Vue3.2组件如何封装,以弹窗组件的封装为例
以前一直想,每次封装一个弹窗组件的时候,一直特别复杂,父传子,子传父,各种来回绕,来回修改。
一直想如何才能更加简化,但是一直没时间,今天终于抽时间出来封装了一下
本次封装简化了很多的代码,再也不用父传子,子传父,各种来回绕,来回修改了。
实现功能如下:
//拆分了表格组件和弹窗组件
//实现在父组件中,控制弹窗的显示与隐藏
//在弹窗子组件中,修改内容后,父组件内容对应更新。
2.所用技术
//1.defineExpose 用于导出子组件的方法和数据
//2.defineEmits 用于子组件通知父组件执行操作
下面我来说一下,如何利用defineExpose和defineEmits来封装属于自己的组件吧
为了方便演示,这里就不上什么表格了,简单的用父组件和子组件进行演示,直接上代码
父组件代码
<template><div><a-button type="primary" status="danger" @click="show">showModal</a-button><!-- 为弹窗组件绑定ref 并且绑定子传父的emit事件 --><homeModal ref="homeModalRef" @update="close"></homeModal></div>
</template><script setup lang="ts">
import { ref, watch } from 'vue';
import homeModal from './component/homeModal.vue'const homeModalRef = ref()
const show = () => {// 这里是调用了弹窗组件中的方法,实现弹窗的显示 用到了defineExpose方法homeModalRef.value.handleClick()
}// 这里是接受触发事件后,父组件执行函数(各种请求)
const close = () => {getInitTable()
}
// 这里是模拟的函数请求方法
const getInitTable = () => {console.log('66666')
} </script>
<style scoped lang="less">
div{margin-top: 20px;
}
</style>
子组件代码
<template><div><a-modalv-model:visible="visible"title="Modal Form"@cancel="handleCancel"@ok="handleOk"><a-form :model="form"><a-form-item field="name" label="Name"><a-input v-model="form.name" /></a-form-item><a-form-item field="post" label="Post"><a-select v-model="form.post"><a-option value="post1">Post1</a-option><a-option value="post2">Post2</a-option><a-option value="post3">Post3</a-option><a-option value="post4">Post4</a-option></a-select></a-form-item></a-form></a-modal></div>
</template><script setup lang="ts">
import { reactive, ref } from 'vue';
const visible = ref(false);const form = reactive({name: '',post: ''
});// 绑定emit事件
const emit = defineEmits<{(event:'update'):void
}>()const handleClick = () => {visible.value = true;
};const handleOk = () => {if (form.name !== '') {handleCancel()// 执行emit('update')}
};
const handleCancel = () => {visible.value = false;
}// 导出方法
defineExpose({handleClick
})</script>
<style scoped lang="less"></style>相关文章:

Vue3.2组件如何封装,以弹窗组件的封装为例
以前一直想,每次封装一个弹窗组件的时候,一直特别复杂,父传子,子传父,各种来回绕,来回修改。 一直想如何才能更加简化,但是一直没时间,今天终于抽时间出来封装了一下 本次封装简化…...
每天10个小知识点)
Vue知识系列(5)每天10个小知识点
目录 系列文章目录Vue知识系列(1)每天10个小知识点Vue知识系列(2)每天10个小知识点Vue知识系列(3)每天10个小知识点Vue知识系列(4)每天10个小知识点 知识点41.vue常用基本指令有哪些…...
)
Java基础题08——数组(查找下标所对应的值)
给定一个整数数组,输入一个值 n ,输出 n *在数组中的下标 **(*如果不存在输出 -1 ) 如:int[] arr {3, 2, 1, 4, 5}; 1 输入: 3 输出: 0 2. 输入: 6 输出: -1 int[] arr new int[]{3, 2, 1, 4,…...

LinkedList 源码分析
LinkedList 是一个基于双向链表实现的集合类。 LinkedList 插入和删除元素的时间复杂度 头部插入/删除:只需要修改头结点的指针即可完成插入/删除操作,因此时间复杂度为 O(1)。尾部插入/删除:只需要修改尾结点的指针即可完成插入/删除操作…...
)
跑步锻炼(蓝桥杯)
跑步锻练 题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 小蓝每天都锻炼身体。 正常情况下,小蓝每天跑 1 千米。如果某天是周一或者月初(1 日),为了激励自己&#x…...

【SLAM】视觉SLAM简介
【SLAM】视觉SLAM简介 task04 主要了解了SLAM的主流框架,清楚VSALM中间接法与直接法的主要区别在什么地方,其各自的优势是什么,了解前端与后端的关系是什么 1.什么是SLAM 2.VSALM中间接法与直接法的主要区别在什么地方,其各自的…...

Visual Studio2019报错
1- Visual Studio2019报错 错误 MSB8036 找不到 Windows SDK 版本 10.0.19041.0的解决方法 小伙伴们在更新到Visual Studio2019后编译项目时可能遇到过这个错误:“ 错误 MSB8036 找不到 Windows SDK 版本 10.0.19041.0的解决方法”,但是我们明明安装了该…...

ffplay源码解析-PacketQueue队列
包队列架构位置 对应结构体源码 MyAVPacketList typedef struct MyAVPacketList {AVPacket pkt; //解封装后的数据struct MyAVPacketList *next; //下一个节点int serial; //播放序列 } MyAVPacketList;PacketQueue typedef struct PacketQueue {MyAVPacketList …...

Flowable主要API介绍
1. ProcessEngine 负责与各个服务进行交互和管理流程的整个生命周期。 方法描述getName()close()startExecutors()启动所有流程引擎中的执行器。执行器用于处理流程实例的执行,在引擎启动时,执行器会自动运行并处理待办任务和定时任务。getRepositorySe…...

TensorFlow与pytorch特定版本虚拟环境的安装
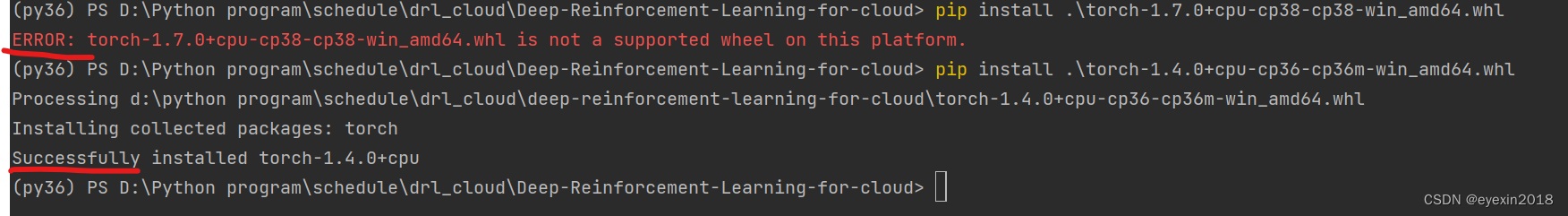
TensorFlow与Python的版本对应,注意,一定要选择对应的版本,否则会让你非常痛苦,折腾很久搞不清楚原因。 建议使用国内镜像源安装 没有GPU后缀的就表示是CPU版本的,不加版本就是最新 pip install tensorflow -i https:…...

【SpringMVC】拦截器JSR303的使用
【SpringMVC】拦截器&JSR303的使用 1.1 什么是JSR3031.2 为什么使用JSR3031.3 常用注解1.4 Validated与Valid区别1.5 JSR快速入门1.5.2 配置校验规则# 1.5.3 入门案例二、拦截器2.1 什么是拦截器2.2 拦截器与过滤器2.3 应用场景2.4 拦截器快速入门2.5.拦截器链2.6登录案列权…...

Java - LambdaQueryWrapper 的常用方法
1、查看项目中是否导入mybatisPlus的jar包 2、servie 层和实现类要集成mybatisPlus service 继承IService<> 实现类中要继承IService的实现类ServiceImpl<mapper,实体类> 3、如果想要mapper中的一些方法,mapper 要继承BaseMapper<实体类> 4、在实…...

Selenium常见问题解析
1、元素定位失败: 在使用Selenium自动化测试时,最常见的问题之一是无法正确地定位元素,这可能导致后续操作失败。解决方法包括使用不同的定位方式(如xpath、CSS selector、id等),等待页面加载完全后再进行…...

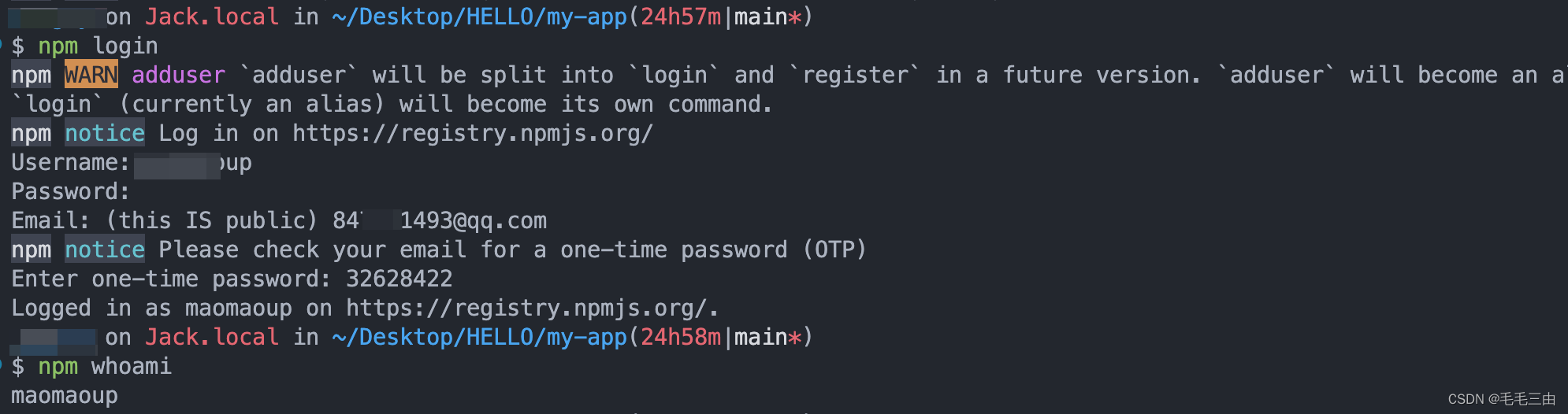
【npm】npm私有库的使用-绑定
注册npm账户 输入基本信息 验证 收一次性验证码 登录 本地绑定 全局绑定了其他的私有库 若要在专门发包的项目中,发包到自己的私有库,需要在项目文件夹中创建一个.npmrc文件 创建文件 可以直接在项目目录下输入touch .npmrc创建文件 文件内容 regi…...

spring seccurity OAuth 2.0授权服务器工作流程
一、客户端配置:在configure(ClientDetailsServiceConfigurer clients)方法中,配置了一个客户端,包括客户端标识符、客户端秘密、授权类型、授权范围和令牌有效期等信息。这个客户端表示某个应用程序或服务,它将向授权服务器请求访…...

【Tensorflow 2.12 电影推荐系统之排序模型】
Tensorflow 2.12 电影推荐系统之排序模型 学习笔记导入相关模块准备数据加载数据数据预处理获取词汇表构建模型定义评分排序模型定义损失函数以及模型评估指标定义完整的评分排序模型训练和评估创建排序模型实例缓存数据训练评估预测导出和加载模型结尾学习笔记 Tensorflow 2.1…...

ROS2-IRON Ubuntu-22.0 源码下载失败解决方法 vcs import --input
ROS2 一.ROS2 IRON环境搭建1.设置系统字符集为UTF-82.将RO2 apt 库添加到系统中3.添加ROS2 GPG key4.添加ROS 2 的软件源安装开发工具 二.下载ROS2sh源代码编译 一.ROS2 IRON环境搭建 虚拟机系统:Ubuntu22.04 虚拟机:VMware-player-full-16.2.5-2090451…...

百度SEO优化技巧大揭秘(百度SEO优化策略,提升网站排名)
百度SEO优化策略介绍 作为全球最大的中文搜索引擎,百度的优化是各大网站的重中之重。首先,网站内容是关键,要确保内容原创、有价值、符合用户需求。其次,合理设置页面标题、关键词、描述等元素。还要注意网站结构,合理…...

JavaScript:二进制数组【笔记】
二进制数组【ArrayBuffer对象、Type的Array视图和DataView视图】JavaScript操作二进制数据的一个接口。 这些接口原本是和WebGL有关【WebGL是浏览器与显卡之间的通信接口】,为了满足JavaScript与显卡之间大量、实时数据交换,那么JavaScript和显卡之间的…...

华为云认证考试包含哪些内容?
华为云计算认证考试包含哪些内容?华为云计算认证涵盖了hcia、HCIP、HCIE三个级别的认证。HCIA云计算方向只要考一门笔试,考试覆盖基础通识知识、虚拟化FusionCompute、桌面云FusionAccess、云计算发展趋势共四大模块知识点,包括云计算概述、服…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
