Vue错误记录
文章目录
- 1. 项目build的时候报错Warning: Accessing non-existent property 'cat' of module exports inside circular dependency
- 2. WebpackOptionsValidationError: Invalid configuration object. Webpack has been initialised using a configuration object that does not match the API schema.
1. 项目build的时候报错Warning: Accessing non-existent property ‘cat’ of module exports inside circular dependency
错误描述
运行 npm run buildbuilding for production...(node:97524) Warning: Accessing non-existent property 'cat' of module exports inside circular dependency
(Use `node --trace-warnings ...` to show where the warning was created)
(node:97524) Warning: Accessing non-existent property 'cd' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'chmod' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'cp' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'dirs' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'pushd' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'popd' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'echo' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'tempdir' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'pwd' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'exec' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'ls' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'find' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'grep' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'head' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'ln' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'mkdir' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'rm' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'mv' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'sed' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'set' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'sort' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'tail' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'test' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'to' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'toEnd' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'touch' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'uniq' of module exports inside circular dependency
(node:97524) Warning: Accessing non-existent property 'which' of module exports inside circular dependency
解决方案:
package.json里面的 “shelljs”:版本修改为0.8.4
重新 npm i 然后npm run build即可

2. WebpackOptionsValidationError: Invalid configuration object. Webpack has been initialised using a configuration object that does not match the API schema.
问题描述:
WebpackOptionsValidationError: Invalid configuration object. Webpack has been initialised using a configuration object that does not match the API schema.- configuration.output.path: The provided value "./" is not an absolute path!-> The output directory as **absolute path** (required).
解决方案:
确定问题来源,检测Webpack配置文件 webpack.base.conf.js
根据错误信息,我们可以得到一些关于配置文件的提示。可能的错误信息包括缺少必需的属性、属性值的类型错误或不支持的配置选项等等。根据错误信息,逐个检查配置文件并进行调整。
相关文章:

Vue错误记录
文章目录 1. 项目build的时候报错Warning: Accessing non-existent property cat of module exports inside circular dependency2. WebpackOptionsValidationError: Invalid configuration object. Webpack has been initialised using a configuration object that does not …...

Linux 修改SSH的显示样式,修改终端shell显示的样式,美观更改
要修改SSH的显示样式,您可以使用自定义的PS1(提示字符串1)变量来更改命令行提示符的外观。在您的情况下,您想要的格式似乎包括日期和时间,以及当前目录。以下是一个示例PS1设置,可以实现您所描述的样式&…...

day40 设计模式、jdk8新特性
一、代理模式 为其他对象提供一种代理控制此对象的访问 若一个对象不适合直接引用另一个对象, 代理对象在客户端和目标对象之间起到中介作用 组成: 抽象角色:通过接口 抽象类 真实角色实现了哪些方法 代理角色:实现抽象角色…...

【数据结构】链表C++编写的,它定义了一个链表,并实现了一些基本的链表操作,如创建新节点、插入节点、清空链表、输出链表以及查找节点
// 引入标准输入输出流库,用于输出操作 #include <iostream> // 引入标准库中的stdlib,包含了rand()函数和其他相关函数 #include <cstdlib> // 引入标准库中的time,包含了time()函数和其他相关函数 #include <ctim…...

浏览器面试题
浏览器面试题 1.常见的浏览器内核有哪些?2.浏览器的主要组成部分有哪些?3.说一说从输入URL到页面呈现发生了什么?4.浏览器重绘域重排的区别?5.CSS加载会阻塞DOM吗?6.JS会阻塞页面吗?7.说一说浏览器的缓存机…...

Java Controller层异常处理示例【含面试题】
AI绘画关于SD,MJ,GPT,SDXL百科全书 面试题分享点我直达 2023Python面试题 2023最新面试合集链接 2023大厂面试题PDF 面试题PDF版本 java、python面试题 项目实战:AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI…...

通过Git Bash将本地文件上传到本地github
1. 新建一个仓库( Repository) 1.1登录Github,点击个人头像,点击Your repositories,点击New。 1.2 填写信息 Repository name: 仓库名称 Description(可选): 仓库描述介绍,不是必填项目。~~建议填写上哦!…...

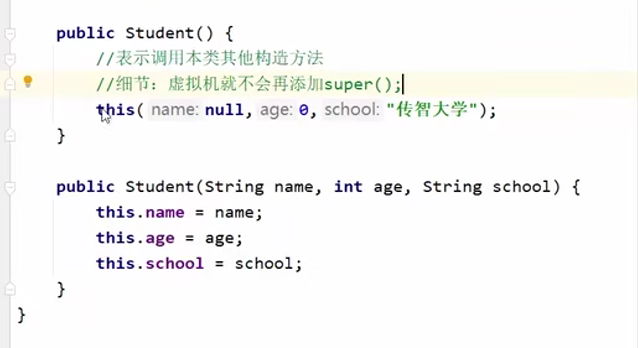
继承的笔记
继承 对象代表什么, 就得封装对应的数据, 并提供数据对应的行为 对于两种不同的类, 但是具有很多共同的属性的时候我们就想着用继承, 我们可以将共同的属性放置在一个类中, 然后, 只需要新建两个类, 继承共有的类, 然后单独写自己的属性特点 继承类 Java 中提供了一个关键字…...

Android7.1 ROOT权限的获取
修改文件: system/extras/su/su.c system/core/include/private/android_filesystem_config.h system/core/libcutils/fs_config.c frameworks/base/core/jni/com_android_internal_os_Zygote.cpp frameworks/base/cmds/app_process/app_main.cpp device/qcom…...

几个好用的数据标注软件labelme、CVAT及LabelImage
我们使用yolov3、yolov4、yolov5、yolov8等训练自己的权重时,需要有大量标注好的数据集,这里有几个好用的数据标注软件labelme、CVAT及LabelImage 一、labelme labelme:https://github.com/wkentaro/labelme 这个软件用的比较多,…...

VSCode学习笔记一:添加代码模板
一目了然 1 简述2 设置模板3 Global Snippets file示例 1 简述 问:为什么要设置代码模板? 答:编程语言是有个性的,不同语言的演讲风格是不一样的。 旁白:我不懂?! 问:为什么要设置…...

Linux下修改jar包中的配置文件application.conf
文件位置 jar包文件工程目录 打包后解压jar包目录 提取和上传 jar tf XXX.jar # 获取包内文件 application.conf是jar包的配置文件,如果修改需要 提取文件 jar xf my-app.jar application.conf 修改后上传文件 jar uf my-app.jar application.conf...

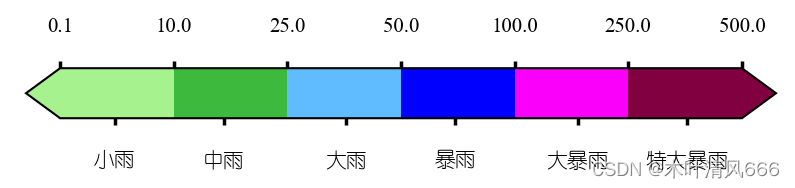
【python绘图—colorbar操作学习】
文章目录 Colorbar的作用Colorbar的操作截取cmap拼接cmap双刻度列colorbar 引用 Colorbar的作用 Colorbar(颜色条)在绘图中的作用非常重要,它主要用于以下几个方面: 表示数据范围: Colorbar可以显示图中的颜色映射范围…...

Python+Appium自动化测试-编写自动化脚本
之前已经讲述怎样手动使用appium-desktop启动测试机上的app,但我们实际跑自动化脚本的过程中,是需要用脚本调用appium启动app的,接下来就尝试写Python脚本启动app并登陆app。环境为Windows10 Python3.7 appium1.18.0 Android手机 今日头条…...

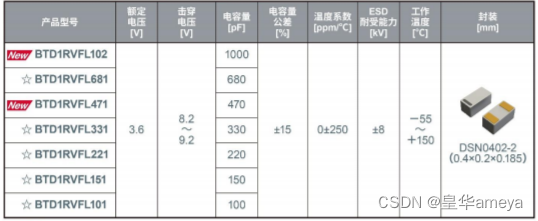
AMEYA360|ROHM罗姆首次推出硅电容器BTD1RVFL系列
全球知名半导体制造商ROHM(总部位于日本京都市)新开发出在智能手机和可穿戴设备等领域应用日益广泛的硅电容器。利用ROHM多年来积累的硅半导体加工技术,新产品同时实现了更小的尺寸和更高的性能。 随着智能手机等应用的功能增加和性能提升,业界对于支持更…...

Linux发散小知识
linux/unix哲学:KISS Keep It Simple and Stuid。 "提供一套机制,而不是策略",“万般皆文本,四处用脚本” unix的数据流追求简单化、通用性、可视性、设备无关,二进制肯定无法做到这些,因此文本…...

GTS 中testPeakPssOfAllApps fail 详解
0. 前言 GTS 在测试 case armeabi-v7a GtsMemoryHostTestCases 的时候出现下面异常,本文总结一下。 com.google.android.memory.gts.AllAppsMemoryHostTest#testPeakPssOfAllApps 1. error log 09-14 10:16:34 I/TestFailureListener: FailureListener.testFaile…...

linux查看远程仓库的分支
在 Linux 终端中,您可以使用 git 命令来查看远程仓库的分支。git 是版本控制系统,用于管理代码的版本和协作开发。以下是查看远程仓库分支的方法: 查看所有远程分支: git ls-remote <remote_repository_url> 这个命令会显示…...

【Linux常用命令】
编程不良人 Linux 笔记 一、防火墙相关 1、查看防火墙状态 systemctl status flrewalld2、如果防火墙是开启状态的,需要关闭 systemctl stop firewalld3、永久行关闭操作(禁止开机自启动) 因为防火默认是开启状态的,如果只是手…...

QString类与整型,浮点数互转
本文介绍QString类与整型,浮点数之间的相互转换。 1.QString类转整型 QString类转整型(包含2进制,8进制,16进制),可以使用QString的toInt()函数。 QString str("1234"); bool bOK false; int…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...
