Fiber 架构的起源和含义
Fiber 架构的起源
Fiber 架构的起源可以追溯到 React 团队在 2017 年提出的一项重大改进计划。在过去的 React 版本中,渲染过程是基于递归的,即组件树的遍历是通过递归函数来完成的。这种方式在大规模复杂应用中可能会引发一些性能问题,例如长时间的主线程阻塞,导致用户体验下降。
为了解决这些性能问题,React 团队开始着手设计一种新的渲染架构,即 Fiber 架构。Fiber 架构的目标是使 React 的渲染过程可中断和恢复,从而实现更好的任务调度、优先级管理和增量更新。
Fiber 这个名字来源于计算机科学中的 “Fiber”(纤程)概念,指的是一种轻量级的执行单元,可以在多个任务之间切换,并且可以中断和恢复执行。React 中的 Fiber 也是类似的概念,表示渲染过程中的任务单元,可以根据任务的优先级和时间片进行灵活的调度和中断。
通过 Fiber 架构,React 实现了一个基于链表结构的 Fiber 树,用于表示组件的层级关系和渲染顺序。同时,React 还引入了优先级调度算法,通过动态调整任务的优先级,可以根据不同任务的重要性和紧急程度来合理地分配渲染资源。
Fiber 架构的引入使得 React 在渲染过程中可以更加灵活地响应用户交互,提供更好的用户体验。它为 React 提供了更强大的渲染能力,能够支持更复杂、更大规模的应用程序。
值得一提的是,Fiber 架构的设计和实现是一个非常复杂的过程,并且在不同版本的 React 中可能会有一些细节上的差异。React 团队在不断地改进和优化 Fiber 架构,以进一步提升 React 应用的性能和可靠性。
Fiber的含义
总的来说,Fiber 是 React 中的一种渲染架构和调度算法,通过将渲染过程划分为可中断和恢复的任务单元,实现了增量更新和优先级调度。Fiber 架构的引入使得 React 能够更加高效地处理渲染任务,提供更好的用户体验和更高的性能。
Fiber 是 React 中的一个概念,它有多个含义和作用:
-
渲染任务单元:在 React 中,Fiber 表示渲染过程中的任务单元。传统的递归渲染方式可能会导致长时间的主线程阻塞,影响用户体验。而 Fiber 架构将渲染过程划分为一系列小的任务单元(Fiber 节点),可以根据任务的优先级和时间片进行灵活的调度和中断,实现增量更新和任务的并发处理。
-
调度和优先级管理:Fiber 架构引入了一套调度算法,用于根据任务的优先级和时间片来动态调整任务的执行顺序。通过优先级调度,React 可以根据任务的重要性和紧急程度合理地分配渲染资源,从而提供更好的用户体验。优先级调度还使得 React 可以在不同任务之间进行中断和恢复,避免了长时间的阻塞。
-
组件结构表示:Fiber 架构引入了基于链表结构的 Fiber 树,用于表示组件的层级关系和渲染顺序。每个 Fiber 节点表示一个组件或 DOM 元素,并通过 child、sibling 和 return 等属性建立起节点之间的关联。通过 Fiber 树的结构,React 可以更加高效地遍历和更新组件树,实现增量渲染。
-
增量更新:Fiber 架构支持增量更新,即仅更新发生变化的部分,而不需要重新渲染整个组件树。通过对比 Fiber 树的两个状态,React 可以确定哪些组件需要更新,并且可以跳过不需要更新的部分,从而提高渲染性能。
相关文章:

Fiber 架构的起源和含义
Fiber 架构的起源 Fiber 架构的起源可以追溯到 React 团队在 2017 年提出的一项重大改进计划。在过去的 React 版本中,渲染过程是基于递归的,即组件树的遍历是通过递归函数来完成的。这种方式在大规模复杂应用中可能会引发一些性能问题,例如…...

Vue3高频面试题+八股文
Vue3.0中的Composition Api 开始之前 Compos:1 tion API可以说是ue3的最大特点,那么为什么要推出Compos1t1on Api,解决了什么问趣? 通常使用Vue2开发的项目,普遍会存在以下问题: 代码的可读性随着组件变大而变差每一种代码复用的…...

对数据库三大范式的理解
首先,要明确一个概念,范式的提出到逐步精进,从第一范式到第三范式,甚至于BCNF范式,逐步优化是为了解决插入异常、删除异常以及改善数据冗余的。 第一范式:符合第一范式的要求,即数据表的属性值均…...

(matplotlib)如何不显示x轴或y轴刻度(ticks)
文章目录 背景plt版本ax子图版本 解决办法plt版本ax子图版本 背景 import numpy as np import matplotlib.pyplot as pltplt版本 x[1,2,3] y[4,5,6] plt.plot(x,y)ax子图版本 x[1,2,3] y[4,5,6] axplt.subplot() ax.plot(x,y)可以发现,正常情况下是有刻度的&…...

U8用友ERP本地部署异地远程访问:内网端口映射外网方案
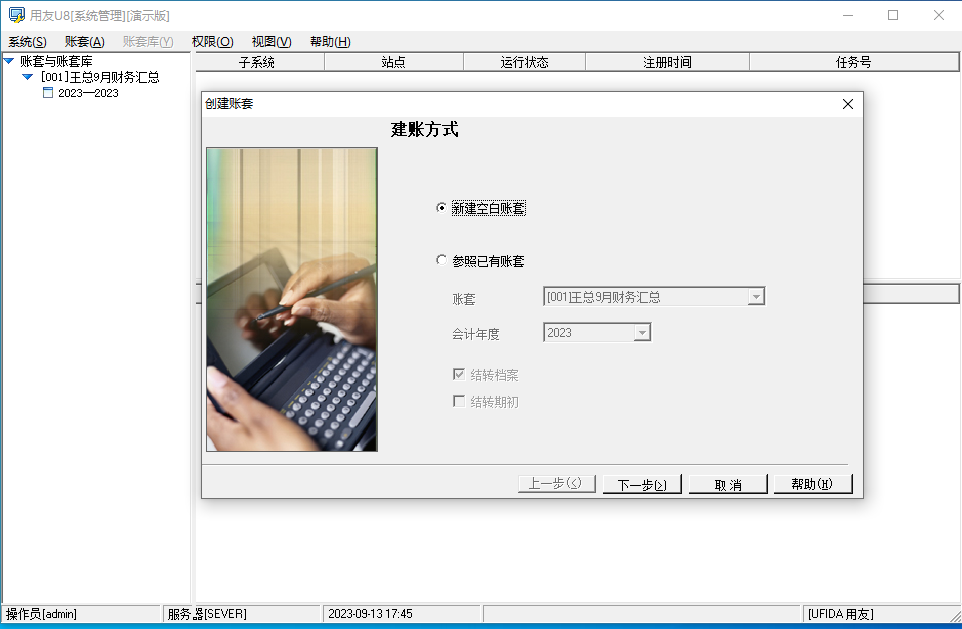
文章目录 前言1. 服务器本机安装U8并调试设置2. 用友U8借助cpolar实现企业远程办公2.1 在被控端电脑上,点击开始菜单栏,打开设置——系统2.2 找到远程桌面2.3 启用远程桌面 3. 安装cpolar内网穿透3.1 注册cpolar账号3.2 下载cpolar客户端 4. 获取远程桌面…...

怎么提取一个python文件中所有得函数名称
可以通过创建一个Python脚本来读取一个文件(其中包含函数名称),并将这些函数名称写入另一个文件。以下是一个简单的示例: 假设你有一个名为 mytest.py 的文件,其中包含一些函数: # mytest.py def functi…...

企业架构LNMP学习笔记37
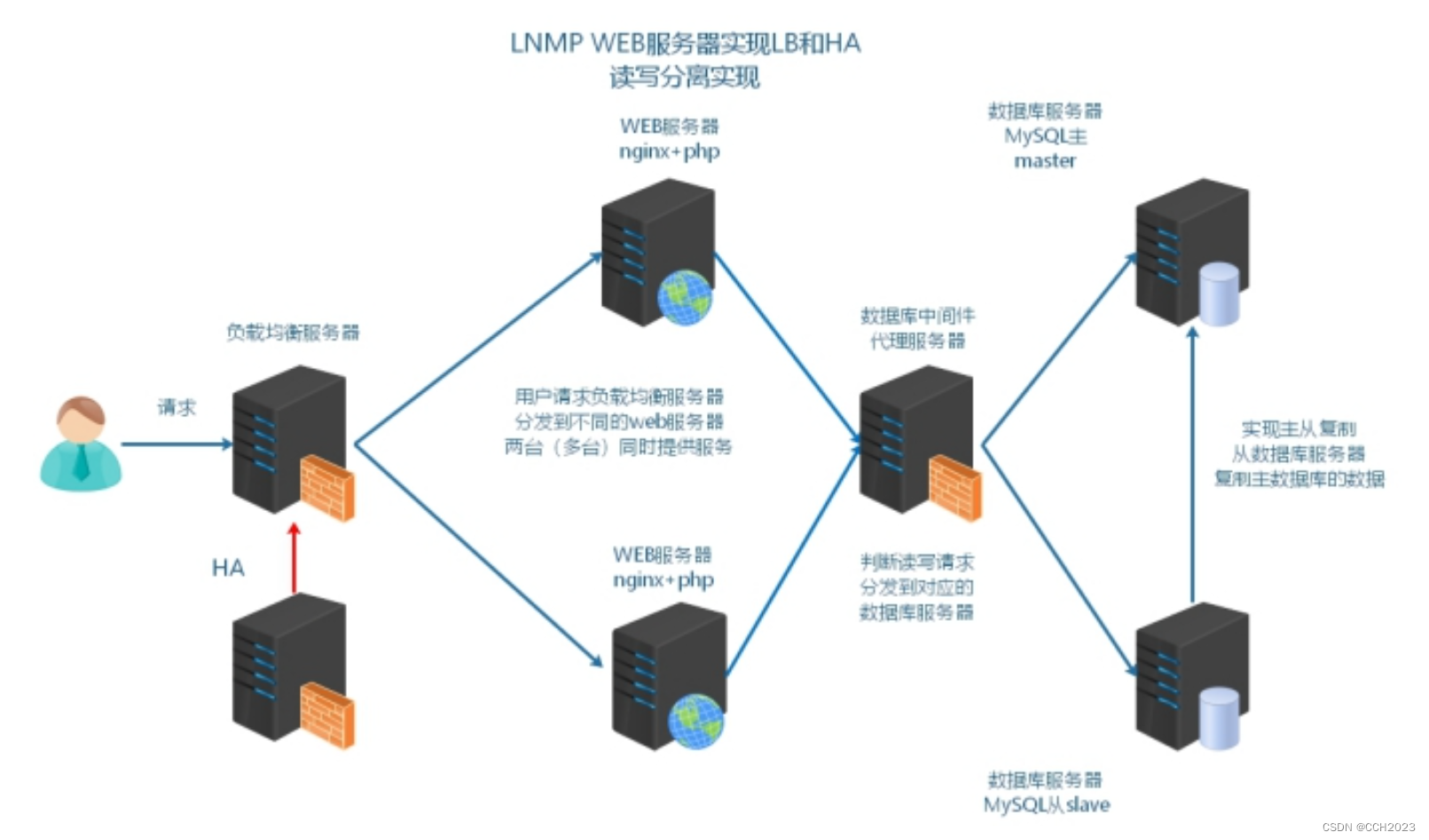
1、能够理解读写分离的目的; 2、能够描述读写分离的常见实现方式; 3、能够通过项目框架配置文件实现读写分离; 4、能够通过中间件实现读写分离; 业务背景描述: 时间:2014.6.-2015.9 发布产品类型&#x…...

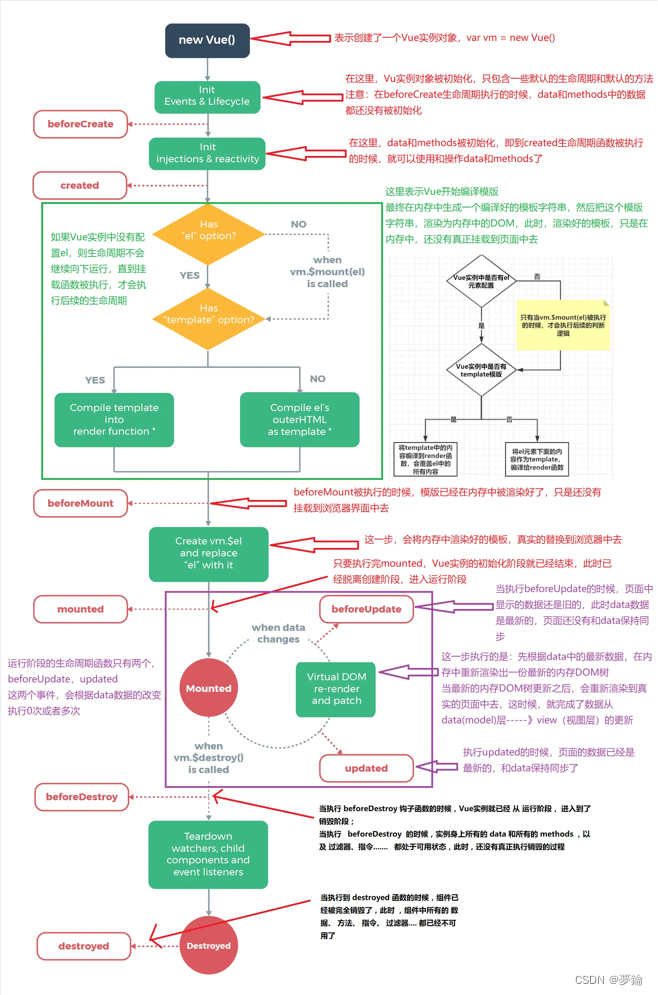
vue3 自定义组件 v-model 原理解析
1. input 中的 v-model <!-- my-input.vue --> <!-- props:value值必须用modelValue命名 --> <!-- emits:方法必须用update:modelValue命名 --> <script setup>const props defineProps({modelValue: String,});let emits de…...

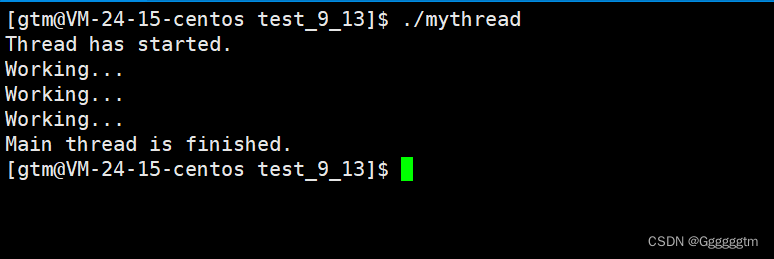
【Linux从入门到精通】线程 | 线程介绍线程控制
本篇文章主要对线程的概念和线程的控制进行了讲解。其中我们再次对进程概念理解。同时对比了进程和线程的区别。希望本篇文章会对你有所帮助。 文章目录 一、线程概念 1、1 什么是线程 1、2 再次理解进程概念 1、3 轻量级进程 二、进程控制 2、1 创建线程 pthread_create 2、2…...

2023Web前端面试题及答案(一)
答案仅供参考,每人的理解不一样。 文章目录 1、简单说一说事件流原理 事件流: (1)事件流是指页面 接收事件的顺序; (2)假设页面中的元素都具备相同的事件,并且这些个元素之间是相互嵌套的 关系. (3…...

Rabbitmq参数优化
官网 ## https://www.rabbitmq.com/configure.html参考 ## https://blog.csdn.net/qq_37165235/article/details/132447907 优化参数 cat /etc/rabbitmq/rabbitmq.conf vm_memory_high_watermark.relative0.8...

typescript环境搭建,及tsc命令优化
typescript typescript. 是一种由微软开发的 开源 、跨平台的编程语言。. 它是 JavaScript 的超集,最终会被编译为JavaScript代码。. TypeScript添加了可选的静态类型系统、很多尚未正式发布的ECMAScript新特性(如装饰器 [1] )。. 2012年10月…...

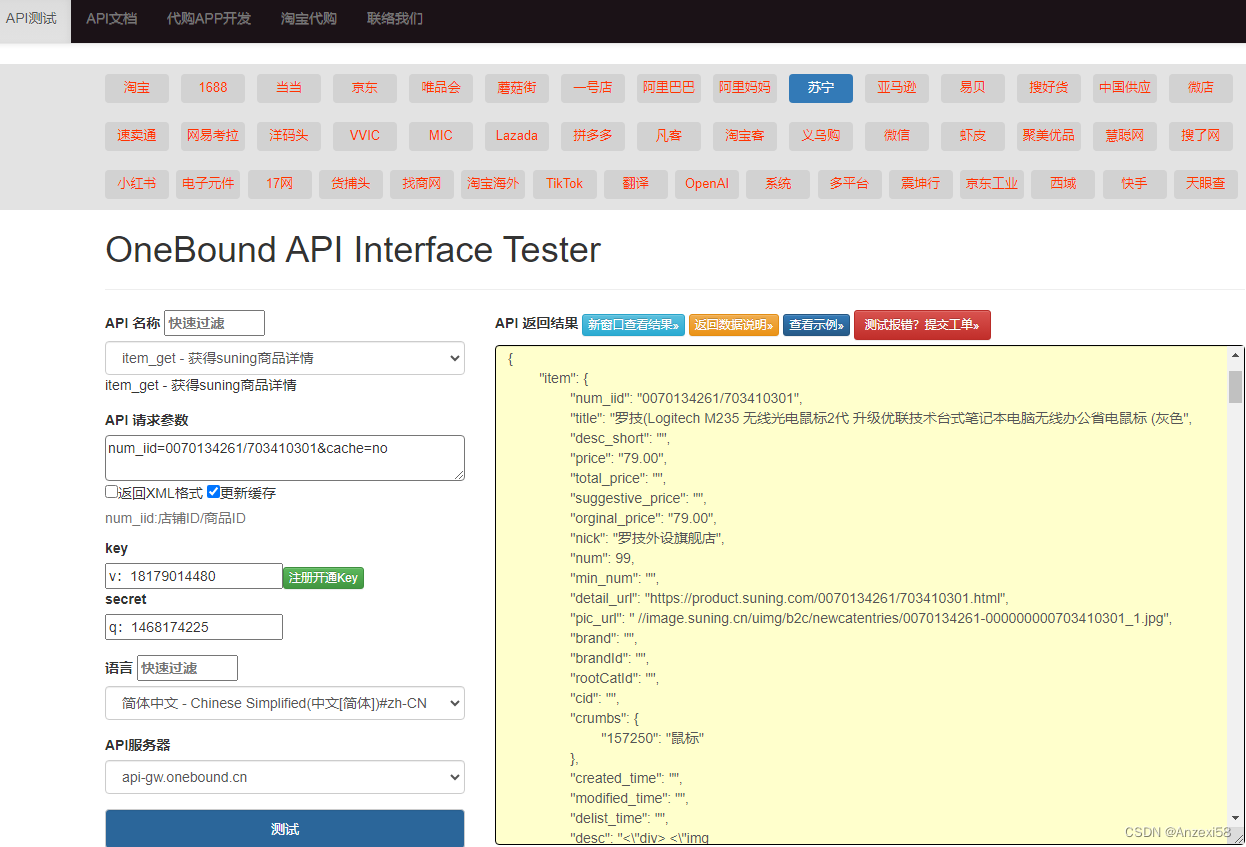
suning苏宁API接入说明(苏宁商品详情+关键词搜索商品列表)
API地址:https://o0b.cn/anzexi 调用示例:https://api-gw.onebound.cn/suning/item_get/?keytest_api_key& &num_iid0070134261/703410301&&langzh-CN&secret 参数说明 通用参数说明 version:API版本key:调用key,测试key:test_api_keyapi_na…...

类和对象(3)
文章目录 1.回顾上节2. 拷贝构造3. 运算符重载(非常重要)4. 赋值运算符重载 1.回顾上节 默认成员函数:我们不写,编译器自动生成。我们不写,编译器不会自动生成 默认生成构造和析构: 对于内置类型不做处理对…...

C++下基于粒子群算法解决TSP问题
粒子群优化算法求解TSP旅行商问题C(2020.11.12)_jing_zhong的博客-CSDN博客 混合粒子群算法(PSO):C实现TSP问题 - 知乎 (zhihu.com) 一、原理 又是一个猜答案的算法,和遗传算法比较像,也是设…...

vue3 ElementUI Switch before-change自动调用问题
使用 :beforeChange 这个属性 但是这个属性不能直接传值 如果直接传值依然会自动调用,需要使用自执行函数来****传值 解决 <el-switchv-model"rows[index].ifInjection":before-change"() > beforeChange(row)"/> :before-change"() > b…...

【chromium】windows 获取源码到本地
从github的chromium 镜像git clone 到2.5G失败了官方说不能,要去 windows_build_instructions vs2017和19都是32位的 vs2022是x64的 vs2022_install You may also have to set variable vs2022_install to your installation path of Visual Studio 2022,...

Nacos-Go-Sdk代码逻辑解析
文章目录 初始化服务,获取nacosClient获取配置源码逻辑 获取json配置发布配置监听配置变化源码逻辑listenConfigExecutor调度longPullinglongPullingcallListener监听表 中 配置 的 结构 监听功能的调用逻辑 初始化服务,获取nacosClient Nacos Client Co…...

检测opencv是否安装成功
winr打开命令提示符窗口: 输入 : python,进入python模块; 然后输入 import cv2出现>>>就代表opencv安装成功了; 同样的,也可以检测numpy等是否安装成功 最后输入 : exit() 退出python模块...

如果你是独立开发者,你是先写前端还是先写后端?
当我们站在独立开发的路口时,一个重要的抉择就摆在了我们面前:是先着手前端开发还是后端开发?这看似简单的问题,却蕴含着许多深刻的考虑和决策。无论你是准备构建一个复杂的分布式系统还是一个引人入胜的用户界面,接下…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...
