Spring Boot + Vue的网上商城之基于element ui后台管理系统搭建
Spring Boot + Vue的网上商城之基于element ui后台管理系统搭建
在本篇博客中,我们将使用Spring Boot和Vue来构建一个基于element ui的后台管理系统。我们将详细介绍每个步骤,并提供完整的代码示例,包括配置文件和组件。此外,我们还将演示如何模拟成功登录,先来看看最后结果吧
设计思路
基于Spring Boot和Vue的网上商城系统是一种常见的技术组合,可以使用Spring Boot作为后端框架和Vue作为前端框架来实现。其中,Element UI是一个基于Vue.js的UI组件库,可以用于构建网站的后台管理系统。
搭建这样一个系统的思路可以分为以下几个步骤:
-
确定需求:明确系统的功能和具体需求,包括用户管理、商品管理、订单管理等。
-
后端开发:使用Spring Boot框架搭建后端,处理前端请求,实现业务逻辑。可以使用Spring Security来管理用户权限,Spring Data JPA来简化数据库操作。
-
前端开发:使用Vue框架搭建前端,采用Element UI作为UI组件库,构建后台管理系统的界面。可以使用Vue Router进行路由管理,使用axios进行与后端的数据交互。
-
前后端对接:通过API接口将前后端连接起来,前端通过axios发送请求,后端返回相应的数据。
-
测试和部署:对系统进行测试,确保功能正常。可以使用Docker进行容器化部署,也可以选择部署到云服务上。
以上是一种基本的思路,具体实现还需要根据具体情况进行调整!
最后结果图例说明
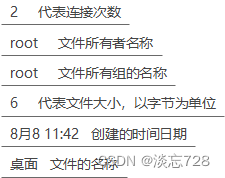
下面是一个本篇结果示例的文件结构和作用的图例:
├── backend
│ ├── src
│ │ ├── main
│ │ │ ├── java
│ │ │ │ ├── com
│ │ │ │ │ ├── example
│ │ │ │ │ │ ├── backend
│ │ │ │ │ │ │ ├── controller
│ │ │ │ │ │ │ │ └── UserController.java
│ │ │ │ │ │ │ ├── model
│ │ │ │ │ │ │ │ └── User.java
│ │ │ │ │ │ │ ├── repository
│ │ │ │ │ │ │ │ └── UserRepository.java
│ │ │ │ │ │ │ └── service
│ │ │ │ │ │ │ └── UserService.java
│ │ │ │ │ │ └── BackendApplication.java
│ │ │ ├── resources
│ │ │ │ ├── application.properties
│ │ │ │ └── data.sql
├── frontend
│ ├── src
│ │ ├── views
│ │ │ ├── Home.vue
│ │ │ └── Login.vue
│ ├── App.vue
│ ├── main.js
│ └── router
│ └── index.js
├── package.json
└── pom.xml
-
backend目录是后端项目的根目录。 -
backend/src/main/java/com/example/backend/controller/UserController.java是后端项目的控制器,用于处理用户相关的请求。 -
backend/src/main/java/com/example/backend/model/User.java是后端项目的模型类,用于定义用户对象的属性和方法。 -
backend/src/main/java/com/example/backend/repository/UserRepository.java是后端项目的数据访问层,用于与数据库进行交互。 -
backend/src/main/java/com/example/backend/service/UserService.java是后端项目的服务层,用于处理业务逻辑。 -
backend/src/main/java/com/example/backend/BackendApplication.java是后端项目的入口类,用于启动后端服务。 -
backend/src/main/resources/application.properties是后端项目的配置文件,用于配置数据库连接等信息。 -
backend/src/main/resources/data.sql是后端项目的SQL脚本,用于初始化数据库表和插入初始数据。 -
frontend目录是前端项目的根目录。 -
frontend/src/views/Home.vue是前端项目的首页视图组件,用于显示欢迎消息。 -
frontend/src/views/Login.vue是前端项目的登录视图组件,用于用户登录。 -
frontend/App.vue是前端项目的根组件,用于渲染其他子组件。 -
frontend/main.js是前端项目的入口文件,用于初始化Vue实例。 -
frontend/router/index.js是前端项目的路由配置文件,用于配置页面路由。 -
package.json是项目的依赖配置文件,用于管理项目的依赖包。 -
pom.xml是项目的Maven配置文件,用于管理项目的依赖和构建配置。
希望这个图例能够帮助你更好地理解最终结果的主要文件的作用!
1. 前期准备
在开始之前,我们需要确保已经安装了以下软件和工具:
- JDK 1.8+
- Maven
- Node.js
- Vue CLI
2. 创建Spring Boot项目
首先,我们需要创建一个Spring Boot项目。可以使用Spring Initializr(https://start.spring.io/)来创建一个基本的Spring Boot项目。
选择以下依赖项:
- Spring Web
- Spring Data JPA
- MySQL Driver(如果你使用MySQL数据库)
下载并解压缩生成的项目文件。
3. 创建Vue项目
接下来,我们将创建一个Vue项目。在命令行中执行以下命令:
vue create vue-admin
根据提示选择默认设置。
4. 配置Spring Boot项目
将以下配置添加到Spring Boot项目的application.properties文件中:
# 数据源配置
spring.datasource.url=jdbc:mysql://localhost:3306/db_name?useUnicode=true&characterEncoding=utf8&useSSL=false
spring.datasource.username=root
spring.datasource.password=password
spring.datasource.driver-class-name=com.mysql.jdbc.Driver# JPA配置
spring.jpa.hibernate.ddl-auto=update
spring.jpa.show-sql=true
spring.jpa.properties.hibernate.dialect=org.hibernate.dialect.MySQL5InnoDBDialect
确保替换db_name、root和password为你的数据库名称、用户名和密码。
5. 创建数据库表
根据你的业务需求,创建相应的数据库表。例如,我们创建一个名为user的表,包含id、username和password字段。
6. 创建后台管理系统界面
在Vue项目的src/views目录下创建一个名为Login.vue的文件,用于登录页面。
<template><div><h1>Login</h1><form><input type="text" v-model="username" placeholder="Username" /><input type="password" v-model="password" placeholder="Password" /><button type="button" @click="login">Login</button></form></div>
</template><script>
export default {data() {return {username: '',password: ''}},methods: {login() {// 在这里编写登录逻辑}}
}
</script>
在src/App.vue中添加以下代码,用于引入登录页面:
<template><div id="app"><router-view /></div>
</template><script>
export default {name: 'App'
}
</script>
7. 安装element ui
在命令行中执行以下命令,安装element ui:
npm install element-ui
在src/main.js中添加以下代码,引入element ui:
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'Vue.use(ElementUI)
8. 添加路由
在Vue项目的src/router/index.js中添加以下代码,配置路由:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../views/Login.vue'Vue.use(VueRouter)const routes = [{path: '/',name: 'Login',component: Login}
]const router = new VueRouter({mode: 'history',base: process.env.BASE_URL,routes
})export default router
9. 运行项目
在命令行中执行以下命令,启动Vue项目:
npm run serve
在浏览器中访问http://localhost:8080,将会看到登录页面。
10. 模拟登录成功
在Login.vue的login方法中,添加以下代码,模拟登录成功:
login() {if (this.username === 'admin' && this.password === 'admin123') {// 登录成功,跳转到首页this.$router.push('/home')} else {// 登录失败,显示错误信息alert('Invalid username or password')}
}
11. 创建首页
在Vue项目的src/views目录下创建一个名为Home.vue的文件,用于首页。
<template><div><h1>Home</h1><p>Welcome, admin!</p></div>
</template><script>
export default {name: 'Home'
}
</script>
在src/router/index.js中添加以下代码,配置首页路由:
import Home from '../views/Home.vue'const routes = [{path: '/',name: 'Login',component: Login},{path: '/home',name: 'Home',component: Home}
]
12. 运行项目
重新运行Vue项目,并在浏览器中访问http://localhost:8080。输入用户名admin和密码admin123,点击登录按钮,将会跳转到首页并显示欢迎消息。
结论
通过本篇博客,我们学习了如何使用Spring Boot和Vue构建一个基于element ui的后台管理系统。我们通过详细的步骤和完整的代码示例,帮助读者了解如何搭建和运行这样一个系统,并模拟登录成功的过程。希望本篇博客对你有所帮助!
相关文章:

Spring Boot + Vue的网上商城之基于element ui后台管理系统搭建
Spring Boot Vue的网上商城之基于element ui后台管理系统搭建 在本篇博客中,我们将使用Spring Boot和Vue来构建一个基于element ui的后台管理系统。我们将详细介绍每个步骤,并提供完整的代码示例,包括配置文件和组件。此外,我们…...

Linux基础入门
一、操作系统安装方法 1、使用u盘安装 工具(前提条件): <1>u盘 <2>镜像文件iso/msdn.itellyou.cn <3>把u盘做成PE:大白菜/老毛桃/winPE/软碟通/ultralSO 设置BIOS:通过u盘启动 安装系统&…...

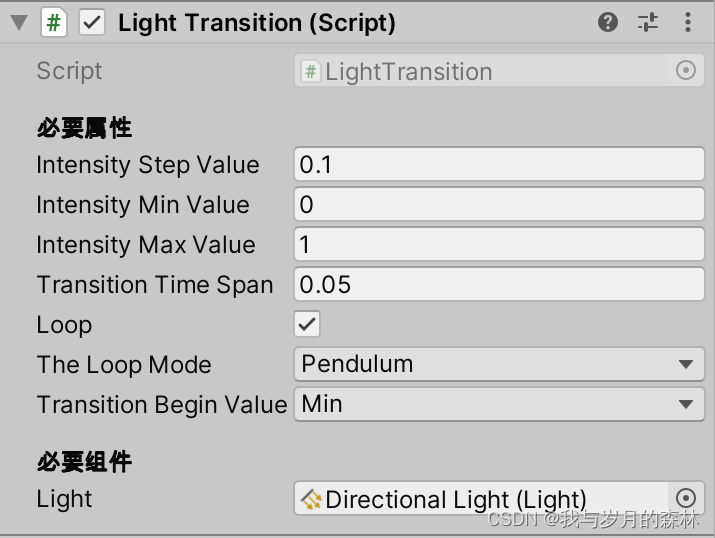
Unity工具——LightTransition(光照过渡)
需求描述 在游戏中,开发者为了让玩家更直接地看到待拾取的物品从而为其添加一种闪烁效果,或者模拟现实中闪烁的灯光效果,我能够想到的一种方案则是通过控制光照强度来实现,那么本篇文章我们就尝试通过这个方案来实现一下ÿ…...

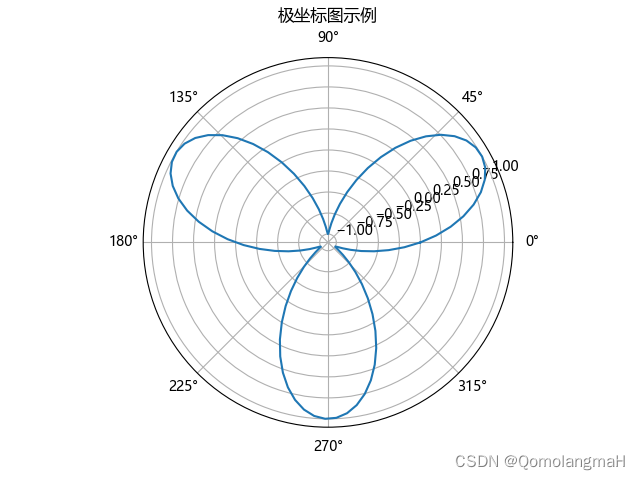
【深度学习】 Python 和 NumPy 系列教程(十四):Matplotlib详解:1、2d绘图(下):箱线图、热力图、面积图、等高线图、极坐标图
目录 一、前言 二、实验环境 三、Matplotlib详解 1、2d绘图类型 0. 设置中文字体 1-5. 折线图、散点图、柱状图、直方图、饼图 6. 箱线图(Box Plot) 7. 热力图(Heatmap) 8. 面积图(Area Plot) 9. 等…...

IMU+摄像头实现无标记运动捕捉
惯性传感和计算机视觉的进步为在临床和自然环境中获得精准数据带来了新可能。然而在临床应用时需要仔细地将传感器与身体对齐,这减慢了数据收集过程。 随着无标记运动捕捉的发展,研究者们提出了一个新的深度学习模型,利用来自视觉、惯性传感…...

前后端分离,JSON数据如何交互
如何接收: 在配置文件商法加上相应注解 EnableWebMvc 在接收的路径上加上RequestBody注解 注解的作用:在Spring框架中,RequestBody注解用于将HTTP请求的body中的内容转换为Java对象,并将其作为参数传递给控制器方法。它通常用…...

docker中已创建容器的修改方法
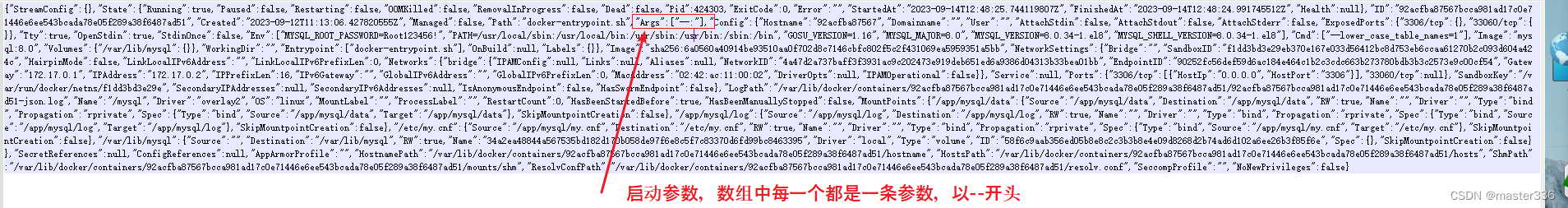
环境信息以CentOS8为例 停止容器 #docker stop 容器名或id docker stop mysql停止docker服务 systemctl stop docker修改docker配置文件 配置文件在: /var/lib/docker/containers/{容器id} 如:/var/lib/docker/containers/92acfba87567bcca981ad17c0e…...

uniapp中video播放视频上按钮没显示的问题
video标签层级很高,尝试了添加z-index,但无效果 通过查阅资料,得知cover-view层级比video层级高 效果图 需求是为了使直播时,可选是原画/流畅 解决方案 首先,在pages.json中配置右上角的图标 {"path" : …...

docker学习:dockerfile和docker-compose
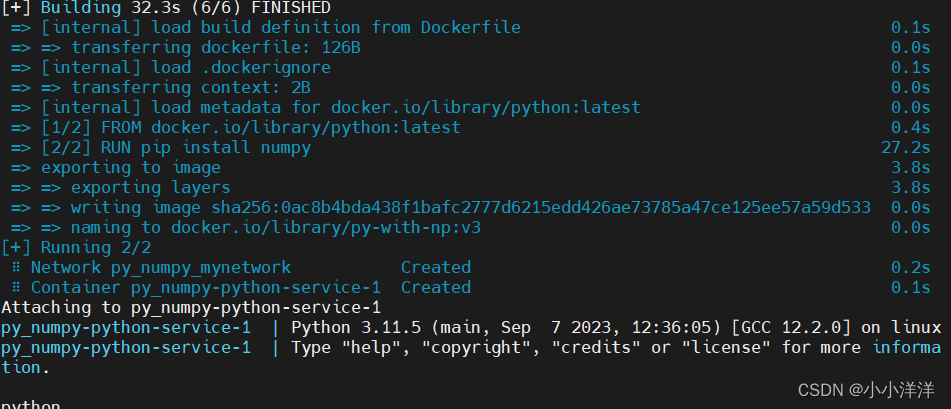
学习如何使用dockerfile 以下内容,部分来自gpt生成,里面的描述可能会出现问题,但代码部分,我都会进行测试。 1. 需求 对于一个docker,例如python,我们需要其在构建成容器时,就有np。有以下两种方…...

Pycharm 配置python项目本地运行环境
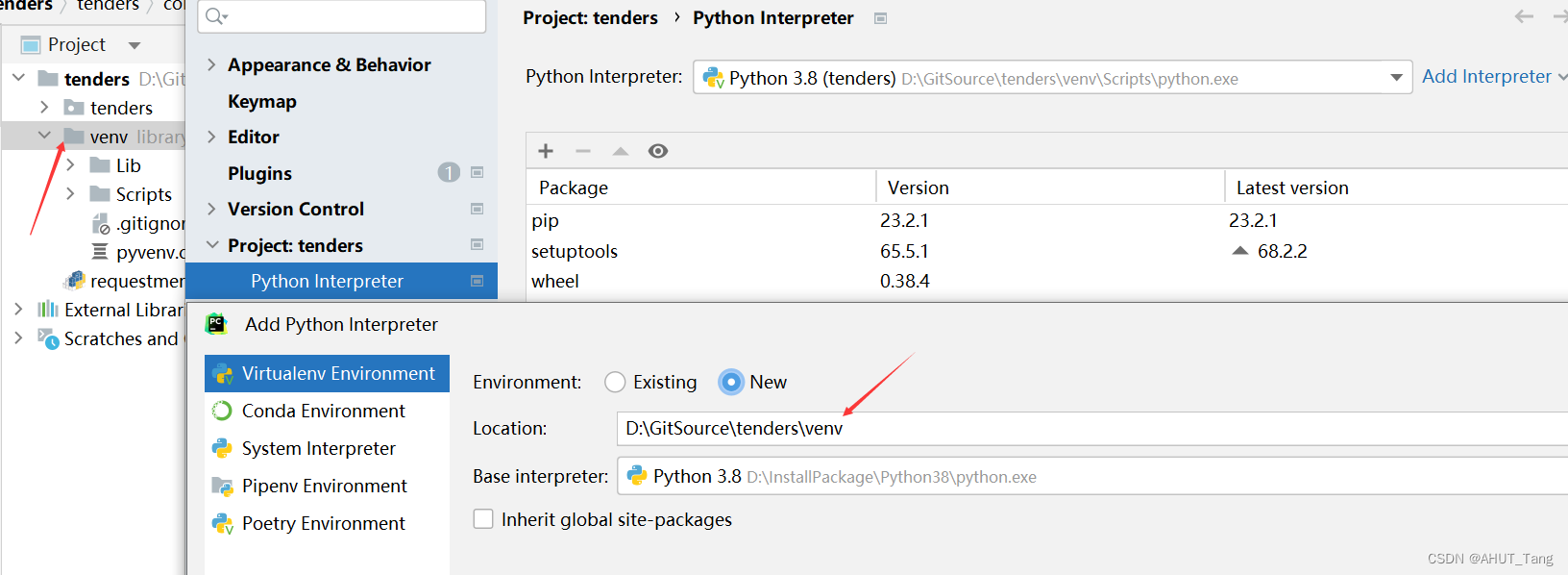
1.打开Pycharm,打开Setting 2. 新建本地环境 3.如果报错如上图所示,请通过cmd来新建本地环境,具体步骤如下 在对应的代码路径下,通过virtualenv venv来创建虚拟路径 安装好之后,安装对应的依赖包即可 pip3 install -r ./require…...

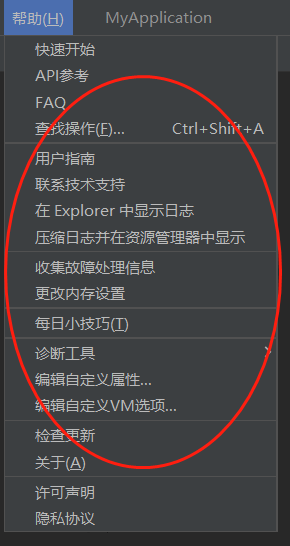
DevEco Studio中如何设置HarmonyOS/OpenHarmony应用开发
DevEco Studio内置有帮助中心,初学HarmonyOS 及OpenHarmony应用、元服务的开发者,通过内置的帮助中去系统的学习相关内容,是边练边学,快速上手的最佳方式。 一、帮助 二、快速开始 三、HarmonyOS应用、元服务开发相关 四、OpenHa…...

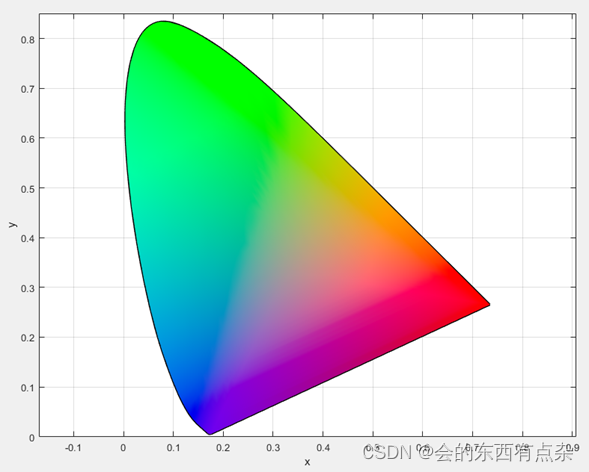
Matlab图像处理-三原色
三原色 根据详细的实验结果,人眼中负责颜色感知的细胞中约有65%对红光敏感,33%对绿光敏感,只有2%对蓝光敏感。正是人眼的这些吸收特性决定了所看到的彩色是一般所谓的原色红(R)、绿(G)和蓝&…...

QLExpress代码解读,运行原理解析
简介: 本文针对上图的功能详细图,进行逐个的简单介绍:代码入口、代码的主要逻辑和算法。 调用代码实例 //本文以helloworld案例,开启了两个打印日志的参数,实际使用通常不建议打开。 boolean printParseLog true;//语法分析日志开…...

M1 Mac创建虚拟环境遇到的问题
报错信息 PackagesNotFoundError: The following packages are not available from current channels: python3.7 Current channels: https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/main/osx-arm64 https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/main/noarch htt…...

flutter 与H5交互
主要是flutter内嵌H5页面,之后就是两者之间的交互 flutter:webview_flutter 4.2.2 H5: uniapp 1、flutter向H5传参 //在flutter 中的web页面,可在onPageFinished中向H5进行传参onPageFinished: (String url) async {WebViewCont…...

【Java 基础篇】Java类型通配符:解密泛型的神秘面纱
在Java中,类型通配符(Type Wildcard)是泛型的重要概念之一。它使得我们能够更加灵活地处理泛型类型,使代码更通用且可复用。本文将深入探讨Java类型通配符的用法、语法和最佳实践。 什么是类型通配符? 类型通配符是一…...

《极客时间:如何成为学习高手》【方法论】
本篇博客是学习过程中的笔记整理和个人思考。原文链接:https://time.geekbang.org/column/intro/100081501?tabcatalog 底层逻辑01|如何减少对学习的排斥和厌恶心理,使其变得相对愉悦?02|学会这 4 点,你也…...

如何处理ChatGPT在文本生成中的语法错误和不合理性?
ChatGPT是一种强大的自然语言处理模型,但它并不是完美的,有时会产生语法错误或不合理的文本。这些问题可能会影响模型生成的内容的质量和可信度。在处理ChatGPT中的语法错误和不合理性时,有许多方法和策略可以采用,以下是一些详细…...

GitHub常用命令
1. 将本文件夹初始化为一个本地git仓库 git init 2. 将github的远程克隆到本地 git clone XXX 3. 添加所有文件到暂存区 git add . 4. 删除工作区文件 git rm [file] 5. 提交 git commit -m "提交信息(比如:my first commit fileÿ…...

【Linux学习笔记】 - 常用指令学习及其验证(上)
前言:本文主要记录对Linux常用指令的使用验证。环境为阿里云服务器CentOS 7.9。关于环境如何搭建等问题,大家可到同平台等各大资源网进行搜索学习,本文不再赘述。 由于本人对Linux学习程度尚且较浅,本文仅介绍验证常用指令的常用…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
