Day46:项目-购物车案例
购物车案例
- 准备工作
-
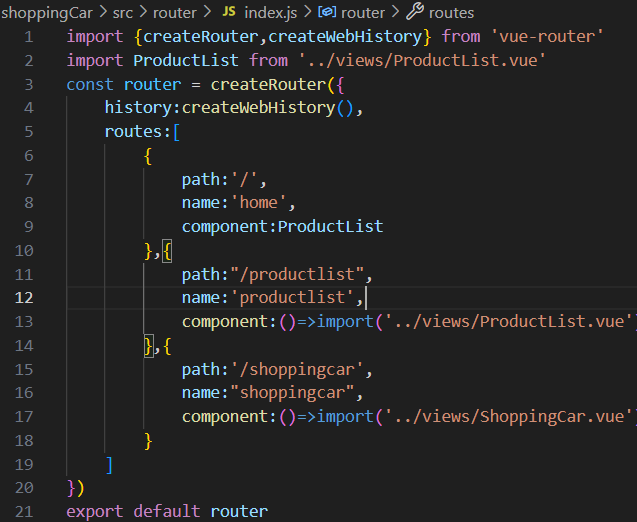
- 首页默认加载,其余页面懒加载

- 调用defineStore方法构建store

- 入口main做对应配置,找指南,快速开始,把elementplus引入进来
- 首页默认加载,其余页面懒加载
import { createApp } from "vue";
import { createPinia } from "pinia";
import "./style.css";
import App from "./App.vue";
import router from "./router";
import ElementPlus from "element-plus";
import "element-plus/dist/index.css";
const app = createApp(App);
const pinia = createPinia();
app.use(router);
app.use(pinia);
app.use(ElementPlus);
app.mount("#app");-
- api就是用来模拟后台接口的

- api就是用来模拟后台接口的
- 在app.vue中做购物车首页,头部不进入路由,在头部的底部放RouterView
- 给app 的header添加插槽#header,写类名添加样式,头部插槽内的内容不会发生变化
<template><div><el-card class="box-card"><template #header><div class="card-header"><h1>购物车首页</h1><div class="btn"><RouterLink to="/productlist"><el-button type="primary">商品列表</el-button></RouterLink><RouterLink to="/shoppingcar"><el-button type="primary">购物车</el-button></RouterLink></div></div></template><RouterView /></el-card></div>
</template>-
- 写购物车首页的标题
- 写el-button:商品列表,购物车。并用routerLink包裹,做一个导航,并为RouterLink添加to页面
- 在商品列表页面,写一个el-table,
<template><div class="product-list"><el-table :data="shoppingCarStore.productList" stripe style="width: 100%"><el-table-column prop="id" label="序号" align="center" /><el-table-column prop="title" label="商品名称" align="center" /><el-table-column prop="price" label="商品价格" align="center" /><el-table-column prop="number" label="库存" align="center" /><el-table-column prop="address" label="操作" align="center"><template #default="scope"><el-button type="success" @click="add(scope.row)">添加到购物车</el-button></template></el-table-column></el-table></div></template>- 在store中写方法,初始化商品列表和初始化商品数据的方法
import { defineStore } from "pinia";
import { computed, ref } from "vue";
import { getProducts } from "../api/product";
import { ElMessage } from "element-plus";
import { buyProducts } from "../api/product.js";
const useShoppingCarStore = defineStore("shopping-car", () => {//初始化商品列表数据const productList = ref([]);//初始化购物车列表数据const shopCarList = ref([]);-
- 一秒钟之后获取到数据(模拟从接口获取数据),
//1s中之后返回数组数据
export const getProducts = async ()=>{//为了模拟真实的接口请求await wait(1000)return products
}-
- 方法在数据获取的部分有定义。
- 把两个需要给视图使用的方法从store中导出,并在商品列表中导入方法
- 绑定在table中,
- 给table添加按钮
-
- 改变button样式
- 绑定add方法,在页面中传参scope.row,代表点选的那一行。(scope代表插槽的作用域)在方法中传参row
<script setup>
import { useShoppingCarStore } from "../store";
const shoppingCarStore = useShoppingCarStore();
shoppingCarStore.getProductList();
function add(row) {//调用 将数据添加到购物车的方法shoppingCarStore.addShopCarList(row);
}
</script>- 在store中写给购物车添加数据的方法
-
- 减去商品列表页面的库存:res的item id === row id时,下转判断,判断完自减--
- 添加购物车列表页面的商品数量,_res的item id === row id时,下转判断
-
-
- 在store中定义初始化购物车列表
- 判断购物车中是否已经存在这个商品
- 如果存在,将商品数量+1(_res.number++
- 如果没有,添加一个新商品(起始数量一定是1
-
-
- 判断当库存<1,写一个提示,商品已经妹有了,存在一秒。
- 导出方法并在列表页调用,放在add方法中,add传入的参数为row,指在点选的那一行。
const useShoppingCarStore = defineStore("shopping-car", () => {//初始化两行
......//初始化商品列表数据的方法(使用async方法,没有一大堆回调函数const getProductList = async () => {const res = await getProducts();productList.value = res;};// const getProductList = () => {// getProducts().then((res) => {// productList.value = res;// });// };//给购物车添加数据的方法const addShopCarList = (row) => {//1. 减去商品列表页面的商品库存const res = productList.value.find((item) => item.id === row.id);if (res.number < 1) {ElMessage.error({message: "没有库存辣!",duration: 1000,});return;}res.number--;//2. 添加购物车列表页面的商品数量const _res = shopCarList.value.find((item) => item.id === row.id);//2.1 判断购物车列表数据中是否包含当前的商品 如果包含 让数量自增//2.2 如果不包含 将这个商品添加到购物车列表if (!_res) {shopCarList.value.push({id: row.id,title: row.title,price: row.price,number: 1,});} else {_res.number++;}//给购物车列表中的商品按照id的升序做一个排序shopCarList.value.sort((a, b) => {return a.id - b.id;});};
...return{...addShopCarList,...};- 在购物车列表中写el-table
-
- 引入useshoppingcarstore,并绑定数据.shopCarList
- 绑定prop属性,表示绑定了哪个属性
- 在store中添加排序功能,商品加入购物车后按照id自动排序,写在_res判断下面
-
- shopCarList.value.sort((a,b) => {})
getProductsList方法最好使用async和await语法,而不是等价的.then。因为async和await语法不涉及大量的回调函数,也就不用进行大量的回调函数嵌套,处理起来更简单不容易出错。
//初始化商品列表数据的方法const getProductList = async () => {const res = await getProducts();productList.value = res;};// const getProductList = () => {// getProducts().then((res) => {// productList.value = res;// });// };- 写普通的table计算shopCarList里的商品总价
-
- 使用computed计算属性计算商品总价。
- const一个totalPrice
const useShoppingCarStore = defineStore("shopping-car", () => {//初始化商品列表数据
......//计算shopcarList里的商品总价const totalPrice = computed(() => {//reducereturn shopCarList.value.reduce((pre, cur) => {return pre + cur.number * cur.price;}, 0);});.....return {...totalPrice,...};
});-
- return一个reduce方法,它是一个数组遍历中常用的方法。第一个参数为回调逻辑,第二个参数为累加初始值(大多数为0)

- 把商品总价渲染到页面
- return一个reduce方法,它是一个数组遍历中常用的方法。第一个参数为回调逻辑,第二个参数为累加初始值(大多数为0)
- 在商品列表页写一个结算商品的button,
-
- 绑定点击事件calc(vue2不能直接绑click,需要加字符;vue3的组件绑定会判断是否为原生事件)
- 在store中写calc方法
- 结算方法已经写在products中,引入到store中。
- 该方法通过一个随机数来随机判断结算是否成功。、
- 这是一个异步方法,需要async和await
- 判断结算是否成功,成功弹出成功,并清空数组;
- 结算失败弹出失败,不清空列表,需要再次结算。
const useShoppingCarStore = defineStore("shopping-car", () => {......//结算商品列表的方法const calc = async () => {const res = await buyProducts();if (res) {ElMessage.success({message: "结算成功",duration: 1000,});shopCarList.value = [];} else {ElMessage.error({message: "结算失败",duration: 1000,});}};return {....calc,};
});- 购物车中,对结算框v-if判断,如果购物车列表没有数据,则不显示结算框。
<template><div class="shopping-car"><el-table :data="shoppingCarStore.shopCarList"><el-table-column prop="id" label="序号" align="center" /><el-table-column prop="title" label="名称" align="center" /><el-table-column prop="price" label="价格" align="center" /><el-table-column prop="number" label="数量" align="center" /></el-table><div class="btn" v-if="shoppingCarStore.shopCarList.length"><h2>商品总价是:{{ shoppingCarStore.totalPrice }}</h2><el-button type="primary" @click="calc">结算商品</el-button></div></div>
</template><script setup>
import { useShoppingCarStore } from "../store";
const shoppingCarStore = useShoppingCarStore();
function calc() {//触发商品结算的方法 calc()shoppingCarStore.calc();
}
</script>相关文章:

Day46:项目-购物车案例
购物车案例 准备工作 首页默认加载,其余页面懒加载 调用defineStore方法构建store 入口main做对应配置,找指南,快速开始,把elementplus引入进来 import { createApp } from "vue"; import { createPinia } from &qu…...

【小沐学CAD】嵌入式UI开发工具:GL Studio
文章目录 1、简介2、软件功能3、应用行业3.1 航空3.2 汽车3.3 防御3.4 工业3.5 电力与能源3.6 医疗3.7 空间3.8 科技 结语 1、简介 https://disti.com/gl-studio/ DiSTI 是 HMI 软件、虚拟驾驶舱、仪表、信息娱乐、集群显示器和嵌入式 UI 解决方案的领先提供商。 而它的GL Stu…...

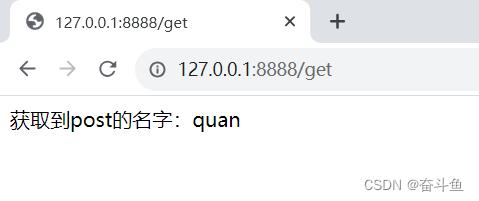
Python:Tornado框架之获取get和post的传参
一、获取get方式传参 import tornado.ioloop #导入tornado包 import tornado.web class MainHandle(tornado.web.RequestHandler):def get(self,id): #定义请求函数self.write("Hello %s!" %id)apptornado.web.Application([ #定义应用配置函数(r"/…...

JSON和全局异常处理
目录 1️⃣JSON 一、什么是json? 二、与javascript的关系 三、语法格式 四、注意事项 五、总结 六,使用json 1导入pom.xml依赖 2.配置spring-mvc.xml 3. ResponseBody注解使用 创建一个web层控制器 编写ClazzBiz 实现接口 测试: …...

骨传导耳机有害处吗、骨传导耳机真的不好用吗?
骨传导耳机没有害处。 骨传导耳机是通过将声音传递到颅骨,再由颅骨传递到内耳,从而达到听声音的效果,与传统的耳机不同。 因此,骨传导耳机不会直接对人的身体健康、耳朵产生压力和损伤,也不会影响耳道和中耳的正常功能…...

第一类曲面积分:曲面微元dσ与其投影面积微元dxdy之间的关系推导
第一类曲面积分:曲面微元dσ与其投影面积微元dxdy之间的关系推导 本篇博客精简自本人关于曲面积分的博客:详情见:曲面积分(Surface Integral) 曲面参数化(曲面上的每个点都使用起点为原点、终点为该曲面上的点的向量表示&#x…...

vue学习之Font Awesome图标
官方文档 https://fontawesome.com.cn/v5 Font Awesome 安装 cnpm install font-awesome/src/main.js 引入css import Vue from vue; import ElementUI from element-ui; import element-ui/lib/theme-chalk/index.css; import App from ./App.vue;...

mysql内连接与外连接详解
内连接与外连接 内连接外连接 在数据库中,连接操作是一种把两个或者多个表的记录组合在一起的操作,常用的有内连接(Inner Join)、外连接(Outer Join)等。 内连接 内连接(Inner Join࿰…...

在Mujoco环境下详细实现PPO算法应用于Humanoid-v2的完整教程
第一部分:介绍 1. 背景介绍 MuJoCo,或称为多关节动力学与控制的物理引擎,已经成为了强化学习中仿真环境的首选工具。其精确的物理仿真和高效的速度使得研究者可以在这个环境下测试和验证各种算法。PPO,即近端策略优化,是一种深度强化学习中的策略优化方法。它解决了TRPO…...

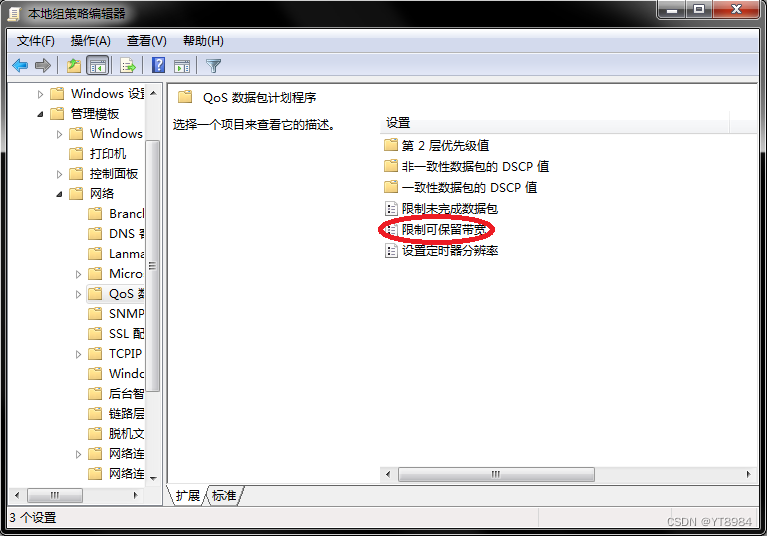
怎么给网络加速
首先,按winr,调出运行窗口。 输入cmd,回车,再输入gpedit.msc,调出本地组策略编辑器。 点击计算机配置下的管理模版。 再点击网络。 再点击Qos数据包计划程序。 再点击限制可保留宽带。 选择已启用,再把带宽…...

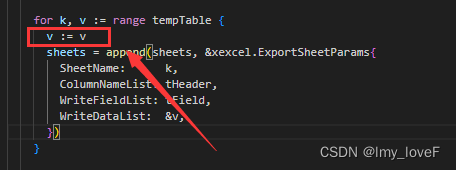
golang for循环append的数据重复
原因,因为使用了& 需要增加一行,问题解决...

趣谈网络协议_1
趣谈网络协议_1 第1讲 | 为什么要学习网络协议?第4讲 | DHCP与PXE:IP是怎么来的,又是怎么没的?动态主机配置协议(DHCP) 第5讲 | 从物理层到MAC层:如何在宿舍里自己组网玩联机游戏?第…...

利用WebStorm开发react——本文来自AI创作助手
要在WebStorm中开发React应用程序,请按照以下步骤进行设置: 1.安装Node.js和npm(如果尚未安装)。 2.下载和安装WebStorm。 3.打开WebStorm,并在欢迎界面中选择“Create New Project”。 4.在弹出窗口中,…...

将本地构建的镜像推送到远程镜像库,构建多种系统架构支持的Docker镜像并推送到Docker Hub
目录 推送到 Docker Hub前提:需要在 [Docker Hub](https://hub.docker.com/) 创建账户、创建仓库。1. 创建 Dockerfile 和构建镜像:docker build -t2. 登录到远程镜像库:docker login3. 将镜像标记为远程仓库地址:docker tag4. 推…...

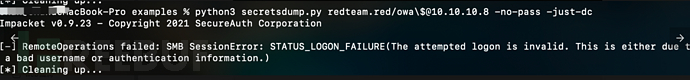
【技术分享】NetLogon于域内提权漏洞(CVE-2020-1472)
一、漏洞介绍 CVE-2020-1472是一个Windows域控中严重的远程权限提升漏洞。攻击者在通过NetLogon(MS-NRPC)协议与AD域控建立安全通道时,可利用该漏洞将AD域控的计算机账号密码置为空,从而控制域控服务器。该漏洞适用于Win2008及后…...

python学习之【模块】
前言 上一篇文章 python学习之【深拷贝】中学习了python中的深浅拷贝学习内容,这篇文章接着学习python中的模块。 什么是模块 在python中,一个文件(以“.py”为后缀名的文件)就叫做一个模块,每一个模块在python里都…...

dns电脑服务器发生故障怎么修复
DNS电脑服务器发生故障可能会导致网络连接问题、网页无法访问、或者电子邮件无法发送等情况。修复DNS电脑服务器故障可以采取多种方法,例如检查网络连接、更换DNS服务器等措施。当DNS电脑服务器发生故障时,可以采取以下修复措施: 尝试刷新DNS…...

Python项目Flask ipv6双栈支持改造
一、背景 Flask 是一个微型的(轻量)使用Python 语言开发的 WSGI Web 框架(一组库和模块),基于Werkzeug WSGI工具箱/库和Jinja2 模板引擎,当然,Python的WEB框架还有:Django、Tornado、Webpy,这暂且不提。 Flask使用BSD授权。 Flask也被称为microframework(微框架),F…...

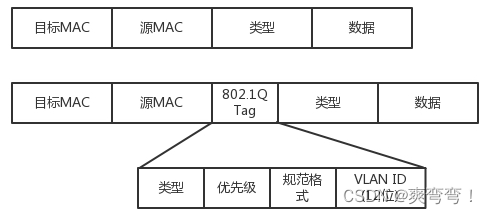
hcia 目的mac为(单播 组播 广播)mac
从下往上看...

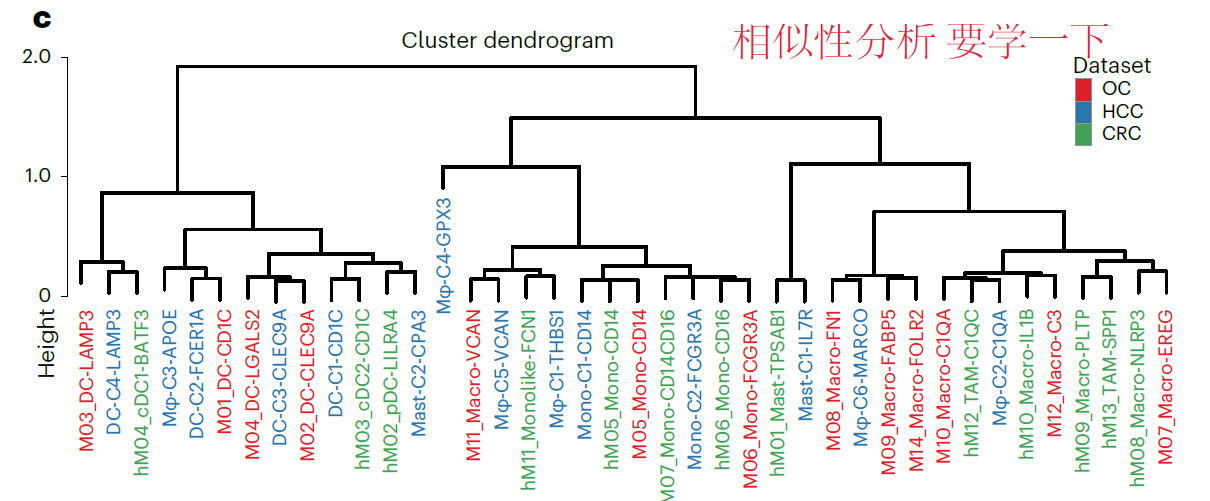
专栏十:10X单细胞的聚类树绘图
经常在文章中看到对细胞群进行聚类,以证明两个cluster之间的相关性,这里总结两种绘制这种图的方式和代码,当然我觉得这些五颜六色的颜色可能是后期加的,本帖子只总结画树状图的方法 例一 文章Single-cell analyses implicate ascites in remodeling the ecosystems of pr…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
