前端JavaScript中MutationObserver:监测DOM变化的强大工具

🎬 岸边的风:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
⛺️ 生活的理想,就是为了理想的生活 !

目录
引言
1. MutationObserver简介
2. MutationObserver的属性
3. MutationObserver的应用场景
3.1 动态内容加载
3.2 表单验证
3. 响应式布局
3.4 自定义组件开发
4. 使用MutationObserver的示例
4.1 监测元素属性变化
4.2 监测子元素的添加或移除
4.3 监测文本节点的内容变化
5. MutationObserver的浏览器兼容性
6. 总结
引言
在Web开发中,操作和监测DOM元素的变化是一项常见的任务。MutationObserver是JavaScript提供的一个强大的API,用于异步监测DOM树的变化,并在发生变化时执行相应的操作。本文将详细介绍MutationObserver的属性、应用场景以及使用示例,帮助读者充分理解和应用这一强大的工具。
1. MutationObserver简介
MutationObserver是一个JavaScript的API,用于监测DOM树的变化。它提供了一种异步的方式来监听DOM元素的增加、删除、属性变化等操作,以及文本节点的修改。通过MutationObserver,开发者可以实时地捕捉到DOM的变化,并做出相应的响应。
MutationObserver是在2012年引入的,目前被广泛支持的浏览器(包括Chrome、Firefox、Safari、Edge等)都提供了对MutationObserver的支持。
2. MutationObserver的属性
MutationObserver提供了一些属性,用于配置和控制观察器的行为。下面是一些常用的属性:
- attributes:是否监测元素的属性变化。
- attributeOldValue:是否在属性变化时记录旧值。
- attributeFilter:指定要监测的属性列表。
- childList:是否监测子元素的添加或移除。
- subtree:是否监测后代元素的变化。
- characterData:是否监测文本节点的内容变化。
- characterDataOldValue:是否在文本节点内容变化时记录旧值。
通过这些属性,可以灵活地配置MutationObserver的观察行为,以满足不同的需求。
3. MutationObserver的应用场景
MutationObserver在许多场景下都能发挥重要作用。下面是一些常见的应用场景:
3.1 动态内容加载
当页面中的内容是通过异步加载或动态生成时,可以使用MutationObserver来监测内容的变化,并在变化发生后进行相应的处理,如更新页面布局、添加事件监听器等。例如,在无限滚动加载的场景中,当新的内容被加载到页面时,可以使用MutationObserver来自动监听内容的变化,并在变化发生后动态添加相应的元素或事件。
3.2 表单验证
当需要实时验证用户输入时,可以使用MutationObserver来监测表单元素的变化,以及对应的属性变化,如值的变化、禁用状态的变化等。这样可以及时地对用户的输入进行验证和反馈。例如,在一个表单中,当用户输入时,可以使用MutationObserver来监测输入框的值变化,并在值变化后进行实时的表单验证。
3. 响应式布局
当页面布局需要根据DOM变化自适应调整时,可以使用MutationObserver来监测相关元素的变化,并根据变化动态地调整页面布局。例如,在响应式网页设计中,当窗口大小发生变化或元素被添加或移除时,可以使用MutationObserver来监听相关元素的变化,并根据变化重新计算和调整页面布局,以适应不同的设备和屏幕尺寸。
3.4 自定义组件开发
在自定义组件的开发中,MutationObserver可以用于监听组件内部的DOM变化,以及对应的属性变化。这样可以在组件内部做出相应的处理,如更新组件的状态、重新渲染组件等。例如,当一个自定义组件中的某个子元素被添加或移除时,可以使用MutationObserver来监听这些变化,并在变化发生后更新组件的状态或重新渲染组件。
4. 使用MutationObserver的示例
下面通过几个示例来演示如何使用MutationObserver进行DOM变化的监测。
4.1 监测元素属性变化
下面的示例代码演示了如何使用MutationObserver监测元素的属性变化,并在变化发生后进行相应的处理:
// 目标元素
const targetElement = document.querySelector('#target');// 创建一个MutationObserver实例
const observer = new MutationObserver((mutations) => {mutations.forEach((mutation) => {if (mutation.type === 'attributes') {console.log(`属性 ${mutation.attributeName} 发生变化`);// 执行相应的处理逻辑}});
});// 配置观察器
const config = {attributes: true,
};// 启动观察器
observer.observe(targetElement, config);
在上述代码中,我们首先选择了一个目标元素,然后创建了一个MutationObserver实例。接下来,我们配置了观察器,指定我们要监测的变化类型为属性变化。最后,我们通过调用observe方法,将观察器绑定到目标元素上。
当目标元素的属性发生变化时,MutationObserver的回调函数将被调用,并传递一个mutations参数,该参数包含了所有发生的变化。在回调函数中,我们可以根据变化的类型(mutation.type)来判断具体的变化类型,并执行相应的处理逻辑。
4.2 监测子元素的添加或移除
下面的示例代码演示了如何使用MutationObserver监测子元素的添加或移除,并在变化发生后进行相应的处理:
// 目标元素
const targetElement = document.querySelector('#target');// 创建一个MutationObserver实例
const observer = new MutationObserver((mutations) => {mutations.forEach((mutation) => {if (mutation.type === 'childList') {mutation.addedNodes.forEach((addedNode) => {console.log(`添加了子元素:${addedNode.nodeName}`);// 执行相应的处理逻辑});mutation.removedNodes.forEach((removedNode) => {console.log(`移除了子元素:${removedNode.nodeName}`);// 执行相应的处理逻辑});}});
});// 配置观察器
const config = {childList: true,
};// 启动观察器
observer.observe(targetElement, config);
在上述代码中,我们创建了一个MutationObserver实例,并将观察器配置为监测子元素的添加或移除。当目标元素的子元素发生添加或移除操作时,MutationObserver的回调函数将被调用,并传递一个mutations参数,该参数包含了所有发生的变化。在回调函数中,我们可以根据变化的类型(mutation.type)为childList来判断子元素的添加或移除操作,并执行相应的处理逻辑。
4.3 监测文本节点的内容变化
下面的示例代码演示了如何使用MutationObserver监测文本节点的内容变化,并在变化发生后进行相应的处理:
// 目标元素
const targetElement = document.querySelector('#target');// 创建一个MutationObserver实例
const observer = new MutationObserver((mutations) => {mutations.forEach((mutation) => {if (mutation.type === 'characterData') {console.log(`文本节点内容发生变化:${mutation.target.nodeValue}`);// 执行相应的处理逻辑}});
});// 配置观察器
const config = {characterData: true,
};// 启动观察器
observer.observe(targetElement, config);
在上述代码中,我们创建了一个MutationObserver实例,并将观察器配置为监测文本节点的内容变化。当目标元素的文本节点的内容发生变化时,MutationObserver的回调函数将被调用,并传递一个mutations参数,该参数包含了所有发生的变化。在回调函数中,我们可以根据变化的类型(mutation.type)为characterData来判断文本节点的内容变化,并执行相应的处理逻辑。
5. MutationObserver的浏览器兼容性
MutationObserver已经在大多数现代浏览器中得到支持,包括Chrome、Firefox、Safari、Edge等。然而,考虑到一些老旧的浏览器版本,建议在使用MutationObserver之前,检查浏览器的兼容性。
可以通过以下链接查看MutationObserver的浏览器兼容性信息:
- Can I use MutationObserver?open in new window
6. 总结
MutationObserver是一个强大的工具,用于监测DOM树的变化。通过MutationObserver,我们可以异步地监听DOM元素的增加、删除、属性变化等操作,并在发生变化时执行相应的操作。它在动态内容加载、表单验证、响应式布局、自定义组件开发等场景下发挥重要作用。本文介绍了MutationObserver的属性、应用场景以及使用示例,

相关文章:

前端JavaScript中MutationObserver:监测DOM变化的强大工具
🎬 岸边的风:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 引言 1. MutationObserver简介 2. MutationObserver的属性 3. MutationObserver的应用场景 3.1 动态内容加载 …...

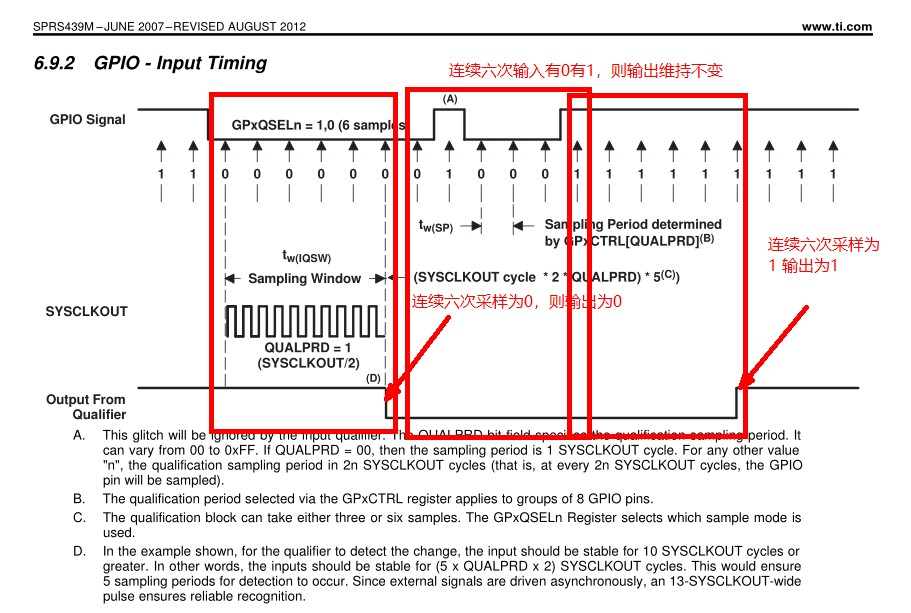
28335 GPIO作为输入的配置记录
28335 GPIO配置为输入,可以启动输入滤波功能,看了网上很多的讲解,把滤波配置记录一下: 主要是配置两个参数: GpioCtrlRegs.GPXCTRL.bit.QUALPRDX :用于配置采样的周期,由配置值和SYSCLKOUT共同…...

js脚本解决markdown本地图片->图床问题,附源代码和编译后的exe
前提条件 安装picgo-core,安装步骤: npm install -g picgo -g 然后配置图床 picgo set uploader ? Choose a(n) uploader (Use arrow keys)smms ❯ tcyungithubqiniuimguraliyunupyun (Move up and down to reveal more choices) 配置好后便可使用项目 快速开始-获取项目…...

C#不通过byte[],直接对内存映射文件复制内存
背景 多个进程直接需要传递大量图片,所以对性能要求较高。支付复制内存显然比转成byte[]再复制优越。 命名空间 using System; using System.Diagnostics; using System.Runtime.InteropServices; 代码 public CMainTestForm() { InitializeCo…...

ELK之Logstash启动异常:Logstash could not be started because there is already...
Logstash启动异常: Logstash could not be started because there is already another instance using the configured data directory. If you wish to run multiple instances, you must change the "path.data" setting. 提示我们已经有一个实例在用da…...

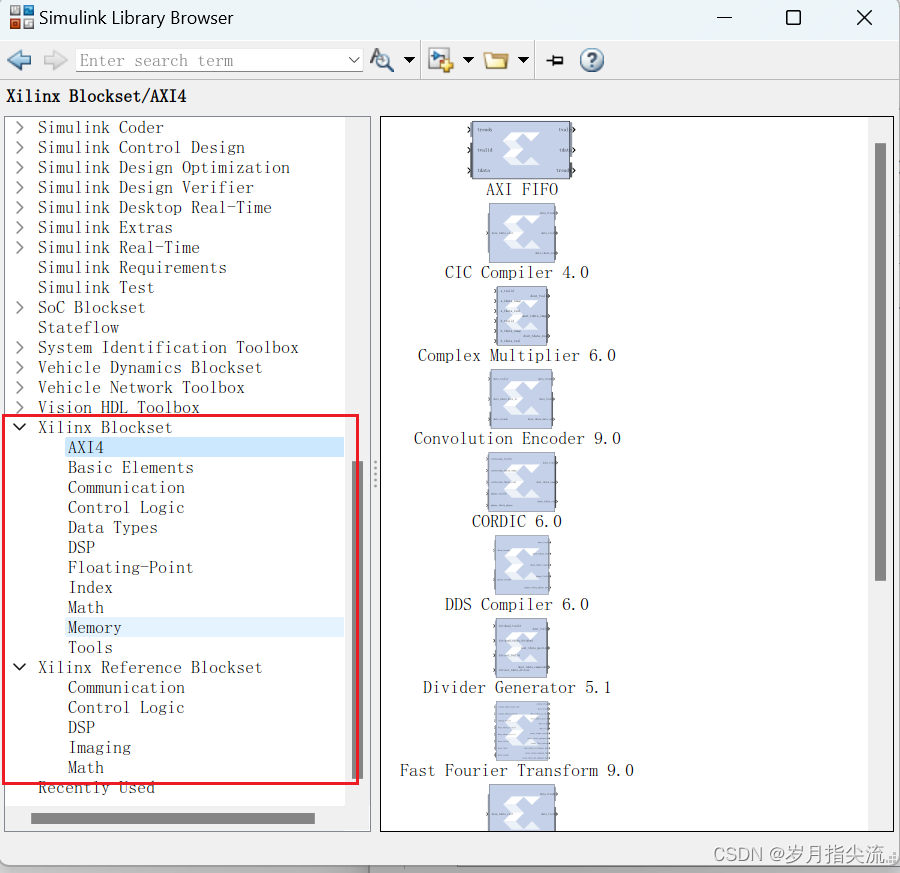
Matlab Simulink支持system generator插件
文章目录 前言一、System Generator 简介二、System Generator 特性三、System Generator 安装1、确定是否已安装 System Generator 工具2、vivado 卸载3、vivado 安装 四、解决版本不兼容问题五、使用 System Generator 前言 目前有在 Simulink 中开发完成后将其转换成 Veril…...

redis设计规范
部分内容参考:阿里redis开发规范 同时,结合shigen在实习中的实践经验总结。 key的名称设计 可读性和管理性 业务名: 表名: id pro:user:1001简洁性 控制key的长度,可以用缩写 transaction -> tras拒绝bigkey 防止网卡流量、慢查询&…...

用于非线性多载波卫星信道的多输入多输出符号速率信号数字预失真器DPD(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

【Spark】用udf和withColumn在dafaframe中创建新列
udf使用 import org.apache.spark.sql.functions.udf udf接收一个函数(func)作为参数,返回一个UserDefinedFunction。 UserDefinedFunction接收列(Column)作为参数,并返回Column. func可以接收普通类型参数…...

AIGC 设计能替代真正的设计师设计吗?
AIGC 设计能替代真正的设计师设计吗? 目录 一、写在前面的话 二、AIGC 设计能替代真正的设计师吗? 1.1、传统设计师设计 1.2、AIGC设计 1.3、相关概念 1.4、观点分析 (1)、审美角度 (2)、版权角度 …...

【1++的C++进阶】之emplace详解
👍作者主页:进击的1 🤩 专栏链接:【1的C进阶】 在前面C11系列的文章里,我们漏掉了几个知识点,这篇文章对其中一个知识点进行讲解,关于剩余的知识点的文章在后面会相继出炉。 C11中,针…...

React入门
一、react开始 1、react是什么 用于构建用户界面的JavaScript库 操作DOM呈现页面 (发送请求获取数据和处理数据不由react处理)fessbook开发 2、为什么要学 原生js操作DOM繁琐、效率低 使用原生js直接操作DOM,浏览器会进行大量重绘重排 原…...

第三方登录以及验证
第三方登录是指用户可以通过使用已有的第三方账号进行登录,而无需再次注册新的账号。常见的第三方登录平台包括微信、QQ、微博、GitHub等。 验证是指系统需要验证用户提供的信息是否正确,以确保用户可以登录系统。验证方式包括密码验证、手机号验证、邮…...

MS SQL Server问题汇总
1.报SQL Server Agent连接不上的错误 15:38:57.991 [debezium-sqlserverconnector-sqlserver_transaction_log_source-change-event-source-coordinator] WARN i.d.connector.sqlserver.SqlServerStreamingChangeEventSource - No maximum LSN recorded in the database; pl…...

在线海报图片设计器、图片编辑器源码/仿照稿定设计源码
在线海报设计系统素材设计源码是一个漂亮且功能强大的在线海报图片设计器,仿照稿定设计而成。该系统适用于多种场景,包括海报图片生成、电商分享图、文章长图、视频/公众号封面等。用户无需下载软件,即可轻松实现创意,迅速完成排版…...

KMP算法(C++)
KMP算法与BF算法不一样的在于,当主串与子串不匹配时,主串不回溯,选择了子串回溯,大大提高了运算效率。 借用了next1【】数组,让子串回溯。get_next函数求next1【】数组,get_next函数的实现难点在于下列几行…...

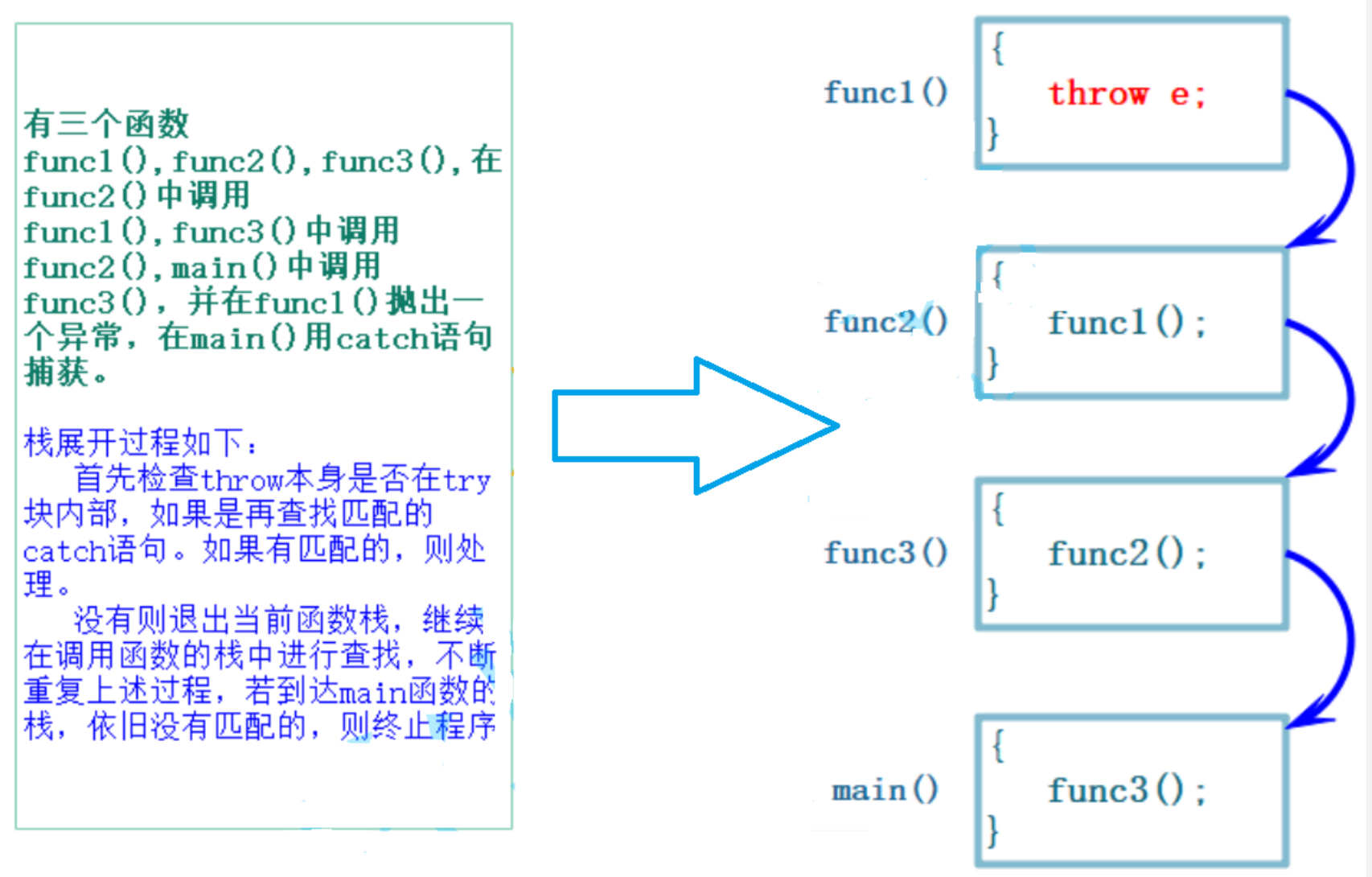
C++的异常类型与多级catch匹配
try-catch 的用法: try{// 可能抛出异常的语句 }catch(exceptionType variable){// 处理异常的语句 } 我们还遗留下一个问题,就是 catch 关键字后边的exceptionType variable,这节就来详细分析一下。exceptionType是异常类型,它指明了当前的 catch 可以处理什么类型的异常…...

查询IP地址可得到哪些信息
通过IP地址定位,可以获取一些基本的信息,包括以下内容: 1. 地理位置:你可以确定IP地址所在的地理位置,包括国家、州或省、城市和地理坐标。这通常是通过将IP地址与地理位置数据库进行匹配来实现的。 2. ISPÿ…...

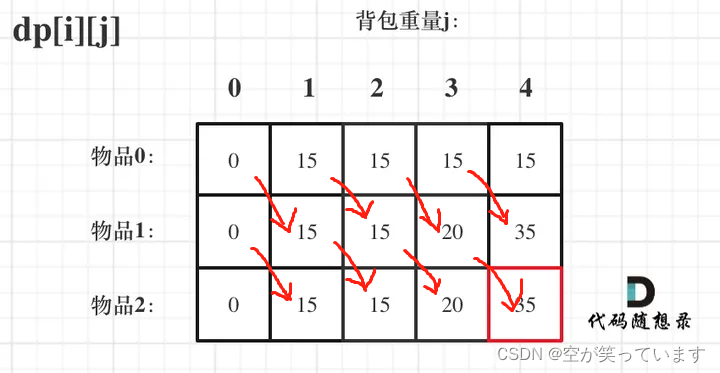
考研算法47天:01背包
问题描述 算法详细步骤 代码随想录 (programmercarl.com) ac代码 #include <iostream> using namespace std; int bag[1001]; int bagMax[1001]; int bagvalue[1001]; int main(){int n,v;cin>>n>>v;for(int i0;i<n;i){cin>>bag[i]>>bagva…...

Docker实战技巧(一):Kubernetes基础操作实战
Kubernetes定位在Saas层,重点解决了微服务大规模部署时的服务编排问题 1、关闭防火墙并设置开机禁用 systemctl stop firewalld systemctl disable firewalld 2、配置repo cd /etc/yum.repos.d/ 下载Docker repo wget https://mirrors.aliyun.com/docker-…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
