【Vue】vue中v-if的用法
v-if是Vue.js中常用的条件渲染指令,根据表达式的值来动态控制元素的显示或隐藏。具体的使用方法如下:
1.基本语法
<div v-if="condition"><!-- content -->
</div>
其中,v-if后面跟着一个表达式condition,如果该表达式的值为true,则显示该元素;如果该表达式的值为false,则隐藏该元素。
2.v-if和v-else
<div v-if="condition"><!-- content 1 -->
</div>
<div v-else><!-- content 2 -->
</div>
v-if旁边可以添加v-else指令,用于控制选择不同的元素进行显示或隐藏,当v-if的表达式为false时,v-else中的内容会被显示出来。
3.v-if和v-else-if
<div v-if="condition1"><!-- content 1 -->
</div>
<div v-else-if="condition2"><!-- content 2 -->
</div>
<div v-else><!-- content 3 -->
</div>
v-else-if可以用来检查多个条件,当v-if的表达式为false时,会检查v-else-if中的表达式,如果为true就执行相应的代码块,如果v-else-if的表达式也为false,则执行v-else中的代码块。
4.v-show
<div v-show="condition"><!-- content -->
</div>
v-show和v-if类似,用于控制元素的显示和隐藏,不同的是v-show是通过CSS的display属性来控制元素的显示和隐藏,而不是直接从DOM中删除元素。
需要注意的是,v-if和v-show的使用有所不同,如果在需要频繁切换的元素上,建议使用v-show,因为v-if会对DOM进行频繁的增删操作,而v-show仅仅只是控制CSS属性的变化,会更加高效。
以上就是v-if指令的用法,可以根据实际需求进行灵活运用。
相关文章:

【Vue】vue中v-if的用法
v-if是Vue.js中常用的条件渲染指令,根据表达式的值来动态控制元素的显示或隐藏。具体的使用方法如下: 1.基本语法 <div v-if"condition"><!-- content --> </div>其中,v-if后面跟着一个表达式condition&#x…...

企业架构LNMP学习笔记54
企业架构NoSQL数据库之MongoDB。 学习目标和内容: 1)能够简单描述mongoDB的使用特点: 2)能够安装配置启动MongoDB; 3)能够使用命令行客户端简单操作MongoDB; 4)能够实现基本的数…...

C【函数】
1.常用API 1.strcpy:#include<string.h> char * strcpy ( char * destination, const char * source );int main(){char arr1[] "bit";char arr2[20] "###########";// bit\0########strcpy(arr2, arr1);printf("…...

【简单教程】利用Net2FTP构建免费个人网盘,实现便捷的文件管理
文章目录 1.前言2. Net2FTP网站搭建2.1. Net2FTP下载和安装2.2. Net2FTP网页测试 3. cpolar内网穿透3.1.Cpolar云端设置3.2.Cpolar本地设置 4.公网访问测试5.结语 1.前言 文件传输可以说是互联网最主要的应用之一,特别是智能设备的大面积使用,无论是个人…...

05-Flask-Flask查询路由方式
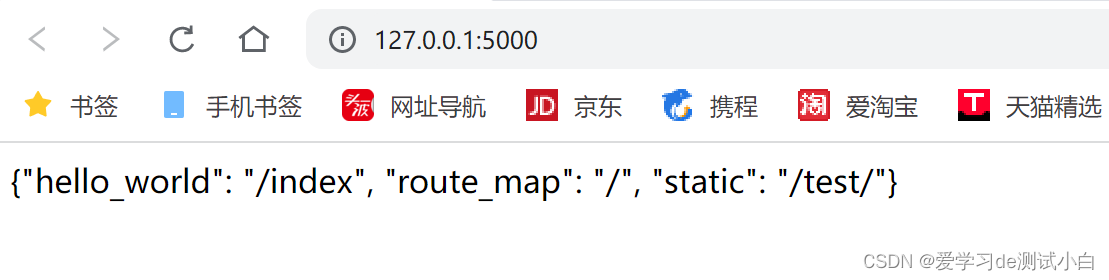
Flask查询路由方式 前言命令行方式代码实现返回所有路由 前言 本篇来学习下Flask中查询路由的方式 命令行方式 # window 用set linux 用 export set FLASK_APPtest_6_flask运行发方式# 打印所有路由 flask routes代码实现返回所有路由 # -*- coding: utf-8 -*- # Time …...

lua环境搭建数据类型
lua作为一门计算机语言,从语法角度个人感觉还是挺简洁的接下来我们从0开始学习lua语言。 1.首先我们需要下载lua开发工具包 在这里我们使用的工具是luadist 下载链接为:https://luadist.org/repository/下载后的压缩包解压后就能用。 2.接下来就是老生…...

c++11的一些新特性
c11 1. {}初始化2. 范围for循环3. final与override4. 右值引用4.1 左值引用和右值引用4.2 左值引用与右值引用比较 5. lambda表达式6. 声明6.1 auto6.2 decltype6.3 nullptr 7. 可变参数模版 1. {}初始化 在C中,使用花括号初始化的方式被称为列表初始化。列表初始化…...

K8S名称空间和资源配额
Kubernetes 支持多个虚拟集群,底层依赖于同一个物理集群。 这些虚拟集群被称为名称空间。名称空间namespace是k8s集群级别的资源,可以给不同的用户、租户、环境或项目创建对应的名称空间,例如,可以为test、dev、prod环境分别创建各…...

鼠标拖拽拖动盒子时,与盒子内某些点击事件冲突问题解决
目录 问题解决思路解决代码(标注【主要代码】的为重点) 问题 拖动该悬浮球时,鼠标弹起可能会触发悬浮球内事件 解决思路 鼠标拖动盒子时,将 isMove 设为 true 意为正在拖动盒子,此时将 class"btns_move" 遮…...

PMP项目管理证书是什么?有什么用?
什么是PMP证书? PMP全称是Project Management Professional,中文全称叫项目管理专业人士资格认证,是由美国项目管理协会(PMI)发起,严格评估项目管理人员知识技能是否具有高品质的资格认证考试,目的是为了给项目管理人…...

iframe的父子通讯
最近有个需求是在父页面打开一个弹窗,然后弹窗里面是一个iframe,在关闭弹窗时需要把iframe中的audio标签的音频链接清空和做一些其他的操作。因为以前很少接触iframe,所以对它有点陌生,在经过大佬的指点和上网查阅后找到了解决方法…...

使用docker创建minio镜像并上传文件,提供demo
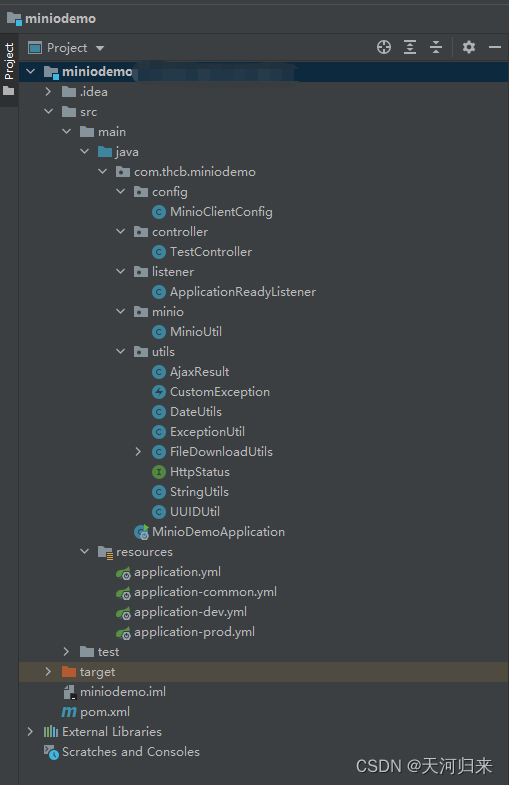
使用docker创建minio镜像并上传文件,提供demo 1. 整体描述2. 环境搭建2.1 windows环境搭建2.2 docker部署 3. spring集成3.1 添加依赖3.2 配置文件3.3 创建config类3.4 创建minio操作类3.5 创建启动类3.6 测试controller 4. 测试操作4.1 demo运行4.2 页面查看4.3 上…...

02 java ---- Android 基础app开发
目录 相对布局 显示一个美女 显示两个美女 安卓APP启动过程 安卓布局控件 常用布局之相对布局 常用布局之相对布局 padding和margin 按键美化 常用布局之线性布局 安卓按键响应的几种方式 直接设置按键的onClick绑定的函数 自定义类实现按键监听事件的接口 匿名内…...

鲁棒性与稳定性区别
鲁棒性 所谓“鲁棒性”,是指控制系统在一定(结构,大小)的参数摄动下,维持其它某些性能的特性粗携。 稳定性 所谓“稳定性”,是指控制系统在使它偏离平衡状态的扰动作用消失后,返回原来平衡状…...

C++项目实战——基于多设计模式下的同步异步日志系统-⑦-日志输出格式化类设计
文章目录 专栏导读日志格式化类成员介绍patternitems 格式化子项类的设计抽象格式化子项基类日志主体消息子项日志等级子项时间子项localtime_r介绍strftime介绍 源码文件名子项源码文件行号子项线程ID子项日志器名称子项制表符子项换行符子项原始字符串子项 日志格式化类的设计…...

Android---底部弹窗之BottomSheetDialog
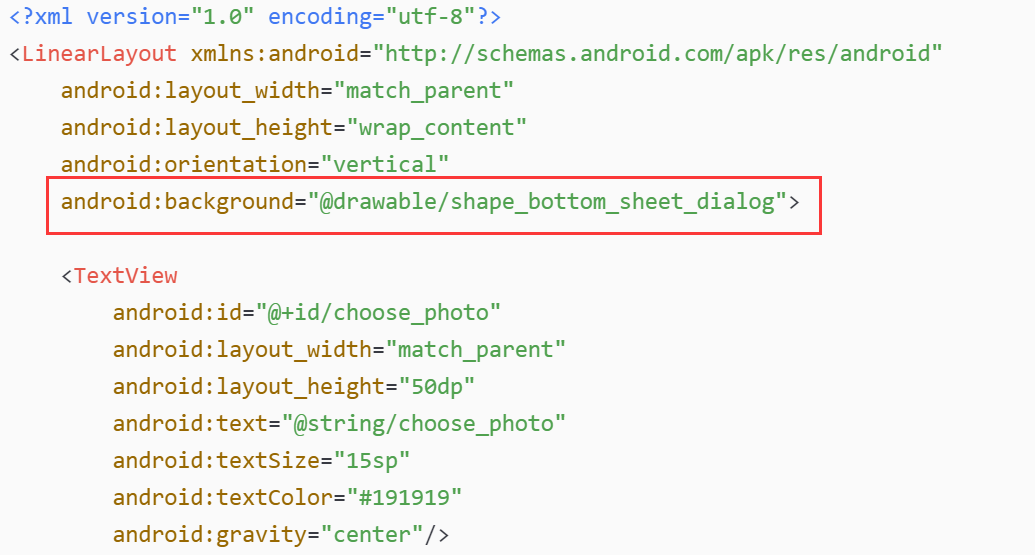
BottomSheetDialog 是Android开发中的一个弹出式对话框,它从屏幕底部弹出并覆盖部分主界面。 1. BottomSheetDialog的使用 // 参数2:设置BottomSheetDialog的主题样式;将背景设置为transparent,这样我们写的shape_bottom_sheet_…...

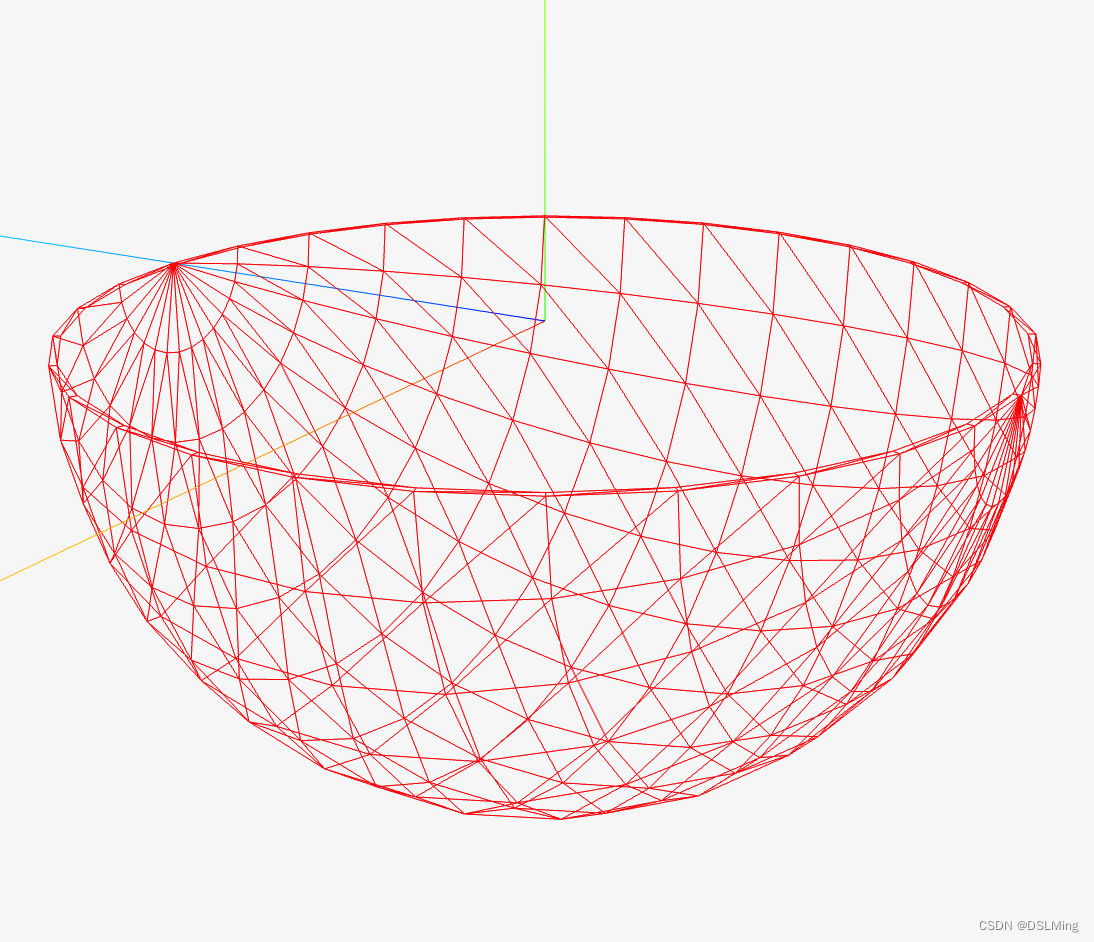
Cesium 地球网格构造
Cesium 地球网格构造 Cesium原理篇:3最长的一帧之地形(2:高度图) HeightmapTessellator 用于从高程图像创建网格。提供了一个函数 computeVertices,可以根据高程图像创建顶点数组。 该函数的参数包括高程图像、高度数据的结构、网格宽高、…...

C++深度优化——cacheline测试
cacheline是内存调度的基本结构,其大小一般为32B或者64B。关于本机具体的配置信息可以在配置文件中看到: 这里可以看到我的这台机器的cacheline大小是64B。对于cacheline在多核处理器中有一个伪共享的状态,具体可以参考以下博客:高…...

【数字IC/FPGA】Verilog中的递归调用
参考文章 在Verilog2001中,模块的递归调用是可能的,引用下面的一段话(出自上面的参考文章) Many designers think that recursive techniques cannot be applied to hardware design. I’m not really sure where this misconception comes from. While it is true that i…...

禁用Win10自动更新
第一步,winr,输入 gpedit.msc 并回车,打开【组策略】 第二步,依次点击 管理模板->Windows组件->Windows更新 第三步,双击Windows更新,然后在设置中双击 指定 intranet Microsoft 更新服务位置 第…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...
