基础项目实用案例
文章目录
- 倒计时
- 动态生成表格
- 发布留言
- 密码框验证
- 模态框拖拽
倒计时
function countDown(time) {var nowTime = +new Date();var inputTime = +new Date(time);var times = (inputTime - nowTime) / 1000;var d = parseInt(times / 60 / 60 / 24);d = d < 10 ? '0' + d : d;var h = parseInt(times / 60 / 60 % 24);h = h < 10 ? '0' + h : h;var m = parseInt(times / 60 % 60);m = m < 10 ? '0' + m : m;var s = parseInt(times % 60);s = s < 10 ? '0' + s : s;return d + '天' + h + '时' + m + '分' + s + '秒';}console.log(countDown('2023-3-19 21:00:00'));var date = new Date();console.log(date);
动态生成表格
<style>table {width: 500px;margin: 100px auto;border-collapse: collapse;text-align: center;}td,th {border: 1px solid #333;}thead tr {height: 40px;background-color: #ccc;}</style>
</head><body><table cellspacing="0"><thead><tr><th>姓名</th><th>科目</th><th>成绩</th><th>姓名</th><th>姓名</th></tr></thead><tbody><tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr></tbody></table>
//先准备好数据var datas = [{name: '小王',subject: 'JavaScript',score: 100,scor: 100}, {name: '小张',subject: 'JavaScript',score: 98,scor: 100}, {name: '小赵',subject: 'JavaScript',score: 99,scor: 100}];//往tbody里创建行var tbody = document.querySelector('tbody');for (var i = 0; i < datas.length; i++) {var tr = document.createElement('tr');tbody.appendChild(tr);//行里面创建单元格for (var k in datas[i]) {//创建单元格var td = document.createElement('td');td.innerHTML = datas[i][k];tr.appendChild(td);}//创建有删除的单元格var td = document.createElement('td');td.innerHTML = '<a href="javascript:;">删除</a>';tr.appendChild(td);}var as = document.querySelectorAll('a');for (var i = 0; i < as.length; i++) {as[i].onclick = function () {tbody.removeChild(this.parentNode.parentNode);}}
发布留言
<style>li a {float: right;}</style>
</head><body><textarea name="" id="">123</textarea><button>发布</button><ul><li>123</li></ul><script>//获取元素var btn = document.querySelector('button');var text = document.querySelector('textarea');var ul = document.querySelector('ul');//注册事件btn.onclick = function () {//创建元素if (text.value == '') {alert('您没有输入内容');return false;} else {var li = document.createElement('li');//添加元素li.innerHTML = text.value + "<a href='javascript:'>删除</a>";ul.insertBefore(li, ul.children[0]);//删除元素var as = document.querySelectorAll('a');for (var i = 0; i < as.length; i++) {as[i].onclick = function () {ul.removeChild(this.parentNode);}}}}
密码框验证
<style>div {width: 600px;margin: 100px auto;}.message {display: inline-block;font-size: 12px;color: #999;background: url(images\Snipaste_2023-03-19_11-22-17.png) no-repeat left center;padding-left: 20px;}.wrong {color: red;background-image: url(images\Snipaste_2023-03-19_11-22-17.png);}.right {color: green;background-image: url(images\Snipaste_2023-03-19_11-22-17.png);}</style>
</head><body><div class="register"><input type="password" class="ipt"><p class="message">请输入6~16位密码</p></div><script>//获取元素var ipt = document.querySelector('.ipt');var message = document.querySelector('.message');//注册事件,失去焦点ipt.onblur = function () {if (this.value.length < 6 || this.value.length > 16) {message.className = 'message wrong'; //改变类名message.innerHTML = '您输入的位数不对';} else {message.className = 'message right'; //改变类名message.innerHTML = '正确输入';}}
模态框拖拽
<style>.login-header {width: 100%;text-align: center;height: 30px;font-size: 24px;line-height: 30px;}ul,li,ol,dl,dt,dd,div,p,span,h1,h2,h3,h4,h5,h6,a {padding: 0px;margin: 0px;}.login {display: none;width: 512px;height: 280px;position: fixed;border: #ebebeb solid 1px;left: 50%;top: 50%;background: #ffffff;box-shadow: 0px 0px 20px #ddd;z-index: 9999;transform: translate(-50%, -50%);}.login-title {width: 100%;margin: 10px 0px 0px 0px;text-align: center;line-height: 40px;height: 40px;font-size: 18px;position: relative;cursor: move;}.login-input-content {margin-top: 20px;}.login-button {width: 50%;margin: 30px auto 0px auto;line-height: 40px;font-size: 14px;border: #ebebeb 1px solid;text-align: center;}.login-bg {display: none;width: 100%;height: 100%;position: fixed;top: 0px;left: 0px;background: rgba(0, 0, 0, .3);}a {text-decoration: none;color: #000000;}.login-button a {display: block;}.login-input input.list-input {float: left;line-height: 35px;height: 35px;width: 350px;border: #ebebeb 1px solid;text-indent: 5px;}.login-input {overflow: hidden;margin: 0px 0px 20px 0px;}.login-input label {float: left;width: 90px;padding-right: 10px;text-align: right;line-height: 35px;height: 35px;font-size: 14px;}.login-title span {position: absolute;font-size: 12px;right: -20px;top: -30px;background: #ffffff;border: #ebebeb solid 1px;width: 40px;height: 40px;border-radius: 20px;}</style>
</head><body><div class="login-header"><a id="link" href="javascript:;">点击,弹出登录框</a></div><div id="login" class="login"><div id="title" class="login-title">登录会员<span><a id="closeBtn" href="javascript:void(0);" class="close-login">关闭</a></span></div><div class="login-input-content"><div class="login-input"><label>用户名:</label><input type="text" placeholder="请输入用户名" name="info[username]" id="username" class="list-input"></div><div class="login-input"><label>登录密码:</label><input type="password" placeholder="请输入登录密码" name="info[password]" id="password" class="list-input"></div></div><div id="loginBtn" class="login-button"><a href="javascript:void(0);" id="login-button-submit">登录会员</a></div></div><!-- 遮盖层 --><div id="bg" class="login-bg"></div><script>// 1. 获取元素var login = document.querySelector('.login');var mask = document.querySelector('.login-bg');var link = document.querySelector('#link');var closeBtn = document.querySelector('#closeBtn');var title = document.querySelector('#title');// 2. 点击弹出层这个链接 link 让mask 和login 显示出来link.addEventListener('click', function() {mask.style.display = 'block';login.style.display = 'block';})// 3. 点击 closeBtn 就隐藏 mask 和 login closeBtn.addEventListener('click', function() {mask.style.display = 'none';login.style.display = 'none';})// 4. 开始拖拽// (1) 当我们鼠标按下, 就获得鼠标在盒子内的坐标title.addEventListener('mousedown', function(e) {var x = e.pageX - login.offsetLeft;var y = e.pageY - login.offsetTop;// (2) 鼠标移动的时候,把鼠标在页面中的坐标,减去 鼠标在盒子内的坐标就是模态框的left和top值document.addEventListener('mousemove', move)function move(e) {login.style.left = e.pageX - x + 'px';login.style.top = e.pageY - y + 'px';}// (3) 鼠标弹起,就让鼠标移动事件移除document.addEventListener('mouseup', function() {document.removeEventListener('mousemove', move);})})</script>
相关文章:

基础项目实用案例
文章目录 倒计时动态生成表格发布留言密码框验证模态框拖拽 倒计时 function countDown(time) {var nowTime new Date();var inputTime new Date(time);var times (inputTime - nowTime) / 1000;var d parseInt(times / 60 / 60 / 24);d d < 10 ? 0 d : d;var h par…...

sprngboot整合kabana
Spring Boot是一个开源框架,可以基于Spring框架快速开发和构建生产级别的应用程序。Kibana是一个可视化和交互式分析平台,用于检索和分析Elasticsearch集群中存储的数据。 下面是Spring Boot整合Kibana的基本步骤: 添加Maven依赖 在pom.xm…...

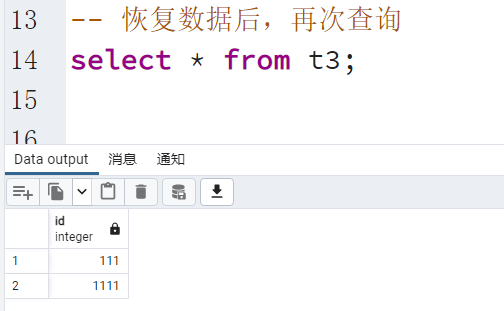
PostgreSQL 数据备份恢复
文章目录 PostgreSQL 备份方式SQL备份(逻辑备份)文件系统备份(物理备份)归档备份(物理备份) 逻辑备份&恢复物理备份&恢复(全量)备份恢复 物理备份&恢复(某个…...

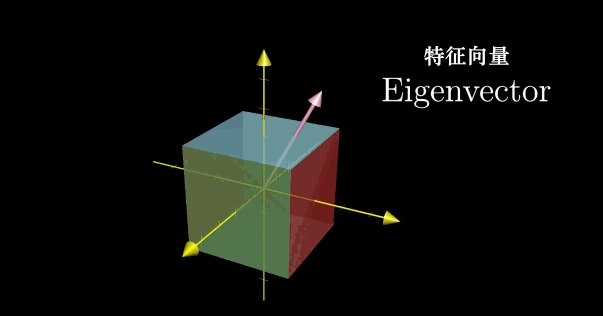
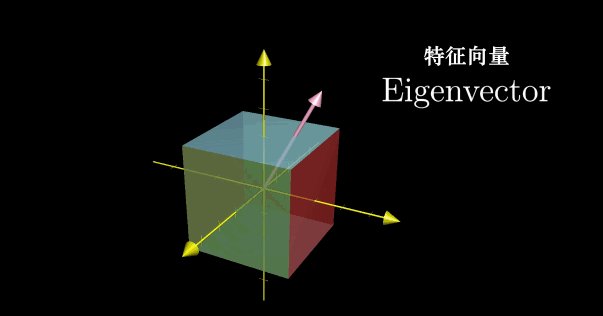
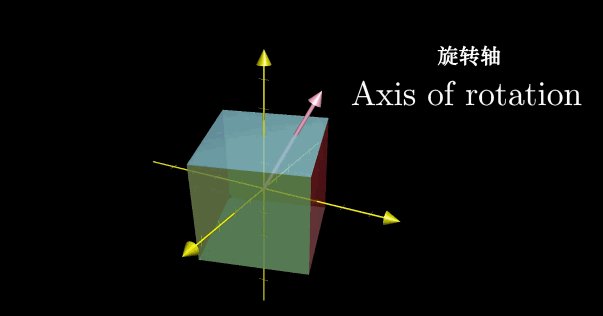
线性代数的本质(七)——特征值和特征向量
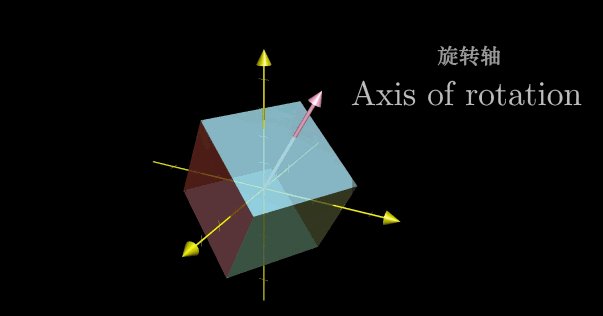
特征值和特征向量 本章特征值和特征向量的概念只在方阵的范畴内探讨。 相似矩阵 Grant:线性变换对应的矩阵依赖于所选择的基。 一般情况下,同一个线性变换在不同基下的矩阵不同。仍然以平面线性变换为例,Grant 选用标准坐标系下的基向量 i…...

c语言进阶部分详解(指针初阶)
大家好!,前段时间一直在准备数学建模竞赛,现在也是忙完了。抓紧继续给大家带来c语言的内容。今天给大家带来指针初阶部分的讲解 当我们谈论C语言中的指针时,实际上是在讨论一种非常重要的概念,因为指针是C语言的核心之…...

Socks5代理IP在跨境电商与网络游戏中的网络安全应用
在数字化时代,跨境电商和网络游戏已成为全球网络世界中的两大热门领域。然而,这两者都面临着相似的网络安全挑战,需要高效的网络代理来解决。本文将讨论Socks5代理IP在跨境电商和网络游戏中的关键作用,以及如何通过这一技术增强网…...

Gin框架---基础综述
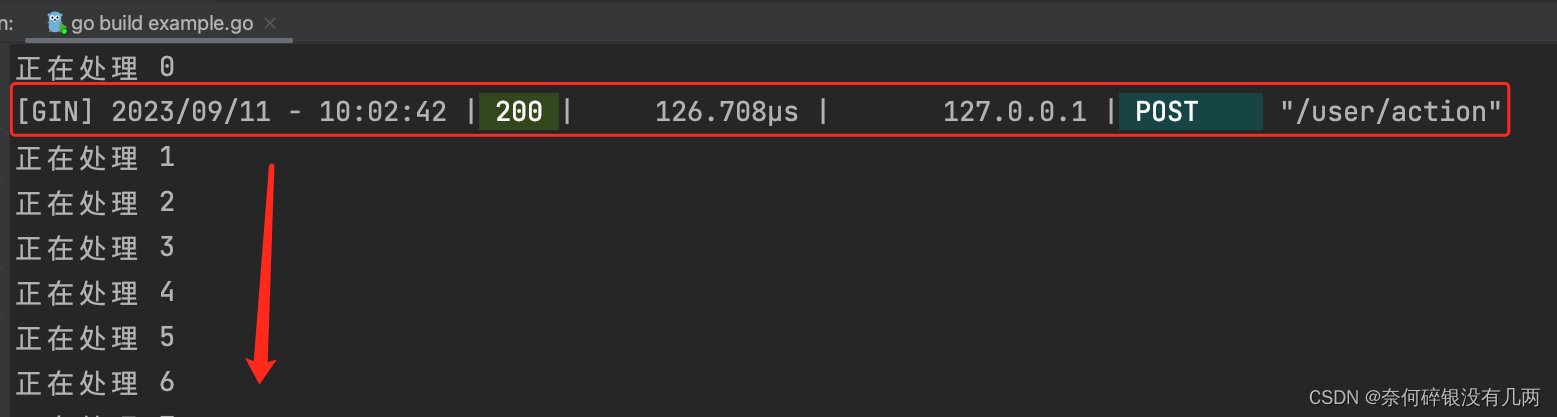
目录 一:经典入门案例二:请求参数2.1: API参数2.2: URL参数2.3: 表单参数 三: 响应参数四:数据解析和绑定4.1: JSON数据解析绑定4.2: FROM表单数据解析和绑定 五: 路由组六:异步处理七:中间件7.…...

排序算法-快速排序
属性 快速排序是Hoare于1962年提出的一种二叉树结构的交换排序方法,其基本思想为:任取待排序元素序列中的某元 素作为基准值,按照该排序码将待排序集合分割成两子序列,左子序列中所有元素均小于基准值,右子序列中所有 …...

【Spring容器的启动过程】
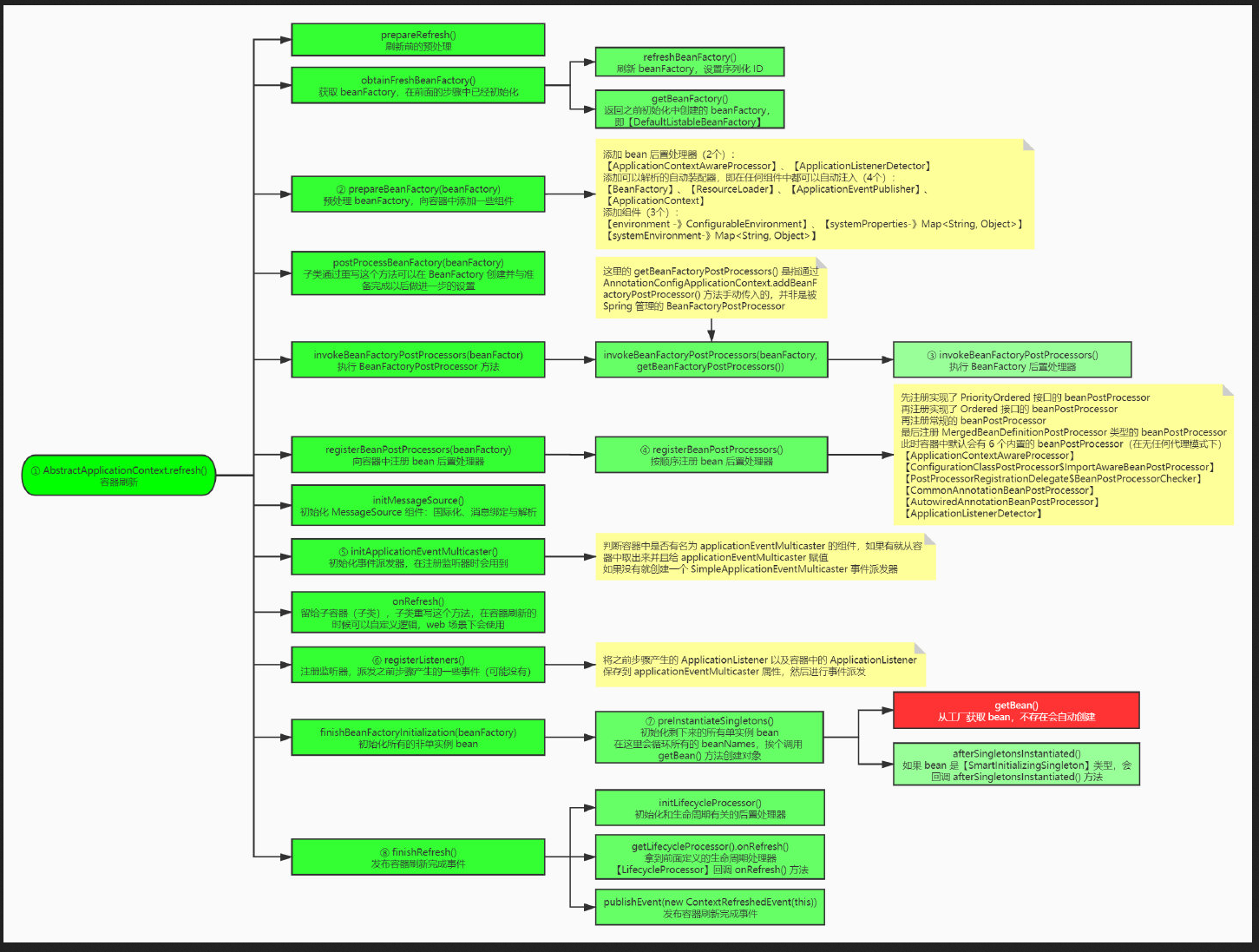
Spring容器的启动过程 Spring 在初始化过程中有二个非常重要的步骤,容器的初始化与刷新。 初始化流程 如果想生成 bean 对象,那么就需要一个 beanFactory 工厂(DefaultListableBeanFactory)如果想让加了特定注解(如 …...

普通二本+转专业学计算机是什么感受
目录 自我介绍转入前为什么转专业为什么转入机械专业 转入后转入后感受确定自学计算机自学计算机的时间分配 自我介绍 作者现在是大二,由于当时高考考砸了,分数在重本线左右,为了去一个稍微好一点的学校,于是填报了化学工程与工艺(并不是说这专业不好,只是填报化工更容易进这个…...

力扣1、两数之和
转到力扣 题目 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。 你可…...

一百七十三、Flume——Flume写入HDFS后的诸多小文件问题
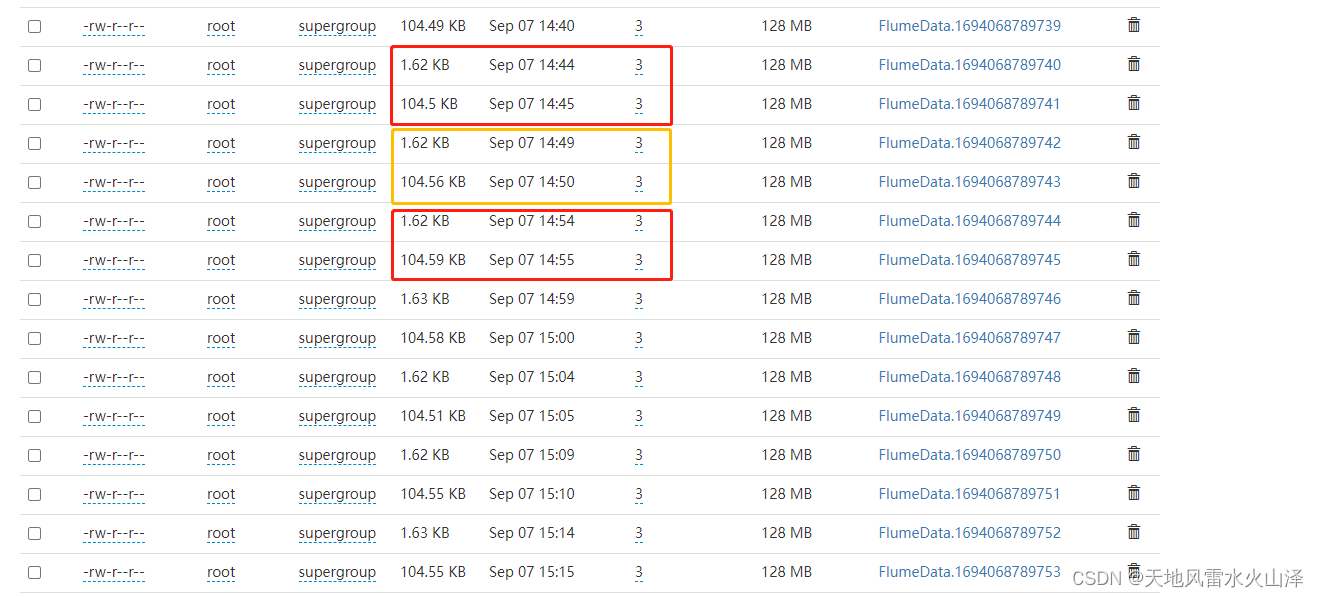
一、目的 在用Flume采集Kafka中的数据写入HDFS后,发现写入HDFS的不是每天一个文件,而是一个文件夹,里面有很多小文件,浪费namenode的宝贵资源 二、Flume的配置文件优化(参考了其他博文) (一&a…...

Android.mk中C++使用
参考: https://gerrit.twrp.me/c/android_bootable_recovery//4366/1/Android.mk ifeq ($(BOARD_USES_RECOVERY_AS_BOOT), true) LOCAL_CFLAGS -DBOARD_USES_RECOVERY_AS_BOOT endif ifeq ($(BOARD_BUILD_SYSTEM_ROOT_IMAGE), true) LOCAL_CFLAGS -DBOA…...

K8S:Pod概念、分类及相关的策略
文章目录 一.pod相关概念1.Pod基础概念2.Kubrenetes集群中Pod两种使用方式3.pause容器的Pod中的所有容器共享的资源4.kubernetes中的pause容器主要为每个容器提供功能:5.Kubernetes设计这样的Pod概念和特殊…...

【Java杂谈】#1 【MCA JAVA后端架构师】
文章目录 巧用弱引用 解决 TreadLocal内存泄漏问题P5,P6,P7Spring 巧用弱引用 解决 TreadLocal内存泄漏问题 < Treadlocal > 本地调用框架使用(Spring) IOC,AOP注解transactional,自动支持事务处理…...

Vue3路由
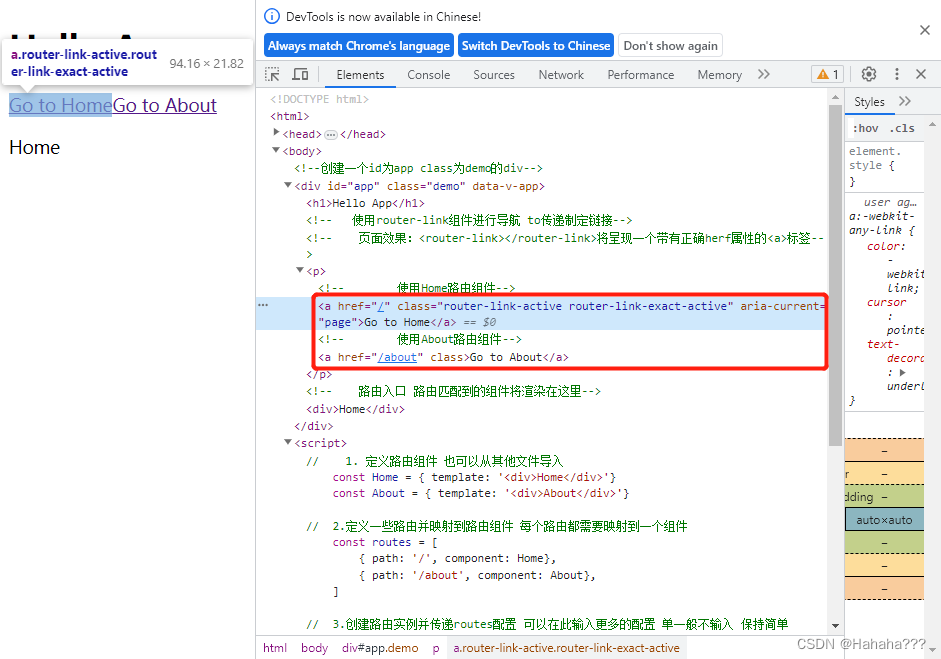
文章目录 Vue3路由1. 载入vue-router 库2. 实例2.1 Vue.js vue-router 实现单页应用2.2 router-link创建链接2.3 router-view显示与url对应组件2.4 <router-link> 相关属性 Vue3路由 1. 载入vue-router 库 Vue.js 路由需要载入vue-router 库 安装直接下载地址…...

Android Studio的笔记--aidl实现和调用
android AIDL接口使用 aidl实现新建aidl实现工程build.gradleproguard-rules.pro增加aidl文件 增加aidl实现aidl实现服务打开aidl服务 aidl使用新建aidl使用工程增加aidl文件使用aidl方法 相关回显 aidl实现 新建aidl实现工程 新建一个工程。工程名testaidl。包名com.lxh.tes…...
-[工具包(Toolkit)])
大模型从入门到应用——LangChain:代理(Agents)-[工具包(Toolkit)]
分类目录:《大模型从入门到应用》总目录 工具包是工具的集合,这些工具被设计成一起用于特定的任务,并且具有方便的加载方法。常见的工具包如下: CSV代理JiraJSON代理OpenAPI代理自然语言APIPandas数据框架代理PlayWright浏览器工…...

VR全景算不算好的创业项目?有哪些特性?
现在是全民创业的时代,大家都在找创业项目,那么什么是好的创业项目呢?有人会问VR全景算不算创业好项目呢?一般情况下好的创业项目,发展前景和市场消费群体都是比较大的,市场需求大才能满足多数消费者的需求…...

Spring系列文章:Spring集成Log4j2⽇志框架、整合JUnit
一、集成Log4j2⽇志框架 从Spring5之后,Spring框架⽀持集成的⽇志框架是Log4j2.如何启⽤⽇志框架: 第⼀步:引⼊Log4j2的依赖 <!--log4j2的依赖--> <dependency><groupId>org.apache.logging.log4j</groupId><a…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...
