[H5动画制作系列] 奔跑的豹子的四种Demo演化
资源:
bg.jpg:

leopard.png: 背景透明

peopard2.png 背景不透明

参考代码1:
leopard.js:
(function(window) {ma = function() {this.initialize();}ma._SpriteSheet = new createjs.SpriteSheet({images: ["leopard.png"], frames: [[0,0,484,207],[486,0,484,207],[972,0,484,207],[1458,0,484,207],[0,209,484,207],[486,209,484,207],[972,209,484,207],[1458,209,484,207],[0,418,484,207],[486,418,484,207],[972,418,484,207],[1458,418,484,207],[0,627,484,207],[486,627,484,207],[972,627,484,207],[1458,627,484,207],[0,836,484,207],[486,836,484,207],[972,836,484,207]]});var ma_p = ma.prototype = new createjs.Sprite();ma_p.Sprite_initialize = ma_p.initialize;ma_p.initialize = function() {this.Sprite_initialize(ma._SpriteSheet);this.paused = false;}window.ma = ma;}(window));index.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="createjs.min.js"></script><script src="leopard.js"></script>
</head>
<body onload="init()"><canvas id="mainView" height="600" width="1200"></canvas><script>var canvas, stagecanvas = document.getElementById("mainView");function init() {stage = new createjs.Stage(canvas);createjs.Ticker.setFPS(24);createjs.Ticker.addEventListener("tick", stageBreakHandler);var animate = new ma();stage.addChild(animate);}function stageBreakHandler(event) {stage.update();}</script>
</body>
</html>参考代码2;
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="createjs.min.js"></script><title>Document</title><style>#gameCanvas{background-image: url(bg.jpg);background-size: 100% 100%;}</style></head><body onload="init()"><canvasid="gameCanvas"width="1024"height="768"style="background-color: black;"></canvas><script>// 初始化舞台// var mycanvas = document.getElementById("gameCanvas");var sprite,stagefunction init() {stage = new createjs.Stage("gameCanvas"); var spriteData = new createjs.SpriteSheet({images: ["leopard.png"],frames:[[0,0,484,207],[486,0,484,207],[972,0,484,207],[1458,0,484,207],[0,209,484,207],[486,209,484,207],[972,209,484,207],[1458,209,484,207],[0,418,484,207],[486,418,484,207],[972,418,484,207],[1458,418,484,207],[0,627,484,207],[486,627,484,207],[972,627,484,207],[1458,627,484,207],[0,836,484,207],[486,836,484,207],[972,836,484,207]],animations: {run: [0, 19, "run", 1], },});sprite = new createjs.Sprite(spriteData); stage.addChild(sprite); sprite.x= -10;sprite.y = 380; createjs.Ticker.framerate = 30;createjs.Ticker.addEventListener("tick", tick);} function tick(event) {if (sprite.currentAnimation != "run") {sprite.gotoAndPlay("run");} sprite.x= sprite.x+30; stage.update(event);}</script></body>
</html>参考代码3:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="createjs.min.js"></script><title>Document</title>
</head><body onload="init()"><canvas id="gameCanvas" width="1024" height="768"></canvas><script>// 初始化舞台// var mycanvas = document.getElementById("gameCanvas");var sprite, stage, bg, rectfunction init() {stage = new createjs.Stage("gameCanvas");bg = new createjs.Bitmap("bg.jpg")rect = new createjs.Rectangle(0, 0, 1024, 768)bg.sourceRect = rect;var spriteData = new createjs.SpriteSheet({images: ["leopard.png"],frames: [[0, 0, 484, 207], [486, 0, 484, 207], [972, 0, 484, 207], [1458, 0, 484, 207], [0, 209, 484, 207], [486, 209, 484, 207], [972, 209, 484, 207], [1458, 209, 484, 207], [0, 418, 484, 207], [486, 418, 484, 207], [972, 418, 484, 207], [1458, 418, 484, 207], [0, 627, 484, 207], [486, 627, 484, 207], [972, 627, 484, 207], [1458, 627, 484, 207], [0, 836, 484, 207], [486, 836, 484, 207], [972, 836, 484, 207]],animations: {run: [0, 19, "run",1],},});sprite = new createjs.Sprite(spriteData);stage.addChild(bg)stage.addChild(sprite);sprite.gotoAndPlay("run");bg.x = 0;bg.y = 0;sprite.x = -10;sprite.y = 380;createjs.Ticker.framerate =24;createjs.Ticker.addEventListener("tick", tick);}function tick(event) {// if (sprite.currentAnimation != "run") {// sprite.gotoAndPlay("run");// }sprite.x = sprite.x + 30;if (sprite.x > 1024)sprite.x = 0//bg.cache(0, 0, bg.image.width, bg.image.height);console.log("x",sprite.x)stage.update(event);}</script>
</body></html>参考代码4:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="createjs.min.js"></script><title>奔跑的豹子</title>
</head><body onload="init()"><canvas id="gameCanvas" width="1024" height="768"></canvas><script> var sprite, stage, bg, rectfunction init() {stage = new createjs.Stage("gameCanvas");bg = new createjs.Bitmap("bg.jpg")rect = new createjs.Rectangle(0, 0, 1024, 768)bg.sourceRect = rect;var spriteData = new createjs.SpriteSheet({images: ["leopard.png"],frames: [[0, 0, 484, 207], [486, 0, 484, 207], [972, 0, 484, 207], [1458, 0, 484, 207], [0, 209, 484, 207], [486, 209, 484, 207], [972, 209, 484, 207], [1458, 209, 484, 207], [0, 418, 484, 207], [486, 418, 484, 207], [972, 418, 484, 207], [1458, 418, 484, 207], [0, 627, 484, 207], [486, 627, 484, 207], [972, 627, 484, 207], [1458, 627, 484, 207], [0, 836, 484, 207], [486, 836, 484, 207], [972, 836, 484, 207]],animations: {run: [0, 19, "run",1],},});sprite = new createjs.Sprite(spriteData);stage.addChild(bg)stage.addChild(sprite);sprite.gotoAndPlay("run");bg.x =0;bg.y = 0;sprite.x = -10;sprite.y = 380;createjs.Ticker.framerate =24;createjs.Ticker.addEventListener("tick", tick);}function tick(event) {// if (sprite.currentAnimation != "run") {// sprite.gotoAndPlay("run");// }sprite.x = sprite.x + 30;bg.x = bg.x - 10;if (sprite.x > 1024)sprite.x = 0if (bg.x <-1024)bg.x = 1024//bg.cache(0, 0, bg.image.width, bg.image.height);//console.log("x",sprite.x)stage.update(event);}</script>
</body></html>相关文章:

[H5动画制作系列] 奔跑的豹子的四种Demo演化
资源: bg.jpg: leopard.png: 背景透明 peopard2.png 背景不透明 参考代码1: leopard.js: (function(window) {ma function() {this.initialize();}ma._SpriteSheet new createjs.SpriteSheet({images: ["leopard.png"], frames: [[0,0,484,207],[486,0,484,207]…...

如何实现让一个函数能返回多个值的效果
在C语言中,一个函数通常只能返回一个值。但是可以通过指针参数或结构体来模拟返回多个值的效果。 使用指针参数:你可以将需要返回的值作为函数的参数,通过指针的形式传入,让函数将结果写入指针所指向的内存位置。 void multiple…...

End-to-end 3D Human Pose Estimation with Transformer
基于Transformer的端到端三维人体姿态估计 摘要 基于Transformer的架构已经成为自然语言处理中的常见选择,并且现在正在计算机视觉任务中实现SOTA性能,例如图像分类,对象检测。然而,卷积方法在3D人体姿态估计的许多方法中仍然保…...

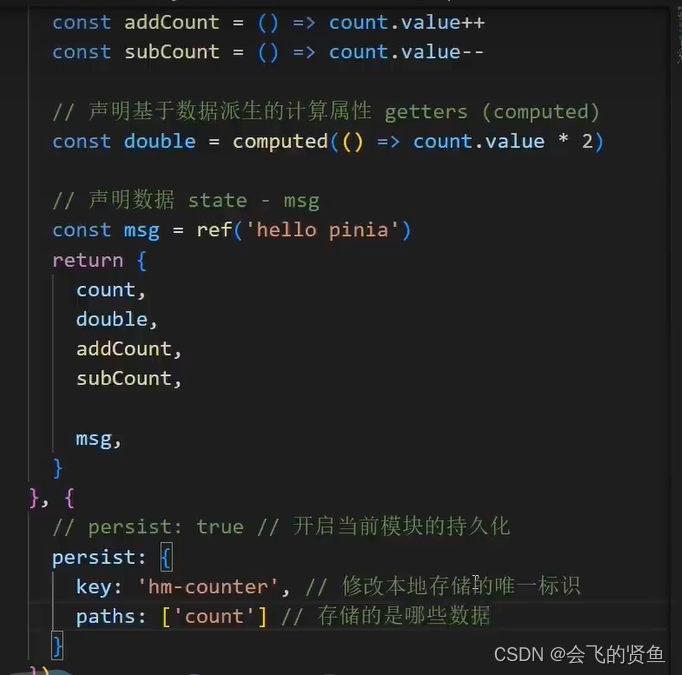
状态管理Pinia
Vue3 状态管理 - Pinia 1. 什么是Pinia Pinia 是 Vue 的专属的最新状态管理库 ,是 Vuex 状态管理工具的替代品 2. 手动添加Pinia到Vue项目 后面在实际开发项目的时候,Pinia可以在项目创建时自动添加,现在我们初次学习,从零开始…...

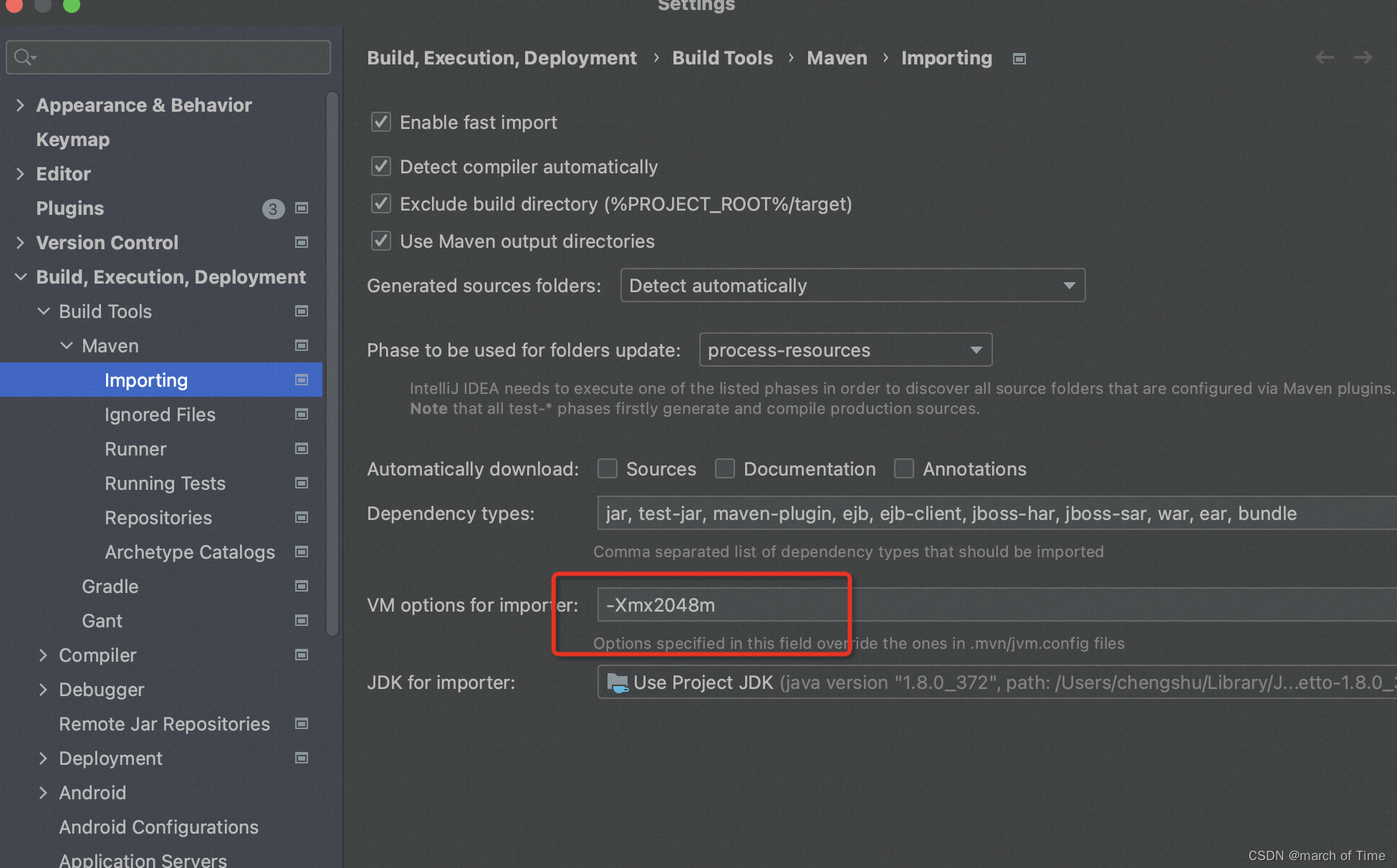
maven运行报错解决
在IDEA上运行较大项目时,编译量很大,可能会报出 Error:java: java.lang.OutOfMemoryError: Java heap space 的错误,解决方法如下: java.lang.OutOfMemoryError是内存不足导致的,因此需要修改Idea运行项目的内存大小。…...

在线会计软件推荐:高效实用的选择解析
如果您始终在密切关注Zoho,您一定知道,我们的软件在一个接一个的增加,为的是构建出一套可以全面在线协作、提升业务生产力的应用系统,我们始终致力于为各类企业构建完整的业务应用,以便他们在Zoho上运行整个业务系统。…...

vue监听Enter键
目录 keydown.enter 方法1: 使用keydown.enter指令 方法2: 在keydown事件处理函数中检查按下的键 keyup.enter.native keydown.enter与keyup.enter.native区别 1. 触发时机: 2. 事件类型: 3. 事件冒泡: keydown.enter 在Vue中监听En…...

ADS中带通滤波器模型参数含义学习笔记
ADS中带通滤波器模型参数含义 1、 Fcenter 中心频率 2、 BWpass 通带带宽 3、 Apass 衰减量时的通带带宽 这两个是对应的,比如说是80MHz,3dB,那么就是3dB时的带宽为80MHz,如果改为0.1dB,那么带宽就是0.1dB时的带宽为80…...

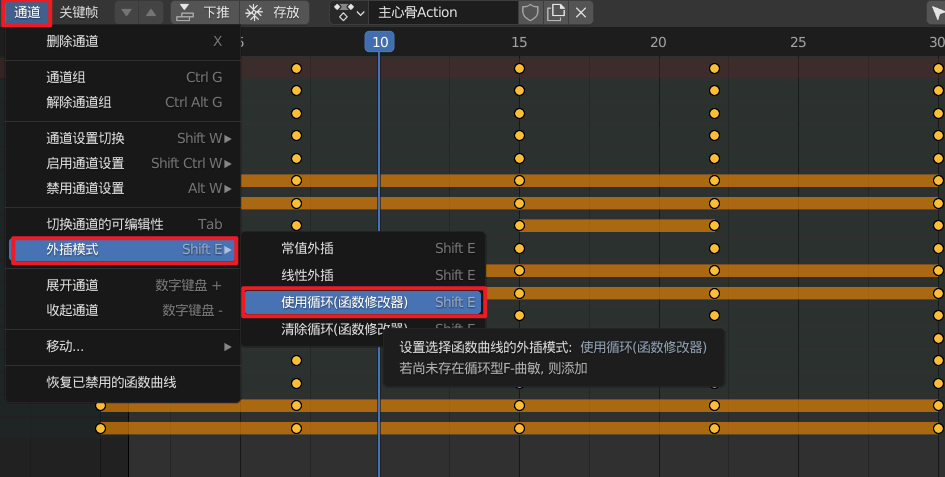
【Blender】Blender入门学习
目录 0 参考视频教程0.1 Blender理论知识0.2 Blender上手实践0.3 FBX模型导入Unity 1 Blender的窗口介绍1.1 主界面1.2 模型编辑窗口 2 Blender的基本操作2.1 3D视图的平移2.2 3D视图的旋转2.3 3D视图的缩放2.4 修改快捷键2.5 使物体围绕选择的物体旋转2.6 四视图的查看2.7 局部…...

Redis 三种特殊的数据类型 - Geospatial地理位置 - Hyperloglog基数统计的算法 - Bitmaps位图(位存储)
目录 Redis 三种特殊的数据类型: Geospatial:地理位置 Geospatial类型常用的命令: GEOADD:添加地理位置 GEOPOS:获取地理位置 GEODIST:返回两个给定位置之间的距离 GEORADIUS:以给定的经纬…...

Python web 框架web.py「简约美」
web.py is a web framework for Python that is as simple as it is powerful. web.py is in the public domain, you can use it for whatever purpose with absolutely no restrictions. web.py 是一个简单而强大的 Python Web 框架。web.py 属于公共领域,您可以…...

Bootstrap 重新数据查询时页码为当前页问题
记录一下使用前端组件Bootstrap遇到的一个小问题: 问题描述 第一次查询数据为5页,翻页到第5页后,选中条件再次查询数据时,传到后端页码仍旧为5,而此时数据量小于5页,这时候页码没有重置成第一页ÿ…...

scratch舞蹈比赛 2023年5月中国电子学会图形化编程 少儿编程 scratch编程等级考试四级真题和答案解析
目录 scratch舞蹈比赛 一、题目要求 1、准备工作 2、功能实现 二、案例分析...

windows下安装redis扩展库
1.根据PHP版本号,编译器版本号和CPU架构 选择php_redis和php_igbinary文件(如果是选择线程的情况下需要再去配置php5ts.dll) windows.php.net - /downloads/pecl/releases/redis/ windows.php.net - /downloads/pecl/releases/igbinary/ php_igbinary-3.1.2-7.2-…...

大数据平台数据安全具体措施有哪些?有推荐的吗?
大数据平台是企业处理和分析数据的重要工具之一,也是企业数据存储的重要载体,因此保障大数据平台安全至关重要。那你知道大数据平台数据安全具体措施有哪些?有推荐的吗? 大数据平台数据安全具体措施有哪些? 1、数据…...

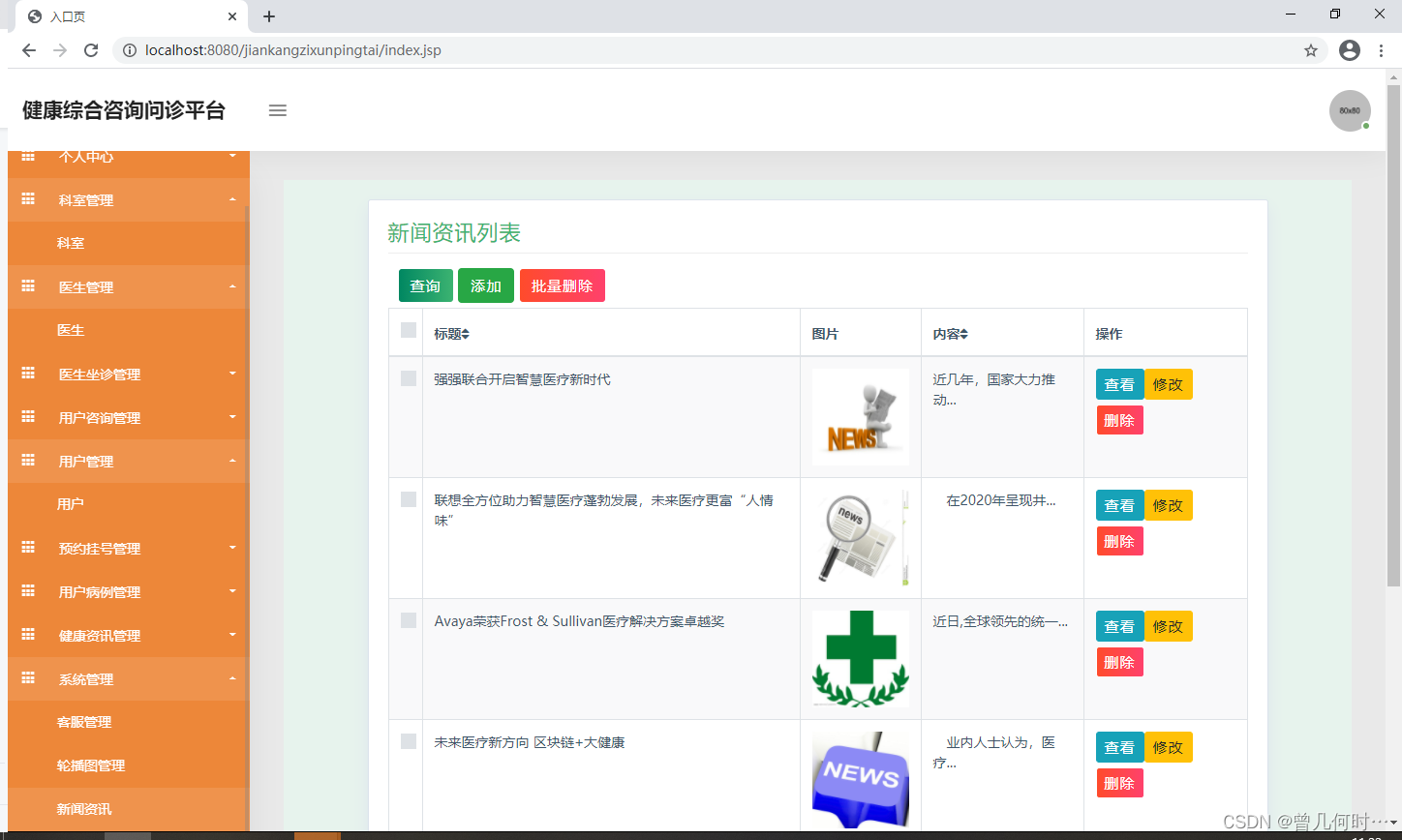
基于SSM的健康综合咨询问诊平台设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

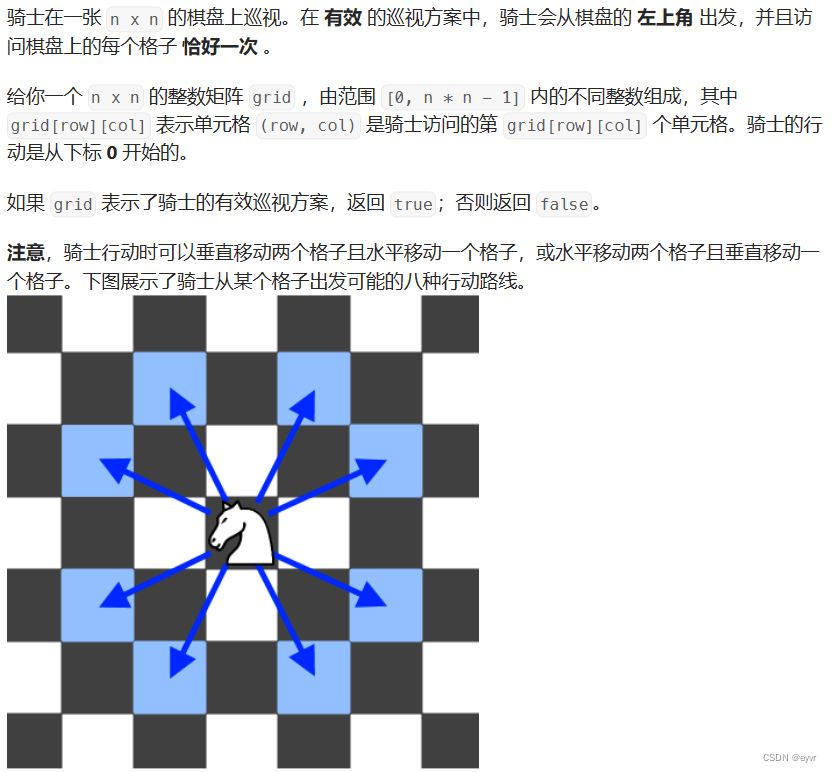
每日一题 2596. 检查骑士巡视方案
难度:中等 很简单,从第 0 步开始模拟即可,唯一sb的就是测试用例中如果(0,0)处不为0的话就直接false,而不是去找0在哪 我的代码: class Solution:def checkValidGrid(self, grid: L…...

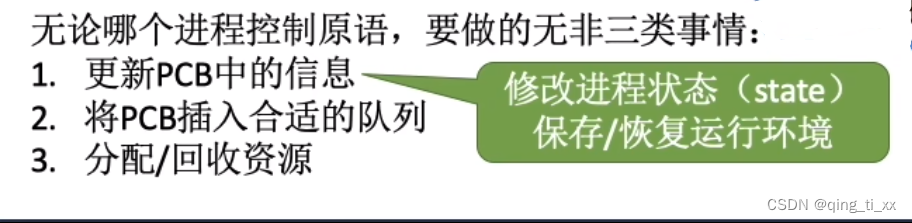
第二章 进程与线程 三、进程控制
目录 一、定义 二、实现方式(用原语实现) 注意: 1、原语是什么 2、如何实现原语的原子性 3、关中断指令和开中断指令是什么 三、进程控制的相关原语 1、进程的创建 编辑 2、进程的终止 3、进程的阻塞与唤醒(阻塞和唤醒…...

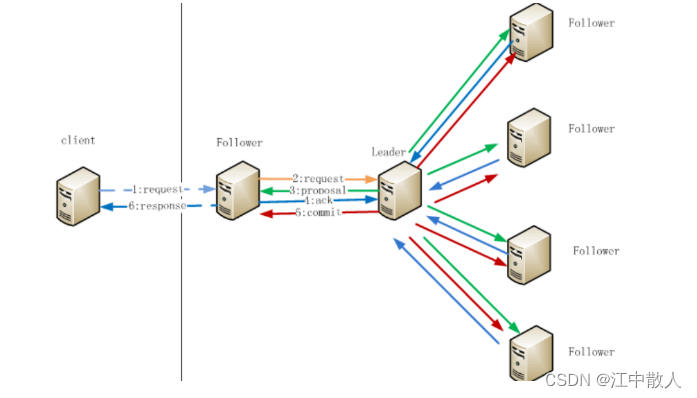
【云原生进阶之PaaS中间件】第二章Zookeeper-3.2架构详解
1 Zookeeper工作原理 1.1 Zookeeper的角色 领导者(leader),负责进行投票的发起和决议,更新系统状态 学习者(learner),包括跟随者(follower)和观察者(obser…...

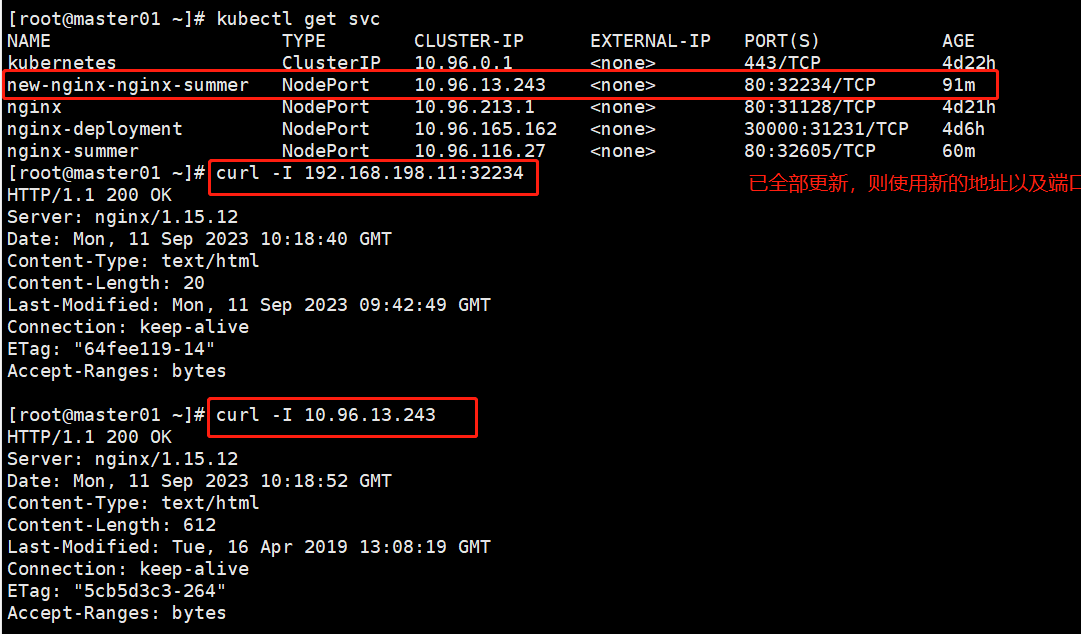
K8S:kubectl陈述式、声明式资源管理及金丝雀部署
文章目录 一.陈述式资源管理方法1.陈述式资源管理概念2.基本信息查看(1)查看版本信息(2)查看资源对象简写(3)查看集群信息(4)配置kubectl自动补全(5)node节点…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
