uniapp中video播放视频上按钮没显示的问题
video标签层级很高,尝试了添加z-index,但无效果
通过查阅资料,得知cover-view层级比video层级高
效果图

需求是为了使直播时,可选是原画/流畅
解决方案
首先,在pages.json中配置右上角的图标
{"path" : "pages/event/live","style" : {"navigationBarTitleText": "直播详情","navigationBarTextStyle":"white","disableScroll": true,"app-plus":{"titleNView":{"backgroundColor":"#010001","buttons":[{"fontSrc": "/static/iconfontapp.ttf","text": "\ue66f","fontSize": "22px","color": "#FFFFFF"},{"fontSrc": "/static/iconfontapp.ttf","text": "\ue60b","fontSize": "22px","color": "#FFFFFF"}]}}}},
然后在需要展示这个按钮的页面,加上操作方法
<template><view v-if="liveUrl"><video class="v-video-play" autoplay:src="liveUrl" controls:show-progress="false"><template v-if="speedShow && range && range.length"><cover-view class="cover-box w100"></cover-view><cover-view v-for="(item, index) in range" :key="index" @click="selectitem(item.value)" class="sb-txt cf" :class="[{'cred': item.value == rangeValue},`f${index + 1}`]">{{ item.text }}</cover-view></template></video></view>
</template>
<script>
export default {data() {return {rangeValue: 'FD', // 默认流畅range: [], // 画质选项的列表speedShow: false // 是否点击了切换的按钮}},onNavigationBarButtonTap(button) {let _event = this.eventif(button.index === 0) {//如果点击的是分享按钮shareWx({title: _event.title,summary: '活动直播 - 墨天轮',href: domain + `/event/live/${_event.id}`,imageUrl: _event.shareImageUrl})} else if (button.index === 1) {//如果点击的是清晰度切换按钮this.speedShow = !this.speedShow}},
}
</script>
相关文章:

uniapp中video播放视频上按钮没显示的问题
video标签层级很高,尝试了添加z-index,但无效果 通过查阅资料,得知cover-view层级比video层级高 效果图 需求是为了使直播时,可选是原画/流畅 解决方案 首先,在pages.json中配置右上角的图标 {"path" : …...

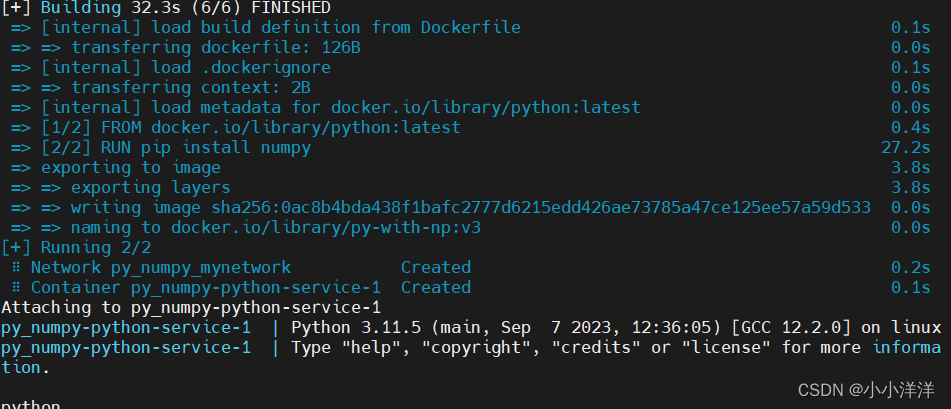
docker学习:dockerfile和docker-compose
学习如何使用dockerfile 以下内容,部分来自gpt生成,里面的描述可能会出现问题,但代码部分,我都会进行测试。 1. 需求 对于一个docker,例如python,我们需要其在构建成容器时,就有np。有以下两种方…...

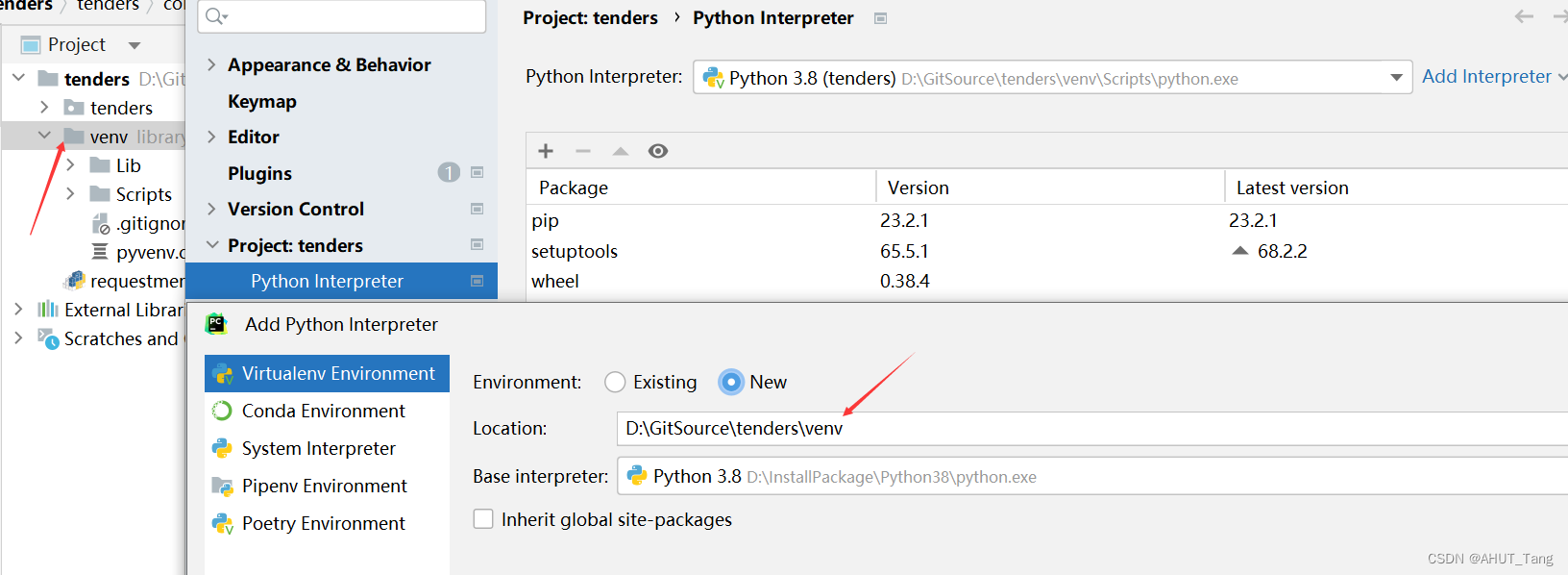
Pycharm 配置python项目本地运行环境
1.打开Pycharm,打开Setting 2. 新建本地环境 3.如果报错如上图所示,请通过cmd来新建本地环境,具体步骤如下 在对应的代码路径下,通过virtualenv venv来创建虚拟路径 安装好之后,安装对应的依赖包即可 pip3 install -r ./require…...

DevEco Studio中如何设置HarmonyOS/OpenHarmony应用开发
DevEco Studio内置有帮助中心,初学HarmonyOS 及OpenHarmony应用、元服务的开发者,通过内置的帮助中去系统的学习相关内容,是边练边学,快速上手的最佳方式。 一、帮助 二、快速开始 三、HarmonyOS应用、元服务开发相关 四、OpenHa…...

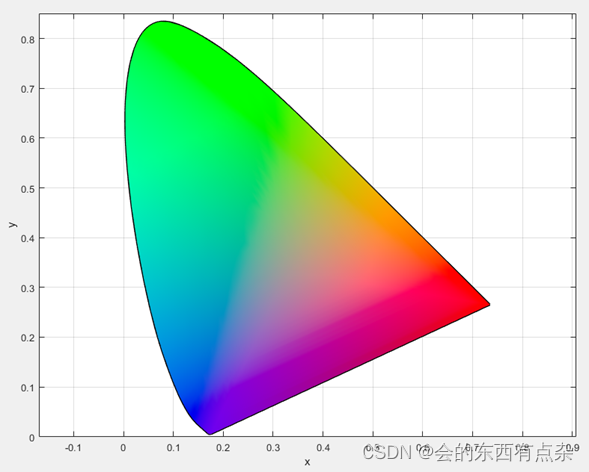
Matlab图像处理-三原色
三原色 根据详细的实验结果,人眼中负责颜色感知的细胞中约有65%对红光敏感,33%对绿光敏感,只有2%对蓝光敏感。正是人眼的这些吸收特性决定了所看到的彩色是一般所谓的原色红(R)、绿(G)和蓝&…...

QLExpress代码解读,运行原理解析
简介: 本文针对上图的功能详细图,进行逐个的简单介绍:代码入口、代码的主要逻辑和算法。 调用代码实例 //本文以helloworld案例,开启了两个打印日志的参数,实际使用通常不建议打开。 boolean printParseLog true;//语法分析日志开…...

M1 Mac创建虚拟环境遇到的问题
报错信息 PackagesNotFoundError: The following packages are not available from current channels: python3.7 Current channels: https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/main/osx-arm64 https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/main/noarch htt…...

flutter 与H5交互
主要是flutter内嵌H5页面,之后就是两者之间的交互 flutter:webview_flutter 4.2.2 H5: uniapp 1、flutter向H5传参 //在flutter 中的web页面,可在onPageFinished中向H5进行传参onPageFinished: (String url) async {WebViewCont…...

【Java 基础篇】Java类型通配符:解密泛型的神秘面纱
在Java中,类型通配符(Type Wildcard)是泛型的重要概念之一。它使得我们能够更加灵活地处理泛型类型,使代码更通用且可复用。本文将深入探讨Java类型通配符的用法、语法和最佳实践。 什么是类型通配符? 类型通配符是一…...

《极客时间:如何成为学习高手》【方法论】
本篇博客是学习过程中的笔记整理和个人思考。原文链接:https://time.geekbang.org/column/intro/100081501?tabcatalog 底层逻辑01|如何减少对学习的排斥和厌恶心理,使其变得相对愉悦?02|学会这 4 点,你也…...

如何处理ChatGPT在文本生成中的语法错误和不合理性?
ChatGPT是一种强大的自然语言处理模型,但它并不是完美的,有时会产生语法错误或不合理的文本。这些问题可能会影响模型生成的内容的质量和可信度。在处理ChatGPT中的语法错误和不合理性时,有许多方法和策略可以采用,以下是一些详细…...

GitHub常用命令
1. 将本文件夹初始化为一个本地git仓库 git init 2. 将github的远程克隆到本地 git clone XXX 3. 添加所有文件到暂存区 git add . 4. 删除工作区文件 git rm [file] 5. 提交 git commit -m "提交信息(比如:my first commit fileÿ…...

【Linux学习笔记】 - 常用指令学习及其验证(上)
前言:本文主要记录对Linux常用指令的使用验证。环境为阿里云服务器CentOS 7.9。关于环境如何搭建等问题,大家可到同平台等各大资源网进行搜索学习,本文不再赘述。 由于本人对Linux学习程度尚且较浅,本文仅介绍验证常用指令的常用…...

火山引擎边缘云助力智能科技赋予生活更多新意
当下,先进的科学技术使得我们的日常生活变得快捷、舒适。大到上百层智能大厦、高端公共场所、社会智能基础设施,小到智能家居监控、指纹密码锁等,在这个充满想象力的时代,科技以更加智能化的方式改变和守护我们的生活。 引入智能…...

【无标题】CTreeCtrl更改-/+展开按钮颜色
#pragma once #include <list>// CMyTreeCtrlclass CMyTreeCtrl : public CTreeCtrl {private:std::list<std::...

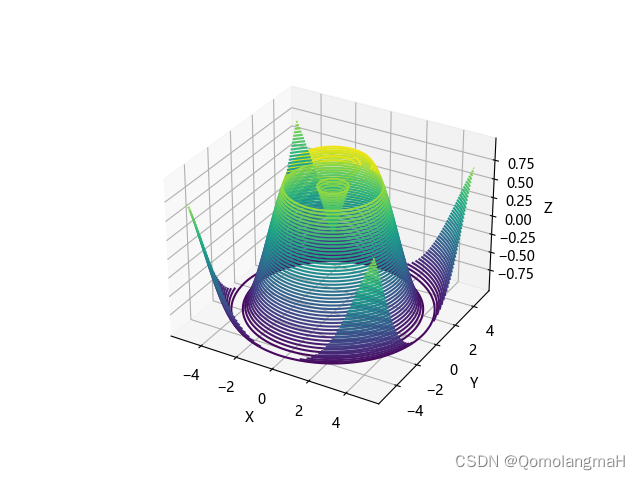
【深度学习】 Python 和 NumPy 系列教程(十九):Matplotlib详解:2、3d绘图类型(5)3D等高线图(3D Contour Plot)
目录 一、前言 二、实验环境 三、Matplotlib详解 1、2d绘图类型 2、3d绘图类型 0. 设置中文字体 1. 3D线框图(3D Line Plot) 2. 3D散点图(3D Scatter Plot) 3. 3D条形图(3D Bar Plot) 4. 3D曲面图…...

Java ZGC 算法调优
ZGC 是一种专门的垃圾收集器,专注于管理大型堆并最大限度地减少 Java 应用程序中的暂停。它解决了内存密集型工作负载和一致的响应时间至关重要的场景中垃圾收集的挑战。利用并发处理能力和先进算法,ZGC 为优化 Java 应用程序的性能提供了有效的解决方案…...

【海思SS626 | 开发环境】编译整个SDK全过程以及问题汇总
目录 一、概述二、解压SDK,打补丁三、安装交叉编译工具✨3.1 安装 aarch64-mix410-linux.tgz✨3.2 安装 cc-riscv32-cfg11-musl-20220523-elf.tar.gz✨3.3 检查工具链版本,打印版本则表示安装成功 四、安装软件包✨4.1 安装软件包✨4.2 安装mtd-utils的依…...

83 # 静态服务中间件 koa-static 的使用以及实现
静态服务中间件:koa-static 中间件可以决定是否向下执行,如果自己可以处理,那么直接处理完毕结束,如果自己处理不了,next 方法会继续向下执行 新建 public 文件夹,里面添加 index.html、style.css 文件 …...

带讲解的自行车租赁系统,可做毕设/课设
适合人群: 马上毕业/需要毕设的同学 技术栈: 前后端分离 前端使用: Vue Element 后端使用: SpringBoot Mysql8.0 Mybatis 支付宝支付 功能截图: 分为管理员端和 普通用户端 和 维修人员端 阿里大佬亲讲 免费看地址: 见评论区...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

Win系统权限提升篇UAC绕过DLL劫持未引号路径可控服务全检项目
应用场景: 1、常规某个机器被钓鱼后门攻击后,我们需要做更高权限操作或权限维持等。 2、内网域中某个机器被钓鱼后门攻击后,我们需要对后续内网域做安全测试。 #Win10&11-BypassUAC自动提权-MSF&UACME 为了远程执行目标的exe或者b…...

使用ch340继电器完成随机断电测试
前言 如图所示是市面上常见的OTA压测继电器,通过ch340串口模块完成对继电器的分路控制,这里我编写了一个脚本方便对4路继电器的控制,可以设置开启时间,关闭时间,复位等功能 软件界面 在设备管理器查看串口号后&…...
