Unity UGUI(一)基础组件
文章目录
- 1.Text:文本框
- 2.Image:精灵图
- 3.RawImage:生图
- 4.Button:按钮
- 5.InputField:输入框
- 6.Tooggle:选择框
- 7.Slider:滑动条
- 8.Dropdown:下拉菜单
- 9.Scrollbar:滚动条
- 10.ScrollView:滚动视图
记录UGUI中常用的UI组件和用法,方便复用。
1.Text:文本框
private void Start()
{#region 简介// Text是文本组件// 是UGUI中用于显示文本的组件#endregion#region 参数相关_text.font = Resources.Load<Font>("造字工房悦圆"); // 文本字体_text.fontStyle = FontStyle.Bold; // 文本样式_text.fontSize = 40; // 文本大小_text.lineSpacing = 1; // 行间距_text.supportRichText = true; // 是否开启富文本_text.alignment = TextAnchor.UpperCenter; // 文本的水平和垂直对齐方式,对应九宫格的九个位置_text.alignByGeometry = true; // 以当前所显示的文字中获取最大长宽的那个字作为参考(不勾选以字体中的长宽最大值),进行对齐_text.horizontalOverflow = HorizontalWrapMode.Wrap; // 当选择Overflow时允许水平方向超出文本框范围_text.verticalOverflow = VerticalWrapMode.Overflow; // 当选择Overflow时允许垂直方向超出文本框范围_text.resizeTextForBestFit = true; // 自动调整字体大小以适应文本框(比较耗费性能,不建议使用)_text.color = Color.white; // 文本颜色_text.material = null; // 文本材质_text.maskable = false; // 关闭后父物体的遮罩将不再对其生效_text.text = "使用代码修改文本内容~~~~"; // 文本内容#endregion#region 富文本示例_text.text = // 富文本标签" <b>粗体</b>" +" <i>斜体</i>" +" <b><i>粗体&斜体</i></b>" +" <size=60>字号60</size>" +" <color=#00ff00ff>绿色</color>" +" <color=red>红色</color>";#endregion
}#region 行间距相关
// 一行字的高度等于字体大小
// 行间距为1时,间距的高度是字体大小的一半
private void CheckTextHeightThenSetAnchor(Text text)
{// 只有一行居中,超过一行左对齐if(text.preferredHeight > text.fontSize){text.alignment = TextAnchor.MiddleLeft;}else{text.alignment = TextAnchor.MiddleCenter;}
}#endregion#region 边缘线和阴影
// 边缘线组件 outline
// 阴影组件 Shadow
#endregion
2.Image:精灵图
组件属性介绍:
Source Image:指定展示的纹理图片。注意:Image只支持Sprite类型的图片。
Color:图片颜色。
Material:图片渲染材质。
Raycast Target:能否进行射线检测。
Image Type:图片的显示类型,不同的显示类型会导致Sprite“填充”Image组件的方式不同。显示类型包括:
(1)Simple:当Image与Sprite的大小不同时,Sprite将会被拉伸到与Image一样大。此操作可能会导致图片变形,如果不想让图片变形的话,可以勾选上PreserveAspect选项,Sprite将会根据Sprite原宽高比例进行拉伸。
也可以使用 Aspect Ratio Fitter 组件保持恒定宽高比。
(2)Sliced:九宫格,经过九宫格处理的Sprite,在缩放过程中,会保持4个角的切片不做缩放,4个边的切片只完成拉伸,只有中间的切片做缩放操作。此模式默认勾选了Fill Center选项,如果取消勾选,Image不能完整显示,只会显示切片的边缘图片。
(3)Tiled:地面砖平铺,此模式中Sprite本身大小会保持不变,Sprite会像铺地面砖那样填充满整个Image控件。
(4)Filled:此模式一般用作“CD”技能冷却,血条、蓝条等。
void Start()
{#region 简介//Image是图像组件//是UGUI中用于显示精灵图片的组件#endregion#region 参数相关_imageSimple.sprite = Resources.Load<Sprite>("Character"); // 修改图片的精灵图_imageSimple.useSpriteMesh = true; // 使用TextureImporter生成的网格显示UI图像_imageSimple.preserveAspect = true; // 保持恒定宽高比_imageSimple.SetNativeSize(); // 恢复原图大小_imageSliced.fillCenter = false; // 中间部分不显示_imageSliced.pixelsPerUnitMultiplier = 1; // 每单位像素乘数_imageFilled.fillMethod = Image.FillMethod.Horizontal; // 填充方式_imageFilled.fillOrigin = 0; // 填充起始点 #endregion
}
3.RawImage:生图
可以通过调整 UV Rect 来设置UV缩放,偏移。
和Image组件的区别:
RawImage 用于显示Texture类型的纹理,无法显示 Sprite 类型的纹理。
当你只有Texture类型的纹理时(比如网络下载的图片)必要时可以使用 Sprite.Create 来将Texture类型的纹理转换成 Sprite。但是这个操作比较费性能,此时推荐使用RawImage来显示。
void Start()
{RawImage raw = this.GetComponent<RawImage>();raw.texture = Resources.Load<Texture>("image_path");raw.uvRect = new Rect(0, 0, 1, 1);
}
4.Button:按钮
Interactable:是否可交互
void Start()
{#region 简介//是UGUI中用于处理玩家按钮相关交互的组件//默认创建的Button由2个对象组成//父对象——Button组件依附对象 同时挂载了一个Image组件 作为按钮背景图//子对象——按钮文本(可选)#endregion#region 代码控制、事件监听_btnStartGame.interactable = true;_btnStartGame.transition = Selectable.Transition.ColorTint;//1.拖脚本//2.代码添加_btnStartGame.onClick.AddListener(OnBtnStartGameClick);#endregion
}public void OnBtnStartGameClick()
{print("按钮点击,代码添加监听");
}public void OnBtnStartGameClick2()
{print("按钮点击,通过编辑器拖拽的形式");
}private void OnDestroy()
{// 清除事件监听_btnStartGame.onClick.RemoveListener(OnBtnStartGameClick);_btnStartGame.onClick.RemoveAllListeners();
}
5.InputField:输入框
[SerializeField]
private InputField _usernameField;[SerializeField]
private Button _btnPlay;[SerializeField]
private Text _messageText;void Start()
{#region InputField简介//是UGUI中用于处理玩家文本输入相关交互的组件//默认创建的InputField由3个对象组成//父对象——InputField组件依附对象 以及 同时在其上挂载了一个Image作为背景图//子对象——文本显示组件(必备)、默认显示文本组件(必备)print(_usernameField.text);#endregion#region 监听事件//1.拖脚本//2.代码添加_usernameField.onValueChanged.AddListener((str) =>{print("代码监听 输入文本改变:" + str);});// 输入时按回车_usernameField.onSubmit.AddListener((str) =>{print("代码监听 提交输入:" + str);});_usernameField.onEndEdit.AddListener((str) =>{print("代码监听 结束输入:" + str);});#endregion_btnPlay.onClick.AddListener(() =>{if(!string.IsNullOrEmpty(_usernameField.text)){print("点击Play按钮");}else{_messageText.text = "用户名不能为空!";_messageText.enabled = true;}});
}
6.Tooggle:选择框
void Start()
{#region Toggle//是UGUI中用于处理玩家单选框多选框相关交互的组件//开关组件 默认是多选框//可以通过配合ToggleGroup组件制作为单选框//默认创建的Toggle由4个对象组成//父对象——Toggle组件依附//子对象——背景图(必备)、选中图(必备)、说明文字(可选)_toggle.isOn = true;_toggleGroup.allowSwitchOff = false;//可以遍历提供的迭代器 得到当前处于选中状态的 Toggleforeach(Toggle item in _toggleGroup.ActiveToggles()){print(item.name + " " + item.isOn);}//1.拖脚本//2.代码添加_toggle.onValueChanged.AddListener(ChangValue);#endregion
}public void ChangValue(bool isOn)
{print("代码监听状态改变" + isOn);
}private void OnDestroy()
{_toggle.onValueChanged.RemoveListener(ChangValue);_toggle.onValueChanged.RemoveAllListeners();
}
7.Slider:滑动条
// 常用于调节音量等功能
void Start()
{_slider.onValueChanged.AddListener(PrintSliderValue);
}public void PrintSliderValue(float v)
{print("监听 slider 滑动事件,slider value: " + v);
}
8.Dropdown:下拉菜单
[SerializeField]
public Dropdown dd;private List<string> sceneNames = new List<string>(); // 存储所有场景名称void Start()
{dd.options.Clear();// 获取Asset目录下所有场景名称for (int i = 0; i < SceneManager.sceneCountInBuildSettings; i++){string scenePath = SceneUtility.GetScenePathByBuildIndex(i);string sceneName = System.IO.Path.GetFileNameWithoutExtension(scenePath);sceneNames.Add(sceneName);dd.options.Add(new Dropdown.OptionData(sceneName));}print(dd.value); // 打印当前索引值print(dd.options[dd.value].text); // 打印当前索引值对应的显示文本dd.onValueChanged.AddListener((index) => {print(sceneNames[index]);if(sceneNames[index] != "Main"){SceneManager.LoadScene(sceneNames[index]);}});
}
9.Scrollbar:滚动条
void Start()
{#region Scrollbar//是UGUI中用于处理滚动条相关交互的组件//默认创建的Scrollbar由2组对象组成//父对象——Scrollbar组件依附的对象//子对象——滚动块对象//一般情况下我们不会单独使用滚动条 //都是配合ScrollView滚动视图来使用#endregionScrollbar sb = this.GetComponent<Scrollbar>();print(sb.value); // 打印当前滚动条的值(0-1f)print(sb.size); // 滚动条滑块的大小,其中1表示它填充整个滚动条#region 监听事件的两种方式//1.拖脚本//2.代码添加sb.onValueChanged.AddListener((v) => {print("代码监听的函数" + v);});#endregion
}public void ChangeValue(float v)
{print(v);
}
10.ScrollView:滚动视图
void Start()
{#region ScrollRect// UGUI中用于处理滚动视图相关交互的组件// 默认创建的ScrollRect由4组对象组成// 父对象——ScrollRect组件依附的对象 还有一个Image组件 最为背景图// 子对象// Viewport控制滚动视图可视范围和内容显示// Scrollbar Horizontal 水平滚动条// Scrollbar Vertical 垂直滚动条#endregionScrollRect sr = this.GetComponent<ScrollRect>();//改变内容的大小 具体可以拖动多少 都是根据它的尺寸来的//sr.content.sizeDelta = new Vector2(200, 200);sr.normalizedPosition = new Vector2(0, 0.5f);#region 监听事件的两种方式//1.拖脚本//2.代码添加sr.onValueChanged.AddListener((vec) =>{print(vec);});#endregion
}public void ChangeValue(Vector2 v)
{print(v);
}// 自动导航到指定位置
public static void Nevigate(ScrollRect scrollRect, RectTransform item)
{RectTransform viewport = scrollRect.viewport;RectTransform content = scrollRect.content;Vector3 itemCurrentLocalPostion = scrollRect.GetComponent<RectTransform>().InverseTransformVector(ConvertLocalPosToWorldPos(item));Vector3 itemTargetLocalPos = scrollRect.GetComponent<RectTransform>().InverseTransformVector(ConvertLocalPosToWorldPos(viewport));Vector3 diff = itemTargetLocalPos - itemCurrentLocalPostion;diff.z = 0.0f;var newNormalizedPosition = new Vector2(diff.x / (content.GetComponent<RectTransform>().rect.width - viewport.rect.width),diff.y / (content.GetComponent<RectTransform>().rect.height - viewport.rect.height));newNormalizedPosition = scrollRect.GetComponent<ScrollRect>().normalizedPosition - newNormalizedPosition;newNormalizedPosition.x = Mathf.Clamp01(newNormalizedPosition.x);newNormalizedPosition.y = Mathf.Clamp01(newNormalizedPosition.y);DOTween.To(() => scrollRect.normalizedPosition, x => scrollRect.normalizedPosition = x, newNormalizedPosition, 0.8f);
}private static Vector3 ConvertLocalPosToWorldPos(RectTransform target)
{var pivotOffset = new Vector3((0.5f - target.pivot.x) * target.rect.size.x,(0.5f - target.pivot.y) * target.rect.size.y, 0f);var localPosition = target.localPosition + pivotOffset;return target.parent.TransformPoint(localPosition);
}
相关文章:
基础组件)
Unity UGUI(一)基础组件
文章目录 1.Text:文本框2.Image:精灵图3.RawImage:生图4.Button:按钮5.InputField:输入框6.Tooggle:选择框7.Slider:滑动条8.Dropdown:下拉菜单9.Scrollbar:滚动条10.Scr…...

【微服务】六. Nacos配置管理
6.1 Nacos实现配置管理 配置更改热更新 在nacos左侧新建配置管理 Data ID:就是配置文件名称 一般命名规则:服务名称-环境名称.yaml 配置内容填写:需要热更新需求的配置 配置文件的id:[服务名称]-[profile].[后缀名] 分组&#…...

【华为云云耀云服务器L实例评测|云原生】自定制轻量化表单Docker快速部署云耀云服务器
🤵♂️ 个人主页: AI_magician 📡主页地址: 作者简介:CSDN内容合伙人,全栈领域优质创作者。 👨💻景愿:旨在于能和更多的热爱计算机的伙伴一起成长!!&…...

无涯教程-JavaScript - ACOTH函数
描述 ACOTH函数返回数字的反双曲余切。 语法 ACOTH (number)争论 Argument描述Required/OptionalNumberThe absolute value of Number must be greater than 1. i.e., Number must be must be less than -1 or greater than 1.Required Notes 用于计算双曲反余切的方程为-…...

Qt QTreeWidge解决setItemWidget后,导致复选框失效
一、问题: QTreeWidget某一项加上itemWidget后,导致复选框失效问题 二、解决方法 将要加上的widget控件加到该项的后续的列,即控件跟复选框不同一列 三、具体代码 QTreeWidget* treeW new QTreeWidget; treeW->setColumnCount(2); /…...

strncpy
strncpy: 函数介绍: 函数原型: char *strncpy(char *dest, const char *src, int n) 返回值:dest字符串起始地址 说明: 1、当src字符串长度小于n时,则拷贝完字符串后,剩余部分将用空字节填…...

c++学习【23】matlab实现FOC算法
% 创建Figure窗口和滑块 figure;Id_slider uicontrol(Style, slider, Position, [100 50 120 20], ...Min, -5, Max, 5, Value, 1.5, Callback, updateVoltage); Id_text uicontrol(Style, text, Position, [100 80 120 20], String, d轴电流: 1.5);Iq_slider uicontrol(Sty…...

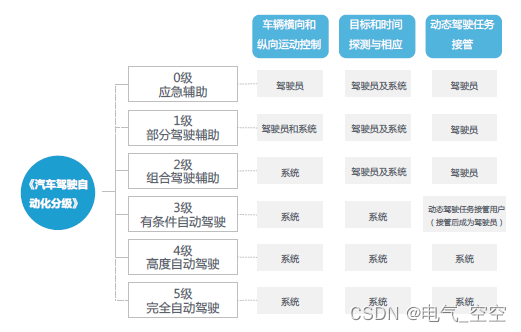
2020-2023中国高等级自动驾驶产业发展趋势研究-概念界定
1.1 概念界定 自动驾驶发展过程中,中国出现了诸多专注于研发L3级以上自动驾驶的公司,其在业界地位也越来越重要。本报告围绕“高等级自动驾驶” 展开,并聚焦于该技术2020-2023年在中国市场的变化趋势进行研究。 1.1.1 什么是自动驾驶 自动驾驶…...

ICPC 2022 网络赛 h (模拟
#include<bits/stdc.h> using namespace std; using VI vector<int>; using ll long long; const int mod 20220911;//枚举数位,枚举这一位余数是几 //每一位的限制, //如果有repeat 就下一个 int change(string x){int res 0 ;for(int …...

如何保护您的工业网络?
工业网络通过连接机器、设备和系统,在实现工业流程的高效生产、监控和管理方面发挥着关键作用。保护工业网络,确保其关键资产和流程的完整性、可用性和机密性,是工业组织的首要任务。在本文中,我们将探讨保护工业网络安全面临的障…...

Python之设计模式
一、设计模式_工厂模式实现 设计模式是面向对象语言特有的内容,是我们在面临某一类问题时候固定的做法,设计模式有很多种,比较流行的是:GOF(Goup Of Four)23种设计模式。当然,我们没有必要全部学…...

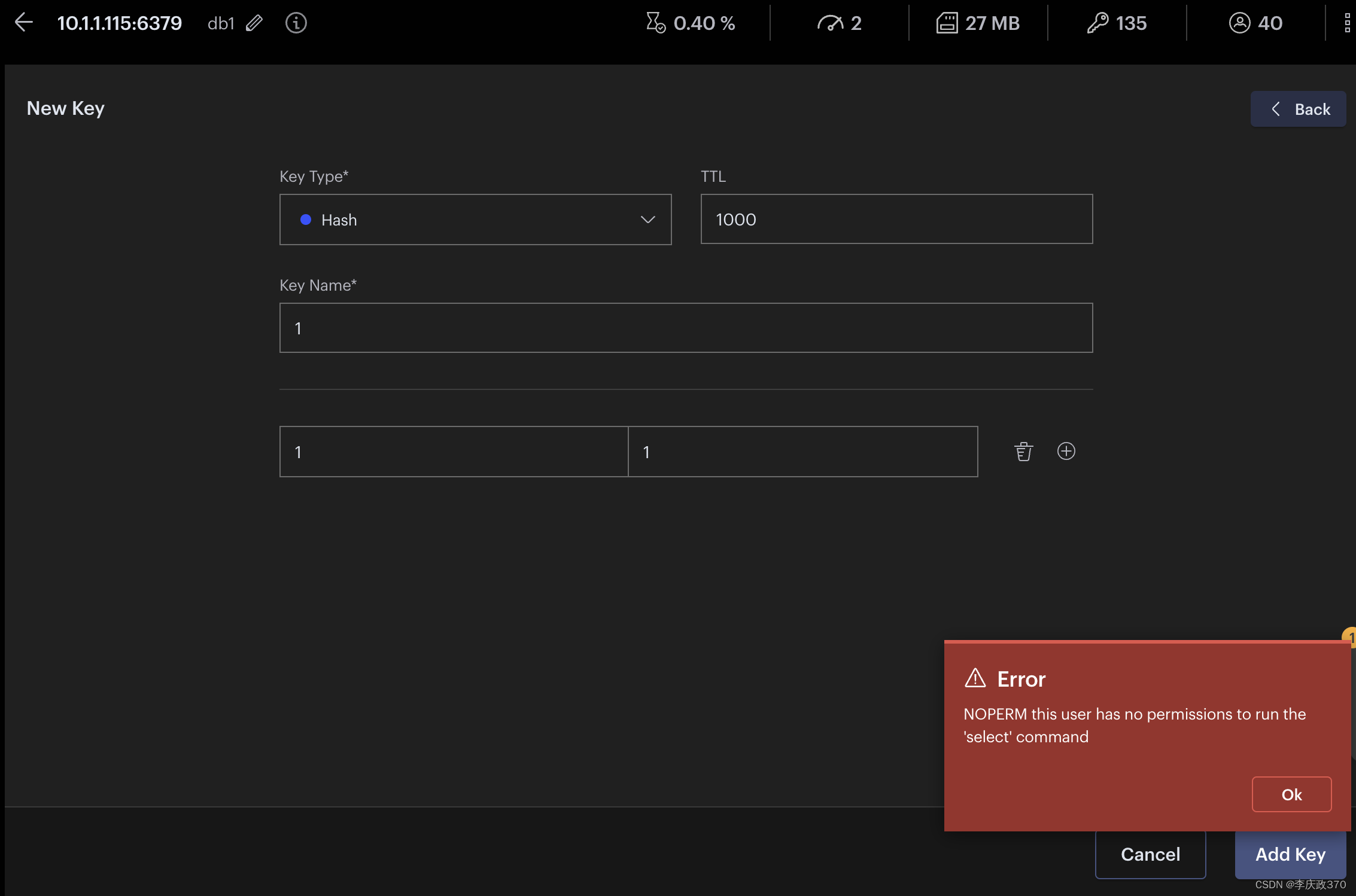
redis 多租户隔离 ACL 权限控制(redis-cli / nodejs的ioredis )
Redis 6版本之后:提供ACL的功能对用户进行更细粒度的权限控制 :(1)接入权限:用户名和密码(2)可以执行的命令(3)可以操作的 KEY ACL常用规则介绍: 指令列表 //增加可操…...

【算法专题突破】滑动窗口 - 找到字符串中所有字母异位词(14)
目录 1. 题目解析 2. 算法原理 3. 代码编写 写在最后: 1. 题目解析 题目链接:438. 找到字符串中所有字母异位词 - 力扣(Leetcode) 这道题很好理解,就是找出从不同位置开始的所有异位词。 2. 算法原理 那我们该如…...

C++生成-1到1的随机数
目录 一、方法一1、主要函数2、示例代码 二、方法二1、方法概述2、参考文献3、示例代码 三、方法三1、参考链接2、示例代码 本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、方法一 1、主要函数…...

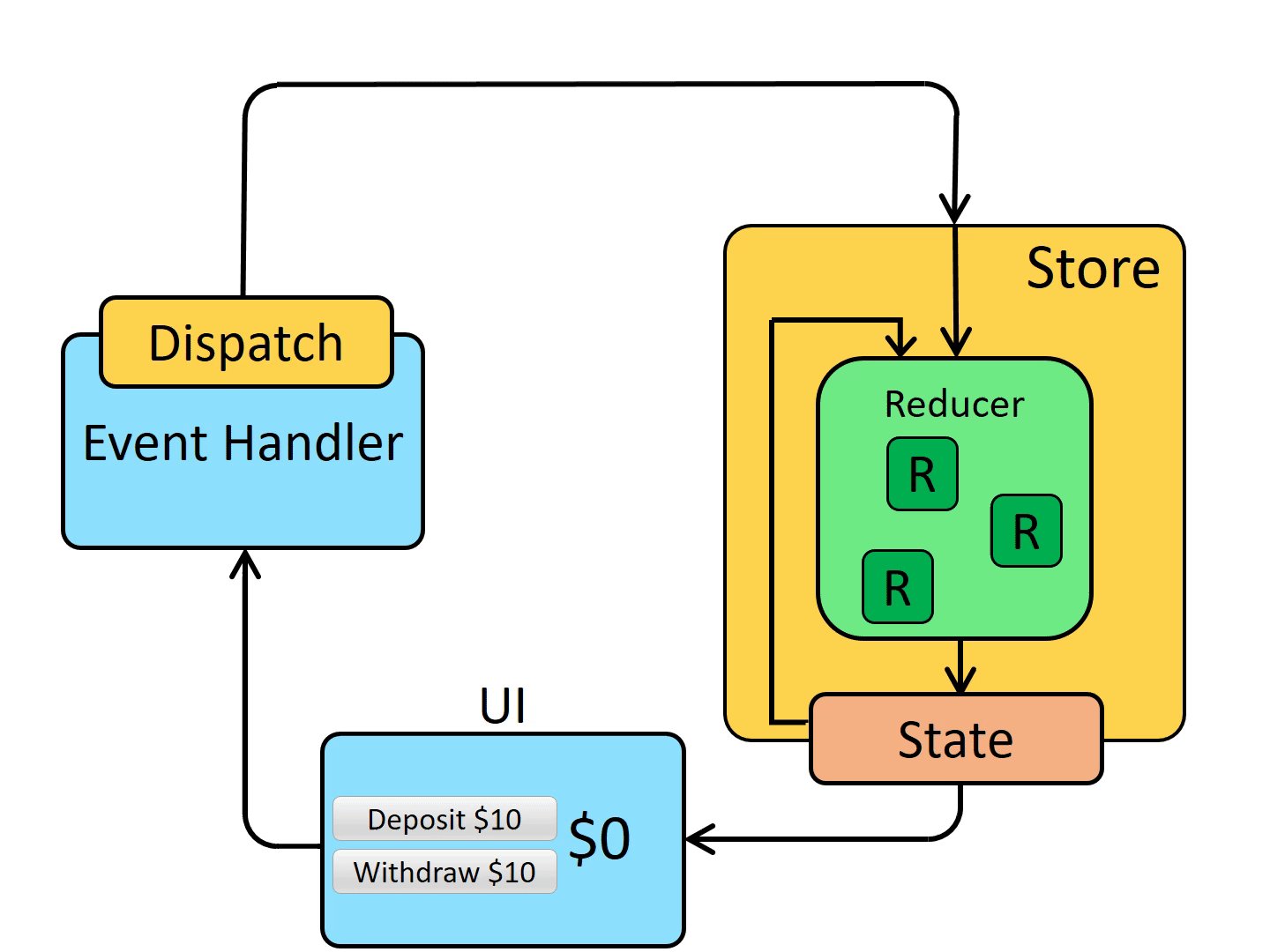
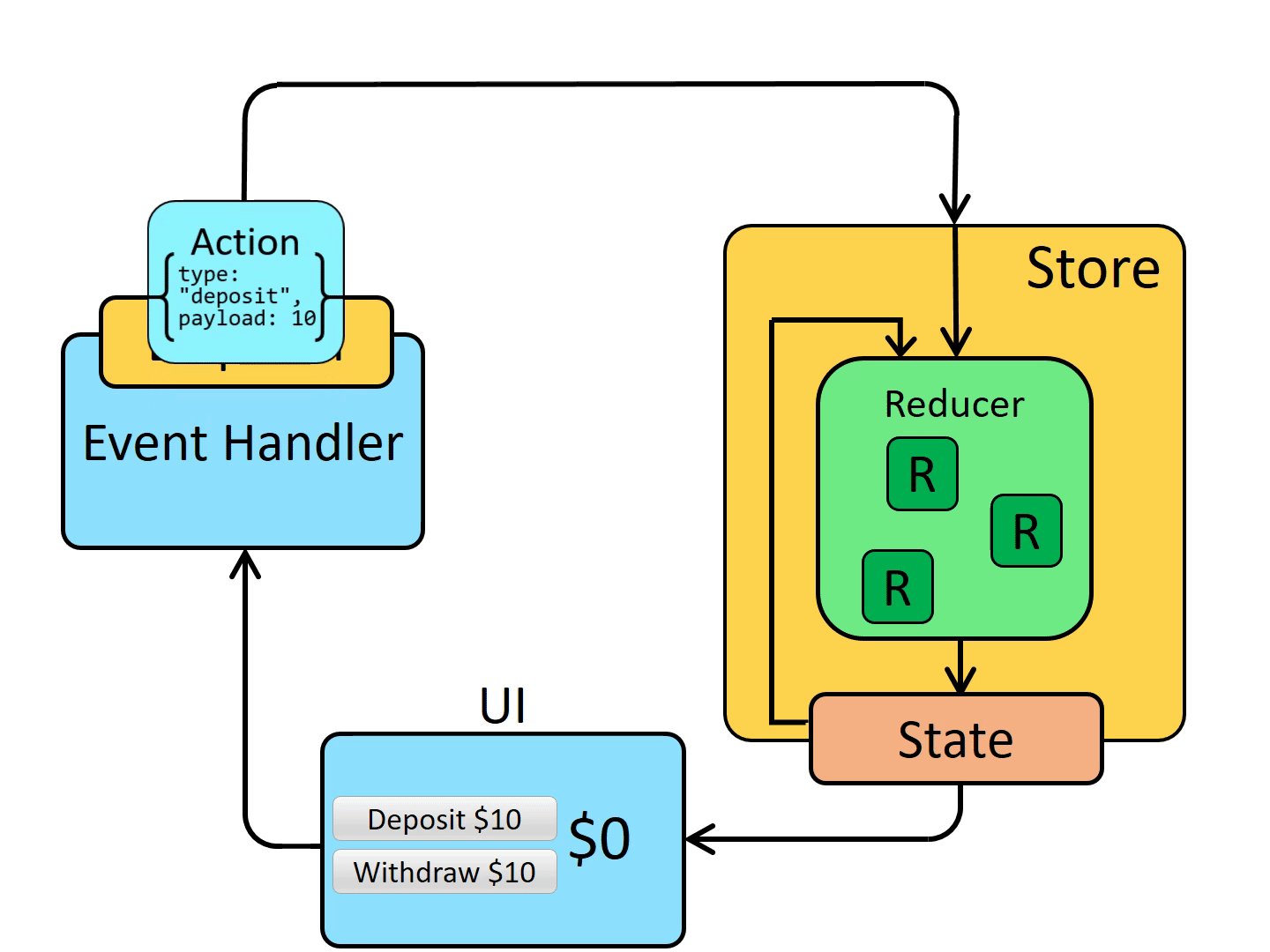
React-Hooks 和 React-Redux
注:Redux最新用法参考 个人React专栏 react 初级学习 Hooks基本介绍------------------------- Hooks:钩子、钓钩、钩住, Hook 就是一个特殊的函数,让你在函数组件中获取状态等 React 特性 ,是 React v16.8 中的新增功…...

虚拟机下载与Ubuntu安装
下载VMware 进入官网资源 -> 产品下载 -> Desktop & End-User Computing选择 VMware Workstation Pro 这一栏,点击右边的下载产品,跳到新页面选择版本(我选的是 16.0),然后点击下面对应系统的转至下载&…...

【小数点】C#使用Math.Round方法保留指定小数点位数,并且整数也同样保持统一的2位
2023年,第38周。给自己一个目标,然后坚持总会有收货,不信你试试! 在实际开发项目中,特别是涉及金额之类的字段,一般都会用到小数,有些是保留1、2、3小数点。 本篇文章主要简单讲讲,如…...

Android多种方法获取系统属性
这里使用获取rga版本为例 1,使用sh脚本方法 sh的编写 echo $(getprop vendor.rga_api.version) 其中,vendor.rga_api.version是关键字 相关方法也有两种,一种是从sh脚本读取流,一种是指令很少的,直接读取字符串化…...

密码学【一】
前言 在区块链的整个体系中大量使用了密码学算法,比如用于 PoW 的哈希算法,用于完整性验证的 Merkle Tree,用于交易签名与验证的数字签名算法,用于隐私保护的零知识证明等等。 可以说密码学是保证区块链安全的基石,而区…...

企业如何选择舆情优化处置公司?
随着互联网的发展成熟,网络上的信息量已经非常之巨大,网络上的海量信息有对企业有利的,其实也有一些企业经营不利的,让不利的信息下沉,让有利的信息排上搜索首页,这就是舆情优化的简单表述。 对于大中型企业…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
