bootstrap表单类型
1.基本格式
<form><div class="form-group"><label>电子邮件</label><input type="email" class="form-control" placeholder="请输入你的电子邮件" /></div><div class="form-group"><label>密码</label><input type="password" class="form-control" placeholder="请输入你的密码" /></div></form> 2、内联表单
2、内联表单
<form class="form-inline"><div class="form-group"><label>电子邮件</label><input type="email" class="form-control" placeholder="请输入你的电子邮件" /></div></form><br />
3.表单合组(前后增加片段input-group-addon)
<form class="form-inline"><div class="input-group"><div class="input-group-addon">¥</div><input type="text" class="form-control"><div class="input-group-addon">.00</div></div></form><br />
4、水平排列
<form class="form-horizontal"><div class="form-group"><label class="col-sm-2 control-label">电子邮件</label><div class="col-sm-10"><input type="email" class="form-control" placeholder="请输入您的电子邮件"></div></div></form>
5、复选框
<!--默认设置复选框--><div class="checkbox"><label><input type="checkbox" />体育</label></div><div class="checkbox"><label><input type="checkbox" />音乐</label></div><!--设置禁用的复选框--><div class="checkbox disabled"><label><input type="checkbox" disabled/>体育</label></div><!--设置内联一行显示的复选框--><div class="checkbox checkbox-inline"><label><input type="checkbox" />音乐</label></div><div class="checkbox checkbox-inline"><label><input type="checkbox" />体育</label></div>
6、单选框
<div class="radio "><label><input type="radio" name="sex" />男</label></div>![]()
7、下拉列表
<select class="form-control"><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option></select>
8、校验状态
<!--label 标签同步相应状态--><!--1.has-error;2.has-success;3.has-warning;--><div class="form-group has-success"><label class="control-label">Input with success</label></div>
![]()
9、设置额外的图标
<div class="form-group has-feedback"><label>电子邮件</label><input type="email" class="form-control"><!--成功状态 --><span class="glyphicon glyphicon-ok form-control-feedback"></span></div><div class="form-group has-feedback"><label>电子邮件</label><input type="email" class="form-control"><!--警告状态 --><span class="glyphicon glyphicon-warning-sign form-control-feedback"></span></div><div class="form-group has-feedback"><label>电子邮件</label><input type="email" class="form-control"><!--错误状态 --><span class="glyphicon glyphicon-remove form-control-feedback"></span></div>
10、控制尺寸
<input type="text" class="form-control input-lg" value="大输入框"><br /><input type="text" class="form-control" value="默认"><br /><input type="text" class="form-control input-sm" value="小输入框">
相关文章:

bootstrap表单类型
1.基本格式 <form><div class"form-group"><label>电子邮件</label><input type"email" class"form-control" placeholder"请输入你的电子邮件" /></div><div class"form-group"&g…...

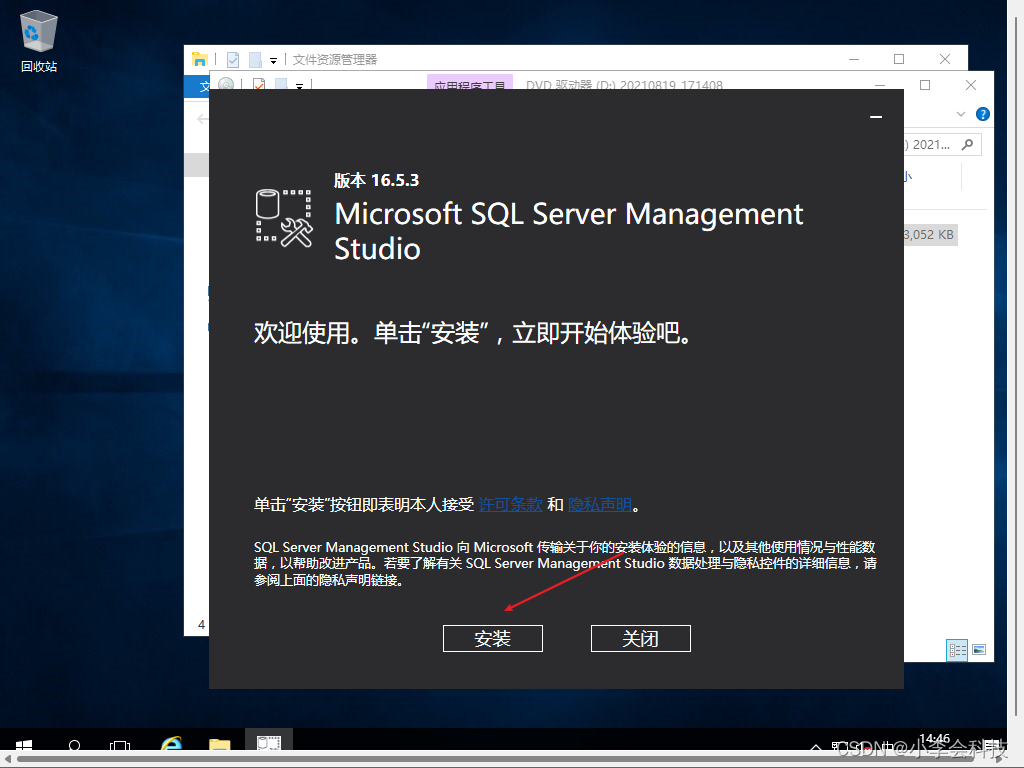
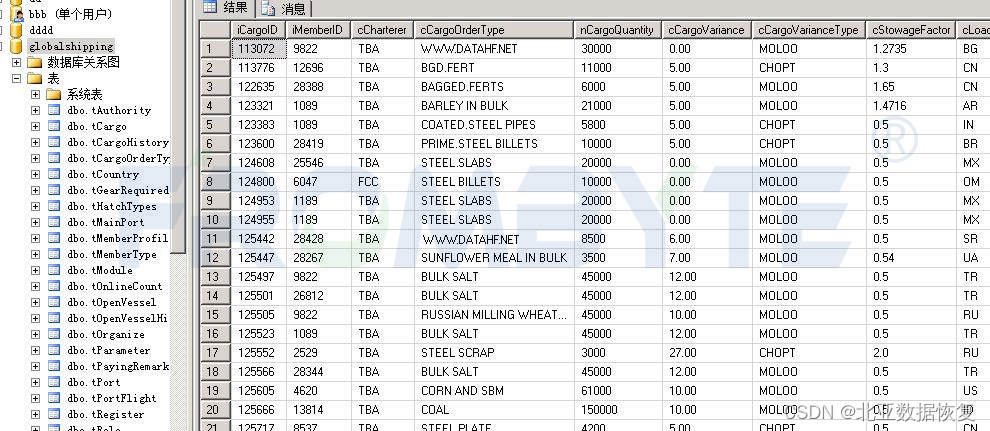
第一章 SQL Server 数据库部署
个人简介:云计算网络运维专业人员,了解运维知识,掌握TCP/IP协议,每天分享网络运维知识与技能。座右铭:海不辞水,故能成其大;山不辞石,故能成其高。 个人主页:小李会科技的…...

赛事个人团体报名分组成绩查询证书h5小程序开源版开发
赛事个人团体报名分组成绩查询证书h5小程序开源版开发 以下是赛事个人团体报名分组成绩查询证书H5小程序的功能列表: 用户注册和登录:用户可以通过注册和登录功能创建账号或使用已有账号登录小程序。 赛事信息浏览:用户可以浏览小程序中提供…...

【大数据环境配置】01-安装VMware虚拟机
一、VMware的安装 1: 运行“VMware_workstation_full_12.5.2.exe”(或者其他版本) 2:引导页面,直接点击下一步 3: 同意许可,然后继续点击下一步 4: 选择VMware安装位置࿰…...

什么是C语言中的命名空间?
C语言本身并没有像某些其他编程语言(如C)中的显式命名空间(namespace)的概念,但C语言中有一些机制和约定,允许开发人员组织和管理变量、函数和其他标识符的名称,以避免名称冲突和提高代码可维护…...

Java语言特点 8种基本数据类型 标识符等练习题 插入/希尔/选择/堆/冒泡/快速/归并/计数排序
(单选题)java 的字符类型采用的是 Unicode编码方案,每个 Unicode码占用( )个比特位。 题目内容: A .8 B .16 C .32 D .64 (单选题)下列说法不正确的是( ࿰…...
--- 常用前后端框架)
建站系列(七)--- 常用前后端框架
目录 相关系列文章前言一、何为框架?二、为什么使用框架三、常用框架(一)Bootstrap(二)Layui(三)JQuery(四)Vue.js(四)ThinkPHP(五&am…...

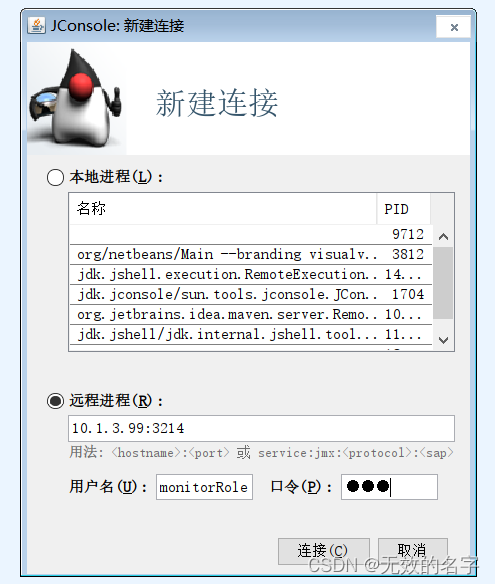
Jmx协议远程连接java服务器
注意:本例里,我用的是jdk17 通常用jdk自带的jconsole,或者想要功能强大点的使用visualVM 需要java服务器在启动的时候加上以下参数 -Dcom.sun.management.jmxremote 启用jxm远程连接-Djava.rmi.server.hostname10.1.3.99 指定jxm监听地址&…...

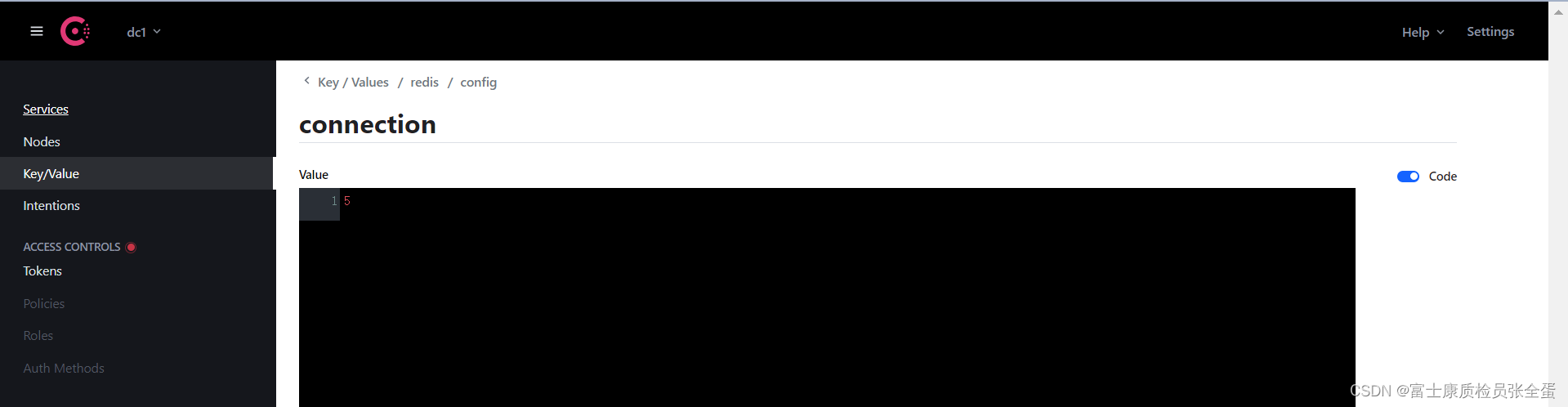
consul 概念 键值对操作命令
传统配置文件的弊端 静态化配置,例如env文件配置文件无法区分环境配置文件过于分散历史版本无法查看 配置中心如何解决的呢?配置中心的思路是把项目中的配置参数全部放在一个集中的地方来管理,并提供一套标准的接口,当各个服务需要获取配置…...

R拒绝访问的解决方案
Win11系统 安装rms的时候报错: Error in loadNamespace(j <- i[[1L]], c(lib.loc, .libPaths()), versionCheck vI[[j]]) : namespace Matrix 1.5-4.1 is already loaded, but > 1.6.0 is required## 安装rms的时候报错,显示Matrix的版本太低…...

SeaArt.ai: 海艺AI绘画艺术图片模型创作平台
【产品介绍】 • 名称 SeaArt.ai • 具体描述 SeaArt.ai是一个基于人工智能技术的AI绘画工具,它可以根据你的描述或者关键词来生成符合你想象的图片。你可以选择不同的模式来创建不同类型的图片,比如人物、风景、建筑、神话、自…...

服务器数据恢复-Xen server虚拟机数据恢复案例
服务器数据恢复环境: 一台某品牌服务器通过一张同品牌某型号RAID卡将4块STAT硬盘组建为一组RAID10阵列。上层部署Xen Server虚拟化平台,虚拟机上安装的是Windows Server操作系统,包括系统盘 数据盘两个虚拟机磁盘,作为Web服务器使…...

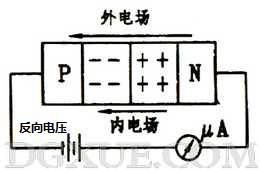
电工-PN结的工作原理
如果将PN结加正向电压,即P区接正极,N区接负极,如右图所示。由于外加电压的电场方向和PN结内电场方向相反。在外电场的作用下,内电场将会被削弱,使得阻挡层变窄,扩散运动因此增强。这样多数载流子将在外电场…...

C#教学辅助系统网站as.net+sqlserver
本教学辅助系统系统从两种用户角度进行功能划分。 1、学生部分: 1.1:新闻查看; 1.2:课程公告查看; 1.3:用户注册; 1.4:在线留言; 1.5:资料下载; …...

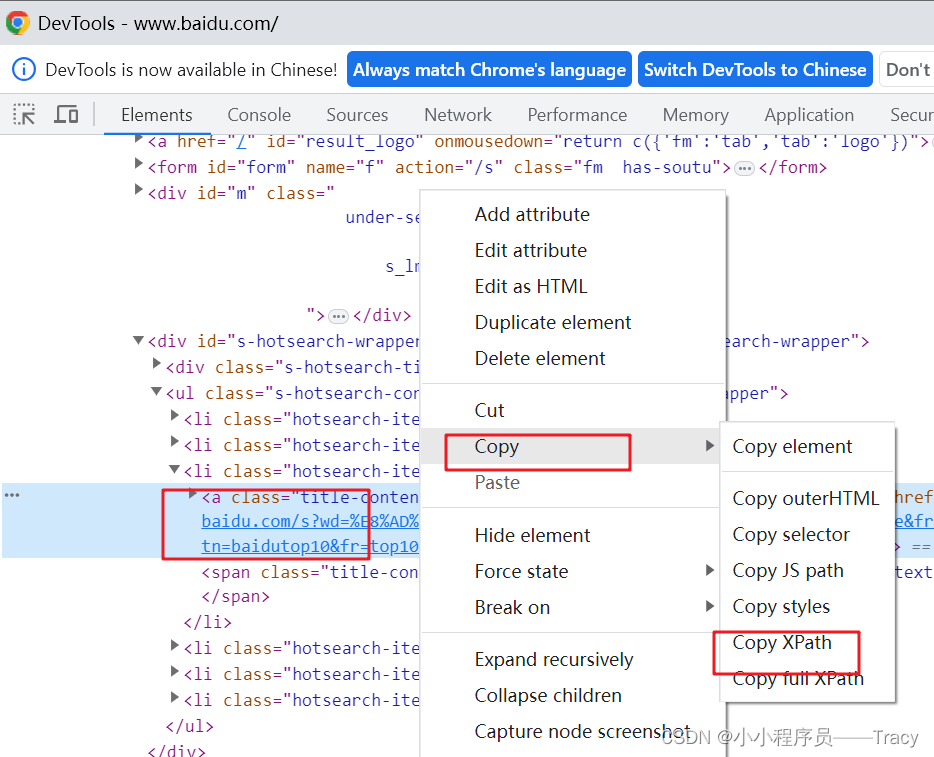
Selenium - Tracy 小笔记2
selenium本身是一个自动化测试工具。 它可以让python代码调用浏览器。并获取到浏览器中加们可以利用selenium提供的各项功能。帮助我们完成数据的抓取。它容易被网站识别到,所以有些网站爬不到。 它没有逻辑,只有相应的函数,直接搜索即可 …...

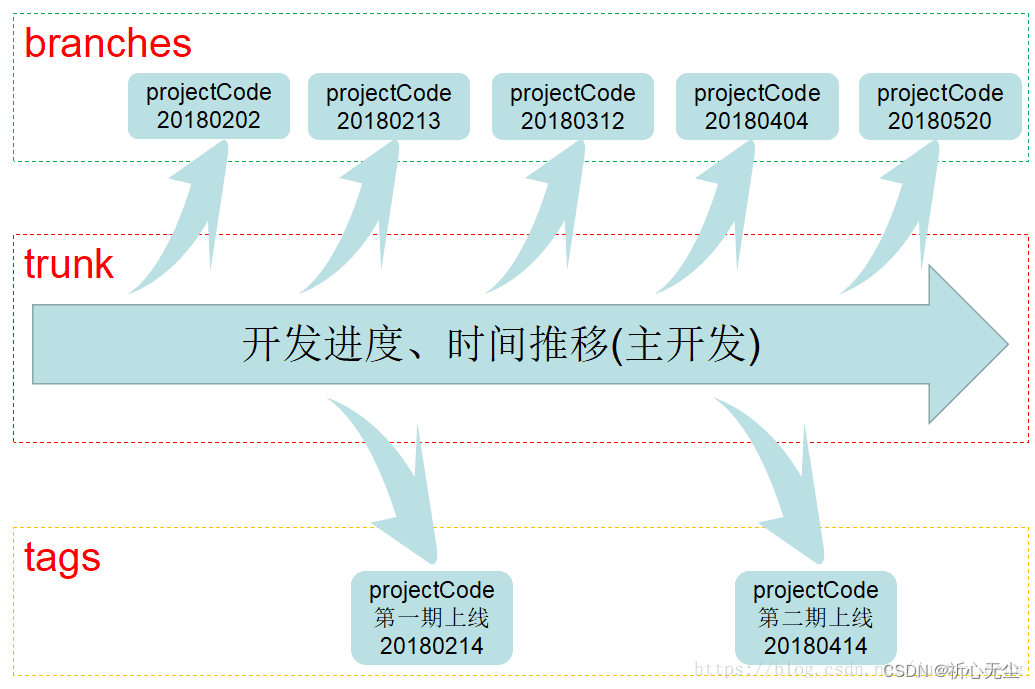
SVN 和 GIT 命令对比
参考 https://blog.csdn.net/justry_deng/article/details/82259470 # TortoiseSVN打分支、合并分支、切换分支 https://www.huliujia.com/blog/802a64152bbbe877c95c84ef2fdf3857a056b536/ # 版本控制:Git与Svn的命令对应关系 TortoiseSVN打分支、合并分支、切换…...

LeetCode 之 移除元素
算法模拟: Algorithm Visualizer 在线工具: C 在线工具 如果习惯性使用Visual Studio Code进行编译运行,需要C11特性的支持,可参考博客: VisualStudio Code 支持C11插件配置 问题1:LeetCode 27.移除元素…...

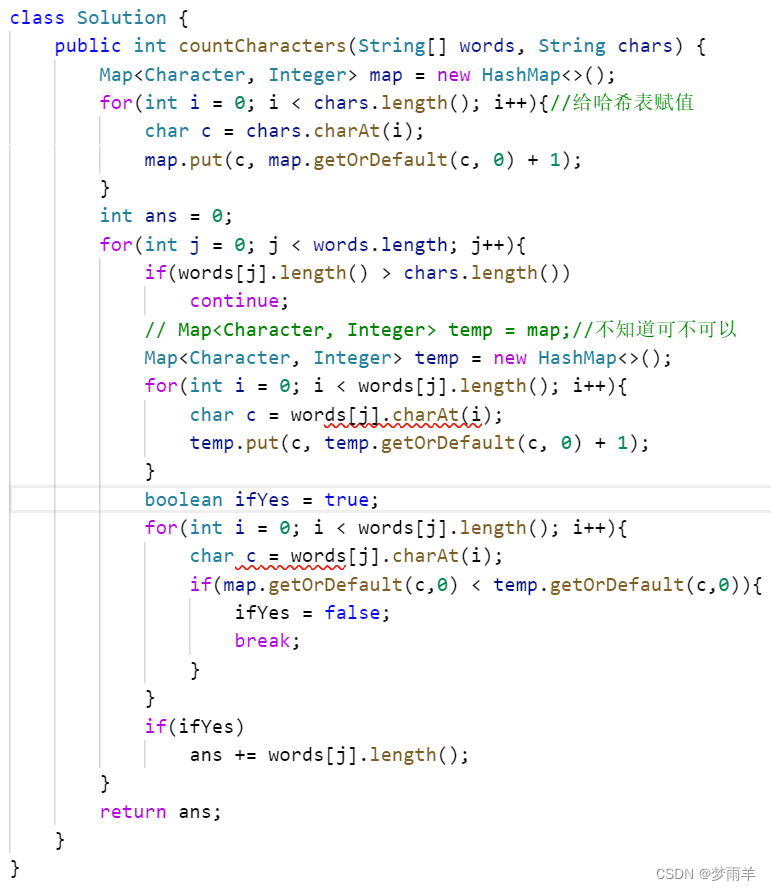
Leecode1160: 拼写单词
直接使用一个哈希表存整体的结果,一个临时的哈希表每次算一遍,但是1是要设置标志位来判断最后是否正确并加上长度,2是千万要记得每次新建一个空间来存哈希表绝对不能不空间就等于,会出事!!...

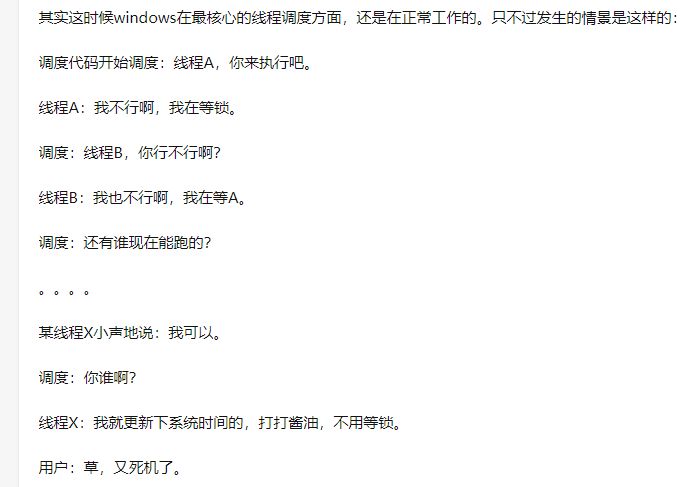
电脑死机的时候,CPU到底在做什么?
电脑死机,应该每个接触计算机的小伙伴都经历过吧。 尤其是早些年,电脑配置还没现在这么高的时候,多开几个重量级应用程序,死机就能如约而至,就算你把键盘上的CTRLALTDELETE按烂了,任务管理器也出不来&…...

jdk 中的 keytool 的使用,以及提取 jks 文件中的公钥和私钥
这里暂时只需要知道如何使用就可以了。 首先是生成一个密钥, keytool -genkeypair -alias fanyfull -keypass ffkp123456 -validity 365 -storepass ffsp123456 -keystore fanyfull.jks -keyalg RSA解释一下这里的选项, -alias 密钥对的名称-keypass …...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...

java+webstock
maven依赖 <dependency><groupId>org.java-websocket</groupId><artifactId>Java-WebSocket</artifactId><version>1.3.5</version></dependency><dependency><groupId>org.apache.tomcat.websocket</groupId&…...

uni-app学习笔记二十七--设置底部菜单TabBar的样式
官方文档地址:uni.setTabBarItem(OBJECT) | uni-app官网 uni.setTabBarItem(OBJECT) 动态设置 tabBar 某一项的内容,通常写在项目的App.vue的onLaunch方法中,用于项目启动时立即执行 重要参数: indexnumber是tabBar 的哪一项&…...
