CSS - 鼠标移入整行高亮显示,适用于会员套餐各参数对比页面(display: table,div 转表格形式)
效果图
可根据基础示例和进阶示例,复制进行改造样式。
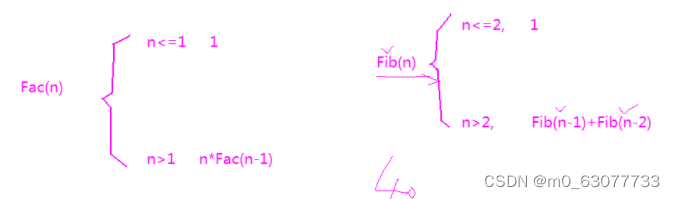
如下图所示,本文提供 2 个示例。


基础示例
找个 HTML 页面,一键复制运行。
<body><h1 style="text-align: center;">基础示例</h1><section class="content"><div class="row"><div class="cell">张三</div><div class="cell">李四</div><div class="cell">王五</div></div><div class="row"><div class="cell">张三</div><div class="cell">李四</div><div class="cell">王五</div></div></section>
</body><style>
body {background: #eeeeee;
}
/* 根节点 */
.content {display: table;/*display: table时padding会失效*/width: 800px;margin: 0 auto;background: #fff;
}
/* 每行 */
.row {display: table-row;/*display: table-row时margin、padding同时失效*//* background: red; */text-align: center;
}
.row:hover {/* 这里写鼠标移入时的样式 */background: #fff;box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);font-weight: bold;
}
/* 每列 */
.cell {display: table-cell;/*display: table-cell时margin会失效*/padding: 15px;
}
</style>
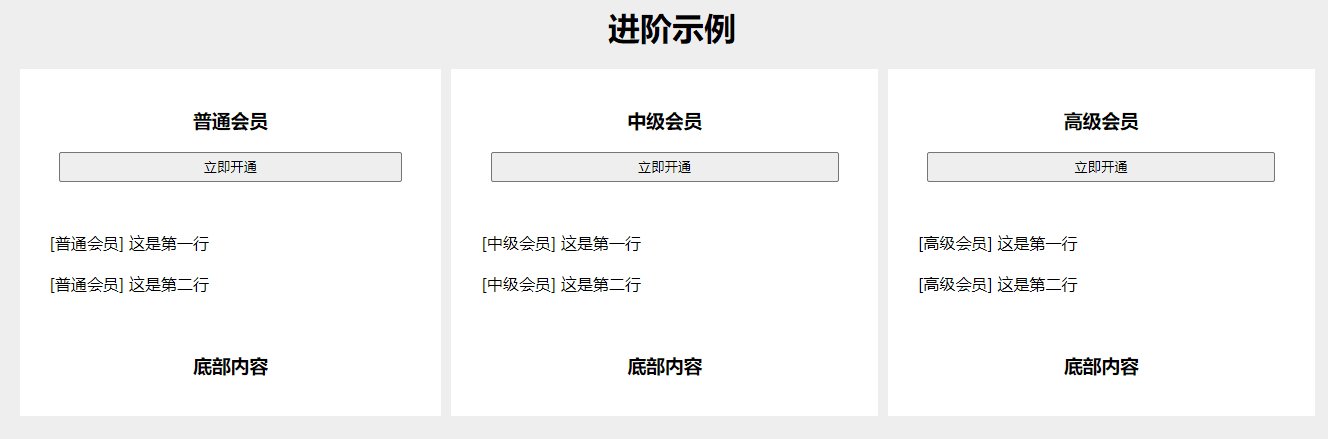
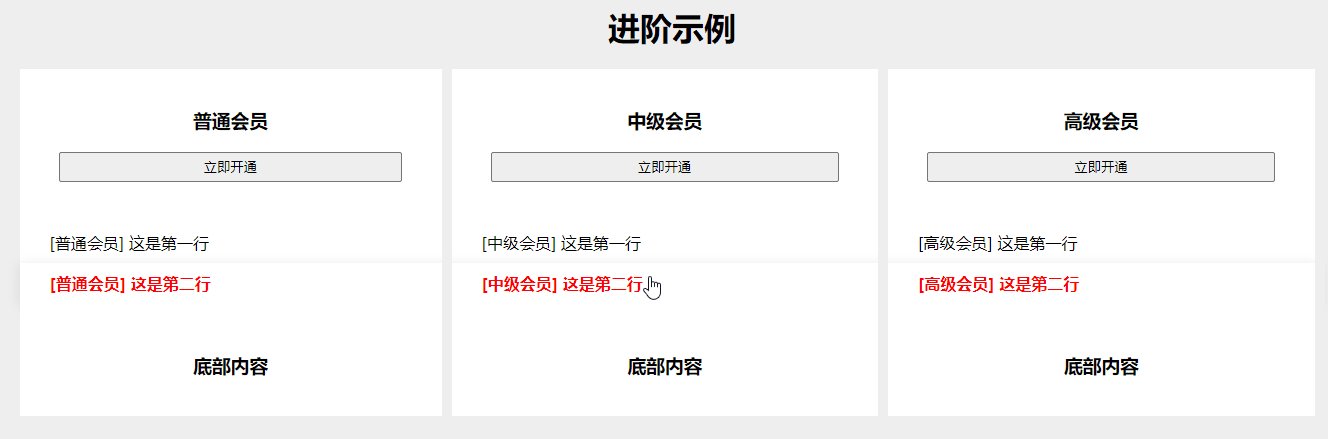
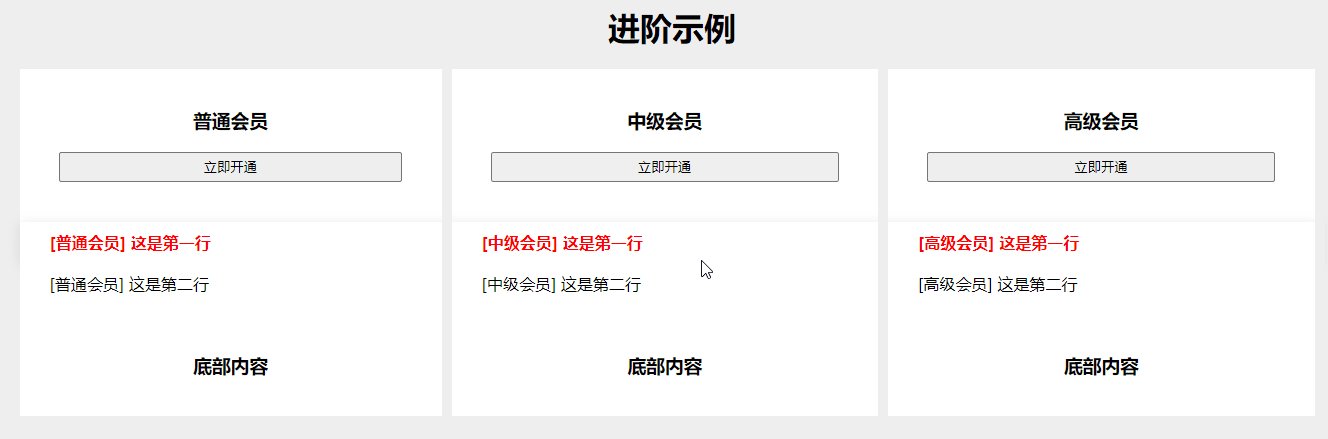
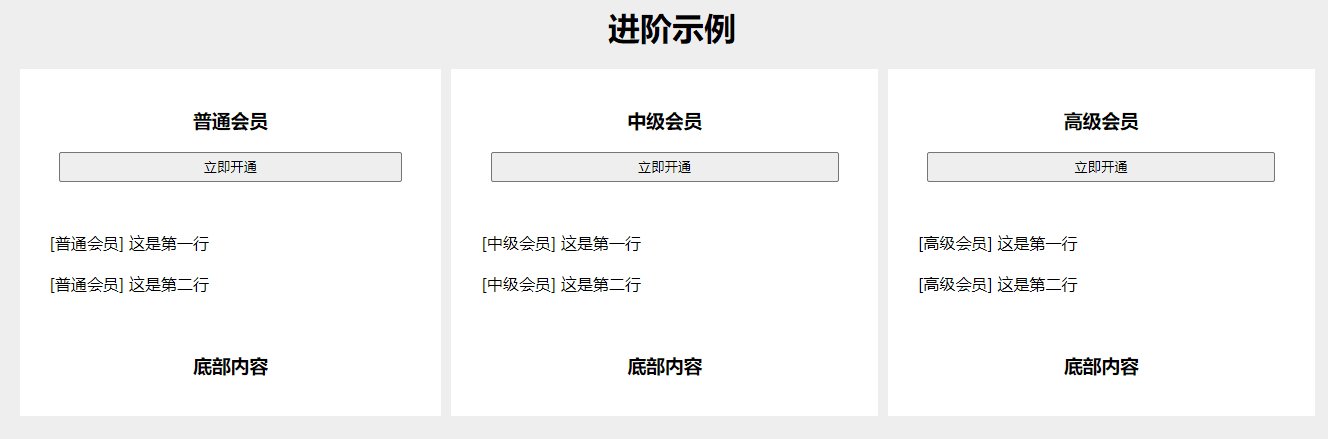
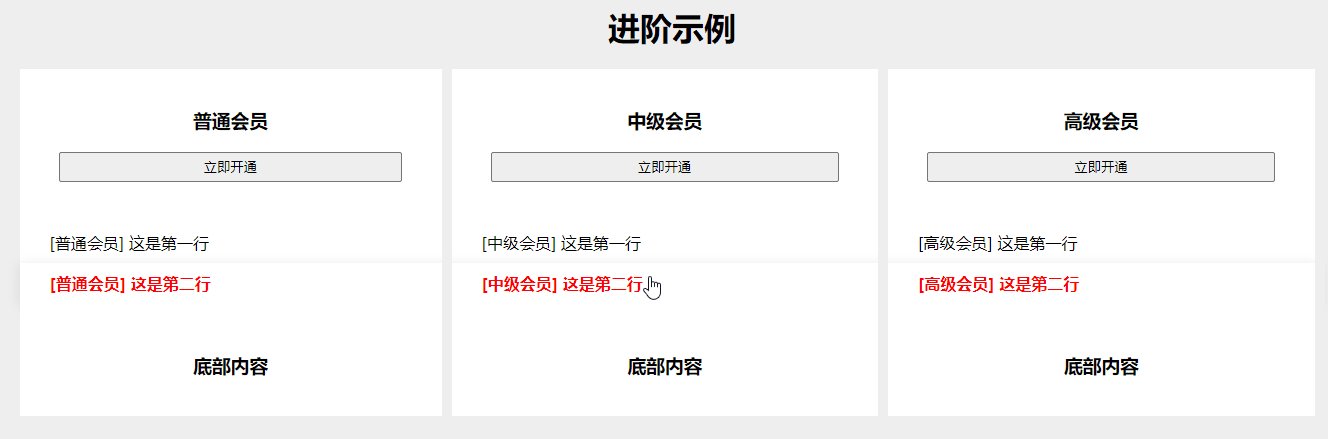
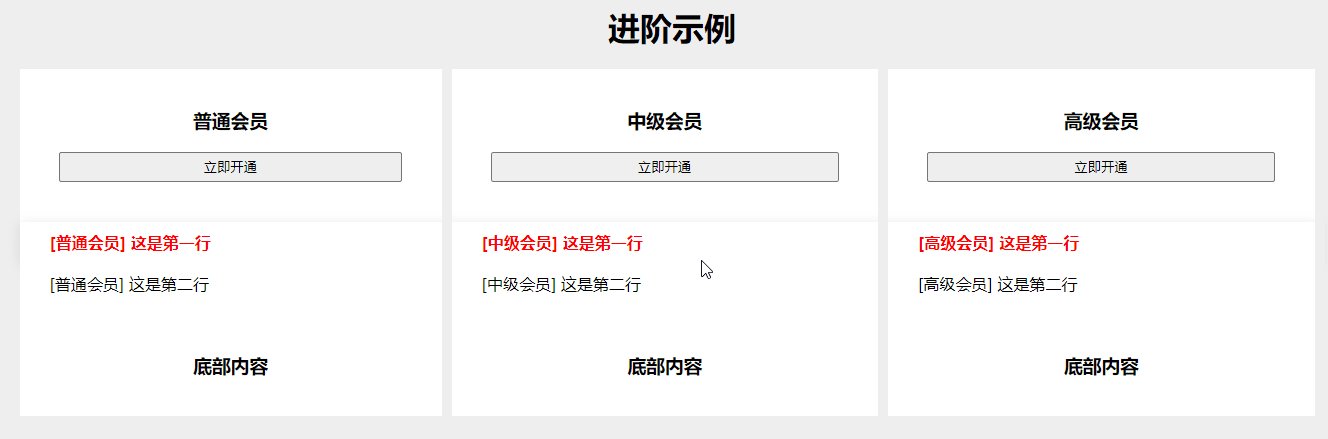
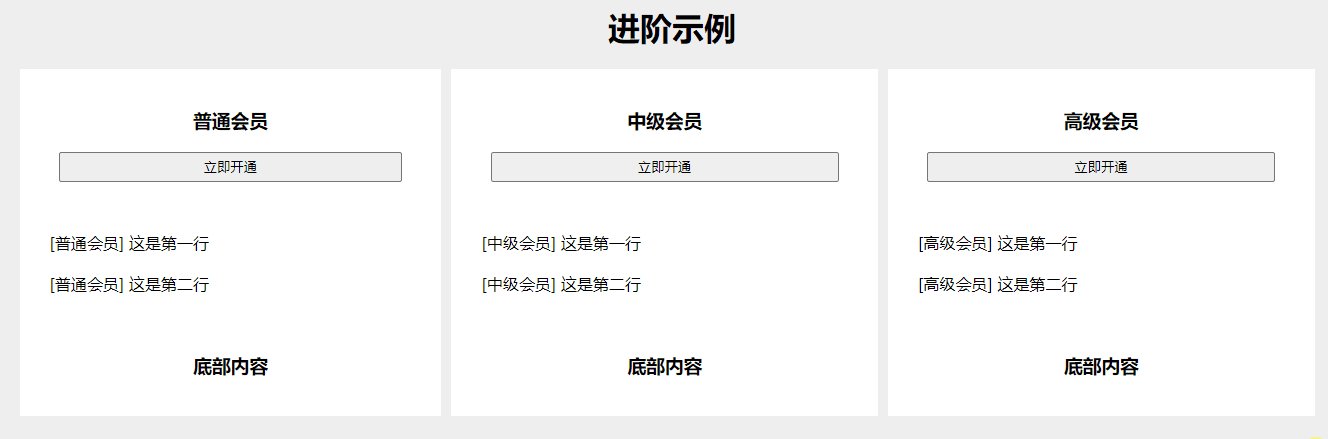
进阶示例
找个 HTML 页面,一键复制运行。
<body><h1 style="text-align: center;">进阶示例</h1><section class="content"><!-- 头部自定义内容 --><div class="row-hidden"><div class="cell"><div class="header"><h3>普通会员</h3><button class="button">立即开通</button><div style="height: 20px;"></div></div></div><div class="cell"><div class="header"><h3>中级会员</h3><button class="button">立即开通</button><div style="height: 20px;"></div></div></div><div class="cell"><div class="header"><h3>高级会员</h3><button class="button">立即开通</button><div style="height: 20px;"></div></div></div></div><!-- END --><!-- 激活高亮区域 --><div class="row"><div class="cell"><div class="item">[普通会员] 这是第一行</div></div><div class="cell"><div class="item">[中级会员] 这是第一行</div></div><div class="cell"><div class="item">[高级会员] 这是第一行</div></div></div><div class="row"><div class="cell"><div class="item">[普通会员] 这是第二行</div></div><div class="cell"><div class="item">[中级会员] 这是第二行</div></div><div class="cell"><div class="item">[高级会员] 这是第二行</div></div></div><!-- END --><!-- 底部自定义内容 --><div class="row-hidden"><div class="cell"><div class="bottom"><div style="height: 10px;"></div><h3>底部内容</h3></div></div><div class="cell"><div class="bottom"><div style="height: 10px;"></div><h3>底部内容</h3></div></div><div class="cell"><div class="bottom"><div style="height: 10px;"></div><h3>底部内容</h3></div></div></div><!-- END --></section>
</body><style>
body {background: #eeeeee;
}
/* 根节点 */
.content {display: table;/*display: table时padding会失效*/width: 1300px;margin: 0 auto;border-collapse: collapse;
}
/* 每行 */
.row {display: table-row;/*display: table-row时margin、padding同时失效*/text-align: center;
}
.row-hidden {display: table-row;/*display: table-row时margin、padding同时失效*/text-align: center;
}
.row:hover {/* 这里写鼠标移入时的样式 */font-weight: bold;box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);cursor: pointer;color: red;
}
/* 每列 */
.cell {display: table-cell;/*display: table-cell时margin会失效*//* 这行代码是为了侧边留空隙使用,同背景色一致造成的假象 */border-right: 10px solid #eeeeee;
}/* 额外样式 */
.item {/* padding */background: #fff;text-align: left;padding-left: 30px;padding-right: 30px;/* padding-left: 35px; */padding-bottom: 10px;padding-top: 10px;
}
.header {background: #fff;padding: 20px;
}
.button {width: 90%;height: 30px;
}
.bottom {background: #fff;padding: 20px;
}
</style>
相关文章:

CSS - 鼠标移入整行高亮显示,适用于会员套餐各参数对比页面(display: table,div 转表格形式)
效果图 可根据基础示例和进阶示例,复制进行改造样式。 如下图所示,本文提供 2 个示例。 基础示例 找个 HTML 页面,一键复制运行。 <body><h1 style"text-align: center;">基础示例</h1><section class"…...

无涯教程-JavaScript - ATAN2函数
描述 The ATAN2 function returns the arctangent, or inverse tangent, of the specified x- and ycoordinates, in radians, between -π/2 and π/2. 语法 ATAN2 (x_num, y_num)争论 Argument描述Required/OptionalX_numThe x-coordinate of the point.RequiredY_numThe…...

Tomcat 下部署 jFinal
1、检查web.xml 配置,在 tomcat 下部署需要检查 web.xml 是否存在,并且要确保配置正确,配置格式如下。 <?xml version"1.0" encoding"UTF-8"?> <web-app xmlns:xsi"http://www.w3.org/2001/XMLSchema-i…...

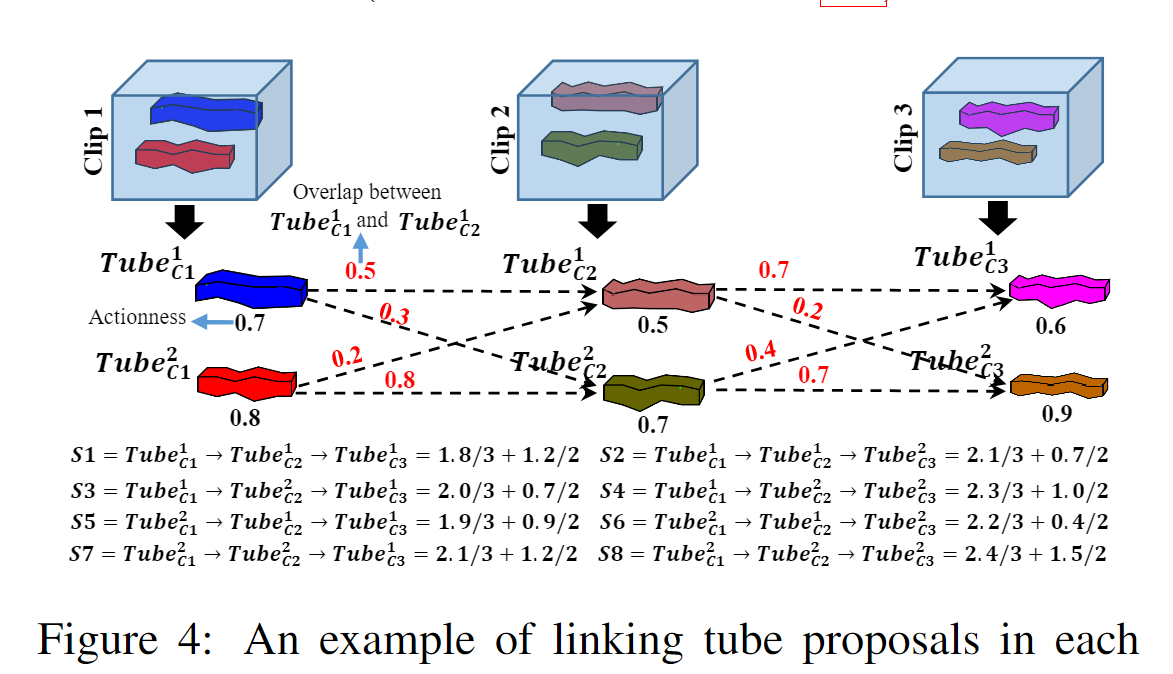
【Spatial-Temporal Action Localization(二)】论文阅读2017年
文章目录 1. ActionVLAD: Learning spatio-temporal aggregation for action classification [code](https://github.com/rohitgirdhar/ActionVLAD/)[](https://github.com/rohitgirdhar/ActionVLAD/)摘要和结论引言:针对痛点和贡献相关工作模型框架思考不足之处 2.…...

二维码智慧门牌管理系统:数据现势性,满足应用需求的根本保证
文章目录 前言一、项目背景二、数据的现势性三、系统的优势四、应用前景 前言 在当今信息化社会,数据的重要性日益凸显,尤其是数据的现势性,它决定着服务的质量和满足应用需求的能力。近日,一个创新的二维码智慧门牌管理系统项目…...

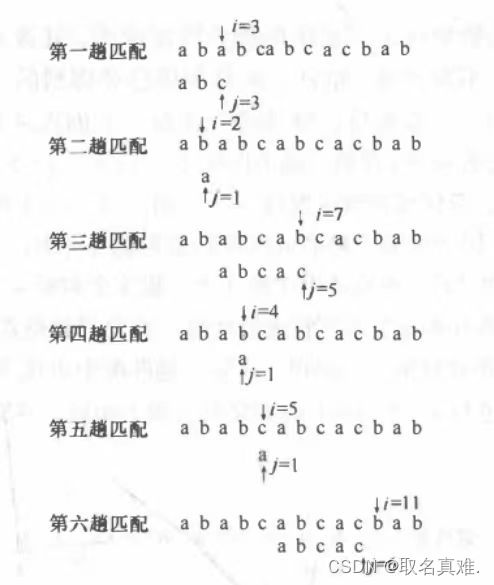
BF算法(C++)简单讲解
BF算法匹配过程易理解,若匹配,子串和主串都往下移一位。不匹配时,主串回溯至本次匹配开始下标的下一位。例:图中第三趟匹配时,主串到第七位时与子串不匹配,这次匹配主串是从第三位开始的,所以下…...

JVM 虚拟机 ----> Java 类加载机制
文章目录 JVM 虚拟机 ----> Java 类加载机制一、概述二、类的生命周期1、类加载过程(Loading)(1)加载(2)验证(3)准备(4)解析(5)初始…...

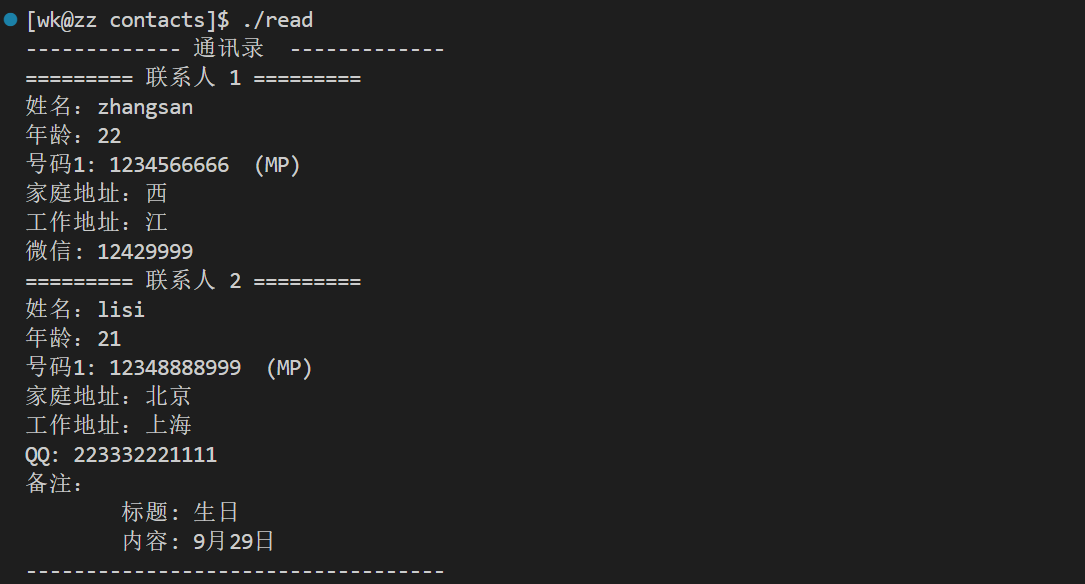
《protobuf》基础语法2
文章目录 枚举类型ANY 类型oneof 类型map 类型改进通讯录实例 枚举类型 protobuf里有枚举类型,定义如下 enum PhoneType {string home_addr 0;string work_addr 1; }同message一样,可分为 嵌套定义,文件内定义,文件外定义。不…...

利用 SOAR 加快事件响应并加强网络安全
随着攻击面的扩大和攻击变得越来越复杂,与网络攻击者的斗争重担落在了安全运营中心 (SOC) 身上。SOC 可以通过利用安全编排、自动化和响应 (SOAR) 平台来加强组织的安全态势。这一系列兼容的以安全为中心的软件可加快事…...

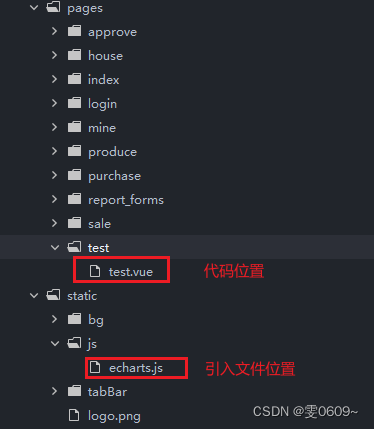
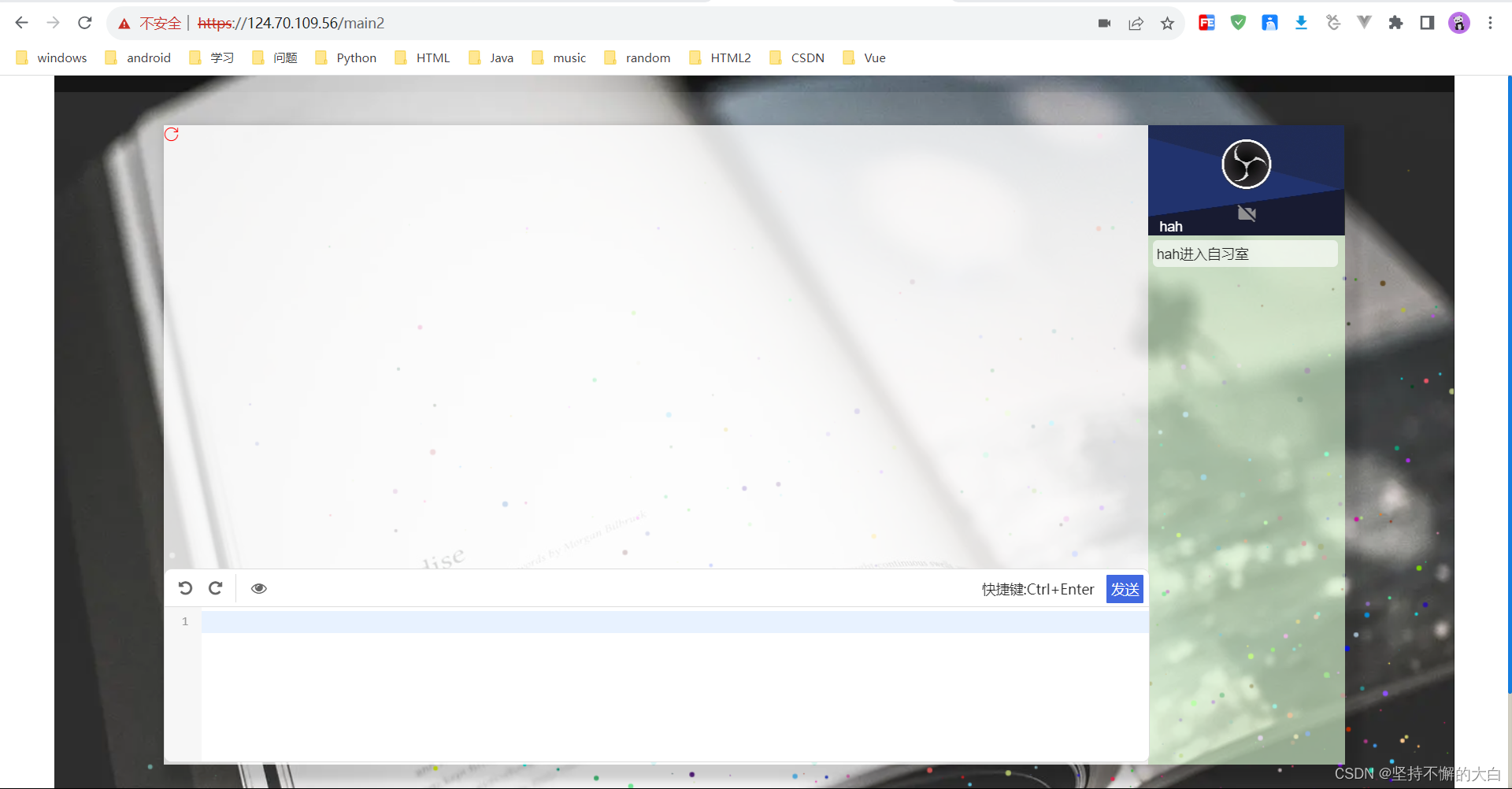
uni-app:通过ECharts实现数据可视化-如何引入项目
效果 引入文件位置 代码 <template><view id"myChart"></view> </template> <script> import echarts from /static/js/echarts.js // 引入文件 export default {mounted() {// 初始化EChartsconst myChart echarts.init(document…...

string 模拟与用法
string 用法 string string 模拟 #pragma once #include <assert.h> #include <string.h> #include <iostream>namespace sjy {class string{public://迭代器相关typedef char* iterator;typedef const char* const_iterator;iterator begin(){return _st…...

[NLP] LLM---<训练中文LLama2(一)>训练一个中文LLama2的步骤
一 数据集 【Awesome-Chinese-LLM中文数据集】 【awesome-instruction-dataset】【awesome-instruction-datasets】【LLaMA-Efficient-Tuning-数据集】Wiki中文百科(25w词条)wikipedia-cn-20230720-filteredBaiduBaiKe(563w词条) …...

华为云云耀云服务器L实例使用教学 | 利用华为云服务器搭建--> 基于Spring Boot+WebSocket+WebRtc实现的多人自习室
文章目录 1. 购买华为云服务器L2. 在华为云服务器上搭建项目前期准备工作1. 更换登录密码2. 安全组配置 3. 在服务器上运行自己的项目 1. 购买华为云服务器L 在有优惠券的情况下,来到华为云这个网址下面,链接为:https://www.huaweicloud.com…...

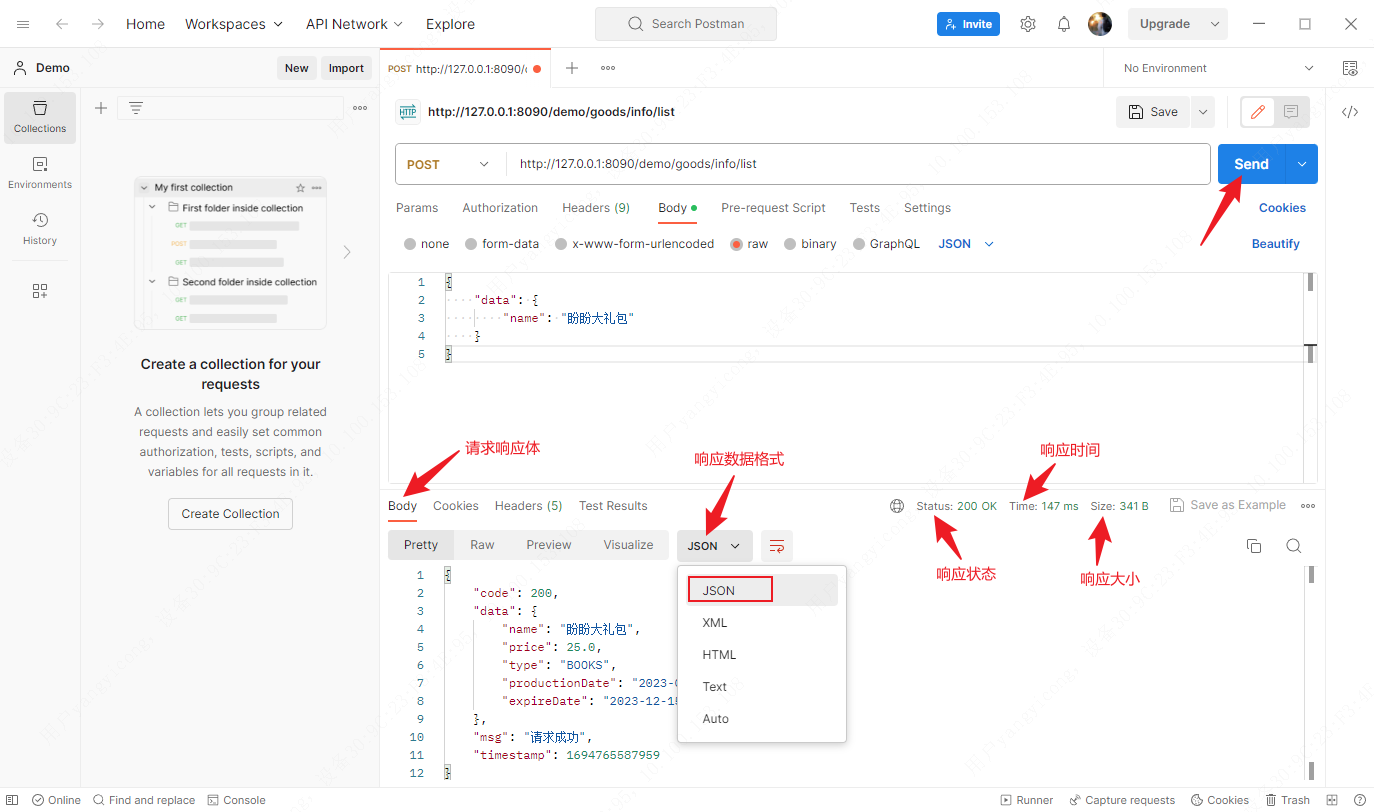
Postman应用——接口请求(Get和Post请求)
文章目录 新增请求接口请求Get接口请求Post 这里只讲用的比较多的Get和Post请求方式,也可以遵循restful api接口规范,使用其他请求方式。 GET(SELECT):从服务器取出资源(一项或多项)POST&#…...

k8s pod概念、分类及策略
目录 一.pod相关概念 2.Kubrenetes集群中Pod两种使用方式 3.pause容器的Pod中的所有容器共享的资源 4.kubernetes中的pause容器主要为每个容器提供功能: 6.Pod分为两类: 二.Pod容器的分类 1.基础容器…...

C++系列-左移运算符重载
左移运算符重载 左移运算符的应用左移运算符的重载 左移运算符的应用 左移运算符,左移第一个操作数的位,第二个操作数决定要移动的位置左移运算符还可以用于输出调试,cout << “Hello” << endl; 左移运算符的重载 左移运算符…...

【Vue】vue中v-if的用法
v-if是Vue.js中常用的条件渲染指令,根据表达式的值来动态控制元素的显示或隐藏。具体的使用方法如下: 1.基本语法 <div v-if"condition"><!-- content --> </div>其中,v-if后面跟着一个表达式condition&#x…...

企业架构LNMP学习笔记54
企业架构NoSQL数据库之MongoDB。 学习目标和内容: 1)能够简单描述mongoDB的使用特点: 2)能够安装配置启动MongoDB; 3)能够使用命令行客户端简单操作MongoDB; 4)能够实现基本的数…...

C【函数】
1.常用API 1.strcpy:#include<string.h> char * strcpy ( char * destination, const char * source );int main(){char arr1[] "bit";char arr2[20] "###########";// bit\0########strcpy(arr2, arr1);printf("…...

【简单教程】利用Net2FTP构建免费个人网盘,实现便捷的文件管理
文章目录 1.前言2. Net2FTP网站搭建2.1. Net2FTP下载和安装2.2. Net2FTP网页测试 3. cpolar内网穿透3.1.Cpolar云端设置3.2.Cpolar本地设置 4.公网访问测试5.结语 1.前言 文件传输可以说是互联网最主要的应用之一,特别是智能设备的大面积使用,无论是个人…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...
