vue监听Enter键
目录
@keydown.enter
方法1: 使用`@keydown.enter`指令
方法2: 在`@keydown`事件处理函数中检查按下的键
@keyup.enter.native
@keydown.enter与@keyup.enter.native区别
1. 触发时机:
2. 事件类型:
3. 事件冒泡:
@keydown.enter
在Vue中监听Enter键可以通过使用`@keydown.enter`指令或者在`@keydown`事件处理函数中检查按下的键是否是Enter键来实现。
方法1: 使用`@keydown.enter`指令
<template><input type="text" @keydown.enter="handleEnterKey" />
</template><script>
export default {methods: {handleEnterKey() {// 处理Enter键的逻辑}}
}
</script>在上面的代码中,`@keydown.enter`指令绑定到输入框上,当用户按下Enter键时,会调用`handleEnterKey`方法来处理逻辑。
方法2: 在`@keydown`事件处理函数中检查按下的键
<template><input type="text" @keydown="handleKeyDown" />
</template><script>
export default {methods: {handleKeyDown(event) {if (event.key === 'Enter') {// 处理Enter键的逻辑}}}
}
</script>在上面的代码中,`@keydown`事件绑定到输入框上,当用户按下任意键时,会调用`handleKeyDown`方法。在方法中,我们检查`event.key`是否等于'Enter',如果是,则处理Enter键的逻辑。
这两种方法都可以用来监听Enter键的按下事件,并执行相应的逻辑。你可以根据自己的需求选择其中一种方式来实现。
@keyup.enter.native
`@keyup.enter.native`是Vue中的一个事件修饰符,用于监听原生的keyup事件并检测是否按下了Enter键。
<template><input type="text" @keyup.enter.native="handleEnterKey" />
</template><script>
export default {methods: {handleEnterKey() {// 处理Enter键的逻辑}}
}
</script>在上述代码中,`@keyup.enter.native`修饰符绑定到输入框上,当用户释放按键时,如果按下的是Enter键,则会调用`handleEnterKey`方法来处理逻辑。
需要注意的是,`.native`修饰符用于监听组件根元素的原生事件,而不是组件内部的子元素。在上面的例子中,我们监听的是输入框的原生keyup事件,并检测是否按下了Enter键。
使用`@keyup.enter.native`可以方便地监听Enter键的释放事件,并执行相应的逻辑。
@keydown.enter与@keyup.enter.native区别
`@keydown.enter`和`@keyup.enter.native`都可以用于监听Enter键的按下事件,但它们之间存在一些区别。
1. 触发时机:
- `@keydown.enter`:在用户按下Enter键时立即触发事件。
- `@keyup.enter.native`:在用户释放Enter键时触发事件。
2. 事件类型:
- `@keydown.enter`:绑定在Vue模板中的事件,会在Vue的事件处理系统中进行处理。
- `@keyup.enter.native`:绑定在组件根元素上的原生事件,会直接在DOM元素上触发。
3. 事件冒泡:
- `@keydown.enter`:由于是绑定在Vue模板中的事件,可以通过事件冒泡机制传递给父组件。
- `@keyup.enter.native`:作为原生事件,会在DOM元素上直接触发,不会通过Vue的事件系统进行冒泡。
通常情况下,如果你想要在用户按下Enter键时立即触发事件,并且需要事件冒泡的功能,可以使用`@keydown.enter`。而如果你只关心用户释放Enter键的事件,并且不需要事件冒泡的功能,可以使用`@keyup.enter.native`。
选择使用哪种方式取决于你的具体需求和场景。
有用请点赞,养成良好习惯!
疑问、交流、鼓励请留言!
相关文章:

vue监听Enter键
目录 keydown.enter 方法1: 使用keydown.enter指令 方法2: 在keydown事件处理函数中检查按下的键 keyup.enter.native keydown.enter与keyup.enter.native区别 1. 触发时机: 2. 事件类型: 3. 事件冒泡: keydown.enter 在Vue中监听En…...

ADS中带通滤波器模型参数含义学习笔记
ADS中带通滤波器模型参数含义 1、 Fcenter 中心频率 2、 BWpass 通带带宽 3、 Apass 衰减量时的通带带宽 这两个是对应的,比如说是80MHz,3dB,那么就是3dB时的带宽为80MHz,如果改为0.1dB,那么带宽就是0.1dB时的带宽为80…...

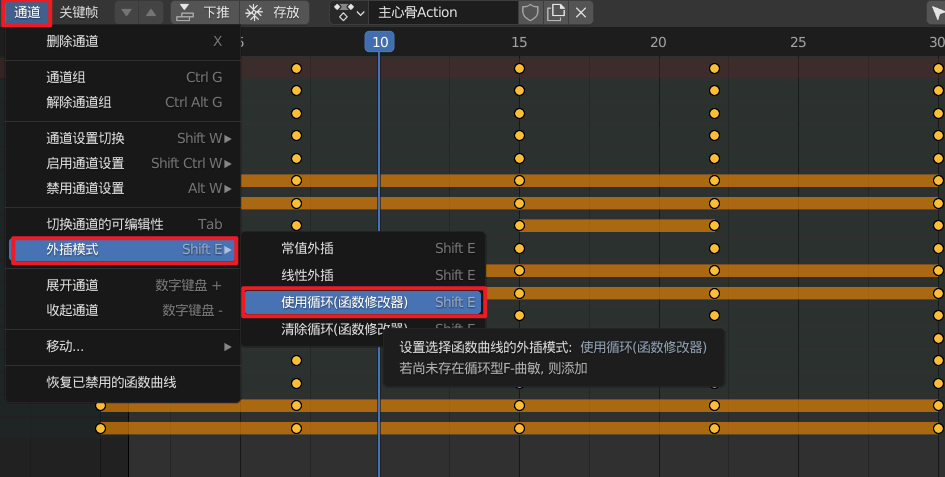
【Blender】Blender入门学习
目录 0 参考视频教程0.1 Blender理论知识0.2 Blender上手实践0.3 FBX模型导入Unity 1 Blender的窗口介绍1.1 主界面1.2 模型编辑窗口 2 Blender的基本操作2.1 3D视图的平移2.2 3D视图的旋转2.3 3D视图的缩放2.4 修改快捷键2.5 使物体围绕选择的物体旋转2.6 四视图的查看2.7 局部…...

Redis 三种特殊的数据类型 - Geospatial地理位置 - Hyperloglog基数统计的算法 - Bitmaps位图(位存储)
目录 Redis 三种特殊的数据类型: Geospatial:地理位置 Geospatial类型常用的命令: GEOADD:添加地理位置 GEOPOS:获取地理位置 GEODIST:返回两个给定位置之间的距离 GEORADIUS:以给定的经纬…...

Python web 框架web.py「简约美」
web.py is a web framework for Python that is as simple as it is powerful. web.py is in the public domain, you can use it for whatever purpose with absolutely no restrictions. web.py 是一个简单而强大的 Python Web 框架。web.py 属于公共领域,您可以…...

Bootstrap 重新数据查询时页码为当前页问题
记录一下使用前端组件Bootstrap遇到的一个小问题: 问题描述 第一次查询数据为5页,翻页到第5页后,选中条件再次查询数据时,传到后端页码仍旧为5,而此时数据量小于5页,这时候页码没有重置成第一页ÿ…...

scratch舞蹈比赛 2023年5月中国电子学会图形化编程 少儿编程 scratch编程等级考试四级真题和答案解析
目录 scratch舞蹈比赛 一、题目要求 1、准备工作 2、功能实现 二、案例分析...

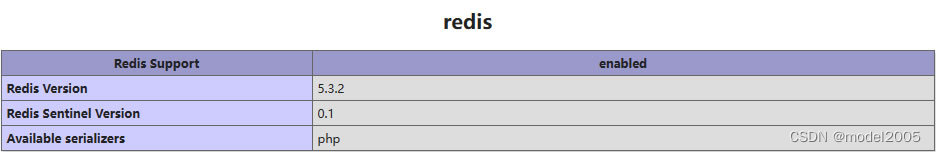
windows下安装redis扩展库
1.根据PHP版本号,编译器版本号和CPU架构 选择php_redis和php_igbinary文件(如果是选择线程的情况下需要再去配置php5ts.dll) windows.php.net - /downloads/pecl/releases/redis/ windows.php.net - /downloads/pecl/releases/igbinary/ php_igbinary-3.1.2-7.2-…...

大数据平台数据安全具体措施有哪些?有推荐的吗?
大数据平台是企业处理和分析数据的重要工具之一,也是企业数据存储的重要载体,因此保障大数据平台安全至关重要。那你知道大数据平台数据安全具体措施有哪些?有推荐的吗? 大数据平台数据安全具体措施有哪些? 1、数据…...

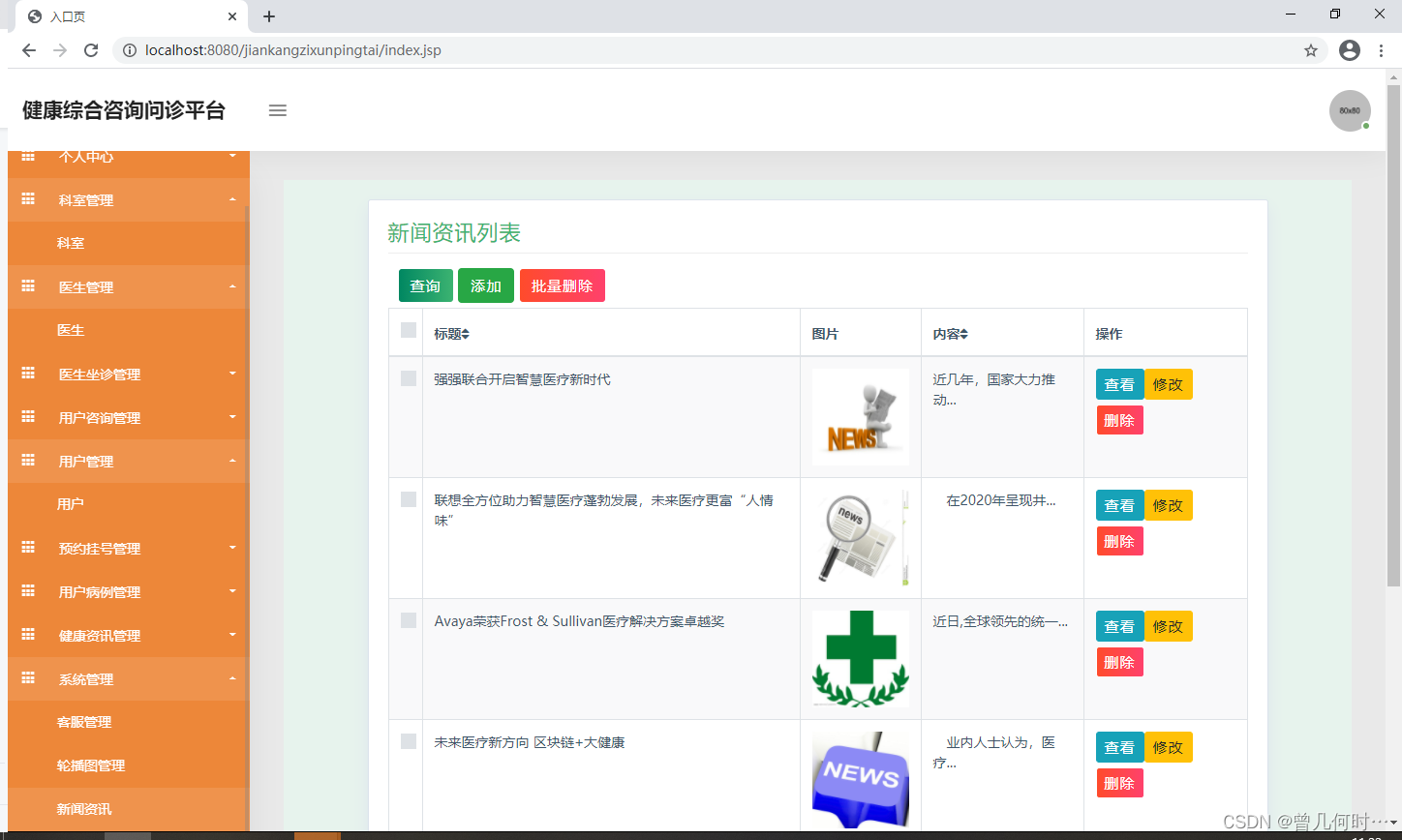
基于SSM的健康综合咨询问诊平台设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

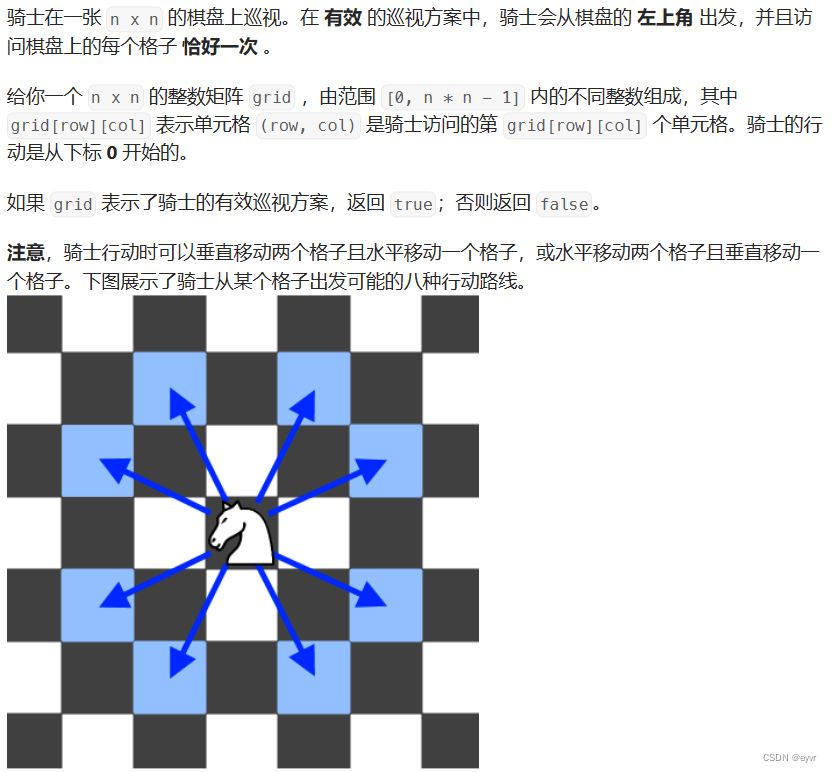
每日一题 2596. 检查骑士巡视方案
难度:中等 很简单,从第 0 步开始模拟即可,唯一sb的就是测试用例中如果(0,0)处不为0的话就直接false,而不是去找0在哪 我的代码: class Solution:def checkValidGrid(self, grid: L…...

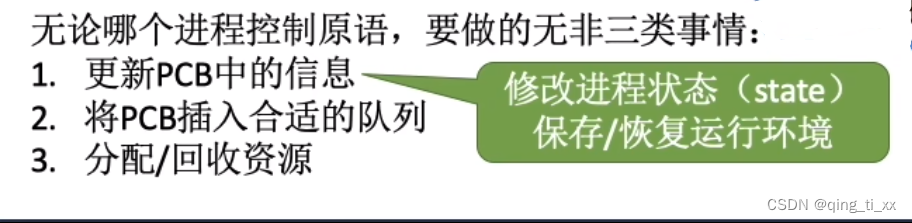
第二章 进程与线程 三、进程控制
目录 一、定义 二、实现方式(用原语实现) 注意: 1、原语是什么 2、如何实现原语的原子性 3、关中断指令和开中断指令是什么 三、进程控制的相关原语 1、进程的创建 编辑 2、进程的终止 3、进程的阻塞与唤醒(阻塞和唤醒…...

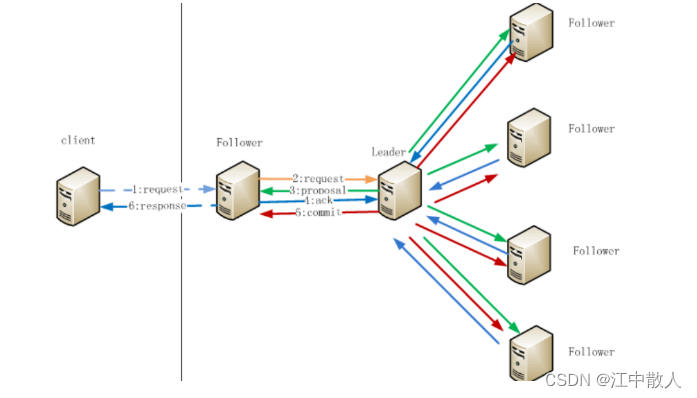
【云原生进阶之PaaS中间件】第二章Zookeeper-3.2架构详解
1 Zookeeper工作原理 1.1 Zookeeper的角色 领导者(leader),负责进行投票的发起和决议,更新系统状态 学习者(learner),包括跟随者(follower)和观察者(obser…...

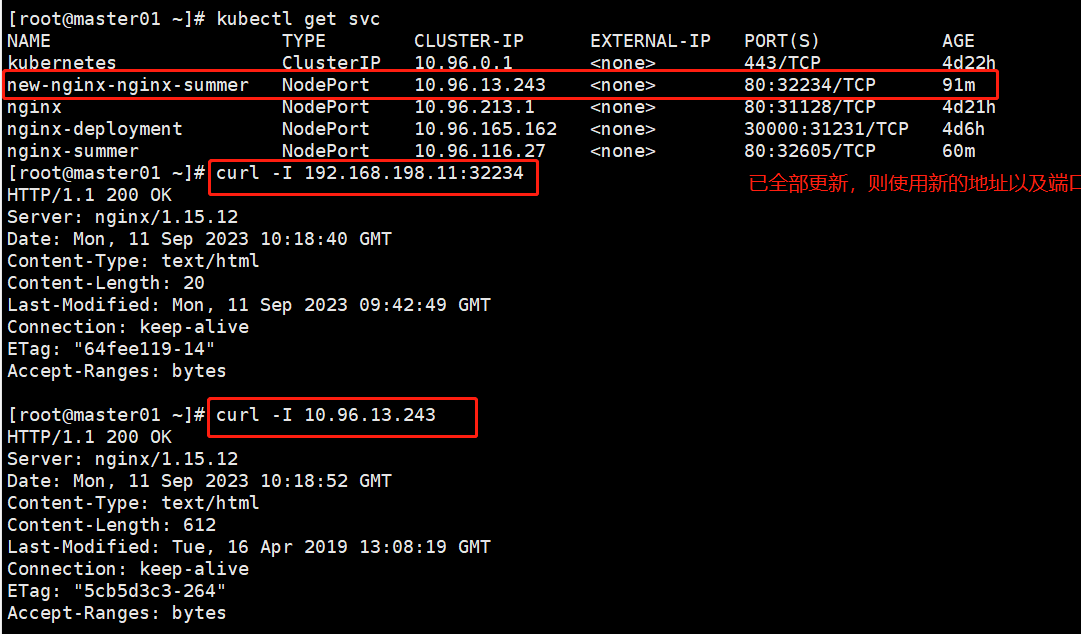
K8S:kubectl陈述式、声明式资源管理及金丝雀部署
文章目录 一.陈述式资源管理方法1.陈述式资源管理概念2.基本信息查看(1)查看版本信息(2)查看资源对象简写(3)查看集群信息(4)配置kubectl自动补全(5)node节点…...

docker容器日志管理
docker容器日志导致主机磁盘空间满了。docker logs -f container_name 噼里啪啦一大堆,很占用空间,需要的日志可进行备份,不用的日志可以清理掉了。 设置一个容器服务的日志大小上限 上述方法,日志文件迟早又会涨回来。要从根本上…...

Oracel ORA-22992 错误的解决方法
在oracle数据库中,可以使用DBLink 进行垮数据库访问。 今天在使用dblink 查询数据时,提示如下:ORA-22992:无法使用从远程表选择的LOB定位器。 无论是查询远程表还是视图,如果里面存在 CLOB类型的字段,就会…...

CrossOver 23 正式发布:可在 Mac 上运行部分 DX12 游戏
CodeWeivers 公司于今年 6 月发布了 CrossOver 23 测试版,重点添加了对 DirectX 12 支持,从而在 Mac 上更好地模拟运行 Windows 游戏。 该公司今天发布新闻稿,表示正式发布 CrossOver 23 稳定版,在诸多新增功能中,最值…...

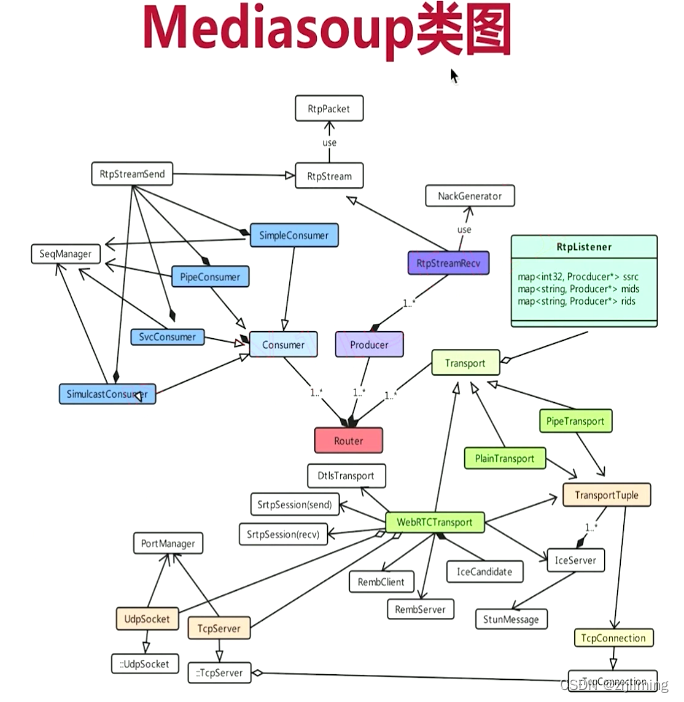
一、Mediasoup源码介绍
一、Mediasoup 整体结构 整个Mediasoup库通过Nodejs管理,比如整体逻辑、worker、router、producer、consumer...都是通过JS进行管理的。 其底层的数据传输是通过C部分进行控制的,通过NodeJs来控制C部分,以实现整体的数据传输效 二、Mediasou…...

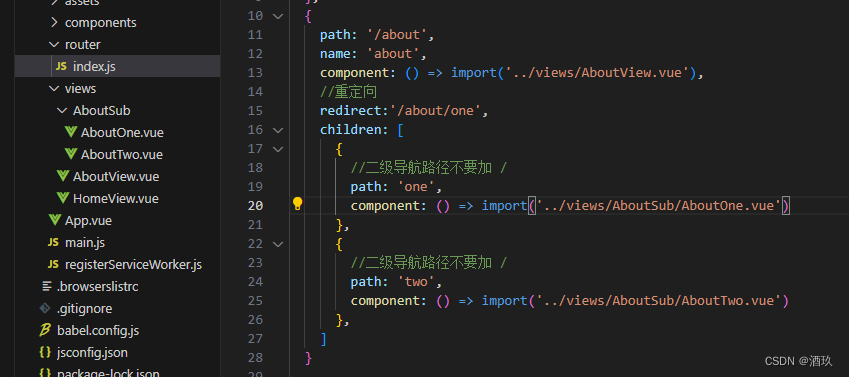
⑧ 嵌套路由配置
这种就是路由嵌套 在index.js中加上三级页面 引入到二级导航里面 增加重定向配置 三级页面默认显示第一个页面信息 在这里插入图片描述...

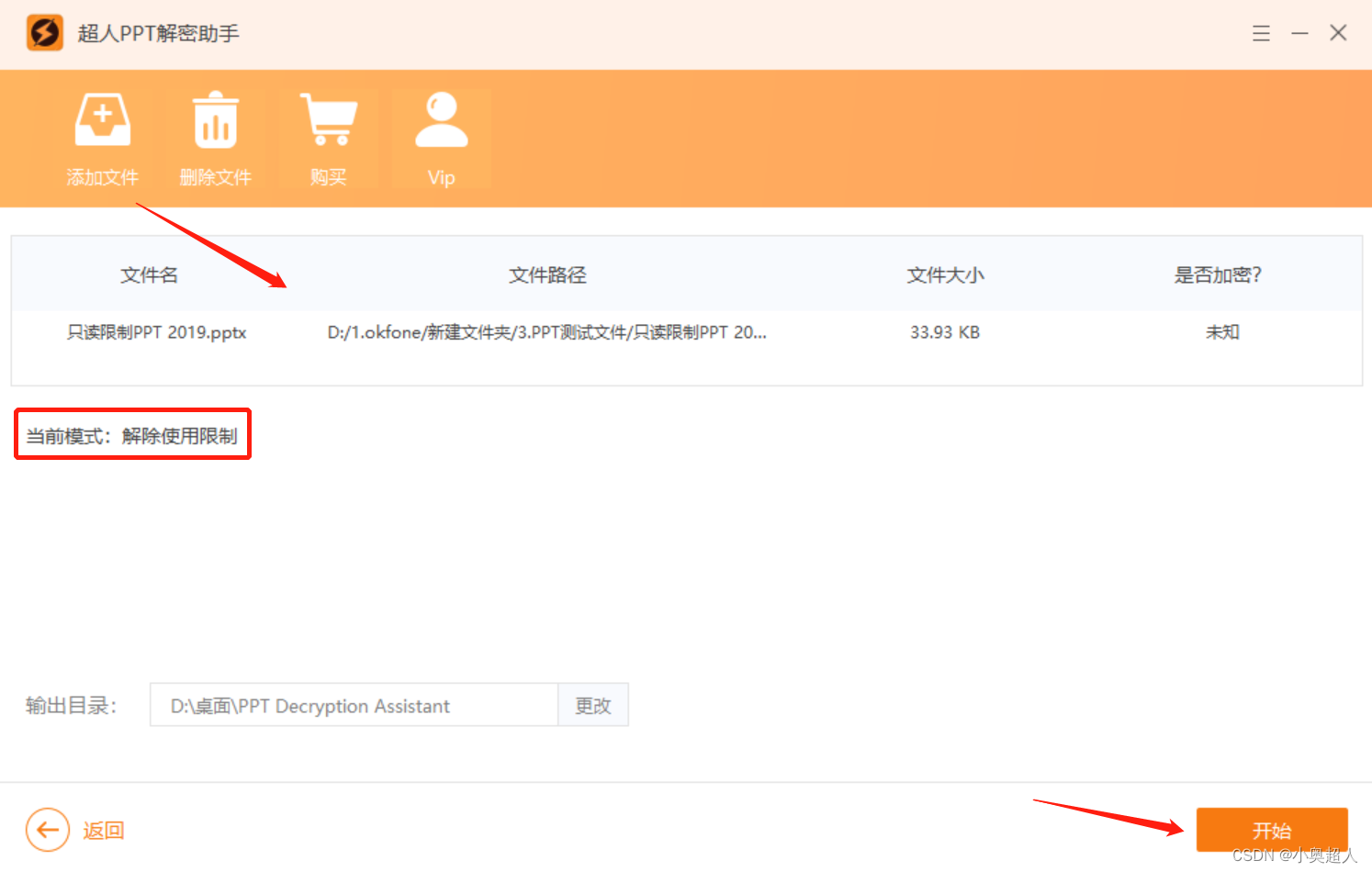
【ppt技巧】将幻灯片里的图片背景设置为透明
在PPT中添加了图片,想要将图片中的背景设置为透明或者想要抠图,有什么方法吗?今天分享两个方法。 方法一: 添加图片,选中图片之后,点击【图片格式】功能,点击最左边的【删除背景】 PPT会自动帮…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
