在 Vue.js 中,使用 watch 监听data变量如:对象属性/data变量
watch 监听对象属性
在 Vue.js 中,使用 `watch` 监听对象属性的变化时,应该将属性名作为字符串传递给 `watch` 选项。
示例如下:
```javascript
watch: {'addform.isCheck1': function(newValue) {console.log(newValue);var quantity = this.addform.quantity;if (quantity % 2 === 0) {quantity = quantity / 2;} else {quantity = (quantity - 1) / 2;}this.updateAddChuZhenForm("上午", quantity, newValue);},'addform.isCheck2': function(newValue) {var quantity = this.addform.quantity;if (quantity % 2 === 0) {quantity = quantity / 2;} else {quantity++;quantity = quantity / 2;}this.updateAddChuZhenForm("下午", quantity, newValue);} },updateAddChuZhenForm函数
//检查数组中是否已存在具有相同 sign 标识的对象。如果存在,它会更新对象的选中状态;如果不存在,它会添加一个新对象。如果取消选中,它会在数组中查找并删除相应的对象。updateAddChuZhenForm(sign, quantity, isChecked) {console.log(quantity);const existingIndex = this.addChuZhenForm.findIndex((obj) => obj.sign === sign);if (isChecked) {if (existingIndex === -1) {this.addChuZhenForm.push({department_id: this.addform.department_id,room_id: this.addform.room_id,doctor_id: this.addform.doctor_id,inquiry_time: this.addform.inquiry_time,quantity: quantity,sign: sign,});}} else {if (existingIndex !== -1) {this.addChuZhenForm.splice(existingIndex, 1);}}},现在,当 `isCheck1` 或 `isCheck2` 的值发生变化时,相应的 `watch` 函数将被触发。
```
watch监听data变量
如果你想要监听一个普通变量,而不是 Vue 实例的属性,你可以使用 `watch` 选项以及直接在 `data` 中声明这个变量。
比如:如果你想监听一个名为 `variableToWatch` 的变量,可以这样做:
```javascript
data() {return {// 其他的data属性variableToWatch: false,}; }, watch: {variableToWatch(newValue) {// 在这里可以处理变量变化的逻辑console.log('变量的值变为:', newValue);} },在上述例子中,我们在 `data` 中声明了一个变量 `variableToWatch`,并在 `watch` 选项中监听了它的变化。当 `variableToWatch` 的值发生变化时,相应的 `watch` 函数将被触发。
```
如果你希望在组件加载后就立即监听该变量,你可以在 `created` 生命周期钩子中手动调用一次 `watch` 函数:
```javascript
created() {this.$watch('variableToWatch', (newValue) => {console.log('变量的值变为:', newValue);}); }这样,在组件创建后,`variableToWatch` 的初始值也会被监视。
```
相关文章:

在 Vue.js 中,使用 watch 监听data变量如:对象属性/data变量
watch 监听对象属性 在 Vue.js 中,使用 watch 监听对象属性的变化时,应该将属性名作为字符串传递给 watch 选项。 示例如下: javascript watch: {addform.isCheck1: function(newValue) {console.log(newValue);var quantity this.addform…...

vue中预览xml并高亮显示
项目中有需要将接口返回的数据流显示出来,并高亮显示; 1.后端接口返回blob,类型为xml,如图 2.页面中使用pre code标签: <pre v-if"showXML"><code class"language-xml">{{xml}}</code></pre> …...

MFC中嵌入显示opencv窗口
在MFC窗体中建立一个Picture Control控件,用于显示opencv窗口 在属性中设置图片控件的资源ID为IDC_PIC1 主要的思路: 使用GetWindowRect可以获取图片控件的区域 使用cv::resizeWindow可以设置opencv窗口的大小,适合图片控件的大小 使用cvGetWindowHandle函数可以获取到ope…...

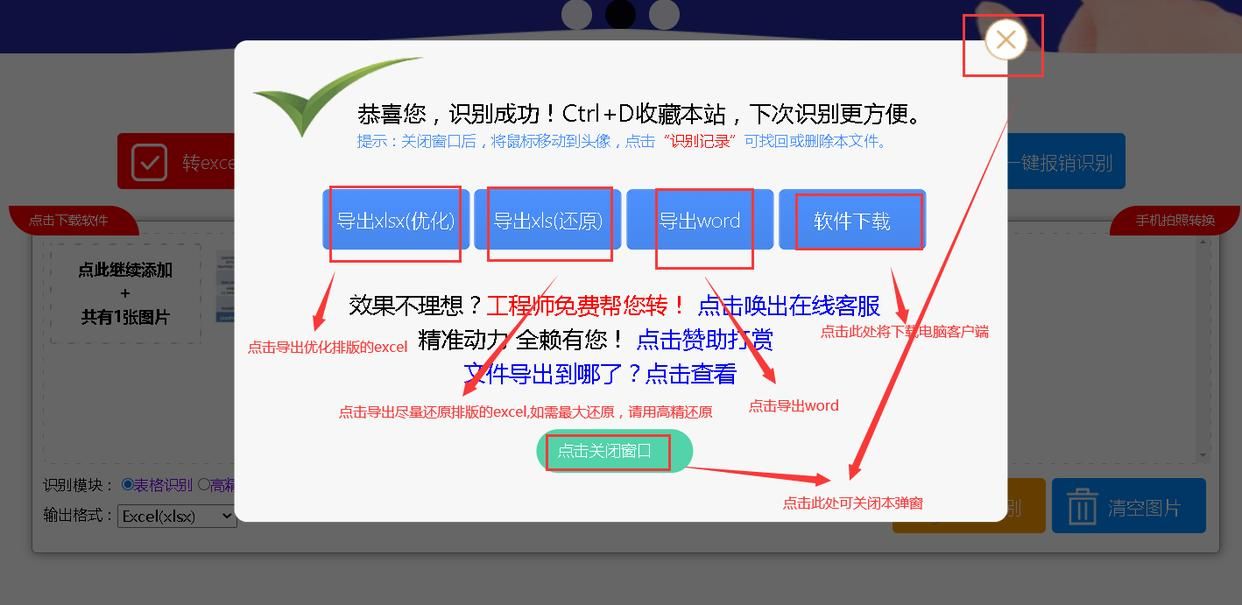
金鸣识别网页版:轻松实现表格识别的神器
来百度APP畅享高清图片 金鸣识别网页版是一款功能强大的在线识别工具,它可对图片或PDF中的表格文本内容进行识别,还支持各种证票的结构化识别。以下是以表格识别为例,对金鸣识别网页版的操作说明进行详细介绍: 首先,打…...

DasViewer可以设置打开指定文件吗?
答:会员可以。工具里面选择坐标转换,输入源数据,设置好源坐标和目标坐标以及路径。根据两张坐标系的性质选择转换方式。 DasViewer是由大势智慧自主研发的免费的实景三维模型浏览器,采用多细节层次模型逐步自适应加载技术,让用户在极低的电脑…...

uniapp微信小程序用户隐私保护指引弹窗组件
<template><view v-if"showPrivacy" :class"privacyClass"><view :class"contentClass"><view class"title">用户隐私保护指引</view><view class"des">感谢您选择使用我们的小程序&am…...
)
Java的反射应用(Method和Class)
记录:473 场景:使用java.lang.reflect.Method和java.lang.Class类,根据Java反射原理实现使用指定字符串类名和方法名称,调用对应对象和对应方法。 版本:JDK 1.8。 1.使用Java反射调用指定类的指定方法 (1)参数说明…...
)
Java之泛型系列--Class使用泛型的方法(有示例)
原文网址:Java之泛型系列--Class使用泛型的方法(有示例)_IT利刃出鞘的博客-CSDN博客 简介 本文用示例介绍Java在方法前加泛型的使用。 类类型的写法 对象所对应的类的泛型写法 Class classAClass<T> classAClass<?> classB Class与Class<?&g…...

【【无用的知识之串口学习】】
无用的知识之串口学习 USART串口协议 •通信的目的:将一个设备的数据传送到另一个设备,扩展硬件系统 •通信协议:制定通信的规则,通信双方按照协议规则进行数据收发 就是我们并不能在芯片上设计完全部的一下子完成所有的设计&am…...

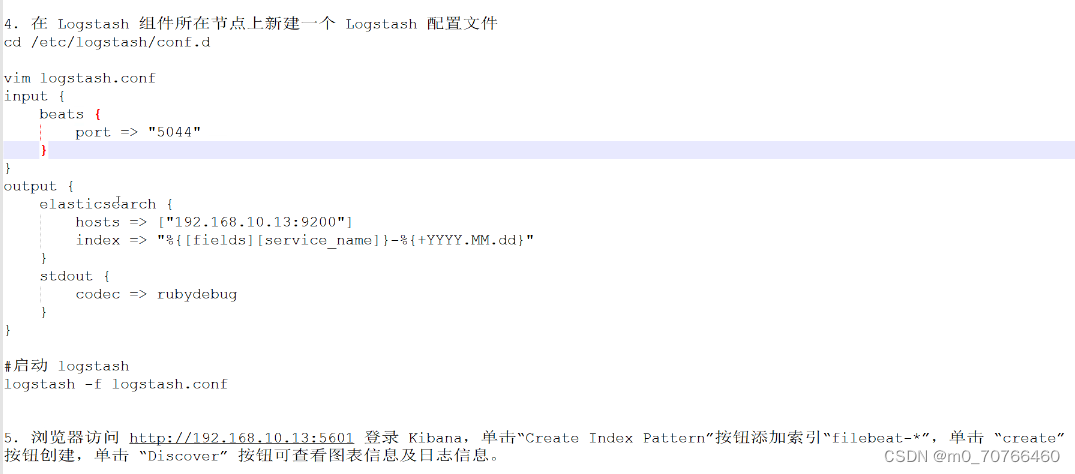
9月13日上课内容 第三章 ELK日志分析系统
本章结构 ELK日志分析系统简介 ELK日志分析系统分为 Elasticsearch Logstash Kibana 日志处理步骤 1.将日志进行集中化管理 2.将日志格式化(Logstash) 并输出到Elasticsearch 3.对格式化后的数据进行索引和存储 (Elasticsearch) 4.前端数据的展示(Kibana) Elasticsearch介…...

不知道有用没用的Api
encodeURIComponent(https://www.baidu.com/?name啊啊啊) decodeURIComponent(https%3A%2F%2Fwww.baidu.com%2F%3Fname%3D%E5%95%8A%E5%95%8A%E5%95%8A) encodeURI(https://www.baidu.com/?name啊啊啊) decodeURI(https://www.baidu.com/?name%E5%95%8A%E5%95%8A%E5%95%8A) …...

(2023,LENS 视觉模型 LLM)迈向可见的语言模型:通过自然语言的镜头来看计算机视觉
Towards Language Models That Can See: Computer Vision Through the LENS of Natural Language 公众号:EDPJ(添加 VX:CV_EDPJ 进交流群获取资料) 目录 0. 摘要 1. 简介 2. 相关工作 2.1 大语言模型能力 2.2 解决视觉和…...

线段树上树剖再拿线段树维护:0914T4
cp 一种常见套路: 如果在线段树上进行一段区间修改,那么必然是一段右节点一段左节点 这个过程其实就是zkw的本质 下面都要用zkw来理解 考虑原题,有一棵不规则的线段树 类似zkw,在这类题目中,我们要先把开区间变成闭…...

互联网医院系统|互联网医院探索未来医疗的新蓝海
随着互联网技术的飞速发展,互联网医院应运而生,为人们带来全新的医疗体验。本文将深入探讨互联网医院的开发流程、系统优势以及未来发展方向,带您领略医疗领域的新蓝海。互联网医院的开发流程是一个结合技术、医疗和用户需求的复杂过程。首先…...

Acrel-2000系列监控系统在亚运手球比赛馆建设10kV供配电工程中的应用
安科瑞 崔丽洁 摘要:智能化配电监控系统是数字化和信息化时代应运而生的产物,已经被广泛应用于电网用户侧楼宇、体育场馆、科研设施、机场、交通、医院、电力和石化行业等诸多领域的高/低压变配电系统中。安科瑞自研的Acrel-2000系列监控系统可监控高压开关柜、低压…...

c++中遇到一个不了解的函数,查看能用的接口功能
在C中,您可以使用几种方法来查找函数的接口和使用方式。下面是一些常用的方法: 查阅官方文档:每个常见的C库都应该配有官方文档,其中包含所有可用函数和其接口的详细说明。您可以从官方网站或下载的文档中查找所需函数的接口和使用…...

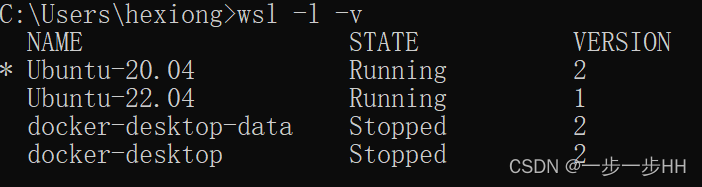
windows linux子系统 docker无法启动
windows安装Linux子系统后,使用sudo service docker start启动后,再使用sudo service docker status查看docker状态,docker无法启动,使用sudo dockerd查看错误信息如下: failed to start daemon: Error initializing …...

【Redis】深入探索 Redis 的数据类型 —— 无序集合 Set
文章目录 一、Set 类型介绍二、Set 类型相关命令2.1 添加元素和检查成员2.2 移除元素2.3 集合运算求交集求并集求差集 2.4 Set 相关命令总结 三、Set 类型编码方式四、Set 使用场景 一、Set 类型介绍 Set(集合)是 Redis 数据库中的一种数据类型…...

可变参数JAVA
public class Main {public static void main(String[] args) {//方法形参的个数是可以变化的//格式:属性类型...名字System.out.println(getSum(1,2,3,4,5,6,7,8));}//通过键值对对象来遍历;public static int getSum(int a,int...args){//可变参数;int…...

Zabbix监控平台部署流程
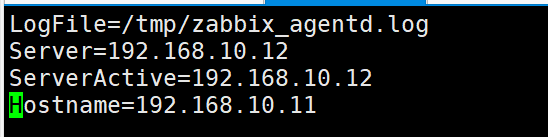
Zabbix WEB、Zabbix Server、Zabbix Database放在一台服务器;(192.168.10.12)Zabbix Agent部署在被监控服务器上 (192.168.10.11)Zabbix Porxy 单独部署在一台服务器上(被监控服务器少于500台可以不部署&am…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...
