执行特定的操作,它是 Vue 中的一种响应式机制,允许你在数据发生变化时做出相应的响应,执行自定义的逻辑。
-
watch 使得在响应式属性变化时能够有更多的控制权和灵活性,让你的组件能够更好地响应数据的变化并执行相应的逻辑。
2. 实例
2.1 通过使用 watch 实现计数器
监听器的使用语法:类似于Java中的
vm.$watch('counter', function (newValue, oldValue) {alert('计数器值的变化:' + oldValue + '变为' + newValue + '!!!')});
vm.$watch('counter',(newValue, oldValue)=>{alert('计数器值的变化:' + oldValue + '变为' + newValue + '!!!')});
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Vue 测试实例 监听属性Watch</title><script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<!--创建一个id为app class为demo的div-->
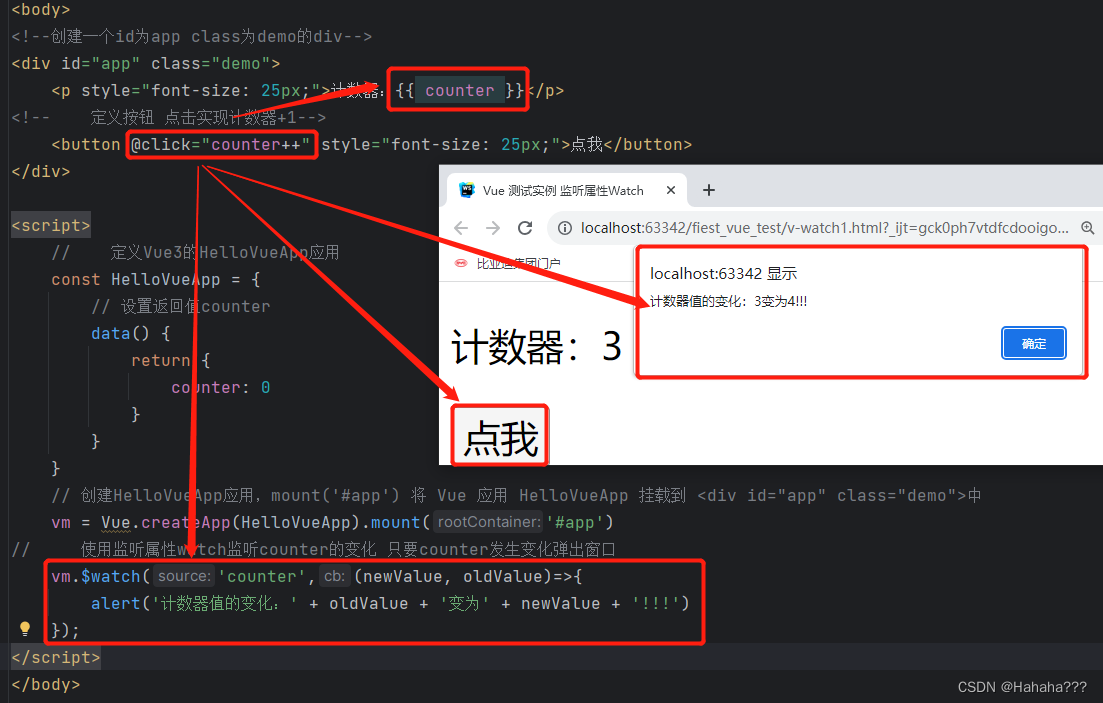
<div id="app" class="demo"><p style="font-size: 25px;">计数器:{{ counter }}</p>
<!-- 定义按钮 点击实现计数器+1--><button @click="counter++" style="font-size: 25px;">点我</button>
</div><script>// 定义Vue3的HelloVueApp应用const HelloVueApp = {// 设置返回值counterdata() {return {counter: 0}}}// 创建HelloVueApp应用,mount('#app') 将 Vue 应用 HelloVueApp 挂载到 <div id="app" class="demo">中vm = Vue.createApp(HelloVueApp).mount('#app')
// 使用监听属性watch监听counter的变化 只要counter发生变化弹出窗口
// vm.$watch('counter', function (newValue, oldValue) {
// alert('计数器值的变化:' + oldValue + '变为' + newValue + '!!!')
// });vm.$watch('counter',(newValue, oldValue)=>{alert('计数器值的变化:' + oldValue + '变为' + newValue + '!!!')});</script>
</body>
</html>
页面效果:点击按钮会弹出弹框,提示值的变化情况




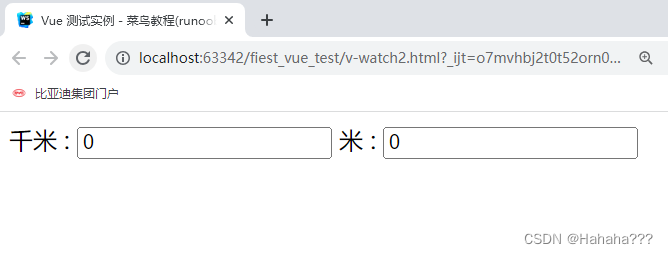
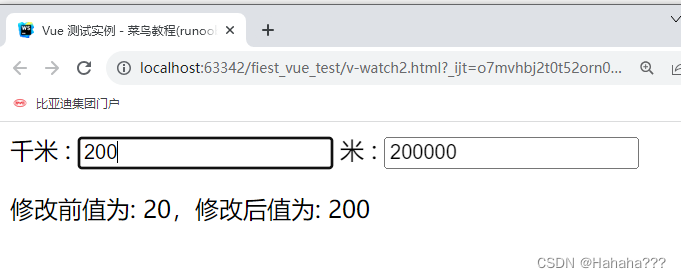
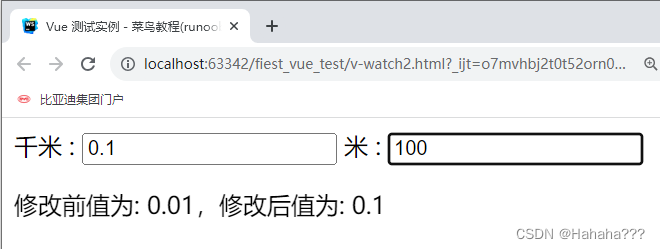
2.2 千米与米之间的换算
-
创建两个输入框
-
data 属性中, kilometers 和 meters 初始值都为 0。
-
watch 对象创建了 data 对象的两个监控方法: kilometers 和 meters。
当我们在输入框输入数据时,watch 会实时监听数据变化并改变自身的值。
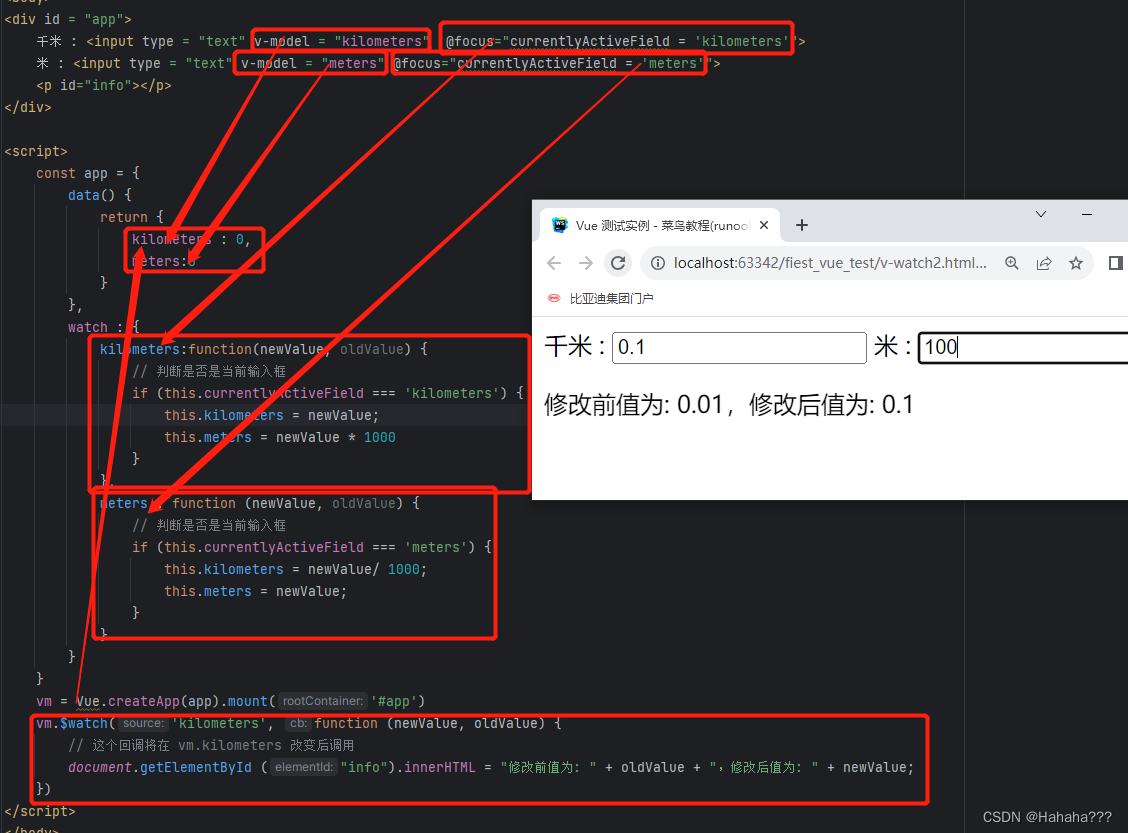
<!DOCTYPE html> <html> <head><meta charset="utf-8"><title>Vue 测试实例 - 监听属性Watch </title><script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script> </head> <body> <!--以上代码中我们创建了两个输入框,data 属性中, kilometers 和 meters 初始值都为 0。 watch 对象创建了 data 对象的两个监控方法: kilometers 和 meters。 当我们在输入框输入数据时,watch 会实时监听数据变化并改变自身的值。--> <div id = "app">千米 : <input type = "text" v-model = "kilometers" @focus="currentlyActiveField = 'kilometers'">米 : <input type = "text" v-model = "meters" @focus="currentlyActiveField = 'meters'"><p id="info"></p> </div><script>const app = {data() {return {kilometers : 0,meters:0}},watch : {kilometers:function(newValue, oldValue) {// 判断是否是当前输入框if (this.currentlyActiveField === 'kilometers') {this.kilometers = newValue;this.meters = newValue * 1000}},meters : function (newValue, oldValue) {// 判断是否是当前输入框if (this.currentlyActiveField === 'meters') {this.kilometers = newValue/ 1000;this.meters = newValue;}}}}vm = Vue.createApp(app).mount('#app')vm.$watch('kilometers', function (newValue, oldValue) {// 这个回调将在 vm.kilometers 改变后调用document.getElementById ("info").innerHTML = "修改前值为: " + oldValue + ",修改后值为: " + newValue;}) </script> </body> </html>页面效果:输入千米值或米值会自动转换,并在下面提示千米变化前和变化后的值




2.3 异步加载中使用 watch
异步数据的加载 Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。
以下实例我们使用 axios 库,后面会具体介绍。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Vue 测试实例 通过监听属性Watch 异步数据的加载Vue </title><!-- 因为 AJAX 库和通用工具的生态已经相当丰富,Vue 核心代码没有重复 --><!-- 提供这些功能以保持精简。这也可以让你自由选择自己更熟悉的工具。 --><script src="https://cdn.staticfile.org/axios/0.27.2/axios.min.js"></script><script src="https://cdn.staticfile.org/vue/3.2.37/vue.global.min.js"></script>
</head>
<body>
<!--以上代码中我们创建了两个输入框,data 属性中, kilometers 和 meters 初始值都为 0。
watch 对象创建了 data 对象的两个监控方法: kilometers 和 meters。
当我们在输入框输入数据时,watch 会实时监听数据变化并改变自身的值。-->
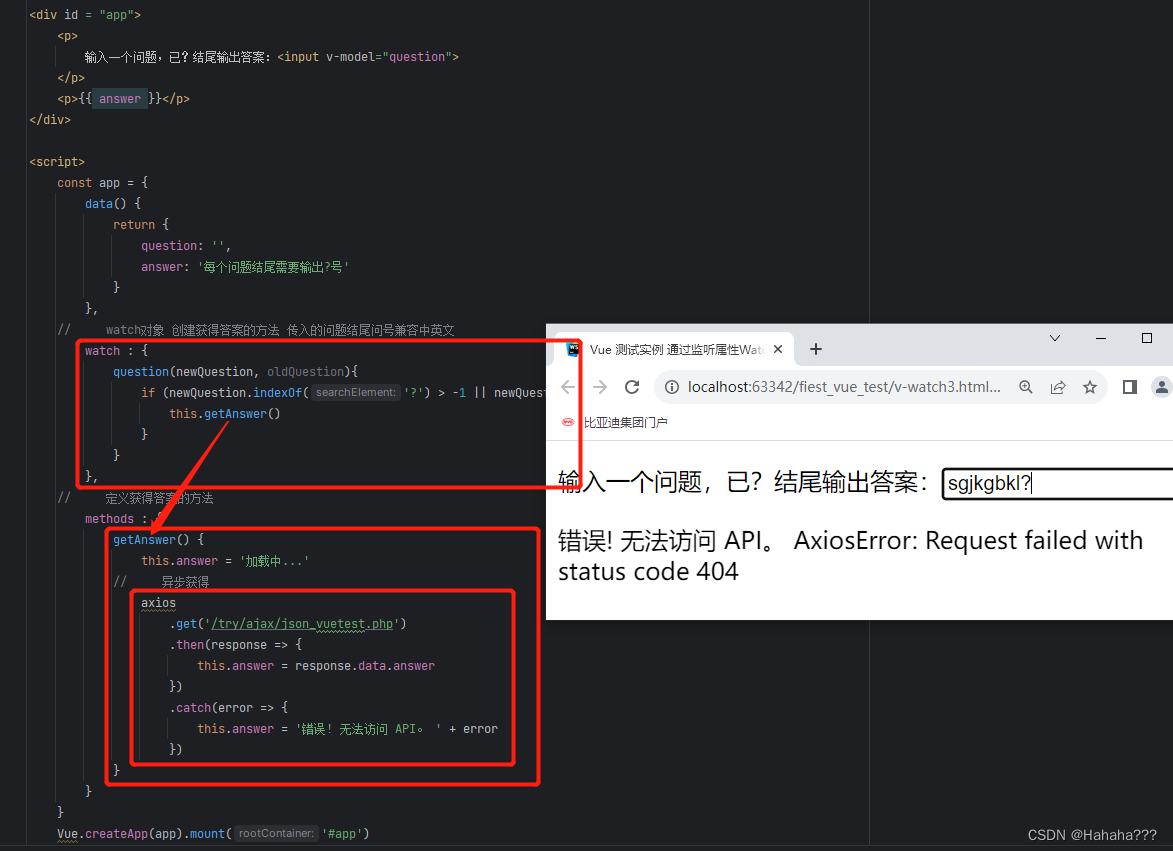
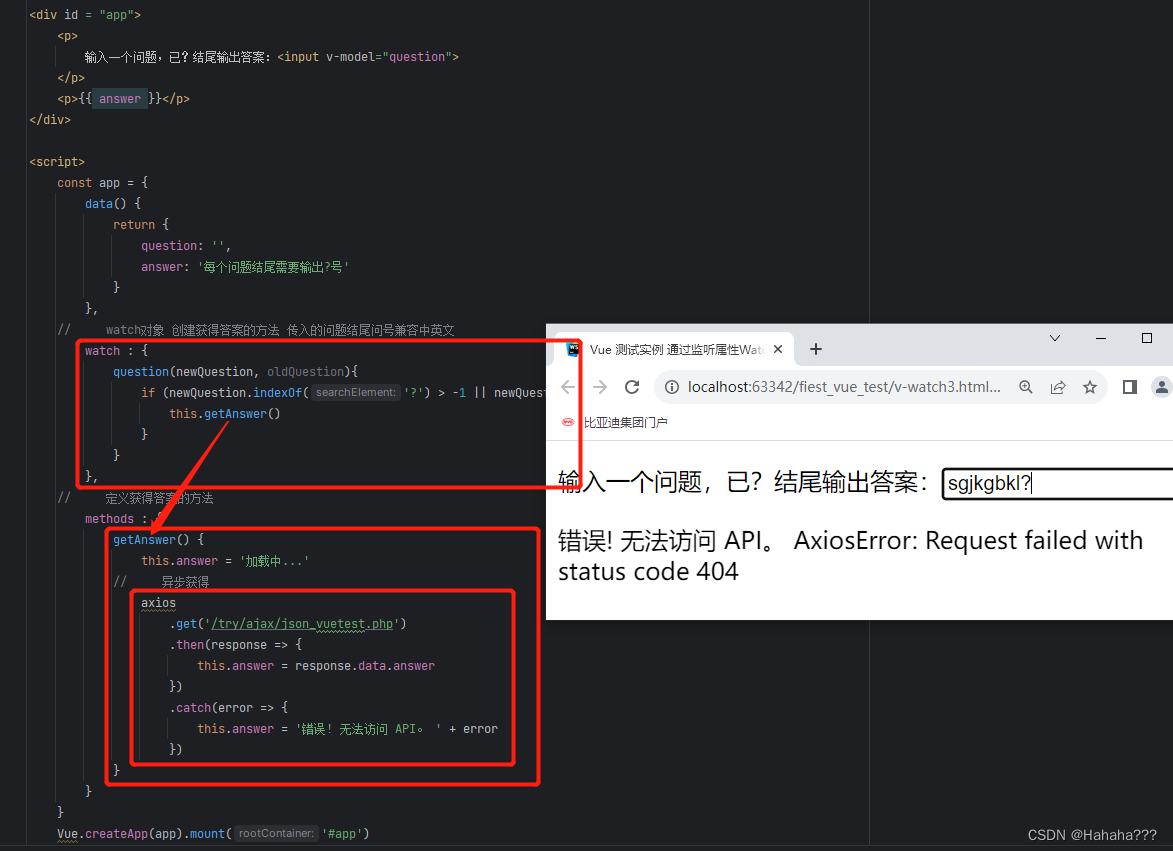
<div id = "app"><p>输入一个问题,已?结尾输出答案:<input v-model="question"></p><p>{{ answer }}</p>
</div><script>const app = {data() {return {question: '',answer: '每个问题结尾需要输出?号'}},// watch对象 创建获得答案的方法 传入的问题结尾问号兼容中英文watch : {question(newQuestion, oldQuestion){if (newQuestion.indexOf('?') > -1 || newQuestion.indexOf('?') > -1){this.getAnswer()}}},// 定义获得答案的方法methods : {getAnswer() {this.answer = '加载中...'// 异步获得axios.get('/try/ajax/json_vuetest.php').then(response => {this.answer = response.data.answer}).catch(error => {this.answer = '错误! 无法访问 API。 ' + error})}}}Vue.createApp(app).mount('#app')</script>
</body>
</html>
页面效果:



2.4 小计
-
@blur 是当元素失去焦点时所触发的事件
-
@focus是元素获取焦点时所触发的事件
<template><input type="text" @blur="blurText"/> </template> <script> export default {methods:{blurText(){console.log("blur事件被执行了")}} } </script>
相关文章:

Vue3 监听属性-watch
文章目录 Vue3 监听属性-watch1. 概念2. 实例2.1 通过使用 watch 实现计数器2.2 千米与米之间的换算2.3 异步加载中使用 watch2.4 小计 Vue3 监听属性-watch 1. 概念 Vue3 监听属性 watch,可以通过 watch 来响应数据的变化。 watch 的作用:用于监测响应…...

JWT安全
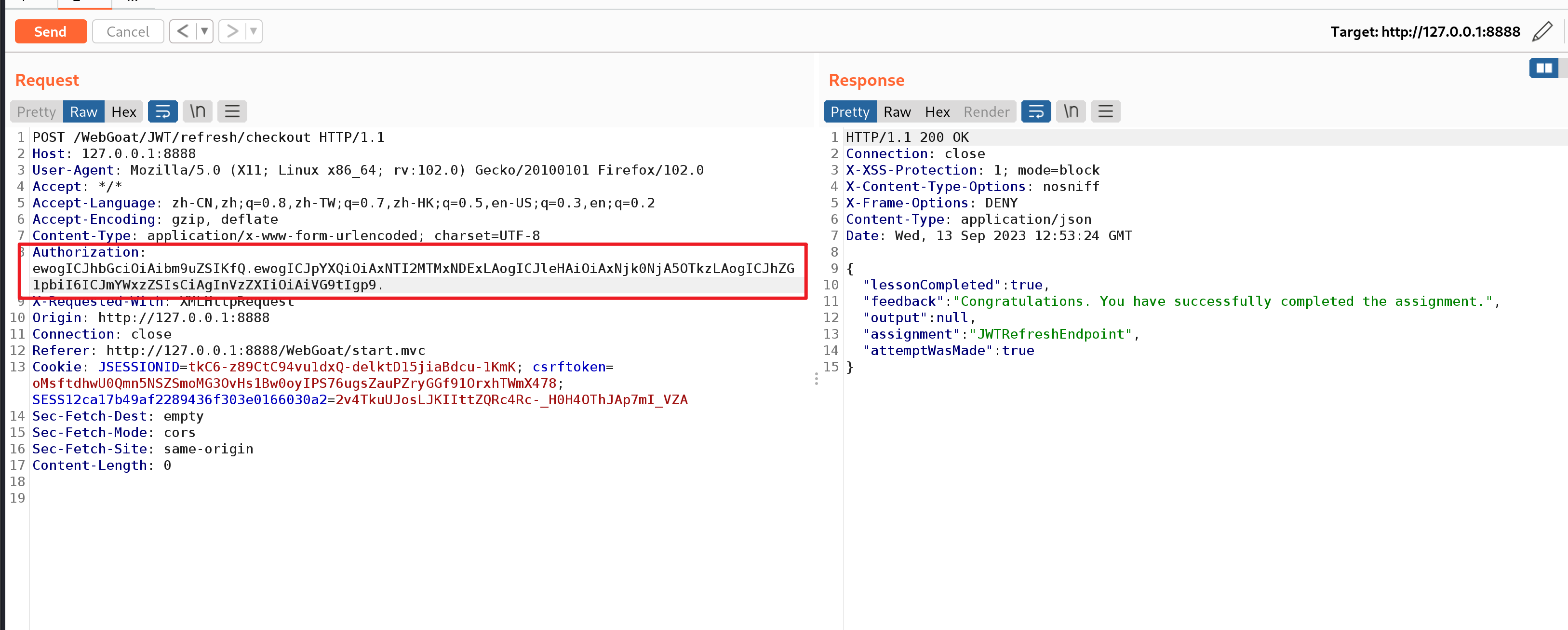
文章目录 理论知识cookie(放在浏览器)session(放在 服务器)tokenjwt(json web token)headerpayloadSignatureJWT通信流程 JWT与Token 区别相同点区别 WebGoat靶场--JWT tokens环境启动第四关第五关第七关 属于越权漏洞 理论知识 cookie(放在浏览器) …...

LabVIEW利用人工神经网络辅助进行结冰检测
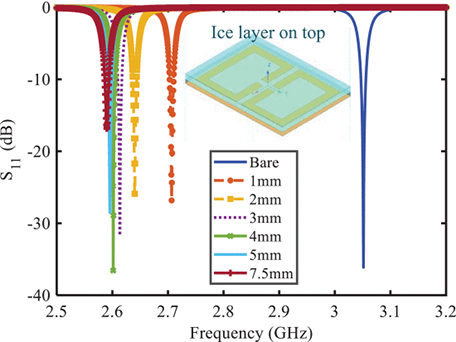
LabVIEW利用人工神经网络辅助进行结冰检测 结冰对各个领域构成重大威胁,包括但不限于航空航天和风力涡轮机行业。在起飞过程中,飞机机翼上轻微积冰会导致升力降低25%。研究报告称,涡轮叶片上的冰堆积可在19个月的运行时间内造成29MWh的功率损…...

Linux安装MySQL8.0
又又又又..Linux装MySQL。 删除原有的MySQL 查看安装的mysql信息:rpm -qa|grep -i mysql 删除mysql相关服务:rpm -e --nodeps 查询mysql遗留文件和依赖信息:find / -name mysql 手动删除mysql配置文件:rm -rf /etc/my.cnf 相关…...

【【萌新编写RISCV之前言CPU的部分介绍.3】】
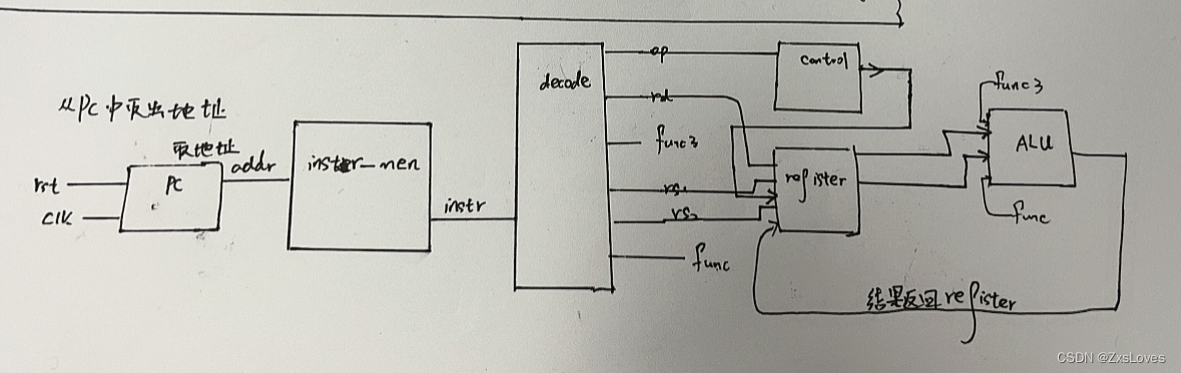
萌新编写RISCV之前言CPU的部分介绍.3 CPU的数字电路结构实际十分简单,最主要的模块有PC(地址生成),ALU(运算),Register(寄存),Decode(译码&#…...

dl_model_param
set_dl_model_param —设置深度学习模型的参数 get_dl_model_param — Return the parameters of a deep learning model 返回深度学习模型的参数 使用read_dl_model读取前一步初始化后的网络模型,得到模型的句柄DLModelHandle。 接着用read_dict读取预处理后的数…...

Android相机调用-CameraX【外接摄像头】【USB摄像头】
Android相机调用有原生的Camera和Camera2,我觉得调用代码都太复杂了,CameraX调用代码简洁很多。 说明文档:https://developer.android.com/jetpack/androidx/releases/camera?hlzh-cn 现有查到的调用资料都不够新,对于外接摄像…...

第一个Java程序
1. 将扩展名.text更改为.java 2.文件夹(Hello.java)上方输入“cmd空格回车”(没有加号) 3.在命令提示符内输入“javac空格文件夹名称.java回车” (javac空格Hello.java回车) 执行成功后,文件夹下多一个Hello.class…...

OpenCV之霍夫变换检测直线
霍夫变换 首先是笛卡尔坐标系到霍夫空间的转换,比如笛卡尔坐标系中有一条直线 yaxb。 笛卡尔坐标系中一条直线,对应霍夫空间的一个点。 反过来同样成立(霍夫空间的一条直线,对应笛卡尔坐标系的一个点) 原理其实很简单 …...

lv3 嵌入式开发-11 Linux下GDB调试工具
目录 1 GDB简介 2 GDB基本命令 3 GDB调试程序 1 GDB简介 GDB是GNU开源组织发布的一个强大的Linux下的程序调试工具。 一般来说,GDB主要帮助你完成下面四个方面的功能: 1、启动你的程序,可以按照你的自定义的要求随心所欲的运行程序&#…...

Zabbix监控平台概念
1.概念 Zabbix是一款开源的、免费的、分布式监控平台支持web管理,WEB界面可以方便管理员使用可以监控硬件服务器CPU温度、风扇转速、操作系统CPU、EME、DISK、I/O、流量宽带、负载、端口、进程等Zabbix是C/S架构,Client客户端和Server端组成 2.Zabbix可…...

【javaSE】 枚举与枚举的使用
文章目录 🎄枚举的背景及定义⚾枚举特性总结: 🌲枚举的使用🚩switch语句🚩常用方法📌示例一📌示例二 🎍枚举优点缺点🌴枚举和反射🚩枚举是否可以通过反射&…...
NetSuite知识会汇编-管理员篇顾问篇2023
本月初,开学之际,我们发布了《NetSuite知识会汇编-用户篇 2023》,这次发布《NetSuite知识会汇编-管理员篇&顾问篇2023》。本篇挑选了近两年NetSuite知识会中的一些文章,涉及开发、权限、系统管理等较深的内容,共19…...

根号分治与多项式的巧妙结合:GYM-104386G
使用范围:序列上对于每种数的计数问题 考虑对每种数的出现次数进行根号分治 如果出现次数很少,直接平方暴力即可 如果很大考虑任意 ( i , j ) (i,j) (i,j),我们拆一下,再移一下,然后就变成了卷积形式...

通过FTP高速下载几百G数据
基因组下载 (FTP) 常见问题解答 基因组FTP站点有哪些亮点?下载多个基因组组装数据的最简单方法是什么?下载大型数据集的最佳协议是什么?为什么 NCBI 基因组 FTP 站点要重组?我如何及时了解 NCBI 基因组 FTP 站点的变化?...

cudnn-windows-x86_64-8.6.0.163_cuda11-archive 下载
网址不太好访问的话,请从下面我提供的分享下载 Download cuDNN v8.6.0 (October 3rd, 2022), for CUDA 11.x 此资源适配 cuda11.x 将bin和include文件夹里的文件,分别复制到C盘安装CUDA目录的对应文件夹里 安装cuda时自动设置了 CUDA_PATH_V11_8 及path C:\Progra…...

多线程案例(1) - 单例模式
目录 单例模式 饿汉模式 懒汉模式 前言 多线程中有许多非常经典的设计模式(这就类似于围棋的棋谱),这是用来解决我们在开发中遇到很多 "经典场景",简单来说,设计模式就是一份模板,可以套用。…...
)
Arduino驱动TCS34725传感器(颜色传感器篇)
目录 1、传感器特性 2、硬件原理图 3、控制器和传感器连线图 4、驱动程序 TCS34725是一款低成本,高性价比的RGB全彩颜色识别传感器,传感器通过光学感应来识别物体的表面颜色。...

知识库网站如何搭建?需要注意这五个要点!
正因为知识库提供结构化知识库来记载信息和知识,便于团队沉淀经验、共享资源,形成完整的知识体系并持续进化,使得它成为当前企业发展新宠。 构建自己/团队的知识库是一个良好的习惯,可以提高工作和学习效率,以下是一…...

【UE虚幻引擎】UE源码版编译、Andorid配置、打包
首先是要下载源码版的UE,我这里下载的是5.2.1 首先要安装Git 在你准备放代码的文件夹下右键点击Git Bash Here 然后可以直接git clone https://github.com/EpicGames/UnrealEngine 不行的话可以直接去官方的Github上下载Zip压缩包后解压 运行里面的Setup.bat&a…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
