JavaScript框架:构建交互性、现代化Web应用的利器
- 💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】
- 🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】
- 💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】

引言
JavaScript框架已经成为现代Web开发的核心组成部分。它们提供了丰富的工具和库,帮助开发者构建交互性、现代化的Web应用。本文将深入探讨JavaScript框架的作用、流行的框架、如何选择合适的框架以及如何最大程度地利用它们来创建强大的Web应用。
1. JavaScript框架的作用
1.1 构建交互性
JavaScript框架使得开发者能够轻松地实现交互性元素,例如表单验证、动画和实时更新。
1.2 组件化开发
框架通常支持组件化开发,允许开发者将应用程序拆分为可重用的模块,提高了代码的可维护性。
1.3 管理应用状态
许多框架提供了状态管理工具,使得管理应用程序状态和数据变得更加容易。
2. 流行的JavaScript框架
2.1 React
React是一个由Facebook开发的流行框架,专注于构建用户界面。它采用虚拟DOM和组件化开发,被广泛用于单页面应用(SPA)和移动应用开发。
2.2 Angular
Angular是由Google维护的框架,适用于大型Web应用。它提供了强大的依赖注入、路由、表单处理和模块化开发功能。
2.3 Vue.js
Vue.js是一个轻量级的框架,易于学习和使用。它具有响应式数据绑定和组件化开发的特性,广泛用于构建交互式界面。
2.4 Ember.js
Ember.js是一个全栈JavaScript框架,提供了一套完整的工具和最佳实践,用于构建高性能Web应用。
3. 如何选择合适的JavaScript框架
3.1 项目需求
了解项目的需求,包括应用类型、规模、功能需求和团队技能。
3.2 学习曲线
考虑框架的学习曲线,选择适合您团队技能水平的框架。
3.3 社区支持
选择具有活跃社区支持和丰富文档的框架,以便获得及时的帮助和更新。
3.4 生态系统
评估框架的生态系统,包括可用的扩展、插件和第三方库,以加速开发过程。
4. 最佳实践:构建现代JavaScript应用
4.1 组件化开发
采用组件化开发模式,将应用程序拆分为可重用的组件,提高代码的可维护性和可测试性。
4.2 路由管理
使用框架提供的路由管理工具,实现单页面应用的导航和状态管理。
4.3 状态管理
对于大型应用,考虑使用状态管理工具(如Redux或Vuex)来管理应用的状态和数据流。
5. JavaScript框架的未来趋势
5.1 Web组件
Web组件标准将继续发展,JavaScript框架将更好地集成这一标准,以实现更大程度的组件化和可重用性。
5.2 更好的性能
未来的JavaScript框架将更注重性能优化,以确保应用程序的加载速度和渲染性能。
5.3 移动和桌面应用
JavaScript框架将扩展到移动和桌面应用程序领域,提供跨平台的开发能力。
结语
JavaScript框架已经成为构建现代Web应用的不可或缺的工具。了解它们的作用、选择合适的框架以及最佳实践,将有助于提高开发效率和用户体验。未来,JavaScript框架将继续发展,为开发者提供更多创新和便利,无论您是前端开发者还是全栈工程师,深入研究和实践JavaScript框架都将对您的职业生涯产生积极的影响。
相关文章:

JavaScript框架:构建交互性、现代化Web应用的利器
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 引言 JavaScript框架已…...

数据结构——二分查找法
二分查找法(Binary Search)是一种高效的查找算法,通常用于在已排序的数组或列表中查找特定的目标值。这个算法的基本思想是不断将查找范围缩小为原来的一半,直到找到目标值或确定目标值不存在。 二分查找是一种在每次比较之后将查…...

服务端渲染(SSR):提升Web应用性能和用户体验的关键技术
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 引言 服务端渲染&#…...

如何工作和生活相平衡?
之前待过一家外企,他们的口号是 Balancing work and life,工作和生活相平衡。辗转几家公司之后,发现这个越来越难了,越来越少的时间投入家庭和自己的生活。 人生的意义 (AI) 人生的意义是一个深奥而复杂的…...

semaphere部署,配置ldap
在处理 Ansible 相关项目时,我们经常面临繁琐的命令行操作,这对于不熟悉命令行的用户来说可能是一个挑战。此外,当项目规模扩大时,跟踪和管理多个 playbook 变得困难,同时缺乏对失败的及时通知和访问控制。这些问题催生…...

Java 泛型 T,E,K,V,?
泛型带来的好处 在没有泛型的情况的下,通过对类型 Object 的引用来实现参数的“任意化”,“任意化”带来的缺点是要做显式的强制类型转换,而这种转换是要求开发者对实际参数类型可以预知的情况下进行的。对于强制类型转换错误的情况…...

软件测试技术之地图导航的测试用例
外观测试 屏幕显示不能有花屏、黑点和闪屏,清晰度、亮度、颜色要正常。 检测所有按键都能起到相应作用,是否手感不良。 UI显示状态、颜色、清晰度、效果。 控制:放大,缩小,音量调节功能测试。 交叉路口查询测试&am…...

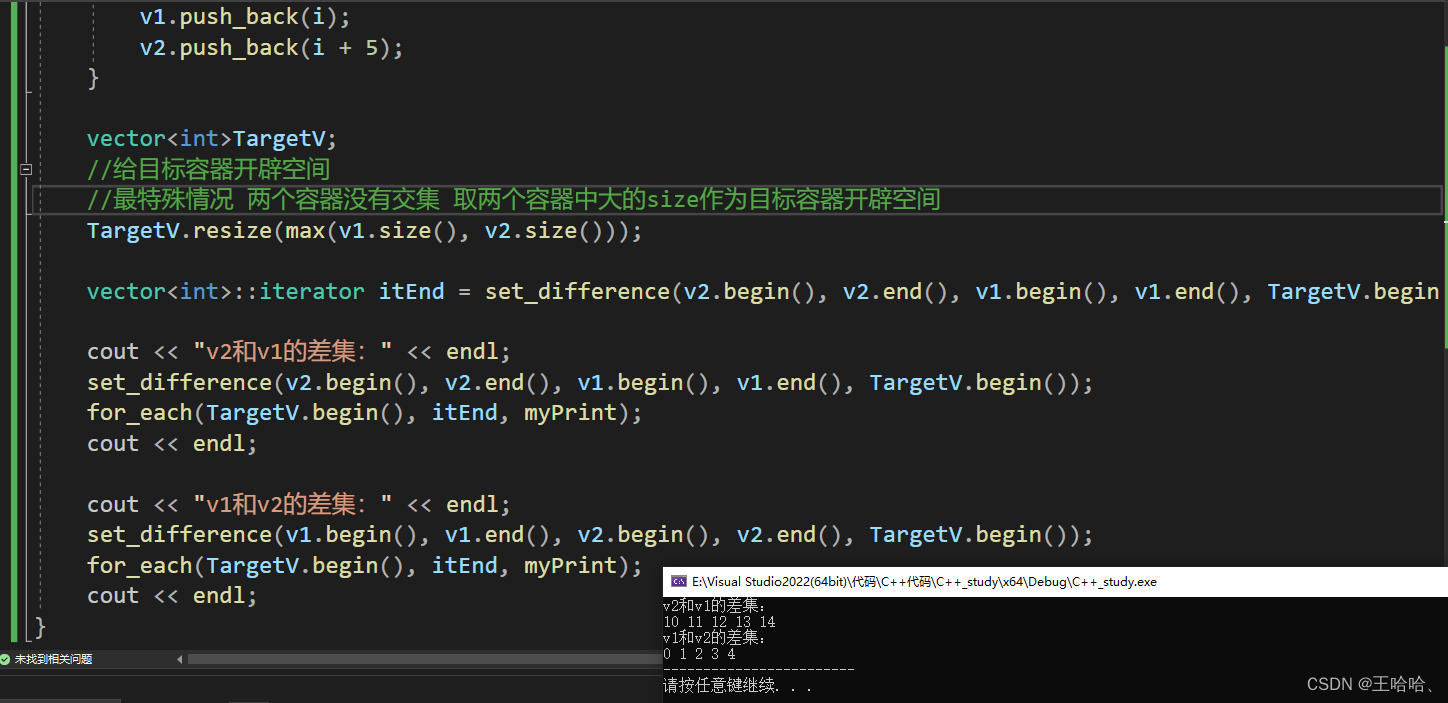
【C++】常用集合算法
0.前言 1.set_intersection #include <iostream> using namespace std;// 常用集合算法 交集set_intersection #include<vector> #include<algorithm>void myPrint(int val) {cout << val << " "; }void test01() {vector<int>v…...

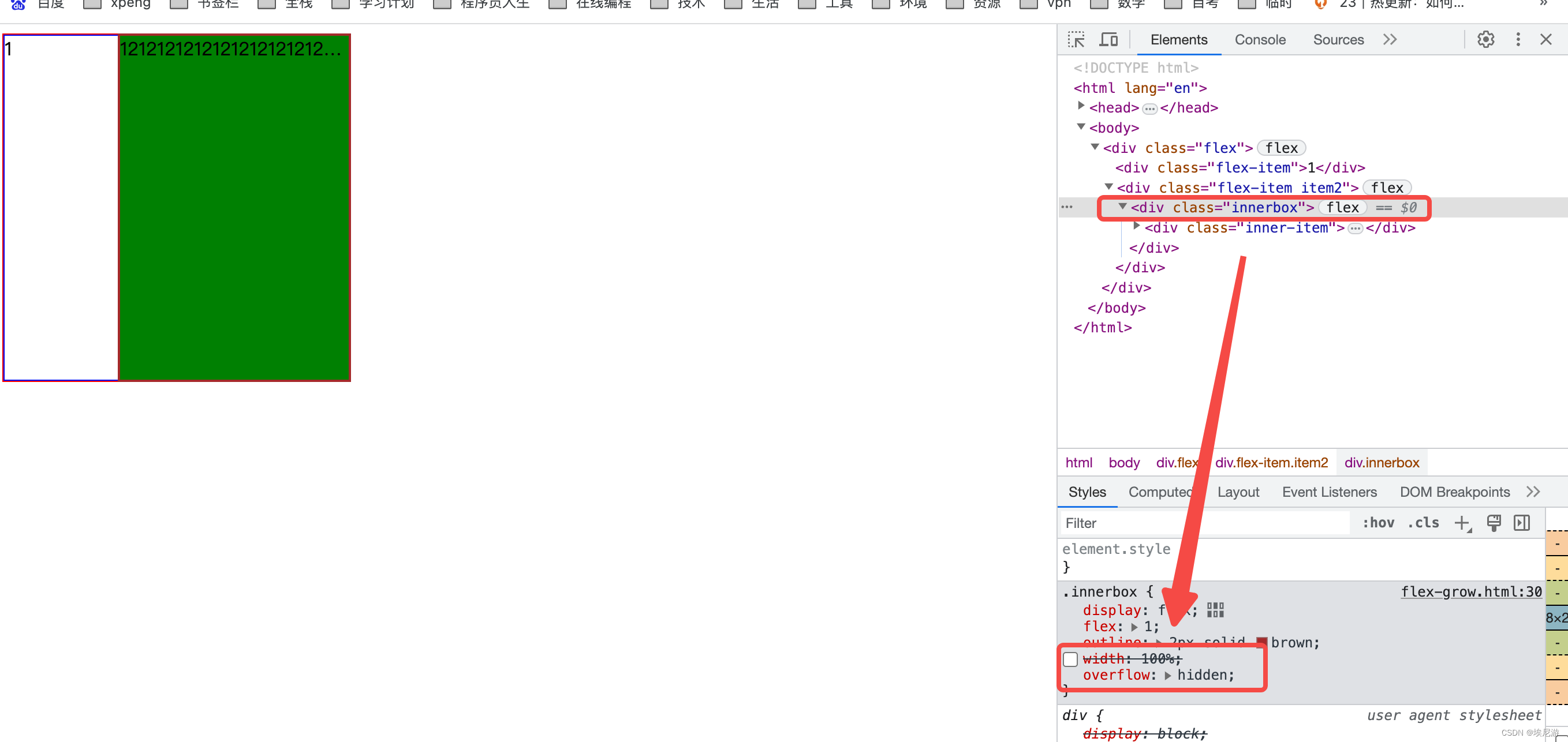
css flex:1;详解,配合demo效果解答
前言 给设置了display:flex的子组件设置了flex:1;就能让他填满整个容器,如果有多个就平均 flex:1;是另外三个样式属性的简写,等同 flex-grow: 0; flex-shrink: 1; flex-basis: auto;我们就针…...

discuzQ安装
我们开始配置php,安装两个扩展。 在宝塔面板中,单击软件商城->已安装,查找已安装的 PHP 软件。 然后在 php 管理中,单击禁用函数,进入设置页面。 在列表中单击删除函数 putenv、readlink、symlink、shell_exec ,…...

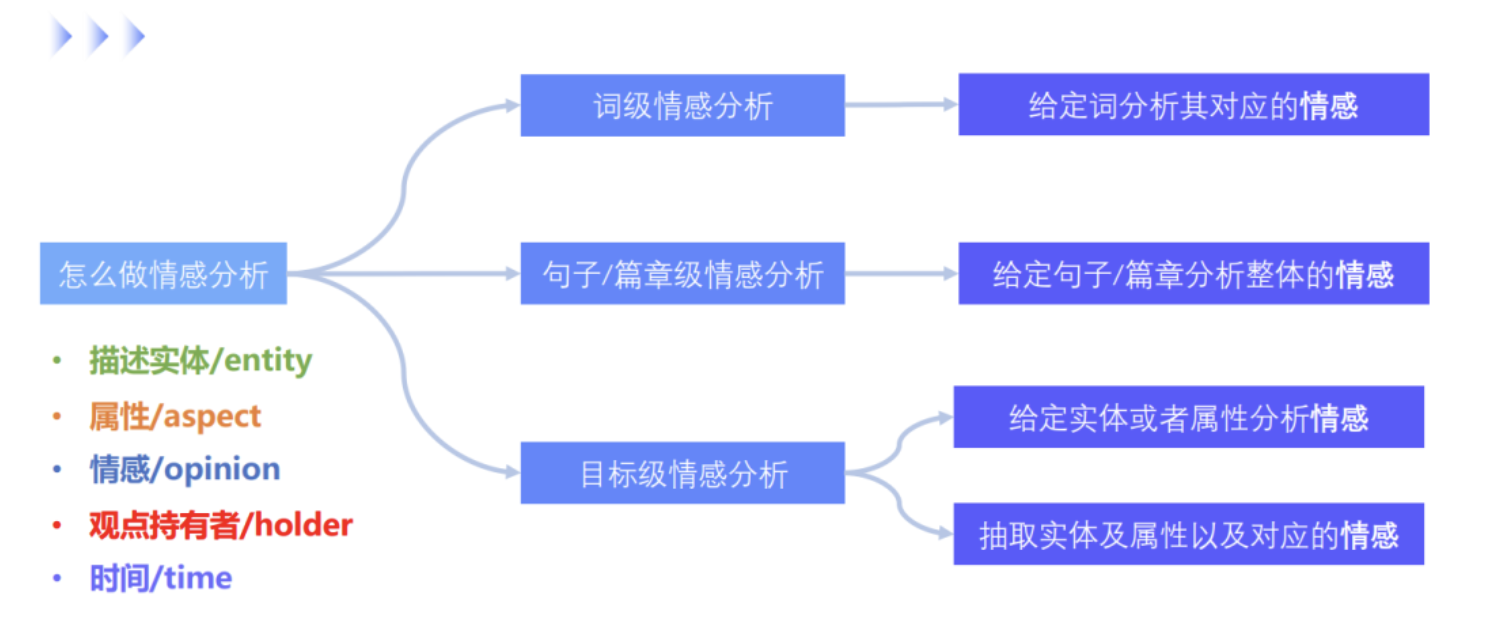
深入解析NLP情感分析技术:从篇章到属性
目录 1. 情感分析概述1.1 什么是情感分析?- 情感分析的定义- 情感分析的应用领域 1.2 为什么情感分析如此重要?- 企业和研究的应用- 社交媒体和公共意见的影响 2. 篇章级情感分析2.1 技术概览- 文本分类的基本概念- 机器学习与深度学习方法- 词嵌入的力量…...

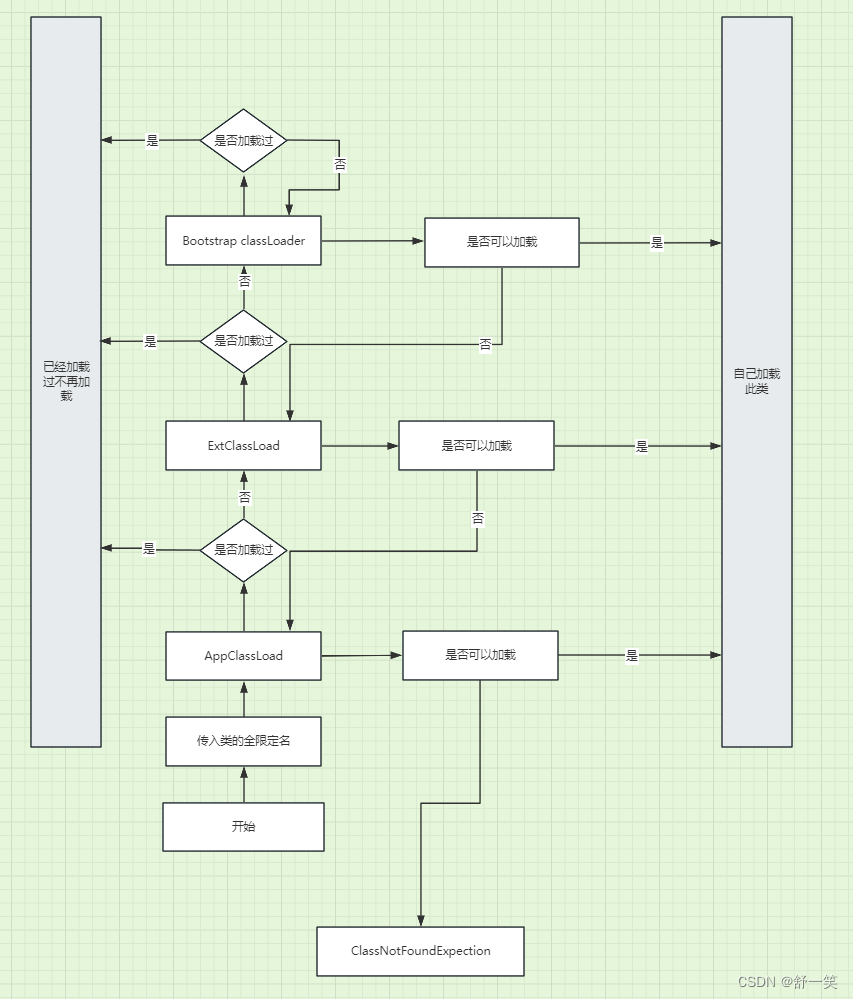
JVM的双亲委派模型
定义与本质: 类加载器用来把类文件加载到JVM内存中。从JDK1.2开始,类加载过程采用双亲委派模型,保证Java平台安全。 父类委托的定义: 一个类加载器在接到加载类请求的时候,首先不会去加载这个类,而是把这个…...

js中如何判断一个变量是否为数字类型?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐使用Number.isNaN()方法⭐使用正则表达式⭐使用isNaN()函数⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个…...

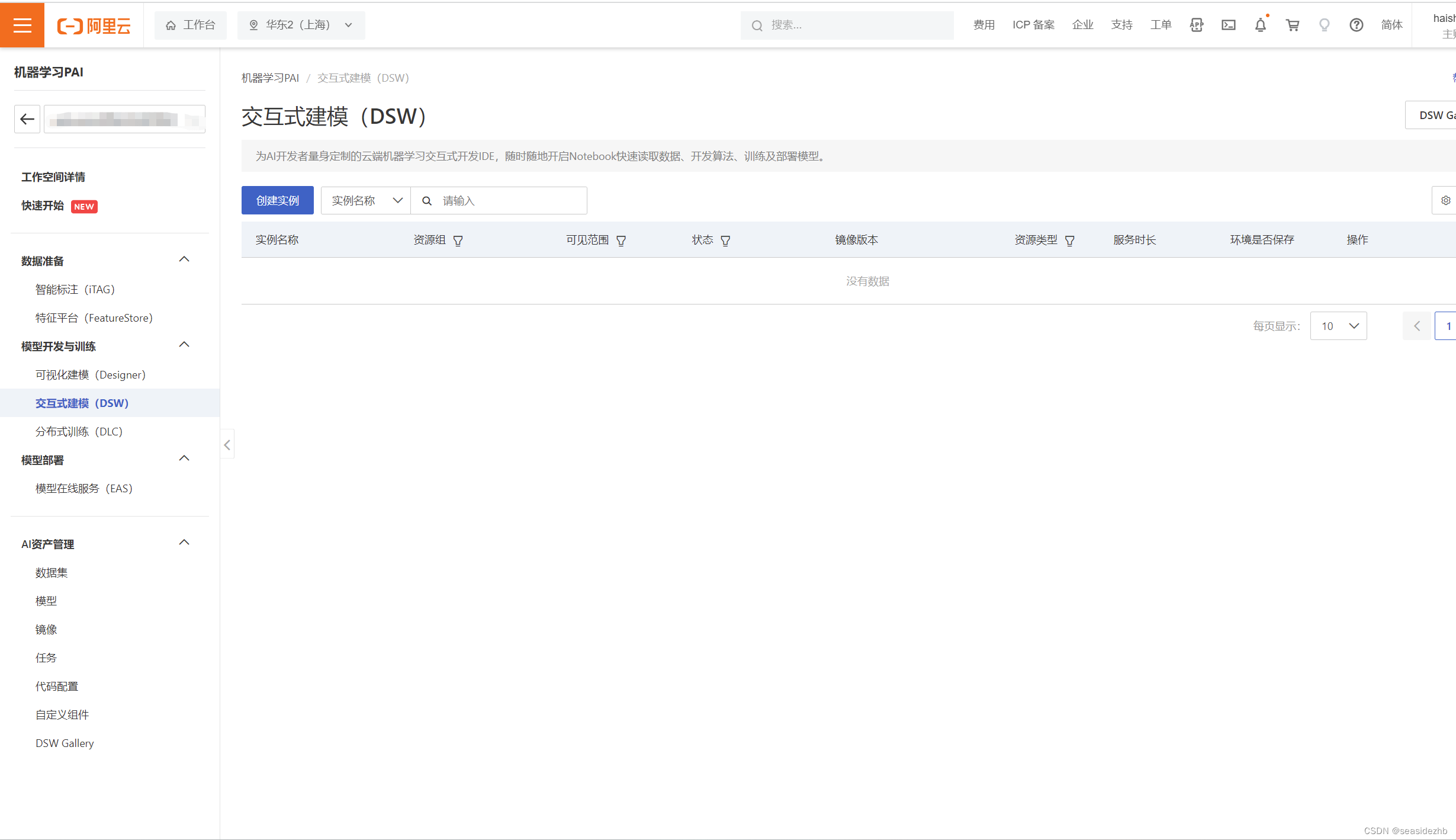
使用阿里PAI DSW部署Stable Diffusion WebUI
进入到网址https://pai.console.aliyun.com/里边。 点击创建实例。 把实例名称填写好,选择GPU规格,然后选择实例名称是ecs.gn6v-c8g1.2xlarge。 选择stable-diffusion-webui-env:pytorch1.13-gpu-py310-cu117-ubuntu22.04,然后点击下一步。…...

redisson使用过程常见问题汇总
文章目录 常见报错1. 配置方式使用错误2. 版本差异报错3. 配置文件中配置了密码或者配置错误4. 字符集和序列化方式配置问题5. Redisson的序列化问题6. 连接池问题:7. Redisson的高可用性问题:8. Redisson的并发问题9. Redisson的性能问题 2. 参考文档 常…...

代码随想录训练营 DP序列
代码随想录训练营 DP序列 718. 最长重复子数组🌸code 674. 最长连续递增序列🌸code 300.最长递增子序列🌸code 最后一题很巧妙,不能单纯的去把DP当作板子题,得思考才能得到最佳方式 718. 最长重复子数组🌸 …...

Datastage部署与使用
Datastage部署与使用 - 码农教程 https://www.cnblogs.com/lanston/category/739553.html Streamsets定时拉取接口数据同步到HBase集群_streamsets api_webmote的博客-CSDN博客 【SDC】StreamSets实战之路-28-实战篇- 使用StreamSets实时采集指定数据目录文件并写入库Kudu_菜…...

【实用工具】Centos 安装ARL灯塔
文章目录 docker 安装安装docker-compose配置镜像加速器ARL安装和启动 docker 安装 yum install https://download.docker.com/linux/fedora/30/x86_64/stable/Packages/containerd.io-1.2.6-3.3.fc30.x86_64.rpm yum install docker-ce (若出现无法找到包可能是镜像源问题) 更…...

IP地址定位基础数据采集
在互联网时代,IP地址定位技术已经成为了广泛应用的一项重要技术。无论是用于网络安全、广告投放、市场调研还是用户体验优化,IP地址定位技术都发挥着关键作用。 什么是IP地址定位? IP地址定位是一种技术,它通过IP地址来确定设备…...

leetcode做题笔记138. 复制带随机指针的链表
给你一个长度为 n 的链表,每个节点包含一个额外增加的随机指针 random ,该指针可以指向链表中的任何节点或空节点。 构造这个链表的 深拷贝。 深拷贝应该正好由 n 个 全新 节点组成,其中每个新节点的值都设为其对应的原节点的值。新节点的 n…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
