前端实现打字效果
前端实现打字效果
不带光标
只一次播放
HTML
<!-- 需要在初始化的时候不显示文字 -->
<div id="typing"></div>
CSS
#typing {position: relative;font-size: 24px;font-family: Arial, sans-serif;padding: 10px;
}
JS
const text = "要显示的文本 Hello, World! 要显示的文本"; // 要显示的文本
const typingSpeed = 36; // 打字速度(每个字符的延迟时间)const typingEffect = document.getElementById("typing"); // 获取元素
let index = 0; // 当前显示到字符索引function typeNextCharacter() {if (index < text.length) {// 显示的内容typingEffect.textContent += text.charAt(index);index++;setTimeout(typeNextCharacter, typingSpeed);}
}
无线播放
HTML
<!-- 需要在初始化的时候不显示文字 -->
<div id="typing"></div>
CSS
#typing {position: relative;font-size: 24px;font-family: Arial, sans-serif;padding: 10px;
}
JS
const text = "要显示的文本 Hello, World! 要显示的文本"; // 要显示的文本
const typingSpeed = 36; // 打字速度(每个字符的延迟时间)const typingEffect = document.getElementById("typing"); // 获取元素
let index = 0; // 当前显示到字符索引(function typeNextCharacter() {if (index < text.length) {// 显示的内容typingEffect.textContent += text.charAt(index);index++;setTimeout(typeNextCharacter, typingSpeed);} else {typingEffect.textContent = "";index = 0;setTimeout(typeNextCharacter, typingSpeed);}
})();

带光标
HTML
<!-- 需要在初始化的时候不显示文字 -->
<div id="typing"></div>
CSS
#typing {position: relative;font-size: 24px;font-family: Arial, sans-serif;padding: 10px;
}
#typing::after {position: absolute;content: "|";animation: typing 1s linear infinite;
}@keyframes typing {0%,49% {opacity: 1;}50%,100% {opacity: 0;}
}
JS
const text = "要显示的文本 Hello, World! 要显示的文本"; // 要显示的文本
const typingSpeed = 36; // 打字速度(每个字符的延迟时间)const typingEffect = document.getElementById("typing"); // 获取元素
let index = 0; // 当前显示到字符索引function typeNextCharacter() {if (index < text.length) {// 显示的内容typingEffect.textContent += text.charAt(index);index++;setTimeout(typeNextCharacter, typingSpeed);}
}typeNextCharacter();

相关文章:

前端实现打字效果
前端实现打字效果 不带光标 只一次播放 HTML <!-- 需要在初始化的时候不显示文字 --> <div id"typing"></div>CSS #typing {position: relative;font-size: 24px;font-family: Arial, sans-serif;padding: 10px; }JS const text "要显…...

Unix和Linux、GNU和GPL、RHEL和Centos、Debian和Ubuntu
文章目录 Unix和LinuxGNU和GPLGNU/Linux名称的来源RHEL和CentosDebian和Ubuntu 以上都是操作系统,服务器操作系统、桌面操作系统。 对于刚刚接触Linux系统或者从事运维相关工作的人来说,肯定会听过很多名词,但是不知道他们的区别和联系&#…...

InfiniBand vs 光纤通道,存储协议的选择
数字时代,数据量爆发增长,企业越来越迫切地追求高吞吐量、低延迟和更高性能的网络基础设施,存储协议的选择变得愈发至关重要。在众多存储协议中,InfiniBand和光纤通道备受关注。本文旨在深入探讨InfiniBand和光纤通道作为存储协议…...

第2章_freeRTOS入门与工程实践之单片机程序设计模式
本教程基于韦东山百问网出的 DShanMCU-F103开发板 进行编写,需要的同学可以在这里获取: https://item.taobao.com/item.htm?id724601559592 配套资料获取:https://rtos.100ask.net/zh/freeRTOS/DShanMCU-F103 freeRTOS系列教程之freeRTOS入…...

python LeetCode 刷题记录 58
题目 给你一个字符串 s,由若干单词组成,单词前后用一些空格字符隔开。返回字符串中 最后一个 单词的长度。 单词 是指仅由字母组成、不包含任何空格字符的最大子字符串。 示例 输入:s "Hello World" 输出:5 解释&am…...

HarmonyOS开发:那些开发中常见的问题汇总(一)
前言 本来这篇文章需要讲述静态共享包如何实现远程依赖和上传以及关于静态共享包私服的搭建,非常遗憾的告诉大家,由于组织管理申请迟迟未通过,和部分文档官方权限暂未开放,关于这方面的讲解需要延后了,大概需要等到202…...

新能源汽车驱动电机的基本知识
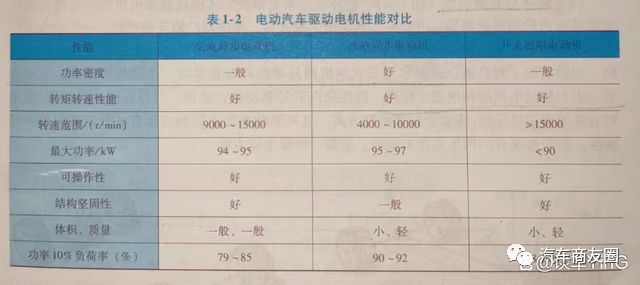
学习目标:了解电机的基本知识。能力目标:培养学生搜集和整理相关资料的能力。素质目标:培养学生良好的职业素养。额定电店.在夫见定条件下电池工作的*于佳 电压知识准备术语和定义。 (1)驱动电机系统 通过有效的控制策略将动力蓄电池提供的直流电转化为交流实现电机的正转以及反…...

流媒体协议——RTSP
RTSP RTSP(Real Time Streaming Protocol):实时流媒体协议,是基于文本的协议,采用ISO10646字符集,使用UTF-8编码 RTSP-over-TCP,默认端口554 RTSP-over-HTTP,默认端口为8080 RTSP OVER WebSocket 默认端口为 80&am…...

Arcgis提取点数据经纬度
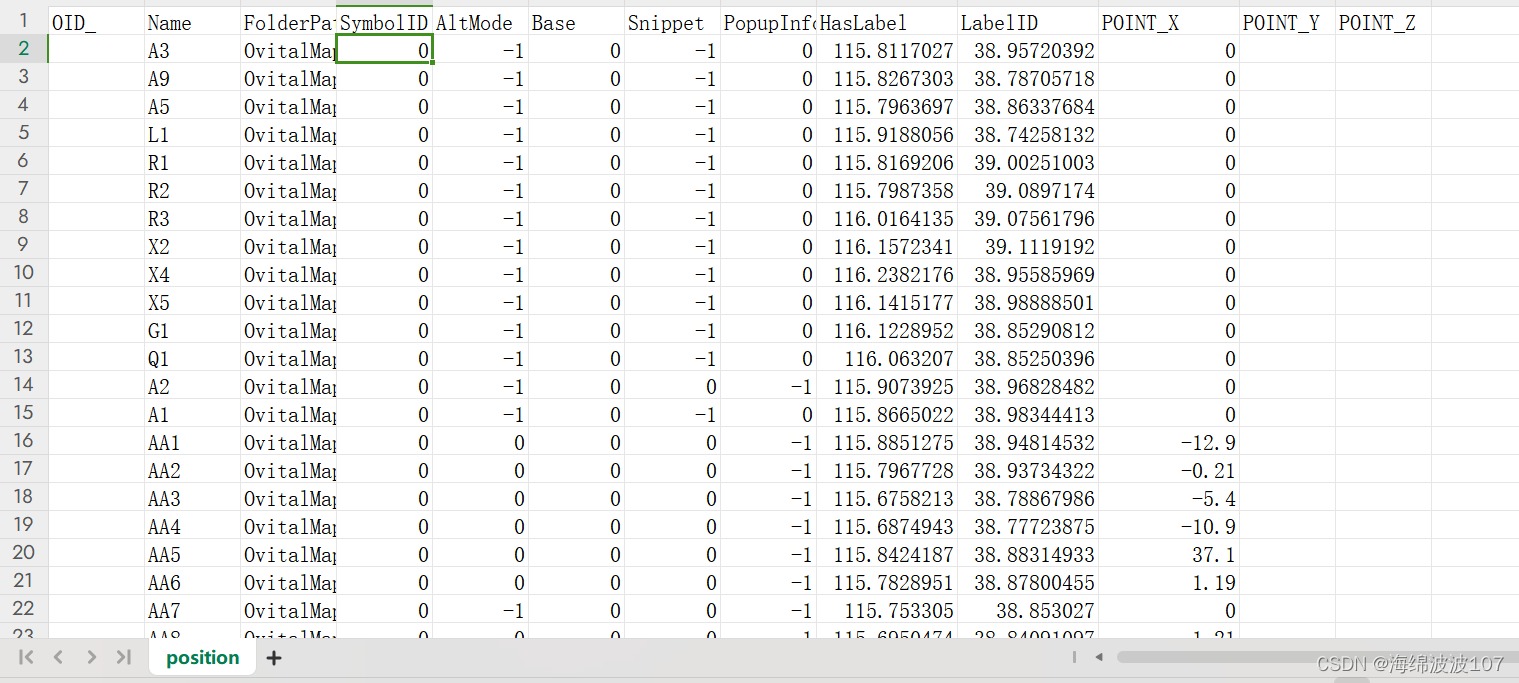
Arcgis提取点数据经纬度 现已打开tiff影像和采样点的shape文件。目标是提取采样点的经纬度信息然后导出。 打开数据管理工具-要素-添加XY坐标 在点的图层上右击打开属性表时,经纬度信息已经添加到属性表中。 在属性表的左上角中点击导出,导出为文本文…...

【小记录】jupyter notebook新版本
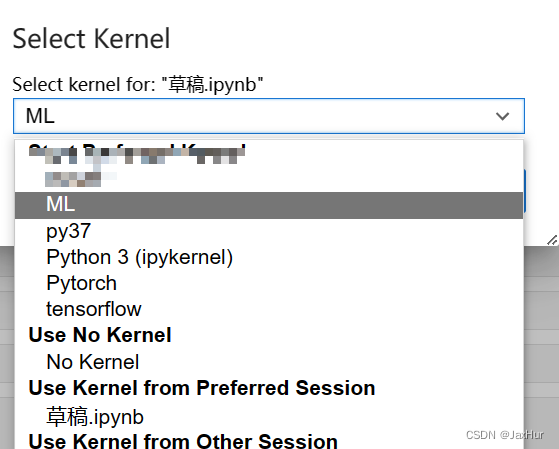
手欠升级 😅今天手贱,在anaconda navigator里面更新了最新版本的spyder,然后莫名奇妙地jupyter notebook就打不开了😅,报错说缺少模块”ModuleNotFoundError: No module named jupyter_server.contents“,…...

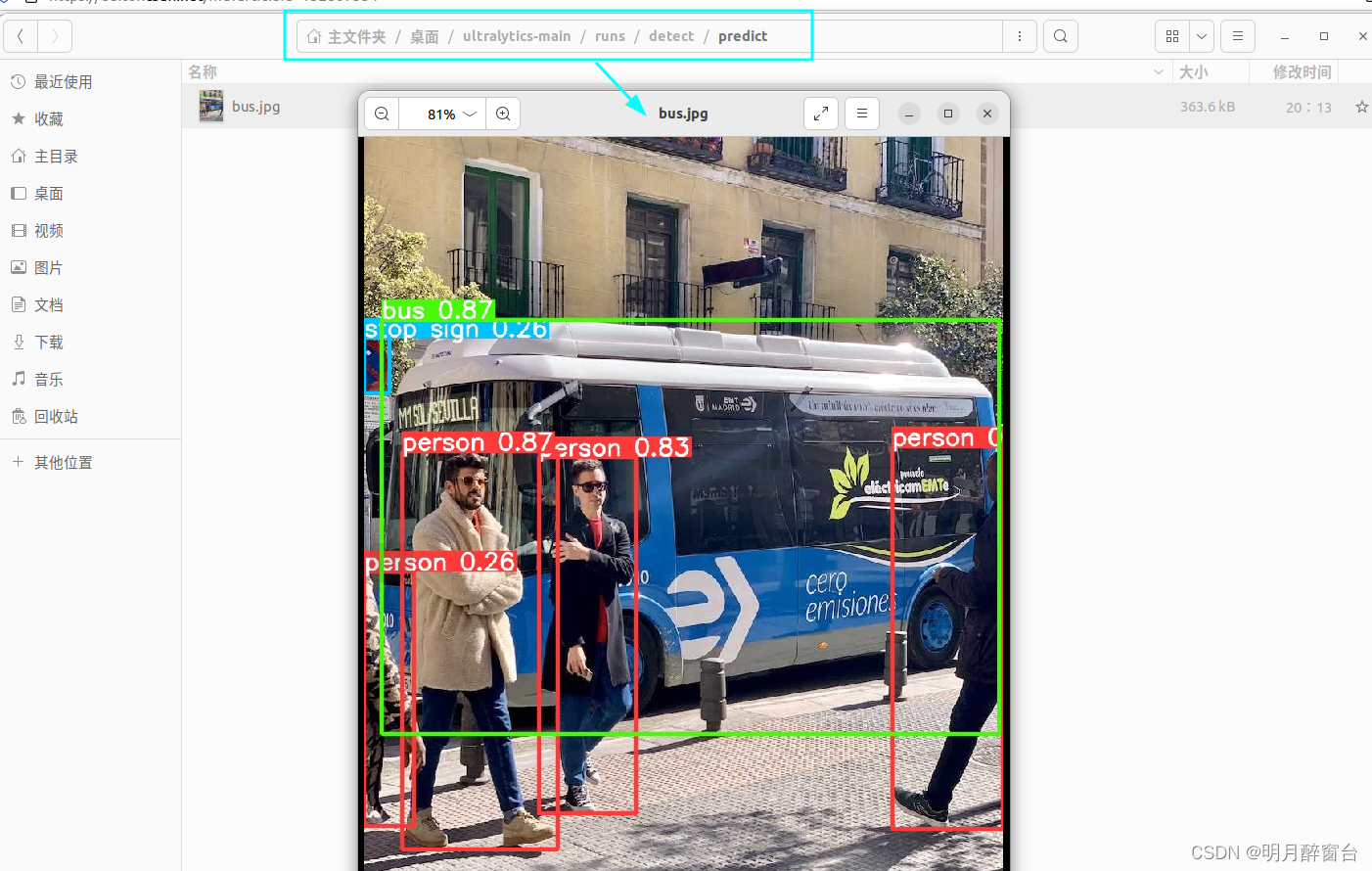
Ubuntu安装深度学习环境相关(yolov8-python部署)
Ubuntu安装深度学习环境相关(yolov8-python部署) 本文将从如下几个方面总结相关的工作过程: Ubuntu系统安装(联想小新pro16) 2.显卡驱动安装3.测试深度学习模型 1. Ubunut 系统安装 之前在台式机上安装过Ubuntu,以为再在笔记本上安装会是小菜一碟&…...

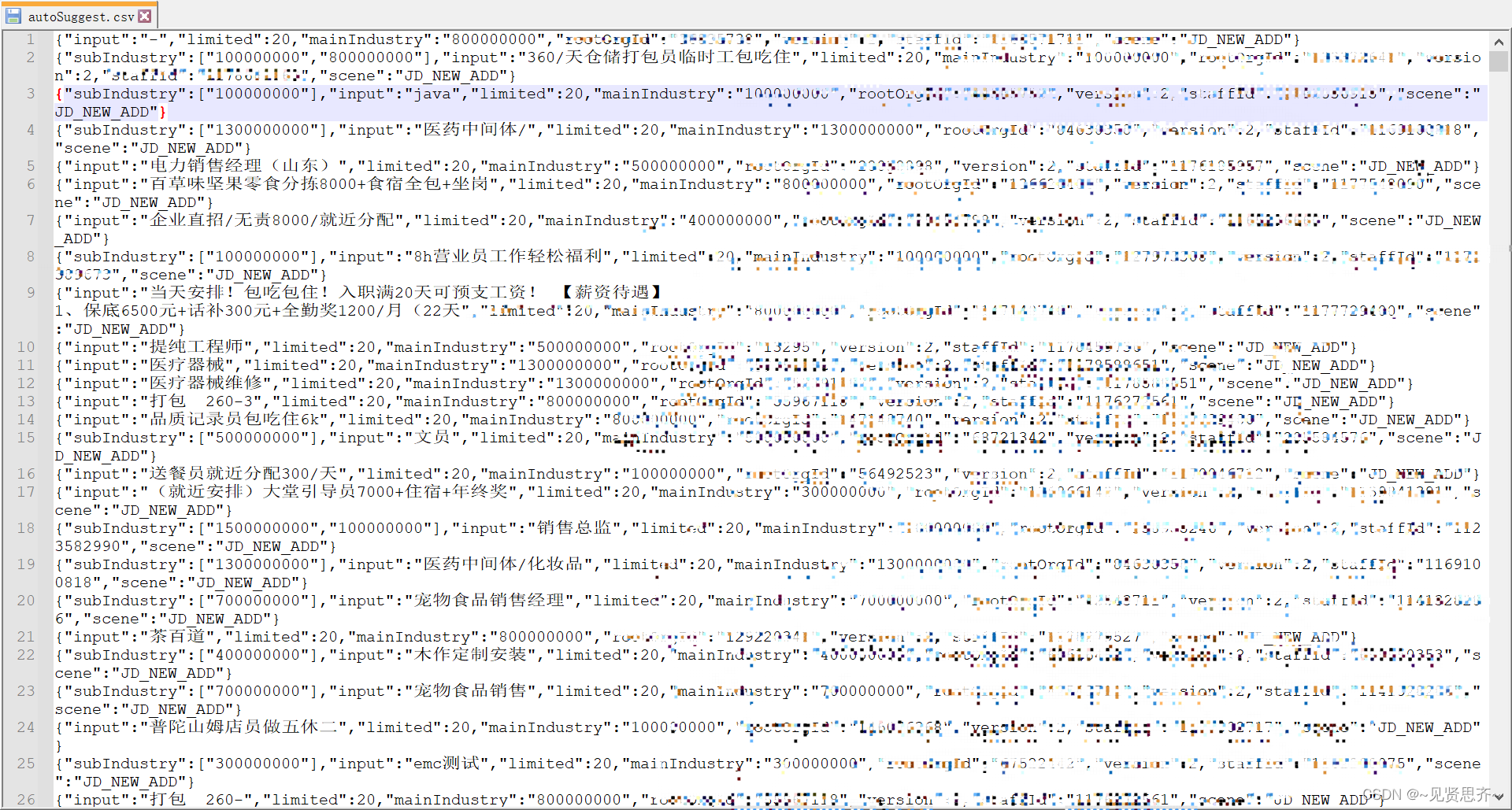
jmeter采集ELK平台海量业务日志( 采用Scroll)
由于性能测试需要,需采集某业务系统海量日志(百万以上)来使用。但Elasticsearch的结果分页size单次最大为10000(运维同事为保证ES安全)。为了能够快速采集ELK平台业务日志,可以使用以下2种方式采集…...

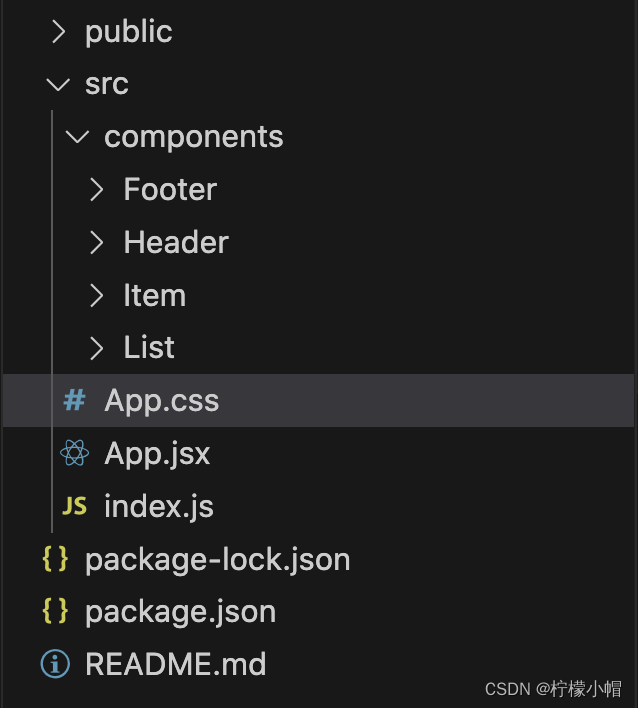
React 全栈体系(五)
第三章:React 应用(基于 React 脚手架) 一、使用 create-react-app 创建 react 应用 1. react 脚手架 xxx 脚手架: 用来帮助程序员快速创建一个基于 xxx 库的模板项目 包含了所有需要的配置(语法检查、jsx 编译、devServer…)下载好了所有…...

动态规划——状态机模型
什么是状态机模型?其实大部分dp问题都可以算是状态机,因为对于一个物品,例如01背包,无非是选与不选两种状态,这两种状态就构成了一个状态机。状态机就是一种用来描述对象或者系统在不同状态之间迁移的模型。 那么状态机…...

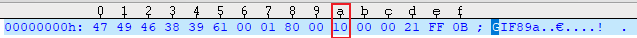
合宙Air724UG LuatOS-Air LVGL API控件-图片(Gif)
图片(Gif) GIF图片显示,core版本号要>3211 示例代码 方法一 -- 创建GIF图片控件 glvgl.gif_create(lvgl.scr_act()) -- 设置显示的GIF图像 lvgl.gif_set_src(g,"/lua/test.gif") -- gif图片居中 lvgl.obj_align(g, nil, lvgl…...

【C语言】指针和数组笔试题解析(2)
【C语言】指针和数组笔试题解析(1), 这是第一篇关于sizeof与strlen在指针中的应用,而这一篇主要讲解在各种情形下的灵活运用,也是大厂中经典的面试题 第一题: int main() {int a[5] { 1, 2, 3, 4, 5 };in…...

3.3 DLL注入:突破会话0强力注入
Session是Windows系统的一个安全特性,该特性引入了针对用户体验提高的安全机制,即拆分Session 0和用户会话,这种拆分Session 0和Session 1的机制对于提高安全性非常有用,这是因为将桌面服务进程,驱动程序以及其他系统级…...

C语言 —— 初步入门知识(内存、指针、结构体)
本篇文章将接着上篇继续介绍C语言的基础知识,那么对于C语言大部分初学者会觉得难以理解, 所以作者将指针单独拿出来写篇较短的文章进行讲解。 1.指针 1.1 内存 要学习指针,就先要了解内存。一起来看。 内存是计算机中的关键组成部分ÿ…...

PHP8中字符串与数组的转换-PHP8知识详解
在php8中使用explode()函数和implode()函数实现字符串和数组之间的转换。 1、使用explode()函数把字符串按照一定的规则拆分为数组中的元素,并且形成数组。 使用explode()函数把字符串转换数组,示范代码: <?php $string "html,cs…...

Wordtune:文本编辑工具
【产品介绍】 名称 Wordtune 上线时间 成立于2018年。 具体描述 Wordtune是一款基于人类智能的文本编辑工具,它可以帮助用户快速修改和重写英文,以改进文本的清晰度、流畅度和可读性。Wordtune使用先进的自然语言处理技术&#x…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
